uniapp 实现下拉筛选框 二次开发定制
前言
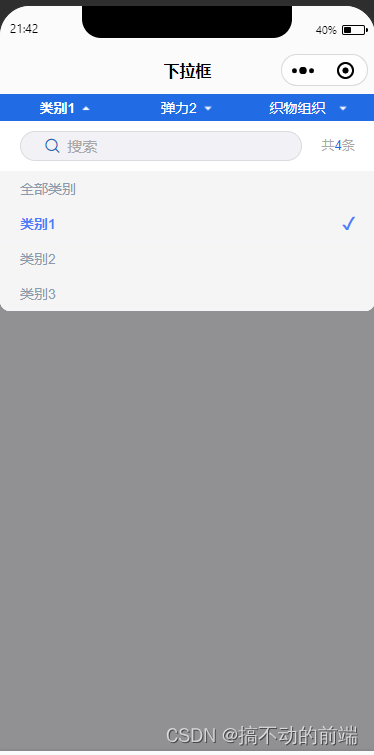
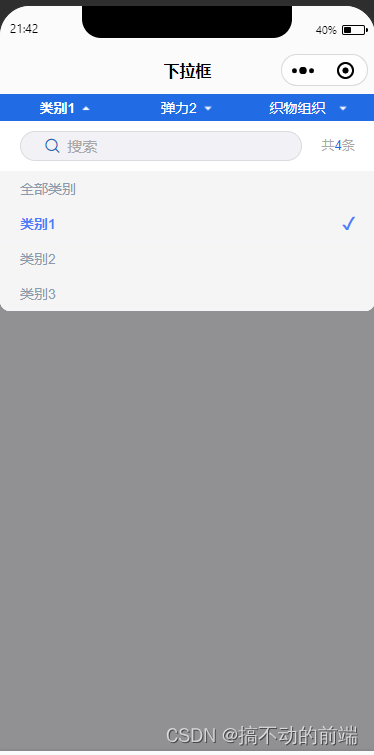
最近又收到了一个需求,需要在uniapp 小程序上做一个下拉筛选框,然后找了一下插件市场,确实有找到,但不过他不支持搜索,于是乎,我就自动动手,进行了二开定制,站在巨人的肩膀上,哈哈哈哈!具体的效果如下:

视频效果: 链接
一、核心代码
<view class="filter-wrapper":style="{ top: top,'border-top':border?'1rpx solid #f2f2f2':'none', }"@touchmove.stop.prevent="discard"><view class="inner-wrapper"><view class="mask" :class="showMask ? 'show' : 'hide'" @tap="tapMask"></view><view class="navs" :style='{backgroundColor:bgColor}'><view class="c-flex-align" :class="{ 'c-flex-center': index > 0, actNav: index === actNav }"v-for="(item, index) in navData" :key="index" @click="navClick(index,item)"><view v-for="(child, childx) in item" :key="childx" v-if="child.select":class='[child.text.length>4?"navTextClass":""]'>{{ child.text.indexOf('全部')!==-1?child.text.split('全部')[1]:child.text }}</view><image src="http://s08dznyms.hd-bkt.clouddn.com/wechat/up.png" mode="" class="icon-triangle"v-if="index === actNav "></image><image src="http://s08dznyms.hd-bkt.clouddn.com/wechat/down.png" mode="" class="icon-triangle"v-if="index !== actNav "></image></view></view><scroll-view scroll-y="true" class="popup" :class="popupShow ? 'popupShow' : ''"><view v-if='!changeType'><!-- 自定义搜索 --><view class='inputClass'><view style='width:75%'><u-input :placeholder="placeHolderName" prefixIcon="search"prefixIconStyle="font-size: 22px;color: #909399;color:rgba(36, 107, 183, 1);"shape='circle' @change='change' v-model="searchValue"></u-input></view><view class='totalClass'>共<text style='color:rgb(33, 107, 228)'>{{totalNum}}</text>条</view></view><view v-if='navData[actNav].length>0 ' class="item-opt c-flex-align1":class="item.select ? 'actOpt' : ''" v-for="(item, index) in navData[actNav]" :key="index"@click="handleOpt(index,item)">{{ item.text }}</view><view v-if='result.length===0' class='noDataClass'> 暂无数据 </view></view></scroll-view></view></view>
二、js 部分部分
changeData(index, data) {this.$set(this.navData, index, data)console.log(this.navData)this.selIndex = this.defaultIndex;this.keepStatus('init');},change(e) {console.log(this.copyNavData[this.actNav][0].text)this.result = this.copyNavData[this.actNav].filter(item => item.text.indexOf(e) !== -1)this.$set(this.navData, this.actNav, this.result)setTimeout(() => {this.totalNum = this.navData[this.actNav].length}, 200)},keepStatus(type) {if (type === 'init') {this.navData.forEach(itemnavData => {itemnavData.map(child => {child.select = false;});return itemnavData;});for (let i = 0; i < this.selIndex.length; i++) {let selindex = this.selIndex[i];this.navData[i][selindex].select = true;}this.copyNavData = JSON.parse(JSON.stringify(this.navData));} else {this.copyNavData.forEach(itemnavData => {itemnavData.map(child => {child.select = false;});return itemnavData;});for (let i = 0; i < this.selIndex.length; i++) {let selindex = this.selIndex[i];this.copyNavData[i][selindex].select = true;}}console.log(this.copyNavData)},
总结
总体来说,进行二次开发的难度不大,关键是需要看的懂代码,然后进行二次开发就不难了!!!
如果需要完整的demo 代码,请联系1015095073@qq.com
相关文章:

uniapp 实现下拉筛选框 二次开发定制
前言 最近又收到了一个需求,需要在uniapp 小程序上做一个下拉筛选框,然后找了一下插件市场,确实有找到,但不过他不支持搜索,于是乎,我就自动动手,进行了二开定制,站在巨人的肩膀上&…...

实现单行/多行文本溢出
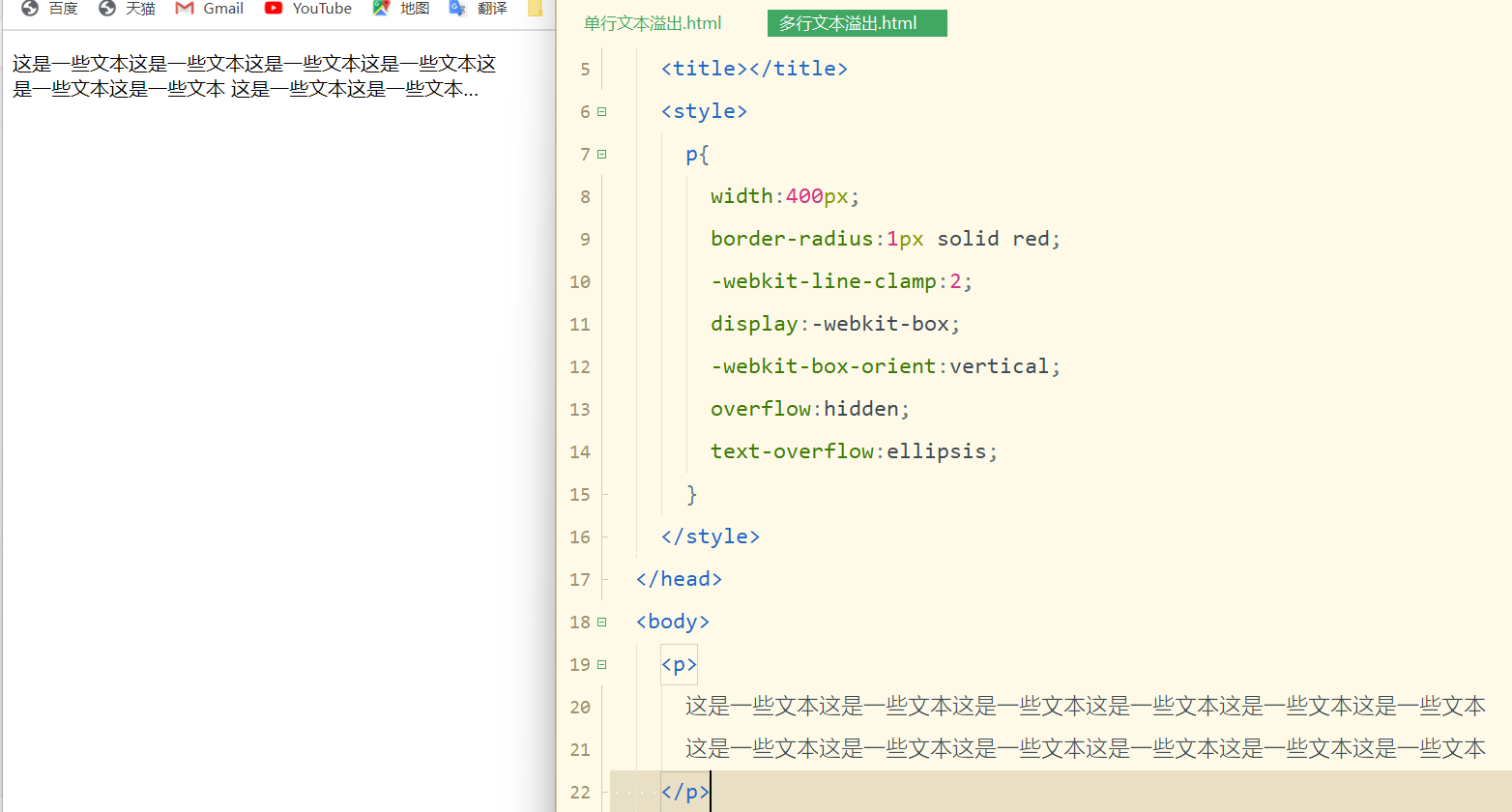
在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号。 一. 单行文本溢出 即文本在一行内显示,超出…...

