react create-react-app 配置less
环境信息:
create-react-app:v5
react:18.2.0
node:18.16.0
如果你不必须使用 less 建议直接使用scss。
因为less配置会遇到很多问题。
配置less过程:
如果你只需要 sass的话,就可以直接使用sass。因为默认配置了scss。
npm、yarn、cnpm、pnpm都行
npm install node-sass sass-loader --save-dev
经过我的踩坑,我建议 create-react-app v5版本的使用 方式三!也就是使用 customize-cra-5!
方式一:npm run eject的方式
这个方式是运行npm run eject 暴露出webpack配置,然后再配置就可以了。这个暴露之后是不可逆的!
具体方式参考:
Less配置指南
从0到1创建React项目+TS(1)创建项目,配置less、全局注册less、配置别名
方式二:不暴露webpack配置
方式一:使用@craco/craco
create-react-app中引入less的相关配置以及CSS Modules使用
create-react-app中配置支持less
方式二:使用 react-app-rewired和 customize-cra
1.运行
npm install react-app-rewired customize-cra --save-dev
npm install less less-loader --save-dev
2.在项目根目录创建一个config-overrides.js 文件
引入 addLessLoader 这个是添加less的api
具体api文档如下:
customize-cra/api.md

const { override, addLessLoader, addPostcssPlugins } = require("customize-cra");module.exports = override(addLessLoader({ lessOptions:{javascriptEnabled: true, modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色 },})
);
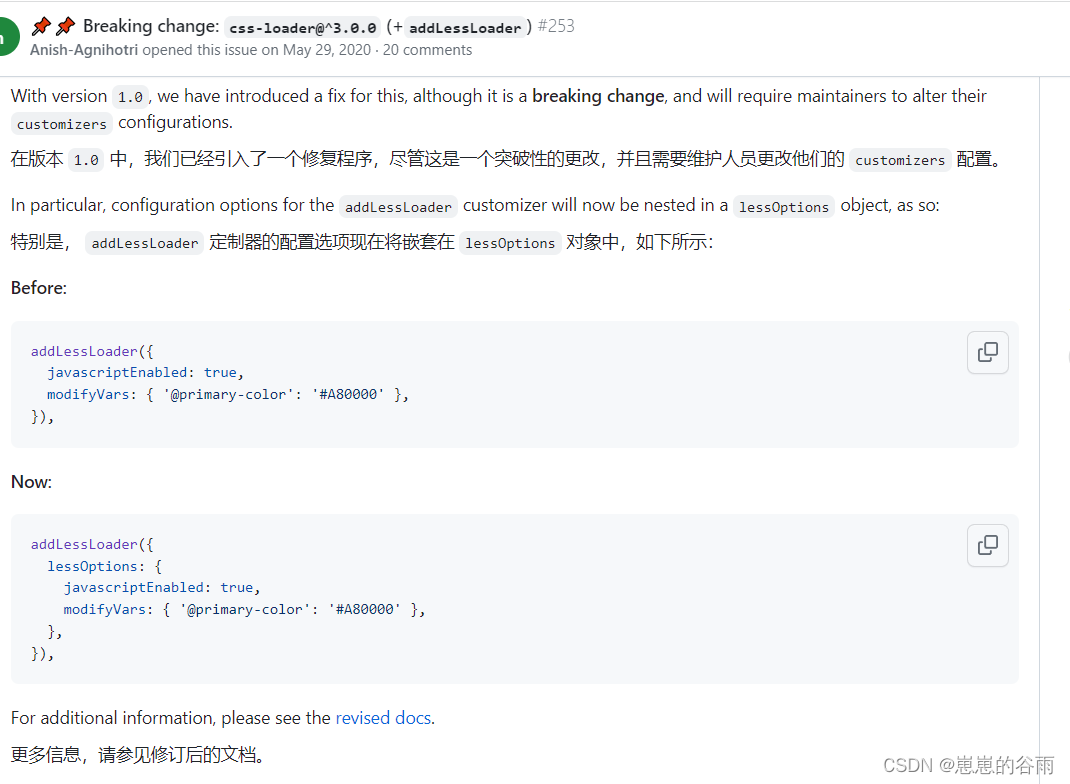
这里需要注意需要根据不同版本的less-loader有不同的写法,因为最新版本的api有变化。
这个是 上面文档里的写法,直接写属性。而我的则 包了一层 lessOptions。如果你用上面的报了个 api 不匹配 可以用这个试试。
