bootstrap.xml 和applicaiton.properties和applicaiton.yml的区别和联系
当谈到Spring Boot应用程序的配置时,有三个关键文件经常被提到:bootstrap.xml、application.properties和application.yml。这些文件在应用程序的不同阶段起着不同的作用,并在配置应用程序属性时有一些区别和联系。本文将探讨这些文件的作用、区别和联系。
bootstrap.xml - 初始化Spring Cloud应用程序
首先,让我们来看看bootstrap.xml。这是一个XML格式的配置文件,通常用于Spring Cloud应用程序,其主要作用是在应用程序启动阶段进行初始化和一些特定的配置。在Spring Cloud中,bootstrap.xml中的配置在Spring Boot应用程序启动之初加载,用于初始化Spring环境,例如从外部配置源(如配置服务器)加载配置属性。这个文件可以包含与Spring Cloud相关的配置,如注册中心的配置、配置服务器的配置等。
application.properties 和 application.yml - 主要配置文件
然后,我们有application.properties和application.yml。这两个文件是Spring Boot应用程序的主要配置文件,用于配置应用程序的各种属性和参数。它们在应用程序启动阶段加载,并包含应用程序的一般配置,如数据库连接信息、端口号、日志级别等。application.properties使用属性键值对的方式来配置,而application.yml使用YAML(YAML Ain't Markup Language)格式来配置,后者更具可读性和易用性。
这两种配置文件的联系在于它们都用于配置应用程序的属性,不同之处在于它们的格式和加载顺序。
加载顺序
-
bootstrap.xml:bootstrap.xml最早加载,用于初始化Spring环境,通常用于Spring Cloud应用程序。这个文件在应用程序启动之初加载,用于配置特定于云环境的属性和初始化Spring上下文。 -
application.properties和application.yml:这两个文件在应用程序的启动阶段加载,用于一般的应用程序配置。它们可以包含应用程序的常规属性,如数据库连接信息、端口号、日志级别等。
需要注意的是,这些文件的加载顺序可以根据具体的应用程序配置进行调整,例如,可以通过环境变量或命令行参数来指定配置文件的位置。这有助于根据不同的环境(开发、测试、生产等)加载不同的配置文件。
总之,bootstrap.xml、application.properties和application.yml是Spring Boot应用程序中常见的配置文件,它们在应用程序的不同阶段发挥着不同的作用,帮助您配置和管理应用程序的属性和行为。了解它们的区别和联系将有助于更好地理解和配置Spring Boot应用程序。
相关文章:

bootstrap.xml 和applicaiton.properties和applicaiton.yml的区别和联系
当谈到Spring Boot应用程序的配置时,有三个关键文件经常被提到:bootstrap.xml、application.properties和application.yml。这些文件在应用程序的不同阶段起着不同的作用,并在配置应用程序属性时有一些区别和联系。本文将探讨这些文件的作用、…...

