论<script> 标签可以直接写在 HTML 文件中的哪些位置?(可以将 <script> 标签直接插入到 HTML 文件的任何位置)
可以将
<script>标签直接插入到 HTML 文件的任何位置,以在相应位置执行 JavaScript 代码。以下是几个示例:
1.<head>元素内部:在<head>元素内部放置<script>标签时,脚本将在页面加载过程中被下载和解析,但在页面内容渲染之前执行。这意味着脚本可能会在页面结构加载完成之前运行,对于需要在页面加载前执行的代码(如设置全局变量、加载外部资源等),可以将<script>放置在<head>内。示例:
<!DOCTYPE html> <html> <head><title>Script in head</title><script src="script.js"></script> </head> <body><!-- 页面内容 --> </body> </html>
2.<body>元素结尾处:将<script>标签放置在<body>元素的结尾处(</body>前),脚本将在页面内容加载完毕后执行。这样可以确保脚本在页面元素解析和渲染完成后执行,避免阻塞页面加载。示例:
<!DOCTYPE html> <html> <head><title>Script at the end of body</title> </head> <body><!-- 页面内容 --><script src="script.js"></script> </body> </html>3.直接在 HTML 文件的顶部使用
<script>标签:示例:
<!DOCTYPE html> <html> <head><title>Script outside head and body</title> </head> <body><!-- 页面内容 --> </body><script>// JavaScript 代码function greet() {alert('Hello, world!');} </script></html>这种写法会在页面加载时立即执行脚本,因此脚本的执行可能会阻塞页面加载。所以,如果脚本较长或需要下载额外的资源时,用户可能会在页面加载过程中看到延迟。
无论将
<script>放置在哪个位置,其中的 JavaScript 代码都会在浏览器解析到该标签时立即执行。一般来说,将<script>标签放在<head>内可能会导致页面加载时的阻塞,在脚本加载和执行期间,用户可能会看到空白页面。因此,更常见的做法是将脚本放在<body>结尾处,以确保页面内容能够快速呈现给用户。在 HTML 标签之外,一般不建议直接写入
<script>标签,因为它将被视为无效的内容。
相关文章:
)
论<script> 标签可以直接写在 HTML 文件中的哪些位置?(可以将 <script> 标签直接插入到 HTML 文件的任何位置)
可以将 <script> 标签直接插入到 HTML 文件的任何位置,以在相应位置执行 JavaScript 代码。 以下是几个示例: 1.<head> 元素内部:在 <head> 元素内部放置 <script> 标签时,脚本将在页面加载过程中被下载和…...

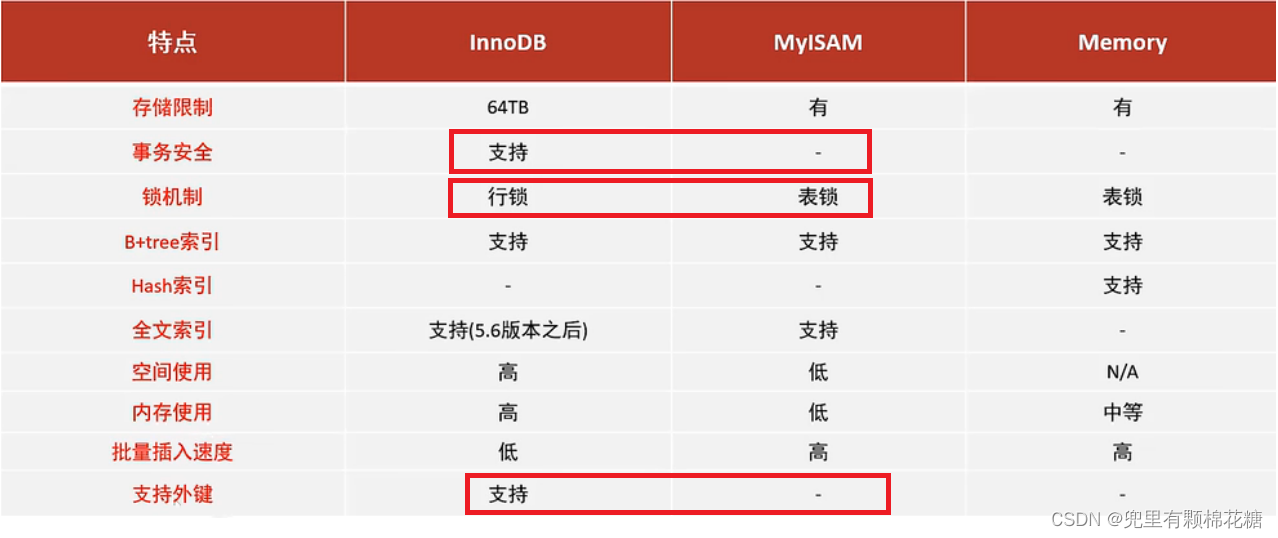
【MySQL进阶】--- 存储引擎的介绍
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【MySQL学习专栏】🎈 本专栏旨在分享学习MySQL的一点学习心得,欢迎大家在评论区讨论💌 目录 一、什么…...