Spring Boot中的Binder类
介绍 Spring Boot中的Binder类是一个用于绑定属性的工具类。它可以将配置文件中的属性值绑定到Java对象中,从而方便地进行配置管理。 简单示例 import org.springframework.boot.context.properties.bind.Binder; import org.springframework.core.env.Environmen…...

leetcode之打家劫舍
leetcode 198 打家劫舍 leetcode 213 打家劫舍 II leetcode 337. 打家劫舍 III 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味着第一个房屋和最后一个房屋是紧挨着的。同时&#…...

走进Spring的世界 —— Spring底层核心原理解析(一)
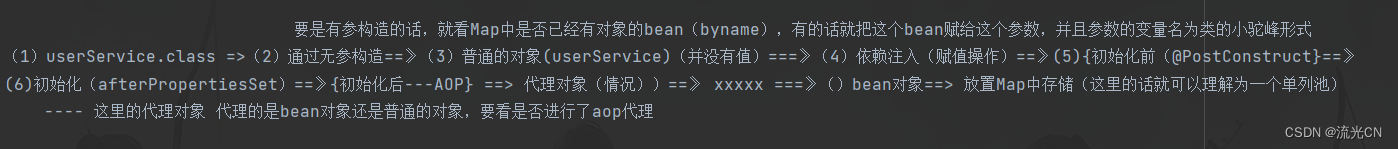
文章目录 前言一、Spring中是如何创建一个对象二、Bean的创建过程三、推断构造方法四、AOP大致流程五、Spring事务 前言 ClassPathXmlApplicationContext context new ClassPathXmlApplicationContext("config.xml"); UserService userService (UserService) cont…...

快看看你的手机有没有:谷歌Android全面封杀此类软件!
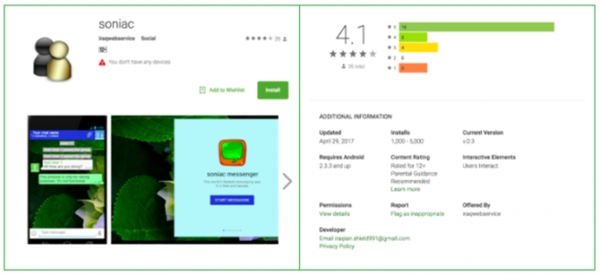
谷歌坐不住了,因为Android应用商店中,充斥着大量可窃取用户数据的应用,所以必然要出手整治了。 一款名叫“SonicSpy”软件是整个事情的导火索,而该应用是典型的窃取用户数据的应用,其除了可以从手机中提取个人数据外&…...

