按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。
防抖
- 点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定的时间没有再次点击才执行相关函数。
- 规定时间内最后一次点击有效。
节流
- 点击button按钮,执行相关函数。设置定时器,在规定的时间内连续点击均无效,定时器过后,可以再次点击。
- 规定时间内可点击一次(第一次点击有效)。
案例-防抖
Vue项目中使用自定义指令实现(按钮)防抖功能。
应用场景:搜索框输入搜索条件,待输入停止后再开始搜索。
/*
* 防抖,规定时间内最后一次点击有效。
* @param {?Number|300} time - 间隔时间,毫秒
* @param {Function} fn - 执行函数
* @param {?String|"click"} event - 事件类型 例:"click"
* @param {Array} binding.value - [fn,event,time]
* 例:<el-button v-debounce="[resetData,`click`,300]">刷新</el-button>
* 也可简写成:<el-button v-debounce="[resetData]">刷新</el-button>
*/
// 注册一个全局自定义指令 `v-debounce`
Vue.directive('debounce', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el, binding) {//binding.value,使用自定义指令v-debounce时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timerel.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,存在则清除计时器。重新创建计时器,到时间后执行函数fnif(timer){clearTimeout(timer)}timer = setTimeout(() => fn(), time)})}
})
案例-节流
Vue项目中使用自定义指令实现(按钮)节流功能。
应用场景:click事件,禁止重复提交数据的场景。
/*
* 节流,规定时间内可点击一次(第一次点击有效)。
* @param {?Number|300} time - 间隔时间,毫秒
* @param {Function} fn - 执行函数
* @param {?String|"click"} event - 事件类型 例:"click"
* @param {Array} binding.value - [fn,event,time]
* 例:<el-button v-throttle="[resetData,`click`,300]">刷新</el-button>
* 传递参数则:<el-button v-throttle="[()=>resetData(param),`click`,300]">刷新</el-button>
*/
// 注册一个全局自定义指令 `v-throttle`
Vue.directive('throttle', {// 当被绑定的元素插入到 DOM 中时……inserted: function(el, binding) {//binding.value,使用自定义指令v-throttle时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timer = null;el.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,不存在则执行函数fn,创建计时器if (timer == null) {fn();timer = setTimeout(() => timer = null, time)}})}
})//方案二
/*** 按钮节流* 3秒内只有第一次点击有效,防止重复提交数据。*/
//注册一个全局自定义指令 `v-throttle-disabled`
Vue.directive('throttle-disabled', {// 当被绑定的元素插入到 DOM 中时……inserted(el, binding) {let [event = "click", time = 2 * 1000] = binding.valueel.addEventListener(event, () => {//默认监听click事件//当 dom元素el 非禁用状态时 将其设置为禁用状态,同时设置计时器,规定时间后(默认2秒)启用。if (!el.disabled) {el.disabled = truesetTimeout(() => {el.disabled = false}, time)}})}
})
组件中使用
在.vue文件中,data、methods同级的位置,添加如下配置:
,
directives: {debounce: {//自定义指令名,v-debounce// 指令的定义inserted: function(el, binding) {//binding.value,使用自定义指令v-throttle时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timer = null;el.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,不存在则执行函数fn,创建计时器if (timer == null) {fn();timer = setTimeout(() => timer = null, time)}})}}
},
全局引入
新建js文件
在项目中新建 myDirective.js 文件。通过export default暴露出来。
