vue3中sync修饰符的使用
props是子组件与父组件进行通信的常用方式,使用步骤主要有以下几个:
1. 在子组件中定义props要从父组件接收的变量(变量的类型必须写明,默认值可选)
// 这里以 document.vue 子组件为例
// 通过 defineProps 宏的方式声明, props 接受父组件传递过来的数据
const props = defineProps({title: {type: String,default: 'Default title'}
})2. 父组件引入子组件,并绑定父组件的变量传递给子组件。
// 这里 App.vue 为父组件
import document from './components/document.vue'
const title = ref("标题")// ......
<document :title="title"></document>3. 在子组件中分别打印props和使用props中的数据。
console.log("props: ", props);// ......
// 在template 模板中不需要通过props.title方式获取
<template>
<div> {{ title }} </div>
</template>子组件欲更改父组件数据时,首先必须明确一个原则:谁的数据谁来维护,不能直接通过props来修改(虽说可以改变,但不允许,破坏了数据单向流)。官方给我们提供了emits去处理子组件向父组件数据通信的问题,分为以下几个步骤:
1. 在子组件中定义emits要向父组件触发的事件(事件可以有多个)。
// 通过 defineEmits 宏的方式声明
const emit = defineEmits(['update:title'])2. 子组件手动触发事件,并传入更新的数据。
// document.vue
<button @click="changeTitle()">click</button>// ......
const changeTitle = (newTitle = “新标题”) => {emit('update:title', newTitle)
}3. 父组件在子组件标签中绑定同名的事件,并赋值为更新后的数据。
// App.vue
<document :title="title" @update:title="(v) => title = v"></document>这里的事件名“update:eventName”为固定写法,vue于v2.3引入sync修饰符,省去了在组件标签内写@update函数。
使用sync修饰符:
// App.vue<document :title.sync="title" @change-title="(v) => title = v"></document>
<!-- <document :title.sync="title" @changeTitle="(v) => title = v"></document>-->
<!-- <document :title.sync="title" @ChangeTitle="(v) => title = v"></document>-->// document.vue 添加 changeTitle 事件
const emit = defineEmits(['update:title', 'changeTitle'])另外这里绑定的changeTitle事件为kebab-case(短横线命名),驼峰和大驼峰命名均可。
相关文章:

vue3中sync修饰符的使用
props是子组件与父组件进行通信的常用方式,使用步骤主要有以下几个: 1. 在子组件中定义props要从父组件接收的变量(变量的类型必须写明,默认值可选) // 这里以 document.vue 子组件为例 // 通过 defineProps 宏的方…...

Qt全屏显示与退出
仿照 按Escape键退出程序中的实现,我们在程序开始的时候全屏显示,按esc键的时候退出全屏。 showFullScreen 全屏显示只需要调用QWidget类(QMainWindow也是一个QWidget类)的 showFullScreen() 成员函数即可。 退出全屏&#x…...

OpenCV之直线曲线拟合
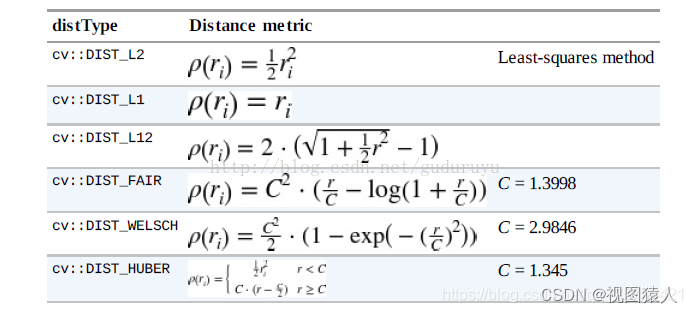
直线拟合fitLine void fitLine( InputArray points, OutputArray line, int distType,double param, double reps, double aeps ); points:二维点的数组或vector line:输出直线,Vec4f (2d)或Vec6f (3d)的vector distType:距离类型 param:距离参数 reps:径向的精度参数 a…...

2023年哪款PDF虚拟打印机好用?
PDF文档想必大家都不陌生,在工作中经常会用到该格式的文档,那么有哪些方法能制作PDF文档呢?一般都是借助PDF虚拟打印机的,那么有哪些好用的软件呢? pdfFactory不仅为用户提供了丰富的PDF文档生成、打印功能࿰…...

