webpack优化策略
这三点是webpack优化策略的一部分,具体解释如下:
- 优化正则匹配(Test):在webpack的配置中,
test属性是一个正则表达式,用于匹配需要应用该loader的文件的扩展名。在您提供的代码中,test: /\.js$/表示只对.js文件应用babel-loader。这个正则表达式越具体,webpack需要处理的文件就越少,因此优化正则表达式可以提高构建速度。例如,如果你知道你的项目只使用特定类型的JavaScript文件,你可以修改正则表达式以只匹配这些文件。 - 通过cacheDirectory选项开启缓存(Cache):“cacheDirectory”选项是webpack配置中的一项,它允许webpack在构建过程中缓存某些信息,以提高后续构建的速度。当cacheDirectory选项开启后,webpack会在指定的目录中存储已转换的文件和使用的模块,这样在下次构建时,如果构建配置没有改变,webpack就会直接使用缓存中的数据,而不需要再次执行转换。这种优化在开发环境中尤其有用,因为它可以显著减少重复构建的时间。
- 通过include、exclude来减少被处理的文件(Include/Exclude):在webpack的配置中,
include和exclude属性允许我们明确指定哪些文件应该被包含或排除在构建过程之外。例如,您可以将include设置为一个数组,包含一个或多个路径模式,webpack将仅对这些路径模式匹配的文件应用loader。同样,exclude属性可以让您指定不应被包含在构建中的文件或文件夹。通过合理使用include和exclude,可以减少webpack需要处理的文件和文件夹数量,从而提高构建速度。例如,如果你的源代码中包含一些不应该被打包的文件夹或文件,你可以使用exclude来排除它们。
相关文章:

webpack优化策略
这三点是webpack优化策略的一部分,具体解释如下: 优化正则匹配(Test):在webpack的配置中,test属性是一个正则表达式,用于匹配需要应用该loader的文件的扩展名。在您提供的代码中,te…...

