6.html表单
HTML表单(HTML form)是网页中用于收集用户输入数据的一种方式。表单由多个表单元素组成,通常包括输入框,复选框,单选按钮,下拉列表和提交按钮等。
HTML表单元素的基本结构如下:
<form action="提交地址" method="提交方式">表单元素...<input type="submit" value="提交">
</form>
其中,action属性指定了表单提交的地址,method属性指定了表单提交的方式(一般为GET或POST)。表单元素包括各种输入框、下拉列表、单选按钮等。提交按钮使用input标签的type属性设置为submit。
HTML表单元素还可以设置各种属性,如name、value、required等,用于限制用户输入或提供输入提示等功能。常见的表单元素有:
- input:用于输入文本、数字、日期等
- select:用于下拉列表
- textarea:用于多行文本输入
- radio:用于单选按钮
- checkbox:用于复选框
在表单提交到服务器后,服务器可以通过各种编程语言(如PHP、Python等)对表单数据进行处理,从而实现各种功能,例如登录、注册、搜索等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单项标签</title>
</head>
<body><!-- value: 表单项提交的值 -->
<form action="" method="post">姓名: <input type="text" name="name"> <br><br>密码: <input type="password" name="password"> <br><br> 性别: <input type="radio" name="gender" value="1"> 男<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="game"> game </label><label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>图像: <input type="file" name="image"> <br><br>生日: <input type="date" name="birthday"> <br><br>时间: <input type="time" name="time"> <br><br>日期时间: <input type="datetime-local" name="datetime"> <br><br>邮箱: <input type="email" name="email"> <br><br>年龄: <input type="number" name="age"> <br><br>学历: <select name="degree"><option value="">----------- 请选择 -----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select> <br><br>描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"> <input type="submit" value="提交"> <br>
</form></body>
</html>
相关文章:

6.html表单
HTML表单(HTML form)是网页中用于收集用户输入数据的一种方式。表单由多个表单元素组成,通常包括输入框,复选框,单选按钮,下拉列表和提交按钮等。 HTML表单元素的基本结构如下: <form acti…...

【python学习第11节:numpy】
文章目录 一,numpy(上)1.1基础概念1.2数组的属性1.3数组创建1.4 类型转换1.5ndarry基础运算(上)矢量化运算1.6拷贝和视图1.6.1完全不复制1.6.2视图或浅拷贝1.6.3深拷贝 1.7索引,切片和迭代1.7.1一维数组1.7…...

Eclipse 主网即将上线迎空投预期,Zepoch 节点或成受益者?
目前,Zepoch 节点空投页面中,模块化 Layer2 Rollup 项目 Eclipse 出现在其空投列表中。 配合近期 Eclipse 宣布了其将由 SVM 提供支持的 Layer2 主网架构,并将在今年年底上线主网的消息后,不免引发两点猜测:一个是 Ecl…...
 | 输入输出)
JavaSE | 初识Java(四) | 输入输出
基本语法 System.out.println(msg); // 输出一个字符串, 带换行 System.out.print(msg); // 输出一个字符串, 不带换行 System.out.printf(format, msg); // 格式化输出 println 输出的内容自带 \n, print 不带 \n printf 的格式化输出方式和 C 语言的 printf 是基本一致的 代码…...

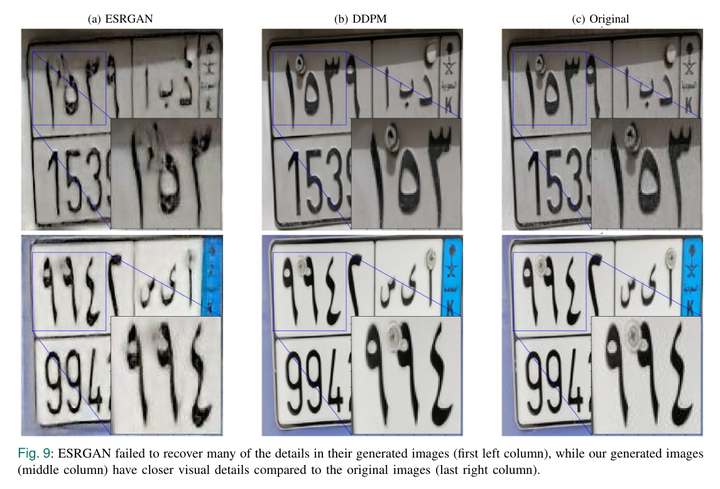
车牌超分辨率:License Plate Super-Resolution Using Diffusion Models
论文作者:Sawsan AlHalawani,Bilel Benjdira,Adel Ammar,Anis Koubaa,Anas M. Ali 作者单位:Prince Sultan University 论文链接:http://arxiv.org/abs/2309.12506v1 内容简介: 1)方向:图像超分辨率技术…...