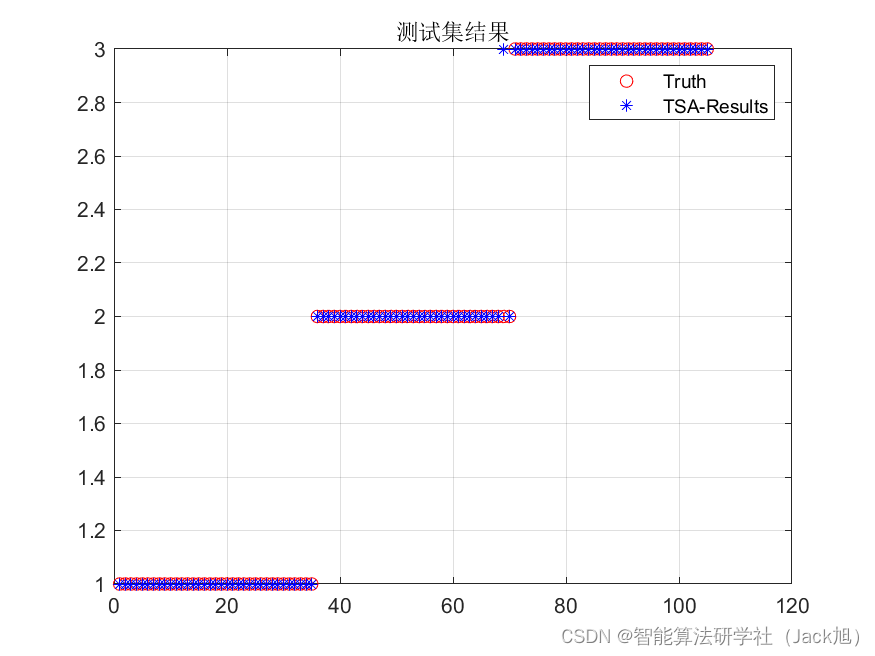
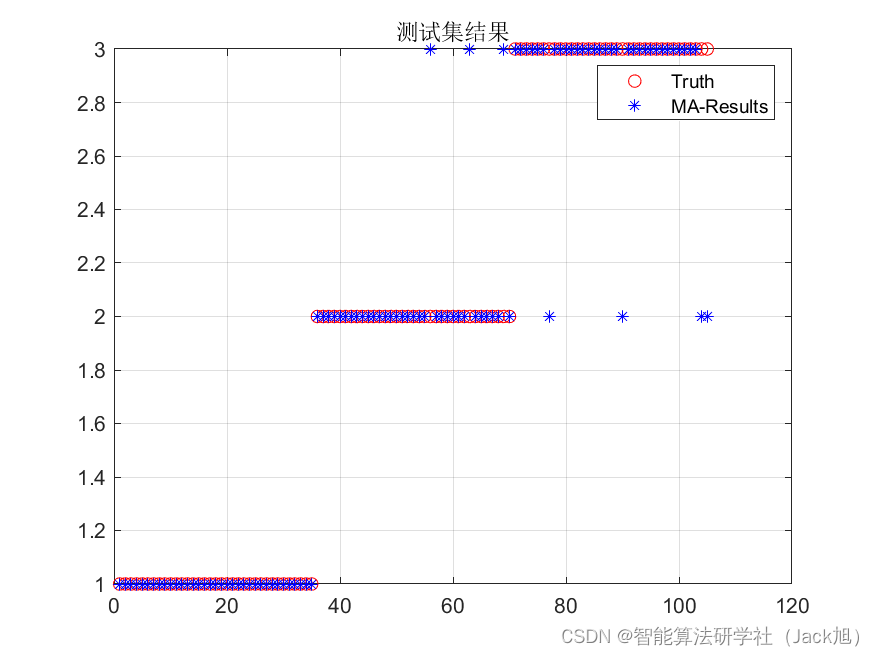
基于被囊群优化的BP神经网络(分类应用) - 附代码
基于被囊群优化的BP神经网络(分类应用) - 附代码 文章目录 基于被囊群优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.被囊群优化BP神经网络3.1 BP神经网络参数设置3.2 被囊群算法应用 4.测试结果&#x…...

我的第一个react.js 的router工程
react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。 我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程…...

XXPermissions权限请求框架
官网 项目地址:Github博文地址:一句代码搞定权限请求,从未如此简单 框架亮点 一马当先:首款适配 Android 13 的权限请求框架简洁易用:采用链式调用的方式,使用只需一句代码体积感人:功能在同类…...

远程代码执行渗透测试—Server2128
远程代码执行渗透测试 任务环境说明: √ 服务器场景:Server2128(开放链接) √服务器场景操作系统:Windows √服务器用户名:Administrator密码:pssw0rd 1.找出靶机桌面上文件夹1中的文件RCEBac…...