/** @Author: qsdbl* @Date: 2022-02-10* @Description: 添加全局自定义指令。* 防抖,v-debounce。节流,v-throttle、v-throttle-disabled(可能无效)。* 示例:<el-button v-throttle="[resetData]">刷新</el-button>,使用默认配置,监听click事件,300毫秒内只会执行一次函数resetData* 传递参数:<el-button v-throttle="[()=>resetData(param)]">刷新</el-button>*/
export default {install(Vue, Options) {/** 防抖,规定时间内(默认300毫秒)最后一次点击有效。* @param {?Number|300} time - 间隔时间,毫秒* @param {Function} fn - 执行函数* @param {?String|"click"} event - 事件类型 例:"click"* @param {Array} binding.value - [fn,event,time]* 例:<el-button v-debounce="[resetData,`click`,300]">刷新</el-button>* 也可简写成:<el-button v-debounce="[resetData]">刷新</el-button>*/// 注册一个全局自定义指令 `v-debounce`Vue.directive('debounce', {// 当被绑定的元素插入到 DOM 中时……inserted: function(el, binding) {//binding.value,使用自定义指令v-debounce时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timerel.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,存在则清除计时器。重新创建计时器,到时间后执行函数fnif (timer) {clearTimeout(timer)}timer = setTimeout(() => fn(), time)})}})/** 节流,规定时间内可点击一次(第一次点击有效)。* @param {?Number|300} time - 间隔时间,毫秒* @param {Function} fn - 执行函数* @param {?String|"click"} event - 事件类型 例:"click"* @param {Array} binding.value - [fn,event,time]* 例:<el-button v-throttle="[resetData,`click`,300]">刷新</el-button>* 传递参数则:<el-button v-throttle="[()=>resetData(param),`click`,300]">刷新</el-button>*/// 注册一个全局自定义指令 `v-throttle`Vue.directive('throttle', {// 当被绑定的元素插入到 DOM 中时……inserted: function(el, binding) {//binding.value,使用自定义指令v-throttle时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timer = null;el.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,不存在则执行函数fn,创建计时器if (timer == null) {fn();timer = setTimeout(() => timer = null, time)}})}})/** 节流方案二,通过禁用html标签,规定时间内可点击一次(第一次点击有效)。* 应用在封装的组件中可能无效。* @param {?String|"click"} event - 事件类型 例:"click"* @param {?Number|2000} time - 间隔时间,毫秒* @param {Array} binding.value - [event,time]* 例:<button v-throttle-disabled="[]">测试按钮</button>*///注册一个全局自定义指令 `v-throttle-disabled`Vue.directive('throttle-disabled', {// 当被绑定的元素插入到 DOM 中时……inserted(el, binding) {let [event = "click", time = 2 * 1000] = binding.valueel.addEventListener(event, () => {//默认监听click事件//当 dom元素el 非禁用状态时 将其设置为禁用状态,同时设置计时器,规定时间后(默认2秒)启用。if (!el.disabled) {el.disabled = truesetTimeout(() => {el.disabled = false}, time)}})}})}
}
配置main.js文件
在入口文件main.js引入
//引入自定义指令,方便全局使用
import myDirective from '@/static/js/myDirective.js';
Vue.use(myDirective);
使用
这样就可以全局使用myDirective.js里面的自定义指令了,示例:
<button v-debounce="[debounceTest,`click`,3000]">测试按钮-3秒</button>
<button v-debounce="[()=>debounceTest('hi')]">测试按钮</button>
笔记学习自:51CTO-JackieDYH、vue 全局、局部引入
相关文章:

