unity 限制 相机移动 区域(无需碰撞检测)
限制功能原著地址:unity限制相机可移动区域(box collider)_unity限制相机移动区域_manson-liao的博客-CSDN博客
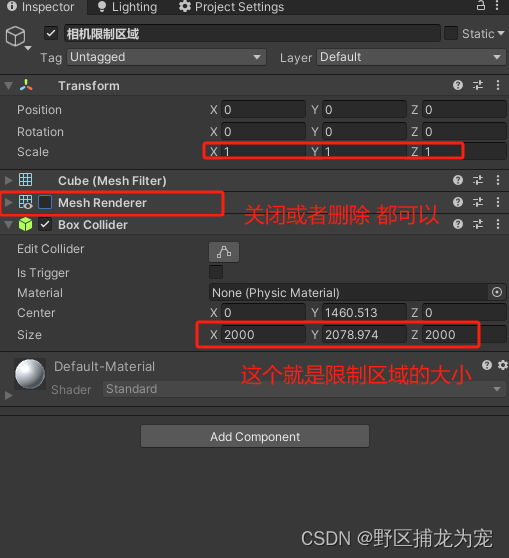
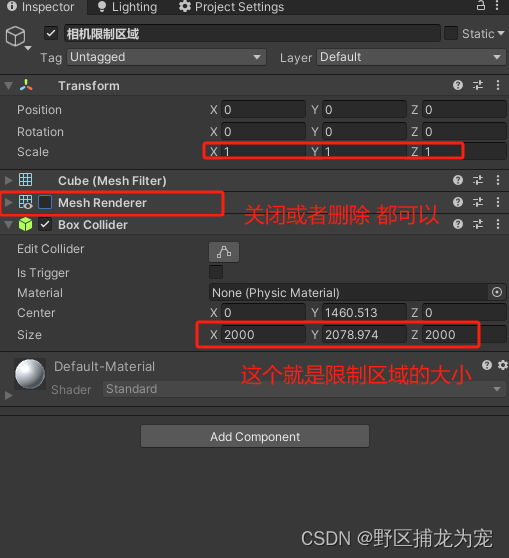
一、创建限制区域
创建一个Cube,Scale大小=1,添加组件:BoxCollder,调整BoxCollder的Size(此为限制区域)