如何制作在线流程图?6款在线工具帮你轻松搞定
流程图,顾名思义 —— 用视觉化的方式来描述一种过程或流程。它可以应用于各种领域,从业务流程,算法,到计算机程序等。然而,在创建流程图时,可能会遇到许多问题或者困惑,如缺乏专业的设计技能&a…...

反SSDTHOOK的另一种思路-0环实现自己的系统调用
反SSDTHOOK的另一种思路-0环实现自己的系统调用 大家都知道我们在应用层使用系统api除了gdi相关的都会走中断门或者systementer进0环然后在走ssdt表去执行0环的函数 这也就导致了ssdthook可以挡下大部分的api调用,那如果我们进0环走另外一条路线的话不通过ssdt就可…...
)
Certbot签发和续费泛域名SSL证书(通过DNS TXT记录来验证域名有效性)
我们在使用let’s encrypt获取免费的HTTPS证书的时候,let’s encrypt需要对域名进行验证,以确保域名是你自己的 之前用默认的文件验证方式总有奇怪的问题导致失败,我也是很无奈,于是改用验证DNS-TXT记录的方式来验证,而…...

PY32F003F18之RTC
一、RTC振荡器 PY32F003F18实时时钟的振荡器是内部RC振荡器,频率为32.768KHz。它也可以使用HSE时钟,不建议使用。HAL库提到LSE振荡器,但PY32F003F18实际上没有这个振荡器。 缺点:CPU掉电后,需要重新配置RTCÿ…...

redis主从从,redis-7.0.13
redis主从从,redis-7.0.13 下载redis安装redis安装redis-7.0.13过程报错1、没有gcc,报错2、没有python3,报错3、[adlist.o] 错误 127 解决安装报错安装完成 部署redis 主从从结构redis主服务器配置redis启动redis登录redisredis默认是主 redi…...

力扣-338.比特位计数
Idea 直接暴力做法:计算从0到n,每一位数的二进制中1的个数,遍历其二进制的每一位即可得到1的个数 AC Code class Solution { public:vector<int> countBits(int n) {vector<int> ans;ans.emplace_back(0);for(int i 1; i < …...

【Leetcode】 17. 电话号码的字母组合
给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:digits "23" 输出&…...