Redis各数据类型特定的命令和用法 1.0版本
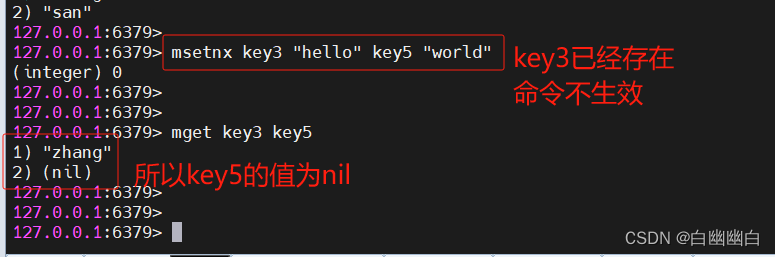
目录 一、Sring数据类型1.1 概述1.2 set/get/append/strlen命令1.3 incr/decr/incrby/decrby 命令1.4 getset命令1.5 setex命令1.6 setnx命令1.7 mset/mget/msetnx命令 二、List数据类型2.1 概述2.2 lpush/lpushx/lrange命令2.3 lpop/llen命令2.4 lrem/lset/lindex/ltrim命令2.…...

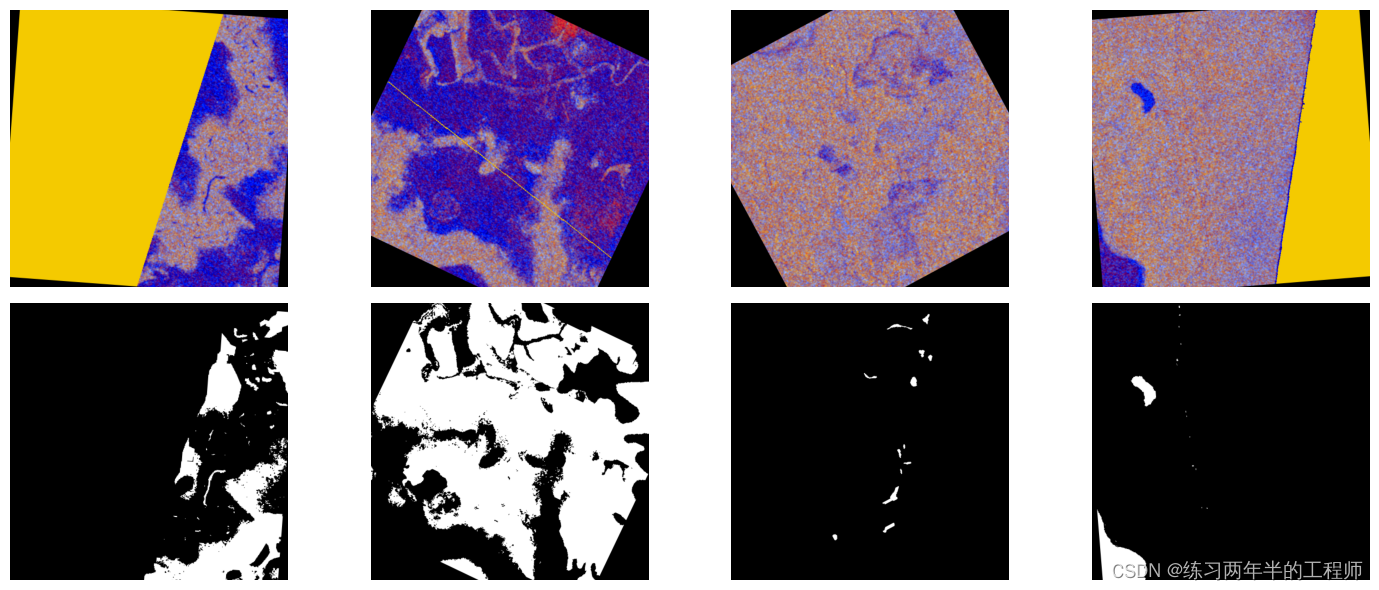
卫星图像应用 - 洪水检测 使用DALI进行数据预处理
这篇文章是上一篇的延申。 运行环境:Google Colab 1. 当今的深度学习应用包含由许多串行运算组成的、复杂的多阶段数据处理流水线,仅依靠 CPU 处理这些流水线已成为限制性能和可扩展性的瓶颈。 2. DALI 是一个用于加载和预处理数据的库,可…...

为什么字节大量用GO而不是Java?
见字如面,我是军哥。 我看很多程序员对字节编程语言选型很好奇,为此我还特地问了在字节的两位4-1的技术大佬朋友,然后加上自己的思考,总结了一下就以下 2 个原因: 1、 选型上没有历史包袱 字节的早期的程序员大多来自于…...