self-XSS漏洞SRC挖掘
本文由掌控安全学院 - 一朵花花酱 投稿 Markdown是一种轻量级标记语言,创始人为约翰格鲁伯(John Gruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸…...

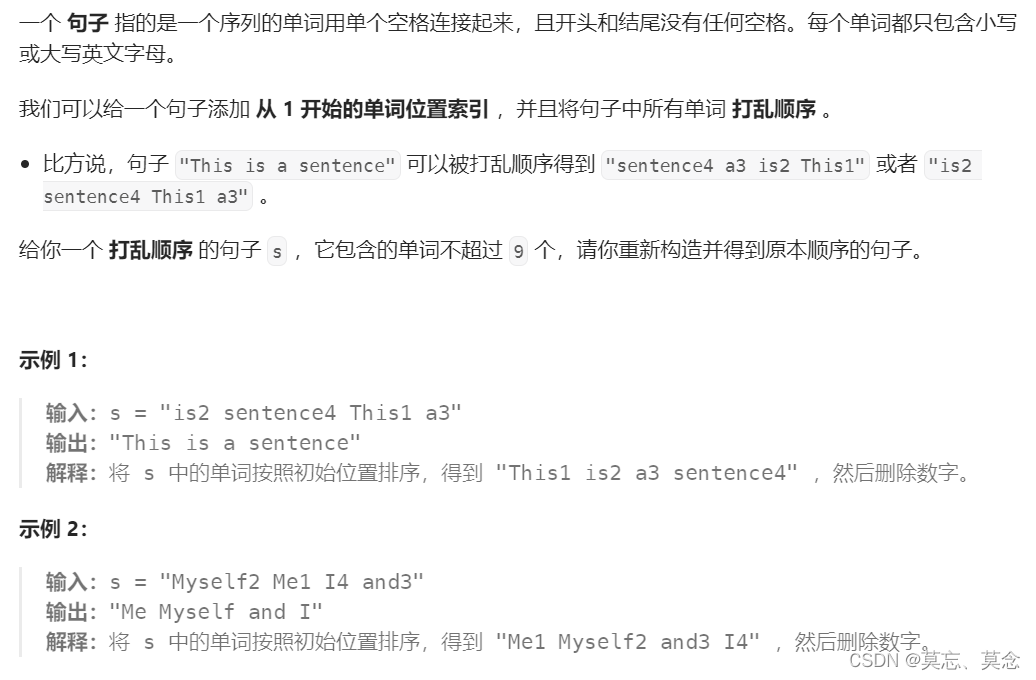
1859. 将句子排序
目录 一、题目 二、代码 一、题目 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 二、代码 定义了一个vector<vector<string>> v(MAX);采用const string& word : v[k] word 就会依次取得 v[k] 中的每个元素(v[k][0],…...