const { addLessLoader } = require("customize-cra");module.exports = override(addLessLoader({strictMath: true,noIeCompat: true,modifyVars: {"@primary-color": "#1DA57A", // for example, you use Ant Design to change theme color.},cssLoaderOptions: {}, // .less file used css-loader option, not all CSS file.cssModules: {localIdentName: "[path][name]__[local]--[hash:base64:5]", // if you use CSS Modules, and custom `localIdentName`, default is '[local]--[hash:base64:5]'.},})
);
根据版本 调整less配置结构
Breaking change: css-loader@^3.0.0 (+addLessLoader)

3.修改package.json 里scripts配置
"scripts": {"start": "react-app-rewired start","build": "react-app-rewired build","test": "react-app-rewired test","eject": "react-scripts eject"},
4.修改 App.css 的后缀名为less ,index.js 里引入也要修改import ‘./index.less’;
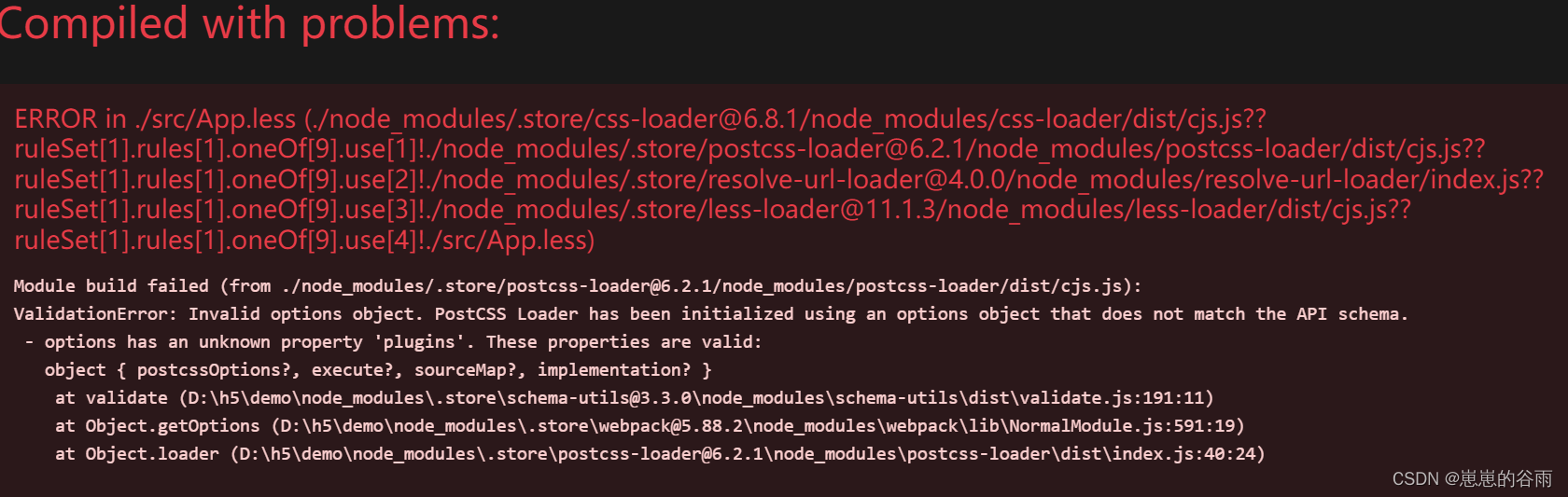
5.运行 npm start 会发现报了个错
(1.)Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.
这个错是postcss-loader版本太高了和框架本身的webpack配置有冲突。
解决方案就是降级:
运行
cnpm uninstall postcss-loader
然后下载低版本的loader
cnpm install postcss-loader@2.0.0
Module build failed (from ./node_modules/.store/postcss-loader@6.2.1/node_modules/postcss-loader/dist/cjs.js):
ValidationError: Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.- options has an unknown property 'plugins'. These properties are valid:object { postcssOptions?, execute?, sourceMap?, implementation? }

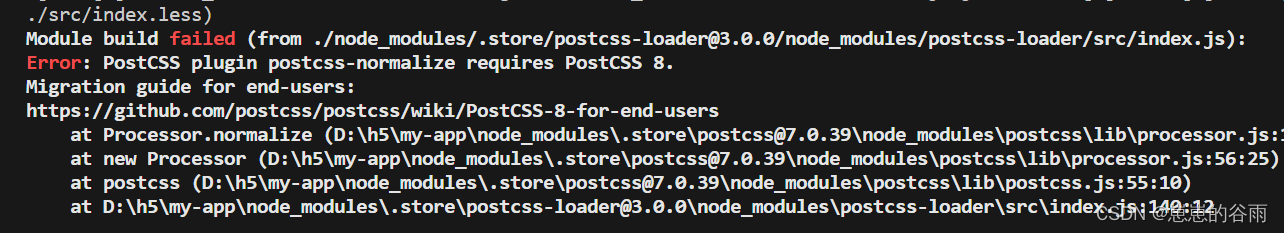
(2).Error: PostCSS plugin postcss-normalize requires PostCSS 8.
