FPGA的数字钟带校时闹钟报时功能VHDL
名称:基于FPGA的数字钟具有校时闹钟报时功能
软件:Quartus
语言:VHDL
要求:
1、计时功能:这是数字钟设计的基本功能,每秒钟更新一次,并且能在显示屏上显示当前的时间。
2、闹钟功能:如果当前的时间与闹钟设置的时间相同,则扬声器发出闹音。
3、校时设置:用户可以通过功能键重新进行时间设置.精确校时时还可以对秒进行清零
4、整点报功能:如果当前时间为整点,则扬声器发出特定频率的整点报音。
5、闹铃设置:用户可以通过功能键完成任意时间的闹铃设置。
6、显示功能:正常计时状态6位数码管分别显示时、分、秒;校时状态显示时、分、闹钟设置状态显示当前闹钟的时分设置值。
本课题要达到的目标是:在Quartus II软件上用VHDL语言编写相关的应用程序,利用FPGA完成数字时钟,使其功能基本得到实现。
部分代码展示
LIBRARY ieee;USE ieee.std_logic_1164.all; ENTITY Digital_clock ISPORT (clk_50M : IN STD_LOGIC;key_0 : IN STD_LOGIC;--模式设置按键--4'd0:计时,4'd1:闹钟,4'd3:温度key_1 : IN STD_LOGIC;--设置修改key_2 : IN STD_LOGIC;--修改确认key_3 : IN STD_LOGIC;--修改时分秒,闹钟关闭one_wire : INOUT STD_LOGIC; -- 传感器One-Wire总线bell_out : OUT STD_LOGIC;led_mode : OUT STD_LOGIC_VECTOR(3 DOWNTO 0);--led显示当前模式bit_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);--数码管位选seg_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0)--数码管段选); END Digital_clock; ARCHITECTURE behave OF Digital_clock IS --模块声明--响铃模块COMPONENT Bell ISPORT (clk_50M : IN STD_LOGIC;clear_alarm : IN STD_LOGIC;alarm_hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);bell_out : OUT STD_LOGIC);END COMPONENT;--闹钟模块COMPONENT alarm_clock ISPORT (clk_50M : IN STD_LOGIC;state_mode : IN STD_LOGIC_VECTOR(3 DOWNTO 0);set_time_key : IN STD_LOGIC;confirm_key : IN STD_LOGIC;change_time_key : IN STD_LOGIC;alarm_hour_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_minute_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_second_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0));END COMPONENT;--显示模块COMPONENT display ISPORT (clk : IN STD_LOGIC;state_mode : IN STD_LOGIC_VECTOR(3 DOWNTO 0); temperature : IN STD_LOGIC_VECTOR(7 DOWNTO 0);--温度alarm_hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);bit_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);seg_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0));END COMPONENT;--设置模式COMPONENT set_mode ISPORT (clk_50M : IN STD_LOGIC;set_mode_key : IN STD_LOGIC;led_mode : OUT STD_LOGIC_VECTOR(3 DOWNTO 0);state_mode : OUT STD_LOGIC_VECTOR(3 DOWNTO 0));END