【前端】HTML5 Audio 预加载 按照队列顺序播放音频, 可以陆续往队列中加内容
【前端】Audio 按照队列顺序播放音频, 可以陆续往队列中加内容
var 音频库 = {}
var 当前音频集合 = []
/*** 将文本添加到队列中* 持续去播放* 播放过的音频会自动从队列中删除* * 已规划* 要保障同时进行加载的数据不能超过5个(线程池 5)* * @param 文本*/播放音频队列(文本){if(!文本){return}let that = thistry {// var audio = document.getElementById("bgMusic");//将文本的标签形式去掉let introduce = 文本.replace(/<.*?>/g,"")console.log(introduce)if(introduce){let list = []//通过, 。等进行分割introduce.split(/,|\.|;|,|。|;|\n/).forEach(str =>{if(str && str.trim().length >= 1){list.push(str.trim())}})//总数量var 数量 = list.length// that.当前音频集合 = []for (let i = 0; i < 数量; i++) {var audio = null;//缓存库如果存在的话 则直接走缓存 不用再去加载了if(that.音频库[list[i]]){audio = that.音频库[list[i]]}else{audio = new Audio();/*** 数据加载完毕 需要看是否继续加载其他数据* 这里后续扩展 并行数量限制*/audio.onloadedmetadata = function() {console.log("loadedmetadata, 加载完毕")}//这一步会加载数据audio.src='https://dds.dui.ai/runtime/v1/synthesize?voiceId=yukaimp&text='+list[i]+'&speed=1&volume=100&audioType=wav';that.音频库[list[i]] = audio}/*** 音频播放完成的事件* 判断队列中是否还有, 有的话 就继续播放*/audio.onended = function() {that.当前音频集合.shift()if(that.当前音频集合.length >= 1){that.当前音频集合[0].play()}};that.当前音频集合.push(audio);}/*** 判断当前是否有在播放音频, 没有的话 就播放第一个*/if(that.当前音频集合 && that.当前音频集合.length >= 1 && that.当前音频集合[0].paused){//没有播放 需要播放that.当前音频集合[0].play()}}}catch (e){}},<audio> 标签支持很多的事件来让我们了解音频的加载以及播放进度。最常用的事件有:
loadedmetadata: 元数据加载完成。canplay: 浏览器已经可以播放音频,但是预测加载的数据不足以在不暂停的情况下顺利将其播放到结束。canplaythrough: 浏览器预测已经可以在不暂停的前提下将音频播放到结束。stalled: 用户代理是图获取音频数据,但数据意外地没有进入。suspend: 音频加载挂起。play: 播放开始。pause: 播放暂停。waiting: 因为暂时性缺少数据,播放暂停。playing: 因缺少数据而暂停或延迟的状态结束,播放准备开始。seeking: 一次获取操作开始。seeked: 一次获取操作结束。ratechange: 播放速率变化。timeupdate:HTMLAudioElement.currentTime属性指定的时间更新。volumechange: 音量变化。ended: 播放到音频的结束为止,播放停止。
相关文章:

【前端】HTML5 Audio 预加载 按照队列顺序播放音频, 可以陆续往队列中加内容
【前端】Audio 按照队列顺序播放音频, 可以陆续往队列中加内容 var 音频库 {} var 当前音频集合 [] /*** 将文本添加到队列中* 持续去播放* 播放过的音频会自动从队列中删除* * 已规划* 要保障同时进行加载的数据不能超过5个(线程池 5)* * param 文本*/播放音频队列(文本){i…...

【单片机】13-实时时钟DS1302
1.RTC的简介 1.什么是实时时钟(RTC) (rtc for real time clock) (1)时间点和时间段的概念区分 (2)单片机为什么需要时间点【一定的时间点干什么事情】 (3)RTC如何存在于…...