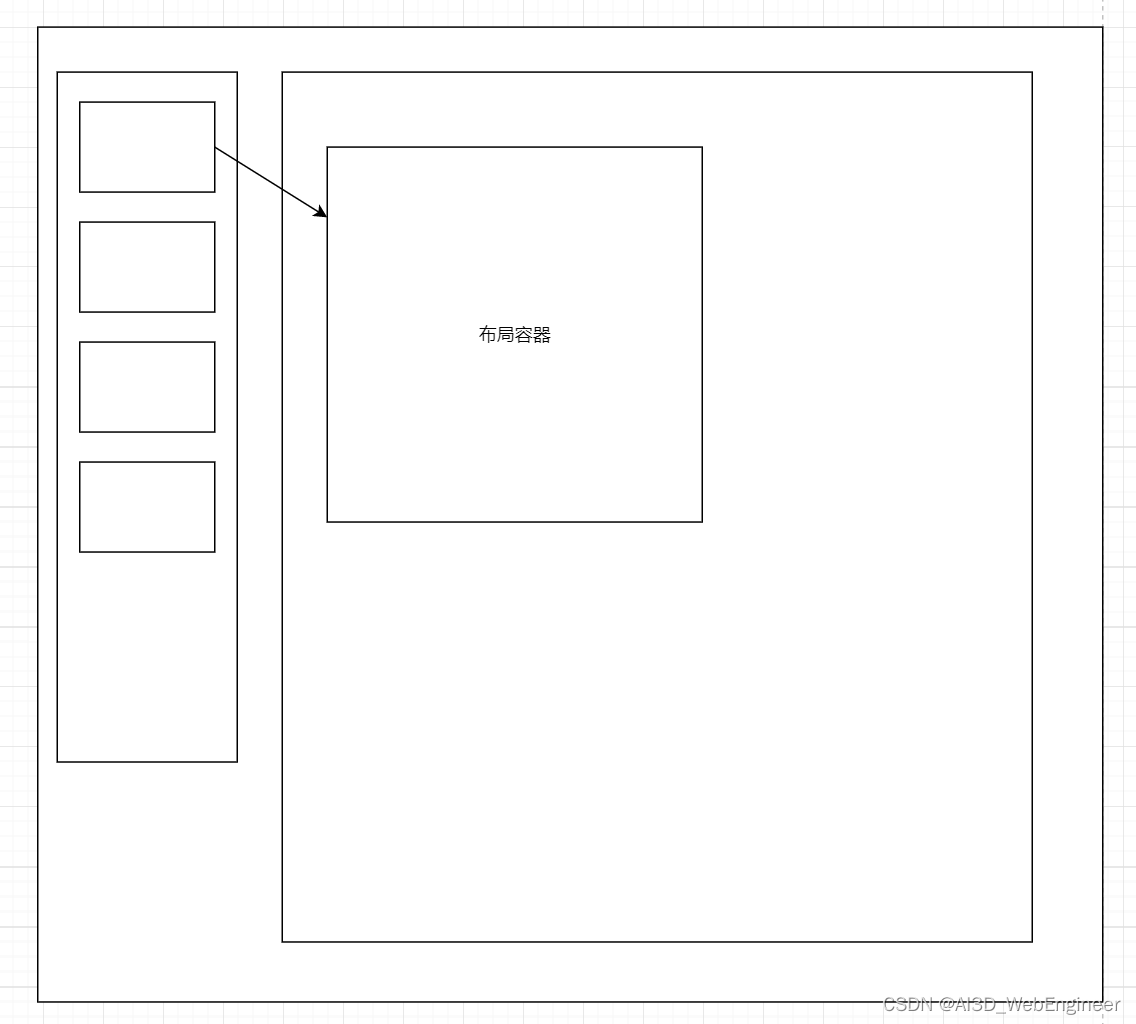
讲讲项目里的仪表盘编辑器(三)布局组件
布局容器处理 看完前面两章的讲解,我们对仪表盘系统有了一个大概的理解。接着我们讲讲更深入的应用。 上文讲解的编辑器只是局限于平铺的组件集。而在编辑器中,还会有一种组件是布局容器。它允许其他组件拖拽进入在里面形成自己的一套布局。典型的有分页…...

Linux- 后台运行符、nohup、disown
& &在Unix-like的操作系统(如Linux和macOS)的shell中,特别是在Bash这样的shell中,经常用作后台运行符号。让我们深入了解一下其功能和用法。 &作为后台运行符号: 基本用法: 当我们在一个命令或者一组命令…...

开发过程教学——交友小程序
交友小程序 1. 我的基本信息2. 我的人脉2.1 我的关注2.2 我的粉丝 3. 我的视频4. 我的相册 特别注意:由于小程序分包限制2M以内,所以要注意图片和视频的处理。 1. 我的基本信息 数据库表: 我的基本信息我的登录退出记录我的登录状态&#x…...

