纯css html 真实水滴效果
惯例,不多说直接上图

秉承着开源精神,我们将这段代码无私地分享给大家,因为我们深信,信息的共享和互相学习是推动科技进步的关键。我们鼓励大家在使用这段代码的同时,也能够将其中的原理、思想和经验分享给更多的人。
这份代码是我们团队用心血和时间换来的,我们希望它能成为大家在解决问题和创新探索中的一种工具。它可能并不完美,也可能还有许多需要改进的地方,但我们相信,通过大家的共同努力,它可以成为一种强大的力量,推动着科技的发展和社会的进步。
我们期待着大家的反馈和建议,因为只有这样,我们才能不断改进和提高。同时,我们也呼吁大家能够尊重这份代码,不要随意修改或盗用,让我们共同维护好这份宝贵的开源精神。
最后,再次感谢大家对我们的支持和信任。我们将继续努力,为大家带来更多优秀的开源项目和更好的服务。让我们一起携手前行,共同创造一个更加美好的未来!
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>whater</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #edeeed;}body>div {position: relative;display: flex;justify-content: center;align-items: center;}body>div>div {position: absolute;width: 150px;height: 150px;background: transparent;border-radius: 57% 43% 37% 63% / 45% 52% 48% 55%;box-shadow: inset 10px 10px 10px rgba(0, 0, 0, 0.05),15px 25px 10px rgba(0, 0, 0, 0.1), 15px 20px 20px rgba(0, 0, 0, 0.05),inset -10px -10px 15px rgba(255, 255, 255, 0.9);}body>div>div::before {content: "";position: absolute;top: 25px;left: 35px;background: #fff;width: 20px;height: 20px;border-radius: 42% 58% 37% 63% / 40% 43% 57% 60%;}body>div>div::after {content: "";position: absolute;top: 25px;left: 65px;background: #fff;width: 10px;height: 10px;border-radius: 57% 43% 37% 63% / 48% 37% 63% 52%;}body>div>div:nth-child(2) {transform: scale(0.5) translate(-200px, 180px);border-radius: 64% 36% 42% 58% / 42% 37% 63% 58%;}body>div>div:nth-child(3) {transform: scale(0.5) translate(280px, 10px);border-radius: 49% 51% 42% 58% / 56% 47% 53% 44%;}body>div>div:nth-child(4) {transform: scale(0.5) translate(120px, -350px);border-radius: 39% 61% 63% 37% / 77% 47% 53% 23%;}body>div>div:nth-child(5) {transform: scale(0.3) translate(20px, -350px);border-radius: 37% 63% 64% 36% / 53% 65% 35% 47%;}body>div>div:nth-child(6) {transform: scale(0.7) translate(-150px, -200px);border-radius: 37% 63% 64% 36% / 53% 65% 35% 47%;}body>div>div:nth-child(7) {transform: scale(0.4) translate(-400px, -100px);border-radius: 37% 63% 64% 36% / 53% 65% 35% 47%;}</style>
</head><body><div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div>
</body></html>
相关文章:

纯css html 真实水滴效果
惯例,不多说直接上图 秉承着开源精神,我们将这段代码无私地分享给大家,因为我们深信,信息的共享和互相学习是推动科技进步的关键。我们鼓励大家在使用这段代码的同时,也能够将其中的原理、思想和经验分享给更多的人。 这份代码是我们团队用心…...

HBASE集群主节点迁移割接手动操作步骤
HBASE集群主节点迁移割接手动操作步骤 HBASE集群主节点指的是包含zk、nn、HM和rm服务的节点,一般这类服务都是一起复用在同一批节点上,我把这一类节点统称为HBASE集群主节点。 本文中使用了rsync、pssh等工具,这类是开源的,自己…...

TRB爆仓分析,套利分析,行情判断!
毫无疑问昨日TRB又成为涨幅榜的明星,总结下来,多军赚麻,空头爆仓,套利爽歪歪! 先说风险最小的套利情况,这里两种套利都能实现收益。 现货与永续合约的资金费率套利年化资金费率达到惊人的3285%——DeFi的…...

LVGL - RV1109 LVGL UI刷新效率优化-02
说明 前面好早写过一个文章,说明如何把LVGL移到RV1109上的操作,使用DRM方式!但出现刷新效率不高的问题! 因为一直没有真正的应用在产品中,所以也就放下了! 最近开发上需要考虑低成本,低内存的…...

