响应式设计的实现方式
一. 什么是响应式
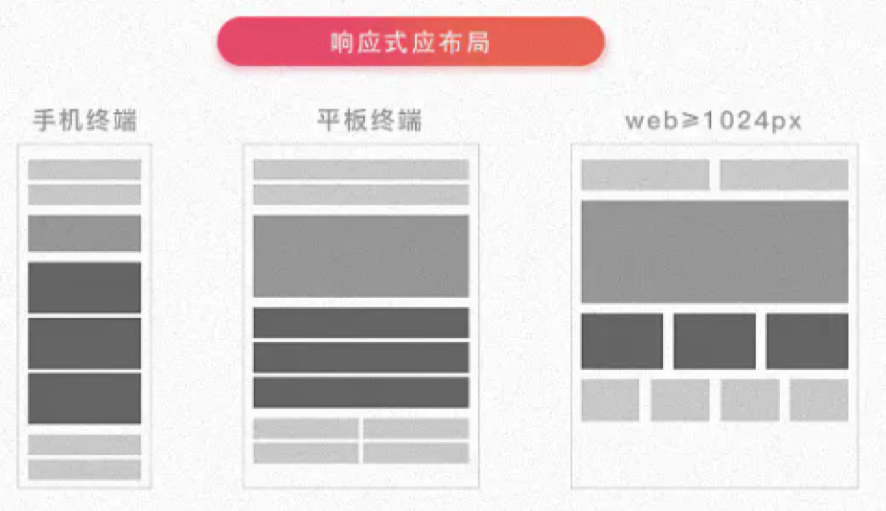
响应式网站设计是一种网络页面设计布局。页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整。
响应式网站常见特点:
1. 同时适配PC+平板+手机。
2. 标签导航在接近手持终端设备时改变为经典的抽屉式导航。
3. 网站的布局会根据视口来调整模块的大小和位置。

响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。为了处理移动端,页面头部必须有meta声明viewport。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"width=device-width: 是自适应手机屏幕的尺寸宽度
maximum-scale: 是缩放比例的最大值
inital-scale: 是缩放的初始化
user-scalable: 是用户的可以缩放的操作
二. 实现响应式布局的方式
1. 媒体查询
2. 百分比
3. vw/vh
4. rem
1. 媒体查询
CSS3中增加了更多的媒体查询,就像if条件表达式一样,我们可以设置不同类型的媒体查询,并根据对应的条件,给相应符合条件的媒体调用相对应的样式表。
使用@media查询,为不同尺寸的屏幕设定不同的CSS样式
@media screen and (max-width:1920px){...}<style>
#div0{width: 150px;height: 200px;
}
// 视口的宽度改变
@media screen and (min-device-width:100px) and (max-device-width:300px){#div0{background-color: red;}
}@media screen and (min-device-width:301px) and (max-device-width:500px){#div0{background-color: blue;}
}
</style>
@media常用参数
| 属性名称 | 作用 |
| width,height | 浏览器可视宽度,高度 |
| device-width | 设备屏幕的宽度 |
| device-height | 设备屏幕的宽度 |
<style>
div{width: 200px;height:200px;
}
// 浏览器的宽度改变
@media screen and (min-width:500px) and (max-width:700px){div{background-color: red;}
}@media screen and (min-width:701px){div{background-color: blue;}
}
</style>例子
<style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}/* 1行三个div */@media screen and (min-device-width:400px){#div0 div {width: 33.3%;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}}/* 2行三个div */@media screen and (min-device-width:300px) and (max-device-width:399px) {#div0 div {width: 50%;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}}/* 3行三个div */@media screen and (min-device-width:200px) and (max-device-width:299px) {#div0 div {width: 100%;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}}
</style>
<body><div id="div0"><div></div><div></div><div></div></div>
</body>媒体查询——其他引入方式1
<style>#div0 {width: 100%;height: 500px;}#div0 div {float: left;height: 100px;}#div0 div:nth-child(1) {background-color: red;}#div0 div:nth-child(2) {background-color: blue;}#div0 div:nth-child(3) {background-color: green;}
</style>
<style media="(min-device-width:300px) and (max-device-width:399px)">#div0 div {width: 50%;}
</style>
<style media="(min-device-width:400px) and (max-device-width:499px)">#div0 div {width: 33.33%;}
</style>媒体查询其他引入方式——2(link引入)
// 写在Link标签中,有条件的引入外部样式表
<link href="css/test.css" rel="stylesheet">
<link href="css/css-1.css" rel="stylesheet" media="(min-device-width:100px) and (max-device-width:300px)">2. 百分比
通过百分比单位%来实现响应式的效果。
比如当浏览器的宽度或者高度发送变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。
height,width属性的百分比依托于父标签的宽高,但是其他盒子属性则不完全依赖父元素。
3. vw/vh
vw表示相对于视图窗口的宽度,vh表示相对于视图窗口的高度。
任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一。
4. rem
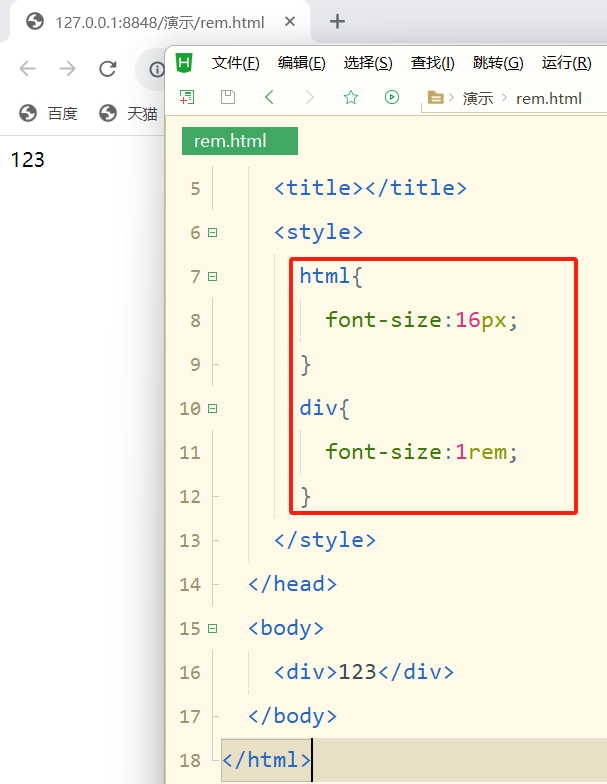
rem是指相对于根元素的字体大小的单位。
默认情况下浏览器字体大小为16px。此时1rem = 16px


