如何做好测试?(七)兼容性测试 (Compatibility Testing, CT)
1. 兼容性测试介绍
兼容性测试 (Compatibility Testing, CT)是一种软件测试方法,旨在验证应用程序在不同操作系统、浏览器、设备和网络环境下的正确运行和一致性。对于网上购物系统来说,兼容性测试非常重要,因为用户可能使用各种不同的设备和浏览器访问系统,并期望获得一致的体验。
兼容性测试主要关注以下方面:
- 操作系统兼容性:测试系统在不同操作系统(如Windows、Mac、Linux)上的兼容性,包括不同版本和不同配置的操作系统。
- 浏览器兼容性:测试系统在各种常用的浏览器(如Chrome、Firefox、Safari、Internet Explorer)上的兼容性,包括不同版本和不同配置的浏览器。
- 设备兼容性:测试系统在不同设备上的兼容性,包括桌面电脑、笔记本电脑、平板电脑和智能手机等。
- 分辨率和屏幕尺寸兼容性:测试系统在不同分辨率和屏幕尺寸下的兼容性,以确保页面布局和内容在各种设备上都能正确显示。
- 网络兼容性:测试系统在不同网络环境下的兼容性,包括低速网络、不稳定网络和高延迟网络等。
2. 使用场景
兼容性测试在网上购物系统中的使用场景包括但不限于:
- 用户使用不同操作系统和浏览器访问网站进行购物和下单。
- 用户使用不同设备(如平板电脑、智能手机)通过移动应用访问购物系统。
- 用户在不同网络环境下(如3G、4G、Wi-Fi)使用购物系统进行在线购物。
- 用户在不同分辨率和屏幕尺寸的设备上浏览网站和进行购物操作。
3. 常见技术和工具
在进行兼容性测试时,常用的技术和工具包括:
- 跨浏览器测试工具:用于在不同浏览器中自动化执行测试用例,例如Selenium、BrowserStack、CrossBrowserTesting等。
- 设备测试平台:提供各种真实设备的云端测试平台,例如TestObject、AWS Device Farm等,用于测试应用在不同设备上的兼容性。
- 浏览器开发者工具:现代浏览器都提供了开发者工具,可以模拟不同设备、调整分辨率和网络条件,用于手动测试和调试。
- 虚拟机和容器:使用虚拟机软件(如VirtualBox)或容器技术(如Docker)可以在不同操作系统和浏览器环境中进行测试。
- 移动设备仿真器和模拟器:用于模拟移动设备的软件工具,如Android Studio提供的Android模拟器和Xcode提供的iOS模拟器。
4. 具体实施方法
以下是兼容性测试在网上购物系统中的具体实施方法:
-
制定测试计划:确定要测试的兼容性方面(操作系统、浏览器、设备、分辨率等),并制定测试策略和测试用例。
-
选择测试工具和平台:根据测试计划中的需求,选择适合的跨浏览器测试工具、设备测试平台或其他工具和技术。
-
执行自动化测试:使用选择的跨浏览器测试工具,编写测试脚本或录制测试用例,并在不同浏览器和操作系统上运行自动化测试。
-
执行手动测试:使用浏览器开发者工具或设备仿真器/模拟器,手动测试网站在不同浏览器、操作系统和设备上的兼容性。
-
测试分辨率和屏幕尺寸:调整浏览器窗口大小或使用浏览器开发者工具来模拟不同的分辨率和屏幕尺寸,验证网站在各种情况下的布局和内容显示。
-
测试网络兼容性:使用网络模拟工具或在不同网络环境下进行测试,验证系统在低速、不稳定或高延迟网络条件下的性能和稳定性。
-
记录和报告缺陷:在测试过程中,记录发现的兼容性问题和缺陷,并生成详细的报告,包括问题描述、重现步骤和环境信息。
-
修复和重新测试:将报告的问题分配给开发团队,并跟踪修复进度。修复完成后,重新运行兼容性测试,确保问题被解决。
-
持续监测兼容性:由于浏览器、操作系统和设备都在不断更新和演变,定期进行兼容性测试,并持续监测系统在新环境下的兼容性。
以上是兼容性测试在网上购物系统中的具体实施方法,通过综合使用自动化测试工具、手动测试和其他相关技术,可以确保购物系统在各种环境下的良好兼容性和用户体验。
下面是针对网上购物系统(网页端和移动端)的兼容性测试的具体测试用例,每个测试用例都按照标准模板进行设计,并提供了示例。以下是至少10个测试用例的示例:
5.兼容性测试设计的测试用例
5.1.操作系统兼容性测试用例
测试用例 1
测试用例名称: 操作系统兼容性 - Windows 10
测试目标: 验证网上购物系统在 Windows 10 操作系统上的兼容性。
测试前提条件: 安装并运行网上购物系统的最新版本。
测试步骤:
- 打开 Windows 10 操作系统。
- 启动任意兼容的浏览器。
- 输入网上购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 网上购物系统在 Windows 10 上正常运行,页面布局正确,功能可用。
实际结果: 网上购物系统在 Windows 10 上正常运行,页面布局正确,功能可用。
结论: 网上购物系统在 Windows 10 上通过了兼容性测试。
附注: 无
测试用例 2
测试用例名称: 操作系统兼容性 - Windows 11
测试目标: 验证购物系统在 Windows 11 操作系统上的兼容性。
测试前提条件: 安装并运行购物系统的最新版本。
测试步骤:
- 打开 Windows 11 操作系统。
