JavaScript内置对象 - Array数组(四)- 序列生成器
序列生成器是生成一个指定起始值和结束值的序列,并且根据指定间隔长度,生成序列数组。
完成此功能需要使用到Array内置对象的from()对象,以及类数组相关知识,前面几篇有相关案例进行演示。
地址一:JavaScript内置对象 - Array数组(二)- 方法_觉醒法师的博客-CSDN博客
地址二:JavaScript内置对象 - Array数组(三)- 自定义ArrayList_觉醒法师的博客-CSDN博客
一、类数组
类数组对象,是指可以通过索引属性访问元素并且拥有 length 属性的对象。
类数组对象和数组区别是类数组对象不对直接调用数组的方法,需要通过Function.call和Funcation.apply来间接调用。
类数组对象是从零开始,且以递增的整数为键名,定义了length表示 元素个数的对象,叫做类数组对象。
对于类数组和Array.from()方法,不少人应该比较陌生,希望通过此案例让大家了解到它们的功能及便捷之处。
示例:
const objArr = { 0: "How", 1: "are", 2: "you", length: 3
}二、from()方法
Array.from() 方法从一个类似数组或可迭代对象创建一个新的数组并返回。from()方法具体可以去“地址一”中了解。这里咱们知道它可以将类数组转换为新的数组实例即可,示例如下:
const objArr = { 0: "How", 1: "are", 2: "you", length: 3 }console.log(Array.from(objArr));输出结果如下:
[ 'How', 'are', 'you' ]
三、序列生成器实现
3.1 生成指定长度数组
通过创建类数组,并指定其长度后,通过Array.from()方法将其转换为指定长度的空数组,然后通过循环实现元素递增功能。
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => {// 生成一个指定长度的空数组let arr = Array.from({ length: (end - start) / step + 1 });console.log(arr);
}// 生成0~9元素的数组,每递增为1
generatorSequence(0, 9, 1);输出结果:
[
undefined, undefined,
undefined, undefined,
undefined, undefined,
undefined, undefined,
undefined, undefined
]
3.2 实现递增功能
Array.from()方法第二个参数指定,则新数组中的每个元素会执行该回调函数。所以这里可以利用此特性,将空数组中所有undefined循环递增为序列数值。
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => {// 生成一个指定长度的空数组// (_, i) 因为空数组,所以第一个参数 “_” 返回结果为undefined,第二个参数“i”为索引值let arr = Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));console.log(arr);
}// 生成0~9元素的数组,每递增为1
generatorSequence(0, 9, 1);输出结果:
[
0, 1, 2, 3, 4,
5, 6, 7, 8, 9
]
此时,序列生成器则已实现,此功能并不复杂,咱们再对其进行优化下,代码如下:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));// 生成0~9元素的数组,每递增为1
const arr = generatorSequence(0, 5, 1);
// 输出结果
console.log(arr);输出结果:
[ 0, 1, 2, 3, 4, 5 ]
3.3 生成偶数
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));// 生成偶数
const arr = generatorSequence(0, 10, 2);
// 输出结果
console.log(arr);输出结果:
[ 0, 2, 4, 6, 8, 10 ]
3.4 生成年份
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));// 生成0~9元素的数组,每递增为1
const arr = generatorSequence(2010, 2023, 1);
// 输出结果
console.log(arr);输出结果:
[
2010, 2011, 2012,
2013, 2014, 2015,
2016, 2017, 2018,
2019, 2020, 2021,
2022, 2023
]
3.5 年份转换为Object
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));// 生成0~9元素的数组,每递增为1
const arr = generatorSequence(2010, 2023, 1).map(item => {return {label: item,value: item}
});
// 输出结果
console.log(arr);输出结果:
[
{ label: 2010, value: 2010 },
{ label: 2011, value: 2011 },
{ label: 2012, value: 2012 },
{ label: 2013, value: 2013 },
{ label: 2014, value: 2014 },
{ label: 2015, value: 2015 },
{ label: 2016, value: 2016 },
{ label: 2017, value: 2017 },
{ label: 2018, value: 2018 },
{ label: 2019, value: 2019 },
{ label: 2020, value: 2020 },
{ label: 2021, value: 2021 },
{ label: 2022, value: 2022 },
{ label: 2023, value: 2023 }
]
3.6 生成A~Z字母
这里将使用到charCodeAt()方法,这是一个字符串方法,用于检索特定字符的Unicode值。当生成A~Z之间的Unicode码时,需要使用fromCharCode()方法,这也是字符串方法,用于将Unicode码转换为字符。
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));
// 生成A~Z之间字符
const arr = generatorSequence('A'.charCodeAt(0), 'Z'.charCodeAt(0), 1);
// 输出结果
console.log(arr);输出结果:
[
65, 66, 67, 68, 69, 70, 71, 72,
73, 74, 75, 76, 77, 78, 79, 80,
81, 82, 83, 84, 85, 86, 87, 88,
89, 90
]
以上则都是Unicode码,所以在生成序列数组后,可使用Array.map()方法将所有值转换为字符,代码如下:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));
// 生成A~Z之间字符
const arr = generatorSequence('A'.charCodeAt(0), 'Z'.charCodeAt(0), 1).map(item => String.fromCharCode(item));
// 输出结果
console.log(arr);输出结果:
[
'A', 'B', 'C', 'D', 'E', 'F',
'G', 'H', 'I', 'J', 'K', 'L',
'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z'
]
3.7 汉字生成
字母既然能生成出来,汉字自然也可以。不过Unicode对汉字支持不怎么好,简体和繁体总共有六七万个汉字,UCS-2最多能表示65536个,所以Unicode只能排除一些几乎不用的汉字。
示例:
/*** 序列生成器*/
const generatorSequence = (start, end, step) => Array.from({ length: (end - start) / step + 1 }, (_, i) => start + (i * step));
// 生成汉字
const arr = generatorSequence('一'.charCodeAt(0), '二'.charCodeAt(0), 1).map(item => String.fromCharCode(item));
// 输出结果
console.log(arr);输出结果:
[
'一', '丁', '丂', '七', '丄', '丅', '丆', '万', '丈', '三', '上', '下',
'丌', '不', '与', '丏', '丐', '丑', '丒', '专', '且', '丕', '世', '丗',
'丘', '丙', '业', '丛', '东', '丝', '丞', '丟', '丠', '両', '丢', '丣',
'两', '严', '並', '丧', '丨', '丩', '个', '丫', '丬', '中', '丮', '丯',
'丰', '丱', '串', '丳', '临', '丵', '丶', '丷', '丸', '丹', '为', '主',
'丼', '丽', '举', '丿', '乀', '乁', '乂', '乃', '乄', '久', '乆', '乇',
'么', '义', '乊', '之', '乌', '乍', '乎', '乏', '乐', '乑', '乒', '乓',
'乔', '乕', '乖', '乗', '乘', '乙', '乚', '乛', '乜', '九', '乞', '也',
'习', '乡', '乢', '乣',
... 41 more items
]
序列生成器相关功能暂时先介绍到这,希望对大家有用。
相关文章:
- 序列生成器)
JavaScript内置对象 - Array数组(四)- 序列生成器
序列生成器是生成一个指定起始值和结束值的序列,并且根据指定间隔长度,生成序列数组。 完成此功能需要使用到Array内置对象的from()对象,以及类数组相关知识,前面几篇有相关案例进行演示。 地址一:JavaScript内置对象…...