5、布局管理器
5、布局管理器 一、流式布局 package com.dryant.lesson1;import java.awt.*;public class TestFlowLayout {public static void main(String[] args) {Frame frame new Frame();Button button1 new Button("bt1");Button button2 new Button("bt2");…...

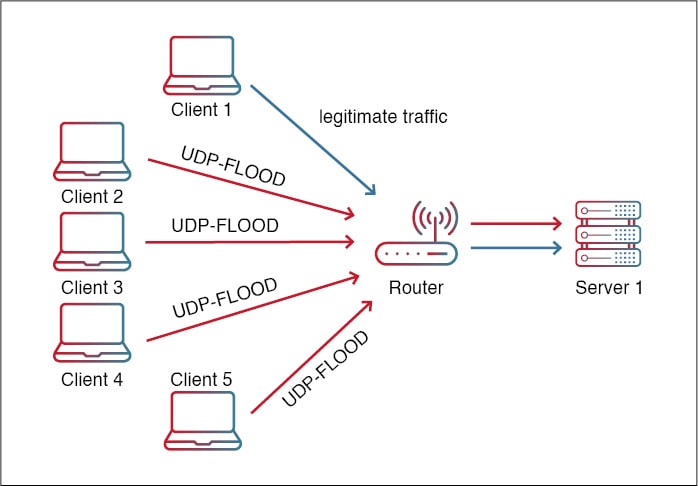
What is a UDP Flood Attack?
用户数据报协议 (UDP) 是计算机网络中使用的无连接、不可靠的协议。它在互联网协议 (IP) 的传输层上运行,并提供跨网络的快速、高效的数据传输。与TCP(其更可靠的对应物)不同,UDP不提…...

多核 ARM Server 性能调优
概述 thinkforce ARM Server是多核心ARM服务器,硬件环境资源如下: CPU信息如下: yuxunyuxun:/$ lscpu Architecture: aarch64 CPU op-mode(s): 32-bit, 64-bit Byte Order: Little Endian …...

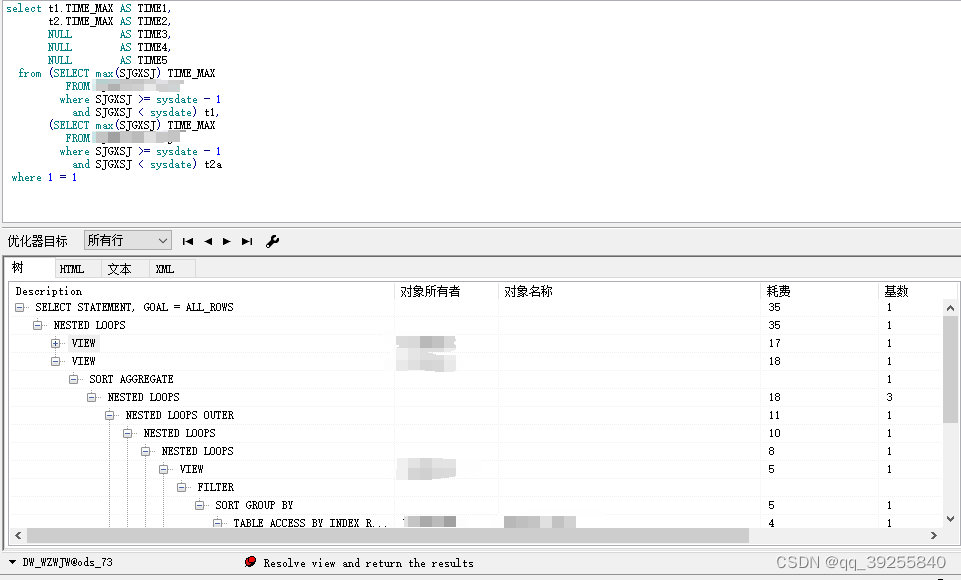
oracle执行计划中,同一条语句块,在不同情况下执行计划不一样问题。子查询,union 导致索引失效。
场景: 需要获取部分数据集(视图)的业务时间最大值,希望只通过一条语句获取多个的最大值。 则使用select (视图1业务时间最大值),(视图2业务时间最大值),(视图3业务时间最大值) from dual 程序执行过程中,发现语句执行较慢,则进行s…...