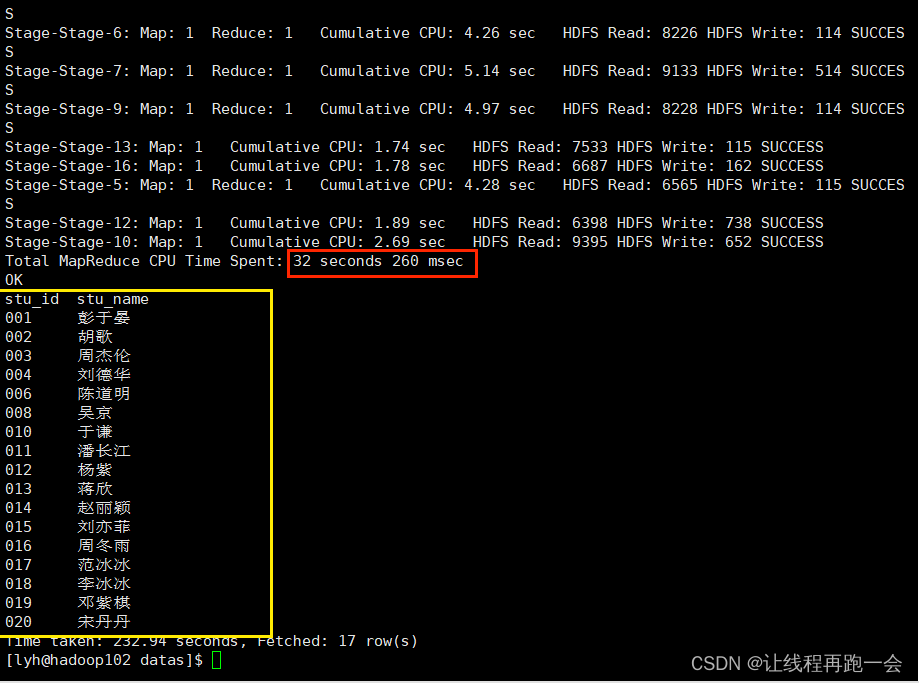
Hive SQL初级练习(30题)
前言 Hive 的重要性不必多说,离线批处理的王者,Hive 用来做数据分析,SQL 基础必须十分牢固。 环境准备 建表语句 这里建4张表,下面的练习题都用这些数据。 -- 创建学生表 create table if not exists student_info(stu_id st…...

NSSCTF做题(6)
[HCTF 2018]Warmup 查看源代码得到 开始代码审计 <?php highlight_file(__FILE__); class emmm { public static function checkFile(&$page) { $whitelist ["source">"source.php","hint"…...

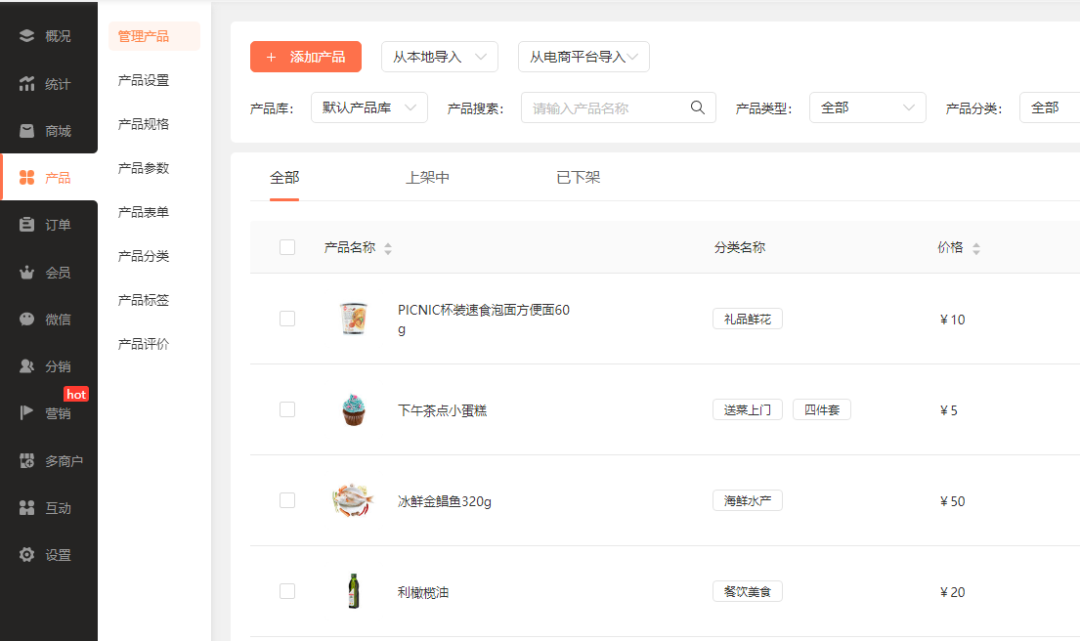
公众号商城小程序的作用是什么
公众号是微信平台重要的生态体系之一,它可以与其它体系连接实现多种效果,同时公众号内容创作者非常多,个人或企业商家等,会通过公众号分享信息或获得收益等,而当商家需要在微信做私域经营或想要转化粉丝、售卖产品时就…...

