库存三层模型概述

库存分层
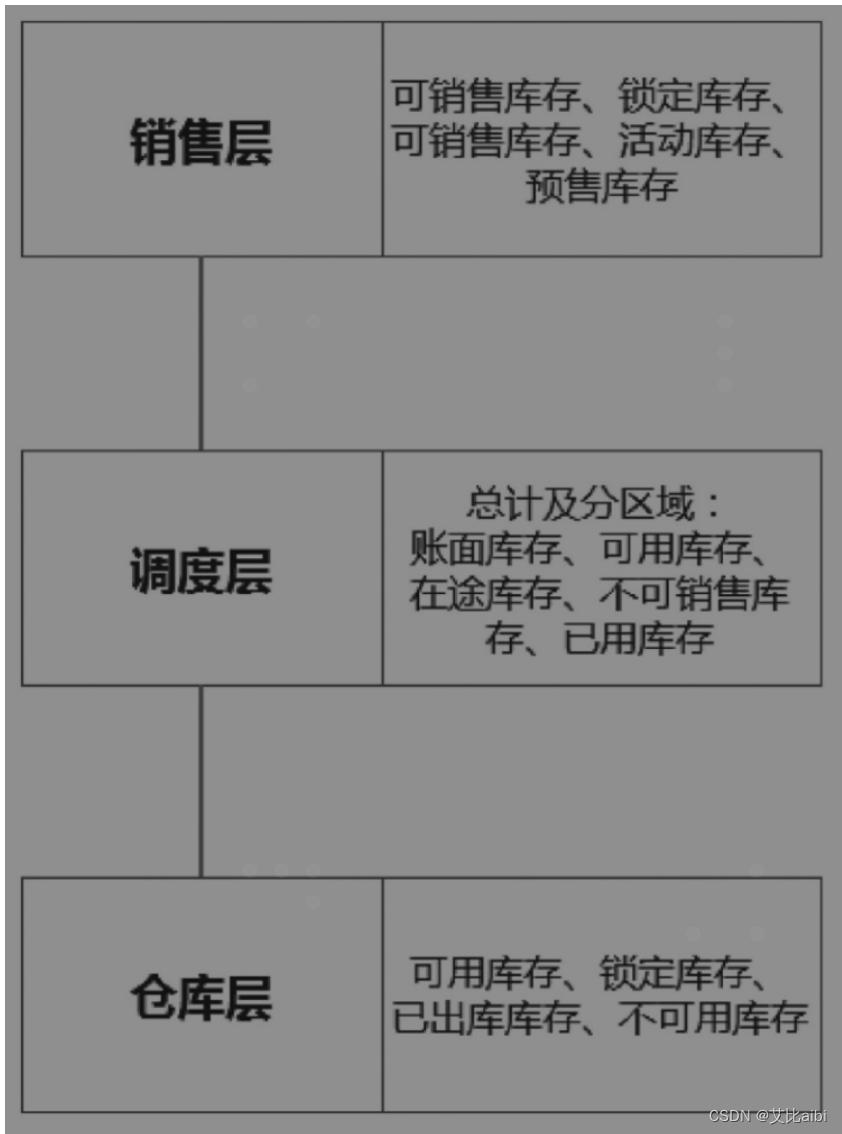
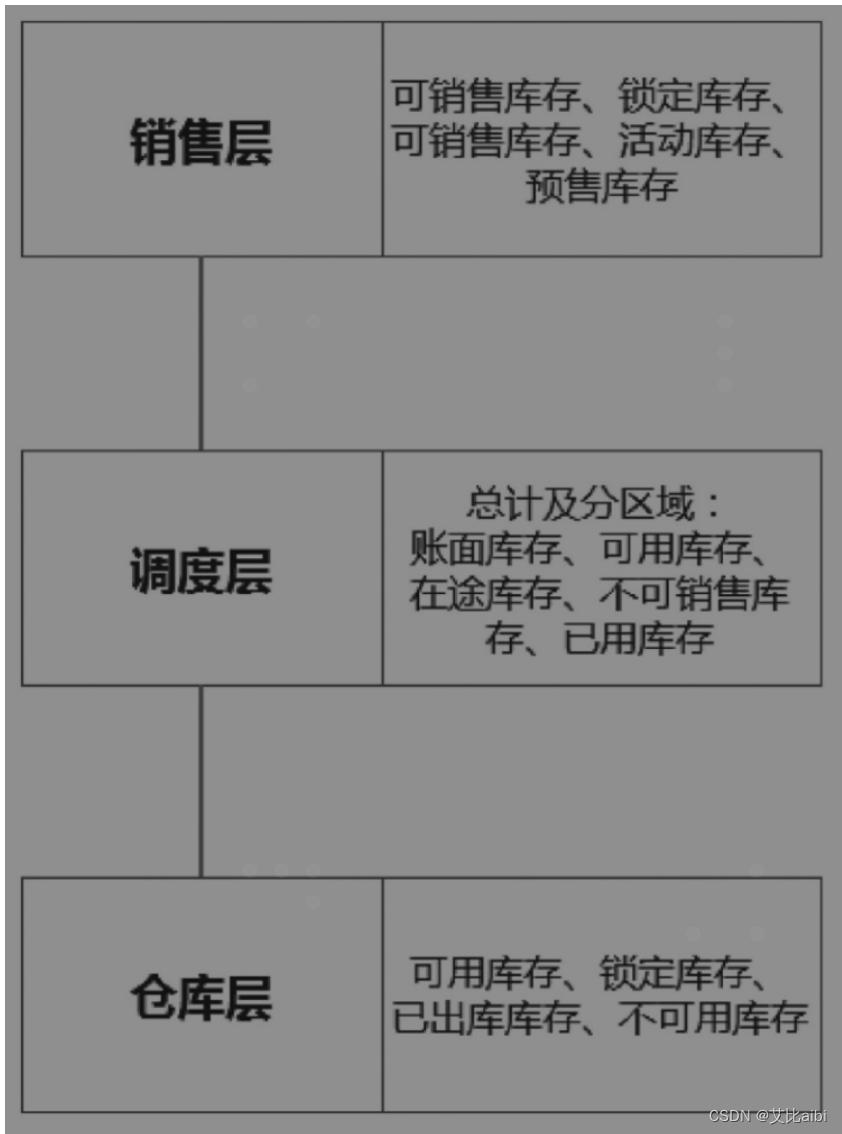
(1)电商库存体系分为三层:销售层、调度层、仓库层。
库存三层模型:销售库存,调度层属于订单领域-履约。实物库存属于库存领域
WMS的库存跟调度层是一致的。 但是销售库存跟调度层可能不一致,因为存在虚拟库存的场景。
-
销售层
下单时涉及的库存动作只在销售层,买家支付后,再推送至调度层。 -
调度层调度层相当于订单的分配中心,将订单转化为发货单,按照调度规则决定哪些SKU由哪个仓库发货。
-
仓库层的库存对应的是实物库存,出库入库盘点都会引起仓库库存的变动。
(2)库存的变动又分为自上而下、自下而上两种。
(3)每一层库存数量的变化可总结为增加、锁定、解锁、扣减、返还等。库存数据的变动都需要有相关单据依据,例如销售订单、发货单、采购入库单等。
销售层
1.销售层这一层主要面对前端用户。一般情况下,前端库存要和实物库存保持一致,即不能超卖。但是做预售时,就是虚拟库存,下单时涉及的库存动作只在销售层,待到备货之后,再推送至调度层。销售层的库存决定是否可售卖,下单是否能成功。在秒杀时,活动库存决定了是否可以秒杀成功;在预售时,预售库存决定是否可下定金预定。
(1)可销售库存:网站前台显示的库存,也就是可以对外售卖的库存。当“可销售库存>0”时,前台网站则会显示商品可销售;而当“可销售库存=0”时,前台网站则会显示商品缺货。 如果预售跟正常销售混在一起,初始可销售库存 = 虚拟库存可销售库存+物理库存的累加。锁定库存 = 虚拟库存锁定库存+其他锁定库存
(2)锁定库存:用户下单锁定库存,支付后扣减库存。锁定库存指的下单时占用库存,保证客户下单后支付的订单都是有货可发,而不会相互冲突。
(3)已销售库存:统计商品已售数量。当支付成功,商品就算作已销售库存。如果取消订单或售后就需要走相应的库存变动流程变动。(4)活动库存:主要是做促销活动(例如秒杀)时,分配固定数量的商品给相应的活动,这时候就需要从可销售库存中占用相应数量给活动库存。这部分库存也是走相应的锁定、扣减逻辑。