【新的小主机】向日葵远程控制ubuntu
向日葵远程控制ubuntu 一、简介二、问题及解决方法2.1 向日葵远程连接Ubuntu22主机黑屏?2.2 Ubuntu如何向日葵开机自启?2.3 无显示器情况下,windows远程桌面连接Ubuntu? 三、待续。。。 一、简介 系统:ubuntu22.04.3 目的&#…...

在Android studio高版本上使用低版本的Github项目库报错未能解析:Landroid/support/v4/app/FrageActivity;
我在我的项目中有一个导包: // 基础依赖包,必须要依赖 沉浸式狀態欄 implementation com.gyf.immersionbar:immersionbar:3.0.0 但是我的as版本比较高,我使用这个导包里面的方法会直接报错: java.lang.NoClassDefFoundError: Failed resolution of: Landroid/suppor…...

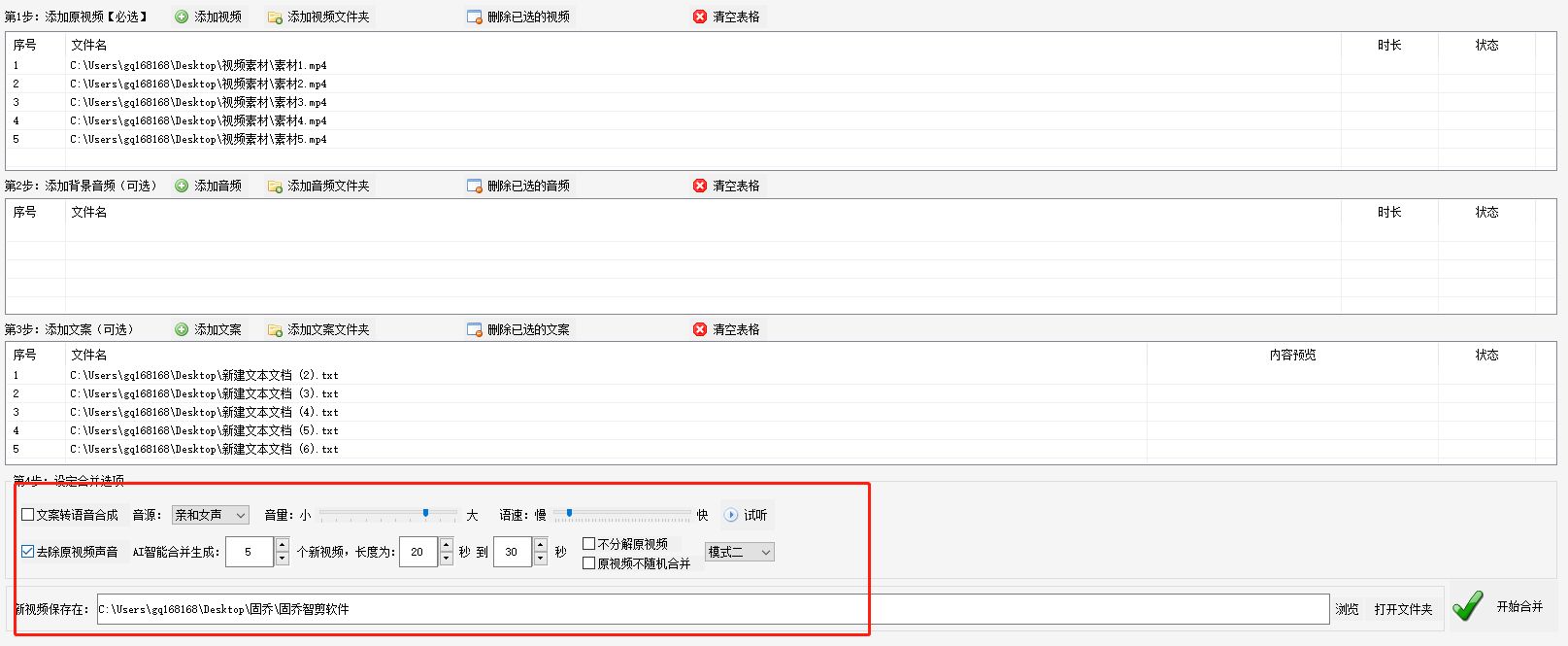
自动混剪多段视频、合并音频、添加文案的技巧分享
在如今的社交媒体时代,视频的重要性越来越被人们所重视。许多人喜欢记录生活中的美好瞬间,并将其制作成视频分享给朋友和家人。然而,对于那些拍摄了大量视频的人来说,一个一个地进行剪辑和合并可能是一项令人头痛的任务。但是&…...