普通学校,普通背景,普通公司,不普通总结。
作者:阿秀 InterviewGuide大厂面试真题网站:https://top.interviewguide.cn 这是阿秀的第「313」篇原创 小伙伴们大家好,我是阿秀。 可能很多人点开牛客、知乎、B站,一看帖子的标题都是"某985xxxx"、"不入流211xxx…...

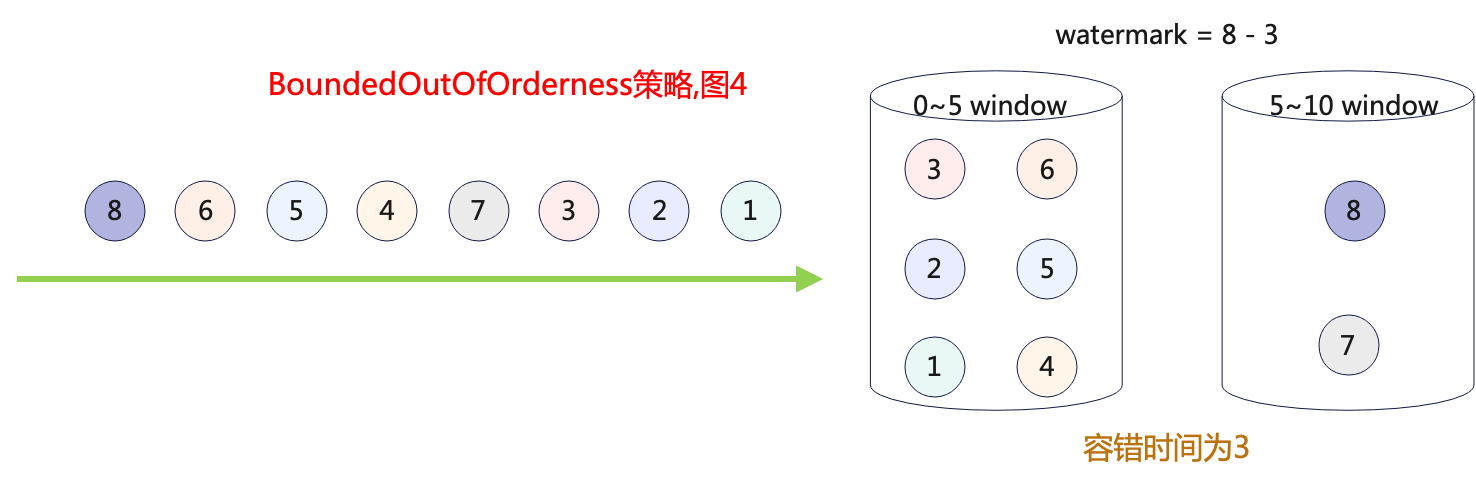
Flink之Watermark生成策略
在Flink1.12以后,watermark默认是按固定频率周期性的产生. 在Flink1.12版本以前是有两种生成策略的: AssignerWithPeriodicWatermarks周期性生成watermarkAssignerWithPunctuatedWatermarks[已过时] 按照指定标记性事件生成watermark 新版本API内置的watermark策略 单调递增的…...

提升API文档编写效率,Dash for Mac是你的不二之选
在编写和开发API文档的过程中,你是否经常遇到查找困难、管理混乱、效率低下等问题?这些都是让人头疼的问题,但现在有了Dash for Mac,一切都将变得简单而高效。 Dash for Mac是一款专为API文档编写和管理设计的工具,它…...

无人注意,新安装的 Ubuntu 23.04 不支持安装 32 位应用
导读新安装的 Ubuntu 23.04 不支持安装 32 位应用。 无人注意,新安装的 Ubuntu 23.04 不支持安装 32 位应用 有用户报告,在新安装的 Ubuntu 23.04 上从 Ubuntu 仓库安装的 Steam 客户端是不工作的。在 Ubuntu 23.04 中使用了基于 Flutter 的新安装程序…...

