微信小程序开发基础(一)认识小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。

一.开发工具

微信小程序采用官方提供的【微信开发者工具】来开发, 在内部又诸多样式模板可供选择~

二.微信公众平台

官方平台,无论是公众号亦或想发布的小程序,都需要再这里注册~
三.创建项目

如上图,在微信开发者工具的首页可以新建一个项目,需要输入项目名称并选择项目目录~
AppId需要通过微信公众平台注册,此时我们作为演示仅仅需要测试号即可~
开发模式也可以选小游戏,此处我们选择小程序~
模板的话,就选择最简单的基础模板即可~ (注意要选JavaScript版的)

如上即为创建项目的初始界面~
四.项目基础结构

如上是小程序项目的基础结构,详细介绍如下:
- Pages用来存所有小程序的页面,一个独立的文件夹对应一个单独的页面~
- Utils用来存放工具性质的模块
- app.js是小程序的项目入口文件
- app.json是小程序项目的全局配置文件
- app.wxss是小程序的全局样式文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
- project.config.json项目的配置文件
而在每一个pages内部的文件夹内,又存有如下4个文件:
- .js:页面的脚本文件,存放数据、事件处理函数等
- .wxss:当前页面的样式文件
- .wxml:当前页面的结构文件
- .json:当前页面的相关信息配置文件,配置外观、表现等
注意:Json是一种数据格式,json总是以配置文件的形式出现
1.json文件
app.json:全局配置(包含所有页面路径、窗口外观、界面外观、底部tabbar等~)
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle":"black"},"style": "v2","sitemapLocation": "sitemap.json" }sitemap.json:规定小程序是否允许微信索引,如果给allow改为disallow,则表示当前小程序不允许索引
{"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html","rules": [{"action": "allow","page": "*"}] }project.config.json:
{"description": "项目配置文件","packOptions": {"ignore": [],"include": []},"setting": {"bundle": false,"userConfirmedBundleSwitch": false,"urlCheck": true,"scopeDataCheck": false,"coverView": true,"es6": true,"postcss": true,"compileHotReLoad": false,"lazyloadPlaceholderEnable": false,"preloadBackgroundData": false,"minified": true,"autoAudits": false,"newFeature": false,"uglifyFileName": false,"uploadWithSourceMap": true,"useIsolateContext": true,"nodeModules": false,"enhance": true,"useMultiFrameRuntime": true,"useApiHook": true,"useApiHostProcess": true,"showShadowRootInWxmlPanel": true,"packNpmManually": false,"enableEngineNative": false,"packNpmRelationList": [],"minifyWXSS": true,"showES6CompileOption": false,"minifyWXML": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"condition": false},"compileType": "miniprogram","libVersion": "2.19.4","appid": "wx83fcc18c2b283c14","projectname": "miniprogram-92","condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2} }页面.json:用于规定当前页面单独的配置,相同的属性会覆盖掉app.json中的配置信息:
小程序json文件遵守页面配置文件优先的因素。
注意:对于页面的json文件,每一项之间要用逗号分隔
最需要注意的是,所有的页面必须在pages数组中配置才能正常使用:
"pages":["pages/index/index","pages/logs/logs"],2.Wxml文件
和Html的区别:
如下是默认的wxml:
<!--index.wxml-->
<view class="container"><view class="userinfo"><block wx:if="{{canIUseOpenData}}"><view class="userinfo-avatar" bindtap="bindViewTap"><open-data type="userAvatarUrl"></open-data></view><open-data type="userNickName"></open-data></block><block wx:elif="{{!hasUserInfo}}"><button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button><button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button><view wx:else> 请使用1.4.4及以上版本基础库 </view></block><block wx:else><image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text></block></view><view class="usermotto"><text class="user-motto">{{motto}}</text></view>
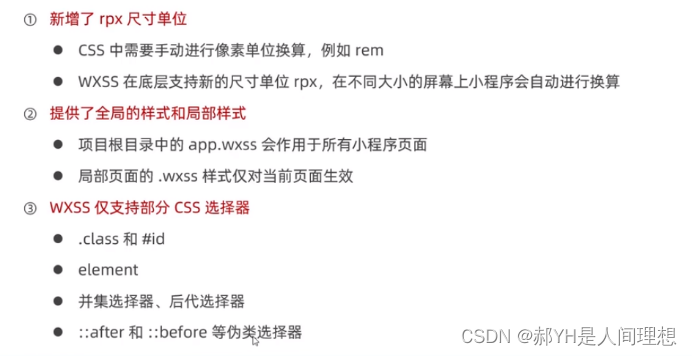
</view>3.Wxss文件
和CSS的区别:
如下是默认的Wxss文件:
/**index.wxss**/
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}.usermotto {margin-top: 200px;
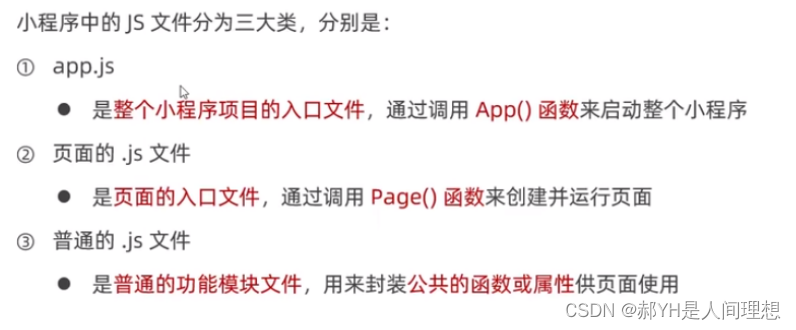
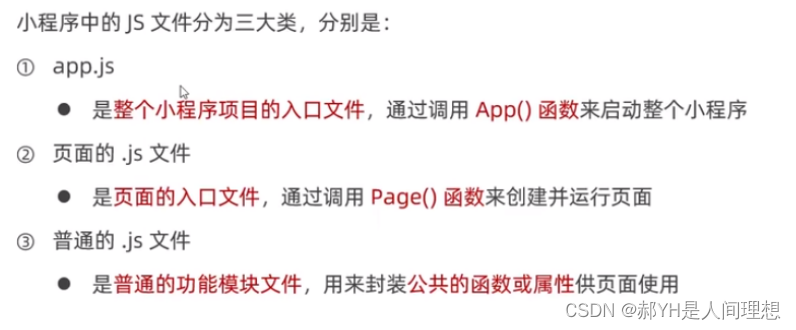
}4.JS文件

