基于Vue+ELement实现增删改查案例与表单验证(附源码)

🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《ELement》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、前言
二、增删改查案例
2.1.查询功能
2.2.新增功能
2.3.修改功能
2.4.删除功能
三、表单验证
一、前言
首先,Vue是一种流行的JavaScript框架,它提供了一种简洁易用的方式来构建用户界面。通过Vue的数据绑定和组件化思想,我们可以轻松地管理和更新用户界面的状态。
其次,Element UI是一套基于Vue.js的组件库,提供了丰富的UI组件,包括表单、按钮、弹窗等。我们可以利用Element UI的组件来快速搭建出整洁美观的用户界面。
在这个前端应用中,我们将使用Vue和Element UI来实现增加、删除、修改、查询等功能。通过Vue的双向数据绑定,我们可以实时更新用户输入的数据,并将其展示在界面上。同时,利用Element UI提供的表单验证功能,我们可以对用户的输入进行合法性验证,保证数据的正确性。
总之,通过结合Vue和Element UI,我们可以轻松地构建一个功能完善、易于使用的前端应用,实现增删改查和表单验证的需求。
二、增删改查案例
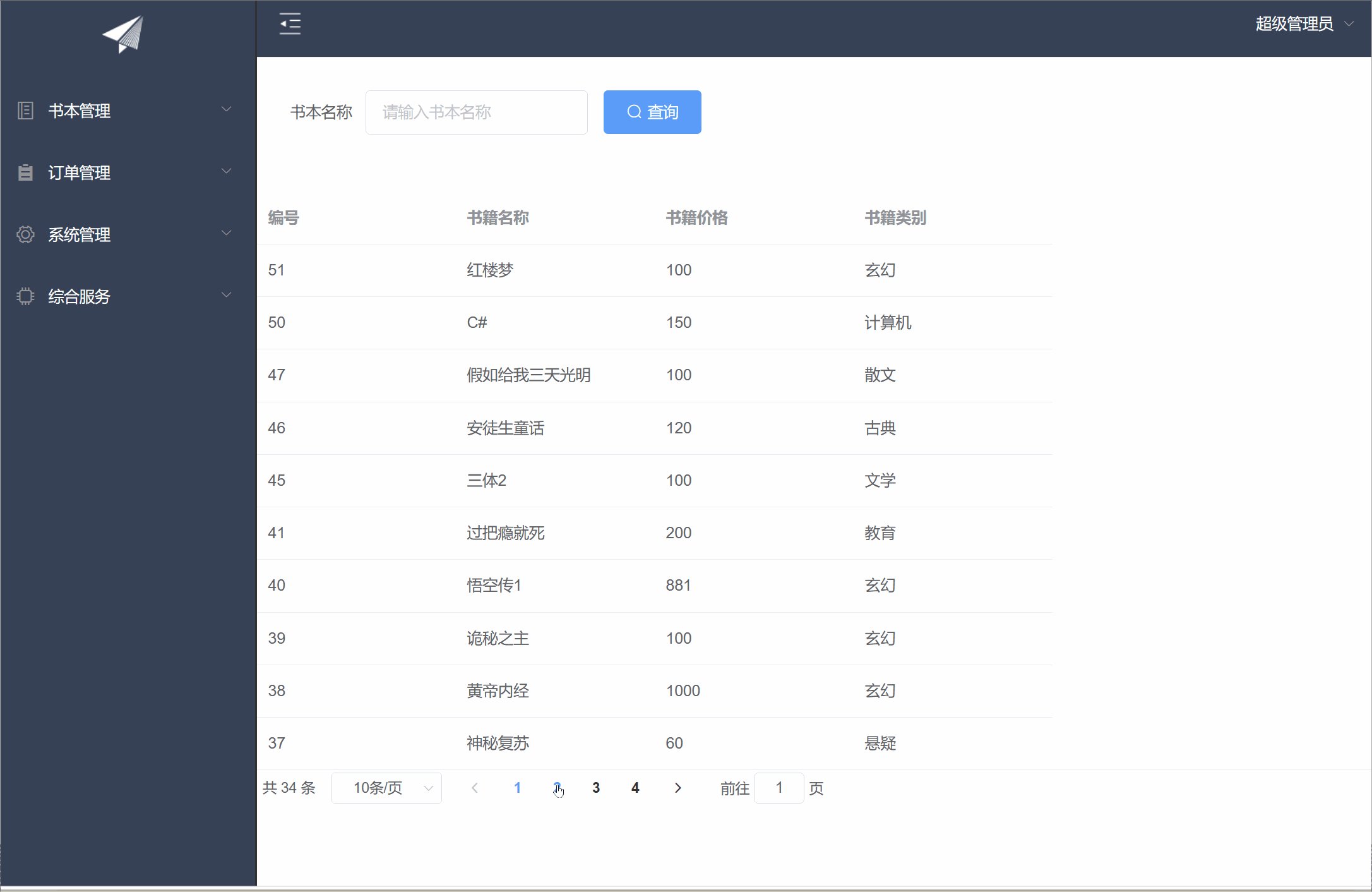
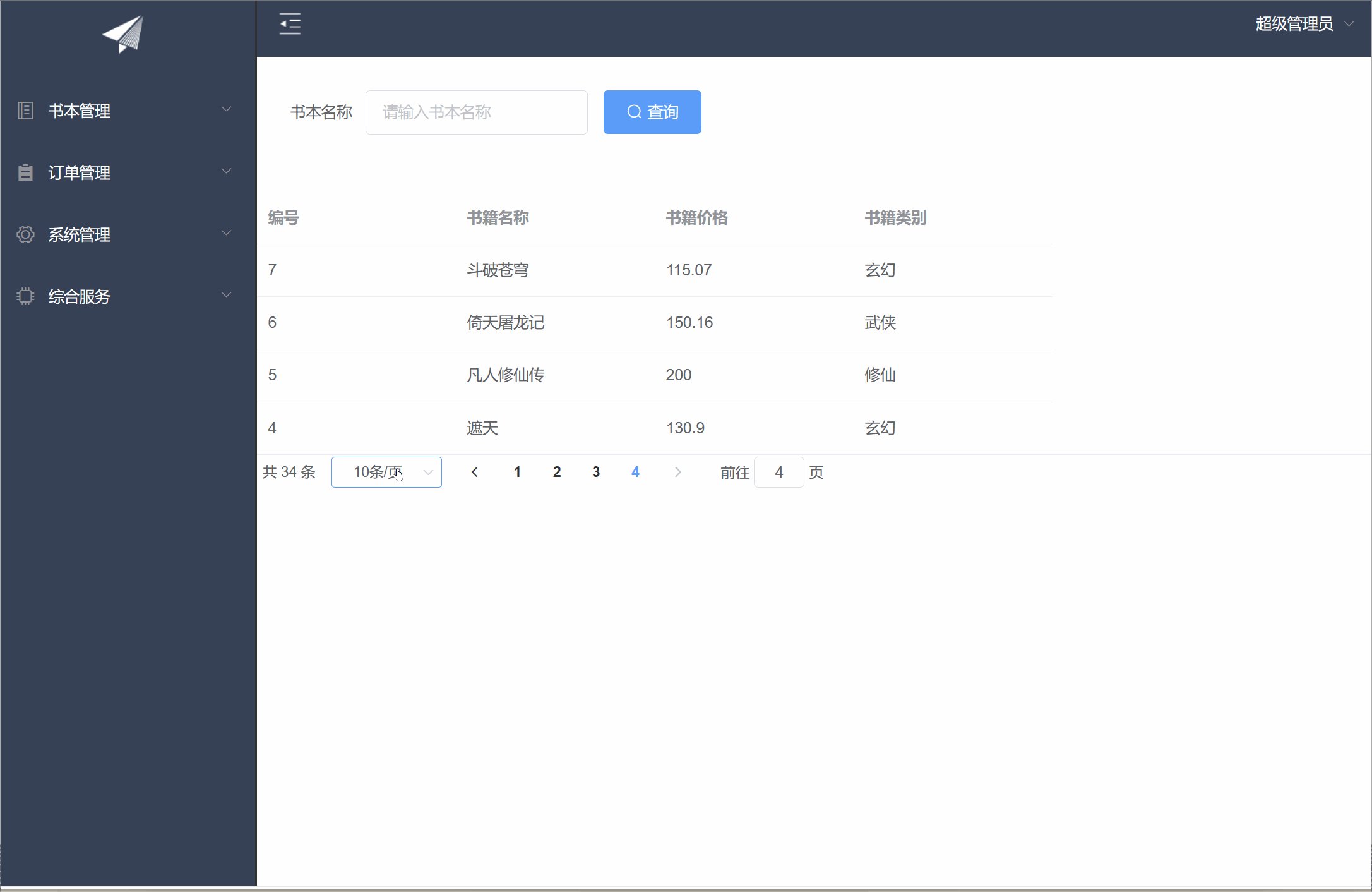
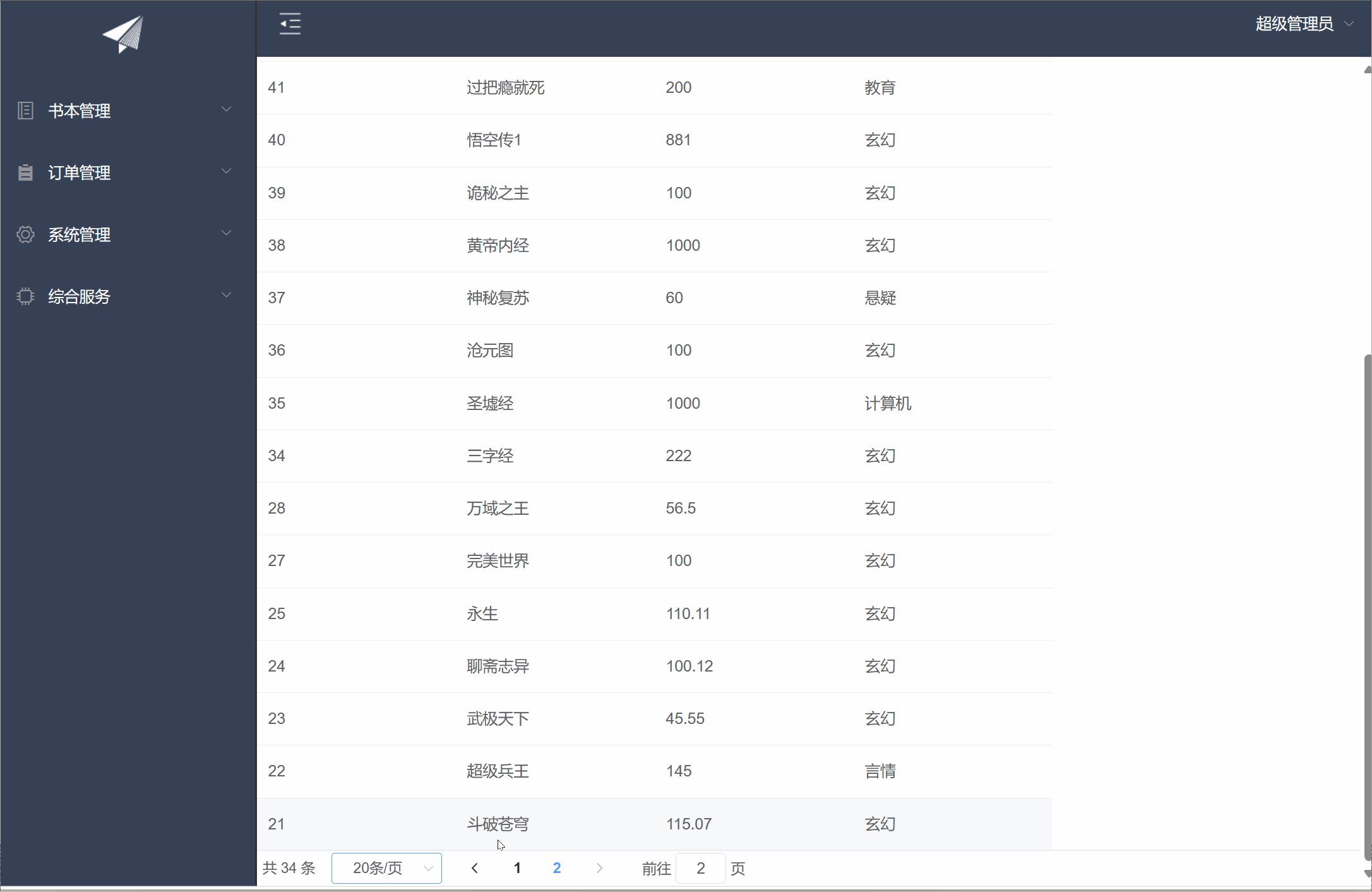
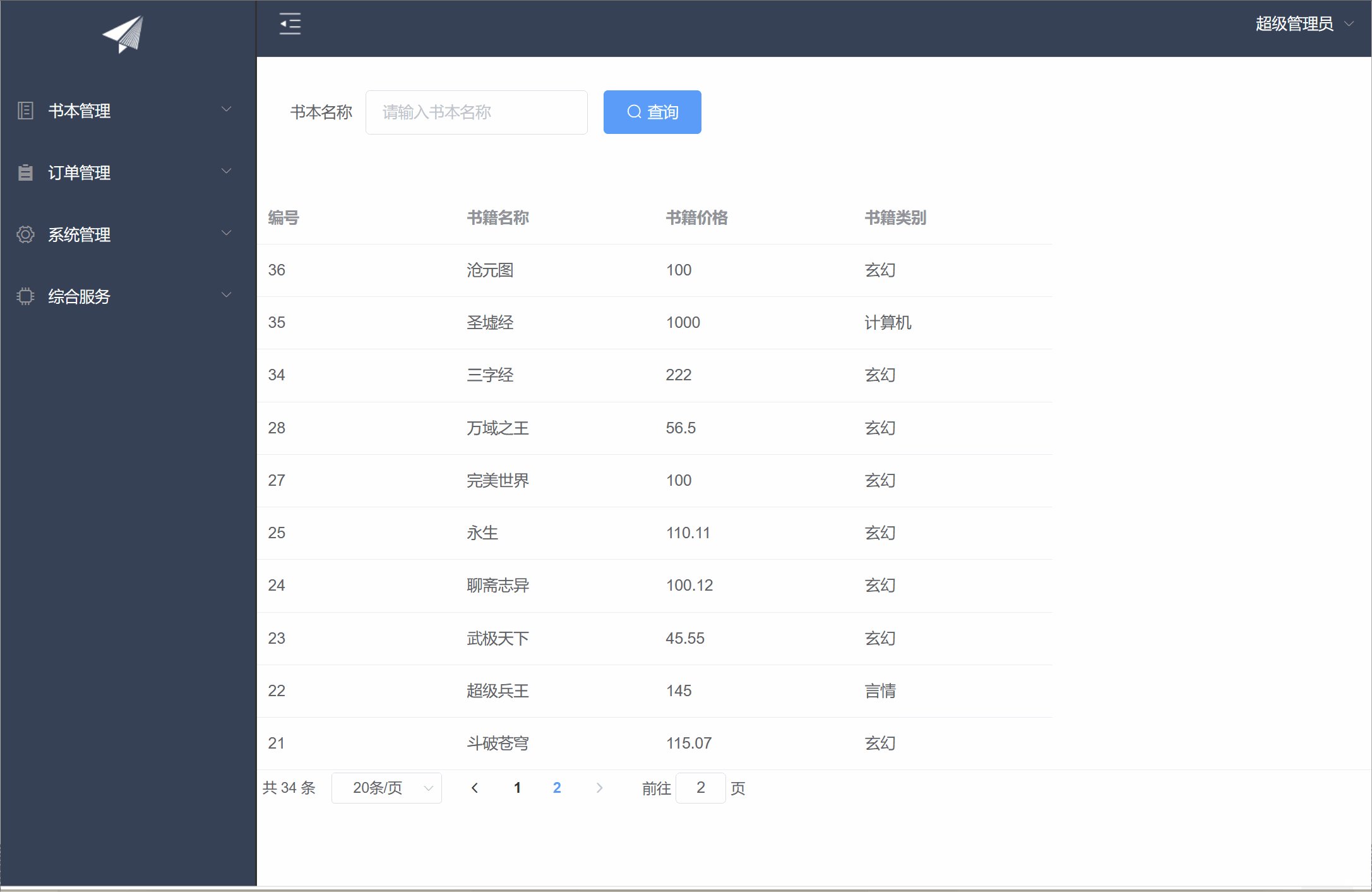
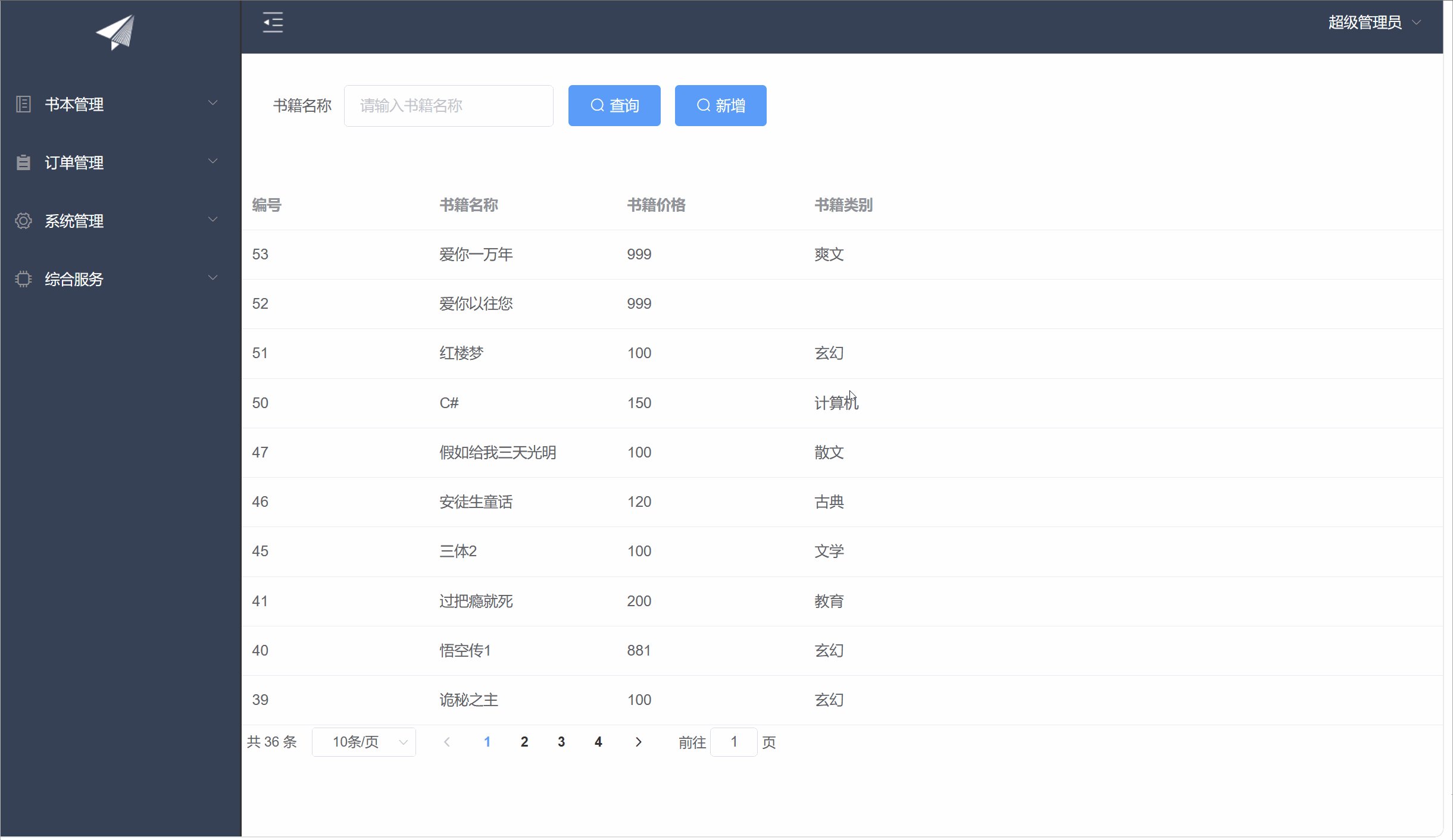
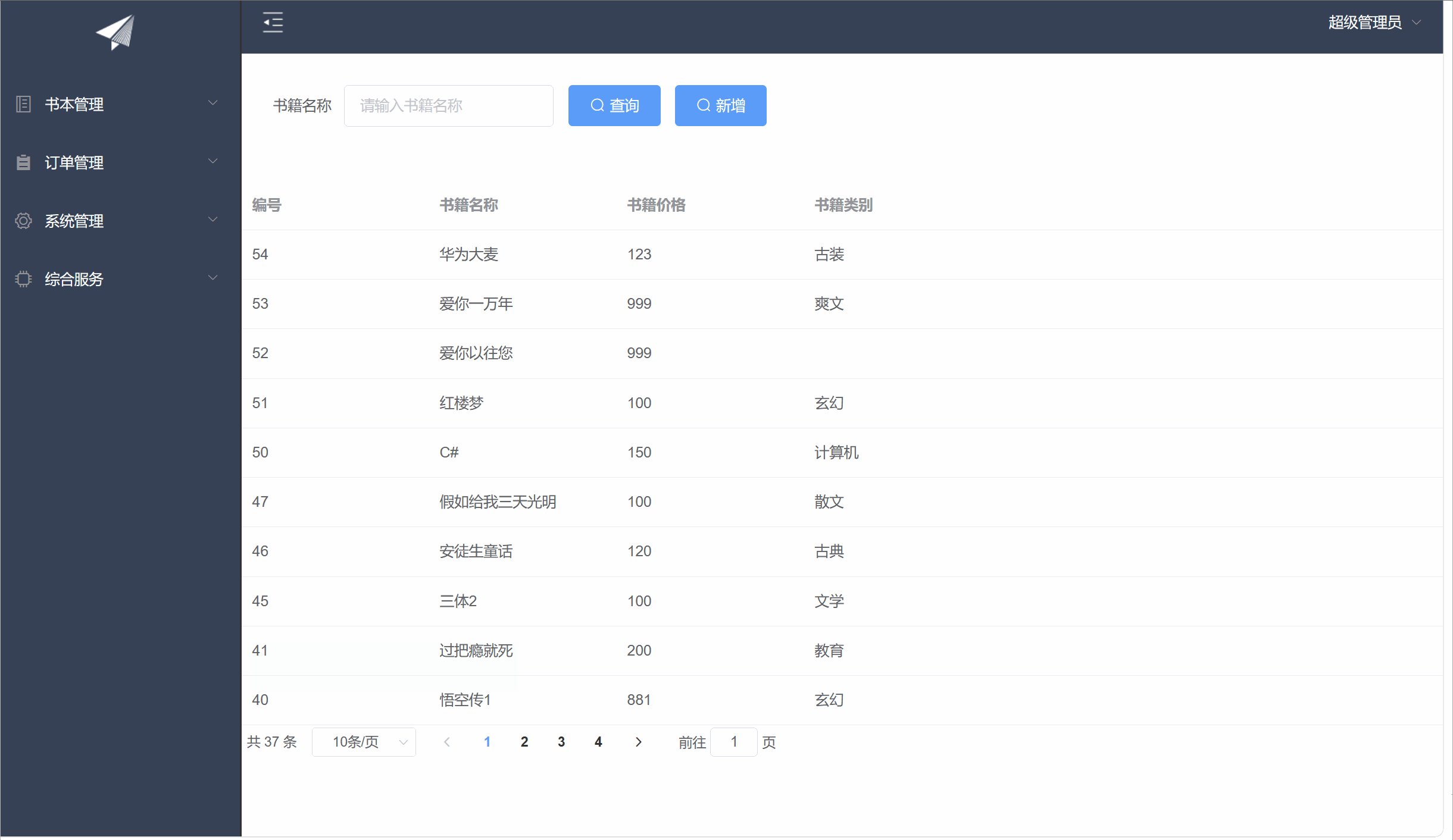
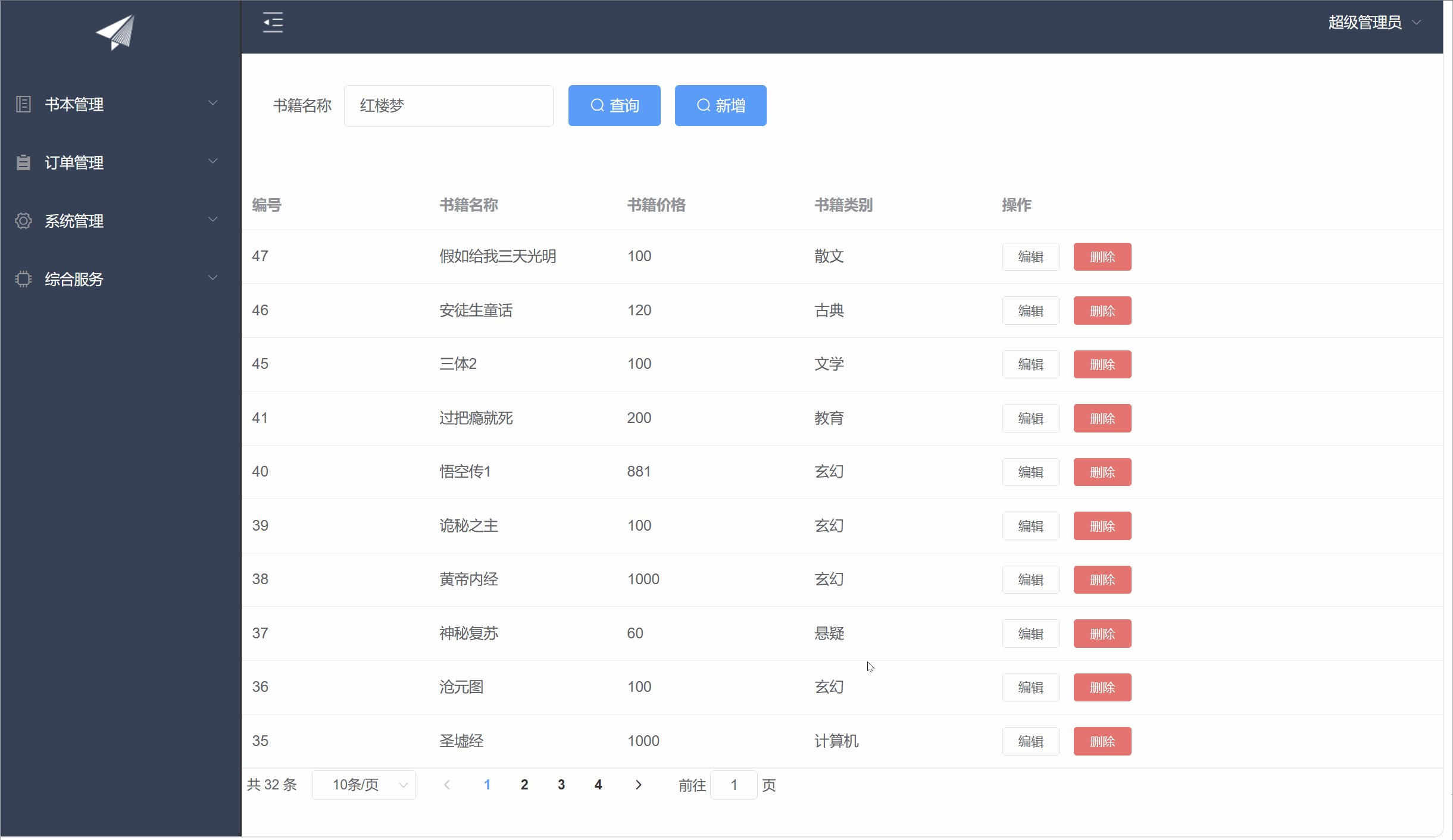
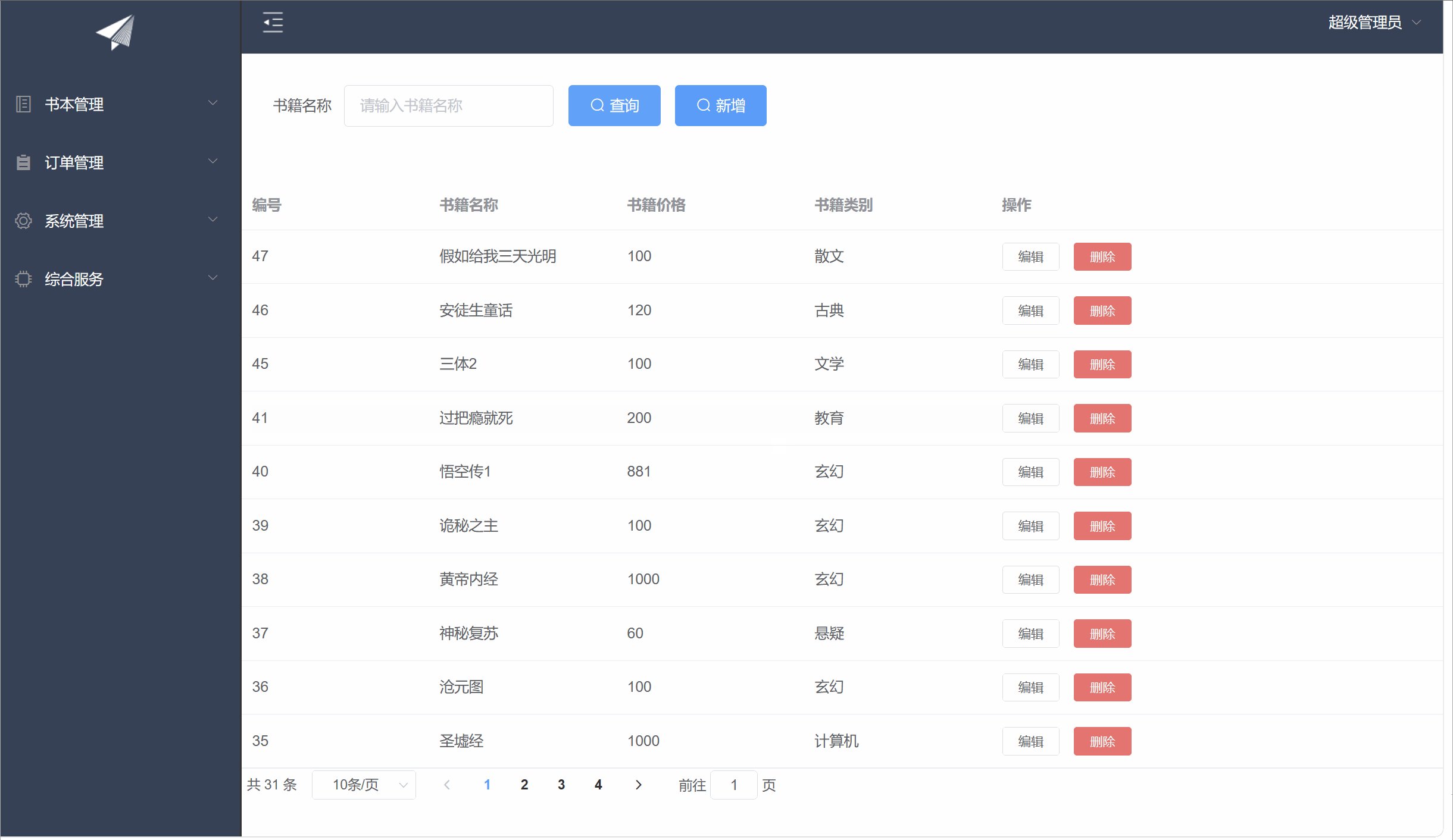
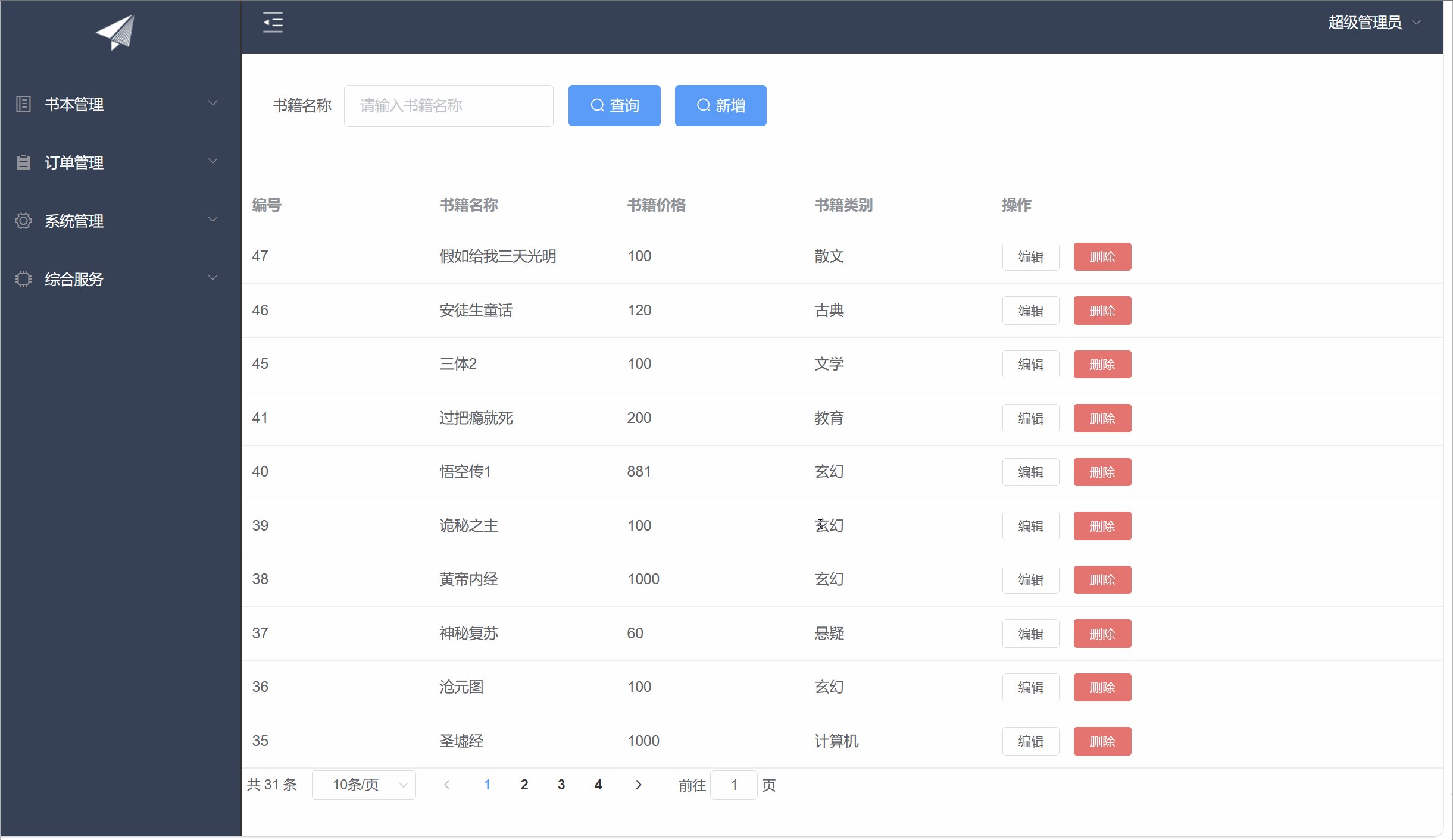
基于上一篇文章我们所编写的数据表格实现增删改查,看过上篇文章的都知道,结合Vue+ELement实现功能还是比较简单的,今天主要是围绕上篇内容进行增删改查操作,如果文中有不动的地方可以看看上一篇文章或是往期内容介绍,先看看我们目前的效果。