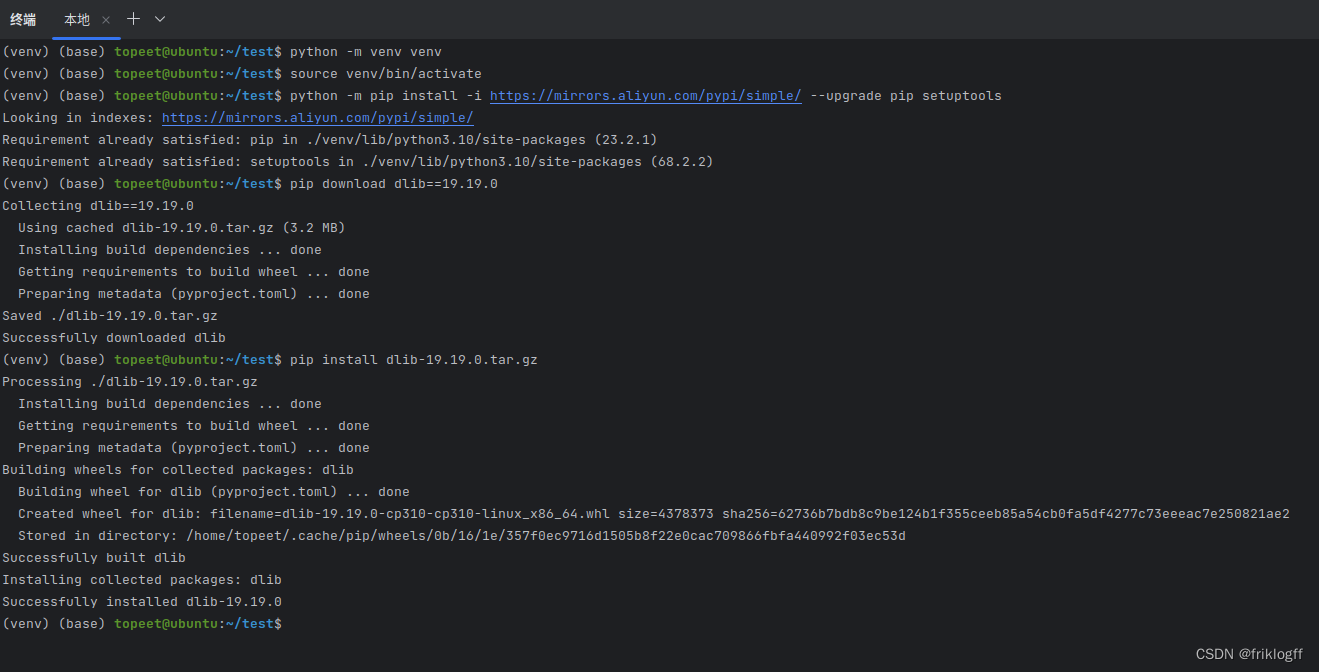
全面横扫:dlib Python API在Linux和Windows的配置方案
前言 在计算机视觉和人工智能领域,dlib是一个备受推崇的工具库。它为开发者提供了强大的图像处理、机器学习和深度学习功能。在计算机视觉项目中,配置dlib Python API是一个重要的初始步骤。本文将引导读者详细了解在Linux和Windows系统上安装和配置dli…...

30种编程语言写国庆节快乐,收藏后改改留着拜年用
文章目录 核心代码版多行代码单行代码 核心代码版 Python:print(“国庆节快乐!!!”)C:printf(“国庆节快乐!!!”);C:cout<<“国庆节快乐!!…...

SpringBoot2.7.9 配置文件加载方式
ConfigDataLocationResolver接口方法说明 isResolvable: 判断是否是需要转换的资源 resolve: 将单个ConfigDataLocation转换为ConfigDataResource集合,在激活环境配置之前加载,也就是profile文件加载之前加载 resolveProfileSpecific: 将单个ConfigDataL…...