如下为默认的JS文件:
// index.js
// 获取应用实例
const app = getApp()Page({data: {motto: 'Hello World',userInfo: {},hasUserInfo: false,canIUse: wx.canIUse('button.open-type.getUserInfo'),canIUseGetUserProfile: false,canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})
相关文章:

微信小程序开发基础(一)认识小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序是一种不用下载就能使用的应用,也是…...

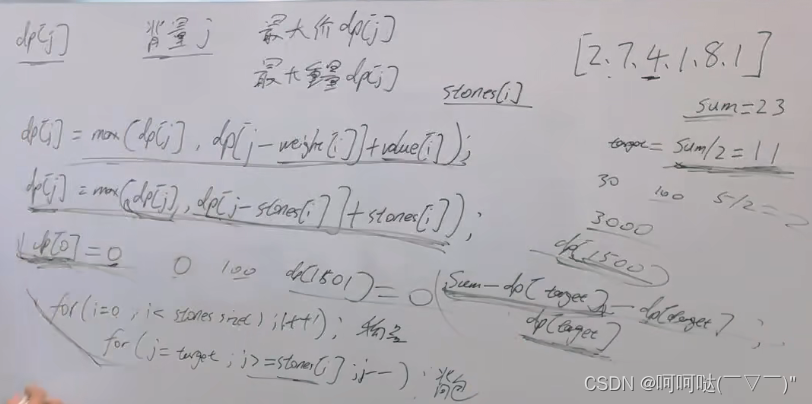
LeetCode 1049. 最后一块石头的重量 II
1049. 最后一块石头的重量 II - 力扣(LeetCode) 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y&am…...

Golang中的类型转换介绍
Golang中存在4种类型转换,分别是:断言、显式、隐式、强制。下面我将一一介绍每种转换使用场景和方法 一、断言类型转换 主要是判断变量是否可以转换成某一类型。断言主要用于变量是interface{}类型(接口类型)的情况,…...

本人碰到的RN项目的坑
1.路径问题 路径不能含有中文 2.下载jar\aar包超时问题 手动下载:任意位置新建个文件夹,然后点击超时的jar包链接跳转到浏览器后下载到这个文件夹内,返回报错的地方找到报错的包名(com或者org开头的),然后去这个路径下找到对应的包名 C:\Users\22560\.gradle\caches\module…...

EcmaScript标准-导入与导出-js
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它…...

如何将matlab中的mat矩阵文件在python中读取出来
先安装hdf5storage这个包 pip3 install hdf5storage 然后在当前目录下放入要读取的mat文件 # 将matlab中的mat文件读取出来 import hdf5storagedata hdf5storage.loadmat(inputWeights.mat) print(data[inputWeights])...
)
解释C语言中 6.18f (浮点数常量后缀)
在C语言中,例如6.18f ,这是一个浮点数常量。 6.18 是一个浮点数,而后缀 f 表示该浮点数是单精度浮点数。 在C语言中,默认的浮点数常量类型是双精度浮点数,如果希望使用单精度浮点数,可以在常量后面加上 f…...

