《Jetpack Compose从入门到实战》 第二章 了解常用UI组件
目录
- 常用的基础组件
- 文字组件
- 图片组件
- 按钮组件
- 选择器组件
- 对话框组件
- 进度条组件
- 常用的布局组件
- 布局
- Scaffold脚手架
- 列表

书附代码
Google的图标库
常用的基础组件
文字组件
@Composable
fun TestText() {Column(modifier = Modifier.verticalScroll(state = rememberScrollState())) {Text(text = "hello world")Text(text = "hello world")Text(text = "hello world")Text(text = stringResource(id = R.string.hello_world))Text(text = stringResource(id = R.string.hello_world),style = TextStyle(fontSize = 25.sp,//字体大小fontWeight = FontWeight.Bold,//字体粗细fontStyle = FontStyle.Italic,//斜体,background = Color.Cyan,lineHeight = 35.sp,//行高),)Text(text = stringResource(id = R.string.hello_world),style = TextStyle(color = Color.Gray, letterSpacing = 4.sp))Text(text = stringResource(id = R.string.hello_world),style = TextStyle(textDecoration = TextDecoration.LineThrough))Text(text = stringResource(id = R.string.hello_world),style = MaterialTheme.typography.h6.copy(fontStyle = FontStyle.Italic))Text(text = "Hello Compose, Compose是下一代Android UI工具包, 开发起来和以往XML写布局有着非常大的不同",style = MaterialTheme.typography.body1)Text(text = "Hello Compose, Compose是下一代Android UI工具包, 开发起来和以往XML写布局有着非常大的不同",style = MaterialTheme.typography.body1,maxLines = 1)Text(text = "Hello Compose, Compose是下一代Android UI工具包, 开发起来和以往XML写布局有着非常大的不同",style = MaterialTheme.typography.body1,maxLines = 1,overflow = TextOverflow.Ellipsis,)Text(text = stringResource(id = R.string.hello_world), fontFamily = FontFamily.Cursive)Text(text = stringResource(id = R.string.hello_world), fontFamily = FontFamily.Monospace)Text(text = "你好,我的世界", fontFamily = FontFamily(Font(R.font.test_font)))Text(text = buildAnnotatedString {appendLine("-------------------------------")withStyle(style = SpanStyle(fontSize = 24.sp)) {append("你现在学的章节是")}withStyle(style = SpanStyle(fontWeight = FontWeight.W900, fontSize = 24.sp)) {append("Text")}appendLine()withStyle(style = ParagraphStyle(lineHeight = 25.sp)) {append("在刚刚讲过的内容中, 我们学会了如何应用文字样式, 以及如何限制文本的行数和处理溢出的视觉效果")}appendLine()append("现在,我们正在学习")withStyle(style = SpanStyle(fontWeight = FontWeight.W900,textDecoration = TextDecoration.Underline,color = Color(0xFF59A869))) {append("AnnotatedString")}})val annotatedString = buildAnnotatedString {withStyle(style = ParagraphStyle()) {append("点击下面的链接查看更多")pushStringAnnotation(tag = "URL", annotation = "https://jetpackcompose.cn/docs/elements/text")withStyle(style = SpanStyle(fontWeight = FontWeight.W900,textDecoration = TextDecoration.Underline,color = Color(0xFF59A869))) {append("参考链接")}pop()//结束之前添加的样式appendLine("-------------------------------")}}val currentContext = LocalContext.currentClickableText(text = annotatedString, onClick = { offset ->annotatedString.getStringAnnotations(tag = "URL", start = offset, end = offset).firstOrNull()?.let { annotation ->val uri: Uri = Uri.parse(annotation.item)val intent = Intent(Intent.ACTION_VIEW, uri)startActivity(currentContext, intent, null)}})SelectionContainer {Text(text = "可以被选中复制的文字")}TestTextField()}
}@Composable
fun TestTextField() {var textFields by remember { mutableStateOf("") }TextField(value = textFields,onValueChange = { textFields = it },label = { Text(text = "user name") })var userName by remember {mutableStateOf("")}var password by remember {mutableStateOf("")}TextField(value = userName,onValueChange = { userName = it },label = { Text(text = "用户名") },leadingIcon = {Icon(imageVector = Icons.Filled.AccountBox, contentDescription = "username")})TextField(value = password,onValueChange = { password = it },label = { Text(text = "密码") },trailingIcon = {IconButton(onClick = {}) {Icon(painter = painterResource(id = R.drawable.visibility),contentDescription = "password")}})var outlinedTextFields by remember { mutableStateOf("Hello World") }OutlinedTextField(value = outlinedTextFields, onValueChange = { outlinedTextFields = it })//不是basicTextField,属性被material theme所限制,例如修改高度,输入区域会被截断,影响显示效果TextField(value = userName,onValueChange = { userName = it },label = { Text(text = "用户名") },leadingIcon = {Icon(imageVector = Icons.Filled.AccountCircle, contentDescription = null)},modifier = Modifier.height(30.dp))var basicTextFields by remember { mutableStateOf("") }BasicTextField(value = basicTextFields,onValueChange = { basicTextFields = it },decorationBox = { innerTextField ->Column {innerTextField.invoke()//innerTextField代表输入框开始输入的位置,需要在合适的地方调用Divider(thickness = 1.dp, modifier = Modifier.fillMaxWidth().background(Color.Black))}},modifier = Modifier.height(40.dp).background(Color.Cyan),)Spacer(modifier = Modifier.height(15.dp))SearchBar()Spacer(modifier = Modifier.height(15.dp))}@Composable
fun SearchBar() {var searchText by remember { mutableStateOf("") }Box(modifier = Modifier.fillMaxWidth().height(50.dp).background(Color(0xFFD3D3D3)),contentAlignment = Alignment.Center) {BasicTextField(value = searchText,onValueChange = { searchText = it },decorationBox = { innerTextField ->Row(verticalAlignment = Alignment.CenterVertically,modifier = Modifier.padding(vertical = 2.dp, horizontal = 8.dp)) {Icon(imageVector = Icons.Filled.Search, contentDescription = "")Box(modifier = Modifier.padding(horizontal = 10.dp).weight(1f),contentAlignment = Alignment.CenterStart) {if (searchText.isEmpty()) {Text(text = "搜索", style = TextStyle(color = Color(0, 0, 0, 128)))}innerTextField()}if (searchText.isNotEmpty()) {IconButton(onClick = { searchText = "" }, modifier = Modifier.size(16.dp)) {Icon(imageVector = Icons.Filled.Clear, contentDescription = "")}}}},modifier = Modifier.padding(horizontal = 10.dp).height(30.dp).fillMaxWidth().background(Color.White, CircleShape),)}
}