(5)预售库存:这部分是虚拟库存,主要是拉动需求,例如B端订货、双11定金预售等。预售同样走相应的锁定、扣减逻辑。不同的是,预售的订单需要备货之后,再推送至调度层。
调度层
调度层相当于订单的分配中心,将订单转化为发货单,按照调度规则决定哪些SKU由哪个仓库发货。调度层的库存分为单仓、区域、总库存三个维度,区域库存指的是这些仓库只发某一区域的,例如华中地区的仓库只配送华中地区,北京就无法从华中地区的仓库发货。总库存即所有仓库的SKU库存总计。
(1)账面库存:仓库中的实物库存,只要是未出库的都算在账面库存中。
(2)可用库存:仓库中可供发货的库存。这部分库存是可供调度的库存。
(3)在途库存:下了采购单但是尚未入库的库存,在途库存理论上部分是可供销售的,例如“T+1”的在途库存,就是指1日之后就可以入库的SKU。
(4)不可销售库存:仓库盘损的库存,通常是仓库中的不良品,是无法售卖的库存。这部分库存需要通过特定途径处理。
(5)已用库存:在调度层已分配的库存。
总体库存,区域库存,单仓库存。每层都有 可用,账目,在途,锁定库存。 区域库存不是单仓的汇总,当实物入库时,同时更新单仓库存和区域库存(保证数据的一致性)。
仓库层
仓库层仓库层的库存对应的是实物库存,出库入库盘点都会引起仓库库存的变动。
(1)可用库存:发货单推至仓库后,仓库可以用于发货的库存,不包括锁定的库存。
(2)锁定库存:发货单推送至仓库后锁定库存,锁定时同时去锁定库位库存。
(3)已出库库存:已经确认出库的实物库存。
(4)不可用库存:盘点时发现的不良品,需要报损,从可用库存转化为不可用库存。库位的概念。仓库中的库存是由库位库存组成的,库位上分为可用库存、锁定库存两种。由于WMS中的库存逻辑较为复杂,这里不做详细论述。
库存系统的操作主要包含库存的增加、锁定、解锁、扣减、返还、异常处理,
(1)增加:自有仓库通过采购入库,协同仓库通过代销采购协议入库;