- 启动任意兼容的浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 Windows 11 上正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 Windows 11 上正常运行,页面布局正确,功能可用。
结论: 购物系统在 Windows 11 上通过了兼容性测试。
附注: 无
测试用例 3
测试用例名称: 操作系统兼容性 - macOS 上的 Safari 浏览器
测试目标: 验证购物系统在 macOS 上的 Safari 浏览器中的兼容性。
测试前提条件: 使用 macOS 操作系统并安装最新版本的 Safari 浏览器。
测试步骤:
- 打开 macOS 设备。
- 启动 Safari 浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 macOS 上的 Safari 浏览器中正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 macOS 上的 Safari 浏览器中正常运行,页面布局正确,功能可用。
结论: 购物系统在 macOS 上的 Safari 浏览器中通过了兼容性测试。
附注: 无
测试用例 4
测试用例名称: 操作系统兼容性 - iOS 14
测试目标: 验证购物App与iOS 14操作系统的兼容性。
测试前提条件: 使用iOS 14操作系统,并安装最新版本的购物App。
测试步骤:
- 打开iOS设备。
- 启动购物App。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物App在iOS 14操作系统上正常运行,页面布局正确,功能可用。
实际结果: 购物App在iOS 14操作系统上正常运行,页面布局正确,功能可用。
结论: 购物App在iOS 14操作系统上通过了兼容性测试。
附注: 无
测试用例 5
测试用例名称: 操作系统兼容性 - Android 10
测试目标: 验证购物App与Android 10操作系统的兼容性。
测试前提条件: 使用Android 10操作系统,并安装最新版本的购物App。
测试步骤:
- 打开Android设备。
- 启动购物App。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物App在Android 10操作系统上正常运行,页面布局正确,功能可用。
实际结果: 购物App在Android 10操作系统上正常运行,页面布局正确,功能可用。
结论: 购物App在Android 10操作系统上通过了兼容性测试。
附注: 无
5.2.浏览器兼容性测试用例
测试用例 1
测试用例名称: 浏览器兼容性 - Google Chrome 最新版本
测试目标: 验证购物系统在 Google Chrome 最新版本上的兼容性。
测试前提条件: 安装并运行购物系统的最新版本。
测试步骤:
- 打开 Google Chrome 浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 Google Chrome 最新版本中正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 Google Chrome 最新版本中正常运行,页面布局正确,功能可用。
结论: 购物系统在 Google Chrome 最新版本中通过了兼容性测试。
附注: 无
测试用例 2
测试用例名称: 浏览器兼容性 - Firefox 最新版本
测试目标: 验证购物系统在 Firefox 最新版本上的兼容性。
测试前提条件: 安装并运行购物系统的最新版本。
测试步骤:
- 打开 Firefox 浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 Firefox 最新版本中正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 Firefox 最新版本中正常运行,页面布局正确,功能可用。
结论: 购物系统在 Firefox 最新版本中通过了兼容性测试。
附注: 无
5.3.移动端兼容性测试用例
测试用例 1
测试用例名称: 移动端兼容性 - iOS 上的 Safari 浏览器
测试目标: 验证购物系统在 iOS 上的 Safari 浏览器中的兼容性。
测试前提条件: 使用 iOS 设备并安装最新版本的 Safari 浏览器。
测试步骤:
- 打开 iOS 设备。
- 启动 Safari 浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 iOS 上的 Safari 浏览器中正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 iOS 上的 Safari 浏览器中正常运行,页面布局正确,功能可用。
结论: 购物系统在 iOS 上的 Safari 浏览器中通过了兼容性测试。
附注: 无
测试用例 2
测试用例名称: 移动端兼容性 - iOS 上的 Chrome 浏览器
测试目标: 验证网上购物系统在 iOS 上的 Chrome 浏览器中的兼容性。
测试前提条件: 使用 iOS 设备并安装最新版本的 Chrome 浏览器。
