vue-cli项目打包体积太大,服务器网速也拉胯(100kb/s),客户打开网站需要等十几秒!!! 尝试cdn优化方案
一、首先用插件webpack-bundle-analyzer查看自己各个包的体积
插件用法参考之前博客
vue-cli项目中,使用webpack-bundle-analyzer进行模块分析,查看各个模块的体积,方便后期代码优化
二、发现有几个插件体积较大,有改成CDN引用的必要,先优化2个试试水
比如 echarts、element-ui、element-variables.scss、lay-excel、moment

第一次 npm run build 的体积是 4.29MB

尝试优化,分为这几步
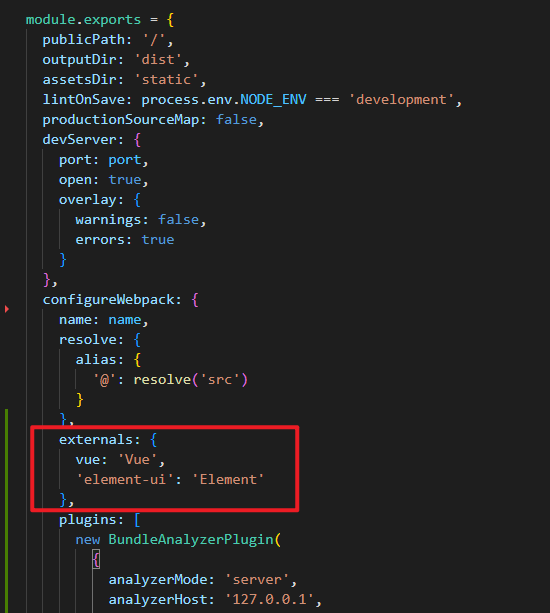
1.在vue.config.js中webpack的externals忽略打包
externals: {vue: 'Vue','element-ui': 'Element'},2.在 module.exports - configureWebpack 里面写

3.index.html里引入vue和element的cdn资源, index.html路径为public/index.html
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/vue/2.6.1/vue.js"></script><script src="https://cdn.bootcss.com/element-ui/2.15.12/index.js"></script>4.注释main.js的引用

很好,成功了,但没完全成功,有坑!!

坑1:vue.config.js 的externals配置, 饿了么取名一定要是Element : 'element-ui': 'Element'
如果是ElementUI会报错:Uncaught ReferenceError: ElementUI is not defined
坑2:CDN引入vue一定要在element-ui前面
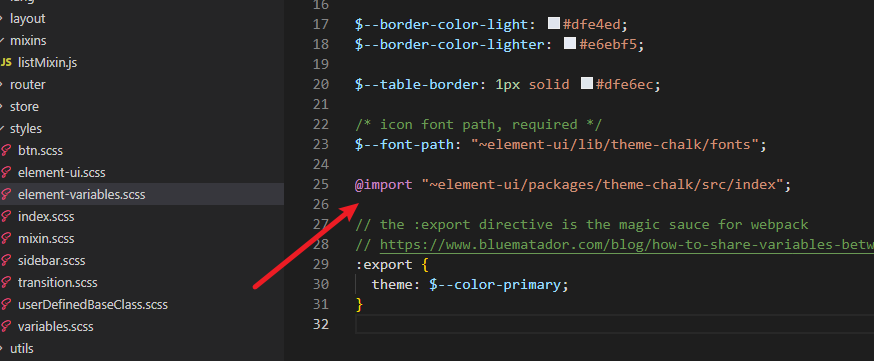
坑3:element-ui的css 明明改成引用cdn ,element-variables怎么还那么大
排查了下 本地引用没有注释干净
@import "~element-ui/packages/theme-chalk/src/index"; 这句要注释