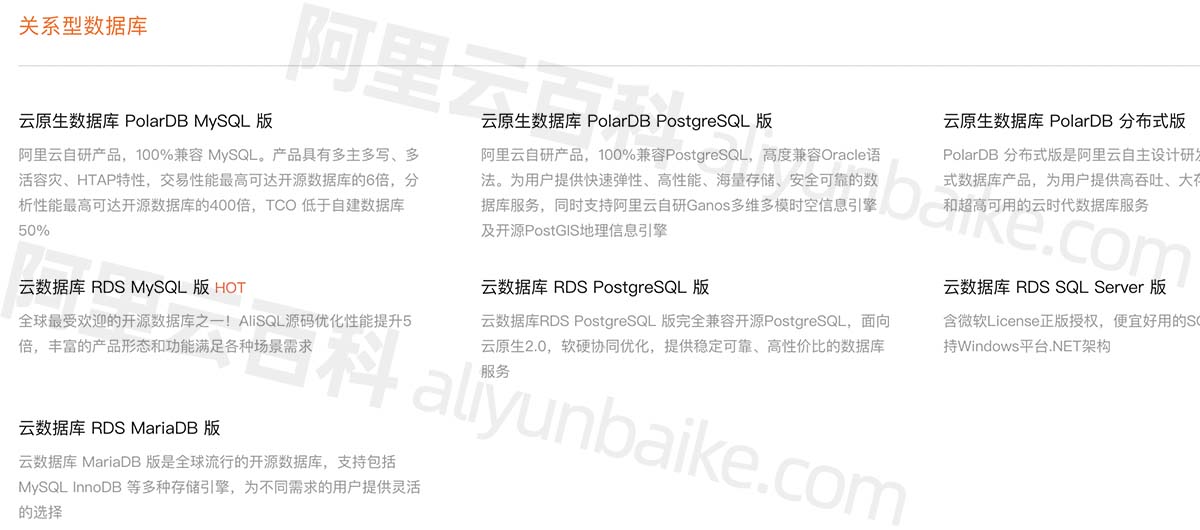
阿里云关系型数据库有哪些?RDS云数据库汇总
阿里云RDS关系型数据库大全,关系型数据库包括MySQL版、PolarDB、PostgreSQL、SQL Server和MariaDB等,NoSQL数据库如Redis、Tair、Lindorm和MongoDB,阿里云百科分享阿里云RDS关系型数据库大全: 目录 阿里云RDS关系型数据库大全 …...

Linux--socket编程--服务端代码
查看struct sockaddr_in包含的东西: 在/user/include下搜索:grep "struct sockaddr_in { " * -nir r : 递归 i : 不区分大小写 n : 显示行号 socket编程–服务端代码 /* 1、调用 socket 创建套接字 2、调用 bind 添加地址 3、lis…...

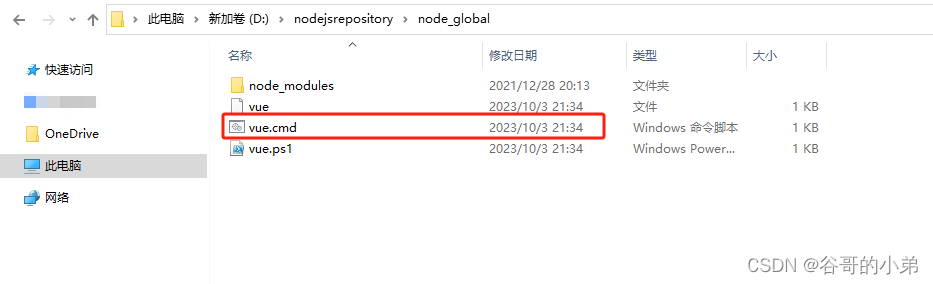
安装Vue脚手架图文详解教程
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 预备工作 在安装Vue脚手架之前,请确保您已经正确安装了npm;假若还尚未安装npm,请你参考 Node.js安装教程图文详解。 安装Vue脚手架 请…...