图片组件
@Composable
fun TestImage() {Column {//Material Icon默认的tint颜色会是黑色, 所以彩色的icon,也会变成黑色Icon(imageVector = ImageVector.vectorResource(id = R.drawable.collect),//xml svg矢量图contentDescription = "矢量图资源")//将tint设置为Color.Unspecified, 即可显示出多色图标Icon(imageVector = ImageVector.vectorResource(id = R.drawable.collect),//xml svg矢量图contentDescription = "矢量图资源", tint = Color.Unspecified)Icon(bitmap = ImageBitmap.imageResource(id = R.drawable.gallery), contentDescription = "图片资源"//加载jpg或png)Icon(painter = painterResource(id = R.drawable.visibility), contentDescription = "任意类型的资源")//任意类型的资源文件Image(imageVector = ImageVector.vectorResource(id = R.drawable.collect),//xml svg矢量图contentDescription = "矢量图资源")Image(bitmap = ImageBitmap.imageResource(id = R.drawable.gallery), contentDescription = "图片资源"//加载jpg或png)Image(painter = painterResource(id = R.drawable.visibility), contentDescription = "任意类型的资源")//任意类型的资源文件}
}
按钮组件
@Composable
fun TestButton() {Column {Button(onClick = {}, contentPadding = PaddingValues(2.dp)) {Text(text = "确认")}Button(onClick = {},contentPadding = PaddingValues(5.dp),colors = ButtonDefaults.buttonColors(backgroundColor = Color.Cyan, contentColor = Color.Gray)) {Icon(imageVector = Icons.Filled.Done,contentDescription = "",modifier = Modifier.size(ButtonDefaults.IconSize))Spacer(modifier = Modifier.width(ButtonDefaults.IconSpacing))Text(text = "确认")}val interactionSource = remember {MutableInteractionSource()}val isPressedAsState = interactionSource.collectIsPressedAsState()val borderColor = if (isPressedAsState.value) Color.Green else Color.CyanButton(onClick = {},contentPadding = PaddingValues(horizontal = 12.dp),border = BorderStroke(2.dp, borderColor),interactionSource = interactionSource) {Text(text = "long press")}IconButton(onClick = {}) {Icon(painter = painterResource(id = R.drawable.collect_24_x_24),contentDescription = "",tint = Color.Unspecified)}FloatingActionButton(onClick = {}) {Icon(Icons.Filled.KeyboardArrowUp, contentDescription = "")}ExtendedFloatingActionButton(icon = {Icon(Icons.Filled.Favorite, contentDescription = "", tint = Color.Unspecified)}, text = { Text(text = "add to my favorite") }, onClick = {})}
}
选择器组件
@Composable
fun TestSelector() {Column(modifier = Modifier.verticalScroll(rememberScrollState())) {val checkedState = remember {mutableStateOf(true)}Checkbox(checked = checkedState.value,onCheckedChange = { checkedState.value = it },colors = CheckboxDefaults.colors(checkedColor = Color(0xFF0079D3)))val (state, onStateChange) = remember {mutableStateOf(true)}val (state2, onStateChange2) = remember {mutableStateOf(true)}val parentState = remember(state, state2) {if (state && state2) ToggleableState.Onelse if (!state && !state2) ToggleableState.Offelse ToggleableState.Indeterminate}val onParentClick = {val s = parentState != ToggleableState.OnonStateChange(s)onStateChange2(s)}TriStateCheckbox(state = parentState,onClick = onParentClick,colors = CheckboxDefaults.colors(checkedColor = MaterialTheme.colors.primary))Row(modifier = Modifier.padding(10.dp, 0.dp, 0.dp, 10.dp)) {Checkbox(checked = state, onCheckedChange = onStateChange)Checkbox(checked = state2, onCheckedChange = onStateChange2)}val switchCheckedState = remember {mutableStateOf(true)}Switch(checked = switchCheckedState.value,onCheckedChange = { switchCheckedState.value = it },colors = SwitchDefaults.colors(checkedThumbColor = Color.Cyan, checkedTrackColor = Color.Gray))var sliderPosition by remember {mutableStateOf(0f)}Text(text = "%.1f".format(sliderPosition * 100) + "%",modifier = Modifier.align(alignment = CenterHorizontally))Slider(value = sliderPosition, onValueChange = { sliderPosition = it })}}
对话框组件
@Composable