springboot和vue:十三、VueX简介与安装与推荐视频+前端数据模拟MockJS
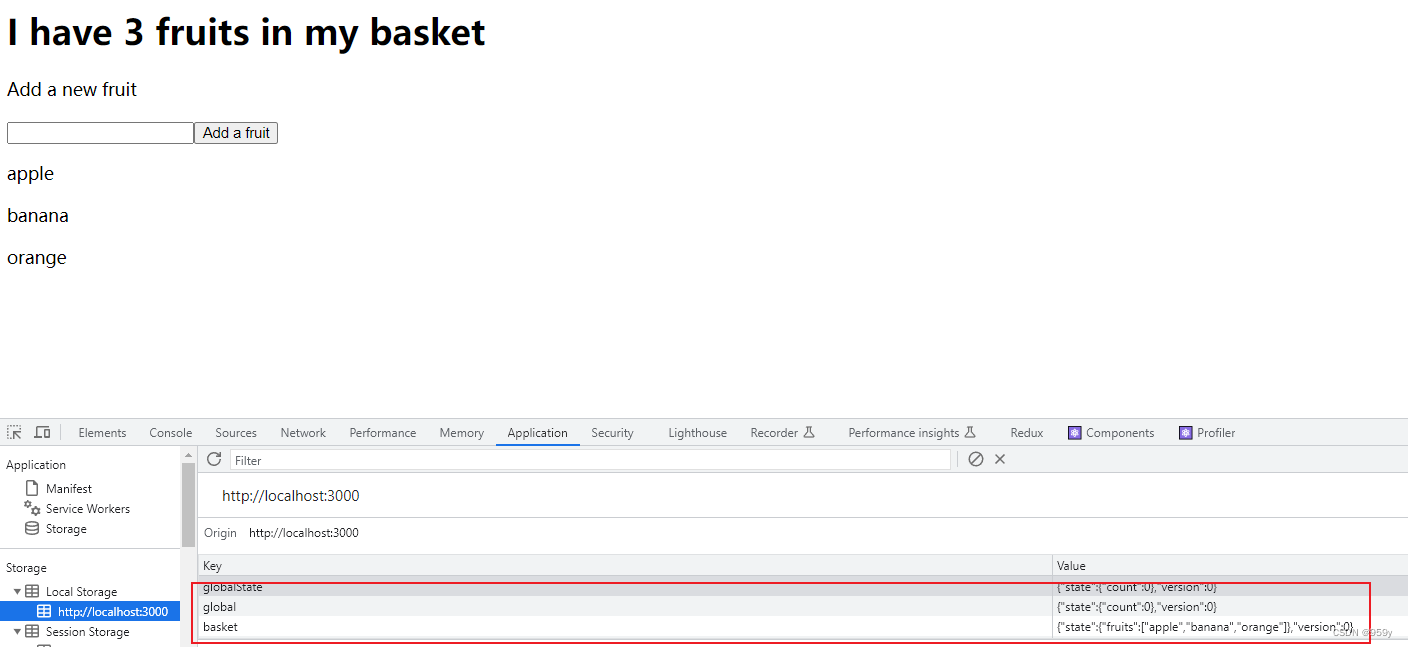
VueX简介与安装与推荐视频 VueX用于管理分散在vue各个组件中的数据。每一个VueX的核心都是一个store,当store中的状态发生变化时,与之绑定的视图也将重新渲染。store中的状态不允许被直接修改,只能显示提交mutationVueX中有五个重要的概念&a…...

[React] Zustand状态管理库
文章目录 1.Zustand介绍2.创建一个store3.使用方法3.1 获取状态3.2 更新状态3.3 访问存储状态3.4 处理异步数据3.5 在状态中访问和存储数组3.6 持续状态 4.总结 1.Zustand介绍 状态管理一直是现代程序应用中的重要组成部分, Zustand使用 hooks 来管理状态无需样板代码。 更少…...

【ChatGPT】ChatGPT发展历史
更多优质文章请看底部:ChatGPT与日本首相交流核废水事件-精准Prompt... hello,我是小索奇,在AI日益庞大的环境下,接下来将为大家不断的ChatGPT学习 ChatGPT使用了 Transformer 结构,建立在 OpenAI的 GPT-3.5 大型语言模…...