GD32F103x IIC通信
1. IIC通信 1.IIC的介绍 IIC总线有两条串行线,其一是时钟线SCK(同步),其二是数据线SDA。只有一条数据线属于半双工。应用中,单片机常常作为主机,外围器件可以挂载多个。(当然主机也可以有多个。…...

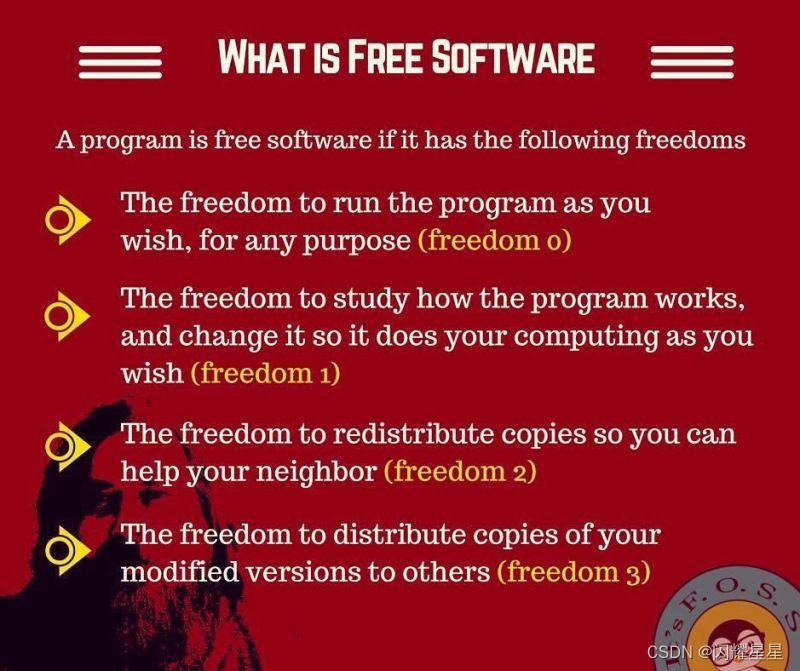
什么是FOSS
FOSS 是指 自由和开放源码软件(Free and Open Source Software)。这并不意味着软件是免费的。它意味着软件的源代码是开放的,任何人都可以自由使用、研究和修改代码。这个原则允许人们像一个社区一样为软件的开发和改进做出贡献。...