fun TestDialog() {Column {val openDialog = remember {mutableStateOf(false)}Button(onClick = {openDialog.value = !openDialog.value}) {Text(text = if (openDialog.value) "CloseDialog" else {"OpenDialog"})}if (openDialog.value) {Dialog(onDismissRequest = { openDialog.value = false }, properties = DialogProperties(dismissOnBackPress = true, dismissOnClickOutside = true)) {Box(modifier = Modifier.size(300.dp, 400.dp).background(Color.White)) {Button(onClick = {openDialog.value = false}, modifier = Modifier.align(Alignment.Center)) {Text(text = "Close")}}}}val alertDialog = remember {mutableStateOf(false)}Button(onClick = {alertDialog.value = !alertDialog.value}) {Text(text = if (alertDialog.value) "CloseAlertDialog" else {"OpenAlertDialog"})}if (alertDialog.value) {AlertDialog(onDismissRequest = { alertDialog.value = false },title = { Text(text = "开启位置服务") },text = {Text(text = "提供精确的位置使用,请务必打开")},confirmButton = {Button(onClick = { alertDialog.value = false }) {Text(text = "同意")}},dismissButton = {TextButton(onClick = { alertDialog.value = false }) {Text(text = "取消")}})}}
}
进度条组件
@Preview
@Composable
fun TestProgress() {var progress by remember {mutableStateOf(0.1f)}val animatedProgress by animateFloatAsState(targetValue = progress, animationSpec = ProgressIndicatorDefaults.ProgressAnimationSpec, label = "progressAnim")Column(modifier = Modifier.padding(10.dp).border(2.dp, color = MaterialTheme.colors.primary),horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center) {CircularProgressIndicator(progress = animatedProgress,backgroundColor = MaterialTheme.colors.primary.copy(alpha = IndicatorBackgroundOpacity),)Spacer(modifier = Modifier.height(30.dp))LinearProgressIndicator(progress = animatedProgress, strokeCap = StrokeCap.Round)Spacer(modifier = Modifier.height(30.dp))Row {OutlinedButton(onClick = {if (progress >= 1.0f) {return@OutlinedButton}progress += 0.1f}) {Text(text = "增加进度")}Spacer(modifier = Modifier.width(30.dp))OutlinedButton(onClick = {if (progress == 0f) {return@OutlinedButton}progress -= 0.1f}) {Text(text = "减少进度")}}}
}
常用的布局组件
ConstraintLayout约束布局需要依赖:implementation “androidx.constraintlayout:constraintlayout-compose: $constraintlayout _version”
布局
@Preview
@Composable
fun TestLayout() {Column(modifier = Modifier.border(2.dp, color = MaterialTheme.colors.primary).verticalScroll(rememberScrollState())) {Surface(shape = RoundedCornerShape(8.dp),modifier = Modifier.padding(horizontal = 12.dp, vertical = 10.dp).fillMaxWidth(),elevation = 10.dp) {Column(modifier = Modifier.padding(12.dp)) {Text(text = "Jetpack Compose是什么", style = MaterialTheme.typography.h6)Spacer(modifier = Modifier.padding(vertical = 5.dp))Text(text = "Jetpack Compose是用于构建原生Android UI的现代工具包。它采用声明式UI的设计,拥有更简单的自定义和实时的交互预览功能,由Android官方团队全新打造的UI框架。Jetpack Compose可简化并加快Android上的界面开发,使用更少的代码、强大的工具和直观的Kotlin API,快速打造生动而精彩的应用。")Row(modifier = Modifier.fillMaxWidth(),horizontalArrangement = Arrangement.SpaceBetween) {IconButton(onClick = { /*TODO*/ }) {Icon(Icons.Filled.Favorite, null)}IconButton(onClick = { /*TODO*/ }) {Icon(Icons.Filled.Add, null)}IconButton(onClick = { /*TODO*/ }) {Icon(Icons.Filled.Star, null)}}}}Spacer(modifier = Modifier.height(40.dp))Text(text = "约束布局")Spacer(modifier = Modifier.height(40.dp))ConstraintLayout(modifier = Modifier.width(300.dp).height(100.dp).padding(10.dp)) {val (portraitImageRef, usernameTextRef, desTextRef) = remember {createRefs()//createRefs最多创建16个引用}Image(painter = painterResource(id = R.drawable.img),contentDescription = "",modifier = Modifier.constrainAs(portraitImageRef) {top.linkTo(parent.top)start.linkTo(parent.start)bottom.linkTo(parent.bottom)})Text(text = "舞蹈系学姐",style = MaterialTheme.typography.h6,modifier = Modifier.constrainAs(usernameTextRef) {top.linkTo(portraitImageRef.top)start.linkTo(portraitImageRef.end, 10.dp)})Text(text = "一本非常好看的漫画",style = MaterialTheme.typography.body1,modifier = Modifier.constrainAs(desTextRef) {top.linkTo(usernameTextRef.bottom, 10.dp)start.linkTo(usernameTextRef.start)})}Spacer(modifier = Modifier.height(40.dp))ConstraintLayout(modifier = Modifier.width(300.dp).height(100.dp).padding(10.dp)) {val (usernameTextRef, passwordTextRef, usernameInputRef, passwordInputRef, dividerRef) = remember {createRefs()//createRefs最多创建16个引用}val barrier = createEndBarrier(usernameTextRef, passwordTextRef)Text(text = "用户名", modifier = Modifier.constrainAs(usernameTextRef) {top.linkTo(parent.top)start.linkTo(parent.start)})Divider(Modifier.fillMaxWidth().constrainAs(dividerRef) {top.linkTo(usernameTextRef.bottom)bottom.linkTo(passwordTextRef.top)})Text(text = "密码", modifier = Modifier.constrainAs(passwordTextRef) {top.linkTo(usernameTextRef.bottom, 