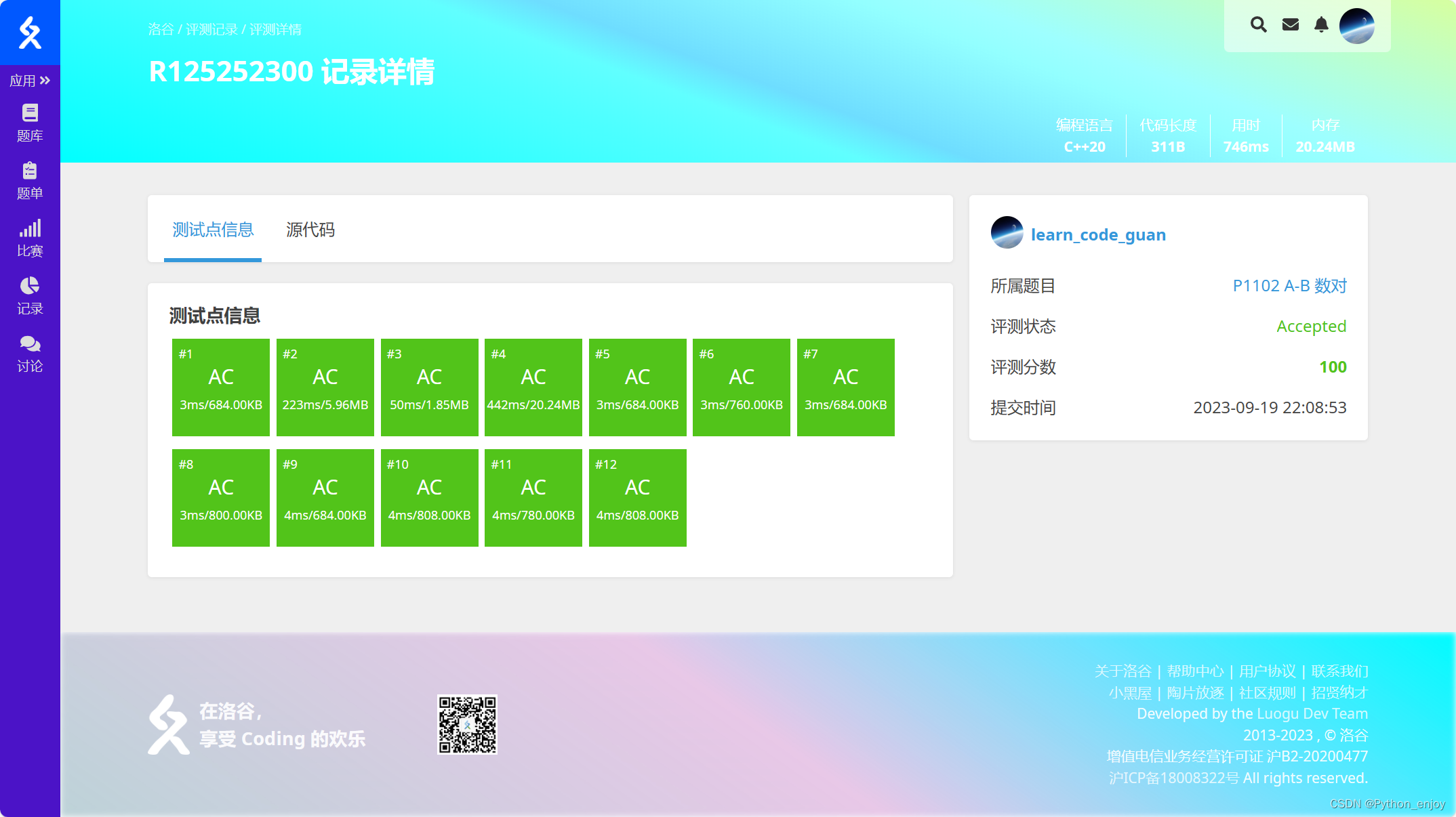
洛谷P1102 A-B 数对题解
目录 题目A-B 数对题目背景题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示传送门 代码解释亲测 题目 A-B 数对 题目背景 出题是一件痛苦的事情! 相同的题目看多了也会有审美疲劳,于是我舍弃了大家所熟悉的 AB Problem,改用 …...

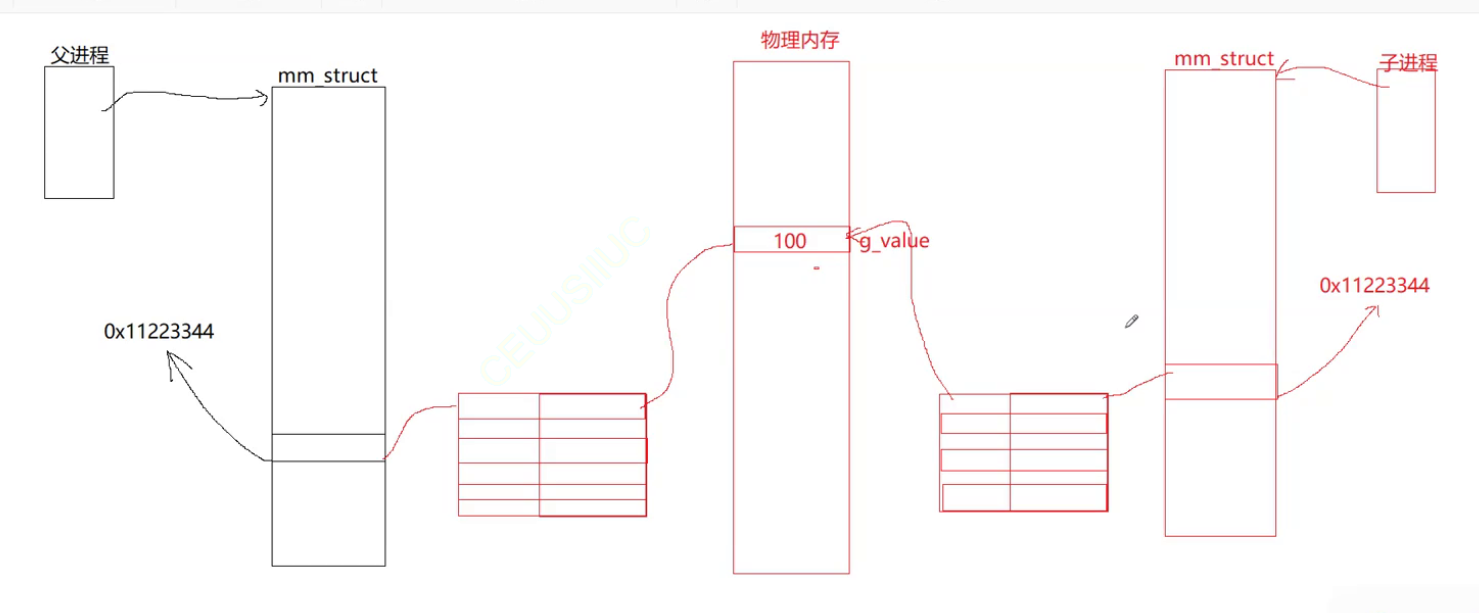
【Linux进行时】进程地址空间
进程地址空间 例子引入: 我们在讲C语言的时候,老师给大家画过这样的空间布局图,但是我们对它不了解 我们写一个代码来验证Linux进程地址空间 #include<stdio.h> #include<assert.h> #include<unistd.h> int g_value100; …...