分布式文件存储系统Minio实战
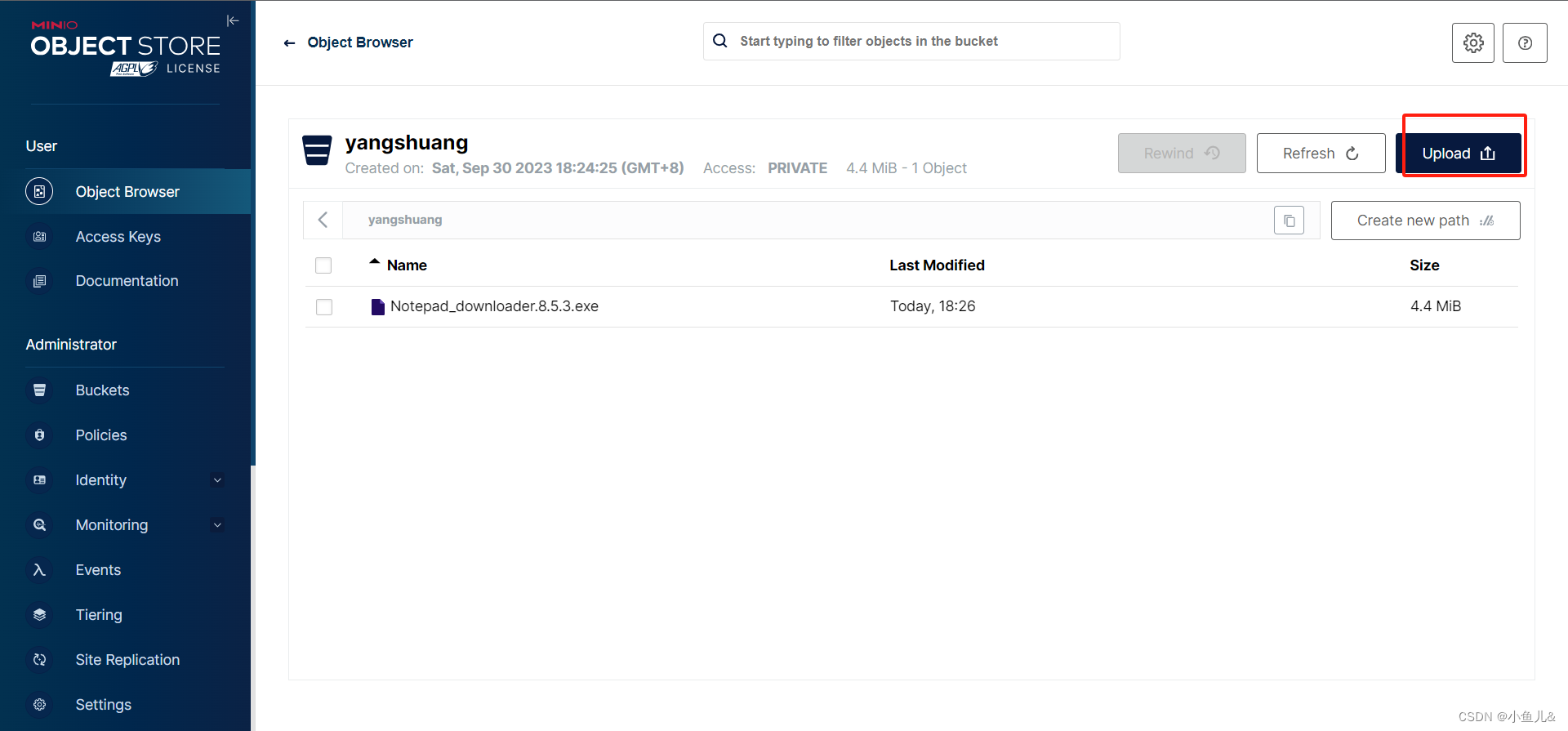
分布式文件系统应用场景 互联网海量非结构化数据的存储需求电商网站:海量商品图片视频网站:海量视频文件网盘 : 海量文件社交网站:海量图片 1. Minio介绍 MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存…...

【MySQL】MySQL 官方安装包形式
MySQL 官方提供3种包: 1. 源码包 mysql-5.7.42.tar.gz mysql-5.7.42-aarch64.tar.gz http://dev.mysql.com/get/Downloads/MySQL-5.6/mysql-5.6.34.tar.gz http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.42.tar.gz需要用户根据自己的CPU架构选择对应的…...

使用sqlmap获取数据步骤
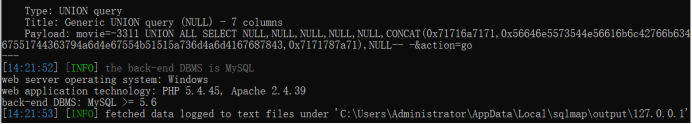
文章目录 1.使用sqlmap获取所有数据库2.使用sqlmap获取当前连接数据库3.使用sqlmap获取当前数据库下所有表名4.使用sqlmap获取当前数据库下某个表下所有列名5.使用sqlmap获取当前数据库下某个表下指定字段的数据6.测试当前用户是否是管理员7.使用burpsqlmap批量检测8.脱库命令9…...