19.dp)start.linkTo(parent.start)})OutlinedTextField(value = "456546461",onValueChange = {},modifier = Modifier.constrainAs(usernameInputRef) {start.linkTo(barrier, 10.dp)top.linkTo(usernameTextRef.top)bottom.linkTo(usernameTextRef.bottom)height = Dimension.fillToConstraints})OutlinedTextField(value = "4645136131",onValueChange = {},modifier = Modifier.constrainAs(passwordInputRef) {start.linkTo(barrier, 10.dp)top.linkTo(passwordTextRef.top)bottom.linkTo(passwordTextRef.bottom)height = Dimension.fillToConstraints})}Spacer(modifier = Modifier.height(20.dp))ConstraintLayout(modifier = Modifier.fillMaxWidth().height(200.dp).padding(10.dp).background(Color.Gray)) {val (backgroundRef, avatarRef, textRef) = remember {createRefs()}val guideLine = createGuidelineFromTop(0.4f)Box(modifier = Modifier.constrainAs(backgroundRef) {top.linkTo(parent.top)bottom.linkTo(guideLine)width = Dimension.matchParentheight = Dimension.fillToConstraints}.background(Color(0xFF1E9FFF)))Image(painter = painterResource(id = R.drawable.avatar),contentDescription = "",modifier = Modifier.constrainAs(avatarRef) {top.linkTo(guideLine)bottom.linkTo(guideLine)start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "排雷数码港", color = Color.White, modifier = Modifier.constrainAs(textRef) {top.linkTo(avatarRef.bottom, 10.dp)start.linkTo(parent.start)end.linkTo(parent.end)})}Spacer(modifier = Modifier.height(20.dp))ConstraintLayout(modifier = Modifier.fillMaxWidth().height(200.dp).padding(10.dp).background(Color.Gray)) {val (text1Ref, text2Ref, text3Ref, text4Ref) = remember {createRefs()}/*createVerticalChain(text1Ref, text2Ref, text3Ref, text4Ref, chainStyle = ChainStyle.Spread)*//*createVerticalChain(text1Ref, text2Ref, text3Ref, text4Ref, chainStyle = ChainStyle.Packed)*/createVerticalChain(text1Ref, text2Ref, text3Ref, text4Ref, chainStyle = ChainStyle.SpreadInside)Text(text = "text1", modifier = Modifier.constrainAs(text1Ref) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "text2", modifier = Modifier.constrainAs(text2Ref) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "text3", modifier = Modifier.constrainAs(text3Ref) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "text4", modifier = Modifier.constrainAs(text4Ref) {start.linkTo(parent.start)end.linkTo(parent.end)})}
Scaffold脚手架
data class Item(val name: String, val icon: Int)@SuppressLint("UnusedMaterialScaffoldPaddingParameter")
@Composable
fun TestScaffold() {val selectedItem by remember {mutableStateOf(0)}val items = listOf<Item>(Item("主页", R.drawable.home),Item("列表", R.drawable.list),Item("设置", R.drawable.setting))val scaffoldState = rememberScaffoldState()val scope = rememberCoroutineScope()Scaffold(topBar = {TopAppBar(title = { Text(text = "主页") }, navigationIcon = {IconButton(onClick = {scope.launch {scaffoldState.drawerState.open()}},) {Icon(Icons.Filled.Menu, contentDescription = "")}})}, bottomBar = {BottomNavigation {items.forEachIndexed { index, item ->BottomNavigationItem(selected = selectedItem == index, onClick = { }, icon = {Icon(painter = painterResource(id = item.icon), contentDescription = item.name)}, alwaysShowLabel = false, label = { Text(text = item.name) })}}}, drawerContent = { Text(text = "侧边栏") }, scaffoldState = scaffoldState) {Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {Text(text = "主页界面")}}BackHandler(enabled = scaffoldState.drawerState.isOpen) {scope.launch {scaffoldState.drawerState.close()}}
}
列表
@Preview
@Composable
fun TestList() {LazyColumn(modifier = Modifier.fillMaxSize().background(Color.Gray),contentPadding = PaddingValues(35.dp),verticalArrangement = Arrangement.spacedBy(10.dp)) {items((1..50).toList()) { index ->ContentCard(index = index)}}
}@Composable
fun ContentCard(index: Int) {Card(elevation = 8.dp, modifier = Modifier.fillMaxWidth()) {Box(modifier = Modifier.fillMaxSize().padding(15.dp), contentAlignment = Alignment.Center) {Text(text = "第${index}卡片", style = MaterialTheme.typography.h5)}}
}
《Jetpack Compose从入门到实战》第一章 全新的 Android UI 框架
《Jetpack Compose从入门到实战》 第二章 了解常用UI组件
《Jetpack Compose从入门到实战》第三章 定制 UI 视图
《Jetpack Compose从入门到实战》第八章 Compose页面 导航
《Jetpack Compose从入门到实战》第九章 Accompanist 与第三方组件库
相关文章:

《Jetpack Compose从入门到实战》 第二章 了解常用UI组件
目录 常用的基础组件文字组件图片组件按钮组件选择器组件对话框组件进度条组件 常用的布局组件布局Scaffold脚手架 列表 书附代码 Google的图标库 常用的基础组件 文字组件 Composable fun TestText() {Column(modifier Modifier.verticalScroll(state rememberScrollState…...

Vue3 引入使用 vant组件详解
目录 Vue3 引入使用 vant组件详解1.安装2.引入2.1 全局引入2.2 按需引入2.2.1 vite项目:vite.config.js2.2.2 Webpack项目:webpack.config.js2.2.3 配置在vue.config.js中 3.使用 Vue3 引入使用 vant组件详解 Vant是一个强大的移动端组件库,目前Vant 官…...

NOSQL Redis Ubuntu系列 常用的配置 及密码登录
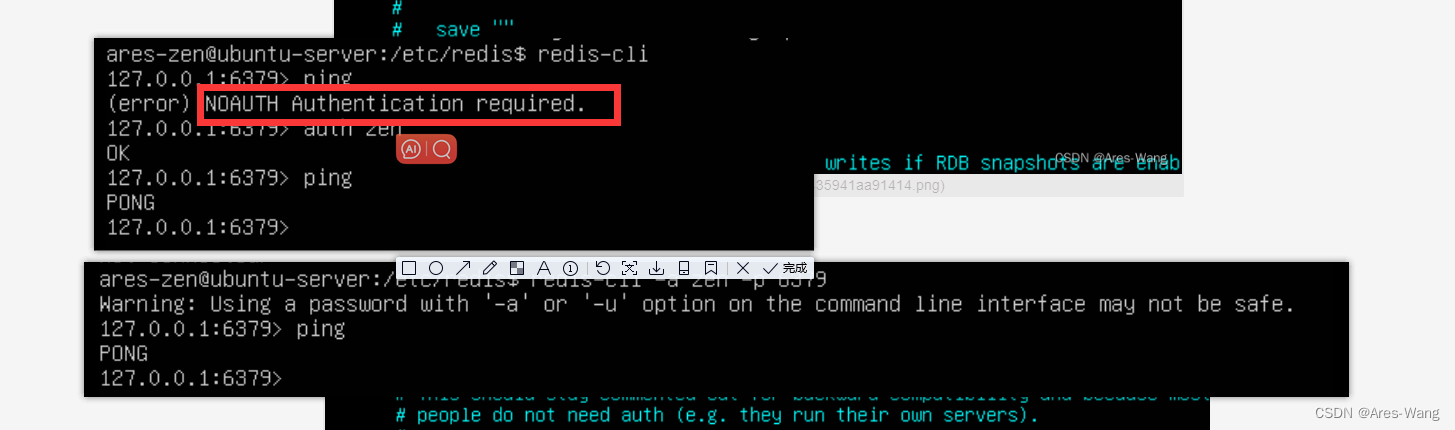
查看Ubuntu 版本 uname -a 配置redis.conf 查看redis 是否安装成功 ps -ef | grep redis 查看redis 服务状态 service redis status 查看redis 默认安装的路径 whereis redis #sudo vim /etc/redis.conf redis 密码登录...