二、代码(功能:WADS(或者上下左右方向键)以及使用Q E上升下降移动和鼠标等控制相机的移动转向等,限制功能是类里的方法为:limitation(),放在Update里执行即可)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
namespace Twq
{/// <summary>/// wasd控制 (使用中)/// </summary>public class CameraController03 : MonoBehaviour{public static CameraController03 Instance;[Header("模型")]public Transform targetmodel;public static Transform target;[Header("鼠标滚轮灵敏度")][SerializeField]private int MouseWheelSensitivity = 2;[Header("最近距离")][SerializeField]public int MouseZoomMin = 750;[Header("最远距离")][SerializeField]public int MouseZoomMax = 2000;[Header("水平旋转速度")][SerializeField]private float xSpeed = 150.0f;[Header("竖直旋转速度")][SerializeField]private float ySpeed = 80.0f;[Header("鼠标移动灵敏度")][SerializeField]private float mouseMoveSensitivity = 3.0f;[Header("角度限制")][SerializeField]private int yMinLimit = 0;[SerializeField]private int yMaxLimit = 89;[Header("摄像机初始角度")][SerializeField]private float xRot = 0;[SerializeField]private float yRot = 0;[Header("摄像机位置")][SerializeField]private Vector3 camPos;//= new Vector3(0, 0, 0);public float normalDistance;//初始摄像机距离,无法在面板显示public static float x;//= 69f;public static float y;// 34.2f;private Quaternion rotation;public static Vector3 CameraTarget;// [HideInInspector]public bool isExit;//打开 控制相机public bool isShuBiao;//Flase=拉近 状态public Transform SelfTransform;private void Awake(){Instance = this;SelfTransform = this.transform;}void Start(){//初始化isExit = true;isShuBiao = true;x = yRot;y = xRot;target = targetmodel;Vector3 posC = camPos - target.position;normalDistance = Mathf.Sqrt(Mathf.Pow(posC.x, 2) + Mathf.Pow(posC.y, 2) + Mathf.Pow(posC.z, 2));rotation = Quaternion.Euler(new Vector3(y, x, 0f));transform.rotation = rotation;float z = target.transform.position.z - normalDistance;transform.position = camPos;//rotation * new Vector3(transform.position.x, transform.position.y, z);CameraTarget = transform.position + transform.forward.normalized * normalDistance;x = transform.localEulerAngles.x;y = transform.localEulerAngles.y;}public void Init(){isExit = true;isShuBiao = true;Vector3 posC = camPos - target.position;normalDistance = Mathf.Sqrt(Mathf.Pow(posC.x, 2) + Mathf.Pow(posC.y, 2) + Mathf.Pow(posC.z, 2));rotation = Quaternion.Euler(new Vector3(90f, 0f, 0f));transform.rotation = rotation;transform.position = new Vector3(0f, 0f, 0f);CameraTarget = transform.position + transform.forward.normalized * normalDistance;x = transform.localEulerAngles.x;y = transform.localEulerAngles.y;}public float movespeed = 500;void LateUpdate(){if (IsPointerOverGameObject(Input.mousePosition))if (isExit){if (isShuBiao){// 定义3个值控制移动float xm = 0, zm = 0;if (Input.GetKey(KeyCode.Q)) //上升{if (transform.position.y >= MouseZoomMax)//限制 最大距离{transform.position = new Vector3(transform.position.x, MouseZoomMax, transform.position.z);}else{transform.position = new Vector3(transform.position.x, transform.position.y +movespeed * Time.deltaTime, transform.position.z);}}else if ( Input.GetKey(KeyCode.E))//下降{if (transform.position.y <= MouseZoomMin)//限制 最小距离{transform.position = new Vector3(transform.position.x, MouseZoomMin, transform.position.z);}else{transform.position = new Vector3(transform.position.x, transform.position.y - movespeed * Time.deltaTime, transform.position.z);}}//按键盘W向上移动if (Input.GetKey(KeyCode.UpArrow) || Input.GetKey(KeyCode.W)){if (transform.position.y < MouseZoomMin)//限制 最小距离{transform.position = new Vector3(transform.position.x, MouseZoomMin, transform.position.z);}else{this.transform.Translate(Vector3.forward * movespeed * Time.deltaTime);}}else if (Input.GetKey(KeyCode.DownArrow) || Input.GetKey(KeyCode.S))//按键盘S向下移动{if (transform.position.y > MouseZoomMax)//限制 最大距离{transform.position = new Vector3(transform.position.x, MouseZoomMax, transform.position.z);}else{this.transform.Translate(Vector3.back * movespeed * Time.deltaTime);}}if (Input.GetKey(KeyCode.LeftArrow) || Input.GetKey(KeyCode.A))//按键盘A向左移动{// xm -= 500 * Time.deltaTime;this.transform.Translate(Vector3.left * movespeed * Time.deltaTime);}else if (Input.GetKey(KeyCode.RightArrow) || Input.GetKey(KeyCode.D))//按键盘D向右移动{// xm += 500 * Time.deltaTime;this.transform.Translate(Vector3.right * movespeed * Time.deltaTime);}if (Input.GetMouseButton(GlobalVariableManage.GetMouseButtonType))// 1鼠标右键 0鼠标左键{y += Input.GetAxis("Mouse X") * xSpeed * 0.02f;x -= Input.GetAxis("Mouse Y") * ySpeed * 0.02f;x = ClampAngle(x, yMinLimit, yMaxLimit);var