(三) Markdown插入互联网或本地视频解决方案
前言
不论博客系统是WordPress还是Typecho,绕不开的是两种书写语言,一种称之为富文本,一种叫做Markdown。
Markdown有很多好处,也有很多坏处,比如Markdown本身不具备段落居中的功能,以及Markdown也不具有插入视频的功能。
HTML语法
庆幸的是Markdown支持HTML的标签,可以在HTML中通过<video>标签插入视频,在Markdown中,我们同样可以使用<video>标签插入视频,具体格式如下:
<video width="320" height="240" controls><source src="movie.mp4" type="video/mp4">
</video>
或者
<video src="movie.mp4.mp4" controls="controls" width="500" height="300"></video>
当然,除了.mp4它还支持其他的格式,但对于不同的浏览器支持的格式不一样,见下表:
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | - |
| MPEG4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | - |
此外,还有编码等限制,这里就不再介绍,感兴趣的小伙伴可以百度上学习一下。
video 标签允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式,这样我们只要多准备几个不同格式的视频就可以了。
用法:
1. <video width="500" height="250" controls="controls">2. <source src="movie.ogg" type="video/ogg">3. <source src="movie.mp4" type="video/mp4">4. </video>
其次,这是对一些参数的说明:
autoplay: 出现该属性意味着视频在就绪后将自动播放,用法:autoplay="autoplay"controls: 出现该属性意味着向用户显示控件,如播放按钮等,用法:controls="controls"height: 设置高度
width:设置宽度loop:自动重播,用法:loop="loop"preload: 视频在页面加载时进行加载并预备播放,用法:preload="auto" - 当页面加载后载入整个视频;preload="meta" - 当页面加载后只载入元数据;preload="none" - 当页面加载后不载入视频。注意:若使用了autoplay,则忽略preloadsrc: 要播放视频的url
video 标签插入本地视频
-
将视频文件复制到Hugo博客的项目文件夹中的一个特定位置,例如
static/videos/目录下。确保视频文件在该目录下可用。 -
在Hugo博客的内容文件夹中找到想要添加视频的文章或页面。通常,这些文件位于
content/目录下,具有.md或.markdown扩展名。 -
使用文本编辑器打开文章或页面文件。
-
在要插入视频的位置,使用以下Markdown语法添加视频标记:
<video src="/videos/your-video-filename.mp4" autoplay="true" controls="controls" width="800" height="600">
</video>
确保将 your-video-filename.mp4 替换为实际的视频文件名。请注意,路径以 /videos/ 开头,这是视频文件在静态文件夹中的相对路径。
-
保存并关闭文件。
-
运行Hugo命令以生成的博客。可以使用以下命令:
hugo
- 在生成的博客中查看文章或页面,视频应该嵌入其中。

请注意,视频格式支持可能因使用的Hugo主题而异。确保视频文件格式与主题兼容(通常支持常见的视频格式如MP4、WebM等)。
iframe 标签插入本地视频
如果想使用 <iframe> 标签来嵌入本地视频,可以按照以下步骤进行操作:
-
将视频文件复制到Hugo博客的项目文件夹中的一个特定位置,例如
static/videos/目录下。确保视频文件在该目录下可用。 -
在Hugo博客的内容文件夹中找到想要添加视频的文章或页面。通常,这些文件位于
content/目录下,具有.md或.markdown扩展名。 -
使用文本编辑器打开文章或页面文件。
-
在要插入视频的位置,使用以下Markdown语法添加
<iframe>标签:
<iframe src="/videos/your-video-filename.mp4" width="640" height="360" frameborder="0" allowfullscreen></iframe>
确保将 your-video-filename.mp4 替换为实际的视频文件名。请注意,路径以 /videos/ 开头,这是视频文件在静态文件夹中的相对路径。
-
调整
<iframe>标签的宽度(width)和高度(height)属性,以适应希望视频显示的尺寸。 -
保存并关闭文件。
-
运行Hugo命令以生成的博客。可以使用以下命令:
hugo
- 在生成的博客中查看文章或页面,的视频应该嵌入其中。
请注意,使用 <iframe> 嵌入本地视频时,需要确保视频文件格式与浏览器兼容,并且浏览器支持该视频格式。另外,某些安全策略可能会限制在 <iframe> 中加载本地文件。如果遇到问题,可以尝试将视频文件上传到可公开访问的文件托管服务,并使用其提供的嵌入代码。
相关文章:

(三) Markdown插入互联网或本地视频解决方案
前言 不论博客系统是WordPress还是Typecho,绕不开的是两种书写语言,一种称之为富文本,一种叫做Markdown。 Markdown有很多好处,也有很多坏处,比如Markdown本身不具备段落居中的功能,以及Markdown也不具有…...
 In K8s)
HPA (Horizontal Pod Autoscaler) In K8s
城市红绿灯智能调节 没准正在建设中哈哈哈 作为一位城市观察者和设计师,我想借助Kubernetes的HPA机制思想来描述城市红绿灯自动调节的场景。 在这个故事中,我们的城市面临着日益增长的交通流量和挤塞问题。为了应对这一挑战,城市决定引入智能…...

Ubuntu安装samba服务器
为了window系统下能够像访问本地目录一样访问ubuntu系统下的目录,这里我通过安装samba服务器,将ubuntu系统的文件目录通过网络挂载的方式共享出来,以便在window下就能够对ubuntu系统的文件进行读写等访问操作,这里记录一下samba服…...

[SpringBoot] 8. aop 获取 request response
最近开发有一个需求需要在 aop 中获取request response ,搜索许久没有答案,故此记录📝~ aop 获取 package com.example.easy_im.aop;import com.example.easy_im.Context; import jakarta.servlet.http.HttpServletRequest; impo…...

同学苹果ios的ipa文件应用企业代签选择签名商看看这篇文章你再去吧
同学我们要知道随着互联网的发展,苹果应用市场的火爆,越来越多的开发者加入到苹果应用开发行业中来。同时,苹果应用市场上的应用也在不断增多,用户数量也在不断增加,苹果应用代签是指通过第三方公司为开发者的应用进行…...

【PyCharm Community Edition】:excel操作
Excel操作 相关模块openpyxlxlrdshutil 实例 相关模块 openpyxl 可以对.xlsx,.xlsm,.xltx,.xltm文件格式操作 打开文件:wb_xlsx openpyxl.load_workbook(“文件名”)新建文件:wb_xlsx openpyxl.Workbook()新建sheet表:wb_xlsx_sheet wb…...