(2)锁定:下单之后锁定库存。
(3)解锁:订单取消之后释放锁定库存。
(4)扣减:订单支付成功之后扣减库存,扣减锁定库存。
(5)返还:退货、换货后返还库存,相当于增加库存。
(6)异常处理:库存数据在定期校验时,如果出现异常数据,就需要进行异常处理(自动或人工处理)
库存同步
由于触发库存发生变动的点不一样,库存的变动有两种流向。第一种是自上而下(从销售层到调度层,再到仓库层);第二种是自下而上(从仓库层到调度层,再到销售层)两种。
(1)自上而下:用户下单后,首先会生成订单,扣减销售层的库存;然后流转到调度层进行调度,生成发货通知单,调整调度层的库存;最后推送至仓库,WMS系统同步响应,扣减库存并进行出库。
(2)自下而上:仓库的实物入库可以算是从下到上引起的库存变动。主要有三种单据:采购入库单、退货入库单、调拨入库单。
实物入库,会连锁引起仓库层、调度层、销售层的可用库存逐步增加。
FAQ
-
销售层有可用库存,调度层也有可用库存,不会重复设计吗?
1.1 为了支持活动预售。用户下单可以锁销售库存。这个时候调度层是没有库存的。
1.2 为了性能考虑。假设JD有总仓,区域仓,单仓。优先从单仓发货,无货再通过区域仓,区域仓无货再通过总仓。如果没有销售库存,锁定逻辑就很复杂,性能很差。 -
如果有些sku限制区域配送,销售库存怎么设计?
如果库存不做区域限制,销售库存模型:sku,可用库存等。 如果做了区域限制,销售库存需要做分开设计。不做区域库存限制的按sku,可用库存。 做区域库存设计的,sku,区域id,可用库存。
参考资料
https://coffee.pmcaff.com/article/2930432769964160/pmcaff?utm_source=forum&newwindow=1
https://processon.com/outline/view/link/5a9d9179e4b0415c56b565e7?pw=null
https://www.niaogebiji.com/article-65929-1.html
相关文章:

库存三层模型概述
库存分层 (1)电商库存体系分为三层:销售层、调度层、仓库层。 库存三层模型:销售库存,调度层属于订单领域-履约。实物库存属于库存领域 WMS的库存跟调度层是一致的。 但是销售库存跟调度层可能不一致,因为…...

SNERT预备队招新CTF体验赛-Web(SWCTF)
目录 1、F12 2、robots 3、game1-喂青蛙 4、game 2 - flap bird 5、game 3 - Clash 6、Get&Post 7、sql (1)手工注入 (2)工具注入 8、命令执行漏洞 9、文件上传漏洞 10、文件泄露 11、php反序列化漏洞 12、PHP绕…...

OpenGLES:绘制一个彩色、旋转的3D圆柱
一.概述 上一篇博文讲解了怎么绘制一个彩色旋转的立方体 这一篇讲解怎么绘制一个彩色旋转的圆柱 圆柱的顶点创建主要基于2D圆进行扩展,与立方体没有相似之处 圆柱绘制的关键点就是将圆柱拆解成:两个Z坐标不为0的圆 一个长方形的圆柱面 绘制2D圆的…...

【QT开发(6)】0926-QT 中加入 fastDDS 通信库的程序使用说明
在智能驾驶中,DDS有可能被广泛使用,因此推出这篇说明教程。 1、基于【QT开发(5)】教程的项目文档进行开发 2、安装DDS 查看《【eProsima Fast DDS(1)】安装eProsima Fast DDS》 至少安装: foonathan_m…...

js 判断字符串中是否包含某个字符串
方法一(推荐使用): indexOf() indexOf() 方法:返回某个指定的字符串值在字符串中首次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1。 var str "LiHeErNAN"; console.log(str.indexOf("A") ! -1 ); // true方法二:m…...

部署在阿里云ECS服务器上的微服务项目中获取到的时间和windows的时间不一样的问题
继上一篇文章《阿里云ECS服务器无法发送邮件问题解决方案》之后,又发现登录的时候发送邮件中的时间和自己windows上的时间不一样,大概找了一下原因,是LocaDateTime使用的时区不一样导致的远程服务器和本机时间不一致。 只需要在LocaDateTime…...

