vue3 +elementplus | vue2+elementui 动态地通过验证规则子新增或删除单个表单字段
效果图

点击 ‘+’ 新增一行,点击‘-’ 删除一行
vue3+elementplus写法
template
<el-dialog v-model="dialogFormVisible" :title="title"><el-form ref="ruleFormRef" :model="form" :inline="true" label-width="120px" class="demo-ruleForm":size="formSize" status-icon><el-form-item label="教师编号:" prop="code" :rules="[{ required: true, message: '请输入教师编号', trigger: 'blur' },{ min: 4, message: '长度不能少于四位', trigger: 'blur' }]"><el-input v-model="form.code" /></el-form-item><el-form-item label="教师姓名:" prop="name" :rules="[{ required: true, message: '请输入教师姓名', trigger: 'blur' }]"><el-input v-model="form.name" /></el-form-item><div v-for="(item, index) in form.addList" :key="item.key" flex><!--注意:官方给的例子是用form的addList 去作为prop的标记 --><el-form-item label="授课院系:" :prop="'addList.' + index + '.yuanxi'" :rules="{required: true,message: '授课院系不能为空',trigger: 'change',}"><el-select v-model="item.yuanxi" placeholder="请选择" @change="chooseClass(index)"><el-option :label="yx.department" :value="yx.id" v-for="(yx, indexyx) in departmentList":key="indexyx"></el-option></el-select></el-form-item><el-form-item label="授课班级:" :prop="'addList.' + index + '.banji'" :rules="{required: true,message: '授课班级不能为空',trigger: 'change',}"><el-select v-model="item.banji" placeholder="请选择"><el-option :label="bj.class_title" :value="bj.id" v-for="(bj, indexbj) in item.classesList":key="indexbj"></el-option></el-select></el-form-item><el-icon :size="26" color="#264E71" @click="removeOne(index)"><Remove /></el-icon><el-icon :size="26" color="#264E71" @click="plusOne(index)"><CirclePlus /></el-icon></div><el-form-item><el-button type="primary" @click="submitForm(ruleFormRef)">提交</el-button><el-button @click="resetForm(ruleFormRef)">重置</el-button></el-form-item></el-form></el-dialog>
js
<script setup lang="ts">
import { reactive, ref, onMounted } from 'vue'
import type { FormInstance, FormRules } from 'element-plus'
import { EpPropMergeType } from 'element-plus/es/utils';
import { departmentDepartmentList, departmentClassesList } from '../../request/api'
import { DepartmentListtype } from '~/type/login';
import userMainStore from "../../store/modules/app";
const mainStore = userMainStore();
import { CirclePlus, Remove } from '@element-plus/icons-vue';const props = defineProps({title: {default: '',type: String,},
})const dialogFormVisible = ref(false)
interface addlistType {yuanxi: string,banji: string,classesList: any,key: number}
interface RuleForm {code: string,name: string,addList: addlistType[]
}
const formSize = ref<EpPropMergeType<StringConstructor, "" | "default" | "small" | "large", unknown> | undefined>('default')
const ruleFormRef = ref<FormInstance>()
const form = reactive<RuleForm>({code: '',name: '',addList: [{yuanxi: '',banji: '',classesList: [],key: Date.now(),}]
})
const plusOne = (index: number) => {form.addList.push({yuanxi: "",banji: '',classesList: [],key: Date.now(),})console.log(form, 'form00000');}
const removeOne = (index: number) => {form.addList.splice(index, 1)
}
let departmentList = ref([] as any[])
const chooseClass = (index: number) => {form.addList[index].classesList = []form.addList[index].banji = ''classes(index)}
const classes = (index: number) => {let params = {token: mainStore.Authorization,limit: 1000,department: form.addList[index].yuanxi};departmentClassesList(params).then((res) => {let { data, code } = res;if (code == 200) {form.addList[index].classesList = data.listconsole.log(form, 'form11111');}});
}const submitForm = async (formEl: FormInstance | undefined) => {if (!formEl) returnawait formEl.validate((valid, fields) => {if (valid) {// console.log('submit!')console.log(form, 'form')} else {console.log('error submit!', fields)}})