2.1.查询功能
查询功能就不过多介绍了,在上一篇已经实现了,这里直接上源码
<template><div><!--搜索栏--><el-form :inline="true" class="form-search" style="padding: 30px;"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="请输入书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" @click="query()">查询</el-button></el-form-item></el-form><!-- 数据表格--><el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"><el-table-column prop="id" label="编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格" width="180"></el-table-column><el-table-column prop="booktype" label="书籍类别" ></el-table-column></el-table><!-- 分页栏--><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div>
</template><script>export default {data() {return {bookname: "",tableData: [],rows: 10,page: 1,total: 0,}},methods: {//封装查询方法list(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r)this.tableData = r.data.rowsthis.total = r.data.total}).catch(e => {})},//模糊查询方法query() {let params = {bookname: this.bookname}this.list(params)},//当页发生变化会触发handleSizeChange(r) {let params = {bookname: this.bookname,rows: this.rows,rows: r}this.list(params)},//当前页数发生变化会触发handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.list(params)}},created() {//加载页面先去后端拿数据let params = {bookname: this.bookname}this.list()}}
</script><style>.el-table .warning-row {background: oldlace;}.el-table .success-row {background: #f0f9eb;}
</style>
2.2.新增功能
1)在action.js配置我们的后端接口
'BOOK_ADD': '/book/addBook', //书籍新增2)新增一个新增按钮
<el-button type="primary" icon="el-icon-search" @click="add()">新增</el-button>
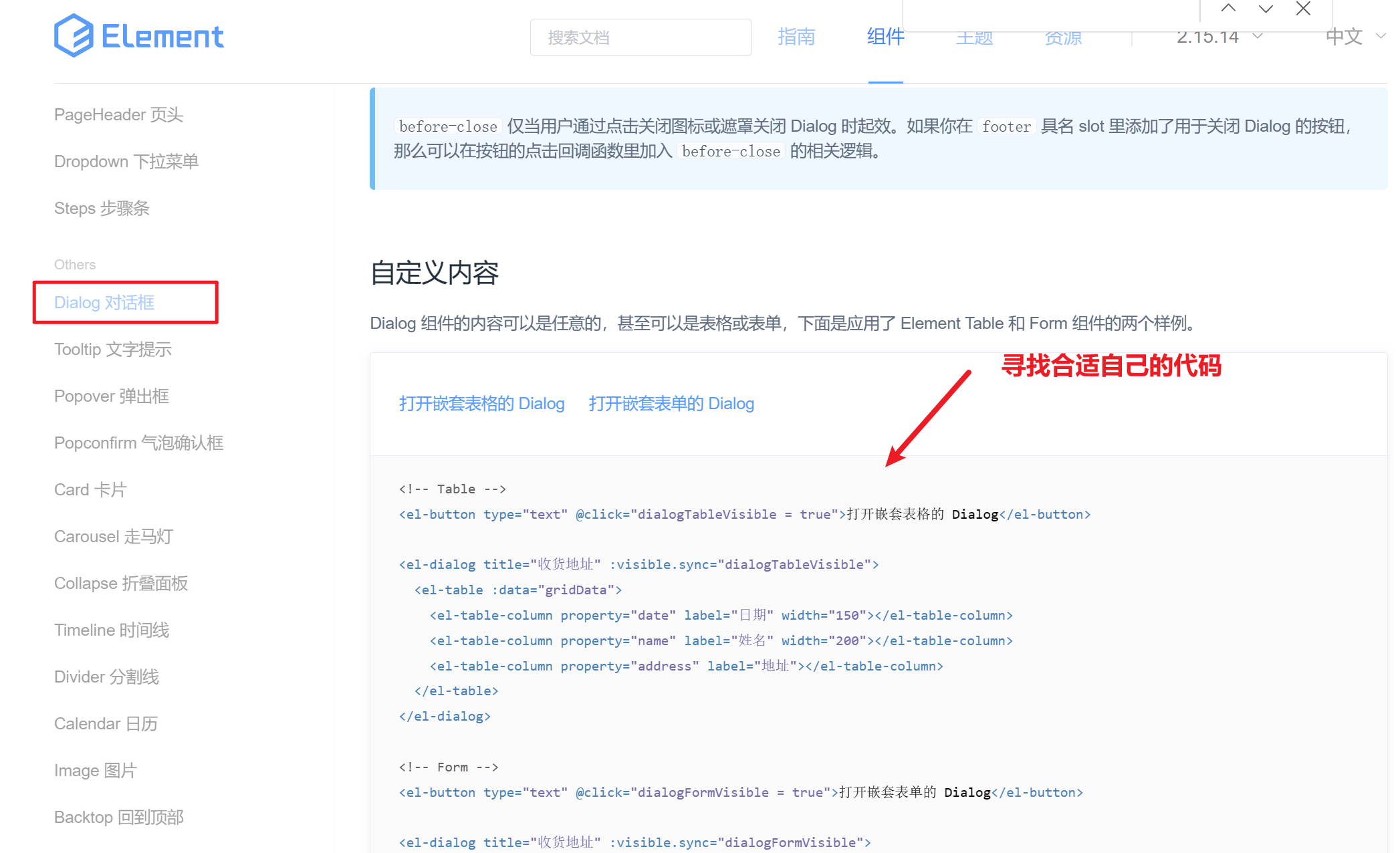
3)根据资料查找相应代码进行修改