Pandas 2.1中的新改进和新功能
大家好,Pandas 2.1于2023年8月30日发布,跟随本文一起看看这个版本引入了哪些新内容,以及它如何帮助用户改进Pandas的工作负载,包含了一系列改进和一组新的弃用功能。 Pandas 2.1在Pandas 2.0中引入的PyArrow集成基础上进行了大量…...
关键字)
c#static(静态)关键字
在C#中,static关键字有多种用途,可以用于声明静态成员、静态类和静态方法。 静态成员:使用static关键字声明的成员属于类,而不是类的实例。静态成员在类第一次被使用之前就被初始化,且只有一个副本存在于内存中&#x…...

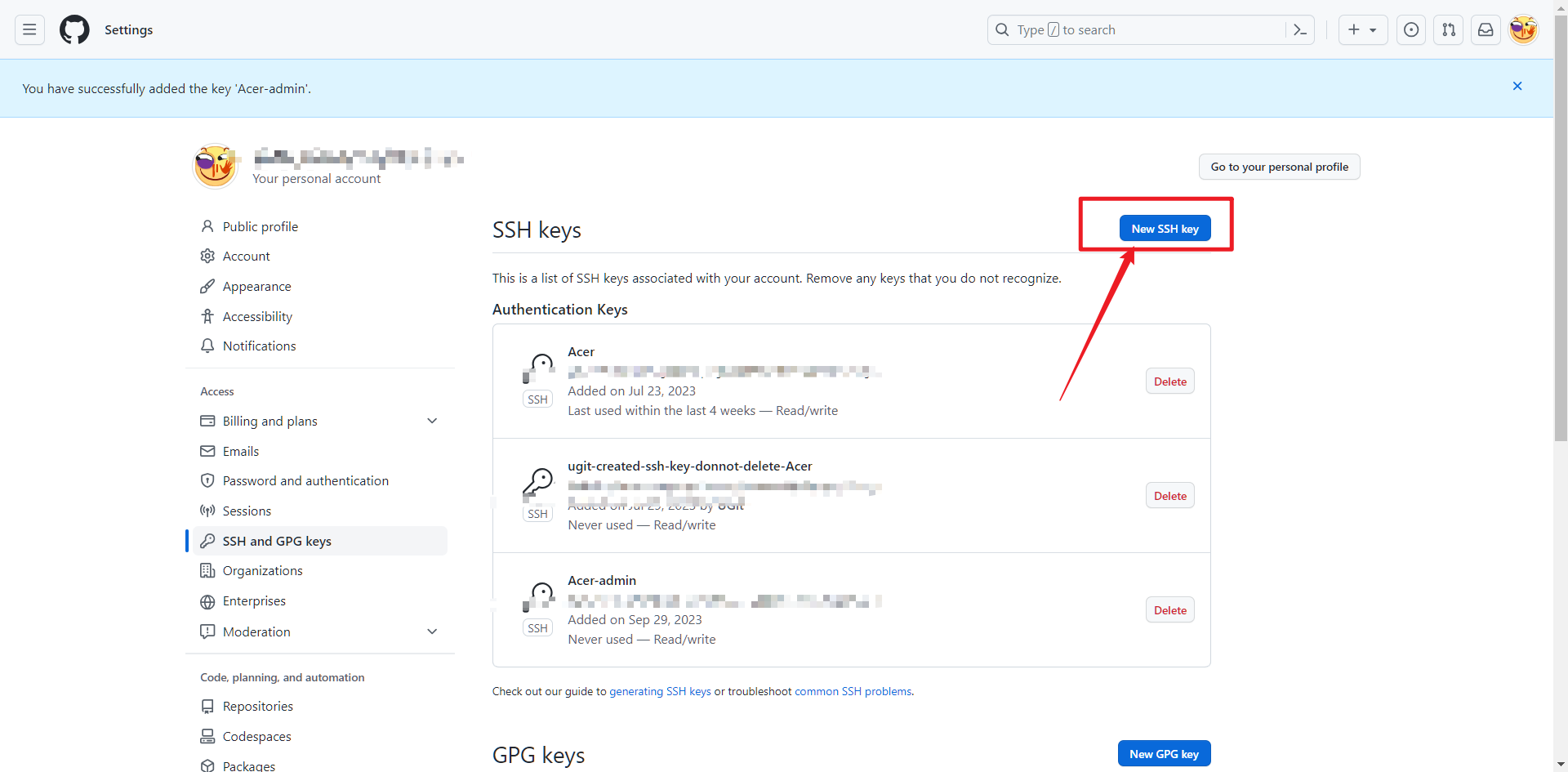
GitHub配置SSH key
GitHub配置SSH key Git配置信息并生成密钥 设置用户名和密码 设置用户名 git config --global user.name "用户名" 设置邮箱 git confir --global user.email "邮箱" 生成密钥 ssh-keygen -t rsa -C "邮箱" 查看密钥 到密钥所保存的位置 复…...