C++语言GDAL批量裁剪多波段栅格图像:基于像元个数裁剪
本文介绍基于C 语言的GDAL模块,按照给定的像元行数与列数,批量裁剪大量多波段栅格遥感影像文件,并将所得到的裁剪后新的多波段遥感影像文件保存在指定路径中的方法。 在之前的文章中,我们多次介绍了在不同平台,或基于不…...

简单丝的tab切换栏(html/CSS)
#html <!DOCTYPE html> <html lang"en" > <head><meta charset"UTF-8"><title>CSS实现左右滑动选项卡效果</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/meyer-res…...

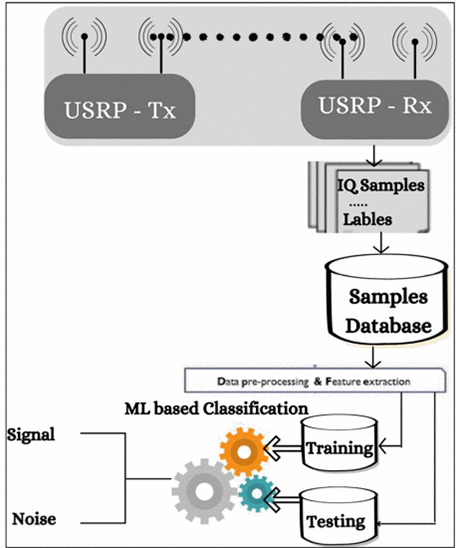
LabVIEW开发带式谱感测技术
LabVIEW开发带式谱感测技术 如今,通过无线网络传输的数据量正在迅速增加,并导致频谱稀缺。超过数十亿的无线设备将被连接起来,并需要互联网接入。因此,无线电频谱管理方案的效率不足以授予对所有设备的访问权限。在频谱分配中&am…...

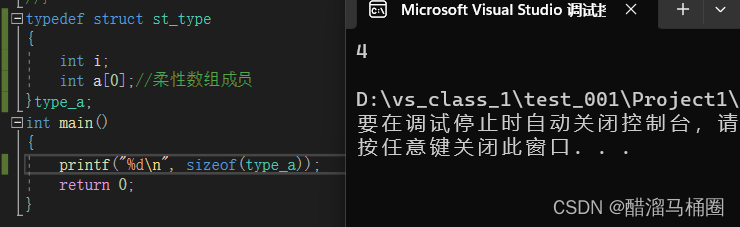
认识柔性数组
在C99中,结构中的最后一个元素允许是未知大小的数组,这就叫做柔性数组成员 限制条件是: 结构体中最后一个成员未知大小的数组 1.柔性数组的形式 那么我们怎样写一个柔性数组呢 typedef struct st_type {int i;int a[0];//柔性数组成员 }ty…...