学习笔记——BSGS
众所周知,北上广深是中国非常一线的城市,北京是首都,地处…… 正片开始! 一、BSGS基础算法 实现目标: A x ≡ B ( m o d P ) , ( gcd ( P , A ) 1 ) A^x\equiv B(\mod P),(\gcd(P,A)1) Ax≡B(modP),(gcd(P,A)1)…...

【AI视野·今日NLP 自然语言处理论文速览 第四十期】Mon, 25 Sep 2023
AI视野今日CS.NLP 自然语言处理论文速览 Mon, 25 Sep 2023 Totally 46 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers ReConcile: Round-Table Conference Improves Reasoning via Consensus among Diverse LLMs Authors Justin C…...

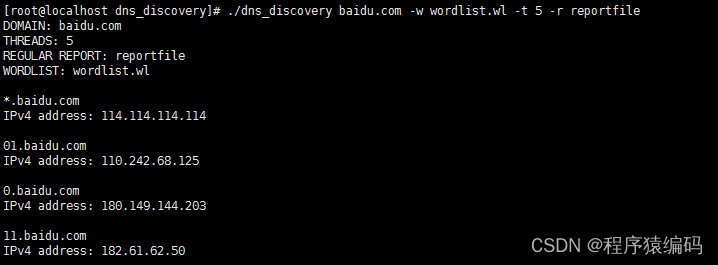
Linux C/C++下收集指定域名的子域名信息(类似dnsmap实现)
我们知道dnsmap是一个工具,主要用于收集指定域名的子域名信息。它对于渗透测试人员在基础结构安全评估的信息收集和枚举阶段非常有用,可以帮助他们发现目标公司的IP网络地址段、域名等信息。 dnsmap的操作原理 dnsmap(DNS Mappingÿ…...

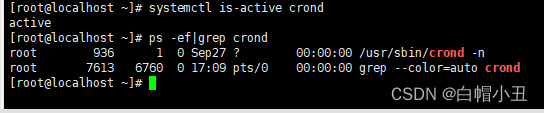
linux-定时任务
目录 一、crond命令 1、什么是计划任务 2、crond服务的概念 3、crontab 二、at命令 1、at任务的概念 三、邮件服务 1、概念 2、启动postfix 四、mailx命令 1、三个概念: 2、交互式发邮件 3、非交互式发邮件 四、cron定时任务实践 1、系统定时任务配置…...

在Spring Boot项目中使用Redisson
在Spring Boot项目中使用Redisson Redisson简介 Redisson官网仓库 Redisson中文文档 Redission是一个基于Java的分布式缓存和分布式任务调度框架,用于处理分布式系统中的缓存和任务队列。它是一个开源项目,旨在简化分布式系统的开发和管理。 以下是…...

