WEB3 solidity 带着大家编写测试代码 操作订单 创建/取消/填充操作
好 在我们的不懈努力之下 交易所中的三种订单函数已经写出来了

但是 我们只是编译 确认了 代码没什么问题
但还没有实际的测试过
这个测试做起来 其实就比较的麻烦了
首先要有两个账号 且他们都要在交易所中有存入
我们还是先将 ganache 的虚拟环境启动起来
然后 我们在项目根目录中 创建一个 scripts 文件夹
下面创建一个 test.js 测试文件
参考代码如下
//指定以token grtoken合约
const GrToken = artifacts.require("grToken.sol")
//交易所合约
const Exchange = artifacts.require("Exchange.sol")
//定义E代理地址
const ETHER_ADDRESS = '0x0000000000000000000000000000000000000000';const fromWei = (bn) => {return web3.utils.fromWei(bn, "ether");
}
const toWei = (bn) => {return web3.utils.toWei(bn.toString(), "ether");
}module.exports = async function(callback) {const grTokenDai = await GrToken.deployed();const exchage = await Exchange.deployed();//获取用户列表const accounts = await web3.eth.getAccounts();//第一个账户 调用transfer 发送100000 grtoken给第二个用户 accounts[1]await grTokenDai.transfer(accounts[1],toWei(100000),{from: accounts[0]})//通过 exchage 交易所提供的 depositEther 函数 accounts[0] 第一个用户往交易所存入 100 Eawait exchage.depositEther({from: accounts[0],value: toWei(100)})// 获取第一个用户在交易所中的E数值let res1 = await exchage.tokens(ETHER_ADDRESS,accounts[0])console.log(fromWei(res1)+":E");//给第一个用户 accounts[0] 交易所 授权 100000 GRTOKEN 就是我自己定义的tokenawait grTokenDai.approve(exchage.address,toWei(100000),{from: accounts[0]})//第一个用户 accounts[0] 通过交易所提供的 depositToken函数 存入100000 grTokenawait exchage.depositToken(grTokenDai.address,toWei(100000),{from: accounts[0]})//获取第一个用户 在交易所中 grtoken的数量let res2 = await exchage.tokens(grTokenDai.address,accounts[0])console.log(fromWei(res2)+":grtoken");//通过 exchage 交易所提供的 depositEther 函数 accounts[1] 第二个用户往交易所存入 50 Eawait exchage.depositEther({from: accounts[1],value: toWei(50)})// 获取第二个用户在交易所中的E数值let res3 = await exchage.tokens(ETHER_ADDRESS,accounts[1])console.log(fromWei(res3)+":第二个用户 E");//给第二个用户 accounts[1] 交易所 授权 50000 GRTOKEN 就是我自己定义的tokenawait grTokenDai.approve(exchage.address,toWei(50000),{from: accounts[1]})//第二个用户 accounts[1] 通过交易所提供的 depositToken函数 存入50000 grTokenawait exchage.depositToken(grTokenDai.address,toWei(50000),{from: accounts[1]})// 获取第二个用户的 grtoken 并输出let res4 = await exchage.tokens(grTokenDai.address,accounts[1])console.log(fromWei(res4)+":第二个用户 grtoken");callback()
}
这里我自认为自己的注释已经写的比较清晰了 就不多解释了
然后 我们试试这段代码是否能够成功
我们先执行
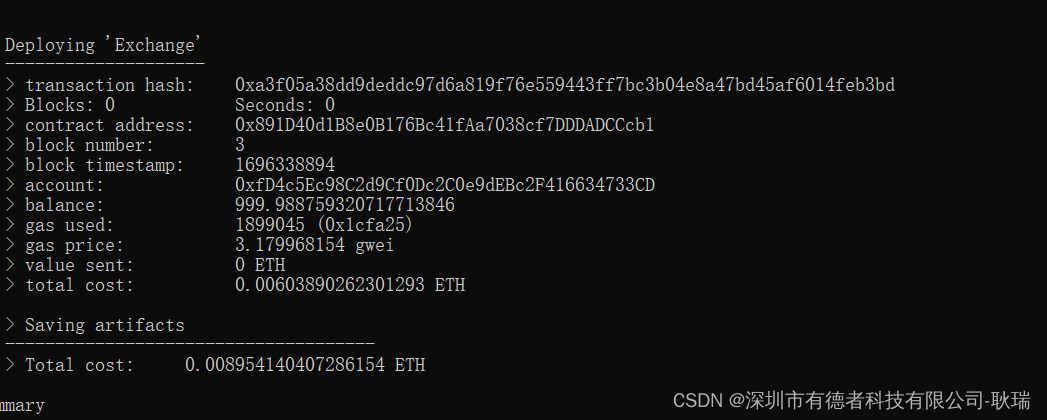
truffle migrate --reset
发布一下合约