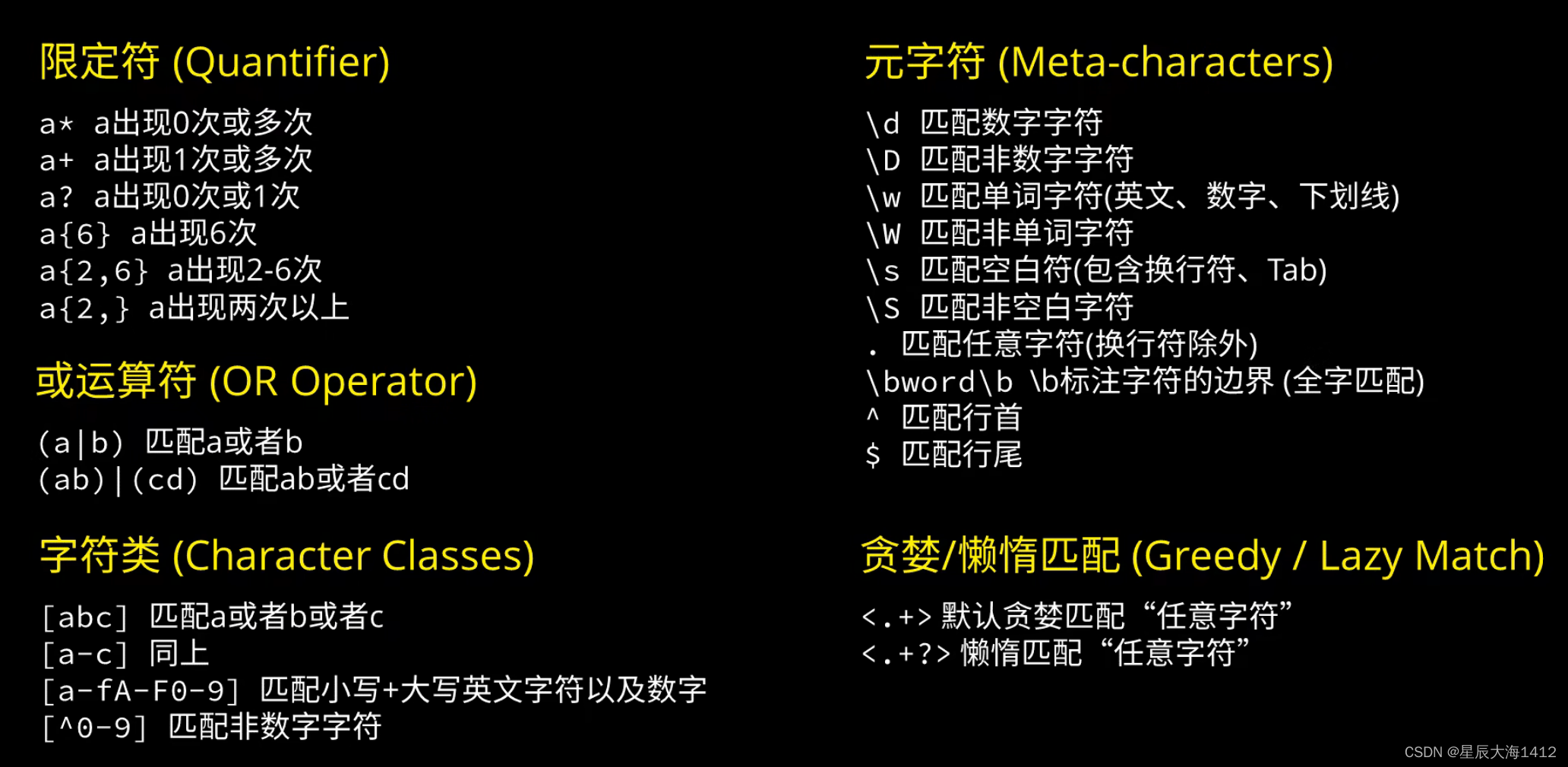
正则表达式 Regular Expression学习
该文章内容为以下视频的学习笔记: 10分钟快速掌握正则表达式_哔哩哔哩_bilibili正则表达式在线测试工具:https://regex101.com/, 视频播放量 441829、弹幕量 1076、点赞数 19330、投硬币枚数 13662、收藏人数 26242、转发人数 2768, 视频作者 奇乐编程学…...

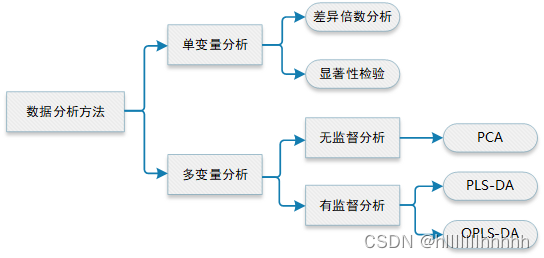
代谢组学最常用到的数据分析方法(五)
代谢组学是一门对某一生物或细胞所有低分子质量代谢产物(以相对分子质量<1000的有机和无机的代谢物为研究核心区)进行分析的新兴学科。因此从复杂的代谢组学数据中确定与所研究的现象有关的代谢物,筛选出候选生物标记物成为代谢物组学研究…...