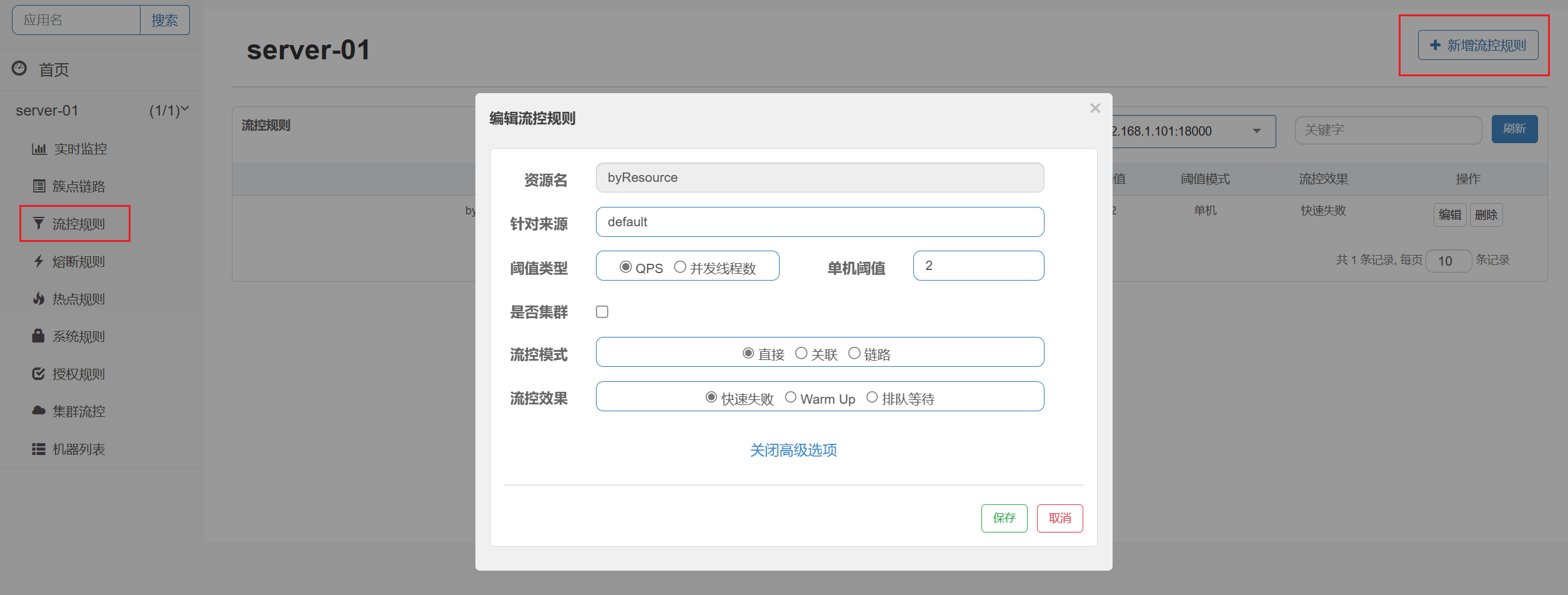
熔断、限流、降级 —— SpringCloud Alibaba Sentinel
Sentinel 简介 Sentinel 是阿里中间件团队开源的,面向分布式服务架构的高可用流量防护组件,主要以流量为切入点,从限流、流量整形、熔断降级、系统负载保护、热点防护等多个维度来帮助开发者保障微服务的稳定性 Sentinel 提供了两个服务组件…...

python经典百题之反向输出数字
题目:输入一个整数,并将其反转后输出。 程序分析 我们需要对输入的整数进行反转,即将整数的数字反向排列。 方法1:使用字符串反转 解题思路 将整数转换为字符串,然后对字符串进行反转。 代码实现 def reverse_integer_usin…...

复习Day08:哈希表part01:242.有效的字母异位词、349. 两个数组的交集、1. 两数之和、160. 相交链表
之前的blog:https://blog.csdn.net/weixin_43303286/article/details/131765317 我用的方法是在leetcode再过一遍例题,明显会的就复制粘贴,之前没写出来就重写,然后从拓展题目中找题目来写。辅以Labuladong的文章看。然后刷题不用…...

用 Pytest+Allure 生成漂亮的 HTML 图形化测试报告
本篇文章将介绍如何使用开源的测试报告生成框架 Allure 生成规范、格式统一、美观的测试报告。 通过这篇文章的介绍,你将能够: 将 Allure 与 Pytest 测试框架相结合; 如何定制化测试报告内容 执行测试之后,生成 Allure 格式的测…...

Python字符串索引解码乱码谜题
输入数行“数字字母”字符组成的乱码字符串,根据谜题规则解码出乱码字符串中隐藏的单词信息。 (本笔记适合熟悉python字符串索引操作的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”…...

协议栈——收发数据(拼接网络包,自动重发,滑动窗口机制)
目录 协议栈何时发送数据~ 数据长度 IP模块的分片功能 发送频率 网络包序号~利用syn拼接网络包ack确认网络包完整 确定偏移量 服务器ack确定收到数据总长度 序号作用 双端告知各自序号 协议栈自动重发机制 大致流程 ack等待时间如何调整 是…...