测试步骤:
- 打开 iOS 设备。
- 启动 Chrome 浏览器。
- 输入网上购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 网上购物系统在 iOS 上的 Chrome 浏览器中正常运行,页面布局正确,功能可用。
实际结果: 网上购物系统在 iOS 上的 Chrome 浏览器中正常运行,页面布局正确,功能可用。
结论: 网上购物系统在 iOS 上的 Chrome 浏览器中通过了兼容性测试。
附注: 无
测试用例 3
测试用例名称: 移动端兼容性 - Android 上的 Firefox 浏览器
测试目标: 验证购物系统在 Android 上的 Firefox 浏览器中的兼容性。
测试前提条件: 使用 Android 设备并安装最新版本的 Firefox 浏览器。
测试步骤:
- 打开 Android 设备。
- 启动 Firefox 浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 Android 上的 Firefox 浏览器中正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 Android 上的 Firefox 浏览器中正常运行,页面布局正确,功能可用。
结论: 购物系统在 Android 上的 Firefox 浏览器中通过了兼容性测试。
附注: 无
测试用例 4
测试用例名称: 移动端兼容性 - iPad 上的 Safari 浏览器
测试目标: 验证购物系统在 iPad 上的 Safari 浏览器中的兼容性。
测试前提条件: 使用 iPad 设备并安装最新版本的 Safari 浏览器。
测试步骤:
- 打开 iPad 设备。
- 启动 Safari 浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 iPad 上的 Safari 浏览器中正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 iPad 上的 Safari 浏览器中正常运行,页面布局正确,功能可用。
结论: 购物系统在 iPad 上的 Safari 浏览器中通过了兼容性测试。
附注: 无
测试用例 5
测试用例名称: 移动设备兼容性 - iPhone 上的购物App
测试目标: 验证购物App在iPhone设备上的兼容性。
测试前提条件: 安装最新版本的购物App,并使用iPhone设备。
测试步骤:
- 打开iPhone设备。
- 启动购物App。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物App在iPhone设备上正常运行,页面布局正确,功能可用。
实际结果: 购物App在iPhone设备上正常运行,页面布局正确,功能可用。
结论: 购物App在iPhone设备上通过了兼容性测试。
附注: 无
测试用例 6
测试用例名称: 移动设备兼容性 - Android 上的购物App
测试目标: 验证购物App在Android设备上的兼容性。
测试前提条件: 安装最新版本的购物App,并使用Android设备。
测试步骤:
- 打开Android设备。
- 启动购物App。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物App在Android设备上正常运行,页面布局正确,功能可用。
实际结果: 购物App在Android设备上正常运行,页面布局正确,功能可用。
结论: 购物App在Android设备上通过了兼容性测试。
附注: 无
5.4.屏幕分辨率兼容性
测试用例 1
测试用例名称: 屏幕分辨率兼容性 - 1366x768 分辨率
测试目标: 验证购物系统在 1366x768 分辨率的屏幕上的兼容性。
测试前提条件: 使用支持 1366x768 分辨率的设备。
测试步骤:
- 打开设备并设置分辨率为 1366x768。
- 启动任意兼容的浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 1366x768 分辨率的屏幕上正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 1366x768 分辨率的屏幕上正常运行,页面布局正确,功能可用。
结论: 购物系统在 1366x768 分辨率的屏幕上通过了兼容性测试。
附注: 无
测试用例 2
测试用例名称: 屏幕分辨率兼容性 - 1920x1080 分辨率
测试目标: 验证购物系统在 1920x1080 分辨率的屏幕上的兼容性。
测试前提条件: 使用支持 1920x1080 分辨率的设备。
测试步骤:
- 打开设备并设置分辨率为 1920x1080。
- 启动任意兼容的浏览器。
- 输入购物系统的网址并访问主页。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物系统在 1920x1080 分辨率的屏幕上正常运行,页面布局正确,功能可用。
实际结果: 购物系统在 1920x1080 分辨率的屏幕上正常运行,页面布局正确,功能可用。
结论: 购物系统在 1920x1080 分辨率的屏幕上通过了兼容性测试。
附注: 无
