基于vue+Element Table Popover 弹出框内置表格的封装
文章目录
- 项目场景:
- 实现效果
- 认识组件
- 代码
- 效果
- 分析
- 封装:
- 代码
- 封装思路
- 页面中使用
项目场景:
在选择数据的时候需要在已选择的数据中对比选择,具体就是点击一个按钮,弹出一个小的弹出框,但不像对话框那样还需要增加一个遮罩层,更加的轻量化,但是需要查看的数据很多需要一个列表来展示,列表的话还需要一个筛选功能。
我的思路是增加复选框列,将选择的内容插入到外部的列表中,我这里主要是分享弹出框内置列表的一个封装思路。
但是在这当中还会设计到列表、分页的方法,所以建议先搞清楚列表以及分页在来看,这些我之前的文章都有涉及。
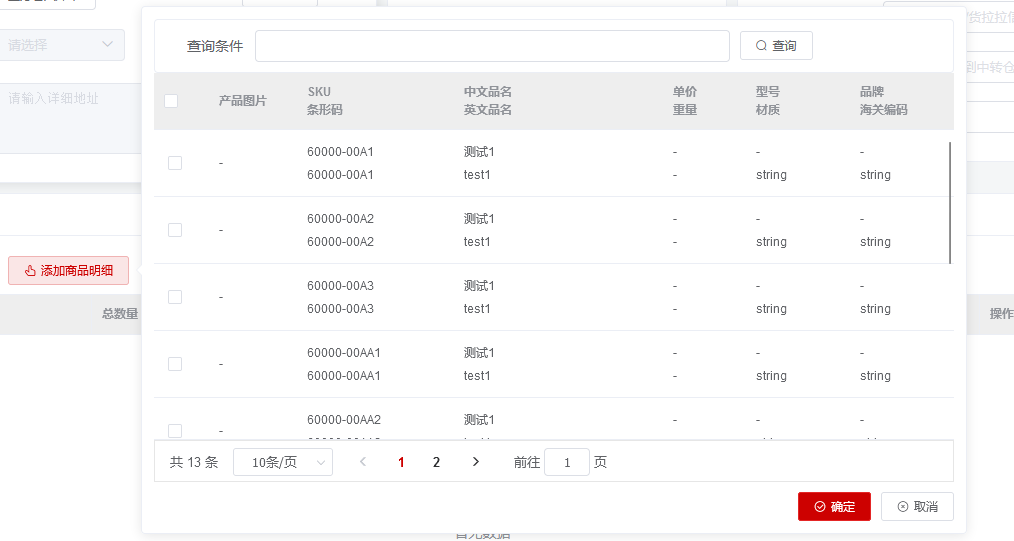
实现效果

认识组件
老样子先根据Element的官方文档认识一下Popover 弹出框
代码
<el-popoverplacement="right"width="400"trigger="click"><el-table :data="gridData"><el-table-column width="150" property="date" label="日期"></el-table-column><el-table-column width="100" property="name" label="姓名"></el-table-column><el-table-column width="300" property="address" label="地址"></el-table-column></el-table><el-button slot="reference">click 激活</el-button>
</el-popover><script>export default {data() {return {gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]};}};
</script>
效果