文件审计及文件完整性监控
什么是文件审核 对文件服务器中发生的所有事件的检查称为文件审核。这包括监视文件访问,其中包含谁访问了什么文件、何时以及从何处访问的详细信息;对访问最多和修改的文件的分析;成功和失败的文件访问尝试;等等。文件服务器审核过程的主要目标是跟踪在配置的服务器…...

华为智能企业远程办公安全解决方案(1)
华为智能企业远程办公安全解决方案(1) 课程地址方案背景需求分析企业远程办公业务概述企业远程办公安全风险分析企业远程办公环境搭建需求分析 方案设计组网架构设备选型方案亮点 课程地址 本方案相关课程资源已在华为O3社区发布,可按照以下…...

k8s中常用命令总结
文章目录 进入pod容器的命令pod中只有1个用户容器pod中只有2个(含)以上用户容器 yaml中的字段不清楚后面跟什么,通过explain来查看查看pod内指定容器的日志Pod内各个容器的服务端口不能相同资源对象的创建方式一方式二 查看pod的详细信息查看…...

Logistic map混沌掩盖信号
开学接触了一些有关混沌知识的学习,阅读量一些混沌通信的论文,对于混沌掩盖信号以确保加密通信有一定的兴趣。混沌的产生我选用的是logistic map映射产生混沌,主要就是一个递推公式: 对于这样一个式子,可以看出&#x…...

外包干了2个月,技术有明显退步...
先说一下自己的情况,本科生,18年通过校招进入广州某软件公司,干了接近3年的功能测试,今年国庆,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!可我已经在一个企业干了3年的功能测试&…...

顺序表和链表
顺序表和链表 一.线性表二.顺序表三.链表链表的分类单链表的实现双链表的实现 四.顺序表和链表的区别和联系 一.线性表 常见的线性表:顺序表、链表、栈、队列、字符串 线性表在逻辑上是线性结构,也就说是连续的一条直线,但是在物理结构上并不…...

k8s--架构基础--云控制器管理器
具体来说,云控制器管理器允许用户将集群与云服务提供商的 API 进行连接,以获取与云平台相关的信息和资源。通过这种连接,Kubernetes 可以利用云服务提供商的功能和特性,例如虚拟机、负载均衡器、对象存储等。与此同时,…...

OpenAI 更新 ChatGPT:支持图片和语音输入【附点评】
一、消息正文 9月25日消息,近日OpenAI宣布其对话AI系统ChatGPT进行升级,添加了语音输入和图像处理两个新功能。据OpenAI透露,这些新功能将在未来两周内面向ChatGPT Plus付费用户推出,免费用户也将很快可以使用这些新功能。这标志着ChatGPT继续朝着多模态交互的方向发展,为用户提…...

数据结构:堆的简单介绍
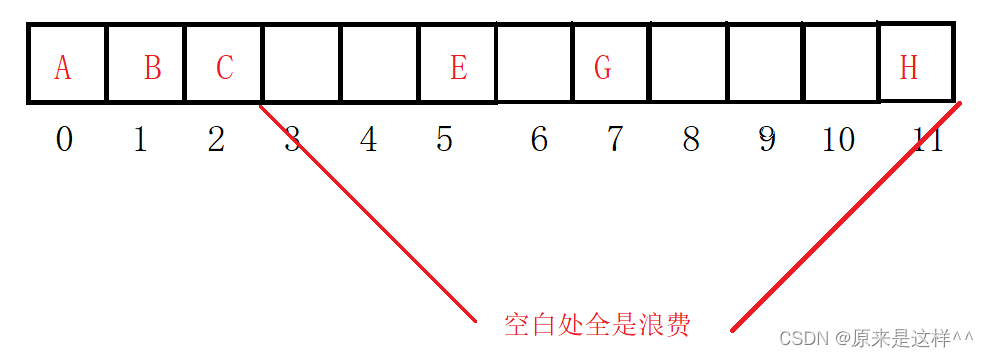
目录 堆的介绍:(PriorityQueue) 大根堆:根节点比左右孩子节点大 小根堆:根节点比左右孩子节点小 堆的存储结构: 为什么二叉树在逻辑上用满二叉树结构,而不是普通二叉树呢? 因为如果是普通二叉树会造成资源的浪费编辑 堆的介绍:(PriorityQueue) 堆又称优先级队列,何为优先…...