测试用例 3
测试用例名称: 不同屏幕尺寸兼容性 - iPhone X
测试目标: 验证购物App在iPhone X的不同屏幕尺寸上的兼容性。
测试前提条件: 使用iPhone X设备,并安装最新版本的购物App。
测试步骤:
- 打开iPhone X设备。
- 启动购物App。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查页面布局、功能是否正常。
预期结果: 购物App在iPhone X的不同屏幕尺寸上正常运行,页面布局正确,功能可用。
实际结果: 购物App在iPhone X的不同屏幕尺寸上正常运行,页面布局正确,功能可用。
结论: 购物App在iPhone X的不同屏幕尺寸上通过了兼容性测试。
附注: 无
5.4.数据库兼容性测试用例
测试用例 1
测试用例名称: 数据库兼容性 - MySQL 8.0
测试目标: 验证购物系统与 MySQL 8.0 数据库的兼容性。
测试前提条件: 配置购物系统与 MySQL 8.0 数据库连接,并确保数据库已正确设置。
测试步骤:
- 启动购物系统。
- 浏览商品列表、选择商品、添加到购物车。
- 进行结账流程,包括填写配送信息、支付等。
- 检查购物系统与 MySQL 8.0 数据库之间的数据交互是否正常。
预期结果: 购物系统与 MySQL 8.0 数据库的数据交互正常,能够读取和写入数据。
实际结果: 购物系统与 MySQL 8.0 数据库的数据交互正常,能够读取和写入数据。
结论: 购物系统与 MySQL 8.0 数据库通过了兼容性测试。
附注: 无
5.5.网络兼容性测试用例
测试用例 1
**测试用例名称:**网络兼容性 - 低速网络
测试目标: 验证系统在低速网络环境下的兼容性。
测试前提条件:
- 手机已连接到低速网络,如2G网络。
- 手机已安装并打开网上购物系统 App。
测试步骤:
- 打开网上购物系统 App。
- 浏览商品列表或搜索商品。
- 点击打开商品详情页面。
- 添加商品到购物车。
- 进行结算流程,包括填写收货地址、选择支付方式等。
预期结果:
- App 正常打开,并显示商品列表或搜索结果。
- 商品详情页面能够正常加载和显示。
- 商品能够成功添加到购物车。
- 结算流程能够正常进行,包括填写收货地址和选择支付方式。
实际结果:
- App 正常打开,并显示商品列表或搜索结果,但加载速度较慢。
- 商品详情页面加载缓慢,但最终成功显示。
- 商品能够成功添加到购物车。
- 结算流程进行较慢,但最终能够成功完成。
结论: 系统在低速网络环境下的兼容性测试通过,虽然加载速度较慢,但功能能够正常运行。
附注: 无
测试用例 2
**测试用例名称:**网络兼容性 - 不稳定网络
测试目标: 验证系统在不稳定网络环境下的兼容性。
测试前提条件:
- 手机已连接到不稳定网络,如存在断网或网络波动的情况。
- 手机已安装并打开网上购物系统 App。
测试步骤:
- 打开网上购物系统 App。
- 浏览商品列表或搜索商品。
- 点击打开商品详情页面。
- 添加商品到购物车。
- 进行结算流程,包括填写收货地址、选择支付方式等。
预期结果:
- App 正常打开,并显示商品列表或搜索结果。
- 商品详情页面能够正常加载和显示。
- 商品能够成功添加到购物车。
- 结算流程能够正常进行,包括填写收货地址和选择支付方式。
实际结果:
- App 在不稳定网络环境下可能出现打开失败或加载缓慢的情况。
- 商品详情页面可能出现加载失败或延迟显示的情况。
- 商品能够成功添加到购物车。
- 结算流程可能受到网络波动影响,导致填写收货地址或选择支付方式时出现延迟或错误。
结论: 系统在不稳定网络环境下的兼容性测试部分通过,但受网络波动影响可能出现一些问题。
附注: 无
测试用例 3
**测试用例名称:**网络兼容性 - 高延迟网络
测试目标: 验证系统在高延迟网络环境下的兼容性。
测试前提条件:
- 手机已连接到高延迟网络,如高延迟的移动网络。
- 手机已安装并打开网上购物系统 App。
测试步骤:
- 打开网上购物系统 App。
- 浏览商品列表或搜索商品。
- 点击打开商品详情页面。
- 添加商品到购物车。
- 进行结算流程,包括填写收货地址、选择支付方式等。
预期结果:
- App 正常打开,并显示商品列表或搜索结果。
- 商品详情页面能够正常加载和显示。
- 商品能够成功添加到购物车。
- 结算流程能够正常进行,包括填写收货地址和选择支付方式。
实际结果:
- App 正常打开,并显示商品列表或搜索结果,但存在较高的延迟。
- 商品详情页面加载缓慢,但最终成功显示。
- 商品能够成功添加到购物车。
- 结算流程进行较慢,包括填写收货地址和选择支付方式时存在延迟。
结论: 系统在高延迟网络环境下的兼容性测试通过,尽管存在延迟,但功能能够正常运行。
附注: 无
相关文章:
兼容性测试 (Compatibility Testing, CT))
如何做好测试?(七)兼容性测试 (Compatibility Testing, CT)
1. 兼容性测试介绍 兼容性测试 (Compatibility Testing, CT)是一种软件测试方法,旨在验证应用程序在不同操作系统、浏览器、设备和网络环境下的正确运行和一致性。对于网上购物系统来说,兼容性测试非常重要,因为用户可能使用各种不同的设备和…...