可以针对不同的设备分辨率改变font-size的值。
@media screen and (max-width: 414px) {html{font-size: 18px}
}@media screen and (max-width: 375px) {html{font-size: 16px}
}@media screen and (max-width: 320px) {html{font-size: 12px}
}<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>let c = () => {let w = document.documentElement.clientWidth // 获取设备的宽度let n = (20 * (w / 320) > 40 ? 40 + "px" : 20 * (w / 320) + "px") // 根字体大小document.documentElement.style.fontSize = n}window.addEventListener("load", c)window.addEventListener("resize", c)</script><style>html {font-size: 16px; // 页面一加载这里就会被重置替代}div {font-size: 1rem;}</style></head><body><div>123</div></body>
</html>5. flex
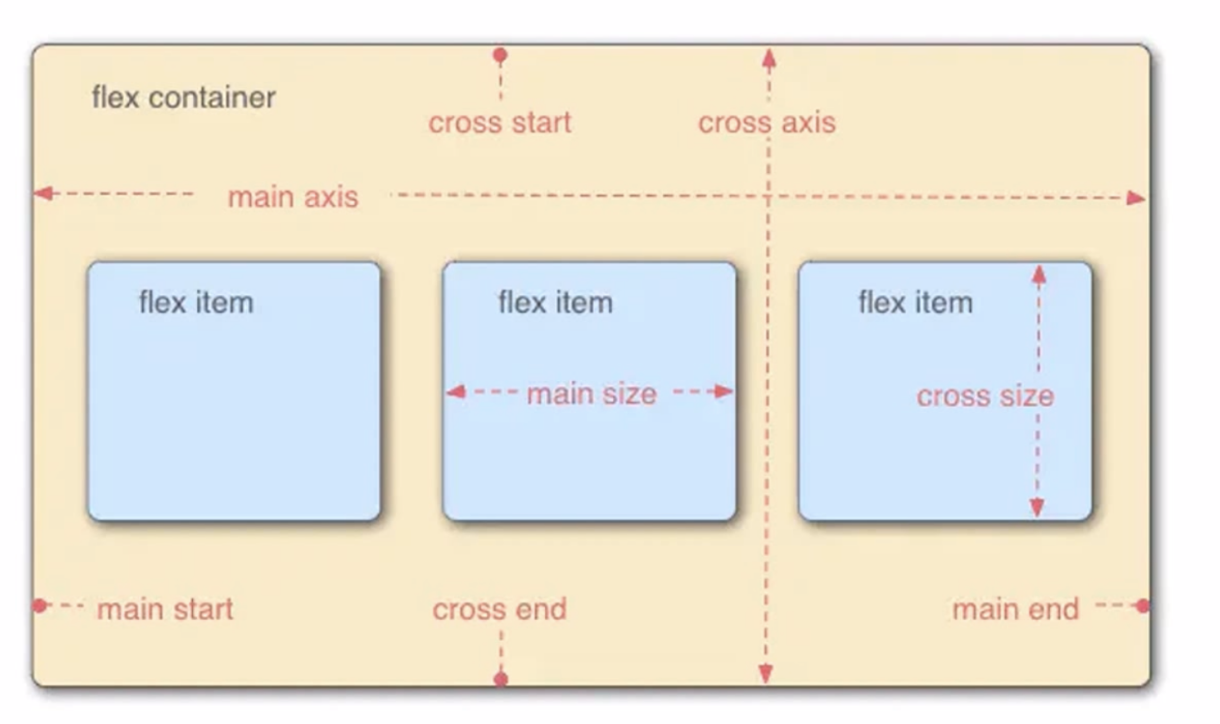
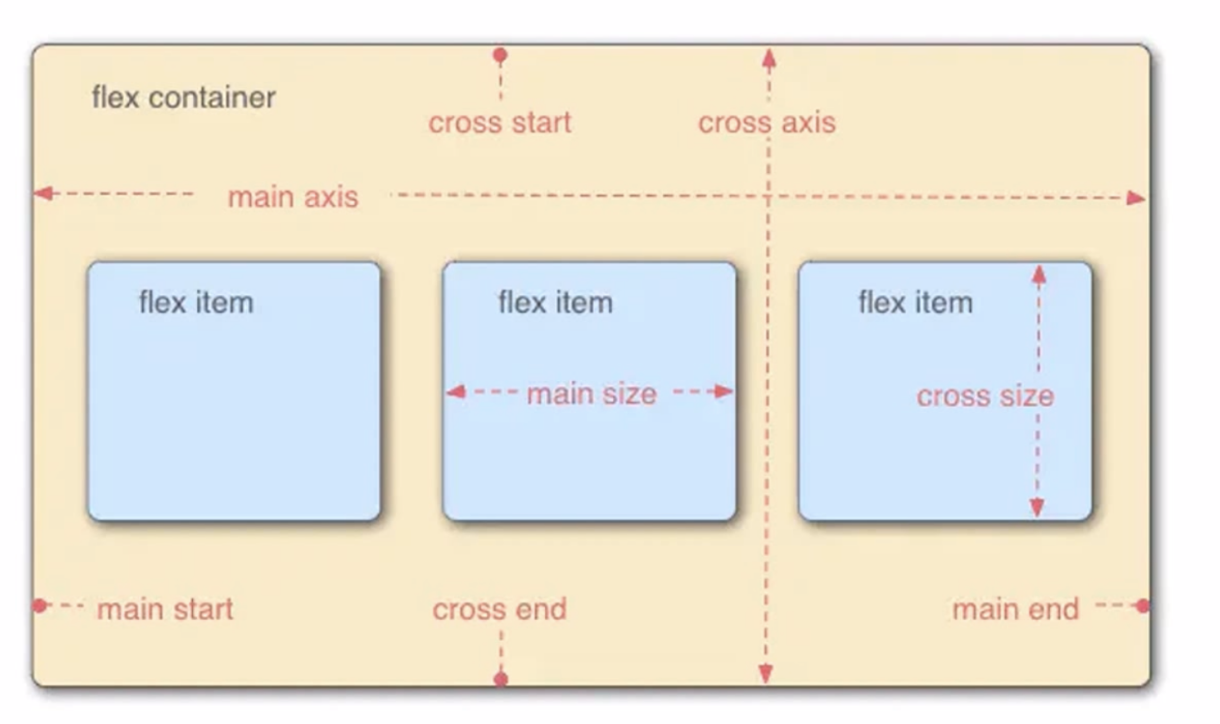
FlexiableBox即是弹性盒子,用来进行弹性布局,可以配合rem处理尺寸的适配问题。
flex用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为Flex布局。