}const resetForm = (formEl: FormInstance | undefined) => {if (!formEl) returnformEl.resetFields()
}
const showDio1 = () => {dialogFormVisible.value = true
}
const department = () => {let params: DepartmentListtype = {token: mainStore.Authorization,limit: 1000,page: 1};departmentDepartmentList(params).then((res) => {let { data, code } = res;if (code == 200) {departmentList.value = data.list}});
}
// 第二部:暴露方法
defineExpose({showDio1
})
onMounted(() => {department()
})
</script>vue2+elementui 写法
template
<el-dialog :title="title" :visible.sync="centerDialogVisible" width="806px" @close="closeDio()"v-if="centerDialogVisible"><div><el-form ref="form" :inline="true" :model="form" label-width="120px"><el-form-item label="教师编号:" prop="code" :rules="[{ required: true, message: '请输入教师编号', trigger: 'blur' },{ min: 4, message: '长度不能少于四位', trigger: 'blur' }]"><el-input v-model="form.code" onkeyup="value=value.replace(/[\W]/g,'')"placeholder="请输入教师编号"></el-input></el-form-item><el-form-item label="教师姓名:" prop="name" :rules="[{ required: true, message: '请输入教师姓名', trigger: 'blur' }]"><el-input v-model="form.name" type="text" @input="form.name = form.name.replace(/[^\u4E00-\u9FA5]/g,'')" placeholder="请输入教师姓名"></el-input></el-form-item><div flex v-for="(item, index) in form.addList" :key="index"><el-form-item label="授课院系:" :prop="'addList.' + index + '.yuanxi'" :rules="{required: true, message: '授课院系不能为空', trigger: 'change'}"><el-select v-model="item.yuanxi" filterable placeholder="请选择" @change="chooseClass(index)"><el-option :label="yx.department" :value="yx.id" v-for="(yx, indexyx) in departmentList":key="indexyx"></el-option></el-select></el-form-item><el-form-item label="授课班级:" :prop="'addList.' + index + '.banji'" :rules="{required: true, message: '授课班级不能为空', trigger: 'change'}"><div flex="cross:center"><el-select v-model="item.banji" filterable placeholder="请选择"@change="changeClass(item.banji, item.yuanxi, index)"><el-option :label="bj.class_title" :value="bj.id"v-for="(bj, indexbj) in item.classesList" :key="indexbj"></el-option></el-select></div></el-form-item><span style="margin-top:5px; "><i class="el-icon-remove-outline" style="color: #264E71;" @click="removeOne(index)"v-show="form.addList.length > 1"></i><i class="el-icon-circle-plus-outline" style="color: #264E71;" @click="plusOne(index)"></i></span></div></el-form></div><span slot="footer" class="dialog-footer"><el-button class="dioSave btnOk dioBigSave" type="primary" @click="AddOrder('form')">提交</el-button><el-button class="dioSave btnCancel dioBigSave" @click="resetForm1" v-if="flag == 0">重置</el-button><el-button class="dioSave btnCancel dioBigSave" @click="resetForm1" v-if="flag == 1">重置</el-button></span></el-dialog>
js
<script>
import {addTeacher,updateTeacher,departmentDepartmentList,departmentClassesList
} from '@/api/api';
export default {components: {},data() {return {form: {addList: [{yuanxi: "",banji: '',classesList: []}],},departmentList: [],centerDialogVisible: false,};},props: {title: {type: String},flag: {type: Number}},computed: {},watch: {},methods: {changeClass(banji, yuanxi, index) {console.log(banji, '---banji');console.log(yuanxi, 'yuanxi');},AddOrder(form) {this.$refs[form].validate((valid) => {if (valid) {if (this.flag == 1) {this.updatesubmit()} else {this.submit()}} else {console.log('error submit!!');return false;}});},xunhuan() {},submit() {let department = []let classes = []this.form.addList = Array.from(new Set(this.form.addList.map(JSON.stringify))).map(JSON.parse);console.log(this.form.addList, 'addList');this.form.addList.forEach((item) => {department.push(item.yuanxi)classes.push(item.banji)})let params = {token: this.