这个是我找的素材仅供大家参考
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="dialogClose"><!-- form表单 --><el-form :label-position="labelPosition" :model="bookForm" :rules="rules" ref="bookForm">...</el-form><div slot="footer" class="dialog-footer"><el-button type="danger" @click="dialogFormVisible = false" icon="el-icon-close">取 消</el-button><el-button type="primary" @click="doSubmit" icon="el-icon-edit-outline">保 存</el-button></div>
</el-dialog><script>export default {name:"BookList",data:function(){return {dialogFormVisible:false, //是否显现对话框}},methods:{//关闭对话框时触发的事件dialogClose(){}}}
</script>我们将上面的代码进行修改得到了下面的结果
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍ID" :label-width="formLabelWidth" v-show="hidden"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确 定</el-button></div></el-dialog>在data中定义变量
data() {return {bookname: "",tableData: [],rows: 10,page: 1,total: 0,title: "新增窗口",//对话框标题dialogFormVisible: false,//对话框是否显示book: {id: null,bookname: null,price: '',booktype: null},//书籍字段formLabelWidth:'100px',types:[],//书籍类别hidden:false//id输入框是否隐藏}}在methods中定义方法
//提交新增/修改表单dosub(){let url = this.axios.urls.BOOK_ADD;if(this.title=="编辑窗口"){url=this.axios.urls.BOOK_EDIT;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url,params).then(r => {if (r.data.success) {this.$message({message: r.data.msg,type: 'success'});this.clear()this.query()} else {this.$message.error(r.data.msg);}}).catch(e => {})},//关闭对话框clear(){this.title= "新增窗口",this.dialogFormVisible=false,this.book={id: null,bookname: null,price: '',booktype: null}},//打开对话框open(){this.dialogFormVisible=true;}在created中获取书本类型(这里我就做个假数据模拟一下)
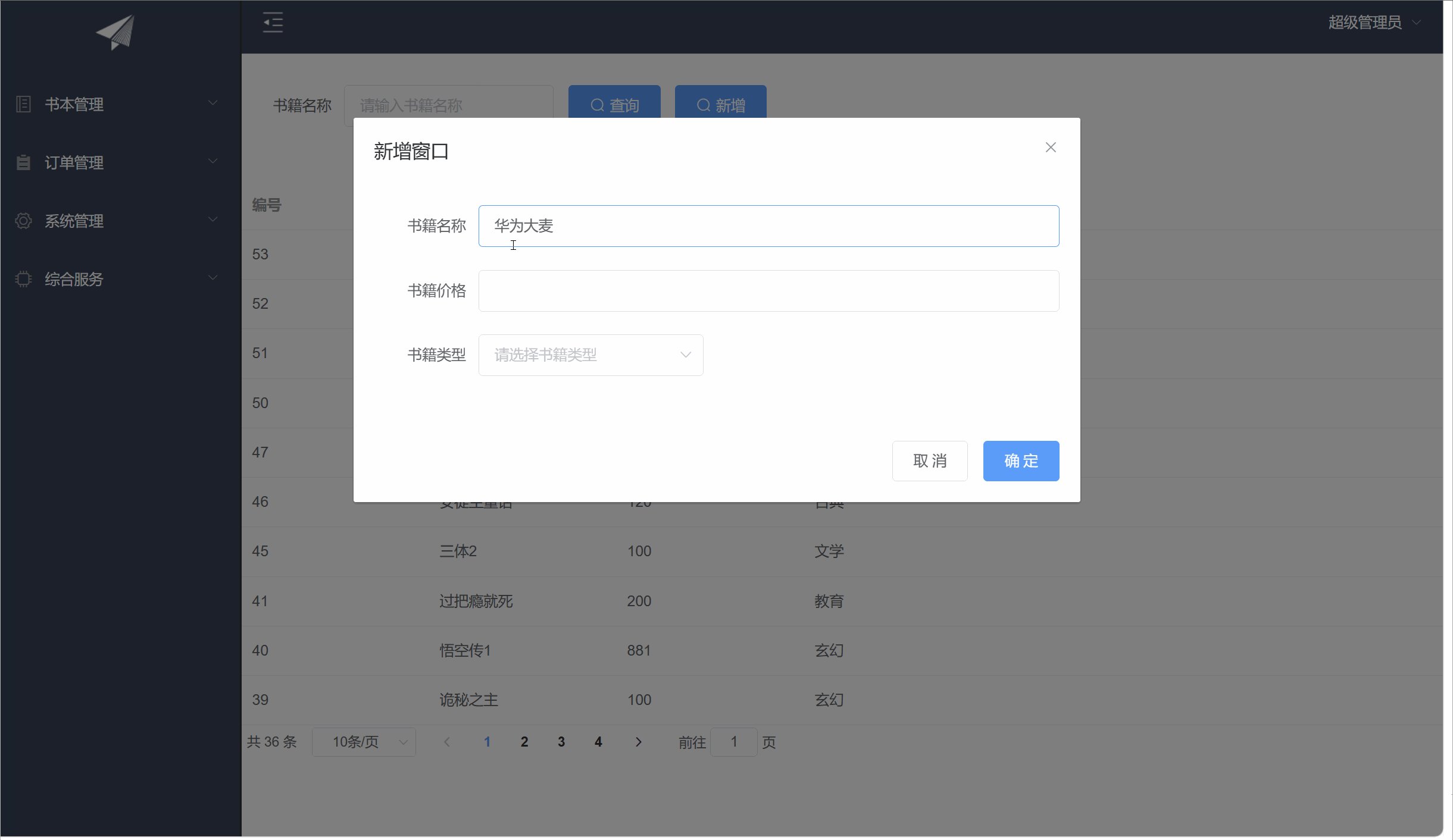
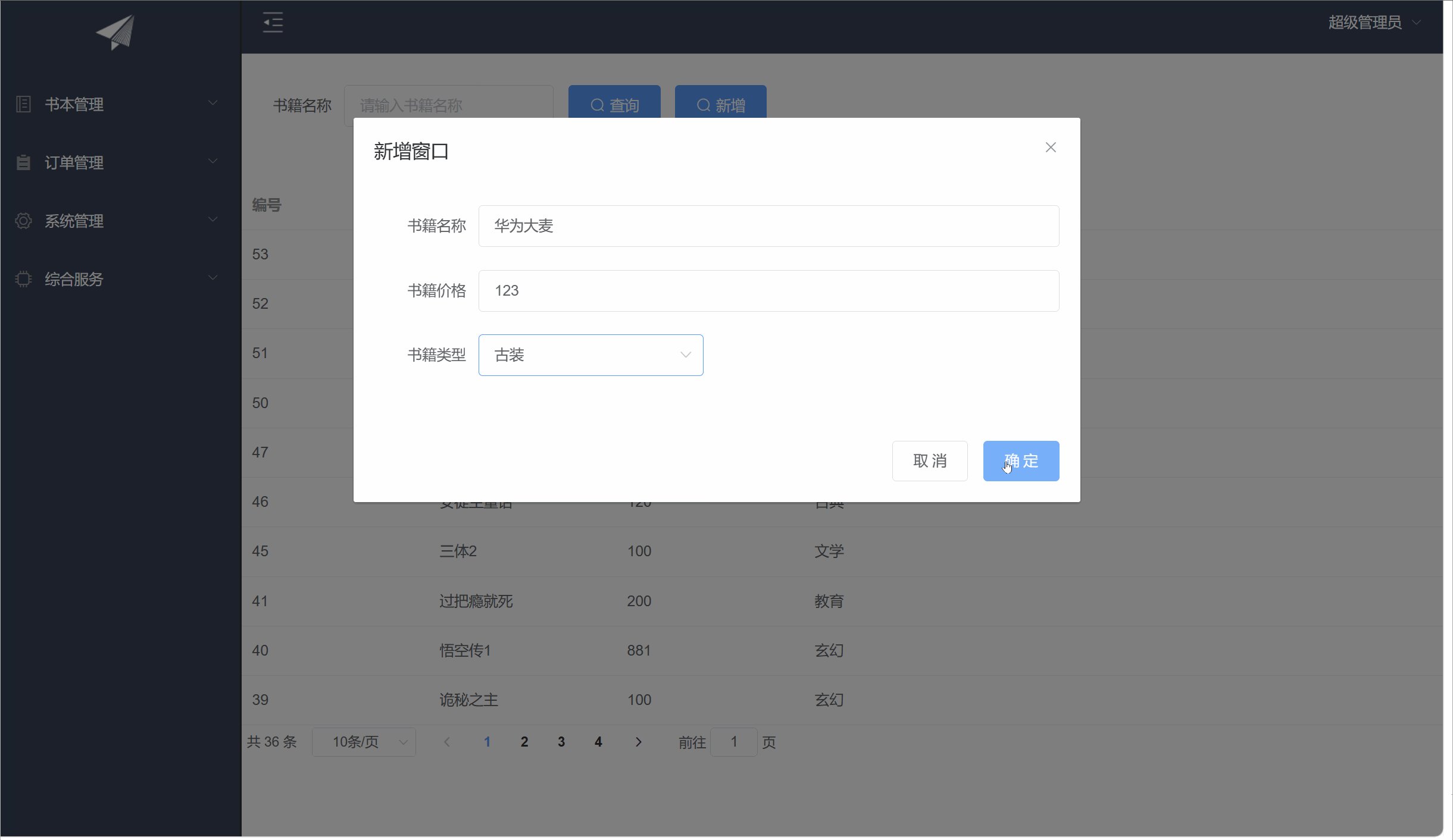
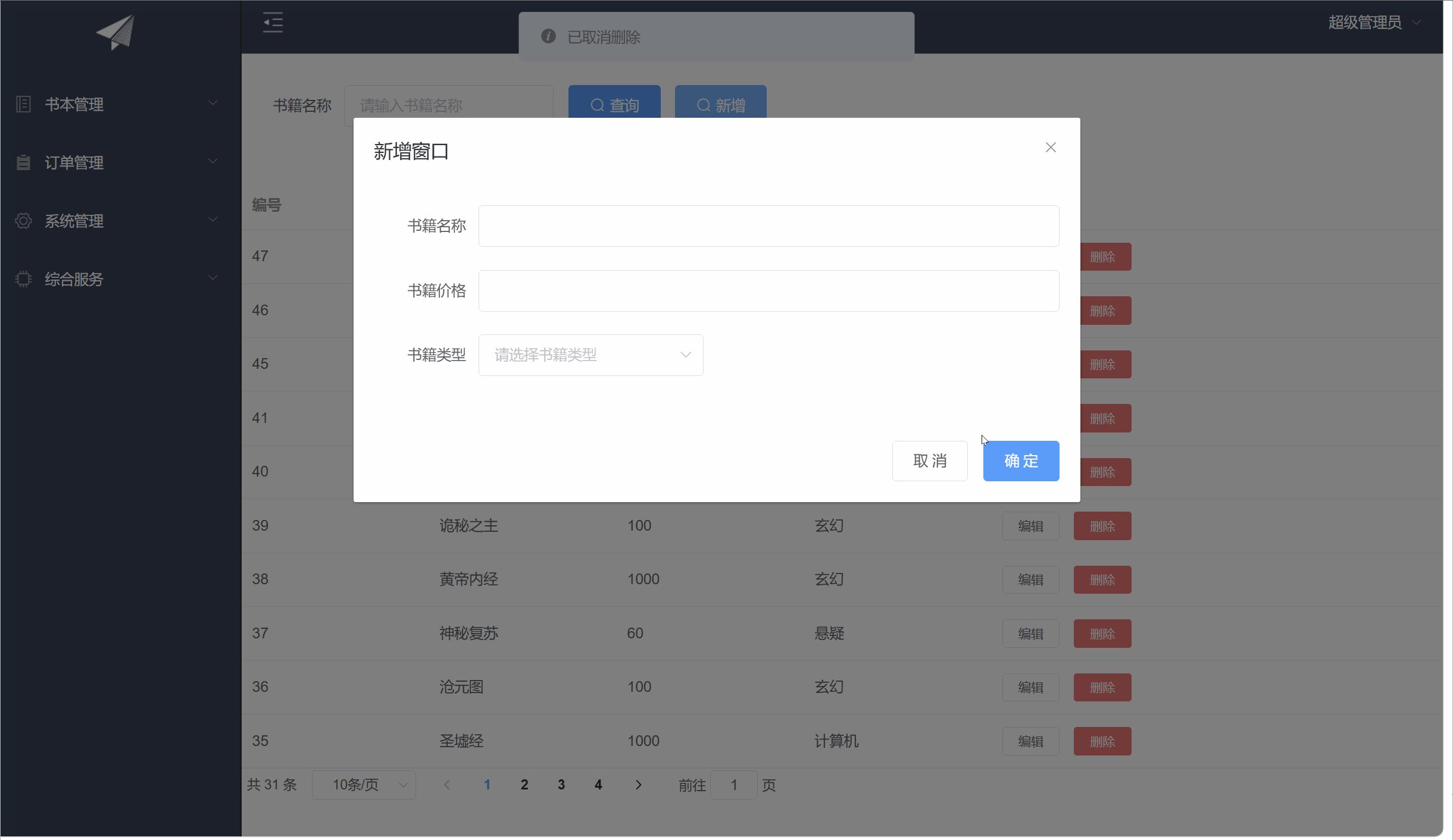
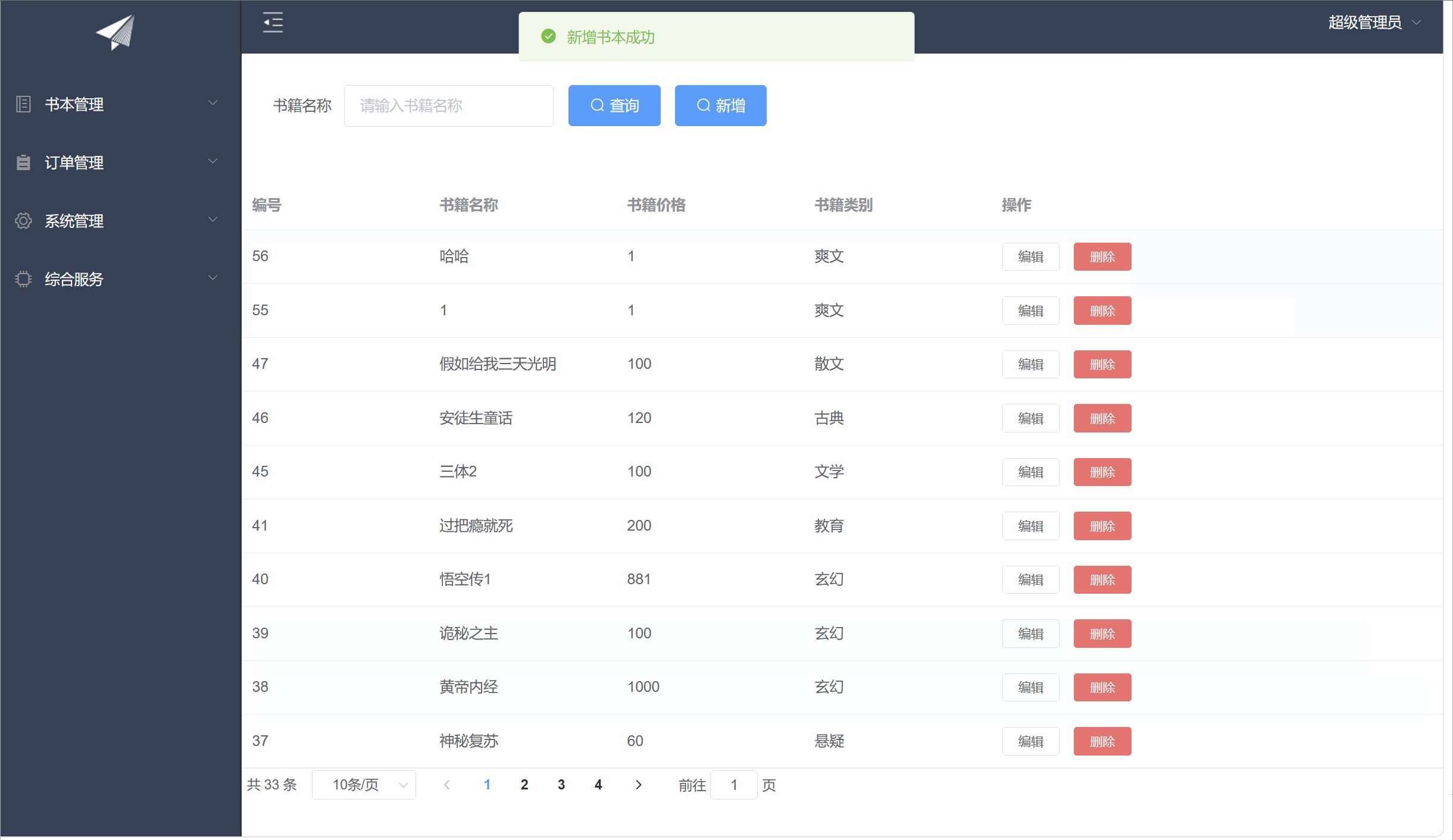
created() {this.list()this.types=[{id:1,name:"爽文"},{id:2,name:"爱情"},{id:3,name:"谍战"},{id:4,name:"古装"}]} 效果演示:
2.3.修改功能
新增完成了修改功能还远吗?还是一样的套路先去定义后端接口再去ELement找模板修改编写需求
1)在action.js配置我们的后端接口
'BOOK_EDIT': '/book/editBook', //书籍修改2)根据资料查找相应代码进行修改