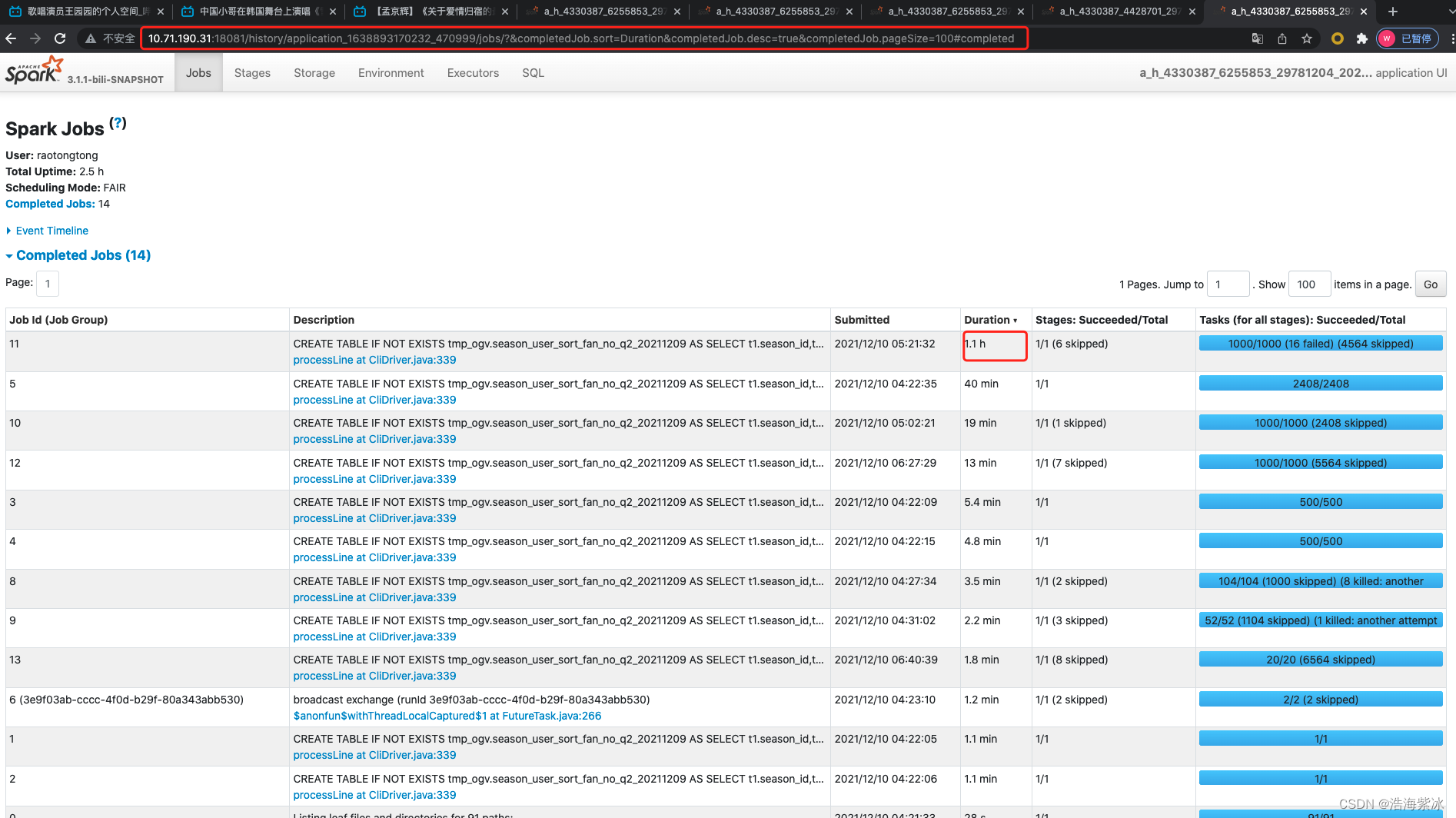
spark ui 指南
spark ui 指南 1.sparkUI 基本介绍2.jobs页面3.stages 页面4.storage 页面5.environment 页面6.ececutor 页面7 sql 页面 spark ui 是反应一个spark 作业执行情况的页面,通过查看作业的执行情况,分析作业运行的状态. 1.sparkUI 基本介绍 进入运行主页面如下,主要有6各部…...

【分布式事务】
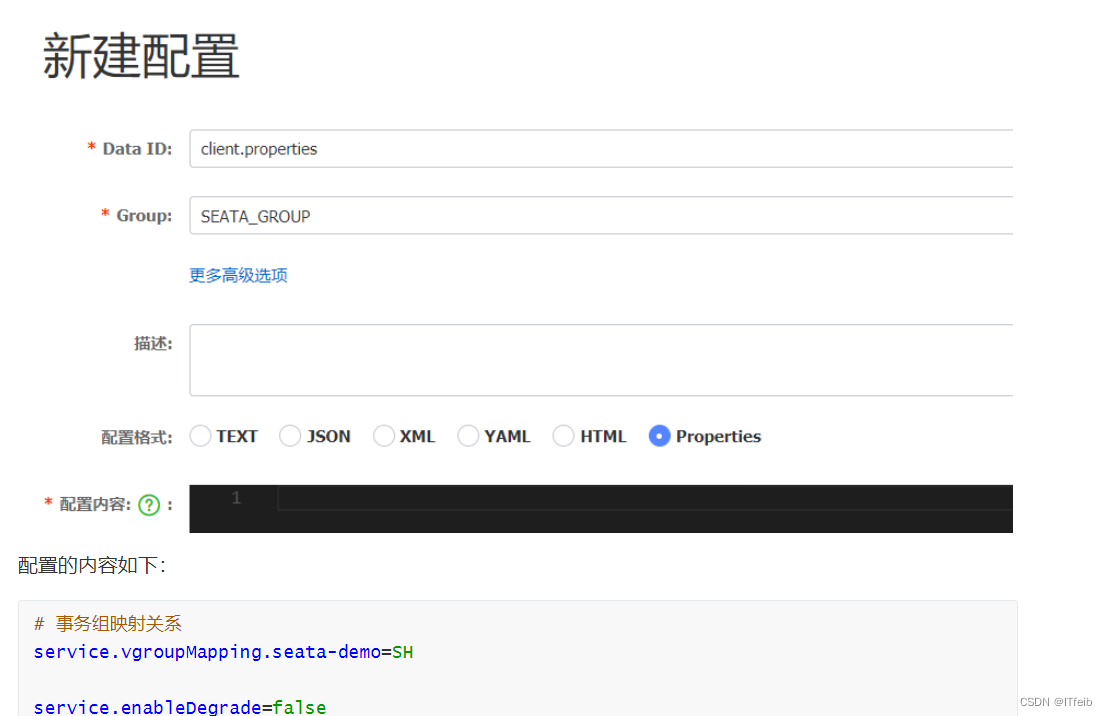
文章目录 解决分布式事务的思路seata四种模式1. XA模式2. AT模式AT模式与XA模式的区别是什么?脏写问题 3. TCC模式事务悬挂和空回滚 4. SAGA模式 四种模式对比口述AT模式与TCC模式高可用 什么是分布式事务? 分布式事务,就是指不是在单个服务或…...