rotation = Quaternion.Euler(x, y, 0);transform.rotation = rotation;}else if (Input.GetAxis("Mouse ScrollWheel") != 0)//鼠标滚轮{// normalized = (transform.position - CameraTarget).normalized;if (normalDistance >= MouseZoomMin && normalDistance <= MouseZoomMax){this.transform.position += this.transform.forward * Input.GetAxisRaw("Mouse ScrollWheel") * Time.timeScale * MouseWheelSensitivity;Vector3 p = this.transform.position - CameraTarget;normalDistance = Mathf.Sqrt(Mathf.Pow(p.x, 2) + Mathf.Pow(p.y, 2) + Mathf.Pow(p.z, 2));}if (normalDistance < MouseZoomMin){normalDistance = MouseZoomMin;}if (normalDistance > MouseZoomMax){normalDistance = MouseZoomMax;}if (transform.position.y < MouseZoomMin)//限制 最小距离{transform.position = new Vector3(transform.position.x, MouseZoomMin, transform.position.z);}if (transform.position.y > MouseZoomMax)//限制 最大距离{transform.position = new Vector3(transform.position.x, MouseZoomMax, transform.position.z);}}}else{if (transform.position.y > MouseZoomMax)//限制 最小距离{isShuBiao = true;}//缩放if (Input.GetAxis("Mouse ScrollWheel") > 0){transform.Translate(Vector3.forward * 100f);//速度可调 自行调整}if (Input.GetAxis("Mouse ScrollWheel") < 0){transform.Translate(Vector3.forward * -100f);//速度可调 自行调整}//旋转 x = transform.localEulerAngles.x;y = transform.localEulerAngles.y;}limitation();}}public GameObject box;
//限制区域private void limitation(){if (box){Vector3 boxSize = box.GetComponent<BoxCollider>().size;Vector3 boxCenter = box.GetComponent<BoxCollider>().center;Vector3 min = box.transform.position + boxCenter - boxSize * 0.5f;Vector3 max = box.transform.position + boxCenter + boxSize * 0.5f;Vector3 cameraP = transform.position;Debug.Log("min.x="+ min.x+ " max.x="+ max.x);if (cameraP.x < min.x){cameraP.x = min.x;}else if (cameraP.x > max.x){cameraP.x = max.x;}//if (cameraP.y < min.y)//{// cameraP.y = min.y;//}//else if (cameraP.y > max.y)//{// cameraP.y = max.y;//}if (cameraP.z < min.z){cameraP.z = min.z;}else if (cameraP.z > max.z){cameraP.z = max.z;}transform.position = cameraP;}}/// <summary>/// 检测是否点击UI/// </summary>/// <param name="mousePosition">鼠标位置</param>/// <returns></returns>private bool IsPointerOverGameObject(Vector2 mousePosition){//创建一个点击事件PointerEventData eventData = new PointerEventData(EventSystem.current);eventData.position = mousePosition;List<RaycastResult> raycastResults = new List<RaycastResult>();//向点击位置发射一条射线,检测是否点击UIEventSystem.current.RaycastAll(eventData, raycastResults);if (raycastResults.Count > 0)//大于0 说明 有UI{return false;}else{return true;}}static float ClampAngle(float angle, float min, float max){if (angle < -360)angle += 360;if (angle > 360)angle -= 360;return Mathf.Clamp(angle, min, max);}//--------------------围绕的物体并且 相机定位物体-------------------//#region//public Transform CenObj;//围绕的物体//private Vector3 Rotion_Transform;//private new Camera camera;bool bo;//private Transform mainCameraTr; //主摄像机//public Transform lookAtTarget; //摄像机看向的目标//private float cameraDistance = 50.0F; //摄像机与看向目标的距离//private float cameraHeight = 800.0F; //摄像机高度//private float cmaeraOffset = 1000.0F; //摄像机的偏移//private float mainCameraMoveSpeed = 1F; //主摄像机移动的速度//private Vector3 lookAtTargetPosition; //看向目标时的位置//private Quaternion lookAtTargetRotation; //看向目标,且旋转//public bool isLookAtAppointTarget = false; //是否看向指定的物体//public void SetInit(Transform CenObj_)//{// Debug.Log("点击了=" + CenObj_.name);// isShuBiao = true;// CenObj = CenObj_;// Rotion_Transform = CenObj.position;// lookAtTarget = CenObj_;// LookAtAppointTarget();// isShuBiao = false;//}//void Update()//{// //if (!isExit)// //{// // Ctrl_Cam_Move();// // Cam_Ctrl_Rotation();// //}//}/ <summary>/ 摄像机看向指定物体的方法/ </summary>//public void LookAtAppointTarget()//{// if (lookAtTarget != null)// {// lookAtTargetPosition = new Vector3(lookAtTarget.transform.position.x + cmaeraOffset,// lookAtTarget.transform.position.y + cameraHeight, lookAtTarget.transform.position.z + cameraDistance);// isLookAtAppointTarget = true;// }// else// {// Debug.LogError(GetType() + "/LookAtAppointTarget()/看向的物体不存在,请检查!!!");// }// if (isLookAtAppointTarget == true)//是否看向物体// {// mainCameraTr.position = Vector3.Lerp(mainCameraTr.position, lookAtTargetPosition, 1 * mainCameraMoveSpeed);// mainCameraTr.LookAt(lookAtTarget);// }// //if (isBack == true)// //{// // mainCameraTr.position = Vector3.Lerp(mainCameraTr.position, lookAtTargetPosition, 10 * mainCameraMoveSpeed);// //}//}#endregion}
}相关文章:

unity 限制 相机移动 区域(无需碰撞检测)
限制功能原著地址:unity限制相机可移动区域(box collider)_unity限制相机移动区域_manson-liao的博客-CSDN博客 一、创建限制区域 创建一个Cube,Scale大小1,添加组件:BoxCollder,调整BoxColld…...

Hudi第二章:集成Spark
系列文章目录 Hudi第一章:编译安装 Hudi第二章:集成Spark 文章目录 系列文章目录前言一、安装Spark1、安装Spark2.安装hive 二、spark-shell1.启动命令2.插入数据3.查询数据1.转换DF2.查询 3.更新4.时间旅行5.增量查询6.指定时间点查询7.删除数据1.获取…...

springboot和vue:八、vue快速入门
vue快速入门 新建一个html文件 导入 vue.js 的 script 脚本文件 <script src"https://unpkg.com/vuenext"></script>在页面中声明一个将要被 vue 所控制的 DOM 区域,既MVVM中的View <div id"app">{{ message }} </div…...

docker-compose内网本地安装
1:通过包管理器安装 Docker Compose,请按照以下步骤进行操作: 首先,确保你的系统上已经安装了 Docker。如果尚未安装 Docker,请根据你的操作系统使用适当的包管理器进行安装打开终端,并运行以下命令下载 D…...

ThreeJs的场景实现鼠标拖动旋转控制
前面一个章节中已经实现在场景中放置一个正方体,并添加灯光使得正方体可见。但是由于是静态的还不能证明是3D的,我们需要添加一些控制器,使得通过鼠标控制正方体可以动起来,实现真正的3D效果,由此引入OrbitControls组件…...

jdk 管理工具比对 jEnv jabba SDKMAN
jEnv、jabba、SDKMAN 这三个 JDK 管理工具进行的比对: jEnv: 地址:https://github.com/jenv/jenv 作者:Gildas Cuisinier 最后更新时间:2021年5月26日 开发语言:Shell Jabba: 地址࿱…...

华为云云耀云服务器L实例评测|部署在线图表和流程图绘制工具drawio
华为云云耀云服务器L实例评测|部署在线图表和流程图绘制工具drawio 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 优势及其应用场景1.3 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 drawio3.1 drawio 介绍3.2 Docker 环…...

elementui引入弹出框报错:this.$alert is not defined 解决方案
1.按需引入文件element.js 注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。 之前我引入了Alert组件,发现不行 2.在vue的prototype里注册伪名字 3.组件里直接调用就行了 4.实现效果 我发现elementui调用…...

docker的组件和资源管理
Docker是一种开源的容器化平台,它提供了一种轻量级、可移植和可扩展的方式来打包、部署和运行应用程序。Docker的构成包括以下几个关键组件: Docker Engine:Docker Engine是Docker的核心组件,它负责管理容器的生命周期和资源隔离…...