传输层协议——TCP、UDP
目录 1、UDP 协议(用户数据报协议) 协议特点 报文首部格式 2、TCP 协议(传输控制协议) 协议特点 报文首部格式 TCP连接建立时的三次握手 TCP拆除连接的四次挥手 TCP的流量控制 TCP的拥塞控制 3、传输层端口号 三类端口…...

优化您的Spring应用程序:缓存注解的精要指南
优化您的Spring应用程序:缓存注解的精要指南 前言详细说明1. Cacheable:2. CacheEvict:3. CachePut:4. Caching:5. CacheConfig: 项目中的实现前提使用 前言 当我们构建和运行Spring应用程序时,…...

Java之原子性问题的解决
2. 原子性 2.1 volatile-问题 代码分析 : package com.itheima.myvolatile; public class Demo {public static void main(String[] args) {MyThread1 t1 new MyThread1();t1.setName("小路同学");t1.start(); MyThread2 t2 new MyThread2();t2.setName(&q…...

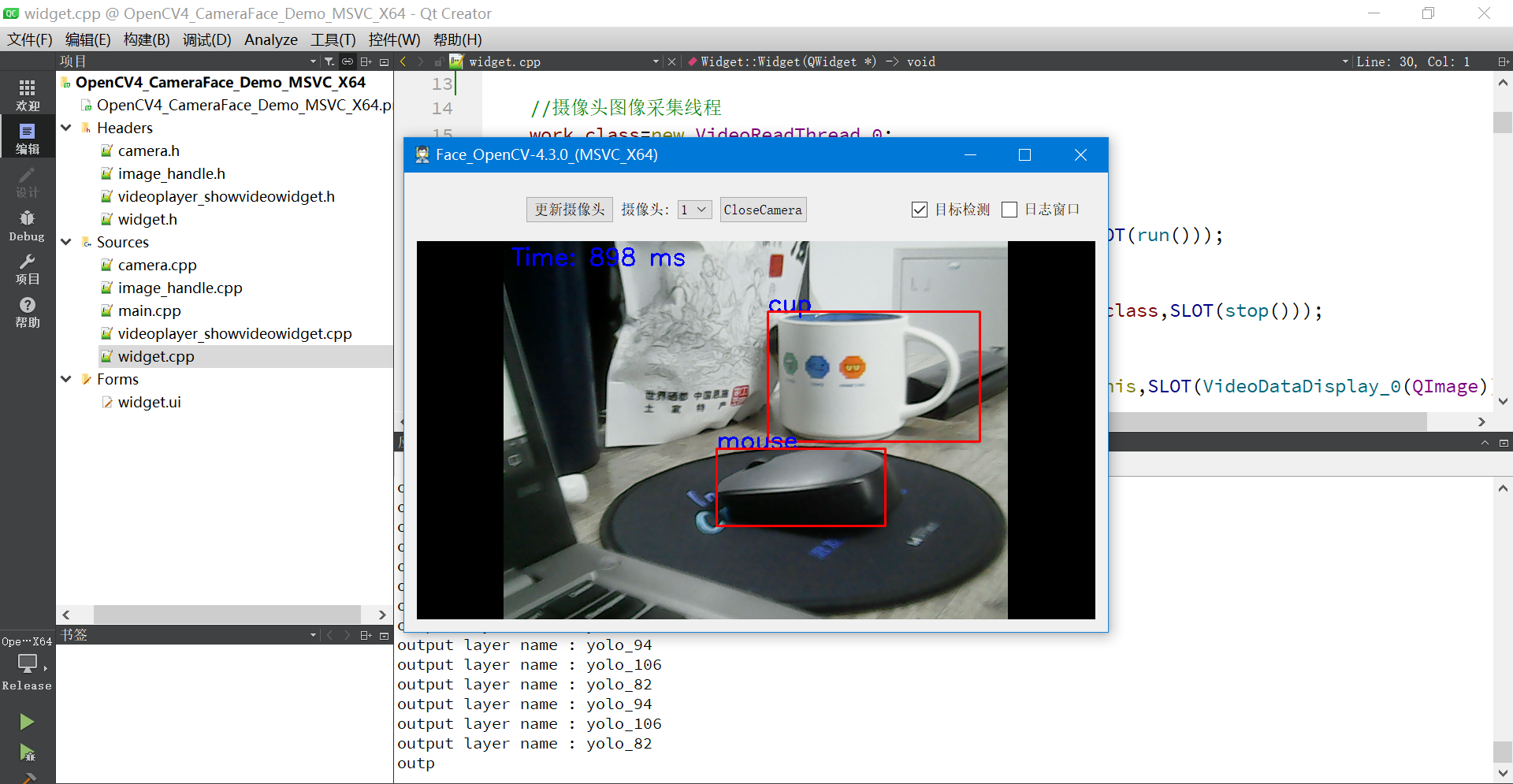
实时目标检测:基于YOLOv3和OpenCV的摄像头应用
一、前言 随着人工智能和计算机视觉技术的不断发展,目标检测成为了智能监控、自动驾驶、机器人等领域的关键技术之一。实时目标检测更是对系统的反应速度和准确度提出了更高的要求。本文介绍使用OpenCV和YOLOv3实现实时目标检测的方法,演示如何使用OpenCV调用YOLOv3模型进行…...

