Vue2 第一次学习
本章为超级浓缩版,文章过于短,方便复习使用哦~
文章目录
- 1. 简单引入 vue.js
- 2. 指令
- 2.1 事件绑定指令 v-on (简写 @)
- 2.2 内容渲染指令
- 2.3 双向绑定指令 v-model
- 2.4 属性绑定指令 v-bind (简写 : )
- 2.5 条件渲染指令
- 2.6 循环指令 v-for
- 3. vue 其他知识
- 3.1 侦听器 watch
- 3.2 计算属性 computed
- 3.3 过滤器 filters
- 4. axios 基本使用
- 5. Vue 的组件
- 5.1 当前文件使用
- 5.2 全局组件
- 5.3 自定义属性 props
- 6. 其他说明
1. 简单引入 vue.js
下载 vue.js : 安装 — Vue.js
<div id="app"><!-- vue 控制的区域 --><!-- 显示数据:{{}} -->{{username}}
</div>
<!-- 导入vue.js -->
<script src="lib/vue.js"></script>
<script>// 创建Vue实例对象var vm = new Vue({// 指定要控制的区域el: '#app',// 要渲染在页面上的数据data: {username: '张三'}})
</script>
2. 指令
2.1 事件绑定指令 v-on (简写 @)
.stop- 调用 event.stopPropagation()。.prevent- 调用 event.preventDefault()。.capture- 添加事件侦听器时使用 capture 模式。.self- 只当事件是从侦听器绑定的元素本身触发时才触发回调。.{keyCode | keyAlias}- 只当事件是从特定键触发时才触发回调。.native- 监听组件根元素的原生事件。.once- 只触发一次回调。.left- (2.2.0) 只当点击鼠标左键时触发。.right- (2.2.0) 只当点击鼠标右键时触发。.middle- (2.2.0) 只当点击鼠标中键时触发。.passive- (2.3.0) 以 { passive: true } 模式添加侦听器
<button @click="add(1,$event)">+1</button>
add(n, e) {// 打印数字console.log(n);// 事件: e
},
2.2 内容渲染指令
- v-text
- v-html
- 插值表达式 {{ }}
<p>姓名:{{username}}</p>
<p v-text="cover_text"></p>
<p v-html="red_p"></p>
2.3 双向绑定指令 v-model
<div id="app"><select v-model="city"><option value="">-请选择-</option><option value="1">北京</option><option value="2">上海</option><option value="3">广州</option><option value="4">深圳</option></select>
</div>
let vm = new Vue({el: "#app",data: {city: ""}
});
2.4 属性绑定指令 v-bind (简写 : )
<div id="app"><input type="text" v-bind:placeholder="tipUserName"><input type="text" :placeholder="tipPassword"><div :style="'background-color: ' + color + ';width: 100%;height:100px'">此时背景颜色:{{color}}</div>
</div>
var vm = new Vue({el: "#app",data: {tipUserName: "请输入用户名...",tipPassword: "请输入密码",color: "red"}
});
2.5 条件渲染指令
- v-if
- v-else-if
- v-else
- v-show
v-if vs v-show
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show较好;如果在运行时条件很少改变,则使用 v-if 较好。
2.6 循环指令 v-for
v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul id="example-1"><li v-for="item in items" :key="item.message">{{ item.message }}</li>
</ul>
var example1 = new Vue({el: '#example-1',data: {items: [{ message: 'Foo' },{ message: 'Bar' }]}
})
3. vue 其他知识
3.1 侦听器 watch
<div id="app"><input type="text" class="form-control" v-model="link"><p>{{res}}</p>
</div>
const vm = new Vue({el: "#app",data: {link: "",res: ""},watch: {// link(newVal,oldVal){} 不建议link: {handler(newVal) {if (newVal === "") return;$.get("https://www.escook.cn/api/finduser/" + newVal, (response) => {this.res = response;});},// 页面加载时,就立即执行监听器immediate: true,// deep 对象的一些属性也能监听到deep: true}}