分析
这个是一个基础的Popover 弹出框,在这当中我们要用到的方法、函数有:
- placement:出现位置 :top/top-start/top-end/bottom/bottom-start/bottom-end/left/left-start/left-end/right/right-start/right-end
- width:弹出框宽度:800 (最小宽度 150px)
- popper-class:为 popper 添加类名:popover
- show:显示时触发:handlePopoverShow
- v-model:状态是否可见:visible
- trigger:触发方式:click/focus/hover/manual
这些就是在Popover 弹出框中要用到的内置方法及函数
封装:
代码
<!-- component:Popover弹出框(内置列表)time:2023/08/10placement:位置popoverText:按钮文字popoverIcon:按钮图表tableType:MultipleChoice(单选)、CheckBox(多选)tableData:列表数据tableConfig:列表配置loading:开启列表加载totalNum:分页总数width:宽度handlePopoverShow:弹出框显示触发handleSizeChange:分页条数handleCurrentChange:分页页数handleSelectData:确定触发事件-->
<template><div class="popover"><el-popover:placement="placement":width="width"popper-class="popover"@show="handlePopoverShow"v-model="visible"trigger="click"><el-form ref="PopoverQuery" label-width="80px" class="PopoverQuery"><el-card shadow="hover"><el-form-item :label="$t('query_condition')" class="PopoverQuery-FormItem"><el-input class="PopoverQuery-Input" :placeholder="placeholder"></el-input><el-button size="mini" icon="el-icon-search">{{$t('Query')}}</el-button></el-form-item></el-card></el-form><Table ref="table" :total="totalNum" @handleSizeChange="handleSizeChange" @handleCurrentChange="handleCurrentChange" :loading="loading" :tableData="tableData" :tableConfig="tableConfig" :tableType="tableType" @RowClick="tableRowClick" @HandleSelectionChange="selectionChange"></Table><div class="mar-top-10" style="overflow: hidden;"><!-- 单选清空 --><el-button size="mini" class="FloatRight" icon='el-icon-refresh' @click="EmptyTableSelectStatus('MultipleChoice')" v-if="tableType=='MultipleChoice'">{{ $t('empty') }}</el-button><!-- 多选清空 --><el-button size="mini" class="FloatRight" icon='el-icon-circle-close' @click="cancel('CheckBox')" v-else>{{ $t('Cancel') }}</el-button><el-button size="mini" type="success" class="card-title-button" @click="handleSelectData" style="margin-right:10px" icon='el-icon-circle-check'>{{ $t('determine') }}</el-button></div><el-button size="mini" class="card-title-button" :icon='popoverIcon' slot="reference">{{ popoverText }}</el-button></el-popover></div></template><script>
import Table from '@/components/table/index.vue'
export default {components:{Table},data() {return {visible:false, selectData:[] //复选框选择的数据};},props:{popoverText:{default(){return [];}},popoverIcon:{default(){return [];}},tableData:{default(){return [];}},tableConfig:{default(){return [];}},tableType:{default(){return [];}},loading:{type:Boolean,default: false},width:{type:String,default:'500',},totalNum:{type:Number,default:0},placement:{type:String,default:'bottom'},placeholder:{type:String,default:'',}},methods:{tableRowClick(row,type){ //单选列表行点击事件console.log(type,row);},selectionChange(row){ //多选列表复选框点击事件this.selectData = row},cancel(){ this.visible = false},handlePopoverShow(){ //弹出框显示触发this.$emit('handlePopoverShow',true)},handleSizeChange(val) { //分页条数this.$emit('handleSizeChange',val)},handleCurrentChange(val) { //分页页数this.$emit('handleCurrentChange',val)},handleSelectData(){ //确认触发事件this.$emit('handleSelectData',this.selectData)this.visible = false}}
};
</script><style lang="scss" scoped>
.popover{float: right;padding-bottom: 0px;
}
.PopoverQuery{overflow: hidden;&-FormItem{margin-bottom: 0px;}&-Input{float: left;width: 70%;margin-right: 10px;}
}
::v-deep .el-table__header-wrapper{position: sticky;top: -12px;z-index: 9;
}
::v-deep .el-table__body-wrapper {height: 310px;overflow-y: scroll;
}
</style>
这里我们要用到的字段除了上述的还有很多,因为这个是内置了三个组件的封装组件。
封装思路
- placement:位置
- popoverText:按钮文字
- popoverIcon:按钮图表
- width:宽度
- tableType:MultipleChoice(单选)、CheckBox(多选)
- tableData:列表数据
- tableConfig:列表配置
- loading:开启列表加载
- totalNum:分页总数
- handlePopoverShow:弹出框显示触发
- handleSizeChange:分页条数
- handleCurrentChange:分页页数
- handleSelectData:确定触发事件
- 首先是将
placement,popoverText,popoverIcon,tableType,width传给组件定义按钮的样式,类型 - 点击按钮触发
handlePopoverShow函数,将事件传给页面,页面开始请求接口,这时会将loading该为开启状态 - 后端回传数据后,将
loading状态重置,在将tableData,tableConfig,totalNum传给组件,此时列表中已经可以查看到数据了 - 最后
handleSelectData在执行剩下的逻辑
我这里面还嵌入了一个form表单来作为数据的校验,但是还没写全,其实就是按照正常的form表单验证写就行了
页面中使用
//调用示例<Popover style="float: left;height: 28px;"placement="right":popoverText="this.$t('add_product_details')" popoverIcon="el-icon-thumb":tableData="productTableData" :tableConfig="productTableConfig":tableType="'CheckBox'":loading="productTableloading":totalNum="paging.totalNum"width="800"@handlePopoverShow="getFirstLegOrderlog"@handleSizeChange="handleSizeChange"@handleCurrentChange="handleCurrentChange"@handleSelectData="handleSelectData"></Popover>
相关文章:

基于vue+Element Table Popover 弹出框内置表格的封装
文章目录 项目场景:实现效果认识组件代码效果分析 封装:代码封装思路页面中使用 项目场景: 在选择数据的时候需要在已选择的数据中对比选择,具体就是点击一个按钮,弹出一个小的弹出框,但不像对话框那样还需…...

机器人过程自动化(RPA)入门 4. 数据处理
到目前为止,我们已经了解了RPA的基本知识,以及如何使用流程图或序列来组织工作流中的步骤。我们现在了解了UiPath组件,并对UiPath Studio有了全面的了解。我们用几个简单的例子制作了我们的第一个机器人。在我们继续之前,我们应该了解UiPath中的变量和数据操作。它与其他编…...

java导出word(含图片、表格)
1.pom 引入 <!--word报告生成依赖--><dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.1.2</version></dependency><dependency><groupId>org.apache.poi</groupI…...

MySQL数据库记录的修改与更新
数据的修改和更新是数据库管理的核心任务之一,尤其是在动态和快速变化的环境下。本文将深入探讨如何在MySQL数据库中有效地进行记录的修改和更新。特别是将通过使用《三国志》游戏数据作为例子,来具体展示这些操作如何实施。文章主要面向具有基础数据库知识的读者。 文章目录…...

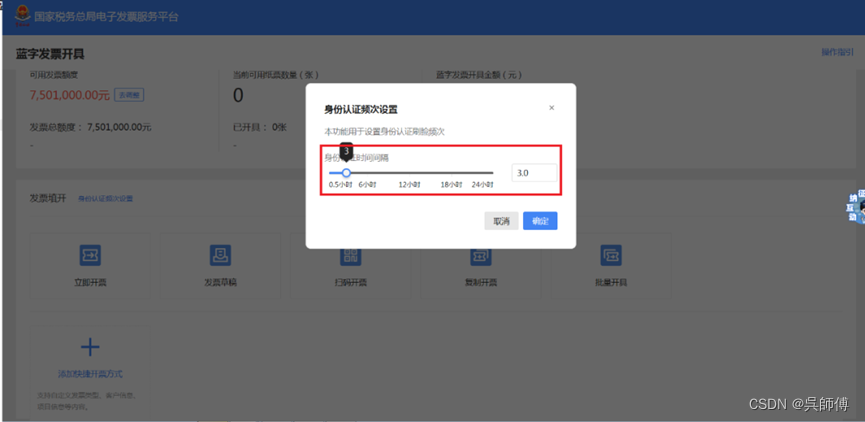
开具数电票如何减少认证频次?
“数电票”开具需多次刷脸认证,如何减少认证频次? 法定代表人、财务负责人可以在“身份认证频次设置”功能自行设置身份认证时间间隔,方法如下: 第一步 登录电子税务局。企业法定代表人或财务负责人通过手机APP“扫一扫”&#x…...