经典循环神经网络(一)RNN及其在歌词数据集上的应用
经典循环神经网络(一)RNN及其在歌词数据集上的应用 1 RNN概述 在深度学习兴起之前,NLP领域一直是统计模型的天下,例如词对齐算法GIZA,统计机器翻译开源框架MOSES等等。在语言模型方向,n-gram是当时最为流行的语言模型方法。n-gr…...

docker+mysql+flask+redis+vue3+uwsgi+docker部署
首先拉取mysql的镜像,这里用的mysql5.7.6 docker pull mysql:5.7.6 镜像拉取完成后启动: docker run --name my-mysql -d -p 3306:3306 -v /usr/local/my-mysql/conf:/etc/mysql/conf.d -v /usr/local/my-mysql/data:/var/lib/mysql -e MYSQL_ROOT_PA…...

Spring boot接收zip包并获取其中excel文件的方法
1、问题 工作中遇到一个需求,接收一个zip包,读取其中的excel文件并处理,减少用户多次选择目录和文件的痛点,该zip包包含多级目录 2、依赖 需要用到apache的Workbook类来操作Excel,引入以下依赖 <dependency>&l…...

Ubuntu镜像源cn.arichinve.ubuntu.com不可用原因分析和解决
文章目录 Ubuntu查看系统版本Ubuntu更新系统不能更新Ubuntu查看APT更新源配置cn.archive.ubuntu.com已经自动跳转到清华镜像站Ubuntu变更镜像源地址备份原文件批量在VIM中变更 Ubuntu国内镜像站推荐推荐阅读 今天想要在Ubuntu环境下搭建一个测试环境,进入Ubuntu系统…...

Java基础面试,String,StringBuffer,StringBuilder区别以及使用场景
简单的几句 String是final修饰的,不可变,每次操作都会产生新的对象。StringBuffer和StringBuilder都是在原对象上进行操作StringBuffer是线程安全的,StringBuilder是线程不安全的。StringBuffer方法是被synchronized修饰的 所以在性能方面大…...

基于SpringBoot的高校学科竞赛平台
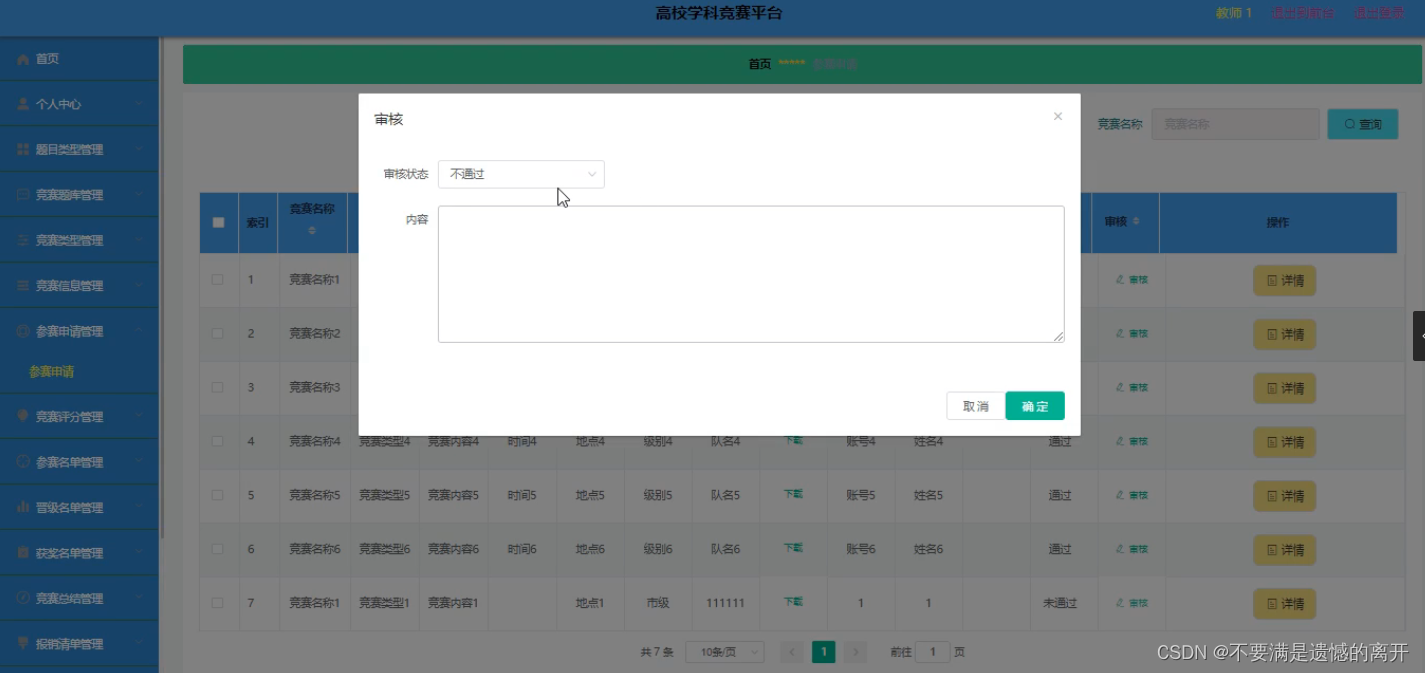
目录 前言 一、技术栈 二、系统功能介绍 竞赛题库管理 竞赛信息管理 晋级名单管理 往年成绩管理 参赛申请管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步…...