})
3.2 计算属性 computed
<div id="app"><div><label for="rgb">rgb:</label><input type="text" name="rgb" id="rgb" v-model="color"></div><div class="box" :style="{backgroundColor: rgb}"></div><input type="button" value="获取颜色信息" @click="show"></div>
const vm = new Vue({el: "#app",data: {r: 0,g: 0,b: 0,color: "rgb(0, 0, 0)"},computed: {// 计算属性:定义时方法,使用时属性rgb() {// return `reg(${this.r},${this.g},${this.b})`return this.color}},methods: {show() {console.log("颜色:" + this.rgb);}},
});
3.3 过滤器 filters
<div id="app"><input type="text" placeholder="请输入..." v-model="text"><p>{{text | changeText(1)}}</p>
</div>
const vm = new Vue({el: "#app",data: {text: ""},filters: {// 第一个参数永远是管道符前面的值changeText(val, id) {return val + "-----" + id;}}
});
4. axios 基本使用
引入 js 文件
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
调用 axios 函数
axios({method: "get",url: "http://www.liulongbin.top:3006/api/getbooks"
}).then((books) => {this.bookContent = books.data;
});
5. Vue 的组件
该小节是在脚手架中完成的
5.1 当前文件使用
使用组件三大步骤:
-
使用 import 语法导入需要的组件
import Left from '@/components/Left.vue' -
使用 components节点注册组件
export default {components: {Left} } -
以标签形式去使用刚才注册的组件
<div class="box"><Left></Left> </div>
拓展: @ 的 注意事项。一般用来代替src目录。webpack.config.js :
module.exports = {resolve: {alias: {@: path.join(__dirname,'./src')}}
}
5.2 全局组件
注意: 在 script标签 中的 components 注册的组件都是私有子组件,只能在该组件中使用。
在 vue 项目的 main.js入口文件中,通过 Vue.component()方法可以注册全局组件。示例代码如下:
// 1. 导入需要全局注册的组件
import Count from '@/components/Count.vue'// 2. 注册组件
// 参数1: 字符串格式,表示"组件名称"
// 参数2: 需要被全局组成的组件(导入的组件)
Vue.component('MyCount',Count)
5.3 自定义属性 props
props 是 “自定义属性” ,允许使用者通过自定义属性,为当前组件指定初始值 【自定义属性的名字,是封装者自定义的且合法的】
具体用法:
Count.vue :
export default {// 自定义属性props: ["init"]// 数据源data() {return {count:0}}
}
在另一个文件 Left.vue 引用
<MyCount init="9"></MyCount>
注意:
- props 中的数据,可以 直接在模板结构中使用
<template><div><p>count 的值: {{ init }}</p></div>
</template>
- props 是 只读 的
💖 props 结合 v-bind
- :init 是 其中数字 9 是数字
- init 是 其中数字 9 是字符串
<template><div class="left-container"><h3>Left 组件</h3><hr />// 使用v-bind 绑定<MyCount :init="9"></MyCount></div>
</template>
💝 props 和 数据源 关联
上面只是简单初始化,但是init 和 数据源中的 count 没有进行绑定 ,故还不完善
<script>export default {// 自定义属性props: ["init"]// 数据源data() {return {// init 和 count 关联起来count:this.init}}}
</script>
💘 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义 属性的默认值 示例代码如下:
export default {// 自定义属性props: {init: {// 用 default 属性 定义属性的默认值default: 0}}
}
6. 其他说明
Vue 基础语法前面基本已经概况,更多知识请访问官网
介绍 — Vue.js
接下来的学习,就是在脚手架中努力积累经验了。
因为 vue2 比较老、旧,可以采取 vue-cli。
Gitee 代码地址: https://gitee.com/star-dream-f/vue2-study
相关文章:

Vue2 第一次学习
本章为超级浓缩版,文章过于短,方便复习使用哦~ 文章目录 1. 简单引入 vue.js2. 指令2.1 事件绑定指令 v-on (简写 )2.2 内容渲染指令2.3 双向绑定指令 v-model2.4 属性绑定指令 v-bind (简写 : )2.5 条件渲染指令2.6 循环指令 v-for 3. vue 其他知识3.1 侦听器 watch3.2 计算属…...

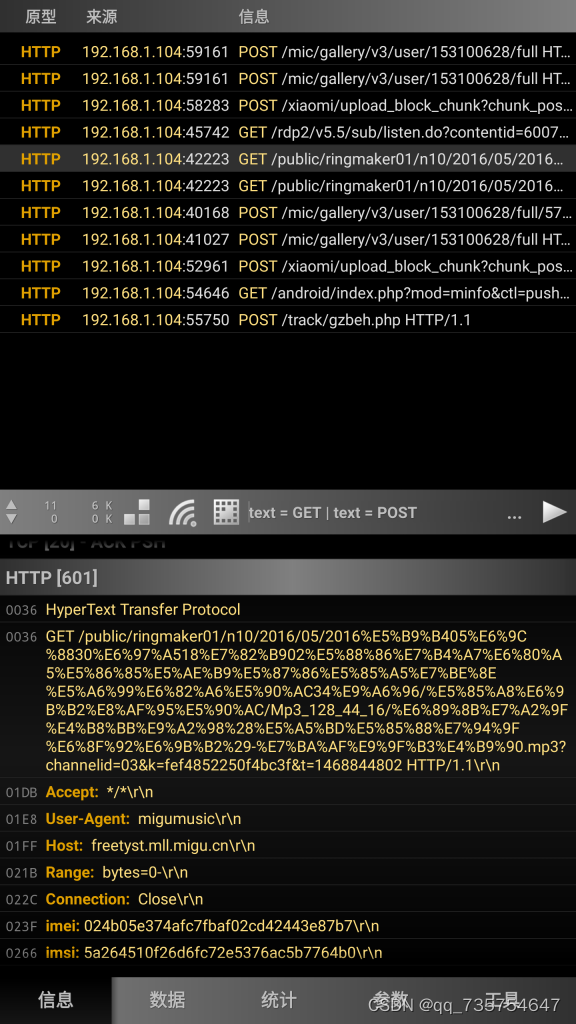
tiny模式基本原理整合
【Tiny模式】的基本构成 M【首头在首位】 U【/】 V【HTTP/】 Host H【真实ip】 XH \r回车 \n换行 \t制表 \ 空格 一个基本的模式构成 [method] [uri] [version]\r\nHost: [host]\r\n[method] [uri] [version]\r\nHost: [host]\r\n 检测顺序 http M H XH 有些地区 XH H M 我这边…...

使用聚氨酯密封件的好处?
聚氨酯密封件因其优异的耐用性、灵活性和广泛的应用范围而在各个行业中广受欢迎。在本文中,我们将探讨使用聚氨酯密封件的优点,阐明其在许多不同领域广泛使用背后的原因。 1、高性能: 聚氨酯密封件具有出色的性能特征,使其成为各…...

DevEco Studio如何安装中文插件
首先 官网下载中文插件 由于DevEco是基于IntelliJ IDEA Community的,所有Compatibility选择“IntelliJ IDEA Community”,然后下载一个对应最新的就ok了。 最后打开Plugins页面,点击右上角齿轮 -> Install Plugin from Disk…。选择下载的…...

10.2 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 国家电网 国网信通产业集团2024届校园招聘! 校招 | 国家电网 国网信通产业集团2024届校园招聘! 2、校招 | 海信集团2024届全球校园招聘正式启动!…...

Golang 语言学习 01 包含如何快速学习一门新语言
Golang方向 区块链 go服务器端 (后台流量支撑程序) 支撑主站后台流量(排序,推荐,搜索等),提供负载均衡,cache,容错,按条件分流,统计运行指标 (qps, latenc…...

整理了197个经典SOTA模型,涵盖图像分类、目标检测、推荐系统等13个方向
今天来帮大家回顾一下计算机视觉、自然语言处理等热门研究领域的197个经典SOTA模型,涵盖了图像分类、图像生成、文本分类、强化学习、目标检测、推荐系统、语音识别等13个细分方向。建议大家收藏了慢慢看,下一篇顶会的idea这就来了~ 由于整理的SOTA模型…...