然后 我们执行运行
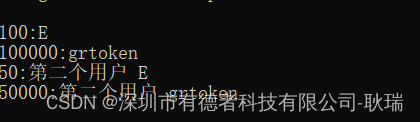
truffle exec .\scripts\test.js
运行我们的测试文件

很明显 我们代码就运行成功了 但是 这里我们只是展示了 他们在交易所中可以操作的数值
并不是他们账号本身的数值
如果你认真读了代码 一定会理解 这个输出的数值 和我们预期的是一样的
然后 我们将test.js代码整个换成
//指定以token grtoken合约
const GrToken = artifacts.require("grToken.sol")
//交易所合约
const Exchange = artifacts.require("Exchange.sol")
//定义E代理地址
const ETHER_ADDRESS = '0x0000000000000000000000000000000000000000';const fromWei = (bn) => {return web3.utils.fromWei(bn, "ether");
}
const toWei = (bn) => {return web3.utils.toWei(bn.toString(), "ether");
}module.exports = async function(callback) {const grTokenDai = await GrToken.deployed();const exchage = await Exchange.deployed();//获取用户列表const accounts = await web3.eth.getAccounts();//存储订单idlet orderId = 0;//存储创建订单返回结果let res ;//调用交易所创建订单 两千 gr 对 0.2E 由第一个用户发布res = await exchage.makeOrder(grTokenDai.address,toWei(2000), ETHER_ADDRESS ,toWei(0.2),{from: accounts[0]});//接收创建完成的订单idorderId = res.logs[0].args.id//告诉我们订单创建好了console.log("创建成功"+res.logs[0].args.id)//通过id取消订单await exchage.cancelorder(orderId,{from: accounts[0]})console.log(orderId,"取消订单成功")//调用交易所创建订单 一千 gr 对 0.1E 由第一个用户发布res = await exchage.makeOrder(grTokenDai.address,toWei(1000), ETHER_ADDRESS ,toWei(0.1),{from: accounts[0]});//接收创建完成的订单idorderId = res.logs[0].args.id//告诉我们订单创建好了console.log("创建成功"+res.logs[0].args.id)//利用用户 accounts[1] 来完成这个订单await exchage.fillorder(orderId,{from: accounts[1]})console.log("完成订单")// 获取第一个用户在交易所中的E数值let res1 = await exchage.tokens(ETHER_ADDRESS,accounts[0])console.log(fromWei(res1)+":E");//获取第一个用户 在交易所中 grtoken的数量let res2 = await exchage.tokens(grTokenDai.address,accounts[0])console.log(fromWei(res2)+":grtoken");// 获取第二个用户在交易所中的E数值let res3 = await exchage.tokens(ETHER_ADDRESS,accounts[1])console.log(fromWei(res3)+":第二个用户 E");// 获取第二个用户的 grtoken 并输出let res4 = await exchage.tokens(grTokenDai.address,accounts[1])console.log(fromWei(res4)+":第二个用户 grtoken");callback()
}
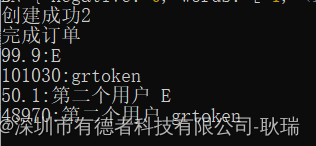
这些就是一个创建订单 取消订单 完成订单 最后输出 第一和第二个用户在交易所的数值
我们直接重新执行
truffle exec .\scripts\test.js

最后输出的数值 和我们订单上注释的内容是相对应的 成功的是第二个订单
大家都可以好好读一读我测试代码的注释 我注释写的还是比较用心了的
可能大家会好奇 为什么会多出来 30
这是因为 我们交易所的燃料消耗 写的这个逻辑
我们燃料是完成订单的人承担的 正好我们 第一个账号又是燃料的接收用户 就达到了这么个效果

相关文章:

WEB3 solidity 带着大家编写测试代码 操作订单 创建/取消/填充操作
好 在我们的不懈努力之下 交易所中的三种订单函数已经写出来了 但是 我们只是编译 确认了 代码没什么问题 但还没有实际的测试过 这个测试做起来 其实就比较的麻烦了 首先要有两个账号 且他们都要在交易所中有存入 我们还是先将 ganache 的虚拟环境启动起来 然后 我们在项目…...

c++-vector
文章目录 前言一、vector介绍二、vector使用1、构造函数2、vector 元素访问3、vector iterator 的使用4、vector 空间增长问题5、vector 增删查改6、理解vector<vector< int >>7、电话号码的字母组合练习题 三、模拟实现vector1、查看STL库源码中怎样实现的vector2…...