$store.state.Authorization,code: this.form.code,name: this.form.name,department: String(department),classes: String(classes),account: JSON.parse(localStorage.getItem('loginInfo')).account};addTeacher(params).then((res) => {let { data, code } = res;if (code == 200) {this.$message.success('新增成功!')this.form.code = ''this.form.name = ''this.form.addList = [{yuanxi: "",banji: '',classesList: []}]// this.$refs['form'].resetFields();// this.resetForm()this.centerDialogVisible = falsethis.$emit('addNewSuccess', true)}});},updatesubmit() {let department = []let classes = []this.form.addList = Array.from(new Set(this.form.addList.map(JSON.stringify))).map(JSON.parse);this.form.addList.forEach((item) => {department.push(item.yuanxi)classes.push(item.banji)})let params = {token: this.$store.state.Authorization,code: this.form.code,name: this.form.name,department: String(department),classes: String(classes),account: JSON.parse(localStorage.getItem('loginInfo')).account,uid: this.editId};updateTeacher(params).then((res) => {let { data, code } = res;if (code == 200) {this.$message.success('编辑成功!')this.form.code = ''this.form.name = ''this.form.addList = [{yuanxi: "",banji: '',classesList: []}]this.centerDialogVisible = falsethis.$emit('addNewSuccess', true)}});},closeDio() {console.log('执行');this.resetForm1()},resetForm0() {this.$refs['form'].resetFields();// this.form = {}// this.departmentList = []this.form.code = ''this.form.name = ''this.form.addList = [{yuanxi: "",banji: '',classesList: []}]},resetForm1() {this.form = {addList: [{yuanxi: "",banji: '',classesList: []}]}},showDio1() {this.centerDialogVisible = truethis.department()},showDio(row) {this.centerDialogVisible = true// if (row) {console.log(row.id, 'row')this.editId = row.id// this.form.code = row.code// this.form.name = row.nameif (row.clas) {let arrClasses = (row.classes).split(',')console.log(row.clas, 'clas');let arrdepartment = []row.clas.forEach((ele, i) => {arrdepartment.push(ele.department_id)})let addList = []for (let i = 0; i < arrClasses.length; i++) {addList.push({yuanxi: '',banji: Number(arrClasses[i]),classesList: []})}for (let j = 0; j < arrdepartment.length; j++) {addList[j].yuanxi = Number(arrdepartment[j])}this.department()// this.form.addList = addListthis.form = {code: row.code,name: row.name,addList: addList}console.log(addList);arrClasses.forEach((item, index) => {this.classes(index)})} else {this.form = {code: row.code,name: row.name,addList: [{yuanxi: "",banji: '',classesList: []}]}}},removeOne(index) {this.form.addList.splice(index, 1)},plusOne() {this.form.addList.push({yuanxi: "",// departmentList: [],banji: '',classesList: []})},// 院系department() {let params = {token: this.$store.state.Authorization,limit: 1000};departmentDepartmentList(params).then((res) => {let { data, code } = res;if (code == 200) {this.departmentList = data.list}});},chooseClass(index) {this.form.addList[index].classesList = []this.form.addList[index].banji = ''this.classes(index)},classes(index) {let params = {token: this.$store.state.Authorization,limit: 1000,department: this.form.addList[index].yuanxi};departmentClassesList(params).then((res) => {let { data, code } = res;if (code == 200) {this.form.addList[index].classesList = data.list}});},},created() {},mounted() {},beforeCreate() { },beforeMount() { },beforeUpdate() { },updated() { },beforeDestroy() { },destroyed() { },activated() { },
}
</script>
相关文章:

vue3 +elementplus | vue2+elementui 动态地通过验证规则子新增或删除单个表单字段
效果图 点击 ‘’ 新增一行,点击‘-’ 删除一行 vue3elementplus写法 template <el-dialog v-model"dialogFormVisible" :title"title"><el-form ref"ruleFormRef" :model"form" :inline"true" lab…...

STM32之DMA
简介 • DMA ( Direct Memory Access )直接存储器存取 (可以直接访问STM32内部存储器,如SRAM、程序存储器Flash和寄存器等) •DMA可以提供外设和存储器或者存储器和存储器之间的高速数据传输,无须CPU干预&a…...

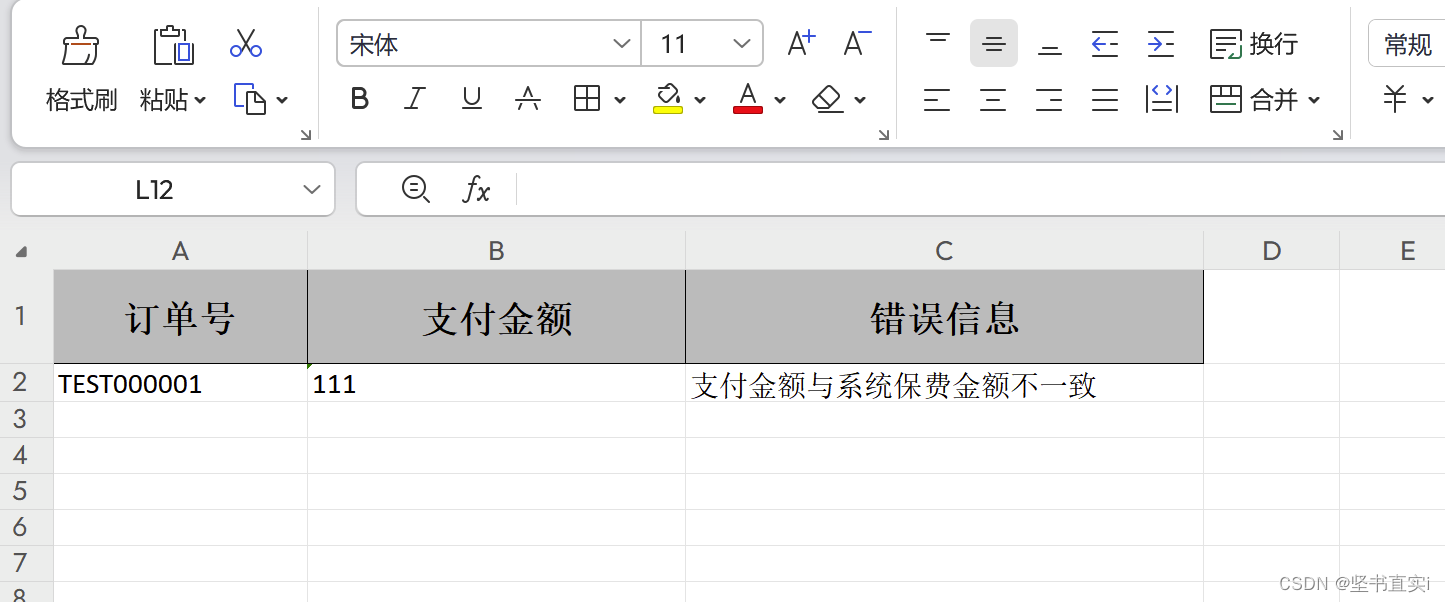
解决前端二进制流下载的文件(例如:excel)打不开的问题
1. 现在后端请求数据后,返回了一个二进制的数据,我们要把它下载下来。 这是响应的数据: 2. 这是调用接口的地方: uploadOk(){if(this.files.length 0){return this.$Message.warning("请选择上传文件!ÿ…...

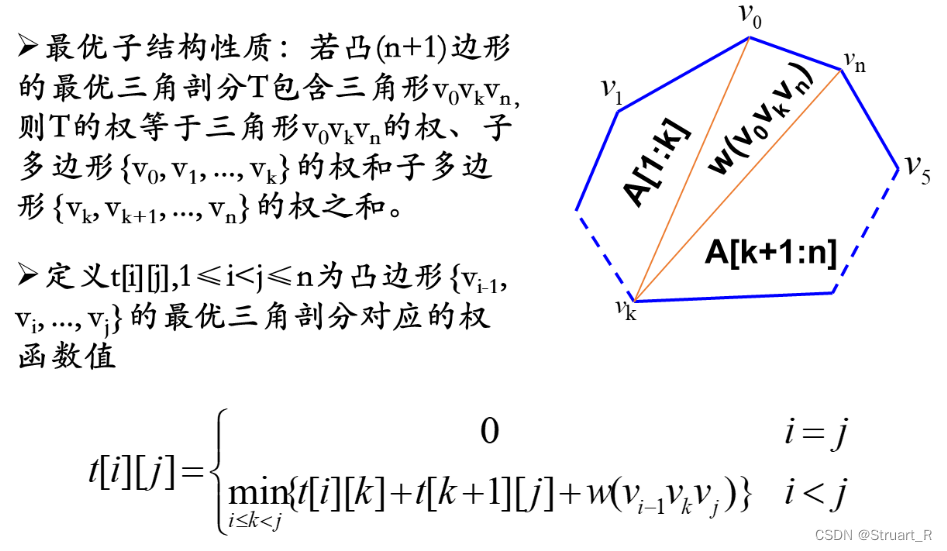
动态规划算法(1)--矩阵连乘和凸多边形剖分
目录 一、动态数组 1、创建动态数组 2、添加元素 3、删除修改元素 4、访问元素 5、返回数组长度 6、for each遍历数组 二、输入多个数字 1、正则表达式 2、has.next()方法 三、矩阵连乘 1、什么是矩阵连乘? 2、动态规划思路 3、手推m和s矩阵 4、完…...