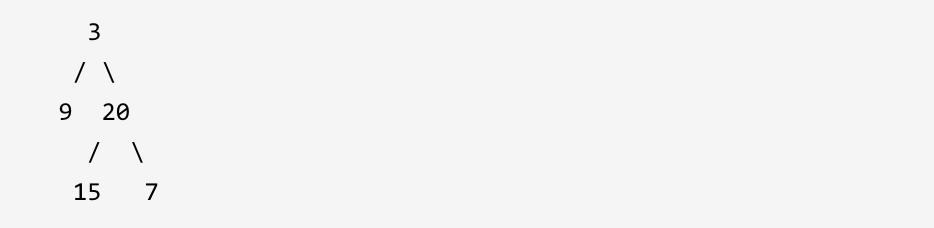
105.从前序与中序遍历序列构造二叉树
力扣题目链接(opens new window) 根据一棵树的前序遍历与中序遍历构造二叉树。 注意: 你可以假设树中没有重复的元素。 例如,给出 前序遍历 preorder [3,9,20,15,7] 中序遍历 inorder [9,3,15,20,7] 返回如下的二叉树: class Solution { public:Tr…...

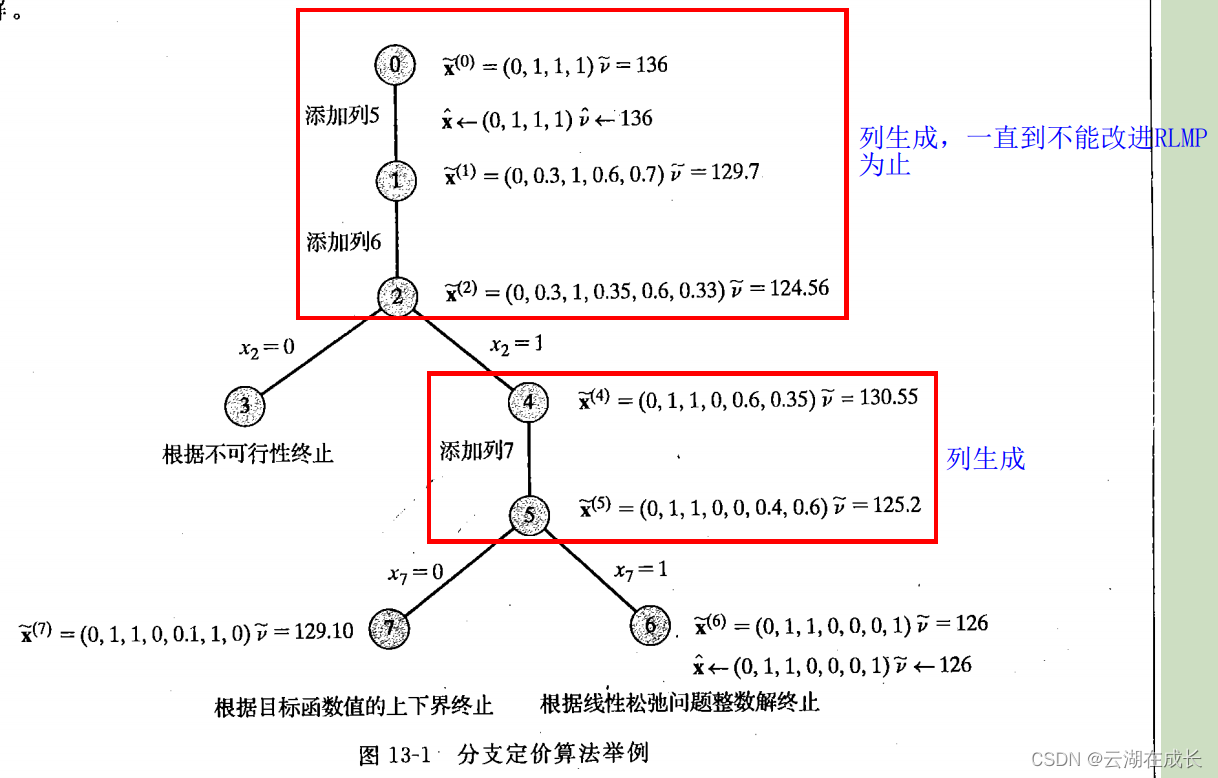
分支定界、分支切割、分支定价的区别
目录 1.从原理的角度 (1)分支定界: (2)分支切割: (3)分支定价: 2.从分支树的角度 (1)分支定界 (2)分支切割 &…...