flex-direction:子元素在父元素盒子中的排列方式
| 属性值 | 作用 |
| row | 默认值。按从左到右的顺序显示 |
| row-reverse | 与row相同,但是以相反的顺序 |
| column | 灵活的将项目垂直显示,按从上到下的顺序 |
| column-reverse | 与column相同,但是以相反的顺序 |
flex-wrap:子元素在父元素盒子中的是否换行
| 属性值 | 作用 |
| nowrap | 默认值,不换行或不换列 |
| wrap | 换行或换列 |
| wrap-reverse | 换行或换列,但以相反的顺序 |
flex-flow:flex-direction和flex-wrap属性的简写形式。语法:flex:<flex-direction>||<flex-wrap>
justify-content,用来在存在剩余空间时,设置为间距的方式
| 属性值 | 作用 |
| flex-start | 默认值,从左到右,挨着行的开头 |
| flex-end | 从右到左,挨着行的结尾 |
| center | 居中显示 |
| space-between | 平均分布在该行上,两边不留间隔空间 |
| space-around | 平均分布在该行上,两边留有一半的间隔空间 |
align-items,设置每个flex元素在交叉轴上的默认对齐方式(单行看待)
| 属性值 | 作用 |
| flex-start | 位于容器的开头 |
| flex-end | 位于容器的结尾 |
| center | 居中显示 |
align-content,设置每个flex元素在交叉轴上的默认对齐方式(整体看待)
| 属性值 | 作用 |
| flex-start | 位于容器的开头 |
| flex-end | 位于容器的结尾 |
| center | 位于容器的中心 |
| space-between | 之间留有空白 |
| space-around | 两端都留有空白 |
其他属性
| 属性值 | 作用 |
| flex-basis | 设置弹性盒伸缩基准值(设置后,宽度将不再生效) |
| flex-grow | 设置弹性盒子的扩展比率 |
| flex-shrink | 设置弹性盒子的缩小比率 |
| flex | flex-grow,flex-shrink,flex-basis的缩写 |
特殊写法
| 属性 | 作用 |
| flex:auto | flex: 1 1 auto |
| flex: none | flex: 0 0 auto |
| flex: 0% flex:100px | flex: 1 1 0% flex: 1 1 100px |
| flex:1 | flex: 1 1 0% |
相关文章:

响应式设计的实现方式
一. 什么是响应式 响应式网站设计是一种网络页面设计布局。页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整。 响应式网站常见特点: 1. 同时适配PC平板手机。 2…...

PHP 反序列化漏洞:__PHP_Incomplete_Class 与 serialize(unserialize($x)) !== $x;
文章目录 参考环境声明__PHP_Incomplete_Class灵显为什么需要 __PHP_Incomplete_Class?不可访问的属性 serialize(unserialize($x)) $x;serialize(unserialize($x)) ! $x;雾现__PHP_Incomplete_Class 对象与其序列化文本的差异试构造 __PHP__Incomplete_Class 对象…...

TempleteMethod
TempleteMethod 动机 在软件构建过程中,对于某一项任务,它常常有稳定的整体操作结构,但各个子步骤却有很多改变的需求,或者由于固有的原因 (比如框架与应用之间的关系)而无法和任务的整体结构同时实现。如…...

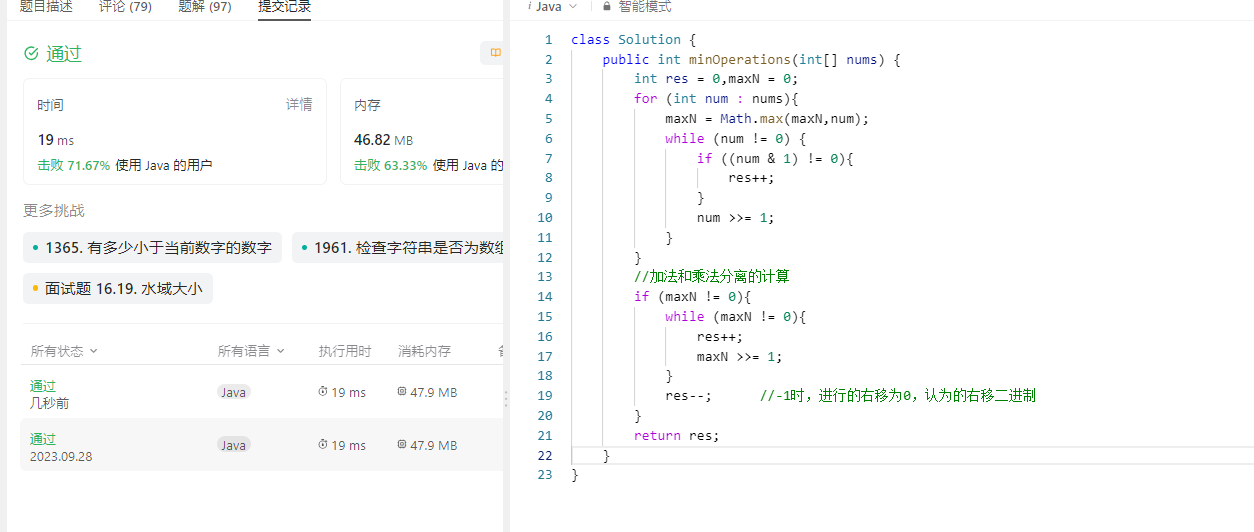
1558. 得到目标数组的最少函数调用次数
1558. 得到目标数组的最少函数调用次数 原题链接:完成情况:解题思路:参考代码: 原题链接: 1558. 得到目标数组的最少函数调用次数 https://leetcode.cn/problems/minimum-numbers-of-function-calls-to-make-target…...