宠物医院必备,介绍一款宠物疫苗接种管理软件
在当今社会,养宠物已经成为越来越多人的生活方式,宠物疫苗接种已是宠物医院的重要工作,但是目前绝大多数的宠物医院对疫苗接种的管理,还是采取人工登记方式,不仅效率低下,而且无法做到疫苗接种到期自动提醒…...

哈哈,我保研985了,之后会出一期保研经验分享
哈哈,我保研了,之后会出一期保研经验分享 个人背景 学校:河南某四非,计算机科学与技术专业英语成绩:四级439,六级438(夏令营无六级)科研经历:一个软著、国家级大创&…...

C++ 程序员入门之路——旅程的起点与挑战
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

C/C++ 数组面试算法题
1.将一个数组逆序输出 https://blog.csdn.net/qq_45385706/article/details/110739961 1 #include<stdio.h>2 3 #define N 94 5 int main()6 {7 int a[N] {1,2,3,4,5,6,7,8,9};8 for(int i 0;i<N/2;i)9 { 10 int temp a[i]; 11 a[i]…...

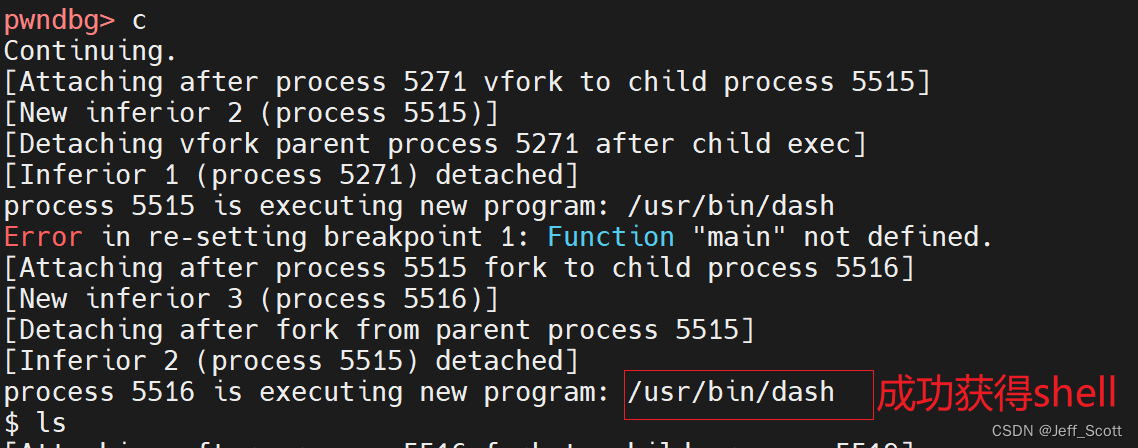
【pwn入门】用gdb实现第1个pwn
声明 本文是B站你想有多PWN学习的笔记,包含一些视频外的扩展知识。 有问题的源码 #include <stdio.h> #include <stdlib.h> #include <unistd.h> char sh[]"/bin/sh"; int func(char *cmd){system(cmd);return 0; }int main(){char …...

用pyinstaller打包LGBM模型为ELF/EXE可执行文件
1. 引入 写好的python代码和模型,如果需要做到离线部署、运行,就必须要将代码和模型打包为可独立运行的可执行文件。 使用pyinstaller就能做到这个,相同的代码,在windows上运行就能打包为exe,在linux上运行就能打包为…...

软考中级—— 操作系统知识
进程管理 操作系统概述 操作系统的作用:通过资源管理提高计算机系统的效率;改善人机界面向用户提供友好的工作环境。 操作系统的特征:并发性、共享性、虚拟性、不确定性。 操作系统的功能:进程管理、存储管理、文件管理、设备…...

我们是否真的需要k8s?
文章目录 背景k8s相关的讨论为什么要用k8sk8s带来了什么当前业务使用到k8s的核心优势了吗直接自己买服务器会不会更便宜?其他QA没有人可以说出来为什么一定要用k8s而不是其他的没有人可以解释为什么成本核算困难以及成本这么高的原因没有人给出面向C端,面…...