[论文笔记]GLM
引言 今天带来论文GLM: General Language Model Pretraining with Autoregressive Blank Infilling的笔记。论文中文标题为 通用语言模型预训练与自回归填空。 有很多不同类型的预训练架构,包括自编码模型(BERT、RoBERTa、ALBERT)、自回归模型(GPT系列)以及编码器-解码器模型…...

漏洞扫描环境:win10系统用VMware Workstation打开虚拟机若干问题
win10系统用VMware Workstation打开虚拟机若干问题 一 .VMware打开虚拟机就蓝屏重启怎么解决?一. VMware打开虚拟机就蓝屏重启怎么解决?方法一:1、同时按下CTRLSHIFTESC打开任务管理器功能,之后依次点击-详细信息-性能后出现下列界…...

OpenCV实现模板匹配和霍夫线检测,霍夫圆检测
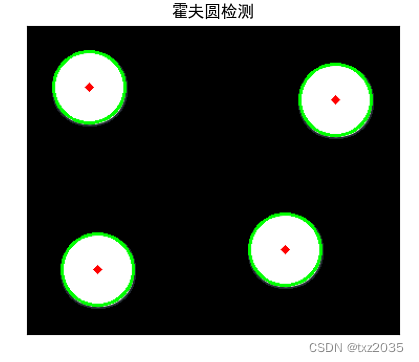
一,模板匹配 1.1代码实现 import cv2 as cv import numpy as np import matplotlib.pyplot as plt from pylab import mplmpl.rcParams[font.sans-serif] [SimHei]#图像和模板的读取 img cv.imread("cat.png") template cv.imread(r"E:\All_in\o…...

消息队列实现进程之间通信方式
1. snd 源代码 #include <myhead.h>#define ERR_MSG(msg) do{\fprintf(stderr,"__%d__:",__LINE__);\perror(msg);\ }while(0)typedef struct{ long msgtype; //消息类型char data[1024]; //消息正文 }Msg;#define SIZE sizeof(Msg)-sizeof(long)int main(i…...

用简单例子讲清楚webgl模板测试
文章目录 搭建简易的webgl环境绘制简单三角形(不带stencilTest)绘制另一个三角形(不带模板测试)加入模板测试总结调参练习 搭建简易的webgl环境 一直以来,我只是想通过搭建纯webgl环境,进行开发,来清楚地了…...

区块链(8):p2p去中心化之websoket服务端实现业务逻辑
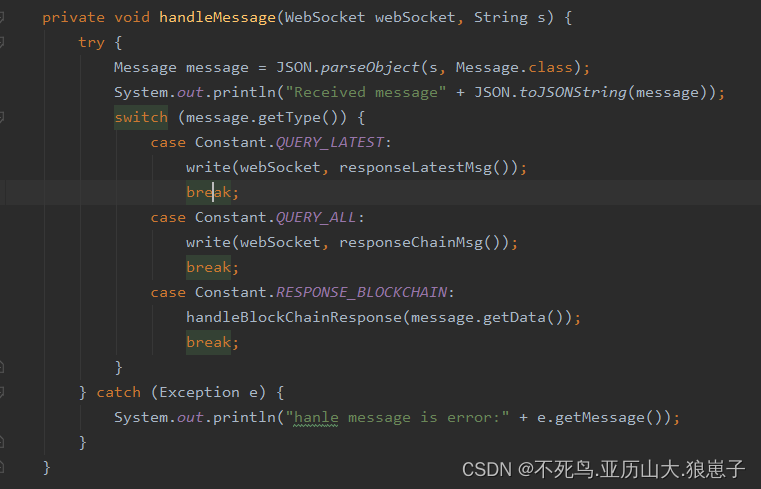
1 业务逻辑 例如 peer1和peer2之间相互通信 peer1通过onopen{ write(Mesage(QUERY_LATEST))} 向peer2发送消息“我要最新的区块”。 peer2通过onMessage收到消息,通过handleMessage方法对消息进行处理。 handleMessage根据消息类型进行处理 RESPONSE_BLOCKCHAIN:返回区块链…...

composer安装与设置
1、到官网下载 composer.phar。下载地址:Composer 2、将下载的composer.phar 复制到 composer 文件夹中 3、在composer文件夹中新建文件 composer.bat,内容为 php "%~dp0composer.phar" %* 5、设置环境变量的path,添加composer文件夹...

unordered_map/unordered_set的学习[unordered系列]
文章目录 1.老生常谈_遍历2.性能测试3.OJ训练3.1存在重复元素3.2两个数组的交集Ⅱ3.3两句话中的不常见单词3.4两个数组的交集3.5在长度2N的数组中找出重复N次的元素 1.老生常谈_遍历 #pragma once #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <l…...