COMPONENT;--分频模块COMPONENT fenping ISPORT (clk_50M : IN STD_LOGIC;clk_1Hz : OUT STD_LOGIC);END COMPONENT;--按键消抖COMPONENT key_jitter ISPORT (clkin : IN STD_LOGIC;key_in : IN STD_LOGIC;key_negedge : OUT STD_LOGIC);END COMPONENT;--计时模块COMPONENT jishi ISPORT (clk_50M : IN STD_LOGIC;clk_1Hz : IN STD_LOGIC;state_mode : IN STD_LOGIC_VECTOR(3 DOWNTO 0);set_time_key : IN STD_LOGIC;confirm_key : IN STD_LOGIC;change_time_key : IN STD_LOGIC;hour_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);minute_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);second_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0));END COMPONENT; COMPONENT ds18B20 is port( clk : in std_logic; --为50MHz dq : inout std_logic; LED : out std_logic; LED2 : out std_logic; LED3 : out std_logic; rst: in std_logic; temp_h:out std_logic_vector(7 downto 0); temp_l:out std_logic_vector(7 downto 0) ); end COMPONENT; SIGNAL state_mode : STD_LOGIC_VECTOR(3 DOWNTO 0);--当前模式,4'd0:计时,4'd1:闹钟,4'd2:跑表SIGNAL hour_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--时SIGNAL minute_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--分SIGNAL second_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--秒SIGNAL alarm_hour_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--闹钟时SIGNAL alarm_minute_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--闹钟分SIGNAL alarm_second_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--闹钟秒SIGNAL key_0_negedge : STD_LOGIC;--按键下降沿SIGNAL key_1_negedge : STD_LOGIC;--按键下降沿SIGNAL key_2_negedge : STD_LOGIC;--按键下降沿SIGNAL key_3_negedge : STD_LOGIC;--按键下降沿SIGNAL clk_1Hz : STD_LOGIC;--1Hz
本代码已在开发板验证,开发板资料见:
FPGA的数字钟校时闹钟报时VHDL_Verilog/VHDL资源下载
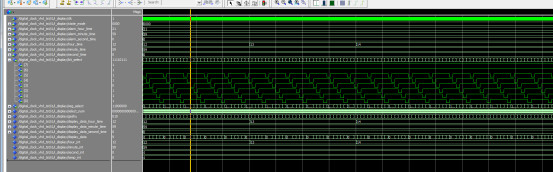
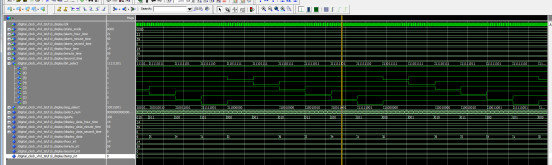
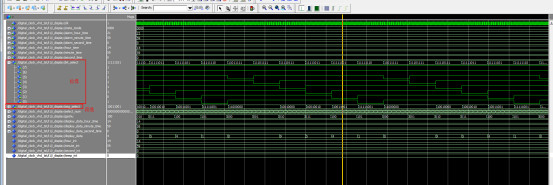
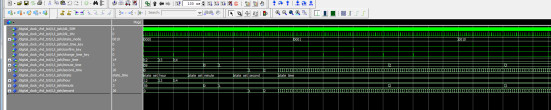
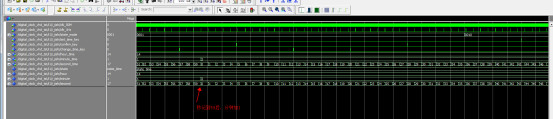
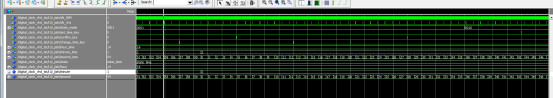
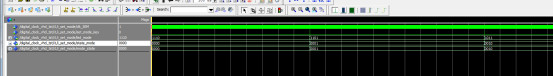
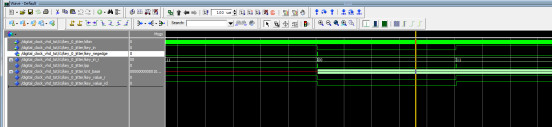
仿真图(文档点击可下载):
仿真图.doc
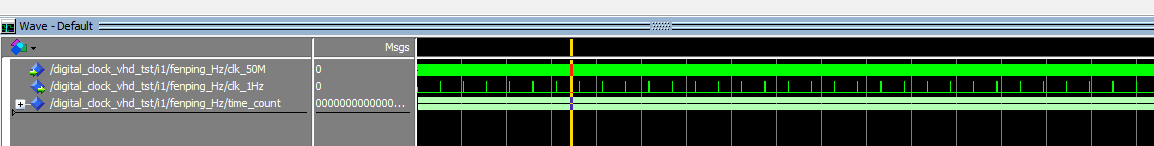
1. 分频模块