按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。 防抖 点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定…...

PyTorch学习笔记:nn.SmoothL1Loss——平滑L1损失
PyTorch学习笔记:nn.SmoothL1Loss——平滑L1损失 torch.nn.SmoothL1Loss(size_averageNone, reduceNone, reductionmean, beta1.0)功能:创建一个平滑后的L1L_1L1损失函数,即Smooth L1: l(x,y)L{l1,…,lN}Tl(x,y)L\{l_1,\dots,l…...

2年时间,涨薪20k,想拿高薪还真不能老老实实的工作...
2016年开始了我的测试生活。 2016年刚到公司的时候,我做的是测试工程师。做测试工程师是我对自己的职业规划。说实话,我能得到这份工作真的很高兴。 来公司的第一个星期,因为有一个项目缺人,所以部门经理提前结束了我的考核期&a…...

Spark - Spark SQL中RBO, CBO与AQE简单介绍
Spark SQL核心是Catalyst, Catalyst执行流程主要分4个阶段, 语句解析, 逻辑计划与优化, 物理计划与优化, 代码生成 前三个阶段都由Catalyst负责, 其中, 逻辑计划的优化采用RBO思路, 物理计划的优化采用CBO思路 RBO (Rule Based Optimization) 基于规则优化, 通过一系列预定好…...

NeurIPS/ICLR/ICML AI三大会国内高校和企业近年中稿量完整统计
点击文末公众号卡片,找对地方,轻松参会。 近日,有群友转发了一张网图,统计了近年来中国所有单位在NeurIPS、ICLR、ICML论文情况。原图如下: 中稿数100: 清华(1) 北大(2) 占比:22.6%。 累计数…...

Android IO 框架 Okio 的实现原理,到底哪里 OK?
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问。 前言 大家好,我是小彭。 今天,我们来讨论一个 Square 开源的 I/O 框架 Okio,我们最开始接触到 Okio 框架还是源于 Square 家的 OkHttp 网络…...

一文讲解Linux 设备模型 kobject,kset
设备驱动模型 面试的时候,有面试官会问,什么是Linux 设备驱动模型?你要怎么回答? 这个问题,突然这么一问,可能你会愣住不知道怎么回答,因为Linux 设备驱动模型是一个比较整体的概念࿰…...

linux配置密码过期的安全策略(/etc/login.defs的解读)
长期不更换密码很容易导致密码被破解,而linux的密码过期安全策略主要在/etc/login.defs中配置。一、/etc/login.defs文件的参数解读1、/etc/login.defs文件的内容示例[rootlocalhost ~]# cat /etc/login.defs # # Please note that the parameters in this configur…...

c_character_string 字符串----我认真的弄明白了,也希望你们也是。
字符串 1. 字符串长度strlen 1.1strlen 函数介绍 size_t strlen ( const char * str );strlen ——string length strlen 的头文件是 #include <string.h> 参数指向的字符串必须要以 ‘\0’ 结束。 strlen 是求字符串长度的函数,统计的是字符串中\0之前出现…...

spring面试题 一
一、为了降低Java开发的复杂性,Spring采取了那4种关键策略 基于POJO的轻量级和最小侵入性编程; 通过依赖注入和面向接口实现松耦合; 基于切面和惯例进行声明式编程; 通过切面和模板减少样板式代码。 二、Spring框架的核心&am…...

C++中char *,char a[ ]的特殊应用
1.数组的本质 数组是多个元素的集合,在内存中分布在地址相连的单元中,所以可以通过其下标访问不同单元的元素。 2.指针 指针也是一种变量,只不过它的内存单元中保存的是一个标识其他位置的地址。 3.字符串常量的本质是它的第一个字符的地…...

【Windows10】电脑副屏无法调节屏幕亮度?解决方法
先说下情况,本人对显示器不太懂,属于小白 这个副屏无法调节的问题出现也已经很久了,但是之前亮度适合就无所谓,今天突然按了之后很亮,于是就找问题。 第一步,我直接百度,遇事不决,百…...

Paper简读 - ProGen2: Exploring the Boundaries of Protein Language Models
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/128976102 ProGen2: Exploring the Boundaries of Protein Language Models ProGen2:探索蛋白质语言模型的边界Cumulative density:累积密度 Ligand:在生…...

leaflet 加载WKT数据(示例代码050)
第050个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中加载WKT文件,将图形显示在地图上。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果; 注意如果OpenStreetMap无法加载,请加载其他来练习 文章目录 示例效果配置方式示例源代码(共67行…...

设计模式-组合模式和建筑者模式详解
一. 组合模式 1. 背景 在现实生活中,存在很多“部分-整体”的关系,例如,大学中的部门与学院、总公司中的部门与分公司、学习用品中的书与书包、生活用品中的衣月艮与衣柜以及厨房中的锅碗瓢盆等。在软件开发中也是这样,例如&…...