降低postcss-normalize
Error: PostCSS plugin postcss-flexbugs-fixes requires PostCSS 8.
降低postcss-flexbugs-fixes 版本

Module build failed (from ./node_modules/postcss-loader/src/index.js):
TypeError: plugin is not a function

等等这些都是postcss和postcss-loader引起的所以如果遇见就降低 版本就行。下面是我的版本配置:
```javascript"postcss": "^4.1.16","postcss-flexbugs-fixes": "^4.2.1","postcss-loader": "^2.0.0","postcss-normalize": "^4.0.0","postcss-preset-env": "^9.1.4",```
方式三:使用customize-cra-5
和方式二 步骤一样,只是 把customize-cra 换成 customize-cra-5
yarn add customize-cra-5 react-app-rewired --dev

然后写法不变,而且不用降低 less-loader版本了!!!!
总结:
暴露 eject 配置起来会相对简单,没那么多的问题。
但是很多人 不想暴露eject,因为它不可逆 ,会选择用一个插件来覆盖原本的配置react-app-rewired 和 customize-cra ,v5版本请用 customize-cra-5用的人还是比较多的(我会推荐这种方式)。
怎么选择全看你们的需求!甚至 less都可以不用,直接用scss 。
SCSS和LESS都是CSS的预处理语言,它们都扩展了CSS语言并提供了更多功能,但它们之间还是存在一些区别。
区别:
1.变量:在SCSS中,使用$作为变量标识符,而在LESS中,使用@作为变量标识符。
2. 嵌套:SCSS支持CSS嵌套规则,而LESS不支持。