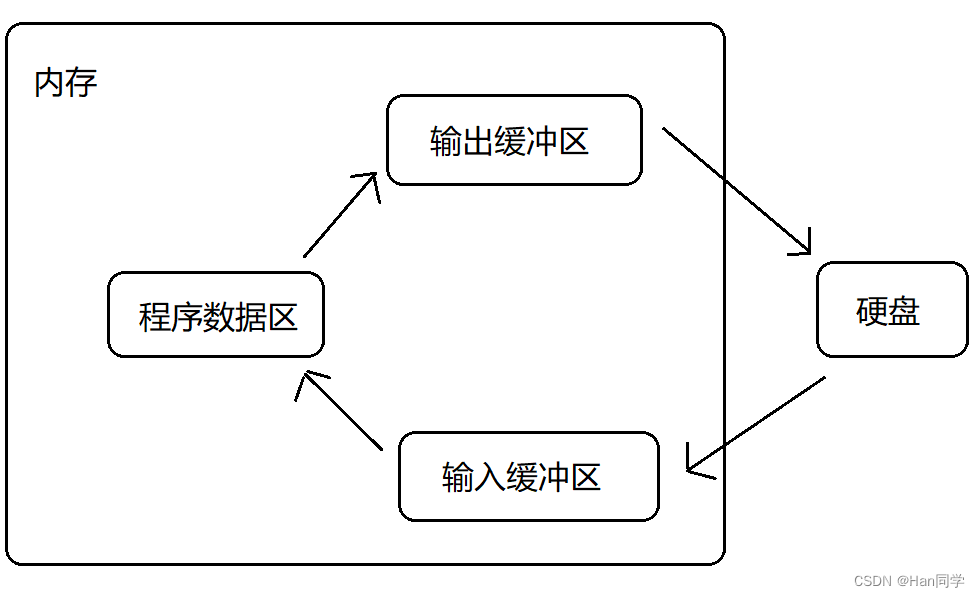
详解C语言—文件操作
目录 1. 为什么使用文件 2. 什么是文件 3. 文件的使用 文件指针 文件的打开和关闭 三个标准的输入/输出流: 4. 文件的顺序读写 对字符操作: fputc: fgetc: 练习复制整个文件: 对字符串操作:…...

IntelliJ IDEA 常用快捷键一览表
目录 1-IDEA的日常快捷键 第1组:通用型 第2组:提高编写速度(上) 第3组:提高编写速度(下) 第4组:类结构、查找和查看源码 第5组:查找、替换与关闭 第6组:…...