Pcap文件的magic_number
1. 简述 pcap文件头中的magicNum是来标识pcap文件文件头和包头字节序和应用是否一致的。 在标准情况下为0xa1b2c3d4。如果相反则说明需要调换字节序。 一般格式 Global Header Packet Header Packet Data Packet Header Packet Data ....pcap文件头格式 typedef struct pca…...

MDS75-16-ASEMI三相整流模块MDS75-16
编辑-Z MDS75-16在MDS封装里采用的6个芯片,是一款工业焊机专用大功率整流模块。MDS75-16的浪涌电流Ifsm为920A,漏电流(Ir)为5mA,其工作时耐温度范围为-40~150摄氏度。MDS75-16采用GPP硅芯片材质,里面有6颗芯片组成。MDS75-16的电…...

基本TCP编程
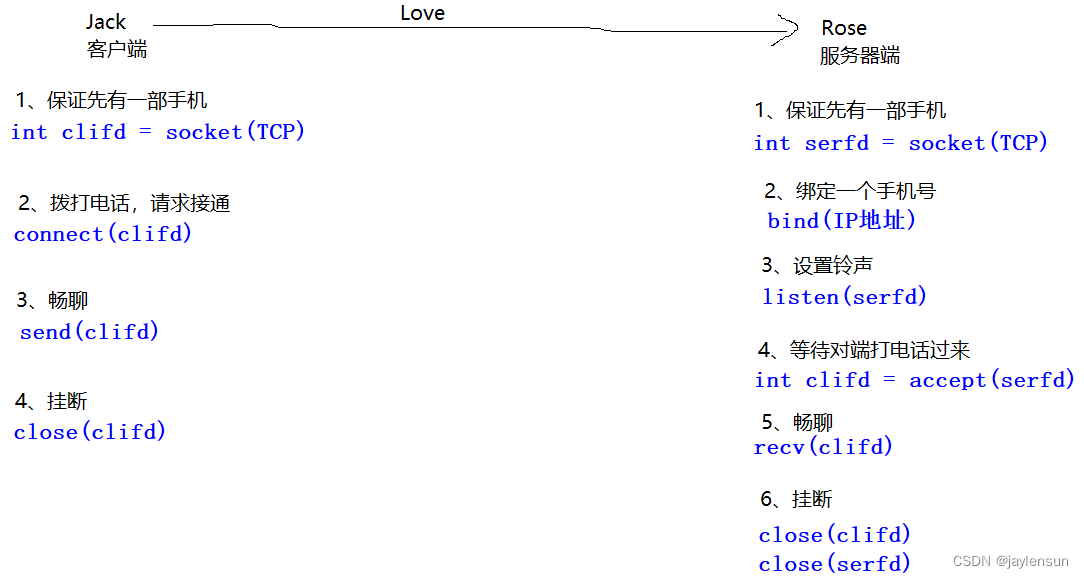
1. 基本概念 TCP (即传输控制协议) 是一种面向连接的传输层协议,它能提供高可靠性通信 (即数据无误、数据无丢失、数据无失序、数据无重复到达的通信)。 2. 通信流程解析 TCP 通信的流程与打电话的过程相似,以下以一对情侣打电话的过程来展示TCP的通信流程: 其中服务端 …...