C语言解析GPS源数据
文章目录 一、GPS数据格式介绍二、GPS字段含义三、C语言解析数据代码3.1 解析每个字段数据3.2 解析定位数据 一、GPS数据格式介绍 GPS(全球定位系统)数据格式常见的是NMEA 0183格式,NMEA 0183格式是一种用于导航设备间传输数据的标准格式&am…...

【论文阅读】(CVPR2023)用于半监督医学图像分割的双向复制粘贴
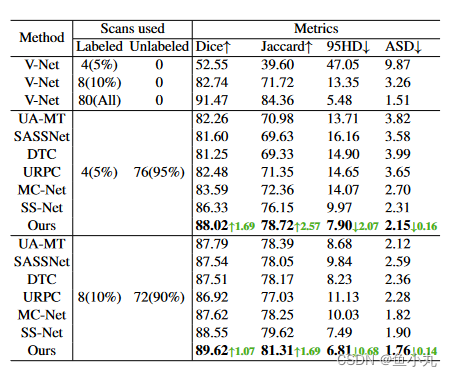
目录 前言方法BCPMean-teacher and Traning StrategyPre-Training via Copy-PasteBidirectional Copy-Paste ImagesBidirectional Copy-Paste Supervisory Signals Loss FunctionTesting Phase 结论 先看这个图,感觉比较清晰。它整个的思路就是把有标签的图片和无标…...

[Linux 基础] 一篇带你了解linux权限问题
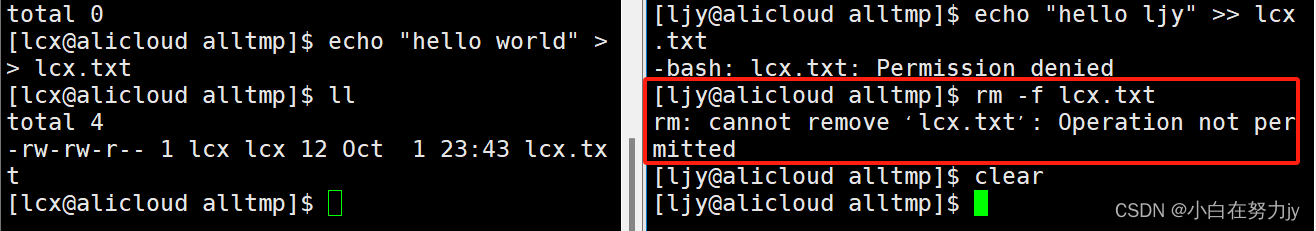
文章目录 1、Linux下的两种用户2、文件类型和访问权限(事物属性)2.1 Linux下的文件类型2.2 基本权限2.3 文件权限值的表示方法(1)字符表示方法(2)8进制数值表示方法 2.4 文件访问权限的相关设置方法(1) chm…...

FPGA project :HDMI
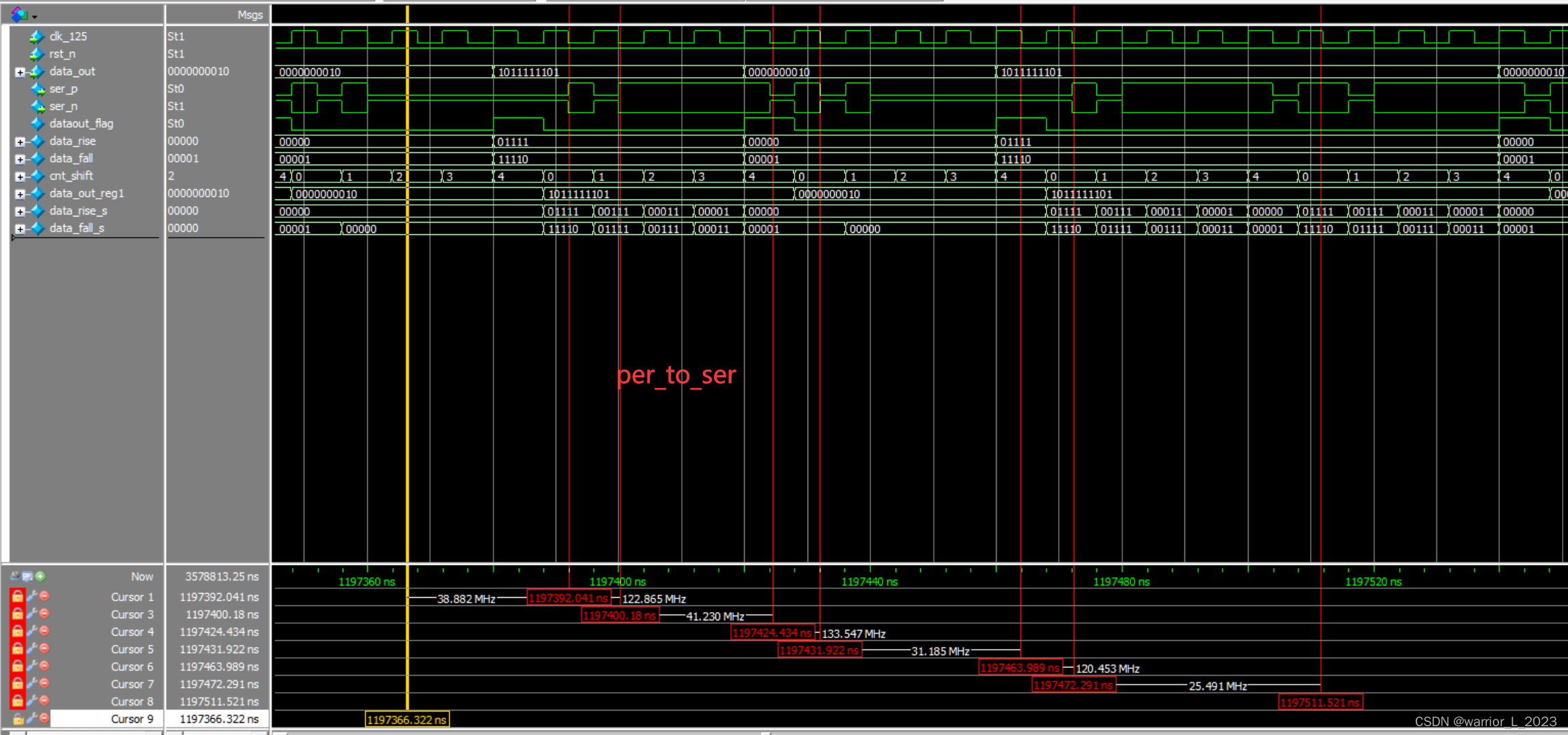
实验目标:驱动HdMI显示十色等宽彩条。 本实验的重点是: 1掌握TMDS通信协议。 2rgb565转rgb888。 3编写HDMI驱动程序。 4学会看流程图编写代码。 值得注意的事情 1注意数据与解析数据的信号(比如传入的数据中0或者1的个数)&…...