通过Nginx重新认识HTTP错误码
文章目录 概要一、HTTP错误码1.1、1xx1.2、2xx1.3、3xx1.4、4xx1.5、5xx 二、Nginx对常见错误处理三、参考资料 概要 在web开发过程中,通过HTTP错误码快速定位问题是一个非常重要的技能,同时Nginx是非常常用的一个实现HTTP协议的服务,因此本…...

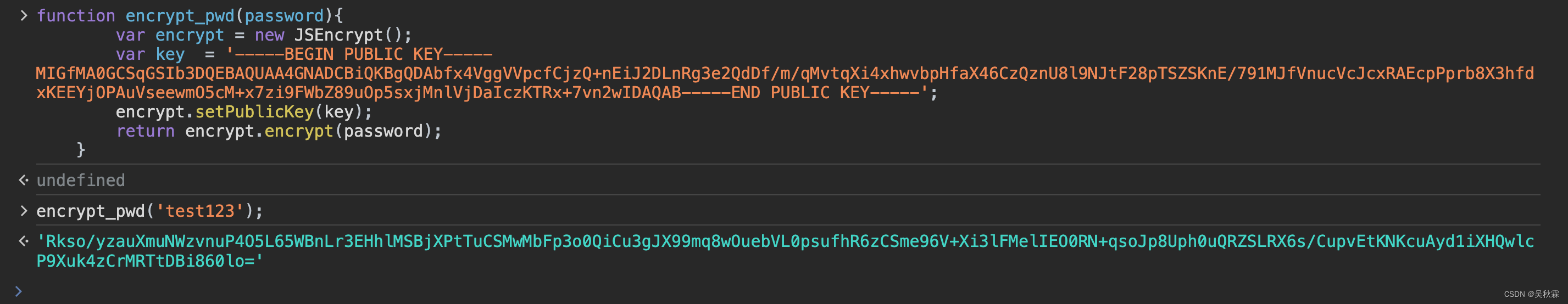
某房产网站登录RSA加密分析
文章目录 1. 写在前面2. 抓包分析3. 扣加密代码4. 还原加密 1. 写在前面 今天是国庆节,首先祝福看到这篇文章的每一个人节日快乐!假期会老的这些天一直在忙事情跟日常带娃,抽不出一点时间来写东西。夜深了、娃也睡了。最近湖南开始降温了&…...

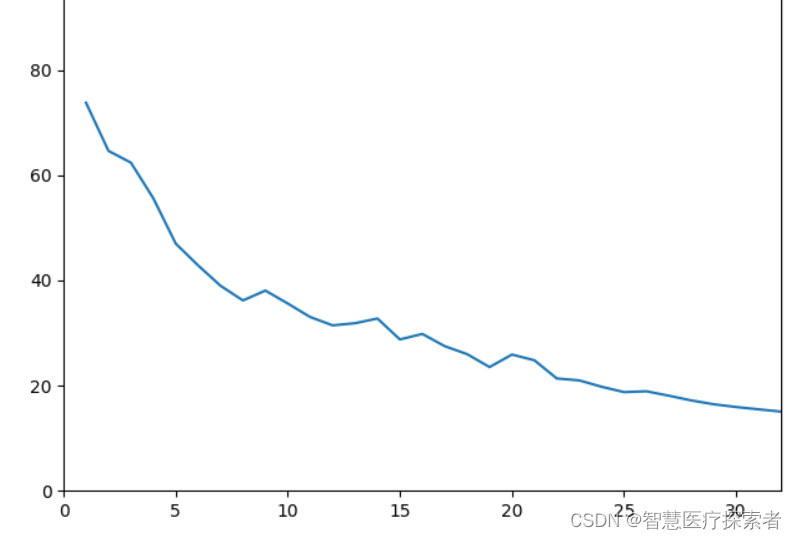
深度学习:基于长短时记忆网络LSTM实现情感分析
目录 1 LSTM网络介绍 1.1 LSTM概述 1.2 LSTM网络结构 1.3 LSTM门机制 1.4 双向LSTM 2 Pytorch LSTM输入输出 2.1 LSTM参数 2.2 LSTM输入 2.3 LSTM输出 2.4 隐藏层状态初始化 3 基于LSTM实现情感分析 3.1 情感分析介绍 3.2 数据集介绍 3.3 基于pytorch的代码实现 3…...