子域名扫描, 后台扫描
子域名和后台扫描 一, 子域名扫描 在渗透测试的早期阶段,子域名扫描是一个非常重要的步骤,它有助于识别目标组织的网络结构和在线资源。 子域名扫描应该在获得适当的权限和授权的情况下进行,以确保所有活动都是合法和合规的。 1. 原因与目…...

毛玻璃带有光影效果的卡片
效果展示 页面结构组成 从效果展示可以看到,页面的主要元素是卡片,卡片的内容呈现上都是比较常规的布局,只是卡片上带有光影效果。 CSS / JavaScript 知识点 transformVanillaTilt.js 使用 页面基础结构实现 <div class"contain…...

【Java】面向过程和面向对象思想||对象和类
1.面向过程和面向对象思想 两者都贯穿于软件分析、设计和开发的各个阶段,对应面向对象就分别称为面向对象的分析(OOA)、面向对象的设计(OOD)和面向对象的编程(OOP)。C语言是一种典型的面向过程语…...

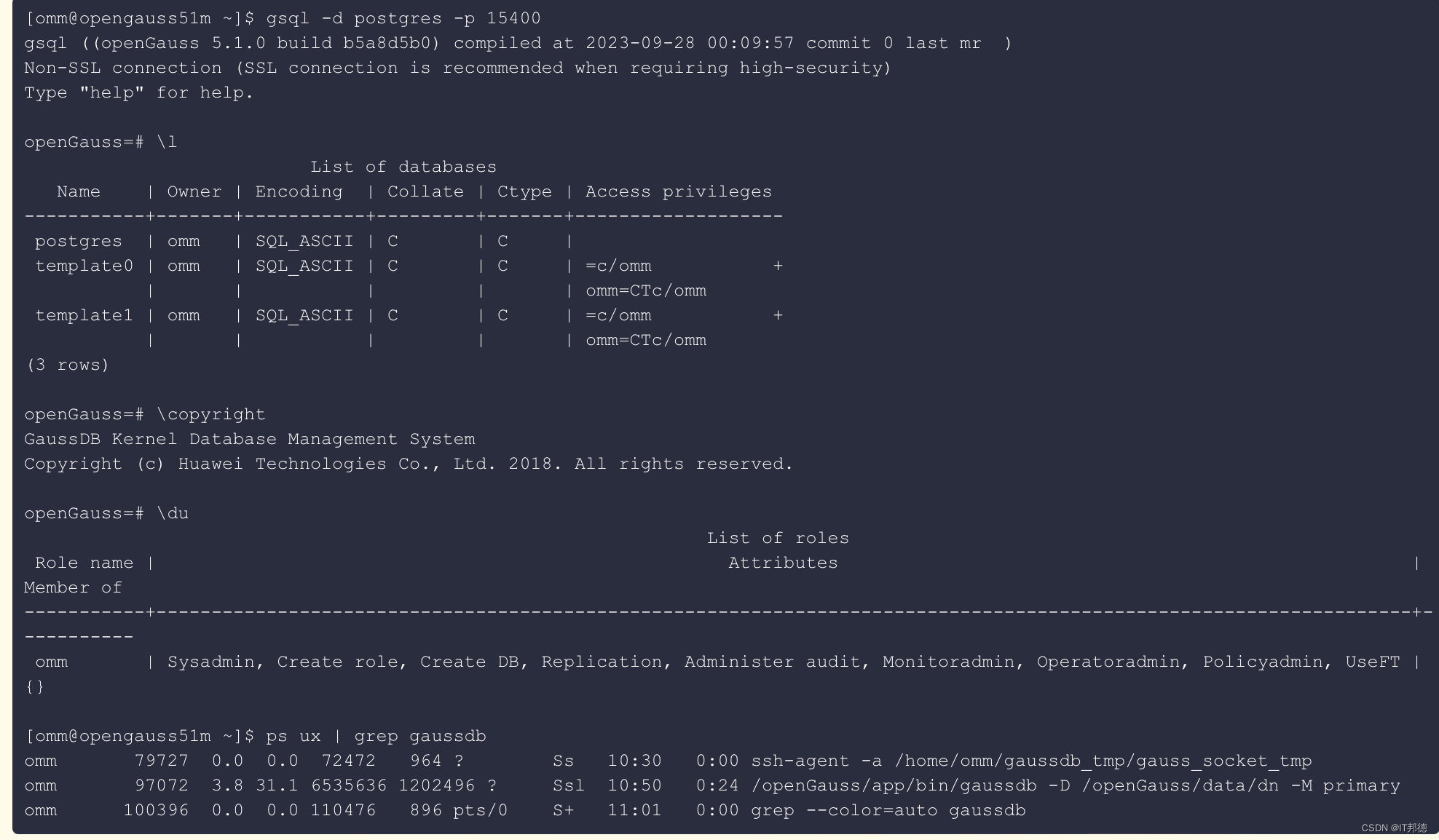
孤举者难起,众行者易趋,openGauss 5.1.0版本正式发布!
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