5.再次 npm run dev 看, 很好 element-variables占用没了 体积也小了。

此时打包体积为 2.93

有点意思~
三、通过以上操作了解到CDN优化的流程,接下里搞定剩下的大体积插件
基本只要修改3个地方
1.vue.config.js 配置不打包的插件
2.index.html 引入CDN资源
3.main.js 注释本地引用
externals: {vue: 'Vue','element-ui': 'Element',echarts: 'echarts',moment: 'moment'},<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="icon" href="<%= BASE_URL %>logo.png"><link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/vue/2.6.1/vue.js"></script><script src="https://cdn.bootcss.com/element-ui/2.15.12/index.js"></script><script src="https://cdn.bootcss.com/echarts/3.7.0/echarts.min.js"></script><script src="https://cdn.staticfile.org/moment.js/2.29.4/moment.min.js"></script><title><%= webpackConfig.name %></title></head><body><div id="app"></div></body>
</html>
1.echarts注释这句
// import * as echarts from 'echarts'
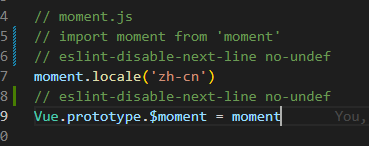
2.需要注意点是 moment只需要注释 // import moment from 'moment'
因为项目中大量使用 this.$moment ,示例:this.$moment(new Date()).format('YYYY-MM-DD HH:mm:ss'), 还是要把 moment 赋值到this上

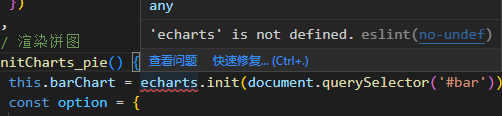
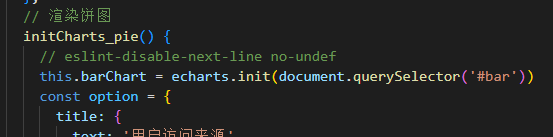
3.如果因为eslint提示 'echarts' is not defined

在上面加 // eslint-disable-next-line no-undef

4.此时打包体积 1.63MB,比开始的4.29MB少了三分之二

体积小那网站加载速度还不是飙升
完工~
相关文章:

vue-cli项目打包体积太大,服务器网速也拉胯(100kb/s),客户打开网站需要等十几秒!!! 尝试cdn优化方案
一、首先用插件webpack-bundle-analyzer查看自己各个包的体积 插件用法参考之前博客 vue-cli项目中,使用webpack-bundle-analyzer进行模块分析,查看各个模块的体积,方便后期代码优化 二、发现有几个插件体积较大,有改成CDN引用的…...

【优秀学员统计】python实现-附ChatGPT解析
1.题目 优秀学员统计 知识点排序统计编程基础 时间限制: 1s 空间限制: 256MB 限定语言:不限 题目描述: 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个id,每天的打卡记录记录…...

餐饮外卖配送小程序商城的作用是什么?
餐饮是支撑市场的主要行业之一,其市场规模很大,从业商家从大到小不计其数,对众商家来说,无论门店大小都希望不断生意增长,但在实际发展中却会面对不少痛点; 餐饮很适合线上经营,无论第三方外卖…...