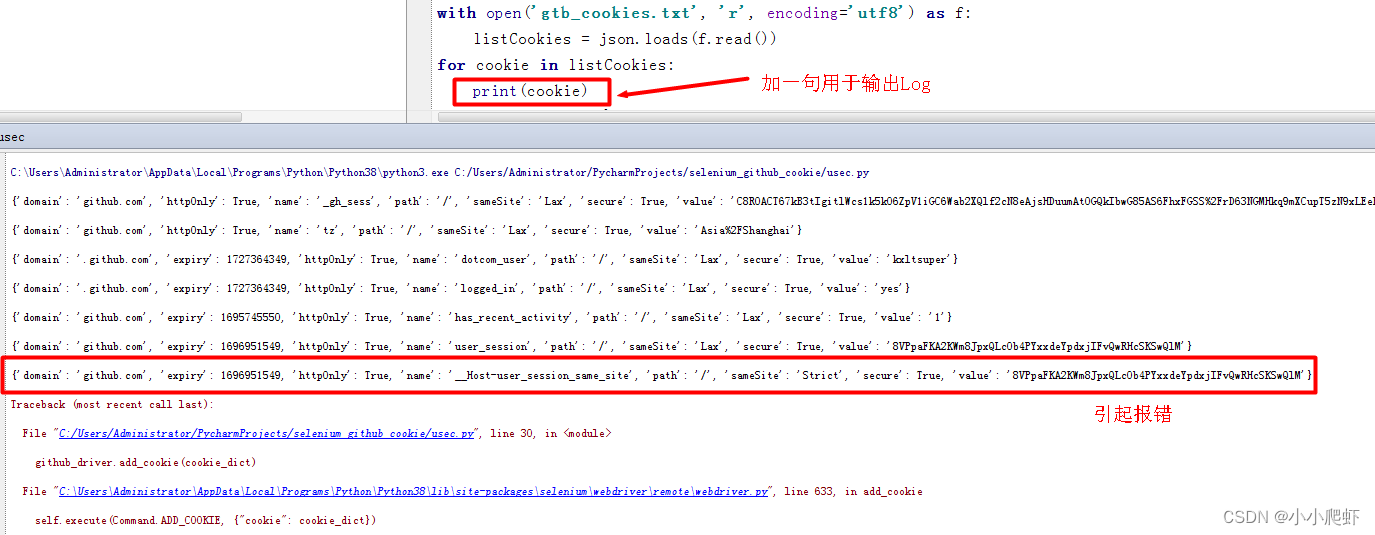
selenium使用已经获取的cookies登录网站报错unable to set cookie的处理方式
用selenium半手动登录github获取其登录cookies后,保存到一个文件gtb_cookies.txt中。 然后用selenium使用这个cookies文件,免登录上github。但是报错如下:selenium.common.exceptions.UnableToSetCookieException: Message: unable to set co…...

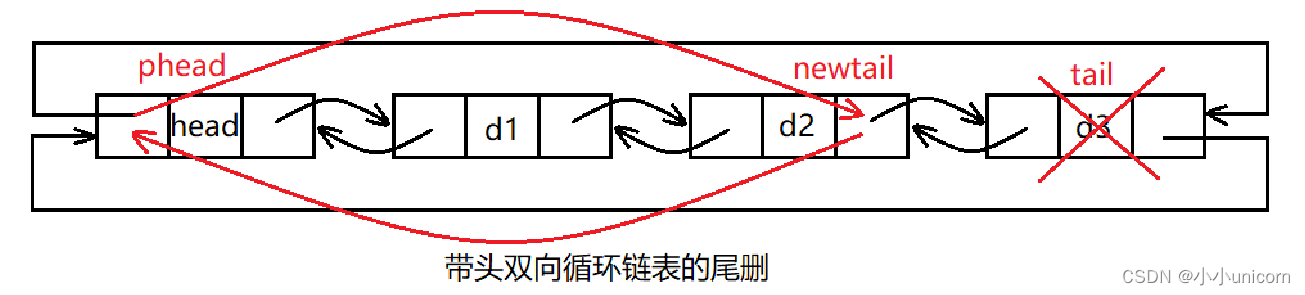
初阶数据结构(四)带头双向链表
💓博主csdn个人主页:小小unicorn ⏩专栏分类:数据结构 🚚代码仓库:小小unicorn的代码仓库🚚 🌹🌹🌹关注我带你学习编程知识 带头双向链表 链表的相关介绍初始化链表销毁链…...