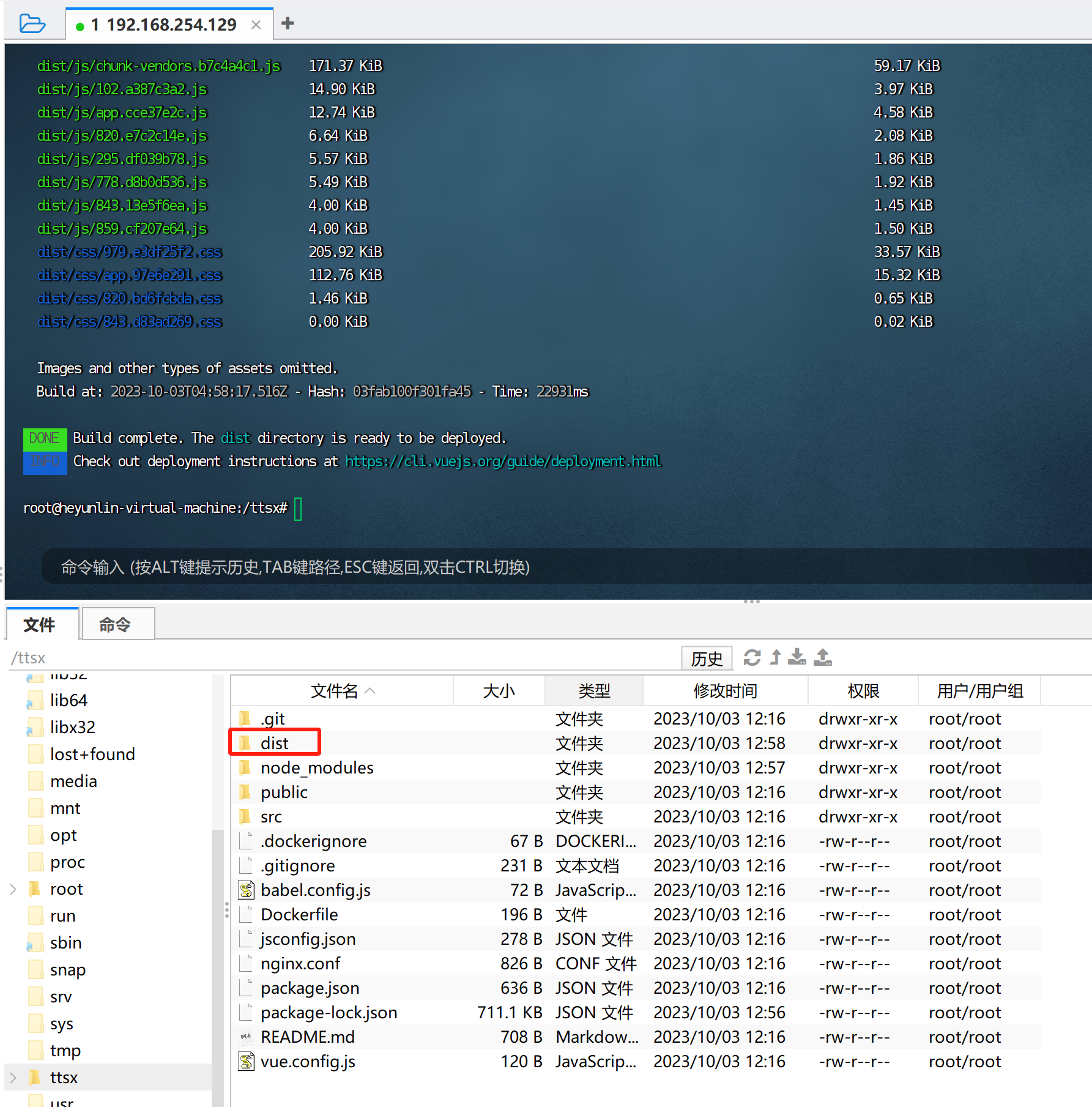
怎么通过portainer部署一个vue项目
这篇文章分享一下今天通过docker打包vue项目,并使用打包的镜像在portainer上部署运行,参考了vue-cli和docker的官方文档。 首先,阅读vue-cli关于docker部署的说明 vue-cli关于docker部署的说明https://cli.vuejs.org/guide/deployment.html#…...
)
Springboot实现websocket(连接前jwt验证token)
背景 用户连接服务器weksocket前,需经过jwt的token验证(token中包含账号信息),验证合法后,才可以于服务器正常交互。 实现 一、配置依赖(pom.xml) <!-- websocket --><dependency&g…...