十四天学会C++之第二天(函数和库)
1. 函数的定义和调用 在C中,函数是组织和结构化代码的关键工具之一。它们允许您将一段代码封装成一个可重复使用的模块,这有助于提高代码的可读性和维护性。 为什么使用函数? 函数在编程中的作用不可小觑。它们有以下几个重要用途…...

蓝桥杯每日一题2023.10.3
杨辉三角形 - 蓝桥云课 (lanqiao.cn) 题目描述 题目分析 40分写法: 可以自己手动构造一个杨辉三角,然后进行循环,用cnt记录下循环数的个数,看哪个数与要找的数一样,输出cnt #include<bits/stdc.h> using na…...

JavaScript系列从入门到精通系列第十二篇:JavaScript中对象的简介和对象的基本操作以及JavaScript中的属性值和属性名
文章目录 前言 一:对象分类 1:内建对象 2:宿主对象 3:自建对象 二:对象的基本操作 1:创建对象 2:向对象中添加属性 3:读取对象中的属性 4:修改对象中的属性 三…...

OpenCV实现视频的追踪(meanshift、Camshift)
目录 1,meanshift 1.1 算法流程 1.2 算法实现 1.3 代码实现 1.4 结果展示 1,meanshift 1.1 算法流程 1.2 算法实现 1.3 代码实现 import numpy as np import cv2 as cv# 读取视频 cap cv.VideoCapture(video.mp4)# 检查视频是否成功打开 if n…...

并查集详解(原理+代码实现+应用)
文章目录 1. 并查集概念2. 并查集原理2.1 合并2.1 找根 3. 并查集实现3.1 结构定义3.2 FindRoot(找根)3.3 Union(合并)3.4 IsInSet(判断两个值是否在一个集合里)3.5 SetCount(并查集中集合个数&…...

第k小的数
补充习题: 第k小的数 问题描述 有两个正整数数列,元素个数分别为 N N N和 M M M.从两个数列中分别任取一个数相乘,这样一共可以得到 N M N\times M NM个数,询问这 N M N\times M NM个数中第 K K K小的数是多少. 数据范围: N , M < 200000 , K < 2.1 ∗ 1 0 10 , …...

基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体
在写这篇文章的时候,查看了下electron最新稳定版本由几天前24.4.0升级到了25了,不得不说electron团队迭代速度之快! 前几天有分享一篇electron24整合vite4全家桶技术构建桌面端vue3应用示例程序。 https://www.cnblogs.com/xiaoyan2017/p/17…...

红米手机 导出 通讯录 到电脑保存
不要搞什么 云服务 不要安装什么 手机助手 不要安装 什么app 用 usb 线 连接 手机 和 电脑 手机上会跳出 提示 选择 仅传输文件 会出现下面的 一个 盘 进入 MIUI目录 然后进入 此电脑\Redmi Note 5\内部存储设备\MIUI\backup\AllBackup\20230927_043337 如何没有上面的文件&a…...

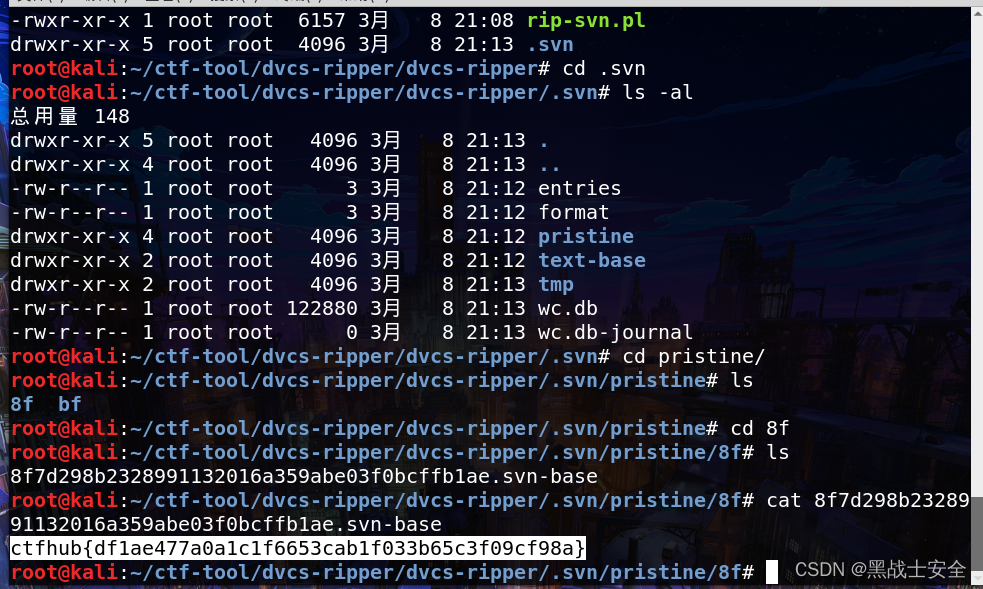
常见web信息泄露
一、源码(备份文件)泄露 1、git泄露 Git是一个开源的分布式版本控制系统,在执行git init初始化目录的时候,会在当前目录下自动创建一个.git目录,用来记录代码的变更记录等。发布代码的时候,如果没有把.git这个目录删除ÿ…...