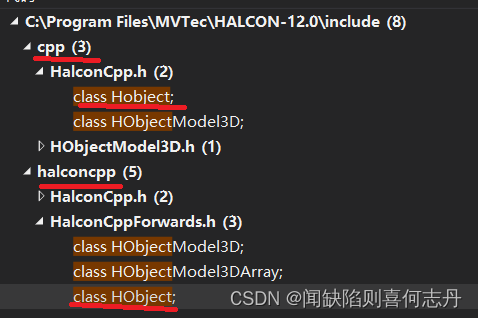
2022年9月及10月
9月 1.Halcon12的HObject和Hobject halcon12 可以用HObject,也可以用Hobject,用法都一样 包括HalconCpp.h 如果附加目录中: C:\Program Files\MVTec\HALCON-12.0\include\halconcpp\ 在前面,则用 HalconCpp::HObject 如果附加目录…...

Vmware安装
title: “Vmware安装” createTime: 2021-11-22T09:53:2908:00 updateTime: 2021-11-22T09:53:2908:00 draft: false author: “name” tags: [“VMware”,“安装”,“linux”] categories: [“install”] description: “测试的” linux安装VMware Workstation16 1.安装包 …...

RSA算法
算法简介 RSA是一种非对称加密方式。发送者把明文通过公钥加密后发送出去,接受者把密文通过私钥解密得到明文。 算法过程 生成公钥和私钥 选取两个质数p和q,np*q。n的长度就是密钥长度。φ(n)(p-1)*(q-1)φ(n)为n的欧拉函数。找到1-φ(n)间与φ(n)互质的…...

计算机竞赛 深度学习手势识别 - yolo python opencv cnn 机器视觉
文章目录 0 前言1 课题背景2 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 3 YOLOV53.1 网络架构图3.2 输入端3.3 基准网络3.4 Neck网络3.5 Head输出层 4 数据集准备4.1 数据标注简介4.2 数据保存 5 模型训练5.1 修…...

Spring的Ordered
Ordered Java中的Ordered接口是Spring框架中的一个接口,用于表示对象的顺序。它定义了一个方法getOrder(),用于获取对象的顺序值,值越小的对象越先被处理。 Ordered接口是Spring框架中的一个接口,用于定义组件的加载顺序。当一个…...

前端两年半,CSDN创作一周年
文章目录 一、机缘巧合1.1、起因1.2、万事开头难1.3、 何以坚持? 二、收获三、日常四、憧憬 五、总结 一、机缘巧合 1.1、起因 最开始接触CSDN,还是因为同专业的同学,将计算机实验课的实验题,记录总结并发在了专业群里。后来正式…...

定时任务管理平台青龙 QingLong
一、关于 QingLong 1.1 QingLong 介绍 青龙面板是支持 Python3、JavaScript、Shell、Typescript 多语言的定时任务管理平台,支持在线管理脚本和日志等。其功能丰富,能够满足大部分需求场景,值得一试。 主要功能 支持多种脚本语言…...

java多线程相关介绍
1. 线程的创建和启动 在 Java 中创建线程有两种方式。一种是继承 Thread 类并重写其中的 run() 方法,另一种是实现 Runnable 接口并重写其中的 run() 方法。创建完线程对象后,调用 start() 方法可以启动线程。 2. 线程的状态 Java 的线程在不同阶段会处于…...

css复合选择器
交集选择器 紧紧挨着 <template><div><p class"btn">Click me</p><button class"btn" ref"myButton" click"handleClick">Click me</button></div> </template> <style> but…...

USART串口协议
通信接口 •通信的目的:将一个设备的数据传送到另一个设备,扩展硬件系统 • 通信协议:制定通信的规则,通信双方按照协议规则进行数据收发 全双工:指通信双方能够同时进行双向通信,一般来说,全双…...

picoctf_2018_shellcode
picoctf_2018_shellcode Arch: i386-32-little RELRO: Partial RELRO Stack: No canary found NX: NX disabled PIE: No PIE (0x8048000) RWX: Has RWX segments32位,啥都没开 这个看着挺大的,直接来个ROPchain,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