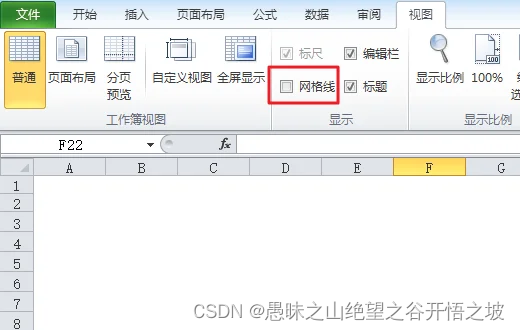
excel如何让线条消失,直接设置网格即可,碰到不方便的地方优先百度,再采取蛮干
怎么将excel表格中的隐形线条去掉...

抖音短视频seo矩阵系统源代码开发系统架构及功能解析
短视频seo源码,短视频seo矩阵系统底层框架上支持了从ai视频混剪,视频批量原创产出,云存储批量视频制作,账号矩阵,视频一键分发,站内实现关键词、短视频批量搜索排名,数据统计分类多功能细节深度…...

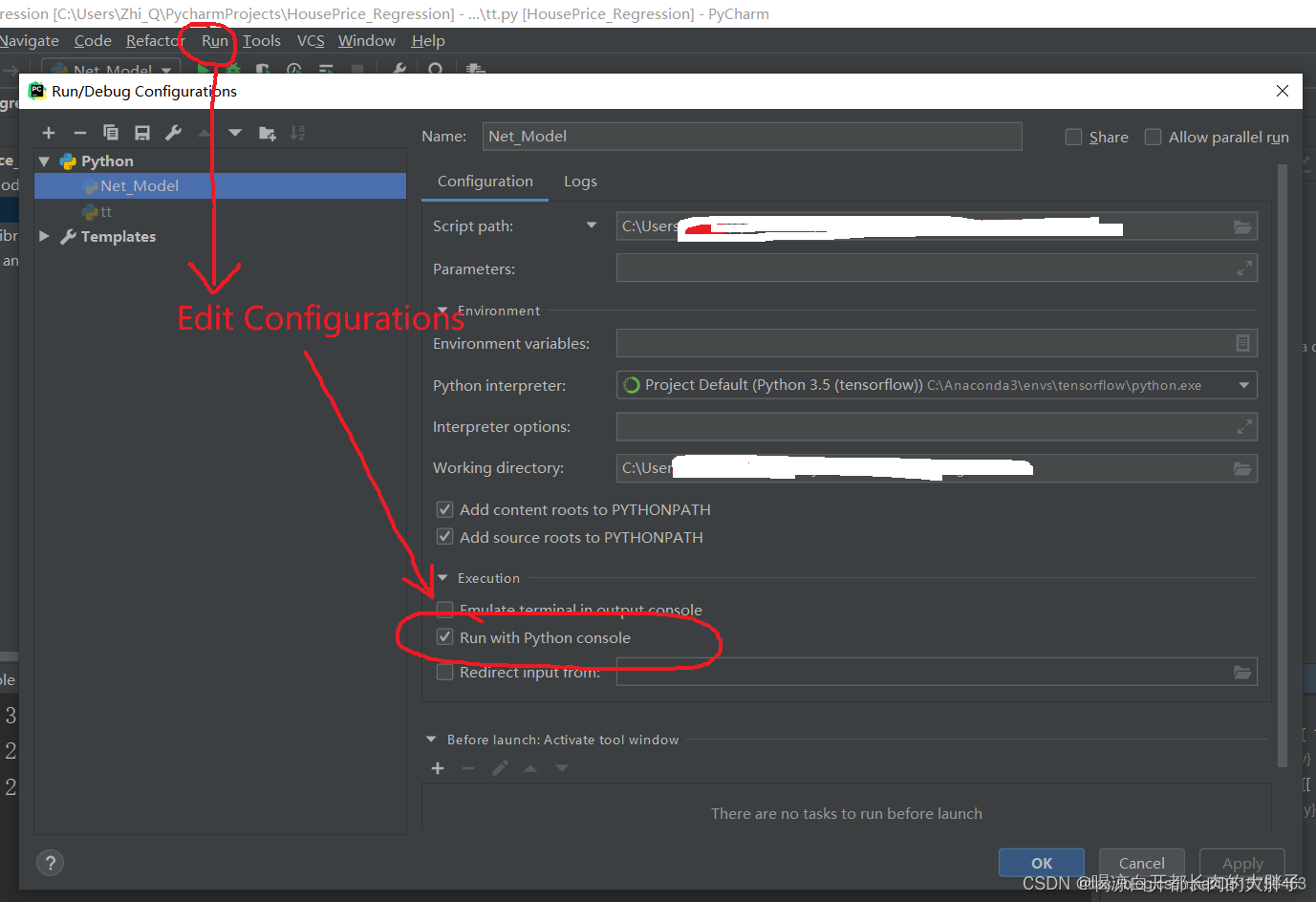
在pycharm中弹出图后,需要关闭才会显示Process finished with exit code 0
在pycharm中弹出图后,需要关闭才会显示Process finished with exit code 0 在PyCharm中,当你运行一个Python程序并弹出一个图形窗口时,程序会等到图形窗口关闭后才会显示 “Process finished with exit code 0” 的消息。 这是 由于代码执行…...