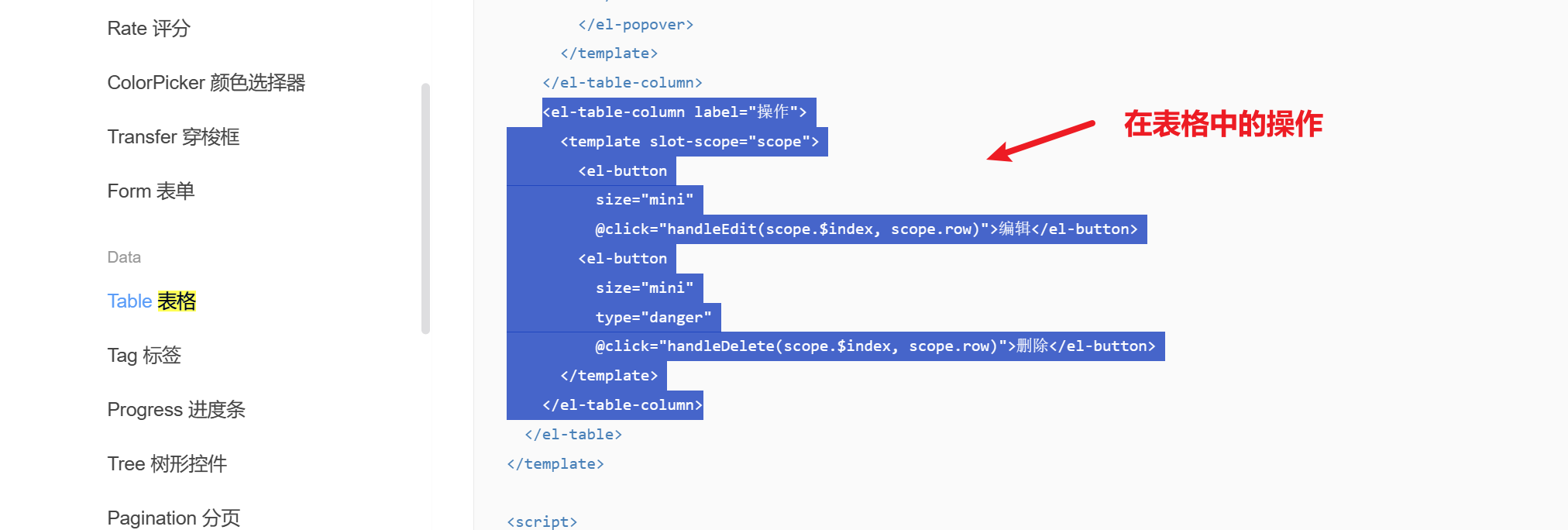
这个是我找的素材仅供大家参考
<el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column>
scope是插槽的作用域对象,它包含了当前循环项的相关信息。通常情况下,scope对象会包含以下属性:
scope.$index:当前循环项的索引值。scope.row:当前循环项的数据对象。通过使用
scope.$index,我们可以获取当前循环项在数组中的索引位置,以便进行相应的操作。而scope.row则代表当前循环项的具体数据对象,可以用于显示或修改数据。
我们将上面的代码进行修改得到了下面的结果
<el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column>在methods中迭代定义open方法
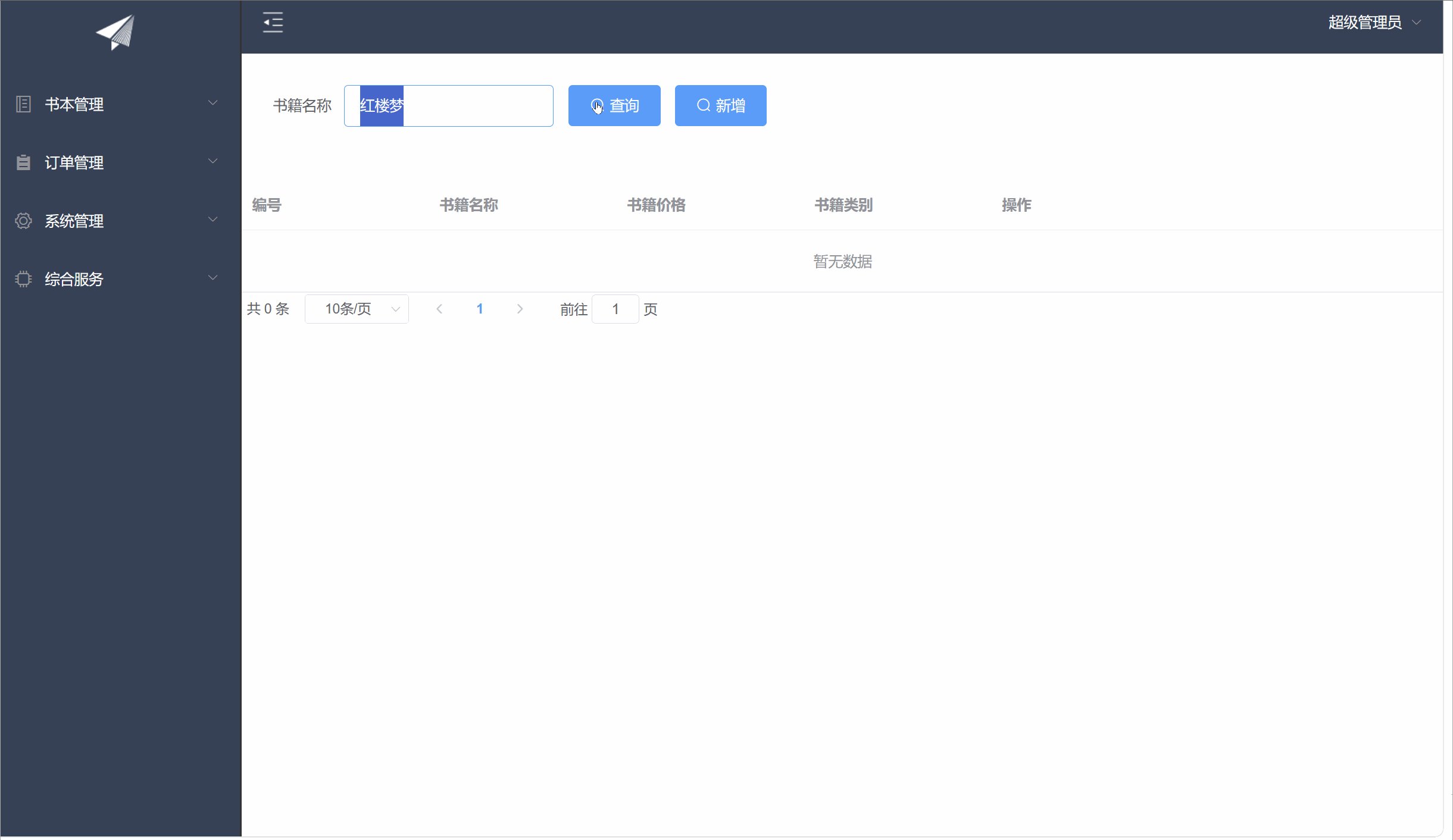
open(idx,row) {this.dialogFormVisible = true;//只有编辑row才不为空if(row!=null){this.title="编辑窗口";this.book.id=row.id;this.book.bookname=row.bookname;this.book.price=row.price;this.book.booktype=row.booktype;}}效果演示:

2.4.删除功能
轻车熟路,我们删除肯定需要有一个确认的操作所以需要找一个确认消息框
1)在action.js配置我们的后端接口
'BOOK_DEL': '/book/delBook', //书籍删除2)根据资料查找相应代码进行修改

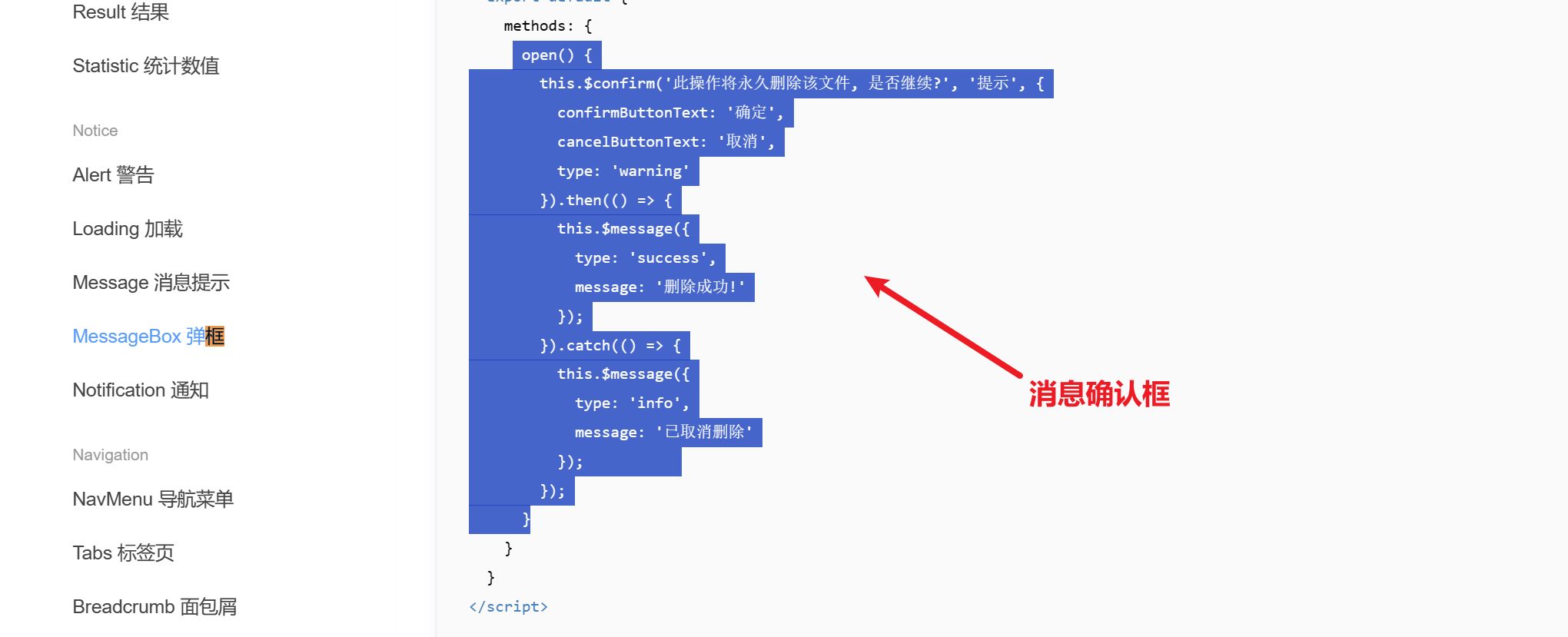
这个是我找的素材仅供大家参考
open() {this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$message({type: 'success',message: '删除成功!'});}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });}我们只需要将原本我们表格内的删除方法换成以上的代码加以修改即可
在methods中定义方法
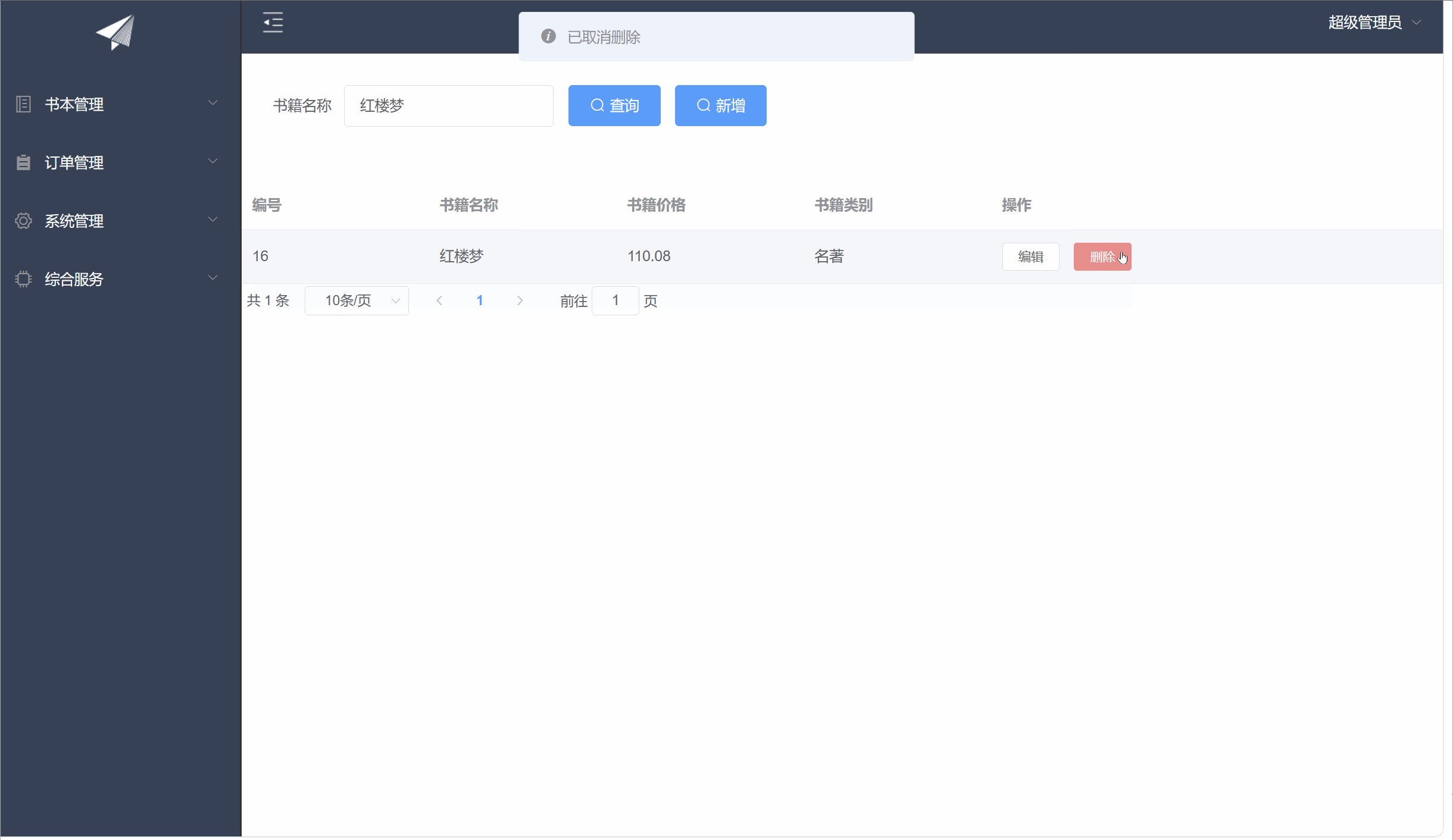
//删除数据del(idx, row) {this.$confirm('此操作将删除书籍为《'+row.bookname+'》的数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id:row.id}).then(r => {if (r.data.success) {this.$message({message: r.data.msg,type: 'success'});this.clear()this.query()} else {this.$message.error(r.data.msg);}}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});}效果演示:

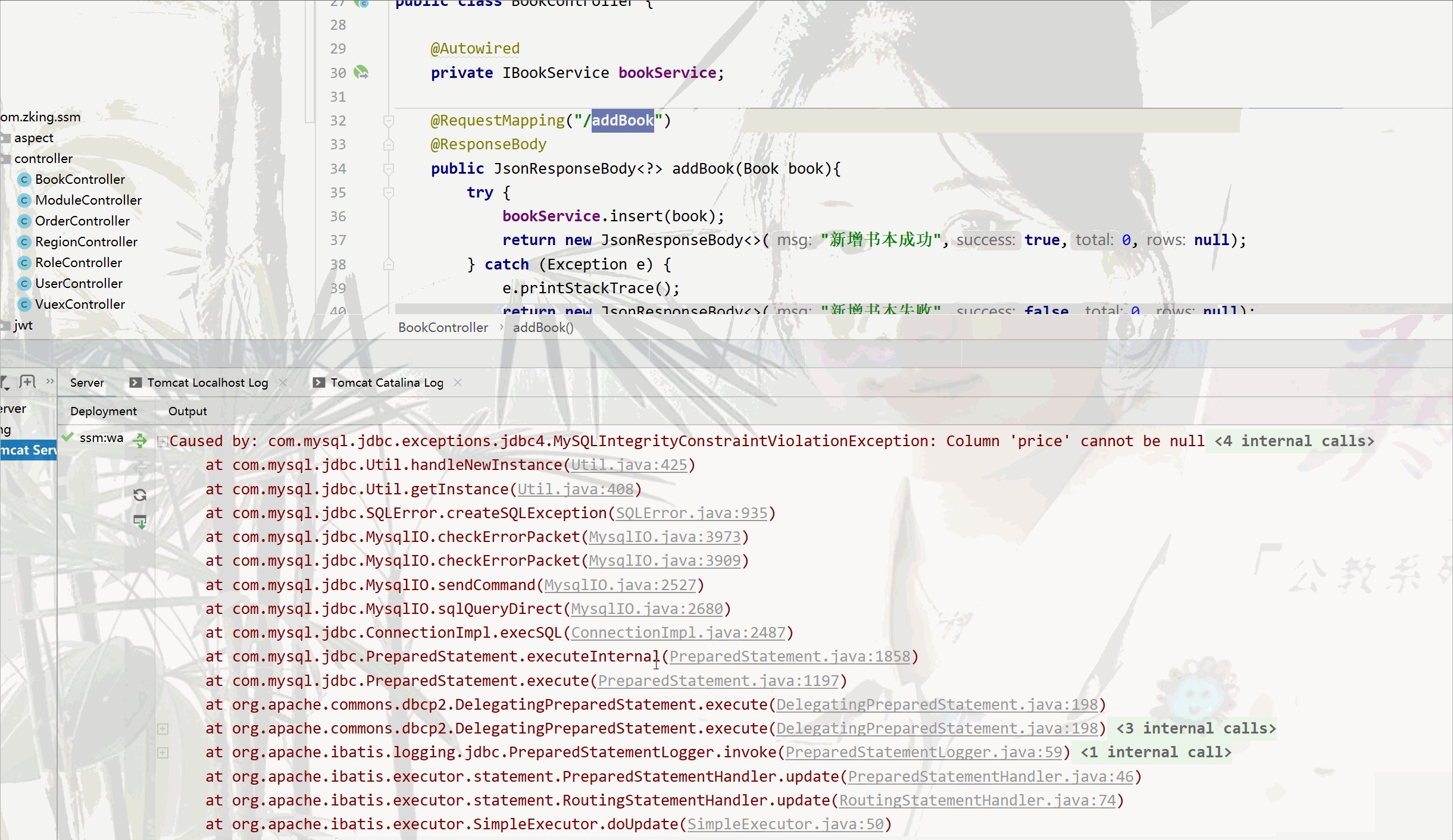
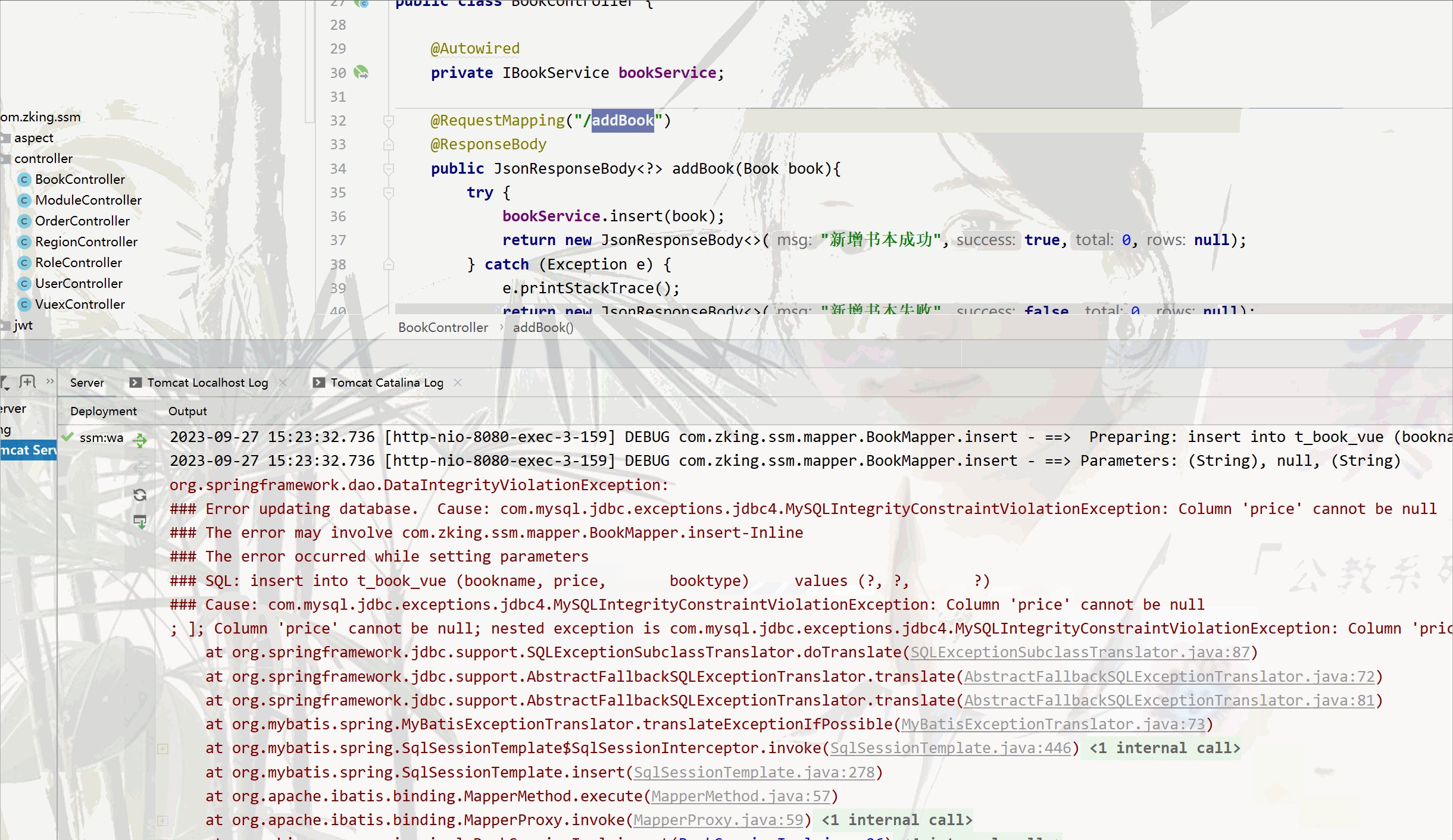
看到这里我们的增删改查都已完成了是不是非常的丝滑呢?看完先别走,还有后续,我们增删改查看似没错,但是我们如果提交的是空的数据会有什么印象呢?我们的后端会报空指针异常,所以针对这个问题,我们还要进一步优化——>表单验证
三、表单验证
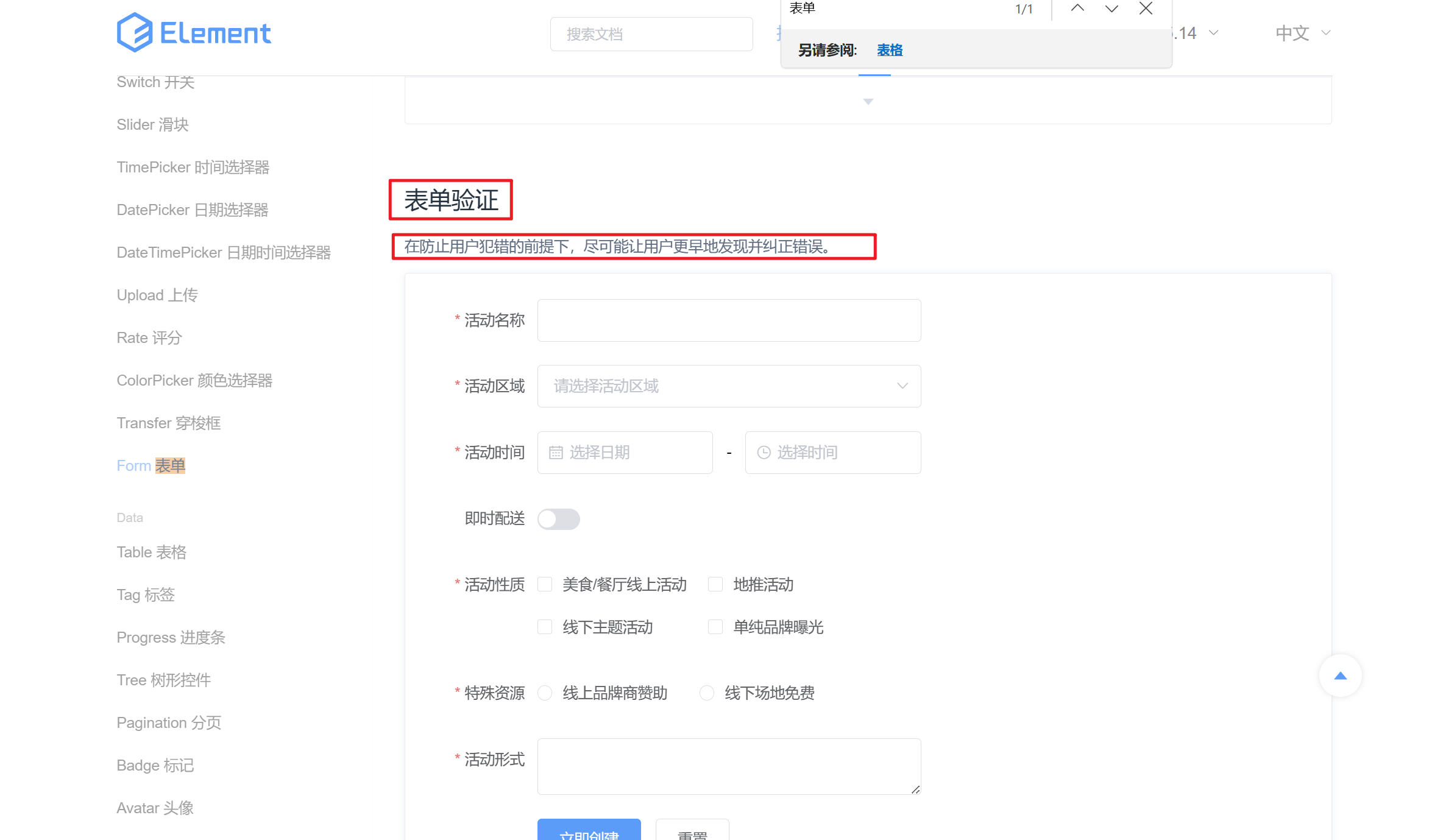
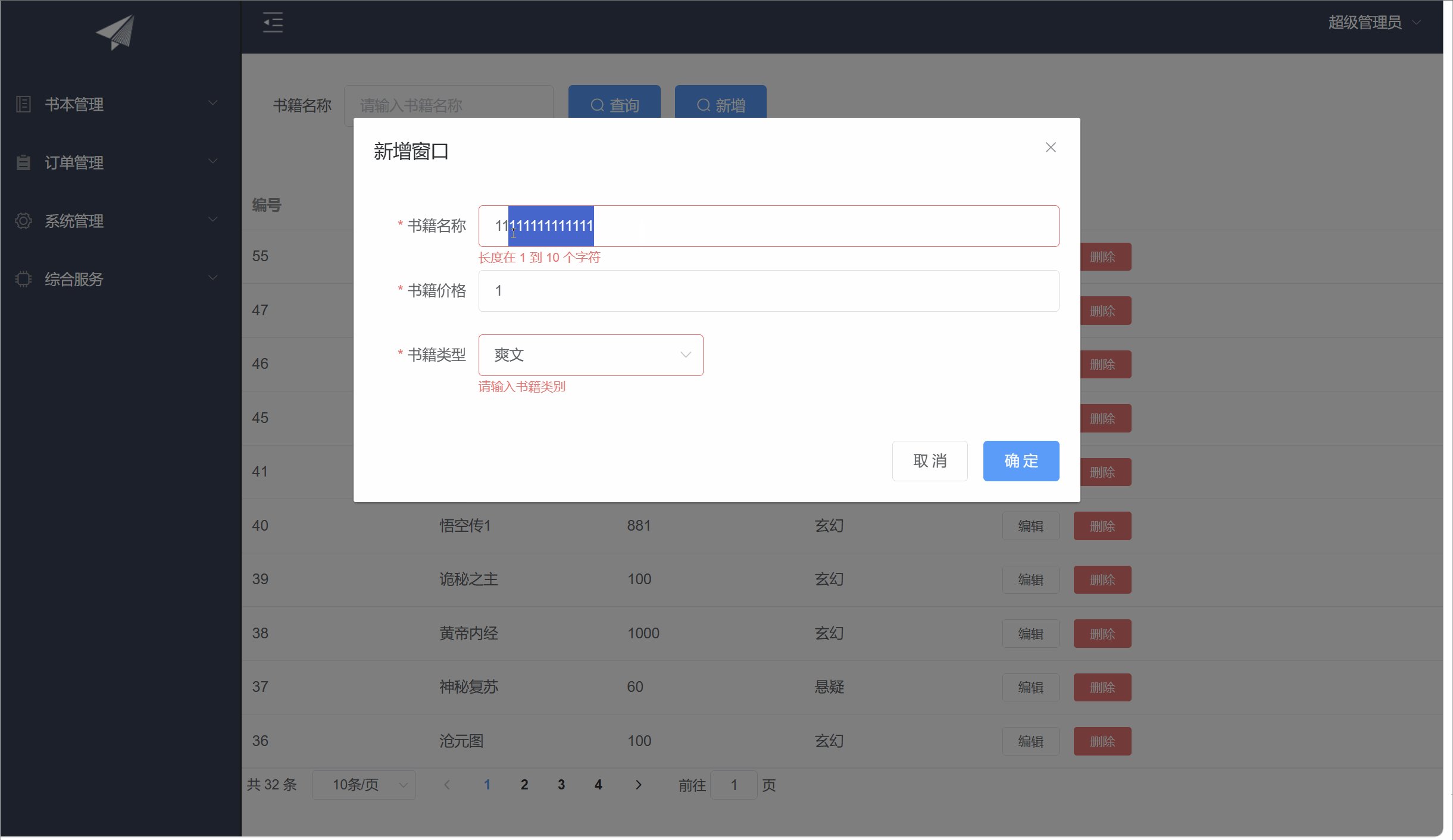
首先给大家把错误演示出来