SEO的优化教程(百度SEO的介绍和优化)
百度SEO关键字介绍: 百度SEO关键字是指用户在搜索引擎上输入的词语,是搜索引擎了解网站内容和相关性的重要因素。百度SEO关键字可以分为短尾词、中尾词和长尾词,其中长尾词更具有针对性和精准性,更易于获得高质量的流量。蘑菇号-…...

Tomcat以及UDP
一、Tomcat 服务端 自定义 S Tomcat服务器 S :Java后台开发 客户端 自定义 C 浏览器 B 认识一些常用的目录: bin:存放开始和结束的程序 conf:配置文件 lib:组成包 logs:输出日志 webapps&#x…...

NLP 04(GRU)
一、GRU GRU (Gated Recurrent Unit)也称门控循环单元结构,它也是传统RNN的变体,同LSTM一样能够有效捕捉长序列之间的语义关联, 缓解梯度消失或爆炸现象,同时它的结构和计算要比LSTM更简单,它的核心结构可以分为两个部分去解析: 更新门、重置门 GRU的内…...

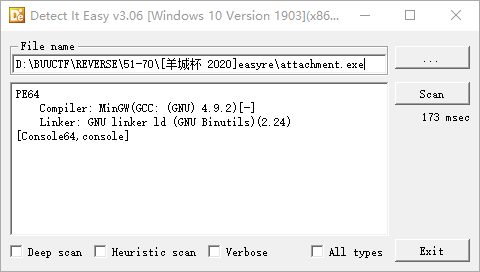
BUUCTF reverse wp 51 - 55
findKey shift f12 找到一个flag{}字符串, 定位到关键函数, F5无效, 大概率是有花指令, 读一下汇编 这里连续push两个byte_428C54很奇怪, nop掉下面那个, 再往上找到函数入口, p设置函数入口, 再F5 LRESULT __stdcall sub_401640(HWND hWndParent, UINT Msg, WPARAM wPara…...

WebGL笔记:使用鼠标绘制多个线条应用及绘制动感线性星座
使用鼠标绘制多个线条 多个线条,肯定不是一笔画过的,而是多次画的线条既然是多线,那就需要有个容器来管理它们 1 )建立容器对象 建立一个 lineBox 对象,作为承载多边形的容器 // lineBox.js export default class …...

nodejs+vue 汽车销售系统elementui
第三章 系统分析 10 3.1需求分析 10 3.2可行性分析 10 3.2.1技术可行性:技术背景 10 3.2.2经济可行性 11 3.2.3操作可行性: 11 3.3性能分析 11 3.4系统操作流程 12 3.4.1管理员登录流程 12 3.4.2信息添加流程 12 3.4.3信息删除流程 13 第四章 系统设计与…...

leetcode76 Minimum Window Substring
给定两个字符串s和t, 找到s的一个子串,使得t的每个字符都出现在子串中,求最短的子串 由于要每个字符出现,所以顺序其实没有关系 因此我们可以定义一个map,统计t中字符出现次数 然后在s中慢慢挪动滑动窗口,…...

简单工厂模式~
我们以生产手机作为应用场景展开讲解! 手机是一个抽象的概念,它包含很多的品牌,例如华为,苹果,小米等等,因此我们可将其抽象为一个接口,如下所示: public interface tel {void pro…...

基于Java的会员管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

数据结构 图 并查集 遍历方法 最短路径算法 最小生成树算法 简易代码实现
文章目录 前言并查集图遍历方法广度优先遍历深度优先遍历 最小生成树算法Kruskal算法Prim算法 最短路径算法Dijkstra算法BellmanFord算法FloydWarshall算法 全部代码链接 前言 图是真的难,即使这些我都学过一遍,再看还是要顺一下过程;说明方…...

idea Springboot 教师标识管理系统开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot 教师标识管理系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统 具有完整的源代码和数据库&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