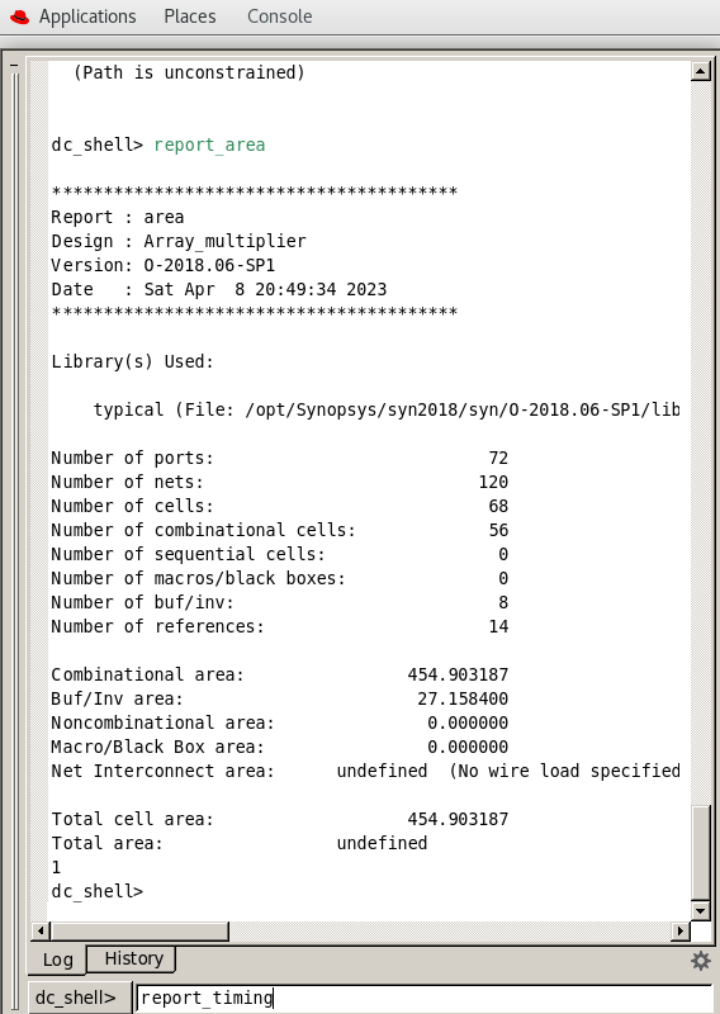
数字IC前端学习笔记:数字乘法器的优化设计(阵列乘法器)
相关阅读 数字IC前端https://blog.csdn.net/weixin_45791458/category_12173698.html?spm1001.2014.3001.5482 数字信号处理作为微处理器的核心部件,是决定着总体处理器性能的因素之一,而数字乘法器是最常见的一种数字信号处理电路。通常情况下&#…...