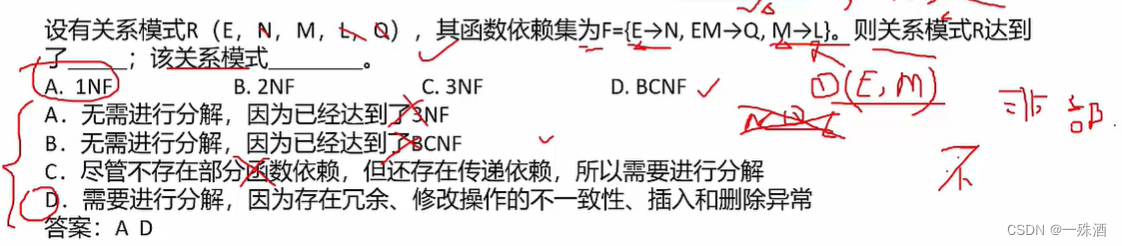
【软考】4.2 关系代数
《 关系代数 》 表和表之间的逻辑运算 笛卡尔积:S1 x S2 投影:π;选择某一列(属性);一个关系R的投影操作结果也是一个关系,记作Πa,它由从关系R中选出的A列元素构成;选择…...

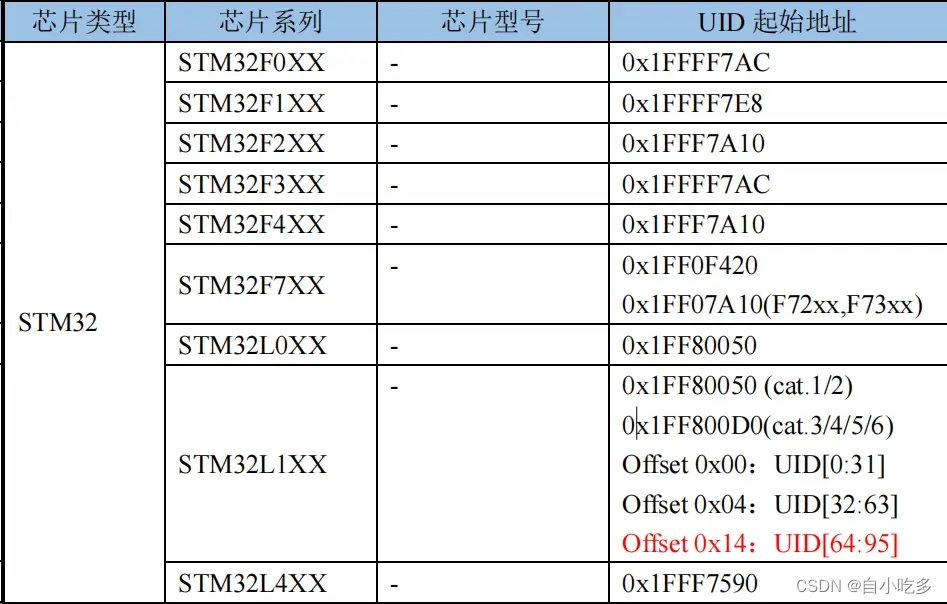
STM32F4学习笔记读取芯片UID和MAC地址
一、简介 在嵌入式设备开发过程中有时会需要为设备设置唯一的ID用以标识设备唯一,比如要求同一总线上的所有设备ID不能重复,要求设备具体唯一的MAC地址等等。每个STM32微控制器都自带一个96位的唯一ID,这个ID在任何情况下都是唯一且不允许修…...

webpack优化策略
这三点是webpack优化策略的一部分,具体解释如下: 优化正则匹配(Test):在webpack的配置中,test属性是一个正则表达式,用于匹配需要应用该loader的文件的扩展名。在您提供的代码中,te…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