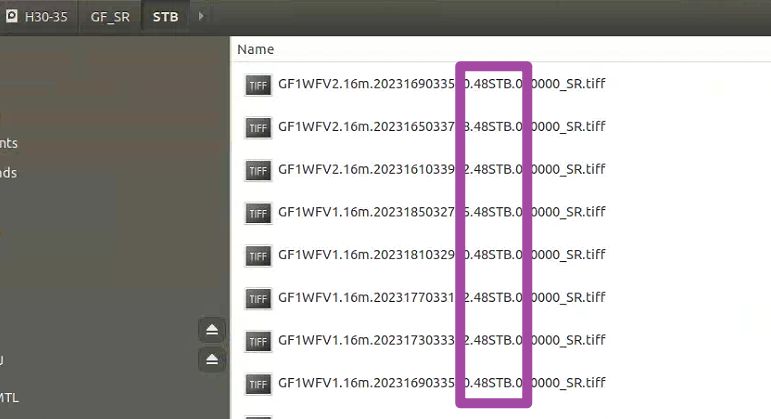
批量将文件名称符合要求的文件自动复制到新文件夹:Python实现
本文介绍基于Python语言,读取一个文件夹,并将其中每一个子文件夹内符合名称要求的文件加以筛选,并将筛选得到的文件复制到另一个目标文件夹中的方法。 本文的需求是:现在有一个大的文件夹,其中含有多个子文件夹&#x…...