【计算机网络笔记六】应用层(三)HTTP 的 Cookie、缓存控制、代理服务、短连接和长连接
HTTP 的 Cookie HTTP 的 Cookie 机制要用到两个字段:响应头字段 Set-Cookie 和请求头字段 Cookie。 Cookie 可以设置多个 key-value 对, 响应头中可以设置多个 Set-Cookie 字段,请求头Cookie后面可以设置多个键值对,用分号隔开&a…...

Vue中的数据分页与分页组件设计
Vue中的数据分页与分页组件设计 在前端开发中,数据分页是一个常见的需求,特别是当处理大量数据时。Vue作为一款流行的JavaScript框架,提供了强大的工具和生态系统来实现数据分页。本文将介绍如何在Vue中进行数据分页,以及如何设计…...

TCP串流场景剖析
在TCP(传输控制协议)中,串流场景指的是数据通过TCP连接以流(stream)的方式传输。TCP是一种可靠的、面向连接的传输协议,它将数据切分为多个报文段,通过网络传输,并在接收端进行重组&…...

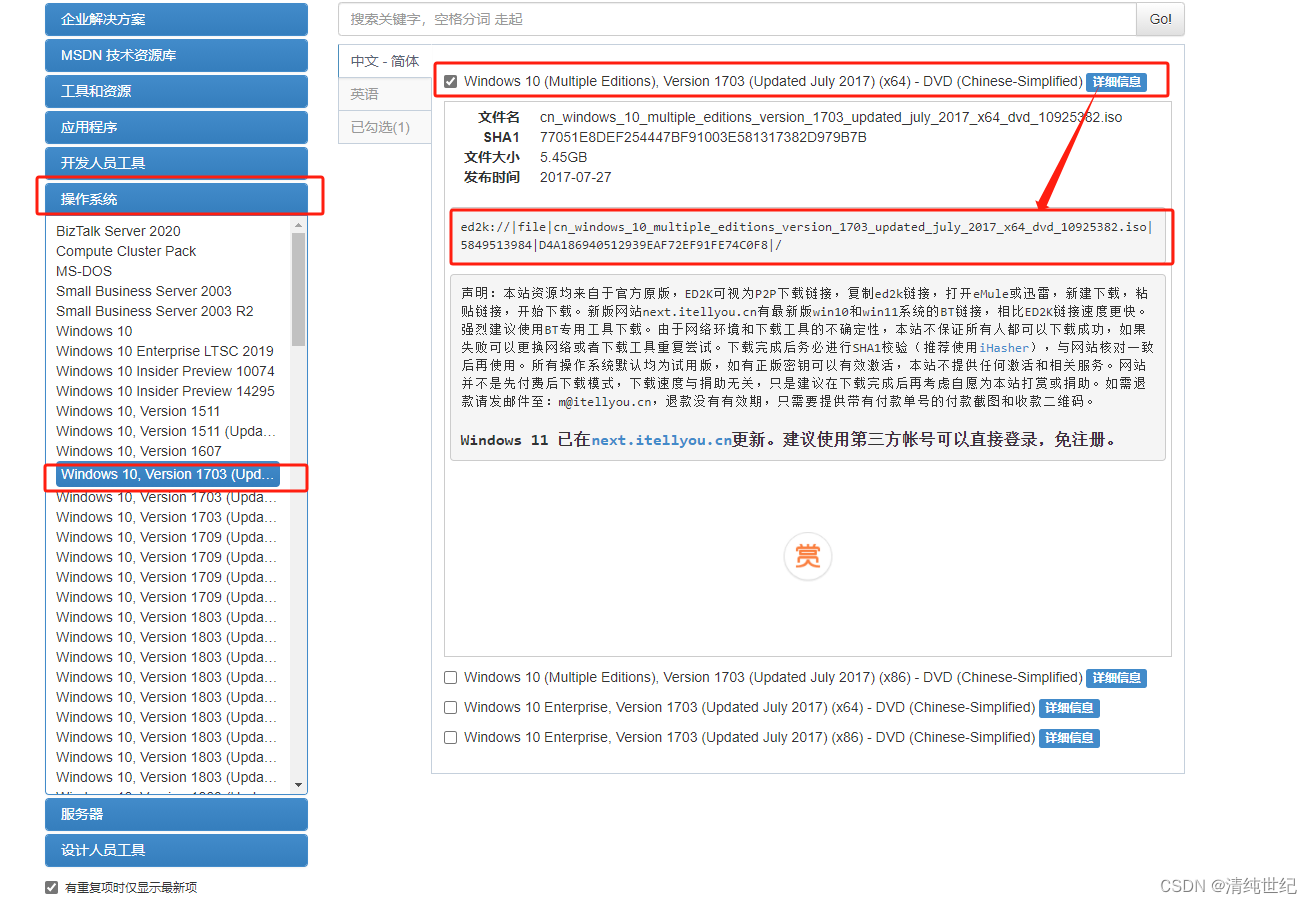
Windows历史版本下载
1、微PE工具箱(非广告本人常用) 常用安装Windows系统的微PE工具 地址:https://www.wepe.com.cn/download.html 2、Windows系统下载地址(非微软官方) 地址:MSDN, 我告诉你 - 做一个安静的工具站 下载&…...