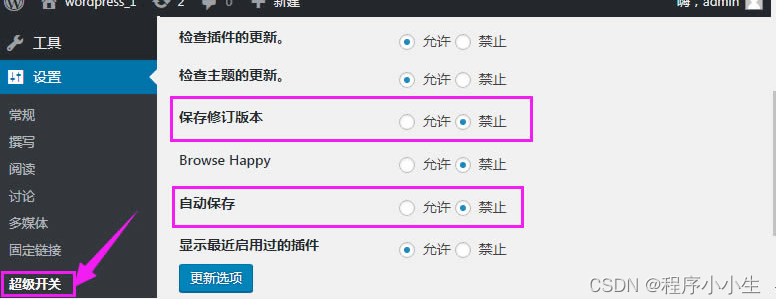
批量删除wordpress文章修订版本/自动草稿残留数据(3种方法)及四种方法禁用WordPress文章历史修订/自动保存/自动草稿功能
目录 1、批量删除wordpress文章修订版本/自动草稿残留数据(3种方法) 方法一:SQL命令批量删除 命令: 方法二:利用PHP代码来删除 方法三:利用数据库清理优化插件 WP Clean Up 或 WP Cleaner 批量删除 2…...

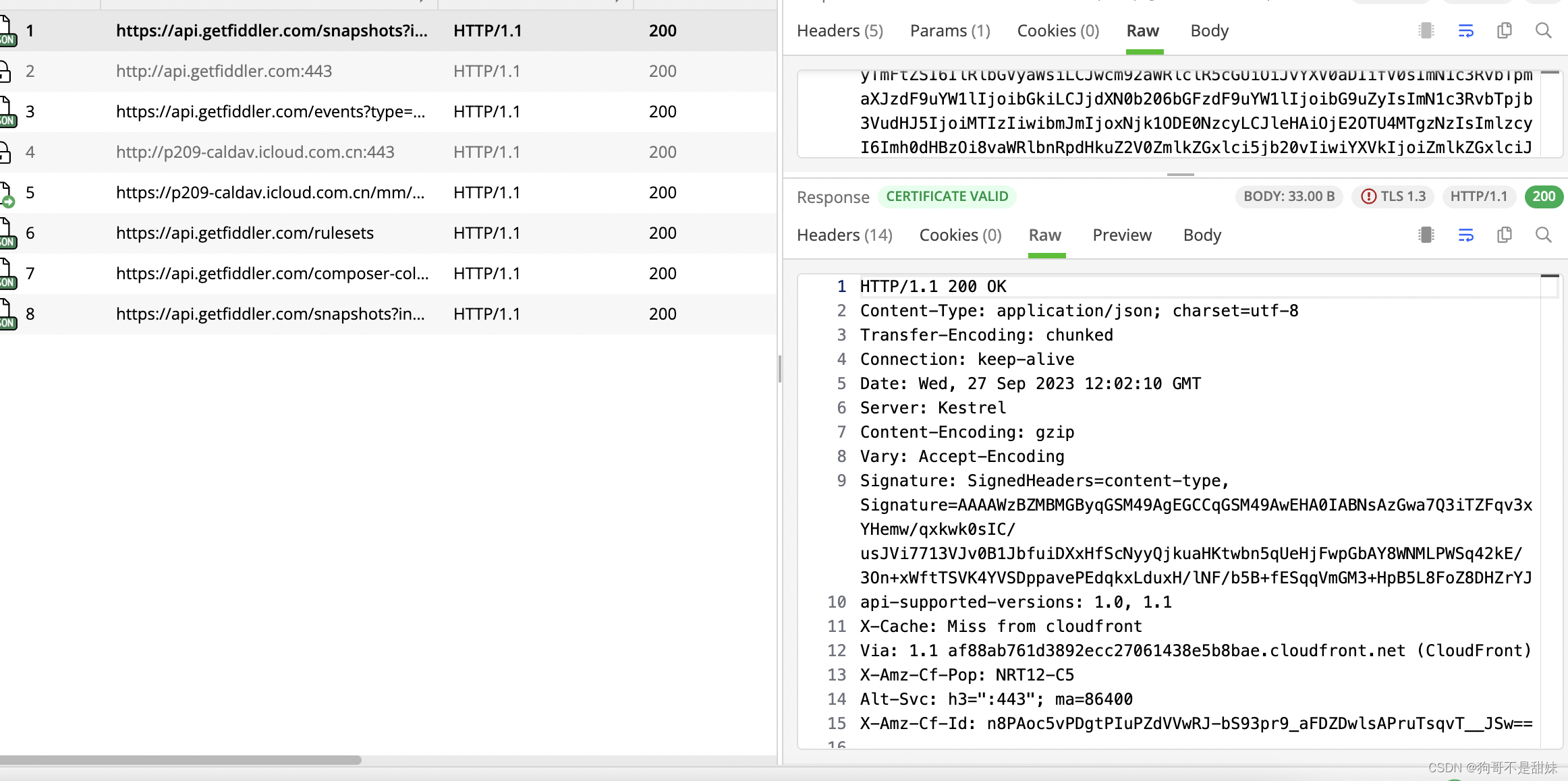
HTTP初识,fiddler的使用,URL各部分介绍,QueryString
目录 一、什么是HTTP 二、抓包工具 三、请求的首行 URL 四、URL的各部分详细介绍 一、什么是HTTP 现在网页上,我们常见的是https,但是在二十年前是以http为主,这个协议也叫超文本传输协议,文本->字符串,“超文本”->图片…...