【沁恒WCH CH32V307V-R1开发板读取板载温度实验】
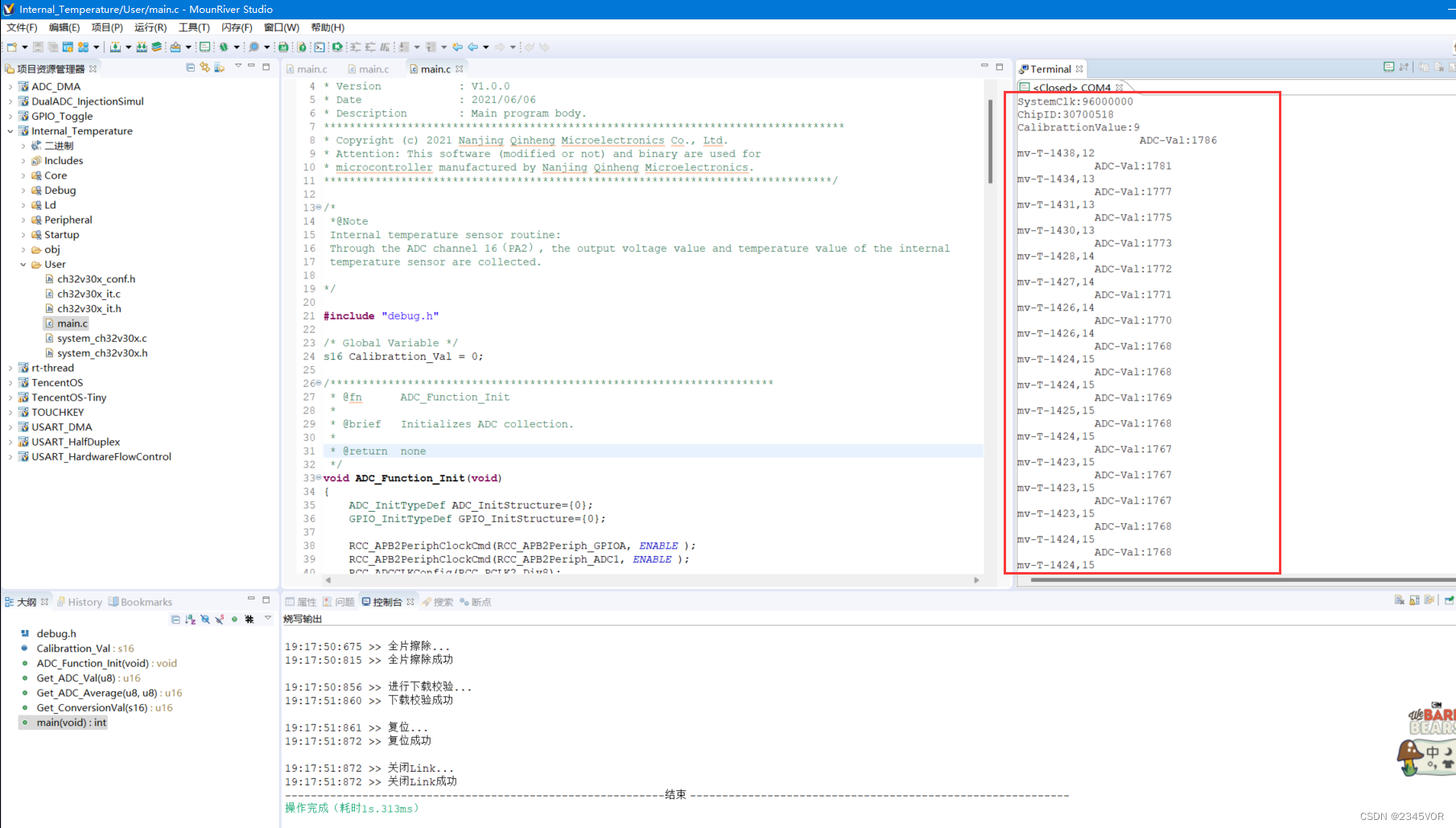
【沁恒WCH CH32V307V-R1开发板读取板载温度实验】1. 前言2. 软件配置2.1 安装MounRiver Studio3. ADC项目测试3.1 打开ADC工程3.2 编译项目4. 下载验证4.1 接线4.2 演示效果5. 小结1. 前言 ADC 模块包含 2 个 12 位的逐次逼近型的模拟数字转换器,最高 14MHz 的输入时…...

学习SpringCloudAlibaba(二)微服务的拆分与编写
目录 一、单体架构VS微服务架构 1.单体架构 (1).单体架构的优点 (2).单体架构的缺点 2.微服务架构 (1)微服务的特性 (2)微服务架构图 (3)微服务的优点 …...