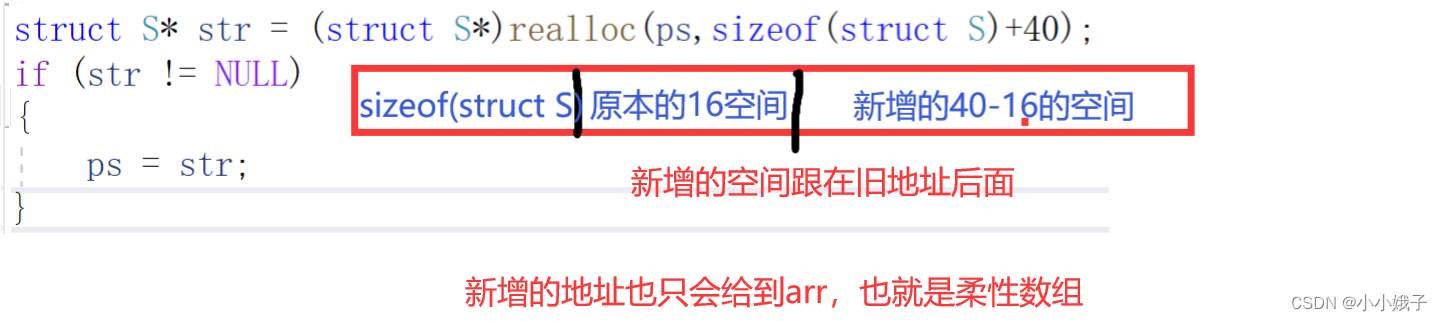
【进阶C语言】动态内存分配
本章大致内容介绍: 1.malloc函数和free函数 2.calloc函数 3.realloc函数 4.常见错误案例 5.笔试题详解 6.柔性数组 一、malloc和free 1.malloc函数 (1)函数原型 函数参数:根据用户的需求需要开辟多大的字节空间ÿ…...

手机上记录的备忘录内容怎么分享到电脑上查看?
手机已经成为了我们生活中不可或缺的一部分,我们用它来处理琐碎事务,记录生活点滴,手机备忘录就是我们常用的工具之一。但随着工作的需要,我们往往会遇到一个问题:手机上记录的备忘录内容,如何方便地分享到…...

LeetCode 2251. 花期内花的数目:排序 + 二分
【LetMeFly】2251.花期内花的数目:排序 二分 力扣题目链接:https://leetcode.cn/problems/number-of-flowers-in-full-bloom/ 给你一个下标从 0 开始的二维整数数组 flowers ,其中 flowers[i] [starti, endi] 表示第 i 朵花的 花期 从 st…...

【3】贪心算法-最优装载问题-加勒比海盗
算法背景 在北美洲东南部,有一片神秘的海域,那里碧海蓝天、阳光 明媚,这正是传说中海盗最活跃的加勒比海(Caribbean Sea)。 有一天,海盗们截获了一艘装满各种各样古董的货船,每一 件古董都价值连…...

JavaScript 的 for 循环应该如何学习?
JS for 循环语法 JS for 循环适合在已知循环次数时使用,语法格式如下: for(initialization; condition; increment) {// 要执行的代码 }for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中: initial…...

C++核心编程--对象篇
4.2、对象 4.2.1、对象的初始化和清理 用于对对象进行初始化设置,以及对象销毁前的清理数据的设置。 构造函数和析构函数 防止对象初始化和清理也是非常重要的安全问题 一个对象或变量没有初始化状态,对其使用后果是未知的同样使用完一个对象或变量&…...

安装php扩展XLSXWriter,解决php导入excel表格时获取日期变成浮点数的方法
安装php扩展XLSXWriter 1、下载安装包 PECL :: Package :: xlswriter #例如选择下载1.3.6版本 2、解压下载包 tar -zxvf xlswriter-1.3.6.tgz 3、进入文件夹,编译 cd xlswriter-1.3.6 phpize ./configure --with-php-config=/usr/local/php7.1/bin/php-config make&am…...