2023/10/3
平荒尽处是春山 二零二三年的十月 似乎已经过去了很久很久 没有了曾经的意气风发 也没有了歌伴夜声 之前一直不知道自己为什么喜欢打篮球 虽然打得不好 但是今天突然明白了 我喜欢的不是过人后的喜悦 而是篮球应声入网的清脆的声音 当然 出来进球 还有的是擦筐而出和三不沾 但是…...

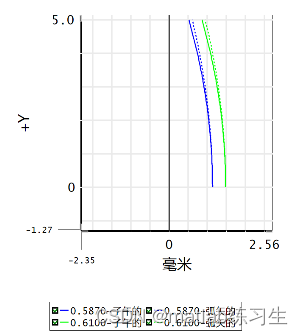
zemax场曲/畸变图与网格畸变图
网格畸变是XY两个方向上的几何畸变,是不同视场实际像高与近轴像高的偏差。 垂轴放大率在整个视场范围内不能保持常数 当一个有畸变的光学系统对一个方形的网状物体成像时,若δy>0,则主光线的交点高度y比理想像高y低,视场越大,低得越多&a…...

【小尘送书-第六期】《巧用ChatGPT轻松玩转新媒体运营》AI赋能运营全流程,帮你弯道超车、轻松攀登运营之巅
大家好,我是小尘,欢迎你的关注!大家可以一起交流学习!欢迎大家在CSDN后台私信我!一起讨论学习,讨论如何找到满意的工作! 👨💻博主主页:小尘要自信 …...

GD32F10 串口通信
1. 什么是通信 通信,指人与人或人与自然之间通过某种行为或媒介进行的信息交流与传递,从广义上指需要信息的双方或多方在不违背各自意愿的情况下采用任意方法,任意媒质,将信息从某方准确安全地传送到另方。通信双方如果想正确传输…...

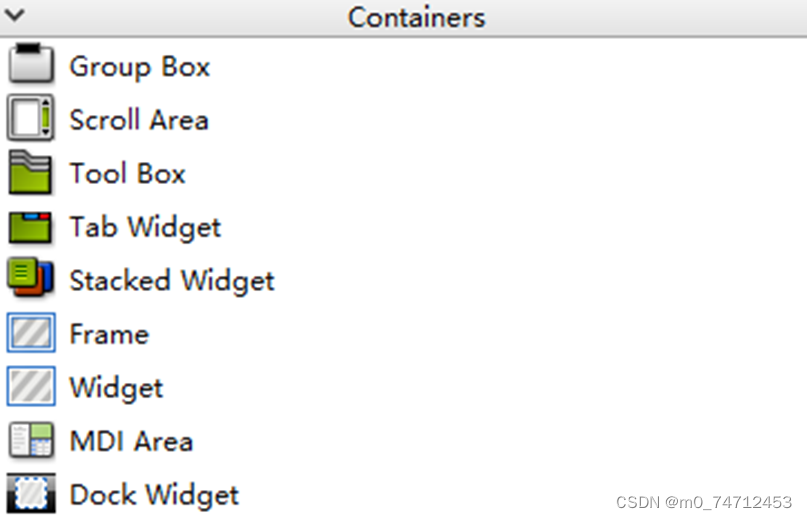
QT常用控件介绍
QT信号与槽机制 connect (A,SIGNLA(aaa()),B, SLOT(bbb())); GUI继承简介 布局管理器 垂直布局水平布局网格布局表单布局 输出控件 Label: 标签Text Browser: 文本浏览器Graphics View : 图形视图框架Calendar Widget: 日历控件LCD Number: 液晶字体数…...

[FineReport]安装与使用(连接Hive3.1.2)
一、安装(对应hive3.1.2) 注:服务器的和本地的要同时安装。本地是测试环境,服务器的是生产环境 1、服务器安装 1、下载 免费下载FineReport - FineReport报表官网 向下滑找到 2、解压 [rootck1 /home/data_warehouse/software]# tar -zxvf tomcat…...