C++位图—布隆过滤器
目录 位图概念位图应用 布隆过滤器简介布隆过滤器的优缺点布隆过滤器应用场景布隆过滤器实现布隆过滤器误判率分析 总结 位图概念 位图是一种数据结构,用于表示一组元素的存在或不存在,通常用于大规模数据集的快速查询。它基于一个位数组(或位…...

SQL SELECT 语句进阶
之前探讨了SQL SELECT 语句的基础内容,包括语法、字段选择、记录限制和数据源指定。今天将进一步深入,探讨多表连接、过滤结果集和逻辑运算等高级主题,还有LIKE 模糊查询、ORDER BY 对结果集排序、运用聚合函数汇总结果以及 GROUP BY 子句与相关应用。 本文将继续使用《三国…...

Mac程序坞美化工具 uBar
uBar是一款为Mac用户设计的任务栏增强软件,它可以为您提供更高效和更个性化的任务管理体验。 以下是uBar的一些主要特点和功能: 更直观的任务管理:uBar改变了Mac上传统的任务栏设计,将所有打开的应用程序以类似于Windows任务栏的方…...

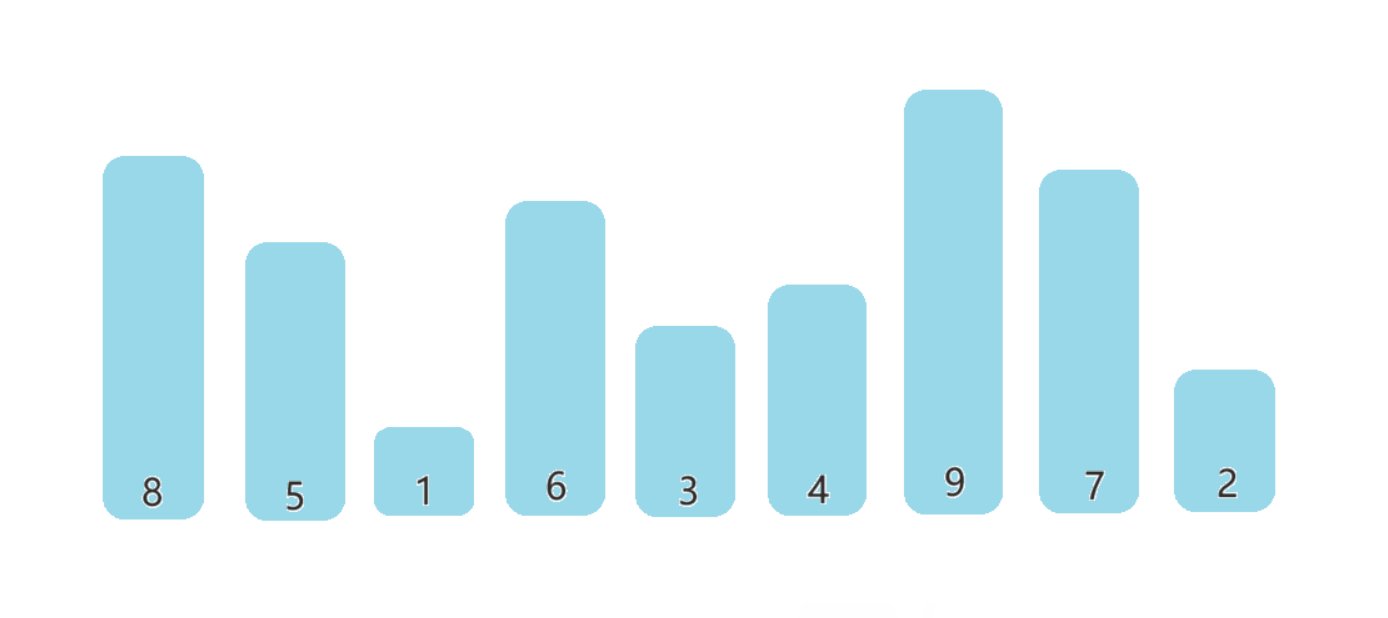
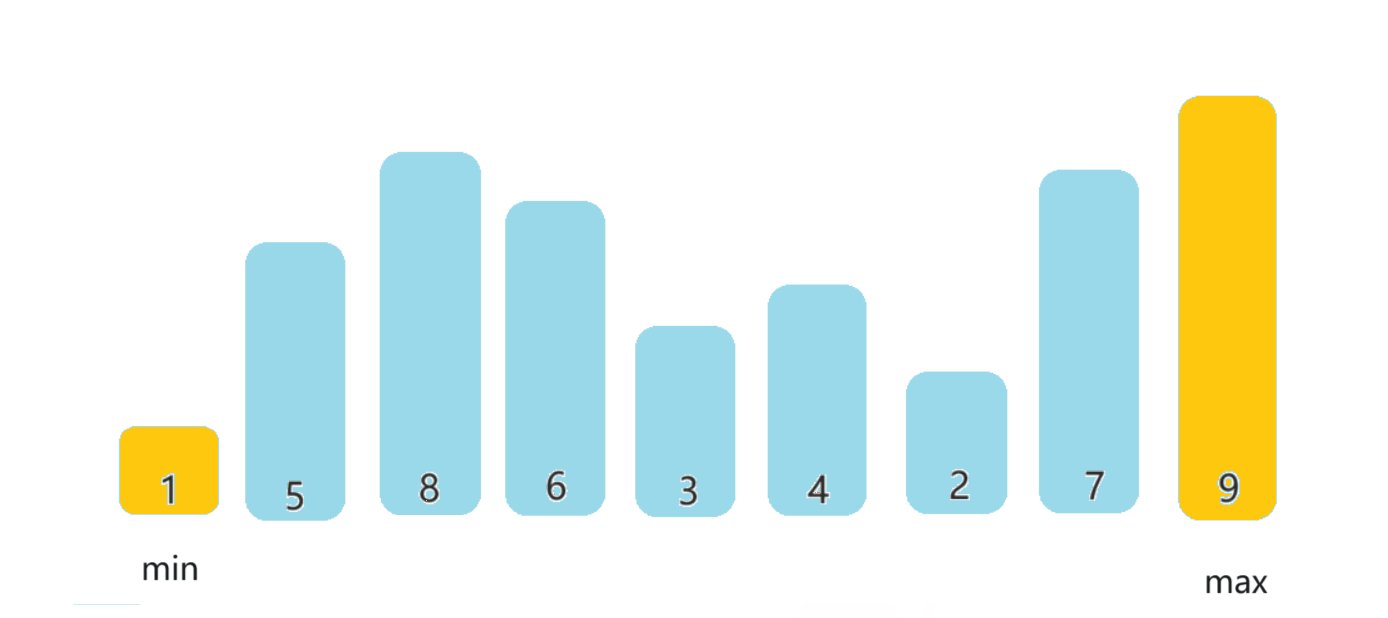