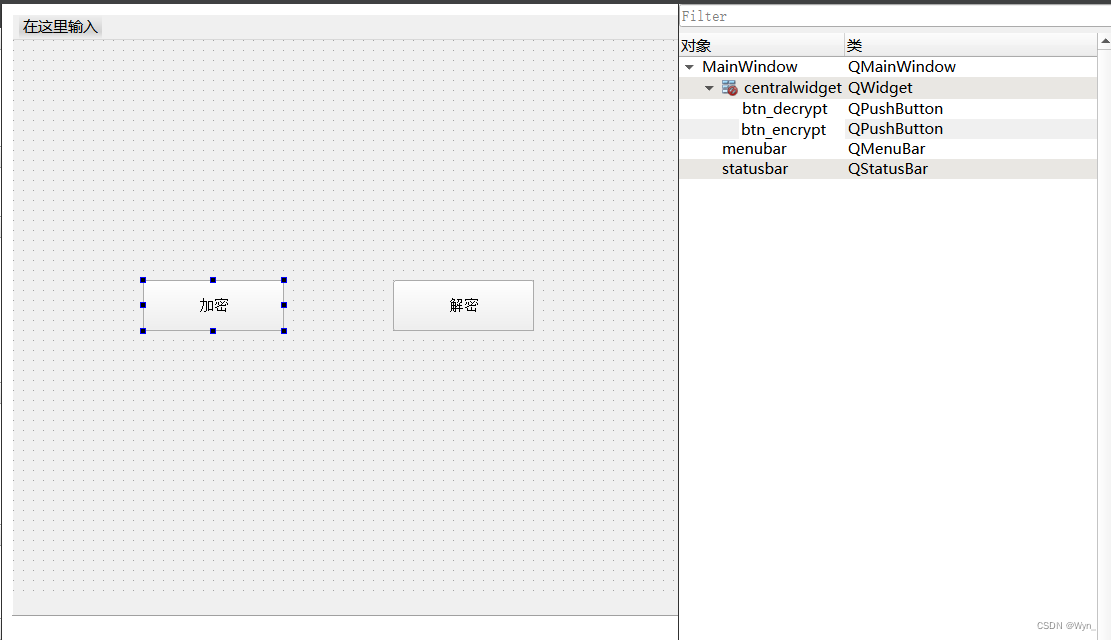
【QT】使用toBase64方法将.txt文件的明文变为非明文(类似加密)
目录 0.环境 1.背景 2.详细代码 2.1 .h主要代码 2.2 .cpp主要代码,主要实现上述的四个方法 0.环境 windows 11 64位 Qt Creator 4.13.1 1.背景 项目需求:我们项目中有配置文件(类似.txt,但不是这个格式,本文以…...

《QDebug 2023年9月》
一、Qt Widgets 问题交流 1.Qt 程序在 Windows 上以管理员权限运行时无法响应拖放(Drop) 无论是 Widget 还是 QML 程序,以管理员权限运行时,都无法响应拖放操作。可以右键管理员权限打开 Qt Creator,然后丢个文本文件…...

C++使用高斯模糊处理图像
C使用高斯模糊处理图像 cv::GaussianBlur 是 OpenCV 中用于对图像进行高斯模糊处理的函数。高斯模糊是一种常用的图像滤波方法,它可以减少图像中的噪声,并平滑图像以降低细节级别。 void cv::GaussianBlur(const cv::Mat& src, cv::Mat& dst, …...

多维时序 | MATLAB实现PSO-BP多变量时间序列预测(粒子群优化BP神经网络)
多维时序 | MATLAB实现PSO-BP多变量时间序列预测(粒子群优化BP神经网络) 目录 多维时序 | MATLAB实现PSO-BP多变量时间序列预测(粒子群优化BP神经网络)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现PSO-BP粒子群优化BP神经网络多变量时间序列预测ÿ…...

LeetCode 283. 移动零
移动零 问题描述 LeetCode 283. 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意,必须在不复制数组的情况下原地对数组进行操作。 解决思路 为了将所有 0 移动到数组的末尾&#…...

【数据结构】选择排序 堆排序(二)
目录 一,选择排序 1,基本思想 2, 基本思路 3,思路实现 二,堆排序 1,直接选择排序的特性总结: 2,思路实现 3,源代码 最后祝大家国庆快乐! 一…...