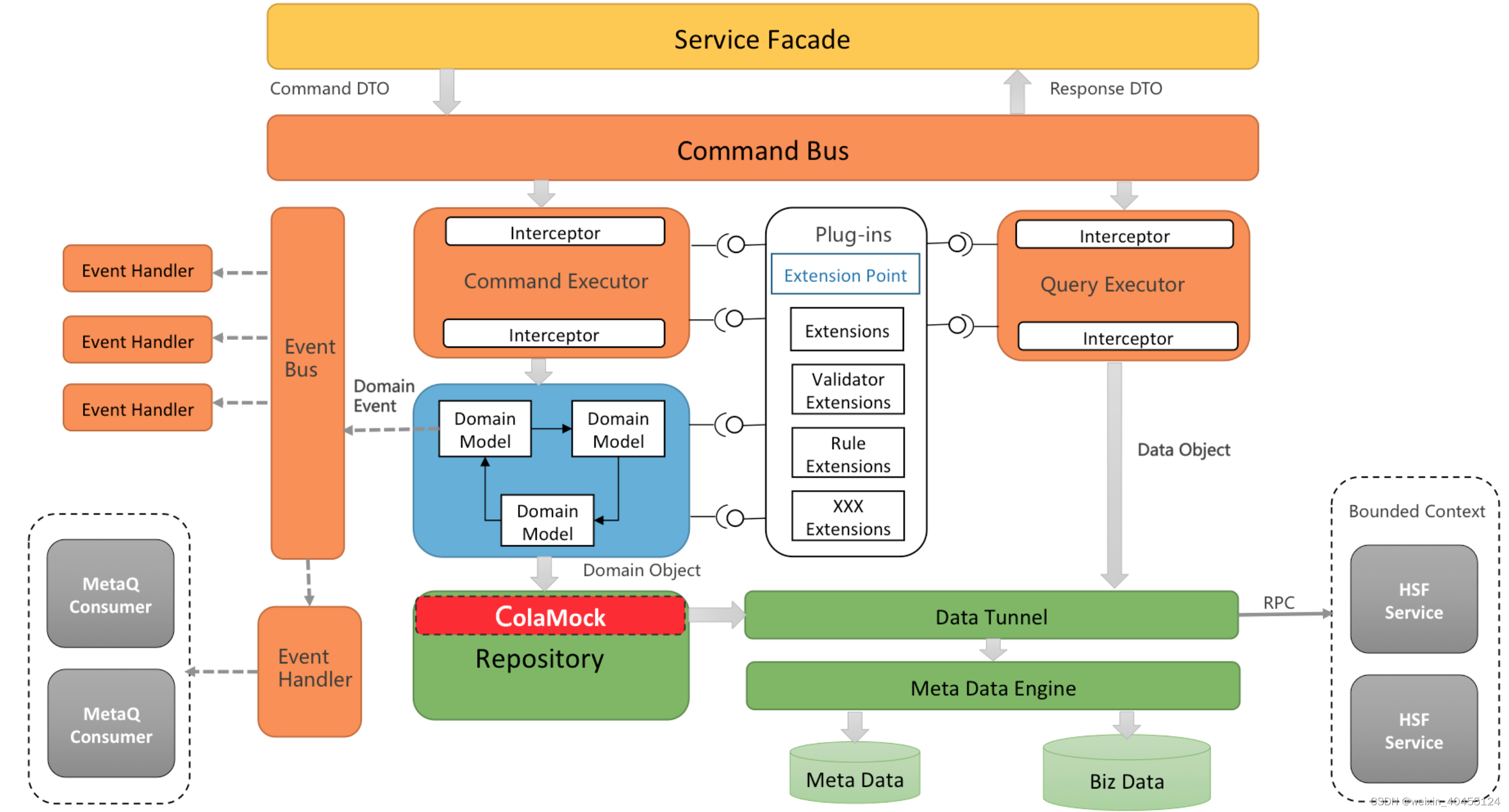
cola 架构简单记录
cola 是来自张建飞(Frank)的偏实现的技术架构,里面的业务身份和扩展点也被MEAF引用,cola本身由java 实现、但其实可以是一种企业通用的技术架构。 业务身份来源 https://blog.csdn.net/significantfrank/article/details/8578556…...

FFmpeg常用结构体分析
目录 1.AVFormatConext 2.AVInputFormat 3.AVStream 4.AVCodecContext 5.AVPacket 6.AVCodec 7.AVFrame 8.AVIOContext 9.URLProtocol 10.URLContext 1.AVFormatConext AVFormatConext是一个贯穿全局地数据结构,AVFormatConext结构包含很多信息,…...

ChatGPT 学习笔记 | 什么是 Prompt-tuning?
文章目录 一、前言二、主要内容三、总结 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 Prompt-tuning is an efficient, low-cost way of adapting an AI foundation model to new downstream tasks without retraining the model and upd…...

[红明谷CTF 2021]write_shell %09绕过过滤空格 ``执行
目录 1.正常短标签 2.短标签配合内联执行 看看代码 <?php error_reporting(0); highlight_file(__FILE__); function check($input){if(preg_match("/| |_|php|;|~|\\^|\\|eval|{|}/i",$input)){ 过滤了 木马类型的东西// if(preg_match("/| |_||php/&quo…...