函数和混合(mixin):SCSS和LESS都支持函数和混合,但使用方式不同。SCSS使用@mixin和@include来定义和引用混合,而LESS使用.mixin()和.include()。另外,SCSS的函数名称以/开头,而LESS使用~或者::。
输出设置:SCSS提供了4种输出选项:nested、compact、compressed和expanded,而LESS没有提供输出设置。
条件语句:SCSS支持条件语句,可以使用if{}else{},for{}循环等,而LESS不支持。
使用场景:
SCSS更适合用于大型项目,因为它具有更好的组织和可维护性,同时支持更多高级功能,例如嵌套、函数、混合和条件语句。LESS更适合用于简单的样式表或者需要动态生成CSS的情况,因为它简单易用,扩展了CSS语言,并提供了更多方便的功能,例如变量、Mixin和函数。
大部分情况是 scss和less 都可以,选一个就好了
补充:使用cssModules的方法
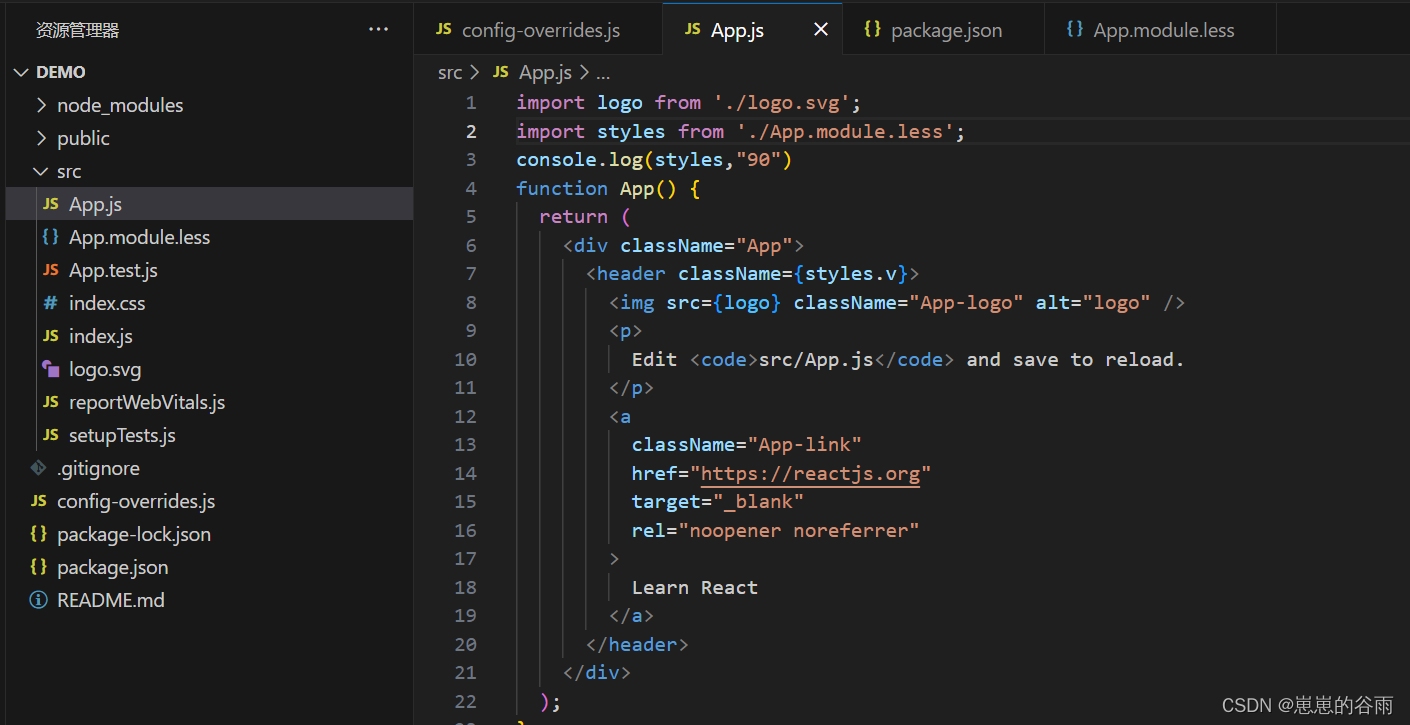
上面我们使用了less,但想要实现模块化就得改一下文件名和引入方式了。
如下图:
App.less改成App.module.less
App.js 引入 改成import styles from ‘./App.module.less’;

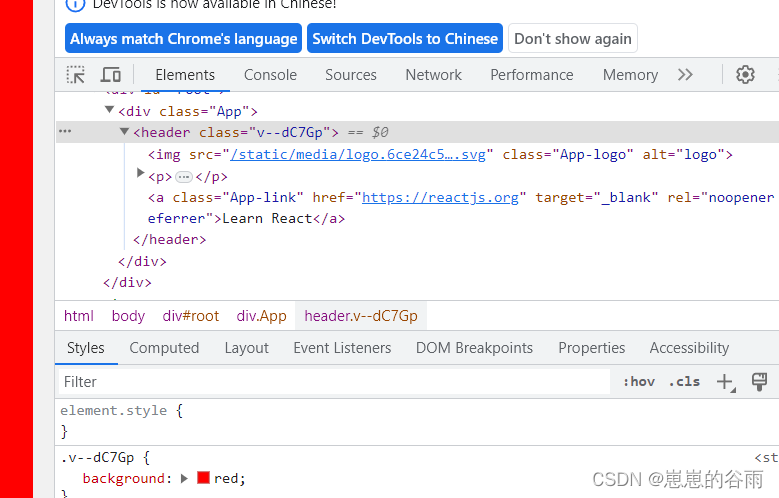
然后就可以使用 styles.xx了,效果就是他会自动加一个随机的字符串,可以防止类名冲突!

scss的话也是同理,上面的步骤改城scss就行
其他配置可以参考这个:react create-react-app v5 从零搭建项目
相关文章:

react create-react-app 配置less
环境信息: create-react-app:v5 react:18.2.0 node:18.16.0 如果你不必须使用 less 建议直接使用scss。 因为less配置会遇到很多问题。 配置less过程: 如果你只需要 sass的话,就可以直接使用sass。因为默认配置了scss。 npm、yarn、cnpm、…...