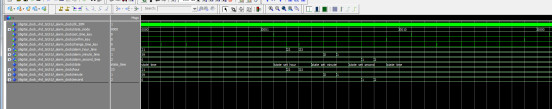
2. 设置闹钟模块

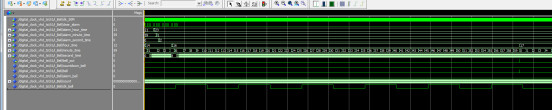
3. 响铃模块包括闹钟和整点报时


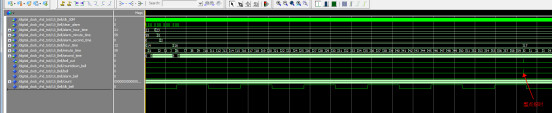
4. display显示模块



5. 计时模块



6. 模式设置模块

7. 按键模块

8. 整体仿真

相关文章:

FPGA的数字钟带校时闹钟报时功能VHDL
名称:基于FPGA的数字钟具有校时闹钟报时功能 软件:Quartus 语言:VHDL 要求: 1、计时功能:这是数字钟设计的基本功能,每秒钟更新一次,并且能在显示屏上显示当前的时间。 2、闹钟功能:如果当前的时间与闹钟设置的时…...

分析各种表达式求值过程
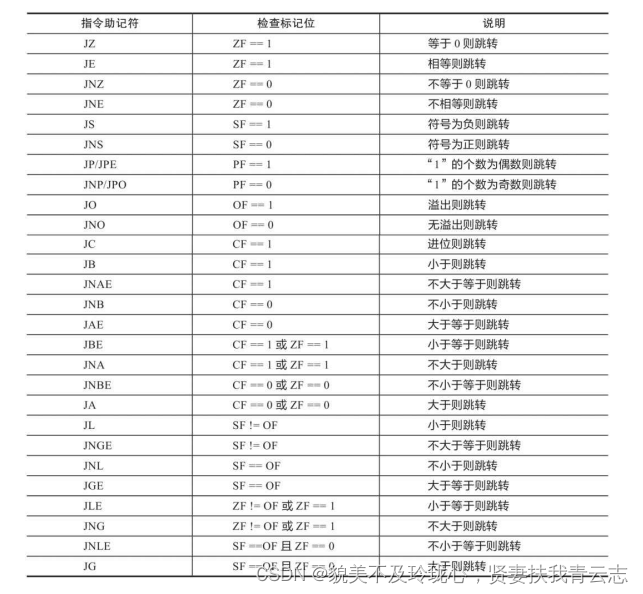
目录 算术运算与赋值 编译器常用的两种优化方案 常量传播 常量折叠 加法 Debug编译选项组下编译后的汇编代码分析 Release开启02执行效率优先 减法 Release版下优化和加法一致,不再赘述 乘法 除法 算术结果溢出 自增和自减 关系运算与逻辑运算 JCC指…...

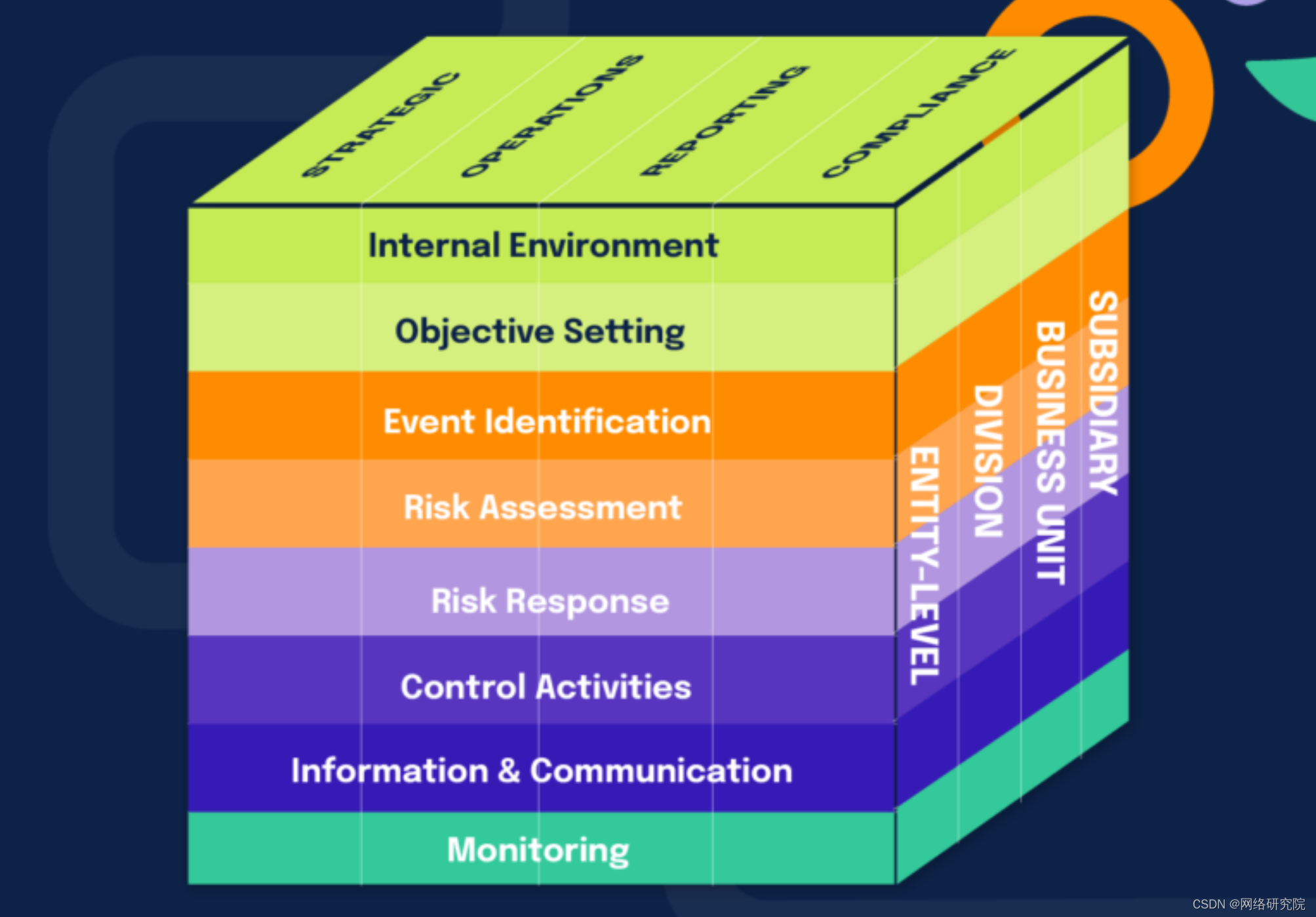
企业风险管理策略终极指南
企业风险管理不一定是可怕的。企业风险管理是一个模糊且难以定义的主题领域。它涵盖了企业的多种风险和程序,与传统的风险管理有很大不同。 那么,企业风险管理到底是什么?在本文中,我们将确定它是什么,提出两种常见的…...