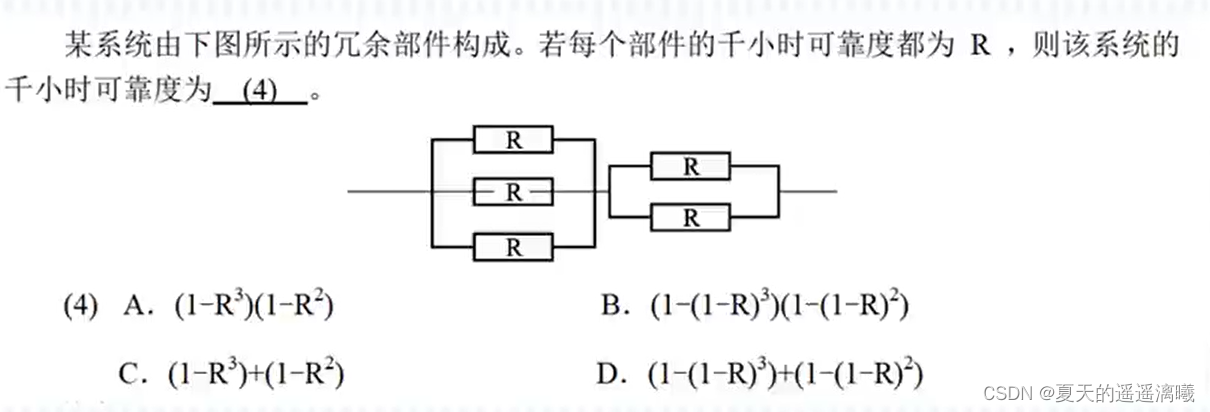
软考——软件设计师中级2023年11月备考(1.计算机组成原理)
一、计算机组成原理 1.数据的表示 1.1 十进制转R进制 方法:对十进制数除R取余,最后对余数取倒序 如: 1.2 原码反码补码 1.3 浮点数 1.4 校验码 —— 海明码 (非重点,了解即可) 海明码的构成方法&…...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(四)
思维导图 一、日期对象 1.1 实例化 实例化,默认得到当前时间,也可以指定时间 1.2 日期对象方法 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible&q…...

【前端】HTML5 Audio 预加载 按照队列顺序播放音频, 可以陆续往队列中加内容
【前端】Audio 按照队列顺序播放音频, 可以陆续往队列中加内容 var 音频库 {} var 当前音频集合 [] /*** 将文本添加到队列中* 持续去播放* 播放过的音频会自动从队列中删除* * 已规划* 要保障同时进行加载的数据不能超过5个(线程池 5)* * param 文本*/播放音频队列(文本){i…...

【单片机】13-实时时钟DS1302
1.RTC的简介 1.什么是实时时钟(RTC) (rtc for real time clock) (1)时间点和时间段的概念区分 (2)单片机为什么需要时间点【一定的时间点干什么事情】 (3)RTC如何存在于…...