找不到VCRUNTIME140_1.dll怎么办,VCRUNTIME140_1.dll丢失的5个解决方法
在当今的数字时代,我们的生活和工作都离不开电脑。然而,随着科技的发展,我们也会遇到各种各样的问题。其中,VCRUNTIME140_1.dll丢失的问题是许多人都会遇到的困扰。这个问题可能会导致许多应用程序无法正常运行,给我们…...

C#生成自定义海报
安装包 SixLabors.ImageSharp.Drawing 2.0 需要的字体:宋体和微软雅黑 商用的需要授权如果商业使用可以使用方正书宋、方正黑体,他们可以免费商用 方正官网 代码 using SixLabors.Fonts; using SixLabors.ImageSharp; using SixLabors.ImageSharp.Draw…...

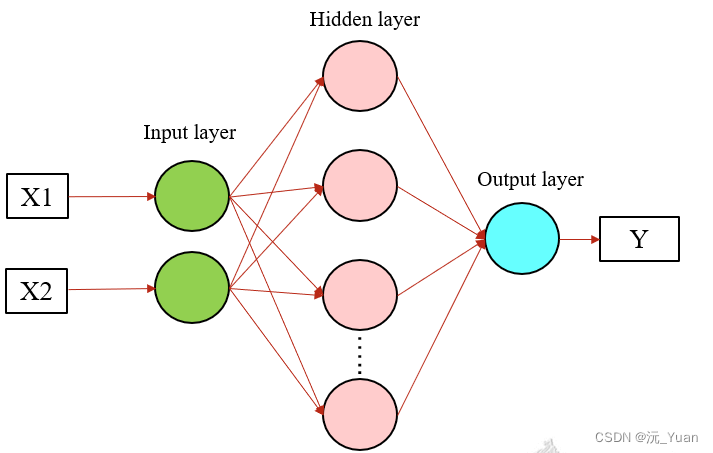
BP神经网络的MATLAB实现(含源代码)
BP(back propagation)神经网络是1986年由Rumelhart和McClelland为首的科学家提出的概念,是一种按照误差逆向传播算法训练的多层前馈神经网络,是应用最广泛的神经网络模型之一 具体数学推导以及原理在本文不做详细介绍,本文将使用MATLAB进行B…...

AES和Rijndael的区别
快速链接: . 👉👉👉 个人博客笔记导读目录(全部) 👈👈👈 付费专栏-付费课程 【购买须知】:密码学实践强化训练–【目录】 👈👈👈“Rijndael” 这个词的中文谐音可以近似地发音为 “瑞恩达尔”。请注意,这只是一种近似的发音方式,因为该词是荷兰姓氏 “Ri…...

【数据结构】—堆详解(手把手带你用C语言实现)
食用指南:本文在有C基础的情况下食用更佳 🔥这就不得不推荐此专栏了:C语言 ♈️今日夜电波:水星—今泉愛夏 1:10 ━━━━━━️💟──────── 4:23 …...

关于算法复杂度的几张表
算法在改进今天的计算机与古代的计算机的区别 去除冗余 数据点 算法复杂度 傅里叶变换...

蓝桥杯每日一题2023.10.1
路径 - 蓝桥云课 (lanqiao.cn) 题目分析 求最短路问题,有多种解法,下面介绍两种蓝桥杯最常用到的两种解法 方法一 Floyd(求任意两点之间的最短路)注:不能有负权回路 初始化每个点到每个点的距离都为0x3f这样才能对…...
)
第三章:最新版零基础学习 PYTHON 教程(第十节 - Python 运算符—Python 中的运算符重载)
运算符重载意味着赋予超出其预定义操作含义的扩展含义。例如,运算符 + 用于添加两个整数以及连接两个字符串和合并两个列表。这是可以实现的,因为“+”运算符被 int 类和 str 类重载。您可能已经注意到,相同的内置运算符或函数对于不同类的对象显示不同的行为,这称为运算符…...
)
Nacos 实现服务平滑上下线(Ribbon 和 LB)
前言 不知道各位在使用 SpringCloud Gateway Nacos的时候有没有遇到过服务刚上线偶尔会出现一段时间的503 Service Unavailable,或者服务下线后,下线服务仍然被调用的问题。而以上问题都是由于Ribbon或者LoadBalancer的默认处理策略有关,其…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