OpenCV之分水岭算法(watershed)
Opencv 中 watershed函数原型: void watershed( InputArray image, InputOutputArray markers ); 第一个参数 image,必须是一个8bit 3通道彩色图像矩阵序列,第一个参数没什么要说的。关键是第二个参数 markers,Opencv官方文档的说…...

npm 命令
目录 初始化 搜索 安装 删除 更新 换源 查看 其他 补充 1.初始化 npm init #初始化一个package.json文件 npm init -y | npm init --yes 2.搜索 npm s jquery | npm search jquery 3.安装 npm install npm -g #更新到最新版本 npm i uniq | npm ins…...

【bug 记录】yolov5_C_demo 部署在 rv1126
问题1:opencv find 不到 在 CMakeLists 中将正确的 OpenCV库 路径添加到 CMAKE_PREFIX_PATH 变量中 set(CMAKE_PREFIX_PATH “/mnt/usr/local” ${CMAKE_PREFIX_PATH}) 问题2: rknn_api.h 找不到 将该文件从别处复制到项目 include 文件夹 问题3&…...
[vue-admin-template实战笔记]
1.克隆项目 git clone gitgitee.com:panjiachen/vue-admin-template.git 2.安装依赖 npm install 3.运行项目就会自动打开网页,并且热部署插件 npm run dev 4.查看代码 //将vue-admin-template拖入到idea中即可查看代码 1)并且发现,常用的东西已经集…...

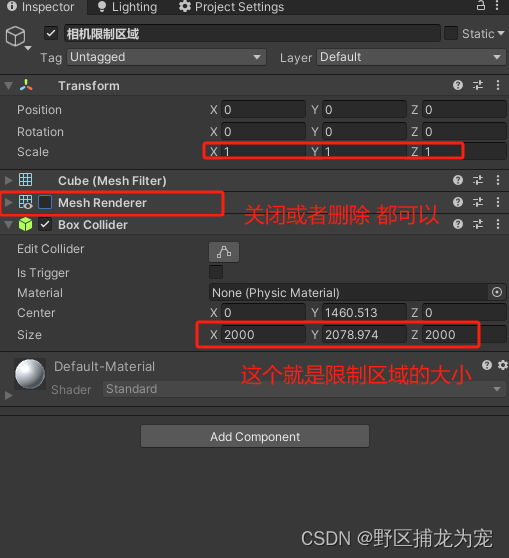
unity 限制 相机移动 区域(无需碰撞检测)
限制功能原著地址:unity限制相机可移动区域(box collider)_unity限制相机移动区域_manson-liao的博客-CSDN博客 一、创建限制区域 创建一个Cube,Scale大小1,添加组件:BoxCollder,调整BoxColld…...