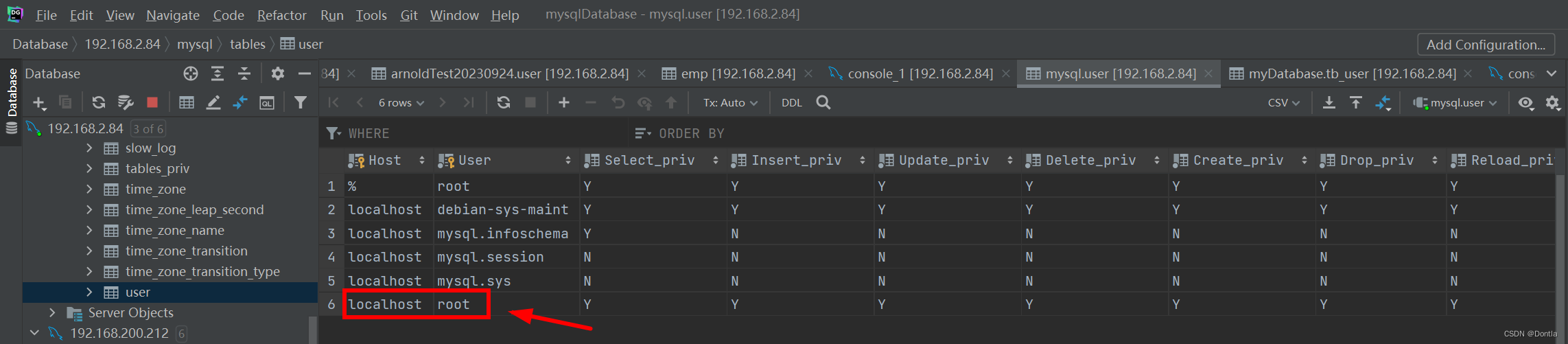
黑马mysql教程笔记(mysql8教程)基础篇——数据库相关概念、mysql安装及卸载、数据模型、SQL通用语法及分类(DDL、DML、DQL、DCL)
参考文章1:https://www.bilibili.com/video/BV1Kr4y1i7ru/ 参考文章2:https://dhc.pythonanywhere.com/article/public/1/ 文章目录 基础篇数据库相关概念(数据库DataBase(DB)、数据库管理系统DataBase Management Sy…...

最新AI智能创作系统源码V2.6.2/AI绘画系统/支持GPT联网提问/支持Prompt应用
一、AI创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的AI智能问答系统和AI绘画系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图…...

神器 CodeWhisperer
这两天看到了好多关于 Amazon CodeWhisperer 针对个人用户终身免费使用的消息,便抽空简单来重点介绍下如何在 VS Code 这款 IDE 上安装和使用 CodeWhisperer。 亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视…...