树的表示——孩子兄弟表示法
从图中可以看出,树的每个结点,都有不确定的指向他们的孩子的节点,如果我们定义这样一个结构体来便是数的结构的话: struct TreeNode { int val; struct TreeNodep1; struct TreeNodep1; … }; 是不能够表示一棵树的,因…...

Windows11安装MySQL8.1
安装过程中遇到任何问题均可以参考(这个博客只是单纯升级个版本和简化流程) Windows安装MySQL8教程-CSDN博客 到官网下载mysql8数据库软件 MySQL :: Download MySQL Community Server 下载完后,解压到你需要安装的文件夹 其中的配置文件内容了如下 [mysqld]# 设置3306端口po…...

Linux编程——经典链表list_head
1. 关于list_head struct list_head是Linux内核定义的双向链表,包含一个指向前驱节点和后继节点的指针的结构体。其定义如下: struct list_head {struct list_head *next, *prev; //双向链表,指向节点的指针 };1.1 链表的定义和初始化 有两…...

基于51单片机NEC协议红外遥控发送接收仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
基于51单片机NEC协议红外遥控发送接收仿真设计 讲解视频1.主要功能:2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单&&下载链接 基于51单片机NEC协议红外遥控发送接收仿真设计 51单片机红外发送接收仿真设计( proteus仿真程序原理图报告讲解视频…...

Jmeter分布式压力测试
目录 1、场景 2、原理 3、注意事项 4、slave配置 5、master配置 6、脚本执行 1、场景 在做性能测试时,单台机器进行压测可能达不到预期结果。主要原因是单台机器压到一定程度会出现瓶颈。也有可能单机网卡跟不上造成结果偏差较大。 例如4C8G的window server机…...

Rust :mod.rs和lib.rs中use的作用
一、mod.rs和lib.rs mod.rs往往是把同一目录下的n个rs文件综合在一起的有效方式; lib.rs是一个库或子库层次综合在一起的有效方式; 下面举个实例来说明。生成一个rusttoc本地库(由cargo new rusttoc --lib所生成),目录…...

ISP图像信号处理——平场校正介绍以及C++实现
参考文章1:http://t.csdn.cn/h8TBy 参考文章2:http://t.csdn.cn/6nmsT 参考网址3:opencv平场定标 - CSDN文库 平场校正一般先用FPN(Fixed Pattern Noise)固定图像噪声校正,即暗场校正;再用PRNU(Photo Response Non Uniformity)…...

【深入了解Java String类】
目录 String类 常用方法 字符串的不可变性 String的内存分析 StringBuilder类 解释可变和不可变字符串 常用方法 面试题:String,StringBuilder,StringBuffer之间的区别和联系 String类的OJ练习 String类 【1】直接使用,…...

基于SpringBoot的知识管理系统
目录 前言 一、技术栈 二、系统功能介绍 用户管理 文章分类 资料分类 文章信息 论坛交流 资料下载 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息互联网信息的飞速发展,无纸化作业变成了一种趋势,针对这个问题开发一个…...

Pytorch基础:Tensor的reshape方法
在Pytorch中,reshape是Tensor的一个重要方法,它与Numpy中的reshape类似,用于返回一个改变了形状但数据和数据顺序和原来一致的新Tensor对象。注意:此时返回的数据对象并不一定是新的,这取决于应用此方法的Tensor是否是…...

【数据库——MySQL】(13)过程式对象程序设计——存储函数、错误处理以及事务管理
目录 1. 存储函数2. 存储函数的应用3. 错误处理4. 抛出异常5. 事务处理6. 事务隔离级7. 应用实例参考书籍 1. 存储函数 要 创建 存储函数,需要用到 CREATE 语句: CREATE FUNCTION 存储函数名([参数名 类型, ...])RETURNS 类型[存储函数体]注意࿱…...

Spring Boot的魔法:构建高性能Java应用
文章目录 Spring Boot:简化Java开发Spring Boot的性能优势1. 内嵌服务器2. 自动配置3. 起步依赖4. 缓存和优化5. 异步处理 实际示例:构建高性能的RESTful API总结 🎉欢迎来到架构设计专栏~Spring Boot的魔法:构建高性能Java应用 ☆…...
兼容性测试 (Compatibility Testing, CT))
如何做好测试?(七)兼容性测试 (Compatibility Testing, CT)
1. 兼容性测试介绍 兼容性测试 (Compatibility Testing, CT)是一种软件测试方法,旨在验证应用程序在不同操作系统、浏览器、设备和网络环境下的正确运行和一致性。对于网上购物系统来说,兼容性测试非常重要,因为用户可能使用各种不同的设备和…...