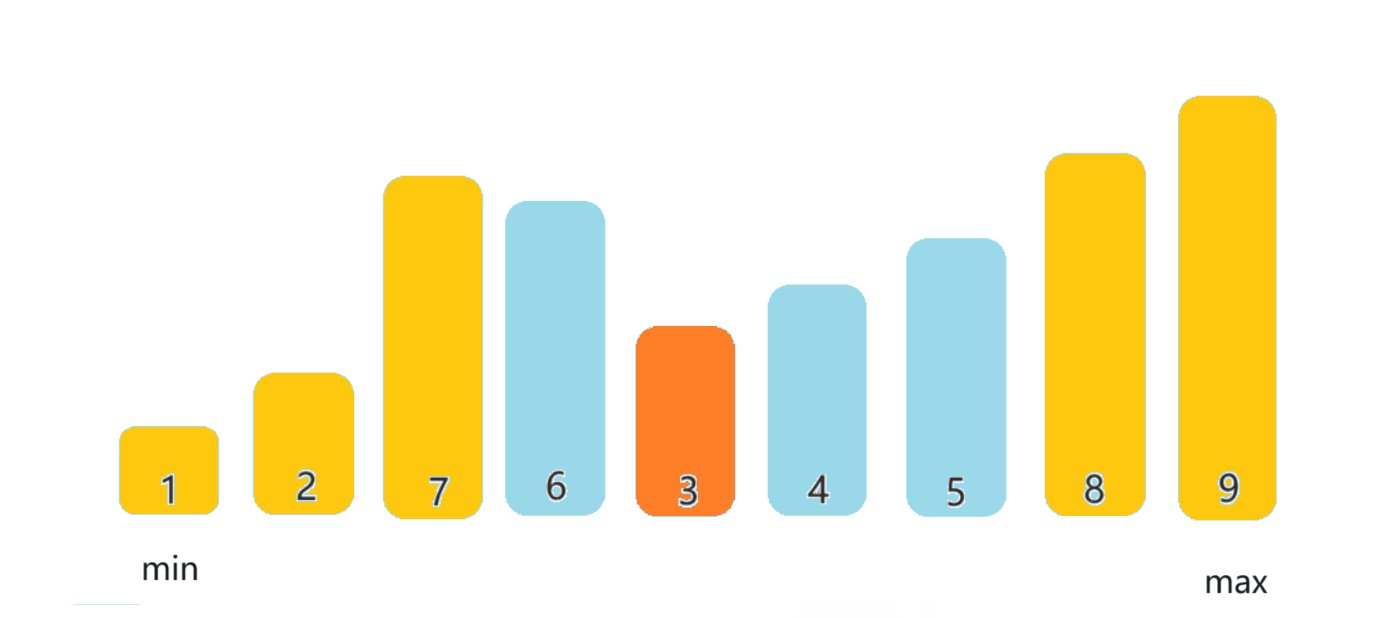
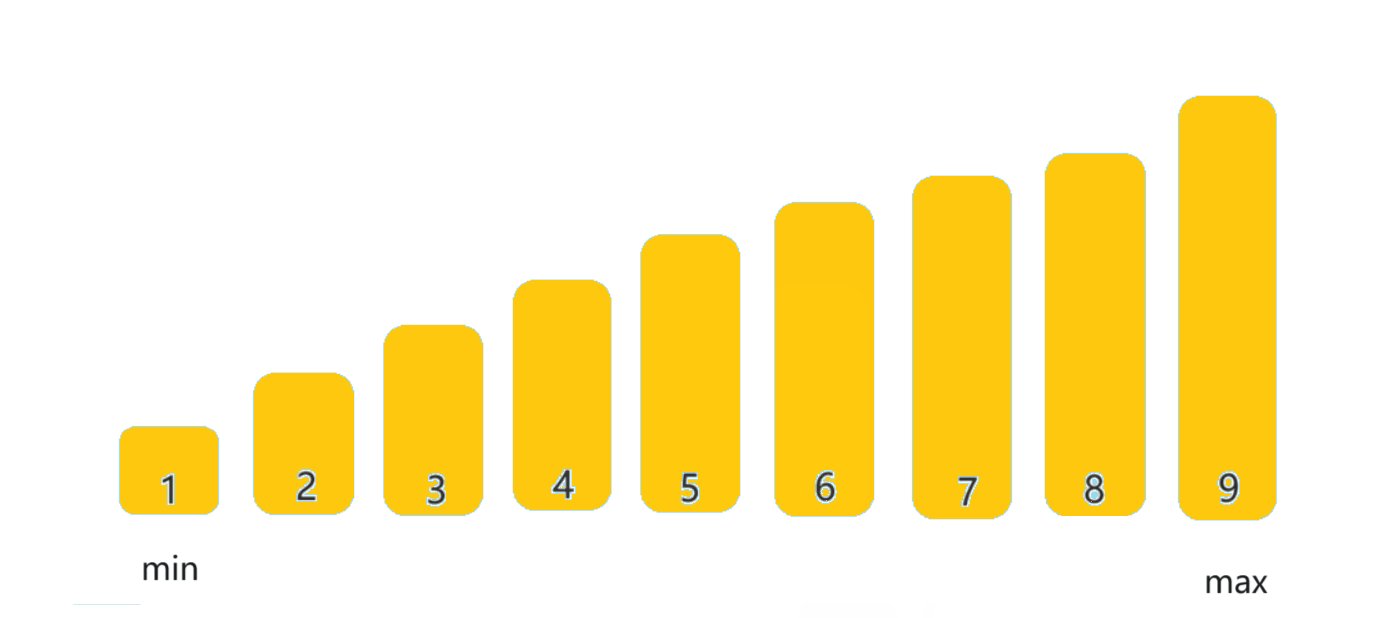
【数据结构】排序之插入排序和选择排序
🔥博客主页:小王又困了 📚系列专栏:数据结构 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、排序的概念及其分类 📒1.1排序的概念 📒1.2排序…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