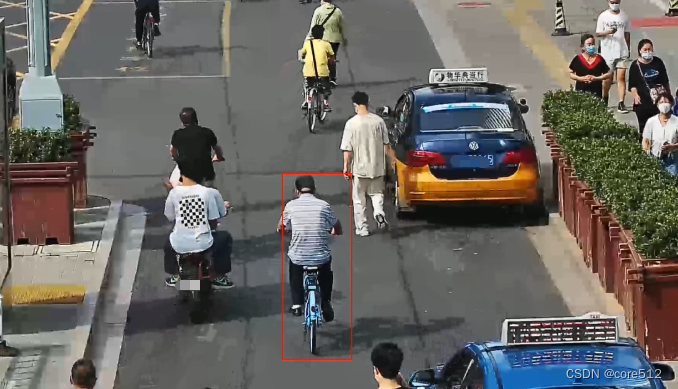
opencv实现目标跟踪及视频转存
创建跟踪器 def createTypeTracker(trackerType): 读取视频第一帧,选择跟踪的目标 读第一帧。 ok, frame video.read() 选择边界框 bbox cv2.selectROI(frame, False) 初始化跟踪器 tracker_type ‘MIL’ tracker createTypeTracker(tracker_type) 用第一…...

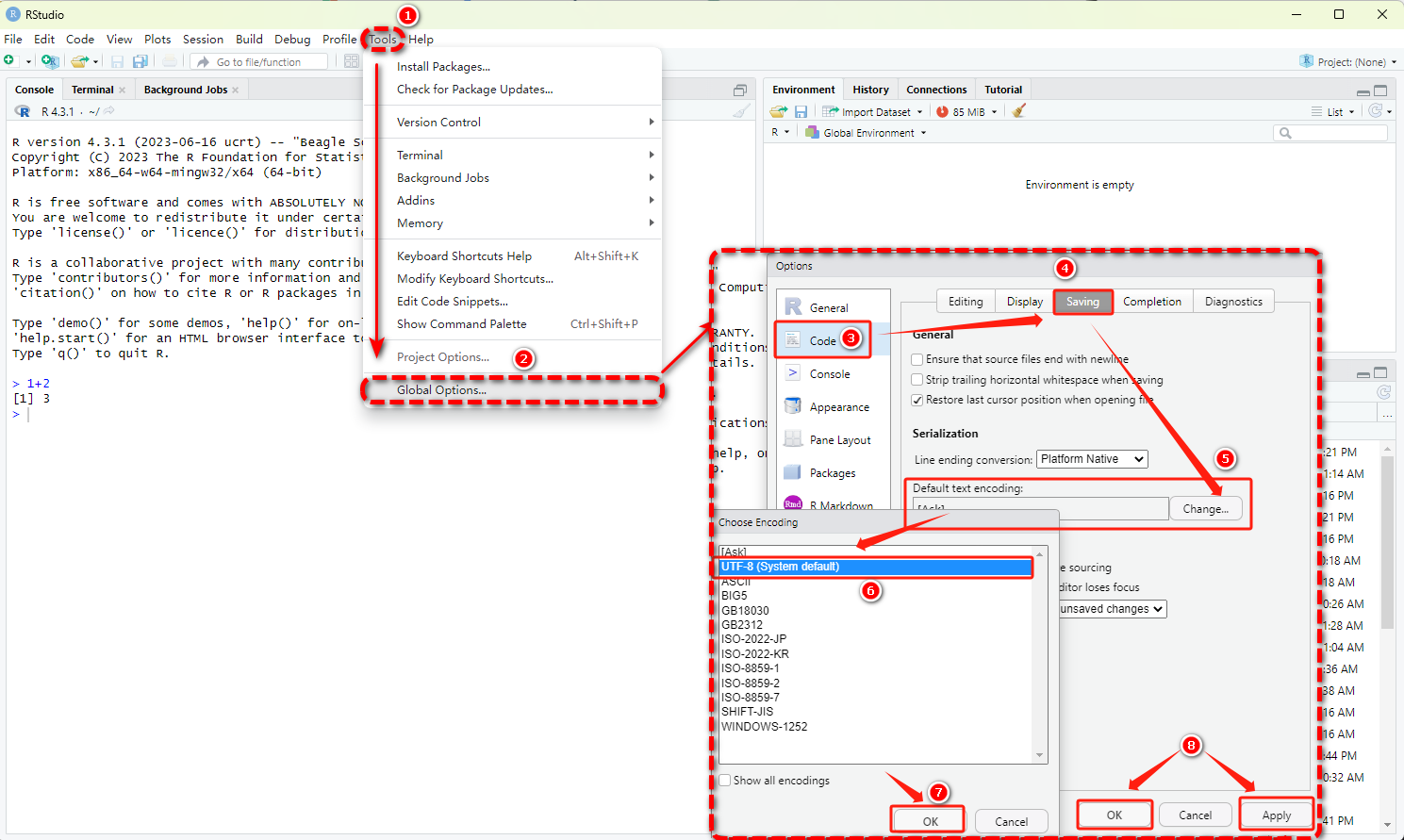
R | R及Rstudio安装、运行环境变量及RStudio配置
R | R及Rstudio安装、运行环境变量及RStudio配置 一、介绍1.1 R介绍1.2 RStudio介绍 二、R安装2.1 演示电脑系统2.2 R下载2.3 R安装2.4 R语言运行环境设置(环境变量)2.4.1 目的2.4.2 R-CMD测试2.4.3 设置环境变量 2.5 R安装测试 三、RStudio安装3.1 RStu…...