JVM学习笔记
JVM学习笔记 复习之前学的内容,同时补充以下知识点:JVM的双亲委派机制、伊甸区与老年代相关知识; 双亲委派机制 首先介绍Java中的类加载器 Java中的类加载器 Bootstrap ClassLoader(启动类加载器),默认…...

使用 gst-element-maker 创建一个完全透传的 videofilter 插件
系列文章目录 创建 gstreamer 插件的几种方式 使用 gst-template 创建自己的 gstreamer 插件 使用 gst-plugins-bad 里面的 gst-element-maker 工具创建gstreamer 插件 使用 gst-element-maker 创建一个完全透传的 videofilter 插件 文章目录 系列文章目录前言一、使用gst-ele…...

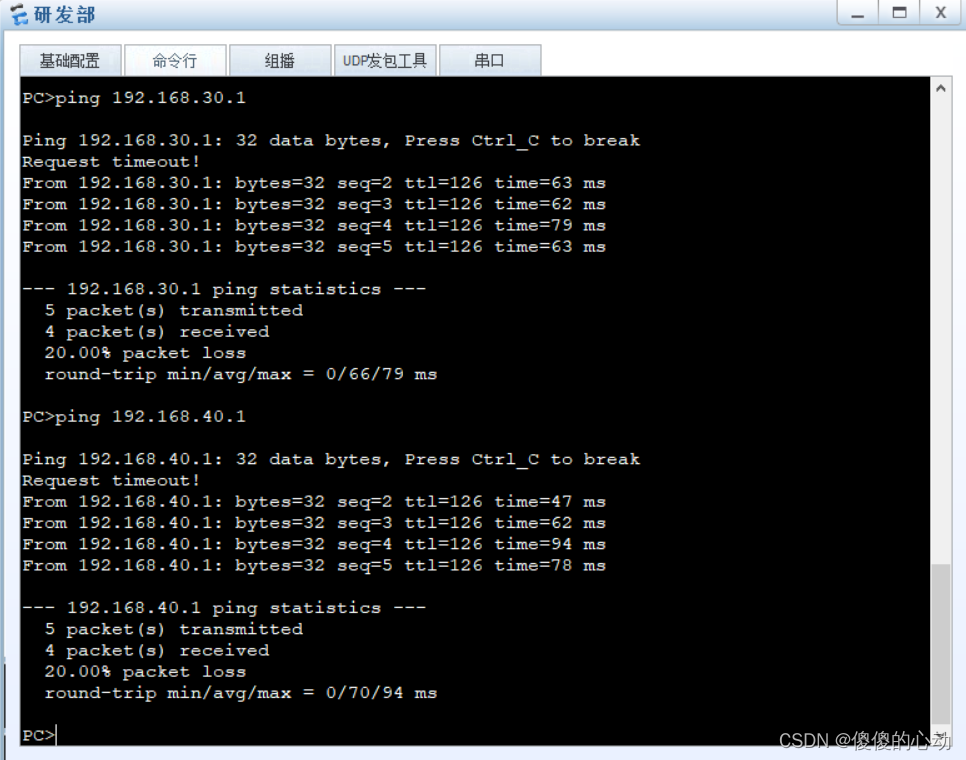
华为ensp单臂路由及OSPF实验
单臂路由及OSPF实验 1.1实验背景 在这个实验中,我们模拟了一个复杂的网络环境,该网络环境包括多个子网和交换机。这个实验旨在帮助网络工程师和管理员了解如何配置单臂路由和使用开放最短路径优先(OSPF)协议来实现不同子网之间的…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...

夏普比率(Sharpe ratio)
具有投资常识的人都明白,投资光看收益是不够的,还要看承受的风险,也就是收益风险比。 夏普比率描述的正是这个概念,即每承受一单位的总风险,会产生多少超额的报酬。 用数学公式描述就是: 其中࿱…...