【LeetCode-中等题】654.最大二叉树
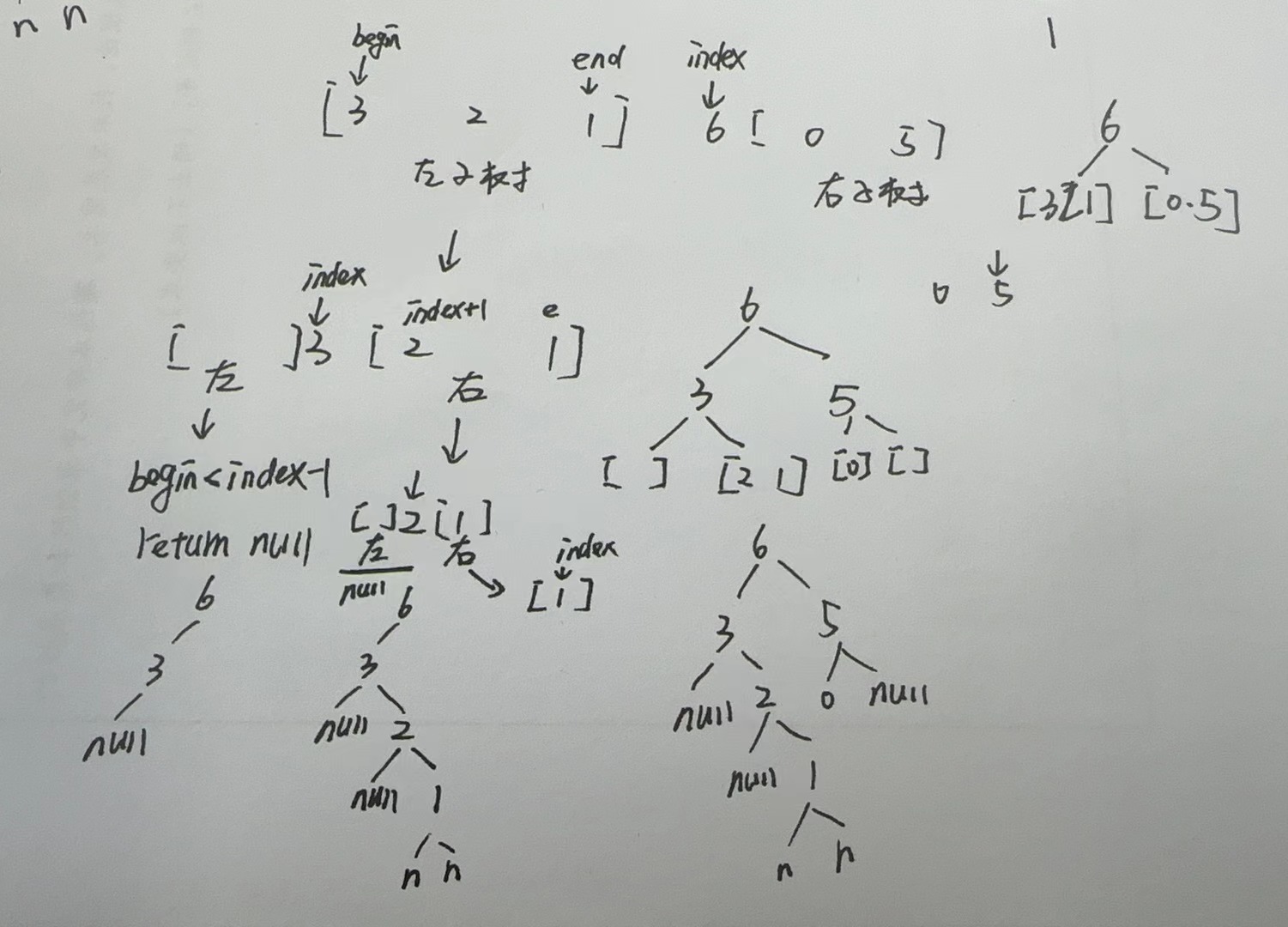
文章目录 题目方法一:递归 题目 方法一:递归 class Solution {int[] num null; public TreeNode constructMaximumBinaryTree(int[] nums) {num nums;return myTree(0,num.length-1);}public TreeNode myTree( int begin , int end){if(begin > end…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...