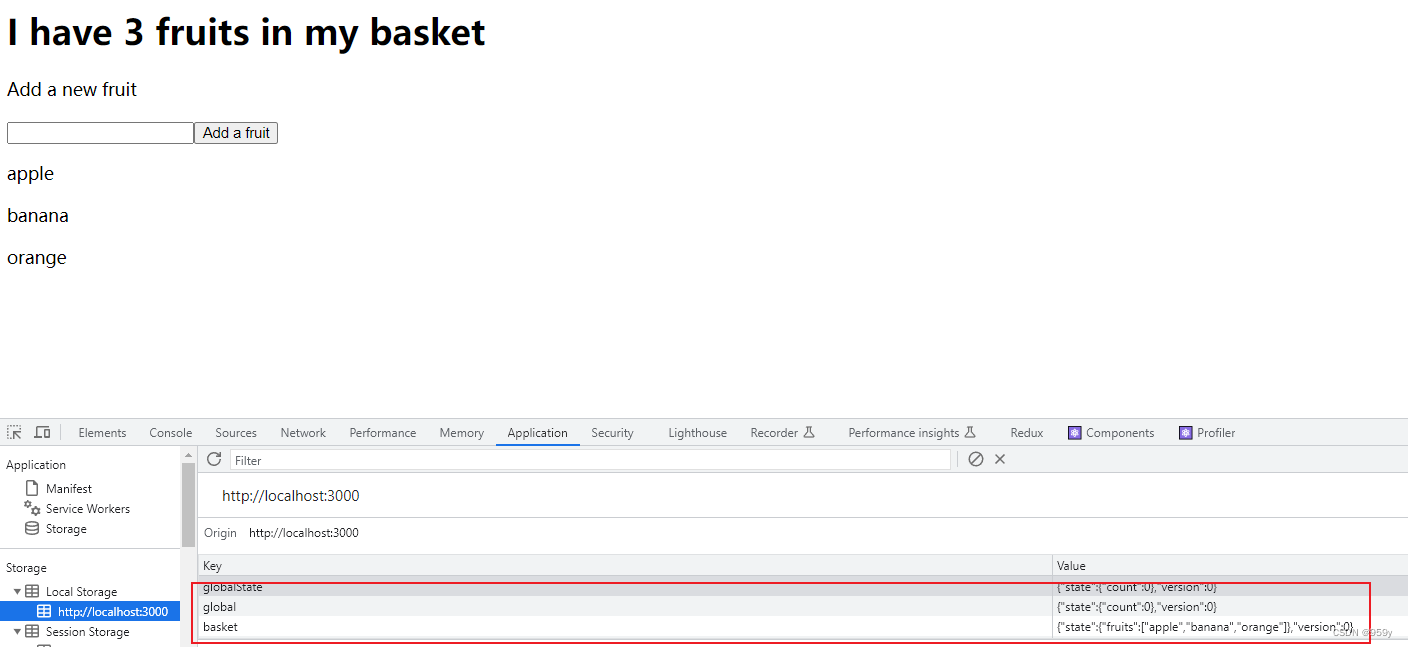
springboot和vue:十三、VueX简介与安装与推荐视频+前端数据模拟MockJS
VueX简介与安装与推荐视频 VueX用于管理分散在vue各个组件中的数据。每一个VueX的核心都是一个store,当store中的状态发生变化时,与之绑定的视图也将重新渲染。store中的状态不允许被直接修改,只能显示提交mutationVueX中有五个重要的概念&a…...

[React] Zustand状态管理库
文章目录 1.Zustand介绍2.创建一个store3.使用方法3.1 获取状态3.2 更新状态3.3 访问存储状态3.4 处理异步数据3.5 在状态中访问和存储数组3.6 持续状态 4.总结 1.Zustand介绍 状态管理一直是现代程序应用中的重要组成部分, Zustand使用 hooks 来管理状态无需样板代码。 更少…...

【ChatGPT】ChatGPT发展历史
更多优质文章请看底部:ChatGPT与日本首相交流核废水事件-精准Prompt... hello,我是小索奇,在AI日益庞大的环境下,接下来将为大家不断的ChatGPT学习 ChatGPT使用了 Transformer 结构,建立在 OpenAI的 GPT-3.5 大型语言模…...