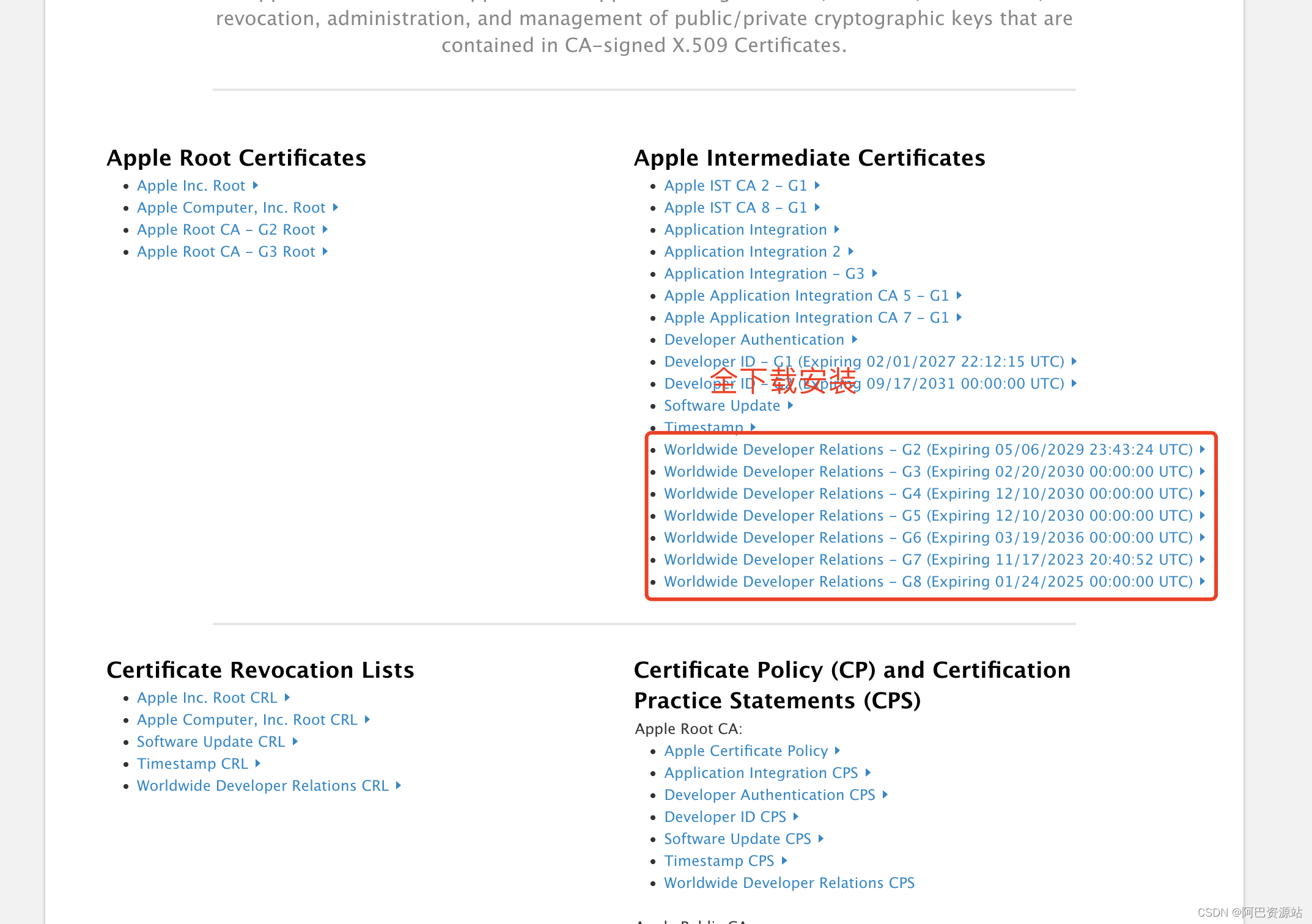
证书显示未受信任,生成的证书过期
此时若是导入证书后,证书显示未受信任,则说明我们缺失最新的AppleWWDRCA证书 解决方案: 重新下载AppleWWDRCA并安装。即下载最新的AppleWWDRCA证书,双击安装到“登录”项的钥匙串下;然后再安装你的开发证书或者发布证书…...

VS+Qt+C++ GDAL读取tif图像数据显示
程序示例精选 VSQtC GDAL读取tif图像数据显示 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《VSQtC GDAL读取tif图像数据显示》编写代码,代码整洁,规则,…...

CSS 选择器-认识并应用选择器
CSS选择器是用来定位HTML或XML文档中的元素的模式。以下是一些常见的CSS选择器,以及对应的样例代码: 标签选择器:选择所有指定标签的元素。 示例代码: p {font-size: 16px; }类选择器:选择所有指定类名的元素。 示…...

【教程】Autojs使用OpenCV进行SIFT/BRISK等算法进行图像匹配
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 此代码可以替代内置的images.findImage函数使用,但可能会误匹配,如果是对匹配结果要求比较高的,还是得谨慎使用。 runtime.images.initOpenCvIfNeeded(); importClass(java.uti…...

[庆国庆 迎国庆 发文]云计算的概念
庆国庆 迎国庆 国庆发文100%可得专属勋章 一年仅有一次哦 不要错过啦 去发布 https://activity.csdn.net/creatActivity?id10567&spm1011.2480.3001.6900 https://mp.csdn.net/edit?activity_id10567&spm1057.2600.3001.9674 云计算(cloud computing&…...