linux 清除卸载jenkins
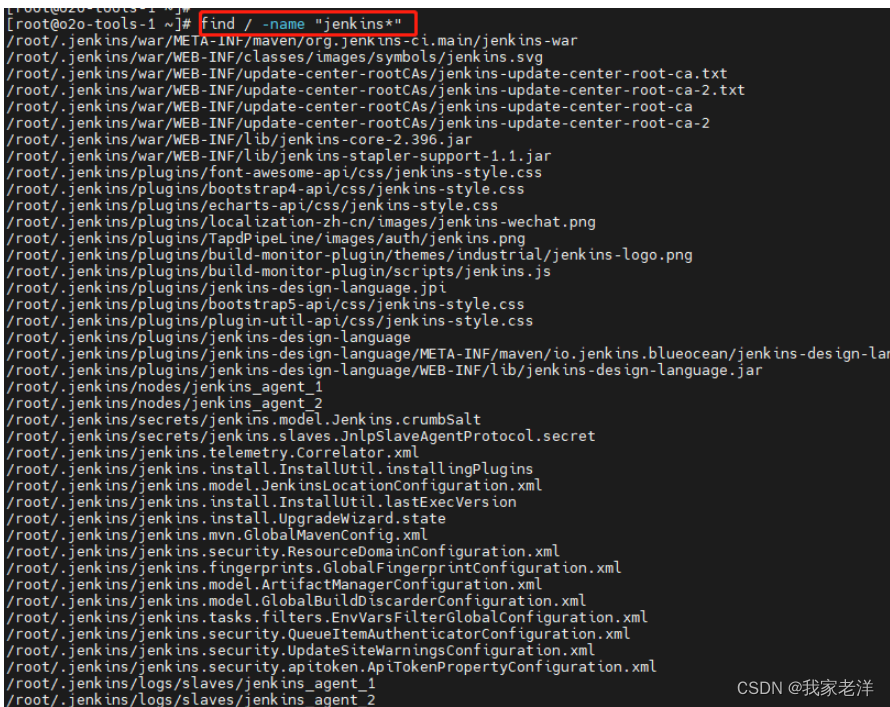
1、停服务进程 查看jenkins服务是否在运行,如果在运行,停掉 查看服务 ps -ef|grep jenkins 停掉进程 kill -9 XXX2、查找安装目录 find / -name "jenkins*"3、删掉相关目录 删掉相关安装目录 rm -rf /root/.jenkins/# 删掉war包 rm -rf /…...

番外4:VMware安装
step4: 安装过程中,有些选项不需要点(安装地址建议选C盘或默认,装载在其他盘后续会报错),如: may error(本人猜测安装虚拟机完整版需要C盘的一些桥插件支持): step5: 安装虚拟机成功…...

Oracle 19.20 patch 注意事项
1. 打patch 用root 打 /u01/app/19.0.0/grid/OPatch/opatchauto apply /u01/app/patch/35319490 2.打patch 之前 所有NODE上OPatch 版本要一样 3. OPatch 目录不要是root权限 4.打一台,一台自动重启。 有几个node 在几个node 打。patch 都要传到不同的node上 …...