基于蜉蝣优化的BP神经网络(分类应用) - 附代码
基于蜉蝣优化的BP神经网络(分类应用) - 附代码 文章目录 基于蜉蝣优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.蜉蝣优化BP神经网络3.1 BP神经网络参数设置3.2 蜉蝣算法应用 4.测试结果:5.M…...

前端系列-1 HTML+JS+CSS基础
背景: 前端系列会收集碎片化的前端知识点,作为自己工作和学习时的字典,欢迎读者收藏和使用。 笔者是后端开发😶前端涉猎不深,因此文章重在广度和实用,对原理和性能不会过多深究。 1.html 1.1 html5网页结…...

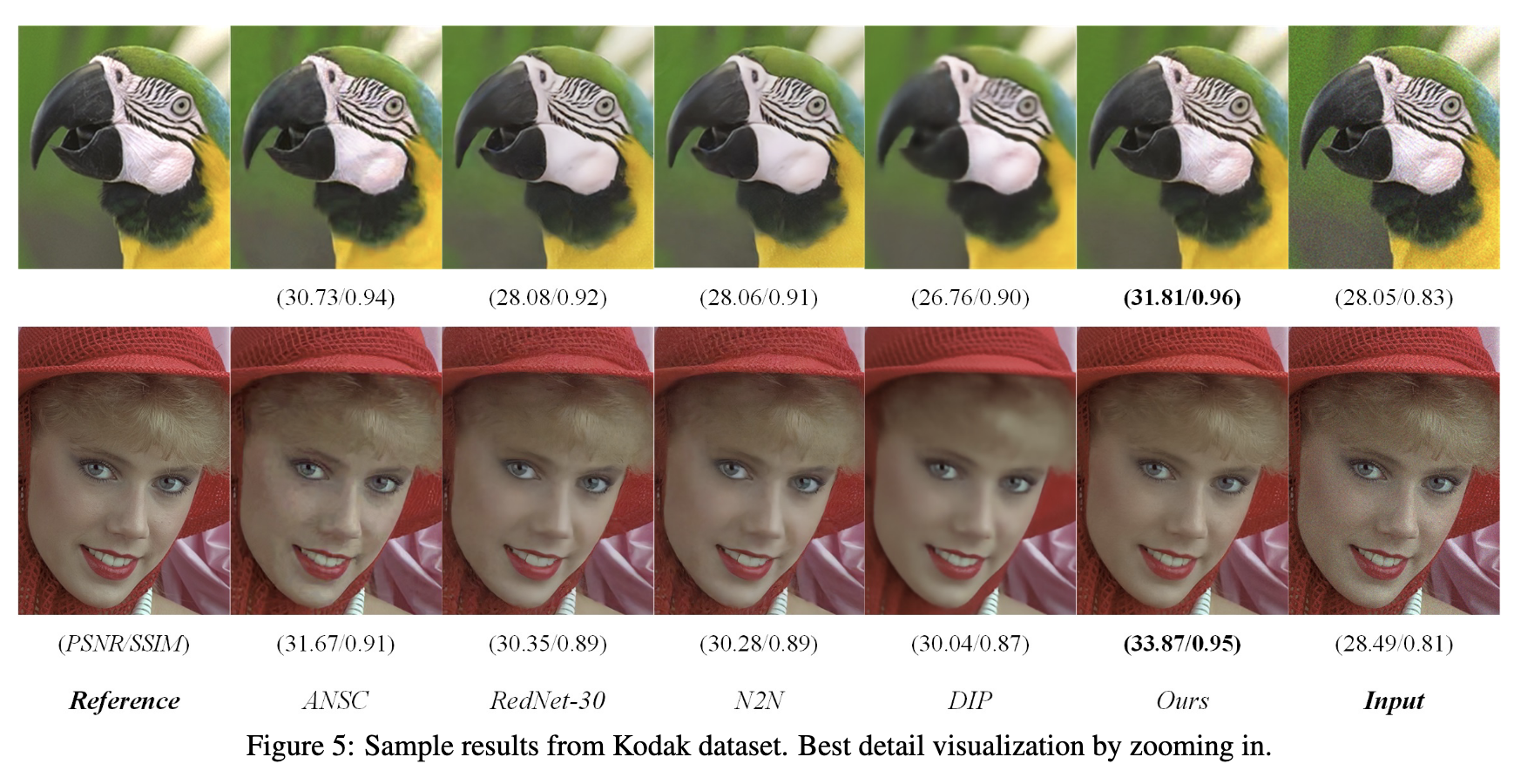
Learning Invariant Representation for Unsupervised Image Restoration
Learning Invariant Representation for Unsupervised Image Restoration (Paper reading) Wenchao Du, Sichuan University, CVPR20, Cited:63, Code, Paper 1. 前言 近年来,跨域传输被应用于无监督图像恢复任务中。但是,直接应用已有的框架…...