智能回答机器人的“智能”体现在哪里?
人工智能的广泛应用已经成为当今社会科技发展的趋势之一。通过人工智能技术,我们可以在不同领域中实现自动化、智能化和高效化,从而大大提升生产和生活效率。智能回答机器人的出现和使用便能很好的证明这一点。今天我们就来探讨一下智能会打机器人的“智…...

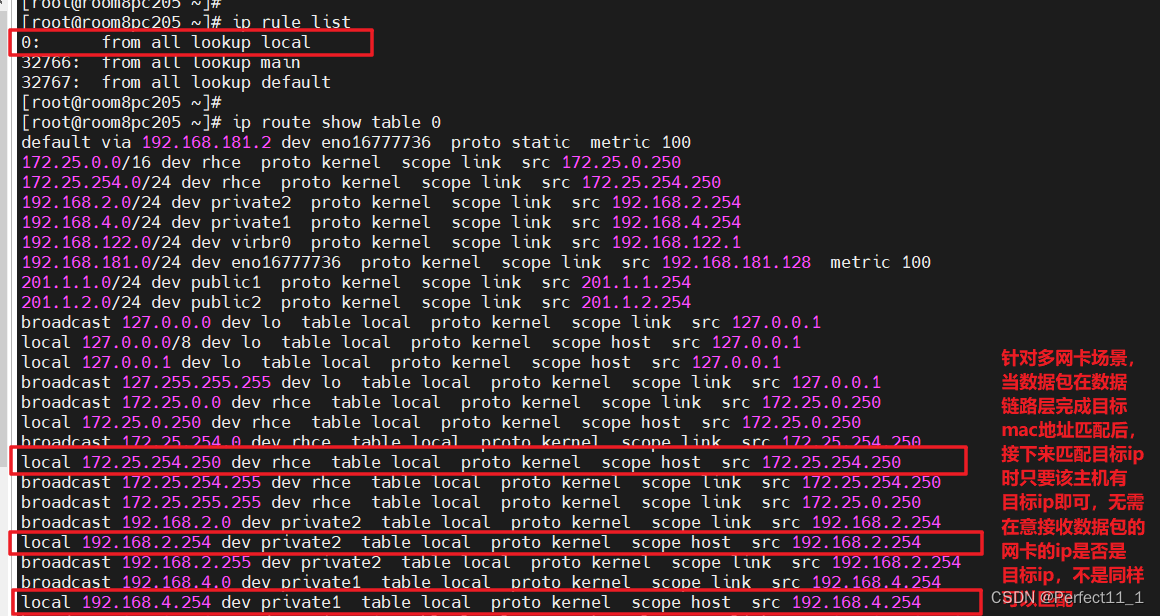
多网卡场景数据包接收时ip匹配规则
多网卡场景数据包接收时ip匹配规则 mac地址匹配规则 接收数据包时数据包中的目的mac地址匹配接收网卡的mac地址后,数据包才会继续被传递到网络层处理 ip地址匹配规则 图1: 参见:https://zhuanlan.zhihu.com/p/529160026?utm_id0 图2&am…...