Hudi第二章:集成Spark
系列文章目录 Hudi第一章:编译安装 Hudi第二章:集成Spark 文章目录 系列文章目录前言一、安装Spark1、安装Spark2.安装hive 二、spark-shell1.启动命令2.插入数据3.查询数据1.转换DF2.查询 3.更新4.时间旅行5.增量查询6.指定时间点查询7.删除数据1.获取…...

springboot和vue:八、vue快速入门
vue快速入门 新建一个html文件 导入 vue.js 的 script 脚本文件 <script src"https://unpkg.com/vuenext"></script>在页面中声明一个将要被 vue 所控制的 DOM 区域,既MVVM中的View <div id"app">{{ message }} </div…...

docker-compose内网本地安装
1:通过包管理器安装 Docker Compose,请按照以下步骤进行操作: 首先,确保你的系统上已经安装了 Docker。如果尚未安装 Docker,请根据你的操作系统使用适当的包管理器进行安装打开终端,并运行以下命令下载 D…...

ThreeJs的场景实现鼠标拖动旋转控制
前面一个章节中已经实现在场景中放置一个正方体,并添加灯光使得正方体可见。但是由于是静态的还不能证明是3D的,我们需要添加一些控制器,使得通过鼠标控制正方体可以动起来,实现真正的3D效果,由此引入OrbitControls组件…...

jdk 管理工具比对 jEnv jabba SDKMAN
jEnv、jabba、SDKMAN 这三个 JDK 管理工具进行的比对: jEnv: 地址:https://github.com/jenv/jenv 作者:Gildas Cuisinier 最后更新时间:2021年5月26日 开发语言:Shell Jabba: 地址࿱…...

华为云云耀云服务器L实例评测|部署在线图表和流程图绘制工具drawio
华为云云耀云服务器L实例评测|部署在线图表和流程图绘制工具drawio 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 优势及其应用场景1.3 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 drawio3.1 drawio 介绍3.2 Docker 环…...

elementui引入弹出框报错:this.$alert is not defined 解决方案
1.按需引入文件element.js 注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。 之前我引入了Alert组件,发现不行 2.在vue的prototype里注册伪名字 3.组件里直接调用就行了 4.实现效果 我发现elementui调用…...

docker的组件和资源管理
Docker是一种开源的容器化平台,它提供了一种轻量级、可移植和可扩展的方式来打包、部署和运行应用程序。Docker的构成包括以下几个关键组件: Docker Engine:Docker Engine是Docker的核心组件,它负责管理容器的生命周期和资源隔离…...

SEO的优化教程(百度SEO的介绍和优化)
百度SEO关键字介绍: 百度SEO关键字是指用户在搜索引擎上输入的词语,是搜索引擎了解网站内容和相关性的重要因素。百度SEO关键字可以分为短尾词、中尾词和长尾词,其中长尾词更具有针对性和精准性,更易于获得高质量的流量。蘑菇号-…...

Tomcat以及UDP
一、Tomcat 服务端 自定义 S Tomcat服务器 S :Java后台开发 客户端 自定义 C 浏览器 B 认识一些常用的目录: bin:存放开始和结束的程序 conf:配置文件 lib:组成包 logs:输出日志 webapps&#x…...

NLP 04(GRU)
一、GRU GRU (Gated Recurrent Unit)也称门控循环单元结构,它也是传统RNN的变体,同LSTM一样能够有效捕捉长序列之间的语义关联, 缓解梯度消失或爆炸现象,同时它的结构和计算要比LSTM更简单,它的核心结构可以分为两个部分去解析: 更新门、重置门 GRU的内…...

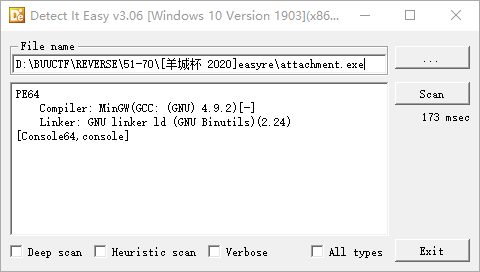
BUUCTF reverse wp 51 - 55
findKey shift f12 找到一个flag{}字符串, 定位到关键函数, F5无效, 大概率是有花指令, 读一下汇编 这里连续push两个byte_428C54很奇怪, nop掉下面那个, 再往上找到函数入口, p设置函数入口, 再F5 LRESULT __stdcall sub_401640(HWND hWndParent, UINT Msg, WPARAM wPara…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