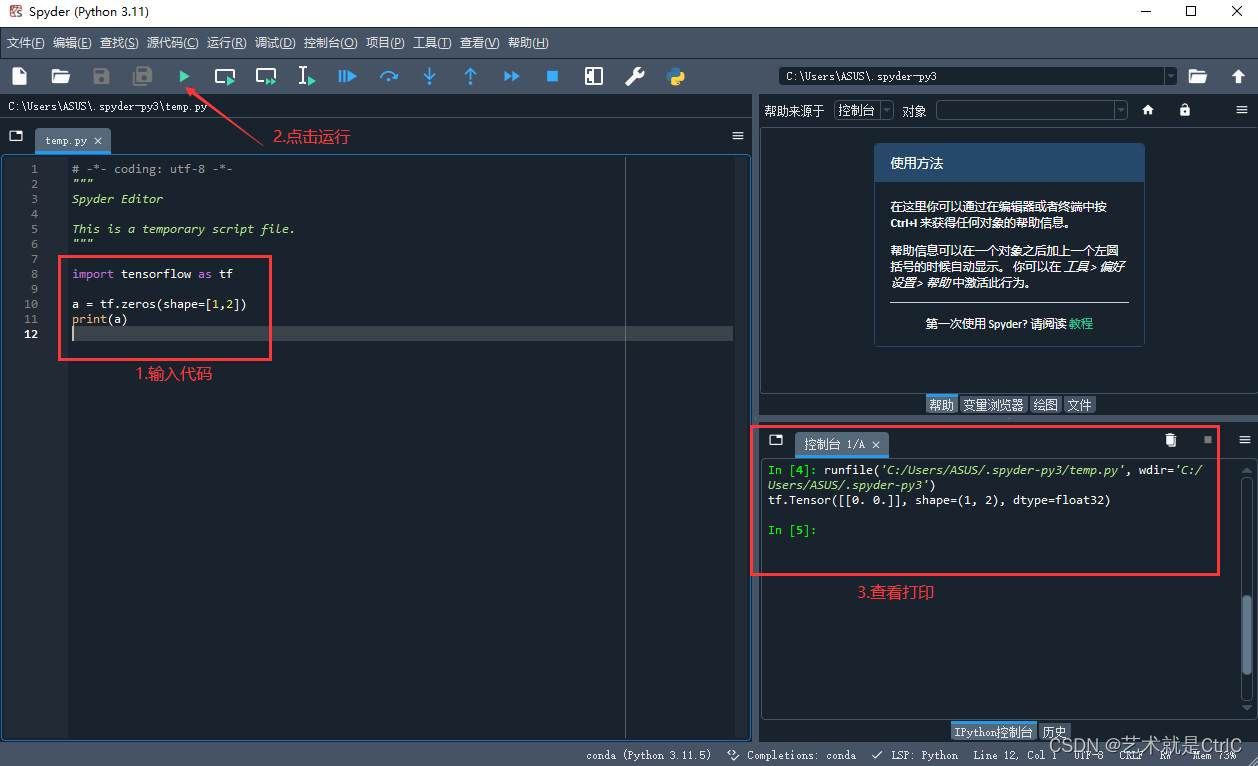
TensorFlow入门(一、环境搭建)
一、下载安装Anaconda 下载地址:http://www.anaconda.comhttp://www.anaconda.com 下载完成后运行exe进行安装 二、下载cuda 下载地址:http://developer.nvidia.com/cuda-downloadshttp://developer.nvidia.com/cuda-downloads 下载完成后运行exe进行安装 安装后winR cmd进…...

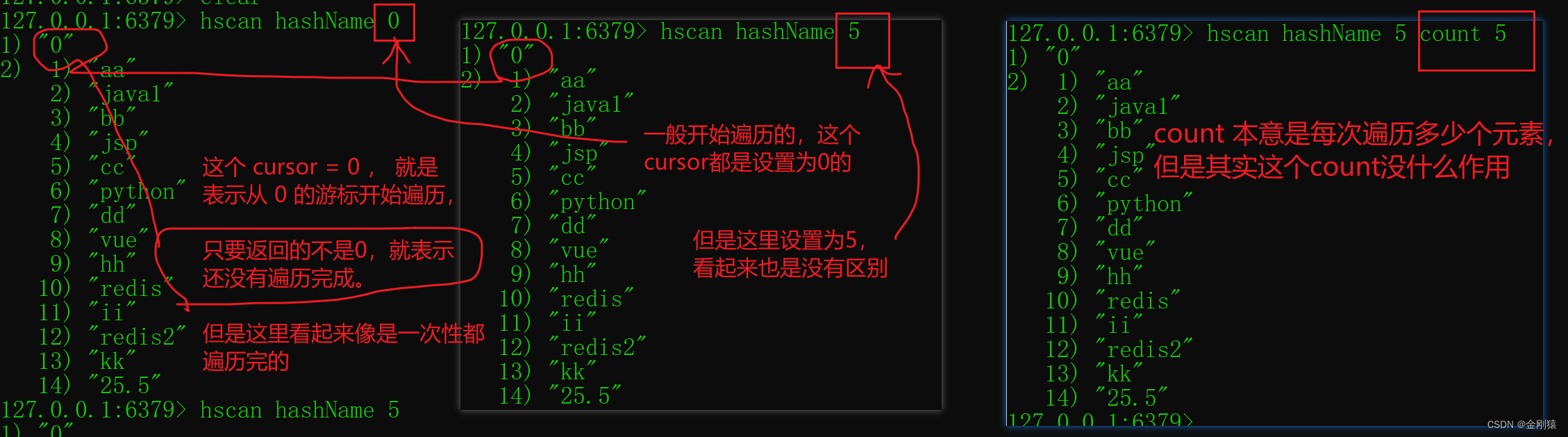
90、Redis 的 value 所支持的数据类型(String、List、Set、Zset、Hash)---->Hash 相关命令
本次讲解要点: Hash 相关命令:是指value中的数据类型 启动redis服务器: 打开小黑窗: C:\Users\JH>e: E:>cd E:\install\Redis6.0\Redis-x64-6.0.14\bin E:\install\Redis6.0\Redis-x64-6.0.14\bin>redis-server.exe red…...