计算机毕业设计 基于SpringBoot的图书馆管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...
)
第三章:最新版零基础学习 PYTHON 教程(第十二节 - Python 运算符—Python 中的运算符函数 - 套装1)
Python 在“operator”模块下预定义了许多数学、逻辑、关系、位等运算的函数。本文介绍了一些基本功能。 1. add(a, b):- 该函数返回给定参数的加法。 操作-a +b。 2. sub(a, b):- 该函数返回给定参数的差值。 操作-a -b。 3. mul(a, b):- 该函数返回给定参数的乘积。 操…...

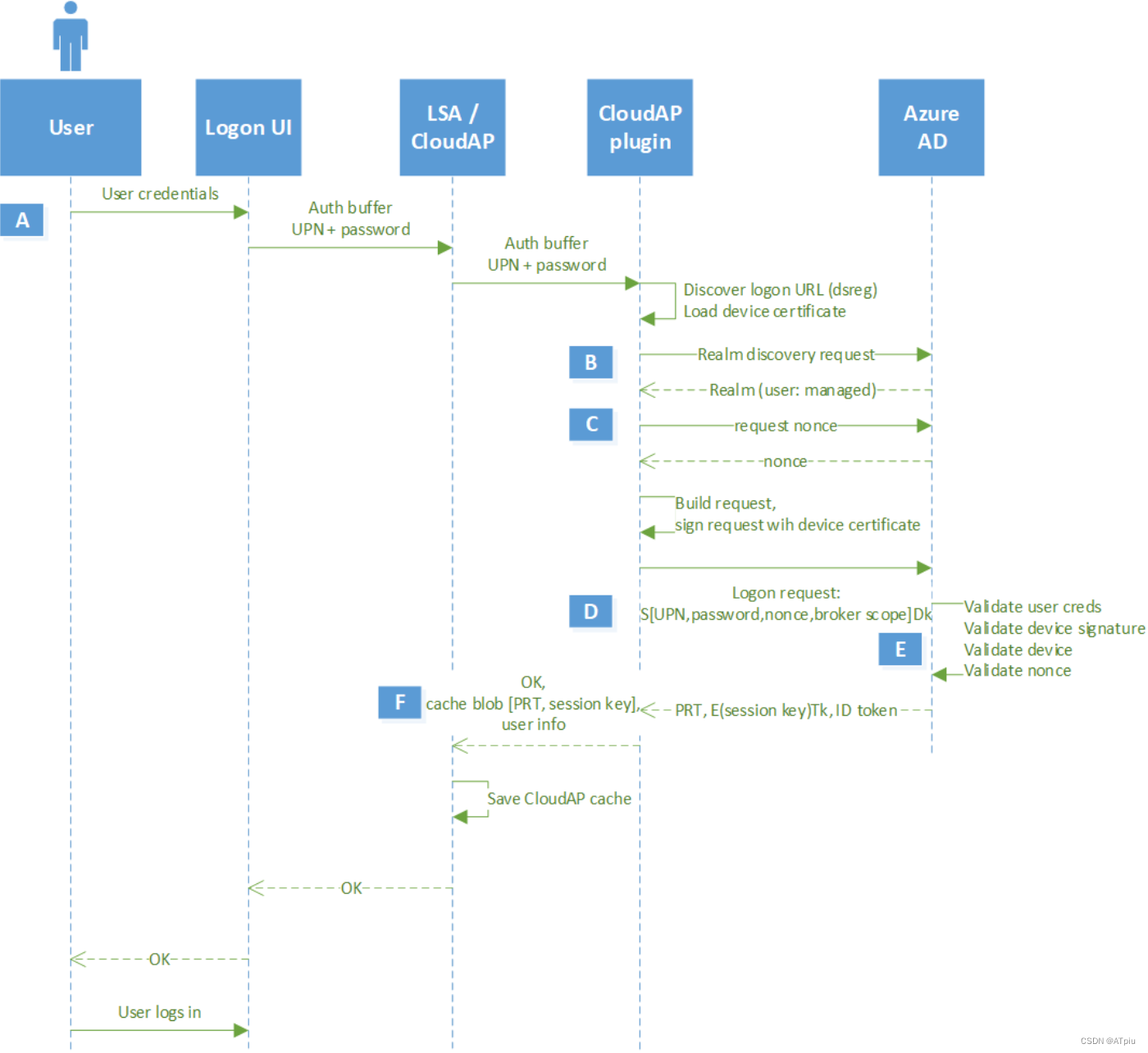
AAD基础知识(identity/token/PRT)
简介 AAD(Azure Active Directory/Azure AD)是微软基于云身份验证和访问控制的解决方案,通过SSO登录其他o365应用(word/outlook/teams…) 微软在2023年7月把AAD重命名为Microsoft Entra ID,官网:https://www.microsoft.com/zh-cn/security/b…...

基于SSM的视频点播系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

React 知识点总结
本篇文章是我自己总结已经写过的react知识点,大框架已生成,知识持续更新中。仅供参考 生命周期 React 生命周期 组件基础 react中受控组件与非受控组件 React Portals 理解React页面渲染原理,如何优化React性能? 学习篇之R…...