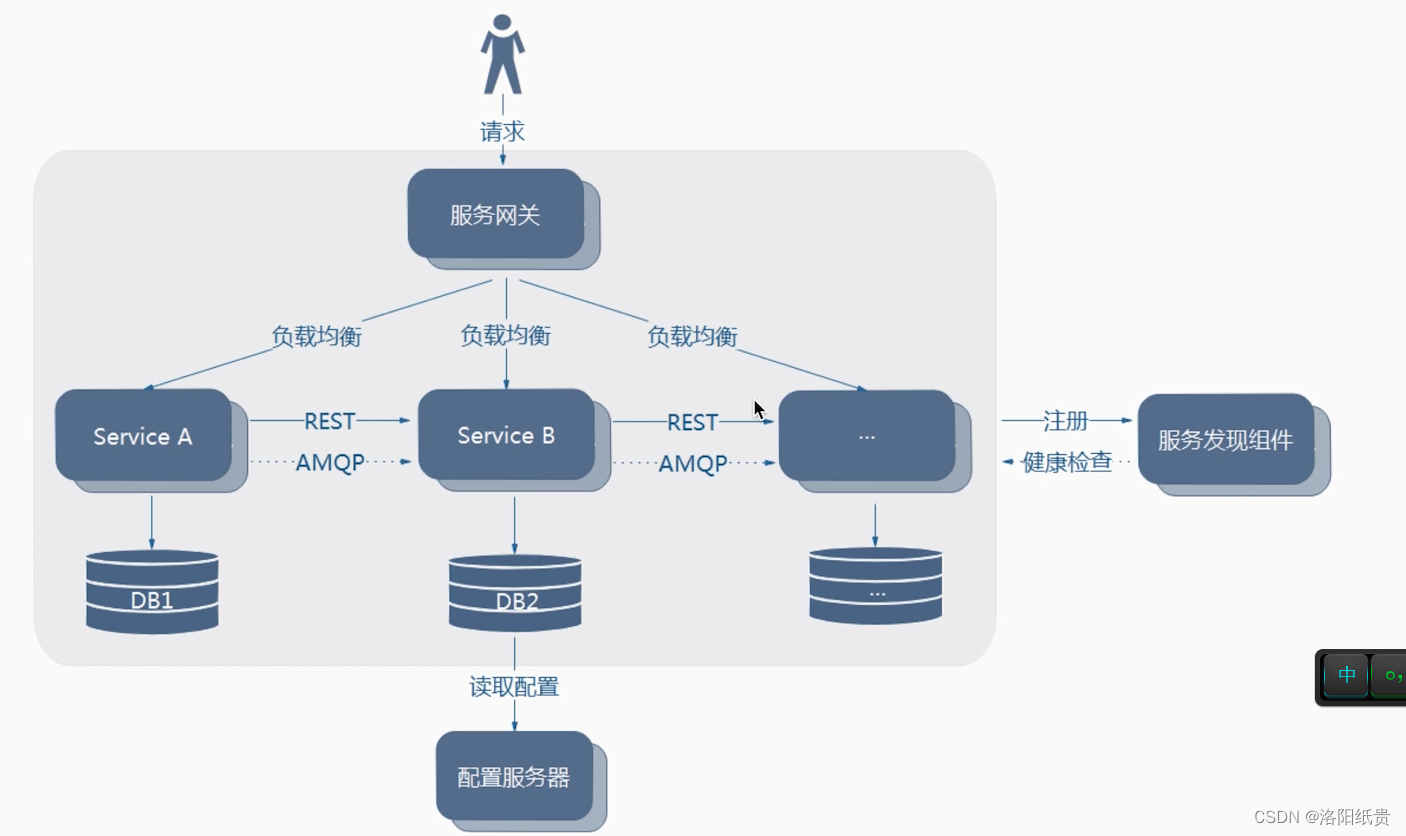
shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