我开源了一个加密算法仓库,支持18种算法!登录注册业务可用!
文章目录 仓库地址介绍安装用法SHA512HMACBcryptScryptAESRSAECC 仓库地址 仓库地址:https://github.com/palp1tate/go-crypto-guard 欢迎star和fork! 介绍 此存储库包含用 Go 编写的全面的密码哈希库。该库支持多种哈希算法,它允许可定制…...

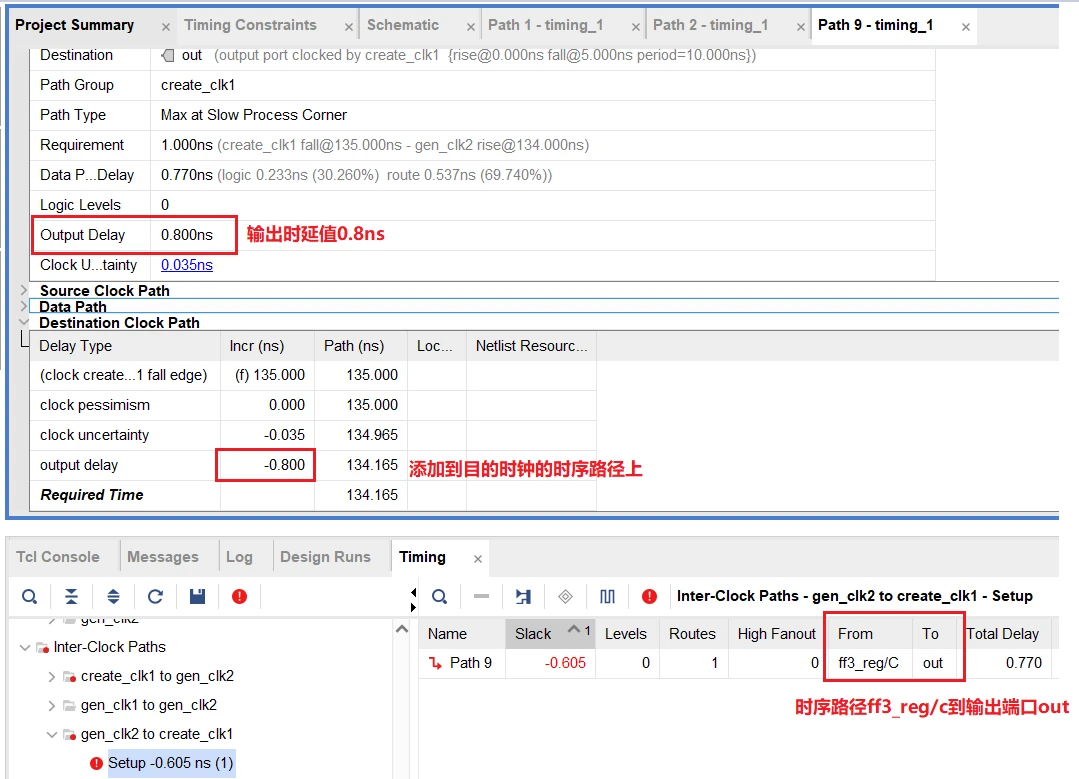
FPGA设计时序约束二、输入延时与输出延时
目录 一、背景 二、set_input_delay 2.1 set_input_delay含义 2.2 set_input_delay参数说明 2.3 使用样例 三、set_output_delay 3.1 set_output_delay含义 3.2 set_output_delay参数说明 3.3 使用样例 四、样例工程 4.1 工程代码 4.2 时序报告 五、参考资料 一、…...

电阻的基础与应用
文章目录 电阻的基础与应用电阻的介绍与分类电阻介绍电阻的分类碳膜/金属膜电阻厚膜/薄膜电阻功能性电阻(光敏/热敏/压敏)特殊电阻(绕线电阻/水泥电阻/铝壳电阻) 电阻的主要厂家与介绍国外厂家VISHAY(威世)KOA(兴亚)Kyocera(京瓷)…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