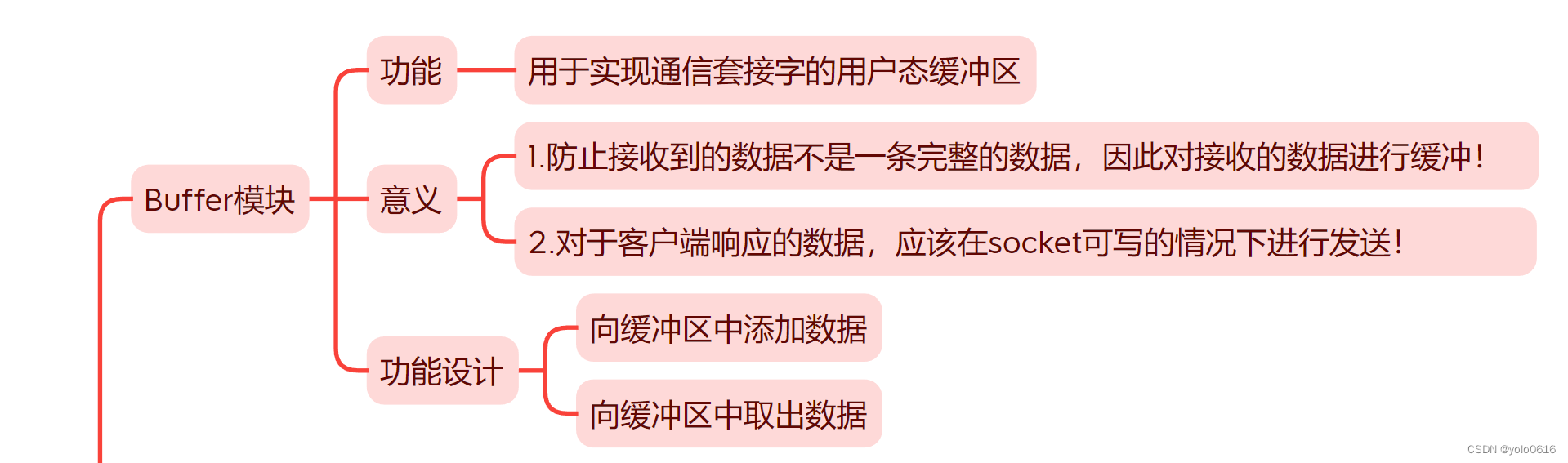
1.4.C++项目:仿muduo库实现并发服务器之buffer模块的设计
项目完整版在: 一、buffer模块: 缓冲区模块 Buffer模块是一个缓冲区模块,用于实现通信中用户态的接收缓冲区和发送缓冲区功能。 二、提供的功能 存储数据,取出数据 三、实现思想 1.实现换出去得有一块内存空间,采…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...