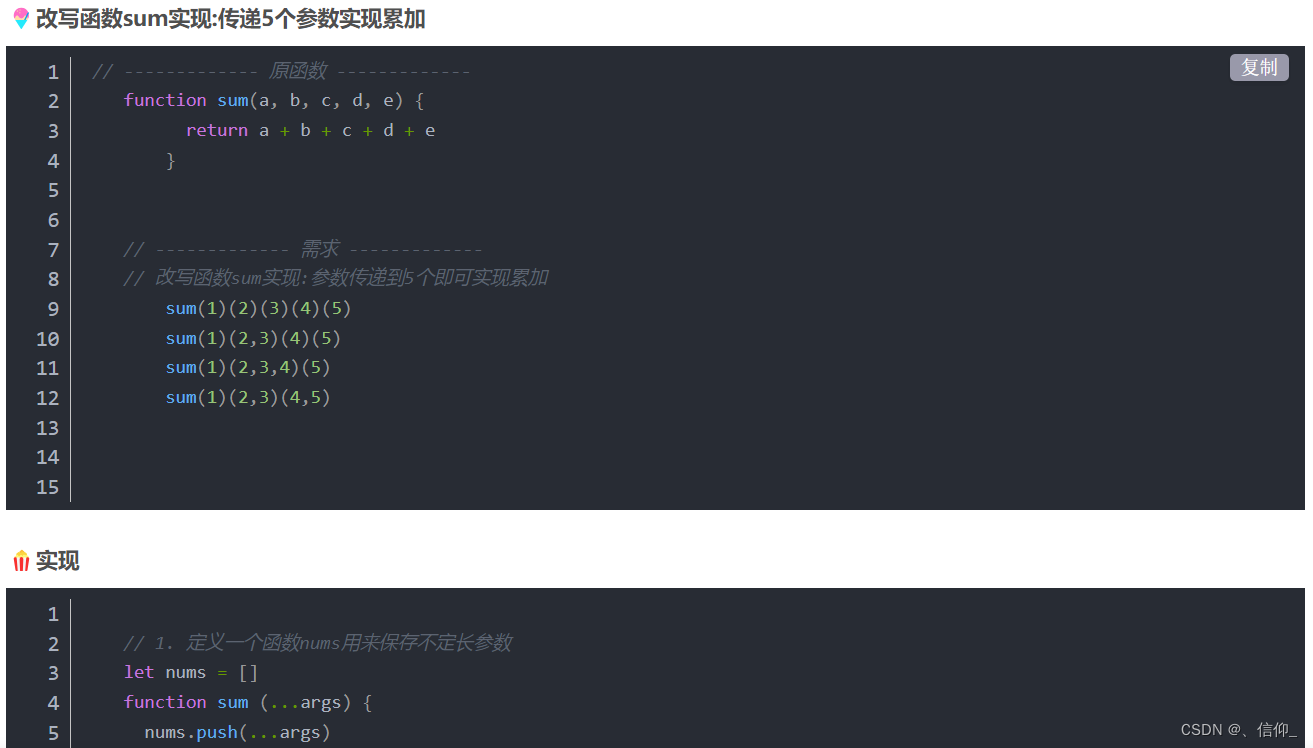
JavaScript 函数柯里化
🎶什么是柯里化 柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术。 🎡简单的函数柯里化的实现 // ------------- 原函数…...

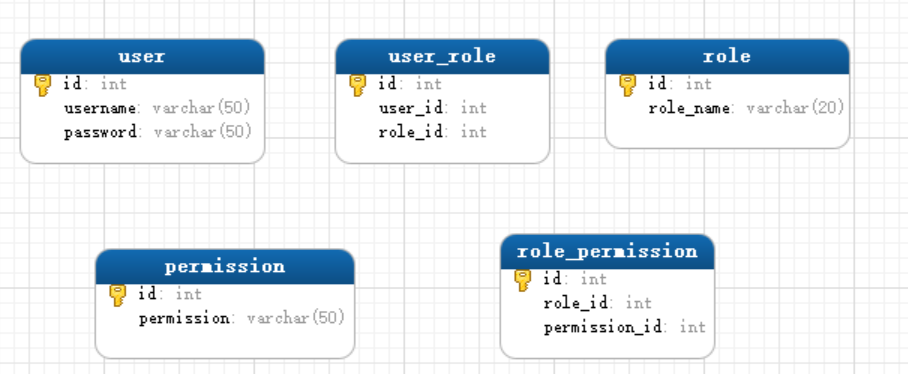
springboot实现ACL+RBAC权限体系
本文基于web系统的权限控制非常重要的前提下,从ALC和RBAC权限控制两个方面,介绍如何在springboot项目中实现一个完整的权限体系。 源码下载 :https://gitee.com/skyblue0678/springboot-demo 序章 一个后台管理系统,基本都有一套…...

C++20协程示例
C20协程示例 认识协程 在C中,协程就是一个可以暂停和恢复的函数。 包含co_wait、co_yield、co_return关键字的都可以叫协程。 看一个例子: MyCoroGenerator<int> testFunc(int n) {std::cout << "Begin testFunc" << s…...

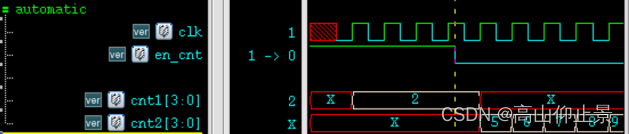
【Verilog 教程】6.2Verilog任务
关键词:任务 任务与函数的区别 和函数一样,任务(task)可以用来描述共同的代码段,并在模块内任意位置被调用,让代码更加的直观易读。函数一般用于组合逻辑的各种转换和计算,而任务更像一个过程&a…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