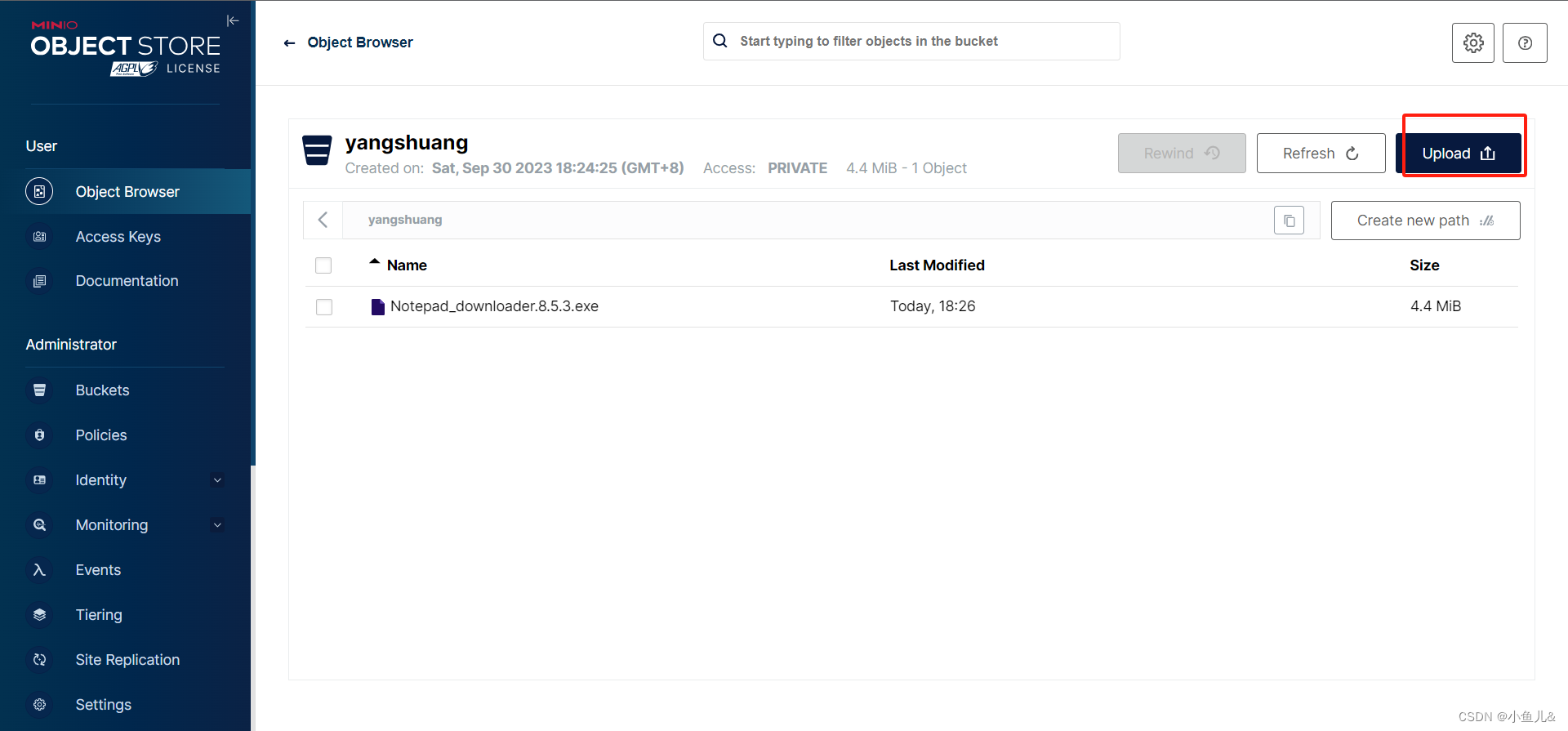
分布式文件存储系统Minio实战
分布式文件系统应用场景 互联网海量非结构化数据的存储需求电商网站:海量商品图片视频网站:海量视频文件网盘 : 海量文件社交网站:海量图片 1. Minio介绍 MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存…...

【MySQL】MySQL 官方安装包形式
MySQL 官方提供3种包: 1. 源码包 mysql-5.7.42.tar.gz mysql-5.7.42-aarch64.tar.gz http://dev.mysql.com/get/Downloads/MySQL-5.6/mysql-5.6.34.tar.gz http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.42.tar.gz需要用户根据自己的CPU架构选择对应的…...

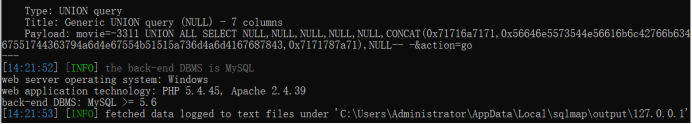
使用sqlmap获取数据步骤
文章目录 1.使用sqlmap获取所有数据库2.使用sqlmap获取当前连接数据库3.使用sqlmap获取当前数据库下所有表名4.使用sqlmap获取当前数据库下某个表下所有列名5.使用sqlmap获取当前数据库下某个表下指定字段的数据6.测试当前用户是否是管理员7.使用burpsqlmap批量检测8.脱库命令9…...

[论文笔记]GLM
引言 今天带来论文GLM: General Language Model Pretraining with Autoregressive Blank Infilling的笔记。论文中文标题为 通用语言模型预训练与自回归填空。 有很多不同类型的预训练架构,包括自编码模型(BERT、RoBERTa、ALBERT)、自回归模型(GPT系列)以及编码器-解码器模型…...

漏洞扫描环境:win10系统用VMware Workstation打开虚拟机若干问题
win10系统用VMware Workstation打开虚拟机若干问题 一 .VMware打开虚拟机就蓝屏重启怎么解决?一. VMware打开虚拟机就蓝屏重启怎么解决?方法一:1、同时按下CTRLSHIFTESC打开任务管理器功能,之后依次点击-详细信息-性能后出现下列界…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