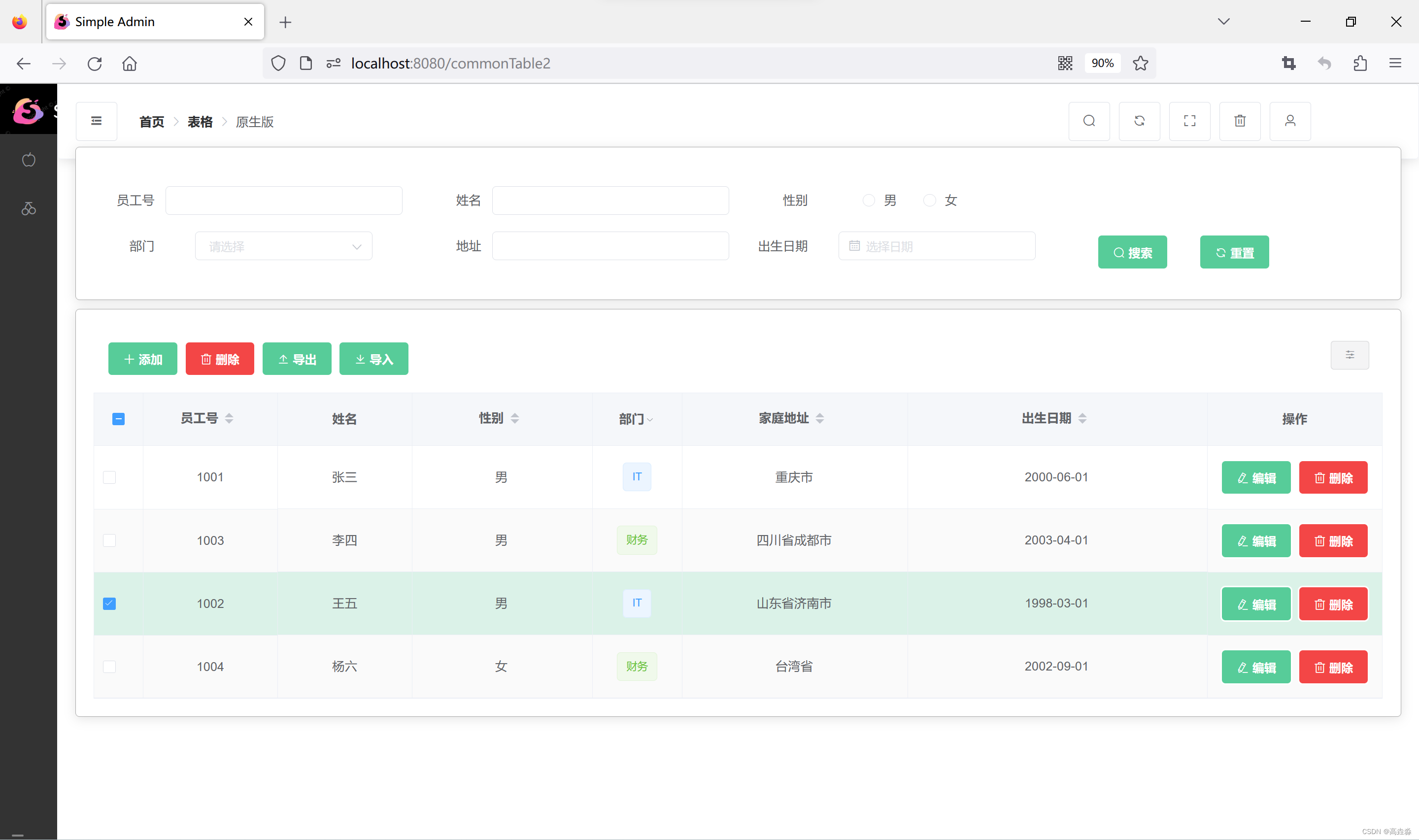
Vue+element开发Simple Admin后端管理系统页面
最近看到各种admin,头大,内容太多,根本不知道怎么改。所以制作了这个项目,只包含框架、和开发中最常用的表格和表单,不用自己从头搭建架构,同时也容易上手二次开发。可以轻松从其他开源项目整合到本项目。项…...