其实ELement也早就想到了这个问题,我们直接“套娃”即可。

查看完官方文档后,我们得知只需要做以下几件事:
①指定表单规则:rules="rules"
②指定验证表单对象ref="book"(必须和:model="book"一致)
③为字段设置prop进行校验
④定义表单验证规则
⑤使用规则
添加表单验证后的代码
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍ID" :label-width="formLabelWidth" v-show="hidden"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确 定</el-button></div></el-dialog>表单规则:
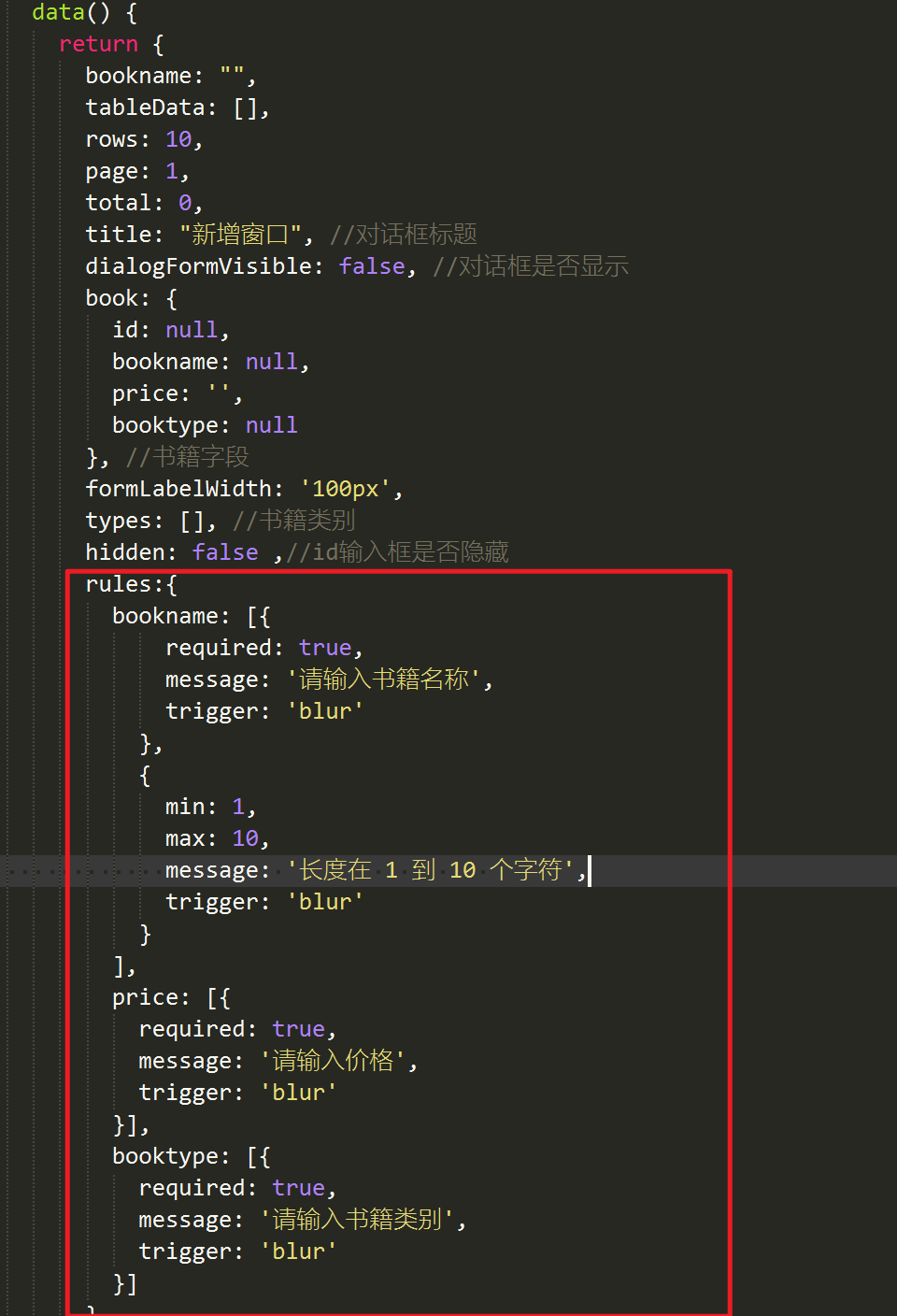
rules:{bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'},{min: 1,max: 10,message: '长度在 1 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请输入价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍类别',trigger: 'blur'}]}
在提交表单之前使用规则
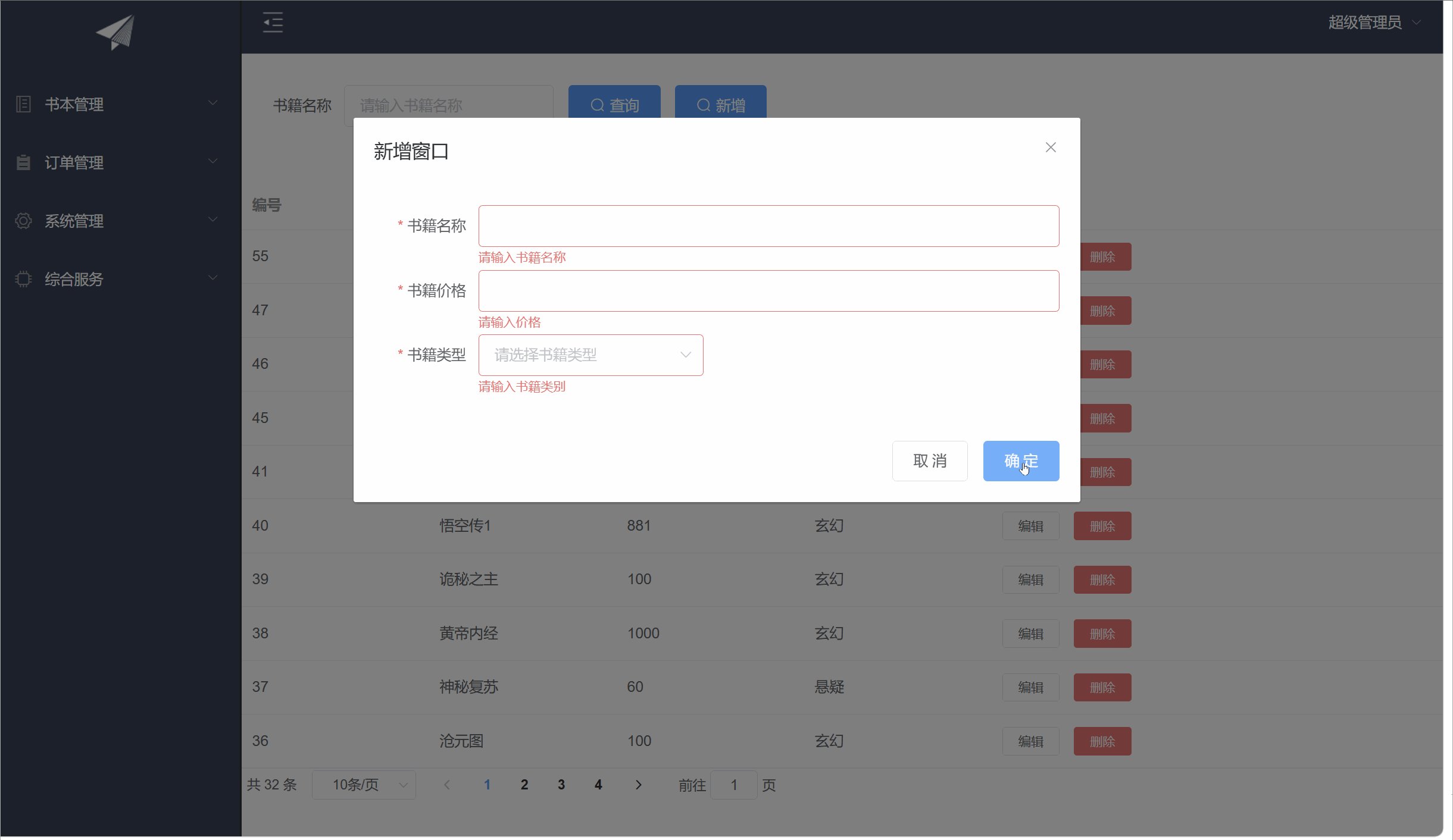
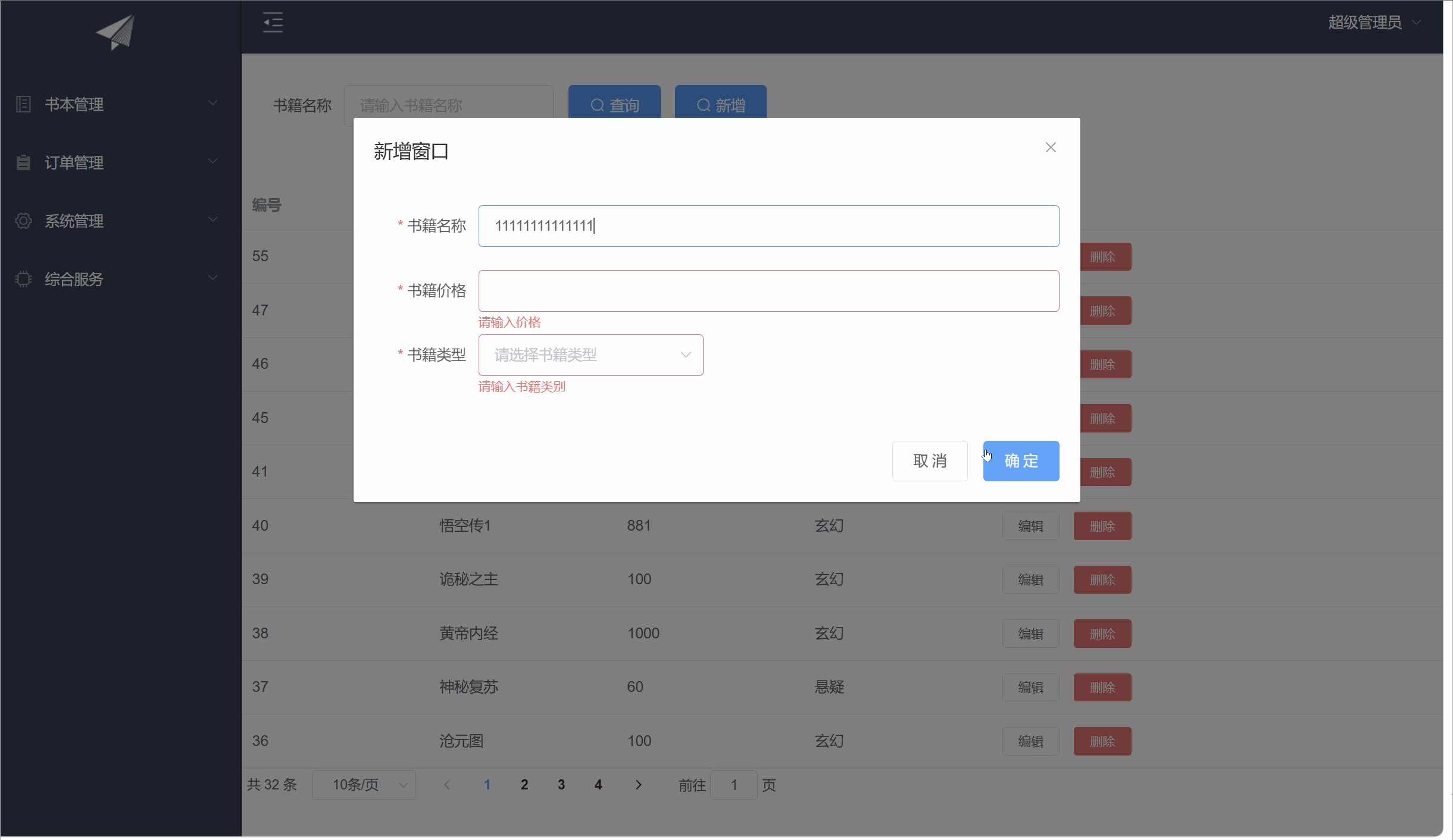
dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑窗口") {url = this.axios.urls.BOOK_EDIT;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(r => {if (r.data.success) {this.$message({message: r.data.msg,type: 'success'});this.clear()this.query()} else {this.$message.error(r.data.msg);}}).catch(e => {})} else {console.log('error submit!!');return false;}});}效果演示 :

如果一个字段中有多个规则,不满其中一个都会拦截提交!!

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖

相关文章:

基于Vue+ELement实现增删改查案例与表单验证(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

webpack:使用externals配置来排除打包后的某个依赖插件IgnorePlugin的使用
背景 假设,我们写了一个库并使用 webpack 打包输出 bundle,但是这个库依赖一个第三方包,比如依赖 lodash,这时候我们不想把这个库打包进 bundle 里因为体积会变大,而且我们的主项目里已经安装了这个 lodash࿰…...

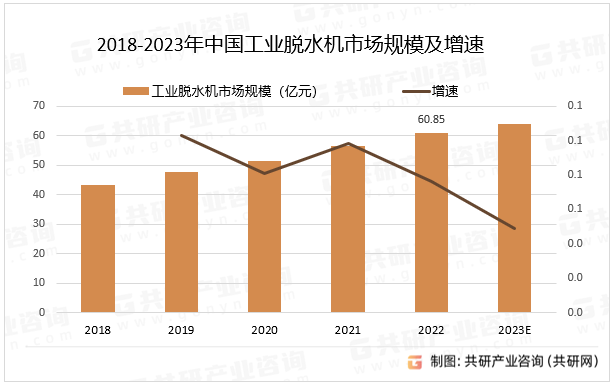
2023年中国工业脱水机行业供需分析:随着自动化和智能化技术的快速发展,销量同比增长4.9%[图]
工业脱水机行业是指专门从湿润的固体物料中去除水分的设备制造和相关服务。它广泛应用于食品加工、化工、制药、纺织、环保等行业,用于去除物料中的水分,提高产品质量和降低能耗。 工业脱水机行业分类 资料来源:共研产业咨询(共研…...

[论文笔记]MacBERT
引言 今天带来MacBERT的阅读笔记。论文题目是 重新审视中文自然语言处理的预训练模型。 本篇主要是探讨中文预训练语言模型在非英文语言中的有效性,然后提出了一种简单而有效的模型,称为MacBERT,它在多个方面改进了RoBERTa,特别是采用纠错型掩码语言模型(MLM as correcti…...

AI发展目前最大挑战是什么?
影响AI成本的因素包括多个方面: 首先,AI技术的复杂性是其成本高昂的一个重要原因。AI技术需要进行大量数据处理、模型训练和优化,这需要耗费大量的计算资源和时间。同时,AI技术需要高水平的专业人才进行设计、开发和维护…...

自然语言处理NLP:LTP、SnowNLP、HanLP 常用NLP工具和库对比
文章目录 常见NLP任务常见NLP工具英文NLP工具中文NLP工具 常见NLP任务 Word Segmentation 分词 – Tokenization Stem extraction 词干提取 - Stemming Lexical reduction 词形还原 – Lemmatization Part of Speech Tagging 词性标注 – Parts of Speech Named entity rec…...

百度交易中台之内容分润结算系统架构浅析
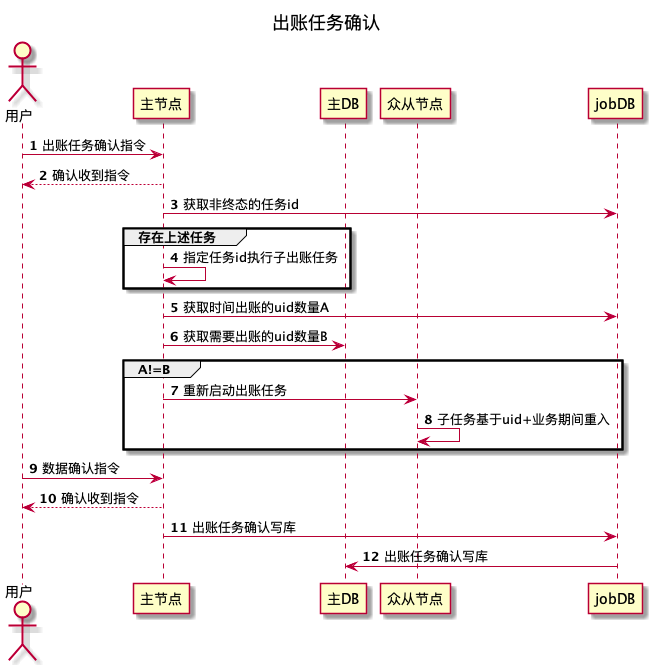
作者 | 交易中台团队 导读 随着公司内容生态的蓬勃发展,内容产出方和流量提供方最关注的“收益结算”的工作,也就成为重中之重。本文基于内容分润结算业务为入口,介绍了实现过程中的重难点,比如千万级和百万级数据量下的技术选型和…...

【索引】常见的索引、B+树结构、什么时候需要使用索引、优化索引方法、索引主要的数据结构、聚簇索引、二级索引、创建合适的索引等重点知识汇总
目录 索引的分类 什么时候需要 / 不需要创建索引? 有什么优化索引的方法 MySQL索引主要使用的两种数据结构是什么 为什么 MySQL 采用 B 树作为索引 聚簇索引和二级索引 根据给定的表,如何创建索引比较好 索引的分类 普通索引:最基本的…...

Egg 封装接口返回信息
中间件封装 代码 const msgArr {"200":成功,"401":token失效 } module.exports (option, app) > {return async function(ctx, next) {try{//成功是返回的信息ctx.emit(code,data,msg)>{console.log(1111,code,data,msg)ctx.body {code,data:dat…...
)
Android AMS——创建APP进程(五)
接上一篇,在 ActivityTaskSupervisor 中会判断进程是否存在,如果进程不存在,则会创建进程,执行 startProcessAsync() 方法。如果进程存在,则执行 realStartActivityLocked() 方法。在APP 的启动时,进程是不存在的。所以我们先来分析一下进程不存在的情况。 一、创建进程…...