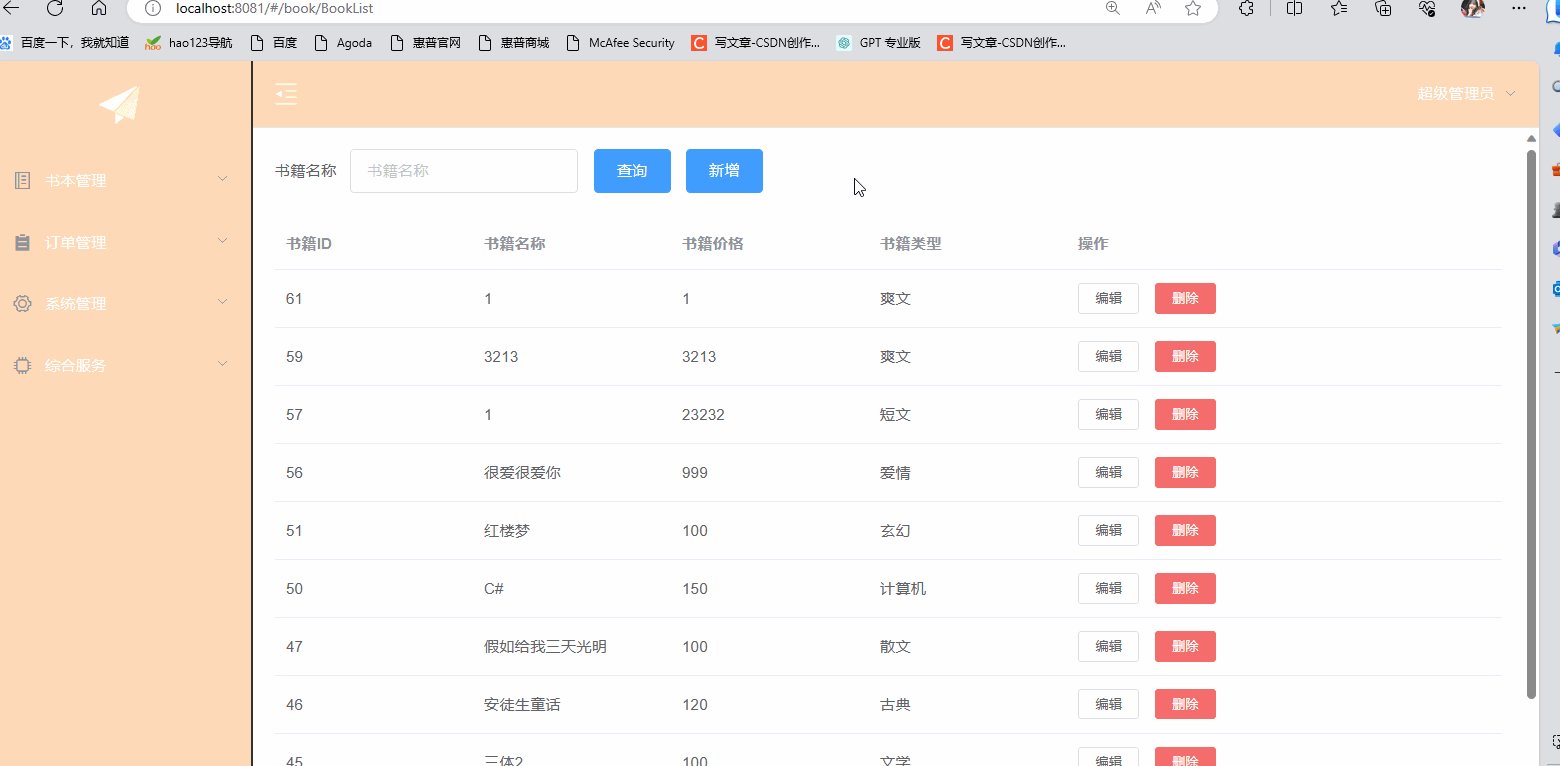
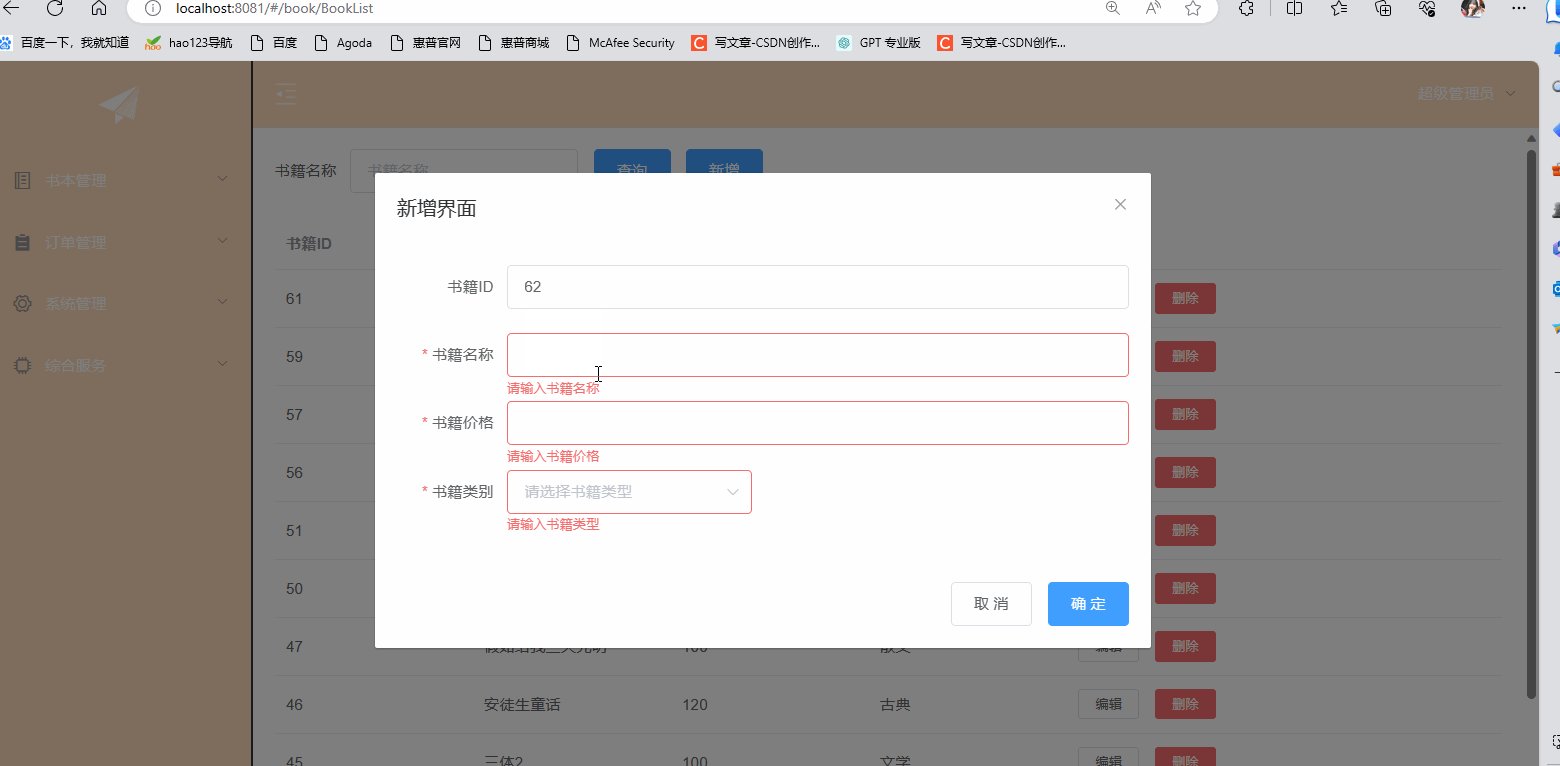
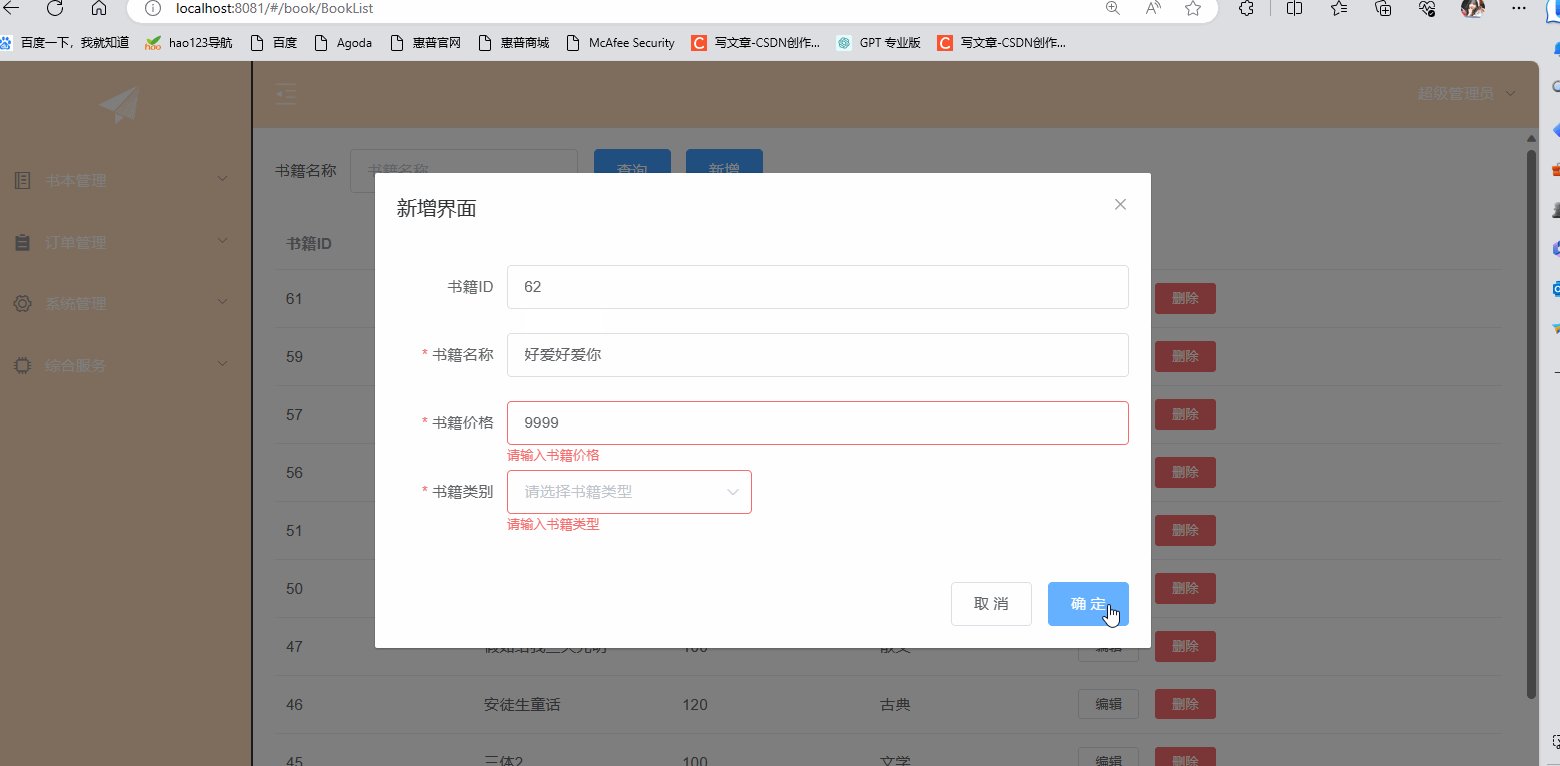
ElementUI之增删改及表单验证
⭐⭐本文章收录与ElementUI原创专栏:ElementUI专栏 ⭐⭐ ElementUI的官网:ElementUI官网 目录 一.前言 二.使用ElementUI完成增删改 2.1 后台代码 2.2 前端代码 三.使用ElementUI完成表单验证 一.前言 本章是继上一篇的基础之上在做完善࿰…...