计算机网络-计算机网络体系结构-概述,模型
目录 一、计算机网络概述 二、性能指标 速率 带宽 吞吐量 时延 往返时延RTT 利用率 三、计算机网络体系结构 分层结构 IOS模型 应用层-> 表示层-> 会话层-> 传输层-> 网络层-> 数据链路层-> 物理层-> TCP/IP模型 一、计算机网络概述 计…...

对示例程序spinner_asyncio.py进行修改使其能运行
学习《流畅的python》第18章 使用asyncio包处理并发,运行示例18-2 spinner_asyncio.py的时候,程序报错如下: D:\fluentPy\chapter17>python spinner_asyncio.py File "D:\fluentPy\chapter17\spinner_asyncio.py", line 30 …...
之head)
Linux命令(93)之head
linux命令之head 1.head介绍 linux命令head用来查看文件的前N行内容;默认head查看前10行 2.head用法 head [参数] 文件 head常用参数 参数说明-n从头显示N行,默认显示10行,可以不写-q隐藏文件名,在查看两个及以上文件名的情况…...

使用Visual Studio调试排查Windows系统程序audiodg.exe频繁弹出报错
VC常用功能开发汇总(专栏文章列表,欢迎订阅,持续更新...)https://blog.csdn.net/chenlycly/article/details/124272585C软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...&a…...

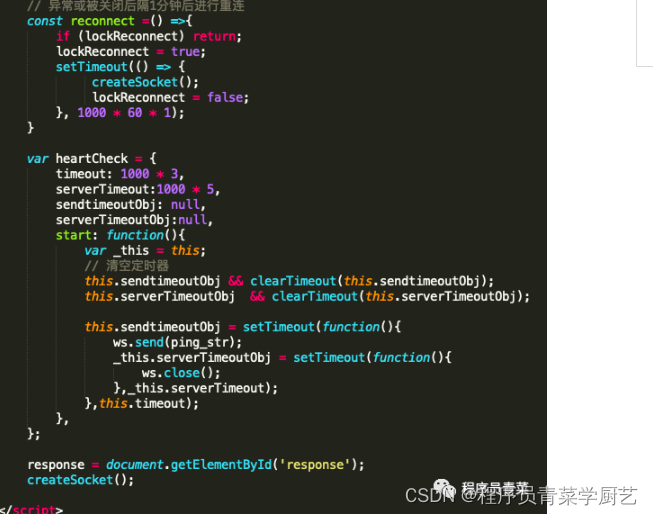
WebSocket实战之六心跳重连机制
一、前言 WebSocket应用部署到生产环境,我们除了会碰到因为经过代理服务器无法连接的问题(注:该问题可以通过搭建WSS来解决,具体配置请看 WebSocket实战之四WSS配置 ),另外一个问题就是外网环境不稳定经常…...

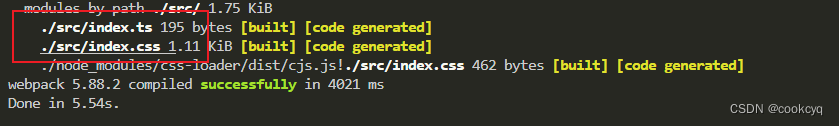
Webpack 基础入门以及接入 CSS、Typescript、Babel
一、什么是 Webpack Webpack 是一款 JS 模块化开发的技术框架,其运作原理是将多个 JS 文件关联起来构成可运行的应用程序。 Webpack 拥有丰富的 plugins / loaders 插件生态圈,可以让 js 识别不同的语言如 .css, .scss, .sass, .json, .xml, .ts, .vue…...

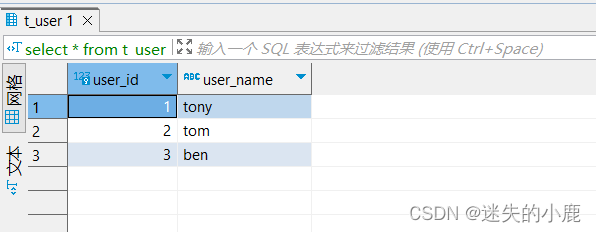
postgresql-自增字段
postgresql-自增字段 标识列IdentitySerial类型Sequence序列 标识列Identity -- 测试表 create table t_user( -- 标识列自增字段user_id integer generated always as identity primary key,user_name varchar(50) not null unique );-- 自动生成序列 CREATE SEQUENCE public…...