经典循环神经网络(一)RNN及其在歌词数据集上的应用
经典循环神经网络(一)RNN及其在歌词数据集上的应用 1 RNN概述 在深度学习兴起之前,NLP领域一直是统计模型的天下,例如词对齐算法GIZA,统计机器翻译开源框架MOSES等等。在语言模型方向,n-gram是当时最为流行的语言模型方法。n-gr…...

docker+mysql+flask+redis+vue3+uwsgi+docker部署
首先拉取mysql的镜像,这里用的mysql5.7.6 docker pull mysql:5.7.6 镜像拉取完成后启动: docker run --name my-mysql -d -p 3306:3306 -v /usr/local/my-mysql/conf:/etc/mysql/conf.d -v /usr/local/my-mysql/data:/var/lib/mysql -e MYSQL_ROOT_PA…...

Spring boot接收zip包并获取其中excel文件的方法
1、问题 工作中遇到一个需求,接收一个zip包,读取其中的excel文件并处理,减少用户多次选择目录和文件的痛点,该zip包包含多级目录 2、依赖 需要用到apache的Workbook类来操作Excel,引入以下依赖 <dependency>&l…...

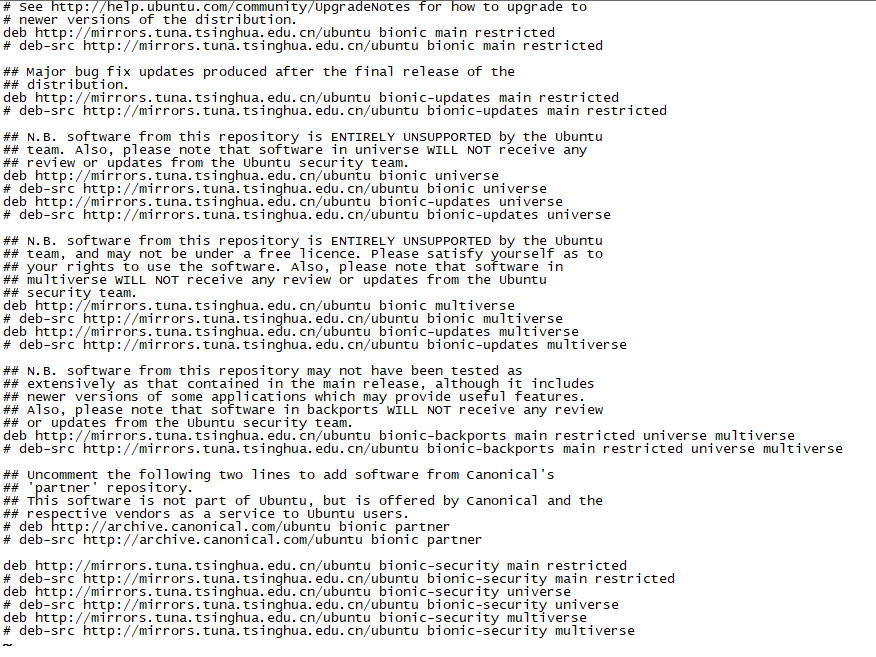
Ubuntu镜像源cn.arichinve.ubuntu.com不可用原因分析和解决
文章目录 Ubuntu查看系统版本Ubuntu更新系统不能更新Ubuntu查看APT更新源配置cn.archive.ubuntu.com已经自动跳转到清华镜像站Ubuntu变更镜像源地址备份原文件批量在VIM中变更 Ubuntu国内镜像站推荐推荐阅读 今天想要在Ubuntu环境下搭建一个测试环境,进入Ubuntu系统…...

Java基础面试,String,StringBuffer,StringBuilder区别以及使用场景
简单的几句 String是final修饰的,不可变,每次操作都会产生新的对象。StringBuffer和StringBuilder都是在原对象上进行操作StringBuffer是线程安全的,StringBuilder是线程不安全的。StringBuffer方法是被synchronized修饰的 所以在性能方面大…...

基于SpringBoot的高校学科竞赛平台
目录 前言 一、技术栈 二、系统功能介绍 竞赛题库管理 竞赛信息管理 晋级名单管理 往年成绩管理 参赛申请管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