基于微信小程序的物流快递信息查询平台同城急送小程序(亮点:寄件、发票申请、在线聊天)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

idea插件推荐
目录 一、插件安装方式 file->settings->plugins->macketplace 各个版本IDE插件界面略有不同,不一一赘述 二、常用插件 1、Background Image Plus 推荐指数:★★★★☆ 这款插件并不能直接提高你的开发效率,但是可以让你面对的ID…...

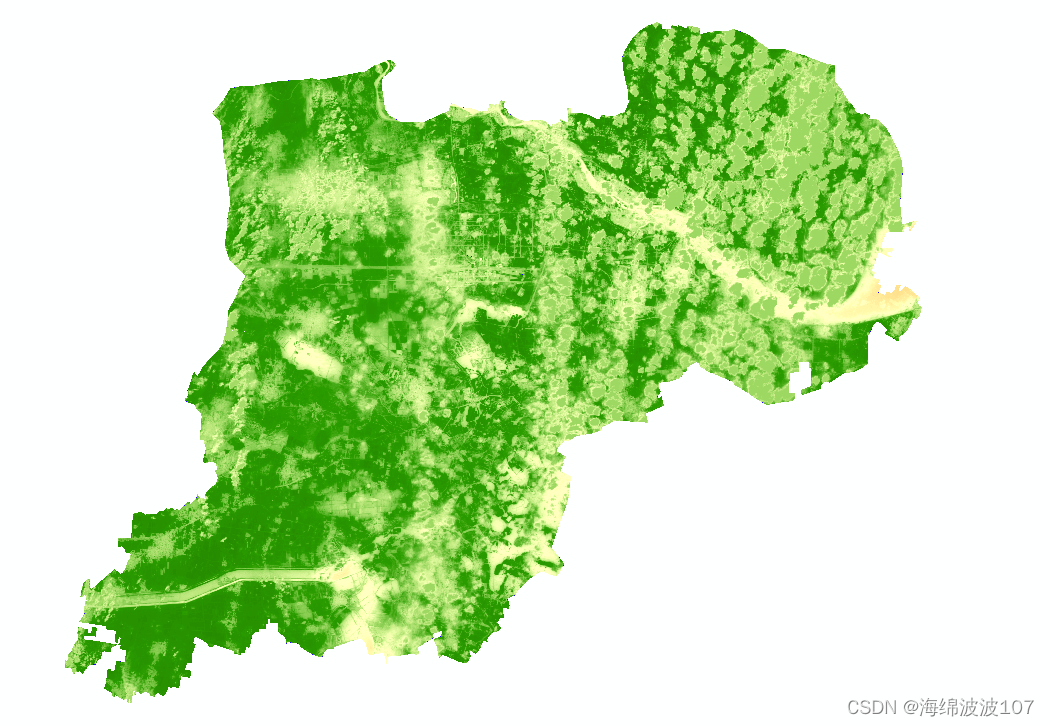
Arcgis快速计算NDVI
Arcgis快速计算NDVI 一、问题描述 如何使用Arcgis像ENVI一样波段计算NDVI的值,事实上,Arcgis更快速一些。 二、操作步骤 首先准备好影像 打开窗口-影像分析 点击左上角 点击确定 (发现自己使用的遥感影像不对劲,是计算好了…...