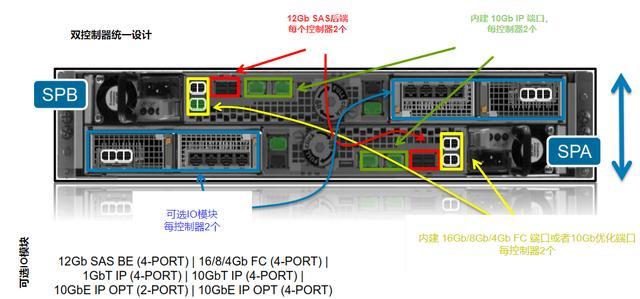
企业级磁盘阵列存储系统由硬到软全析
企业级磁盘阵列是由一组设备构成的存储系统,主要包括两种类型的设备,分别是控制器和扩展柜,其中控制器只有一台,扩展柜可以没有,也可以有多台。在EMC的Unity中分别称为DPE(Disk Processor Enclosure)和DAE(Disk Array Enclosure),在华为的OceanStor里面称为控制框和硬…...

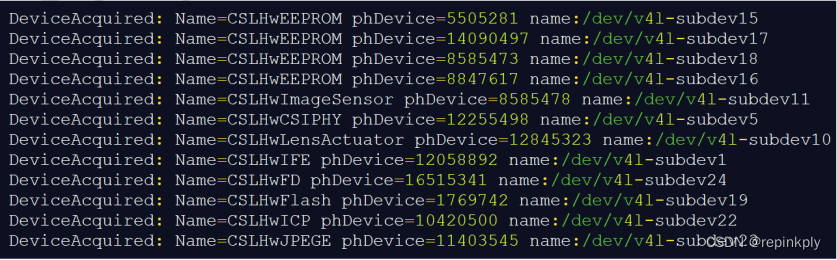
V4L2 驱动架构介绍
V4L2 简介 Video for Linux two(Video4Linux2)简称 V4L2,是 V4L 的改进版。V4L2 是 linux操作系统下用于视频和音频数据采集设备的驱动框架,为驱动和应用程序提供了一套统一的接口规范。 在 Linux 下,所有外设都被看成一种特殊的文件…...

掌握这些技巧,让Excel批量数据清洗变得简单高效!
什么是数据清洗 数据清洗是指在数据处理过程中对原始数据进行筛选、转换和修正,以确保数据的准确性、一致性和完整性的过程。它是数据预处理的一部分,旨在处理和纠正可能存在的错误、缺失值、异常值和不一致性等数据质量问题。 为什么要数据清洗 Exce…...

成都瀚网科技:抖音上线地方方言自动翻译功能
为了让很多方言的地域历史、文化、习俗能够以短视频的形式生产、传播和保存,解决方言难以被更多用户阅读和理解的问题,平台正式上线推出当地方言自动翻译功能。创作者可以利用该功能,将多个方言视频“一键”转换为普通话字幕供大众观看。 具体…...

【k8s】【docker】web项目的部署
yaml配置文件 后端:springboot项目 前端:vue项目,之前镜像封装的nginx.conf反向代理配置直接使用了docker-compose.yml中services的名称,无法代理成功,可修改为127.0.0.1 # 后端 apiVersion: apps/v1 kind: Deployment…...

【视频去噪】基于全变异正则化最小二乘反卷积是最标准的图像处理、视频去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