关于 FOCA
目录 注意团队成员成品官网项目社区 版本信息致谢 注意 此文章会随时更新,最好收藏起来,总对你有好处。我们不定时发布一些 IT 内容,所以请关注我们。 此账号为 FOCA 唯一的官方账号,请勿轻易相信其他账号所发布内容。 团队 全…...

TVP专家谈腾讯云 Cloud Studio:开启云端开发新篇章
导语 | 近日,由腾讯云 TVP 团队倾力打造的 TVP 吐槽大会第六期「腾讯云 Cloud Studio」专场圆满落幕,6 位资深的 TVP 专家深度体验腾讯云 Cloud Studio 产品,提出了直击痛点的意见与建议,同时也充分肯定了腾讯云 Cloud Studio 的实…...

2023-09-27 Cmake 编译 OpenCV+Contrib 源码通用设置
Cmake 编译 OpenCV 通用设置 特点: 包括 Contrib 模块关闭了 Example、Test、OpenCV_AppLinux、Windows 均只生成 OpenCV_World 需要注意: 每次把 Cmake 缓存清空,否则,Install 路径可能被设置为默认路径Windows 需要注意编译…...

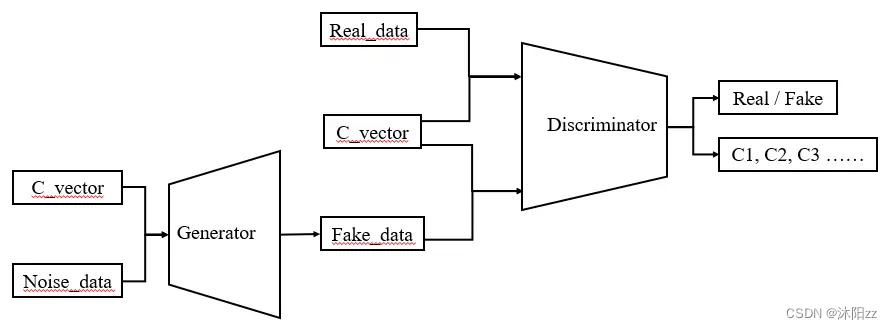
ACGAN
CGAN通过在生成器和判别器中均使用标签信息进行训练,不仅能产生特定标签的数据,还能够提高生成数据的质量;SGAN(Semi-Supervised GAN)通过使判别器/分类器重建标签信息来提高生成数据的质量。既然这两种思路都可以提高生成数据的质…...

模块化CSS
1、什么是模块化CSS 模块化CSS是一种将CSS样式表的规则和样式定义封装到模块或组件级别的方法,以便于更好地管理、维护和组织样式代码。这种方法通过将样式与特定的HTML元素或组件相关联,提供了一种更具可维护性、可复用性和隔离性的方式来处理样式。简单…...

意大利储能公司【Energy Dome】完成1500万欧元融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于意大利米兰的储能公司Energy Dome今日宣布已完成1500万欧元B轮融资。 本轮融资完成后,Energy Dome的融资总额已经达到了5500万欧元,本轮融资的参与者包括阿曼创新发…...

【Java 进阶篇】JDBC Connection详解:连接到数据库的关键
在Java中,要与数据库进行交互,需要使用Java数据库连接(JDBC)。JDBC允许您连接到不同类型的数据库,并执行SQL查询、插入、更新和删除操作。在JDBC中,连接数据库是一个重要的步骤,而Connection对象…...

vue-cli项目打包体积太大,服务器网速也拉胯(100kb/s),客户打开网站需要等十几秒!!! 尝试cdn优化方案
一、首先用插件webpack-bundle-analyzer查看自己各个包的体积 插件用法参考之前博客 vue-cli项目中,使用webpack-bundle-analyzer进行模块分析,查看各个模块的体积,方便后期代码优化 二、发现有几个插件体积较大,有改成CDN引用的…...

【优秀学员统计】python实现-附ChatGPT解析
1.题目 优秀学员统计 知识点排序统计编程基础 时间限制: 1s 空间限制: 256MB 限定语言:不限 题目描述: 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个id,每天的打卡记录记录…...

餐饮外卖配送小程序商城的作用是什么?
餐饮是支撑市场的主要行业之一,其市场规模很大,从业商家从大到小不计其数,对众商家来说,无论门店大小都希望不断生意增长,但在实际发展中却会面对不少痛点; 餐饮很适合线上经营,无论第三方外卖…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