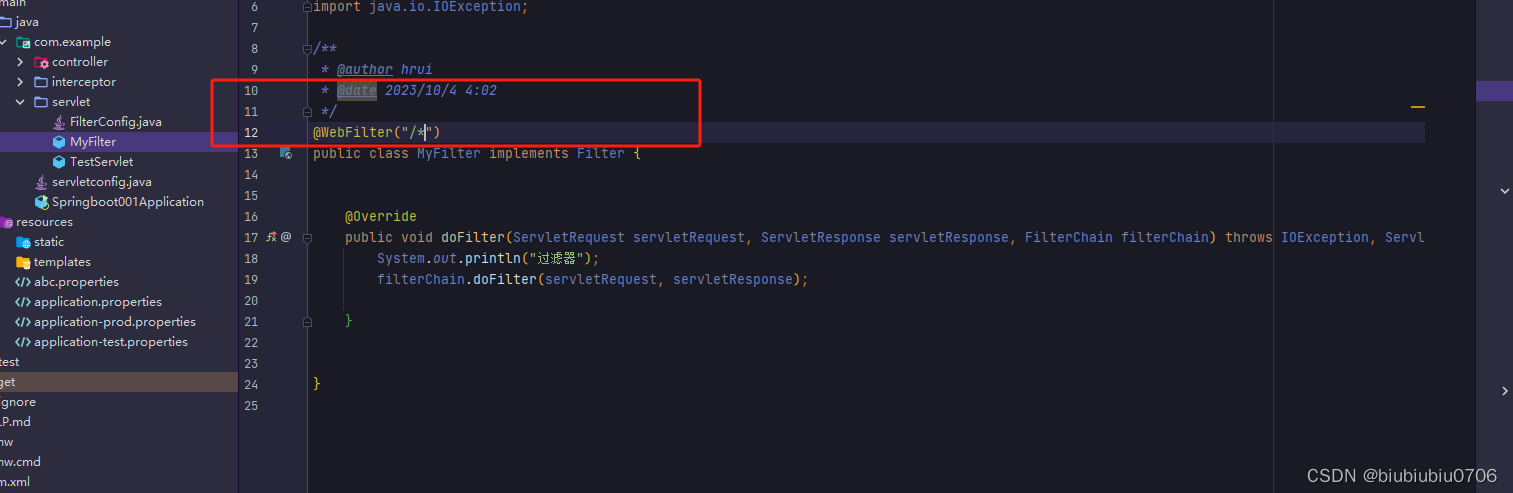
SpringBoot中使用Servlet和Filter
为什么要把Servlet和Filter写在一起,因为使用方式很相似 两种方式 第一种,使用Servlet和Filter 使用Servlet 继承HttpServlet 注册Servlet 使用Filter 1.自定义过滤器 2.注册过滤器 这里注意一点 使用/**无效 至少我这2.4.5版本是这样 过滤所有请求用/* 那么其实还有…...

Monkey命令
shell, monkey, system, Android, 文件系统Monkey, 示例, 简介 一、Monkey测试简介 Monkey测试是Android平台自动化测试的一种手段,通过Monkey程序模拟用户触摸屏幕、滑动Trackball、按键等操作来对设备上的程序进行压 力测试,检测程序多久的时间会发生…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...

React与原生事件:核心差异与性能对比解析
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Java严格模式withResolverStyle解析日期错误及解决方案
在Java中使用DateTimeFormatter并启用严格模式(ResolverStyle.STRICT)时,解析日期字符串"2025-06-01"报错的根本原因是:模式字符串中的年份格式yyyy被解释为YearOfEra(纪元年份),而非…...