【Java 进阶篇】深入理解 JDBC:Java 数据库连接详解
数据库是现代应用程序的核心组成部分之一。无论是 Web 应用、移动应用还是桌面应用,几乎都需要与数据库交互以存储和检索数据。Java 提供了一种强大的方式来实现与数据库的交互,即 JDBC(Java 数据库连接)。本文将深入探讨 JDBC 的…...

Web开发-session介绍
目录 session介绍session使用场景session具体使用需要注意的是 session介绍 session 可以被看作是一种缓冲区,用于在多个请求之间存储和传递用户数据。在 Web 应用程序中,session 通常用于存储用户登录信息、购物车数据、用户偏好设置等。当用户在应用程…...

基于Qt Creator开发的坦克大战小游戏
目录 介绍开发环境技术介绍安装说明项目目录设计思想项目介绍运行演示知识点记录Gitee源码链接 介绍 !!!资源图片是从网上免费下载,源码都是原创,供个人学习使用,非盈利!!ÿ…...

小说推文和短剧推广以及电影达人带货电影票
小说推文、短剧推广、电影达人(带或电影票)都可以通过“巨量推文“进行申请授权 小说推文和短剧推广是什么? 小说推文和短剧推广的逻辑其实一样,分为cpa拉新和cps分成的推广形式 cpa拉新是你推广的用户必须为新用户,…...
:数据挖掘十大算法之一)
朴素贝叶斯分类(下):数据挖掘十大算法之一
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

9.30作业
C语言基础考题(40) 选择题 20分每题2分 1、已知字母A的ASCII码为十进制数值65,且S为字符型,则执行语句SA6-3;后S中的值为 ( ) A.D B.68 C.不确定的值 D.C 2、若有定义语句:int a12;,则执…...

[GWCTF 2019]枯燥的抽奖
参考 https://www.cnblogs.com/AikN/p/15764428.html [GWCTF 2019]枯燥的抽奖-CSDN博客 打开环境 笑死我了,怎么那么像我高中校长 查看源代码 看到check.php,去访问一下 ok看到源代码了 因为上次做过,看到这个我就想到用php_mt_seed逆推…...

vue3中sync修饰符的使用
props是子组件与父组件进行通信的常用方式,使用步骤主要有以下几个: 1. 在子组件中定义props要从父组件接收的变量(变量的类型必须写明,默认值可选) // 这里以 document.vue 子组件为例 // 通过 defineProps 宏的方…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