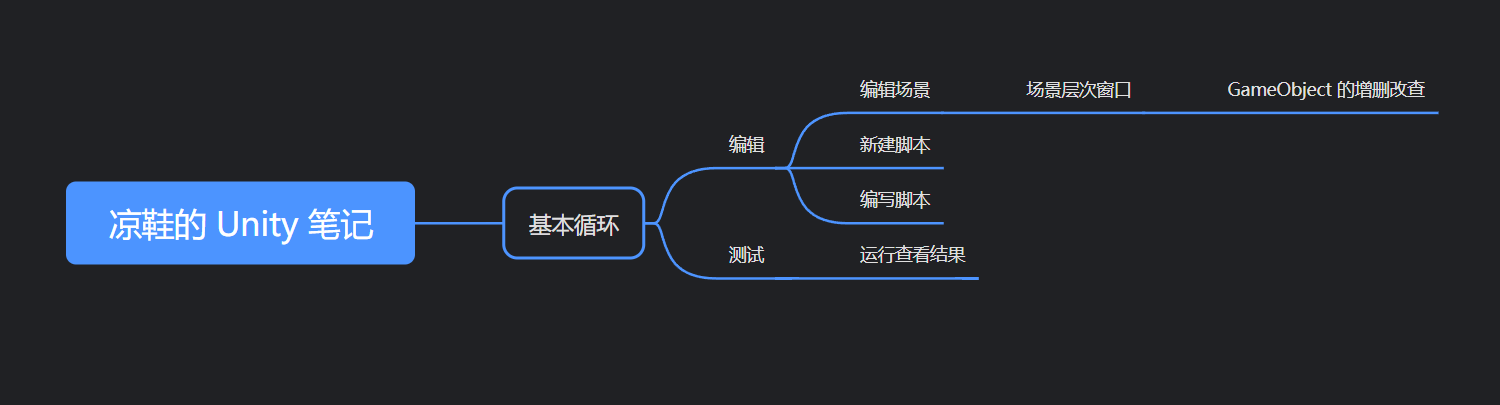
凉鞋的 Unity 笔记 102. 场景层次 与 GameObject 的增删改查
102. 场景层次 与 GameObject 的增删改查 在上一篇,我们完成了 Unity 引擎的 Hello world 输出,并且完成了第一个基本循环: 通过这次基本循环的完成,我们获得了一点点的 Unity 使用经验,这非常重要。 有实践经验后再…...

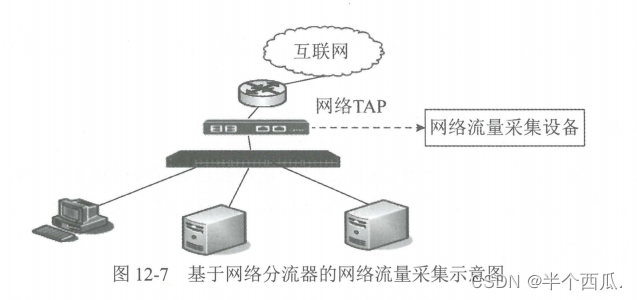
信息安全:网络安全审计技术原理与应用.
信息安全:网络安全审计技术原理与应用. 网络安全审计是指对网络信息系统的安全相关活动信息进行获取、记录、存储、分析和利用的工作。网络安全审计的作用在于建立“事后“安全保障措施,保存网络安全事件及行为信息,为网络安全事件分析提供线…...

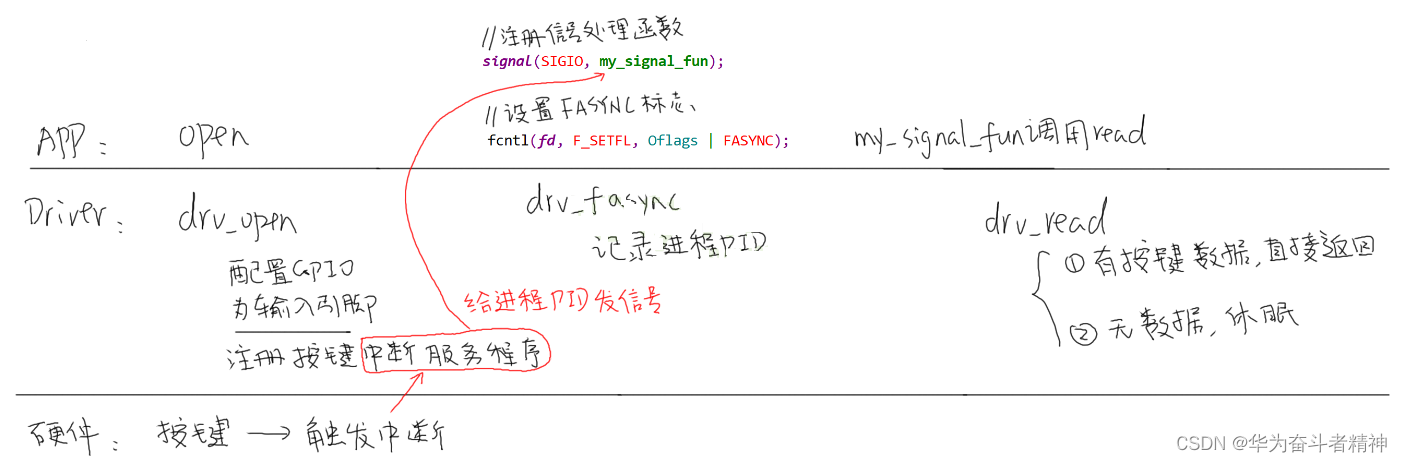
嵌入式Linux应用开发-第十三章APP怎么读取按键值
嵌入式Linux应用开发-第十三章读取按键及按键驱动程序 第十三章 APP怎么读取按键值13.1 妈妈怎么知道孩子醒了13.2 APP读取按键的4种方法13.2.1 查询方式13.2.2 休眠-唤醒方式13.2.3 poll方式13.2.4 异步通知方式13.2.4.1 异步通知的原理:发信号13.2.4.2 应用程序之…...

Web 中间件怎么玩?
本次主要是聊聊关于 web 中间件, 分为如下四个方面 什么是 web 框架中间件 为什么要使用 web 中间件 如何使用及其原理 哪些场景需要使用中间件 开门见山 web 中间件是啥 Web 框架中的中间件主要指的是在 web 请求到具体路由之前或者之后,会经过一个或…...
)
HMTL知识点系列(4)
目录 1. 在你过去的项目中,你如何解决HTML的布局和样式问题?2. 你能否解释一下HTML的“文档对象模型”(DOM)是什么,以及它的重要性?3. 你有没有经验处理网页的兼容性问题,特别是在不同浏览器之间…...

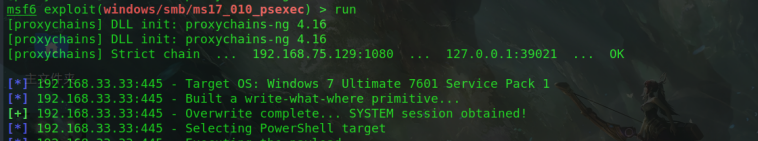
CFS内网穿透靶场实战
一、简介 不久前做过的靶场。 通过复现CFS三层穿透靶场,让我对漏洞的利用,各种工具的使用以及横向穿透技术有了更深的理解。 一开始nmap探测ip端口,直接用thinkphpv5版本漏洞工具反弹shell,接着利用蚁剑对服务器直接进行控制,留下…...

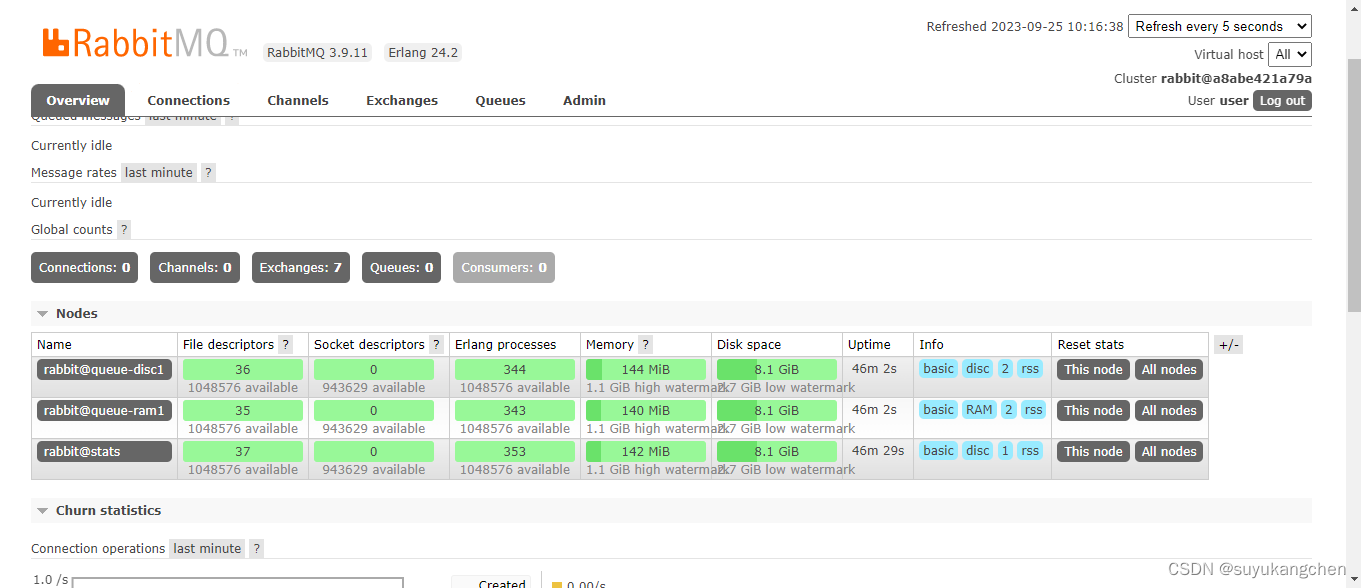
【RabbitMQ实战】07 3分钟部署一个RabbitMQ集群
一、集群的安装部署 我们还是利用docker来安装RabbitMQ集群。3分钟安装一个集群,开始。 前提条件,docker安装了docker-compose。如果没安装的话,参考这里 docker-compose文件参考bitnami官网:https://github.com/bitnami/contai…...

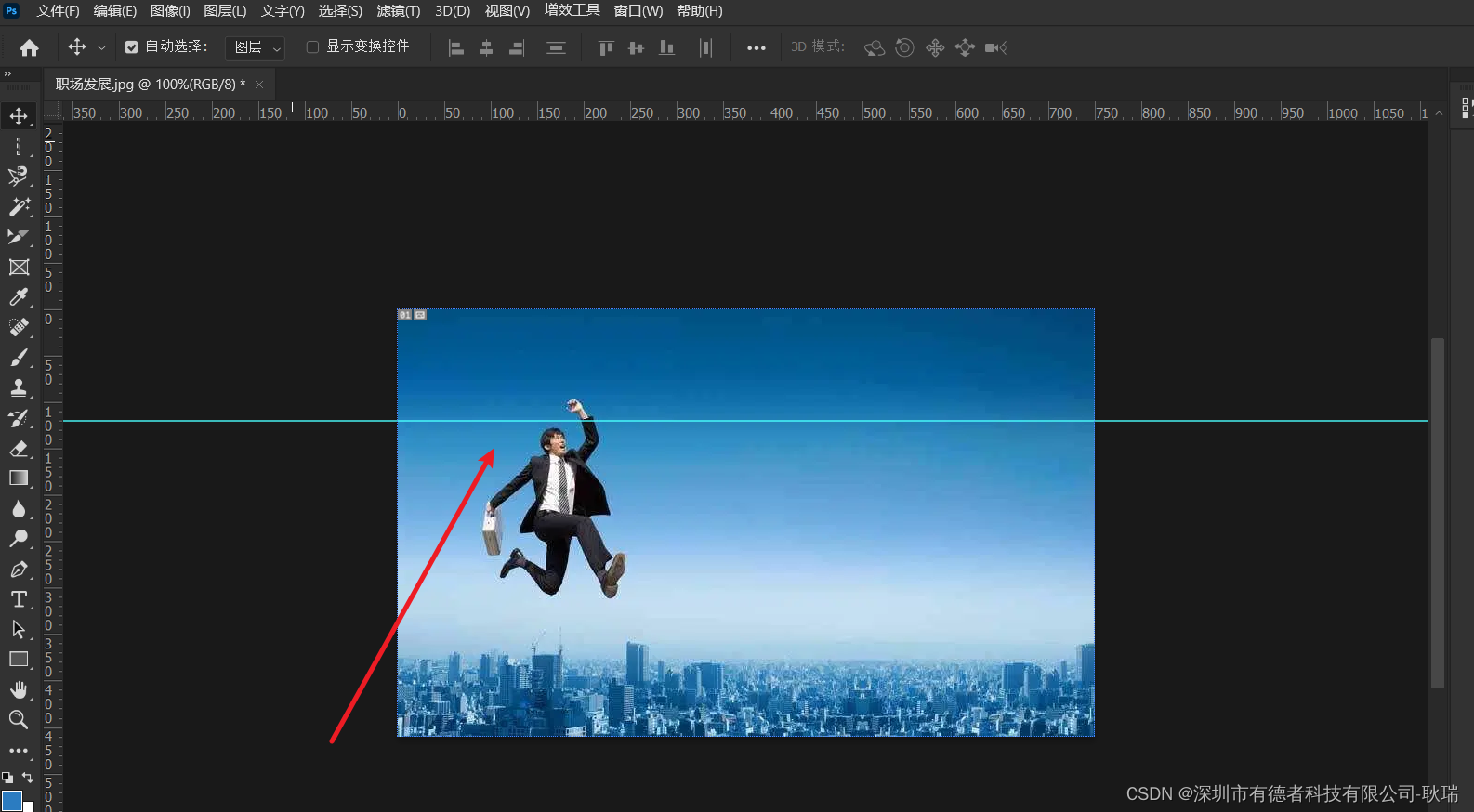
PS 切片工具 选择切片 切片存储
上文 PS 透视裁剪工具 中 我们简单讲述了透视裁剪工具 今天 我们来讲他后面的切片工具 首先 他的用途还是很多的 例如 你有一个很大的图片 其中包括 轮播 导航 主题内容 但他们都在一个图片上 你就可以用切片工具 将完整的图片切成多个部分 这里 我们选择了切片工具 光标也会…...

Git版本控制系统
概念: 一个免费的 开源 分布式源码仓库,帮助团队维护代码 个人使用 多人联机使用 git安装: 这里直接看大佬的安装 文章 很不错的 git 安装配置https://blog.csdn.net/mukes/article/details/115693833 安装完毕之后: 使用命名git -v查看…...

Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
目录 前言 一、Mock.js简介及使用 1.Mock.js简介 1.1.什么是Mock.js 1.2.Mock.js的两大特性 1.3.Mock.js使用的优势 1.4.Mock.js的基本用法 1.5.Mock.js与前端框架的集成 2.Mock.js的使用 2.1安装Mock.js 2.2.引入mockjs 2.3.mockjs使用 2.3.1.定义测试数据文件 2…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