源码编译安装pkg-config
安装环境:银河麒麟 1 到这个网址下载pkg-config源码: Index of /releases (pkg-config.freedesktop.org) 2 解压 3 进入解压后的目录。输入 ./configure 但是报错。 4 根据报错信息,将configure改为: ./configure --with-i…...

游览器找不到服务器上PHP文件的一种原因
最近在练习搭建网站,遇到游览器找不到服务器上的php文件的问题。后来查找发现,apache文档根目录跟apache虚拟主机文档根目录不同,服务器开启了虚拟主机功能。这导致游览器找不到php文件。使用的环境LAMP 里操作系统和软件版本如下:…...

C++之std::function的介绍
C之std::function的介绍 std::function和函数指针的区别介绍std::function 的常见用法包括用法举例 std::function和函数指针的区别介绍 std::function 和函数指针在 C 中都可以用来存储和调用函数,但它们的使用方式和功能有所不同。 函数指针是一种指向函数的指针…...
)
卷积神经网络学习(一)
CNN应用对象是图像,CNN可被应用于的任务: 1、分类(classification):对图像按其中的物体进行分类,如图像中有人与猫,则图像可分为两类。 2、目标检测(object detection)&a…...

使用KEIL自带的仿真器仿真遇到问题解决
*** error 65: access violation at 0x40021000 : no read permission 修改debug选项设置为下方内容。...

4700 万美元损失,Xn00d 合约漏洞攻击事件分析
4700 万美元损失,Xn00d 合约漏洞攻击事件分析 基础知识 ERC777 ERC777 是 ERC20 标准的高级代币标准,要提供了一些新的功能:运营商及钩子。 运营商功能。通过此功能能够允许第三方账户代表某一合约或者地址 进行代币的发送交易钩子功能。…...

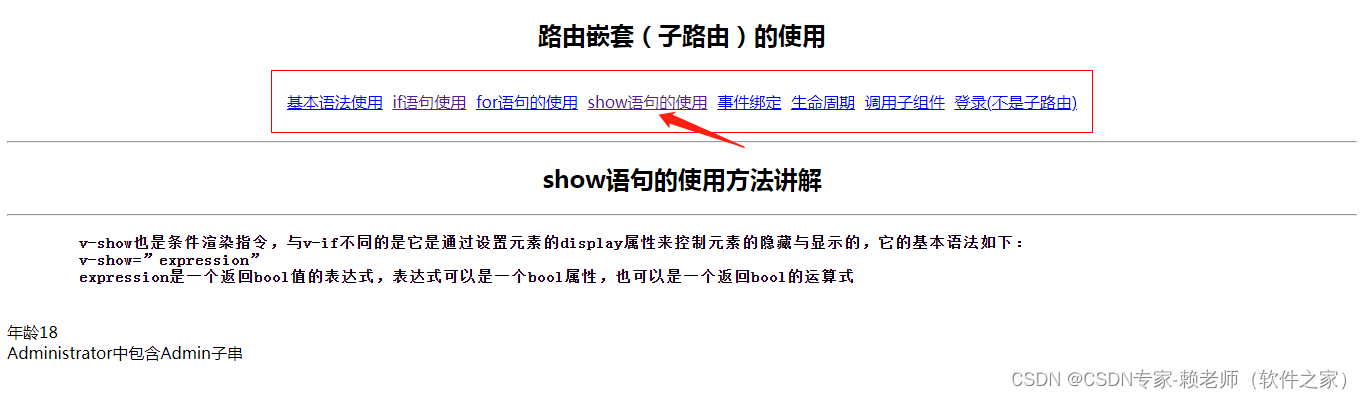
第5讲:v-if与v-show的使用方法及区别
v-if条件判断 v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下: v-if “expression” expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式 &#…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