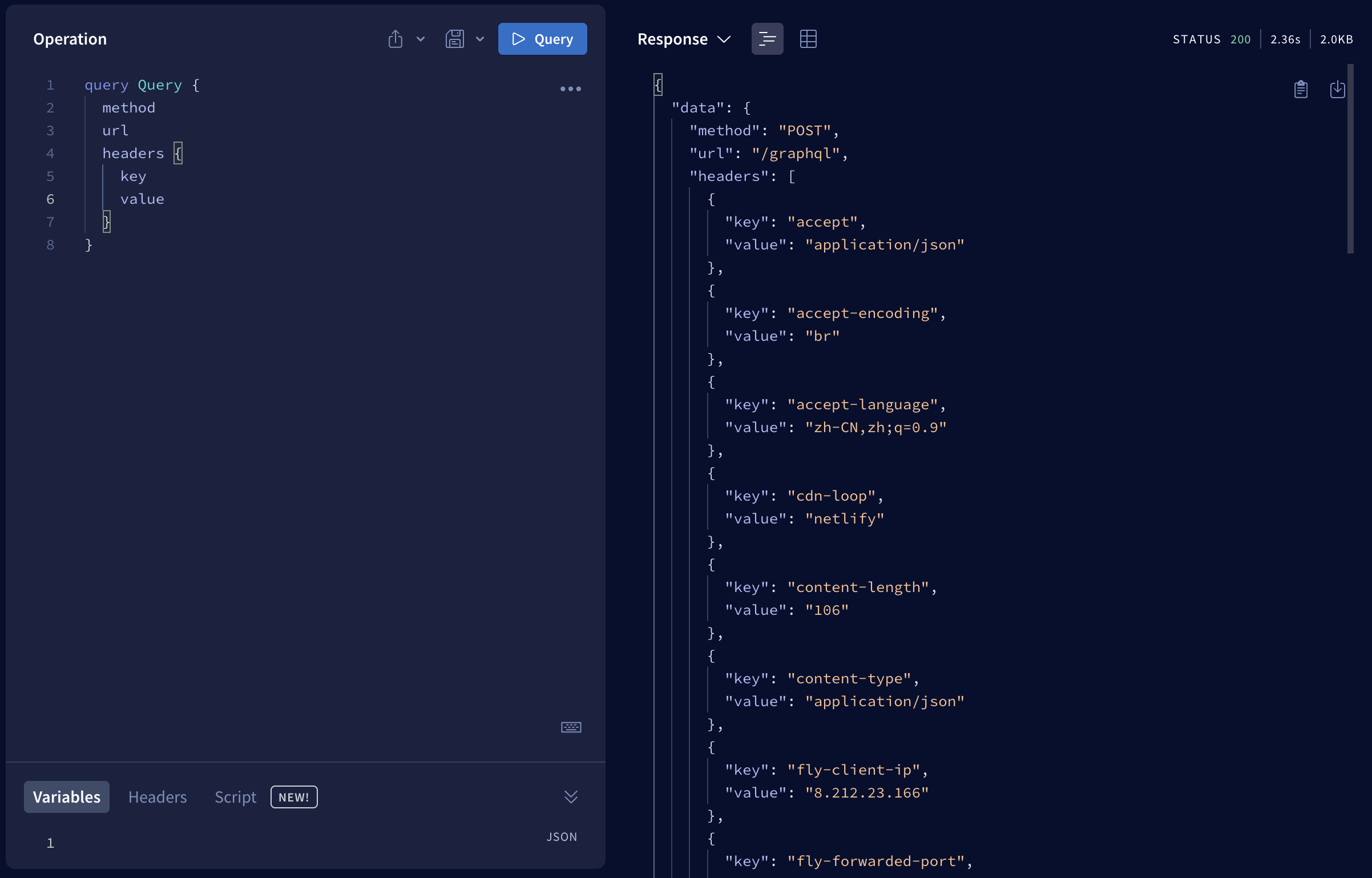
GraphQL全面深度讲解
目录 一、GraphQL 是什么 二、GraphQL 规范 数据模型 字段 参数 三、运行示例 四、优势和劣势 优势 劣势 一、GraphQL 是什么 GraphQL 是一种用于 API 的查询语言,也是一个基于服务端的运行引擎。 GraphQL 提供了一套完整的规范和描述用于查询 API…...

9.1 链表
链表:数据结构,一堆数据的集合,链表的每一项都是结构体,都使用指针指向下一个结构体。 数组的缺点:由于数组的地址是连续的,对数组的数据进行增、删、改后数据不连续,需要较大的运算量才能实现…...

分布式文件系统FastDFS实战
1. 分布式文件系统应用场景 互联网海量非结构化数据的存储需求: 电商网站:海量商品图片视频网站:海量视频文件网盘:海量文件社交网站:海量图片 2.FastDFS介绍 https://github.com/happyfish100/fastdfs 2.1简介 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