SpringCloud Alibaba - 基于 FeignClient 整合 Sentinel,实现“线程隔离”和“熔断降级”
目录 一、FeignClient 整合 Sentinel 1.1、整合原因 1.2、实现步骤 1.2.1、修改 OrderService 中的 application.yml 文件 1.2.2、给 FeignClient 编写失败后的降级逻辑 二、线程隔离 2.1、线程隔离的两种方式 2.1.1、线程池隔离 2.1.2、信号量隔离(Sentin…...

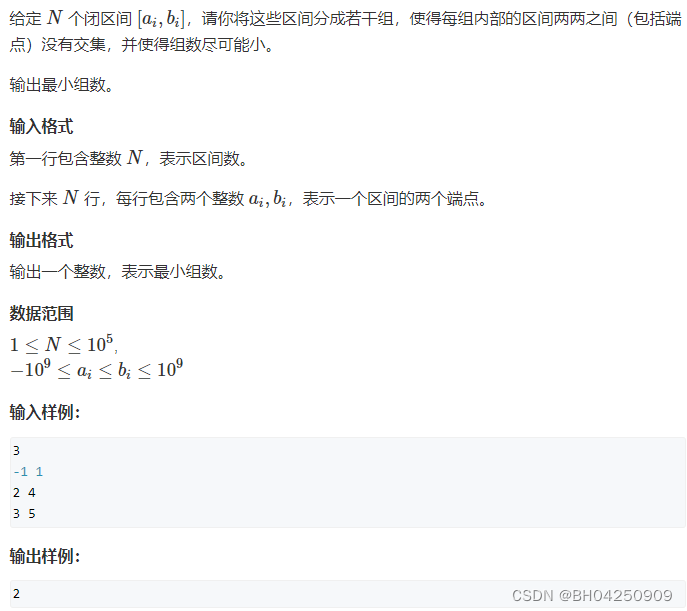
Acwing 906. 区间分组
Acwing 906. 区间分组 知识点题目描述思路讲解代码展示 知识点 贪心 题目描述 思路讲解 这段代码是用来维护一个最小堆,以确保右边界不相交的区间被正确地保留在堆中。让我详细解释这段代码: heap.empty():这个条件检查最小堆 heap 是否为…...

阿里云 Oss 权限控制
前言 最近公司的私有 Oss 服务满了,且 Oss 地址需要设置权限,只有当前系统的登录用户才能访问 Oss 下载地址。一开始想着用 Nginx 做个转发来着,Nginx 每当检测当前请求包含特定的 Oss 地址就转发到我们的统一鉴权接口上去,但是紧…...

CSS详细基础(六)边框样式
本期是CSS基础的最后一篇~ 目录 一.border属性 二.边框属性复合写法 三.CSS修改表格标签 四.内边距属性 五.外边距属性 六.其他杂例 1.盒子元素水平居中 2.清除网页内外元素边距 3.外边距的合并与塌陷 4.padding不会撑大盒子的情况 七.综合案例——新浪导航栏仿真 …...

支持向量机SVM:从数学原理到实际应用
目录 一、引言背景SVM算法的重要性 二、SVM基础线性分类器简介什么是支持向量?超平面和决策边界SVM的目标函数 三、数学背景和优化拉格朗日乘子法(Lagrange Multipliers)KKT条件核技巧(Kernel Trick)双重问题和主问题&…...

【办公自动化】在Excel中按条件筛选数据并存入新的表(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
)
第三章:最新版零基础学习 PYTHON 教程(第十一节 - Python 运算符—Python 中的any与all)
Any 和 All 是 python 中提供的两个内置函数,用于连续的与/或。Any如果任何一项为 True,则返回 true。如果为空或全部为 false,则返回 False。Any 可以被认为是对所提供的可迭代对象进行 OR 操作的序列。它会短路执行,即一旦知道结果就停止执行。 句法: any(iterable) 函…...

Pytorch单机多卡分布式训练
Pytorch单机多卡分布式训练 数据并行: DP和DDP 这两个都是pytorch下实现多GPU训练的库,DP是pytorch以前实现的库,现在官方更推荐使用DDP,即使是单机训练也比DP快。 DataParallel(DP) 只支持单进程多线程…...

asp.net coremvc+efcore增删改查
下面是一个使用 EF Core 在 ASP.NET Core MVC 中完成增删改查的示例: 创建一个新的 ASP.NET Core MVC 项目。 安装 EF Core 相关的 NuGet 包。在项目文件 (.csproj) 中添加以下依赖项: <ItemGroup><PackageReference Include"Microsoft…...

Java基础面试,什么是面向对象,谈谈你对面向对象的理解
前言 马上就要找工作了,从今天开始一天准备1~2道面试题,来打基础,就从Java基础开始吧。 什么是面向对象,谈谈你对面向对象的理解? 谈到面向对象,那就不得不谈到面向过程。面向过程更加注重的是完成一个任…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