)
ALSA project the C library refrerenc (ALSA工程 C库参考说明)
作者: Jaroslav Kysela perexperex.cz Abramo Bagnara abramoalsa-project.org Takashi Iwai tiwaisuse.de Frank van de Pol fvdpolcoil.demon.nl前言: 高级linux音频架构(ALSA)来自内核API和库的API.这个篇文章描述了应用层库API和内核层API对应是怎么的interfaces.API用法: …...

【Maven基础篇-黑马程序员】Maven项目管理从基础到高级,一次搞定!
文章目录 前言Maven简介Maven是什么Maven的作用 Maven的下载与安装Maven基础概念仓库坐标仓库配置全局setting与用户setting区别 第一个Maven程序(手工制作)第一个Maven程序(IDEA生成)使用模版(骨架)创建Ma…...

MySQL进阶 —— 超详细操作演示!!!(下)
MySQL进阶 —— 超详细操作演示!!!(下) 五、锁5.1 概述5.2 全局锁5.3 表级锁5.4 行级锁 六、InnoDB 引擎6.1 逻辑存储结构6.2 架构6.3 事务原理6.4 MVCC 七、MySQL 管理7.1 系统数据库7.2 常用工具 MySQL— 基础语法大…...
:如何用一根棍子将蓝红两色球分开?)
SVM(上):如何用一根棍子将蓝红两色球分开?
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