安防视频平台EasyCVR视频调阅全屏播放显示异常是什么原因?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

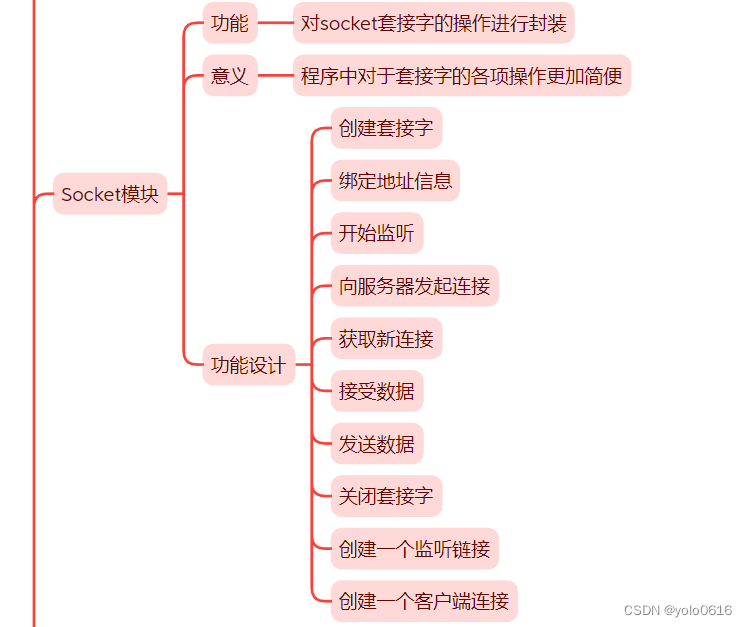
1.5.C++项目:仿muduo库实现并发服务器之socket模块的设计
项目完整版在: 一、socket模块:套接字模块 二、提供的功能 Socket模块是对套接字操作封装的一个模块,主要实现的socket的各项操作。 socket 模块:套接字的功能 创建套接字 绑定地址信息 开始监听 向服务器发起连接 获取新连接 …...

whisper+剪映+chatgpt实现实时语音对话功能
whisper将录音文件转成文字---chatgpt回答---剪映tts将文字转成语言。 GitHub - openai/whisper: Robust Speech Recognition via Large-Scale Weak Supervision whisper剪映chatgpt实现实时语音对话功能_哔哩哔哩_bilibili...

ASUS华硕ZenBook 13灵耀U 2代U3300F笔记本UX333FN/FA原装出厂Win10系统工厂安装模式
系统自带所有驱动、出厂主题壁纸、系统属性华硕专属LOGO标志、Office办公软件、MyASUS华硕电脑管家等预装程序 下载链接:https://pan.baidu.com/s/1dK0vMZMECPlT63Rb6-jeFg?pwdbym5 所需要工具:16G或以上的U盘(非必需) 文件格式:HDI,SWP,O…...
)
前端面试的话术集锦第 21 篇博文——高频考点(设计模式)
这是记录前端面试的话术集锦第二十一篇博文——高频考点(设计模式),我会不断更新该博文。❗❗❗ 设计模式总的来说是一个抽象的概念,前人通过无数次的实践总结出的一套写代码的方式,通过这种方式写的代码可以让别人更加容易阅读、维护以及复用。 这一章节我们将来学习几…...
生成包含字母和数字但不重复的用户名)
php实战案例记录(2)生成包含字母和数字但不重复的用户名
在PHP中,您可以使用以下代码生成不重复的10个用户名,每个用户名包含英文字母和数字: $generatedUsernames array(); // 存储生成的用户名while (count($generatedUsernames) < 10) {$username generateUsername();if (!in_array($usern…...

分类预测 | Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测
分类预测 | Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测 目录 分类预测 | Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测࿰…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