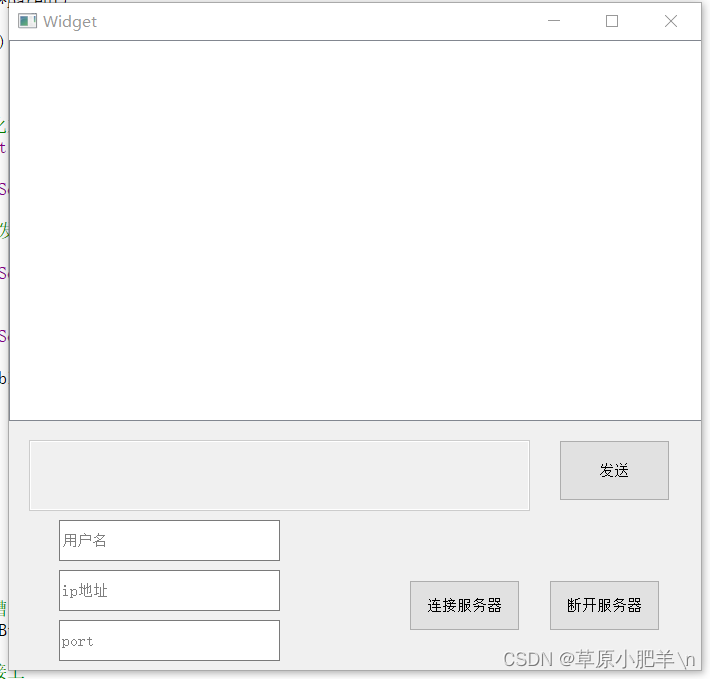
10.4 小任务
目录 QT实现TCP服务器客户端搭建的代码,现象 TCP服务器 .h文件 .cpp文件 现象 TCP客户端 .h文件 .cpp文件 现象 QT实现TCP服务器客户端搭建的代码,现象 TCP服务器 .h文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #includ…...

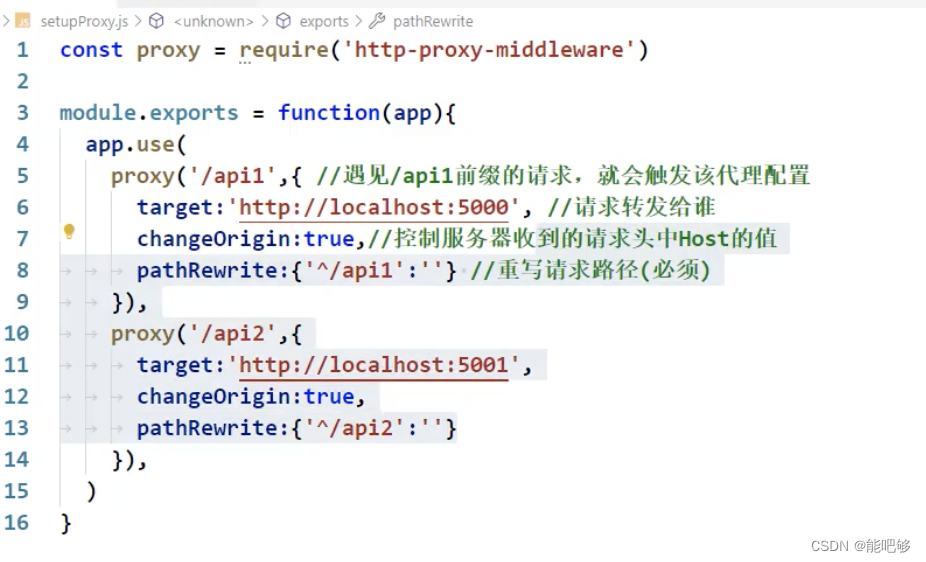
AJAX--Express速成
一、基本概念 1、AJAX(Asynchronous JavaScript And XML),即为异步的JavaScript 和 XML。 2、异步的JavaScript 它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面。浏览器可以做自己的事情。直到成功获取响应后…...

开题报告 PPT 应该怎么做
开题报告 PPT 应该怎么做 1、报告时首先汇报自己的姓名、单位、专业和导师。 2、研究背景(2-3张幻灯片) 简要阐明所选题目的研究目的及意义。 研究的目的,即研究应达到的目标,通过研究的背景加以说明(即你为什么要…...

JavaScript系列从入门到精通系列第十四篇:JavaScript中函数的简介以及函数的声明方式以及函数的调用
文章目录 一:函数的简介 1:概念和简介 2:创建一个函数对象 3:调用函数对象 4:函数对象的普通功能 5:使用函数声明来创建一个函数对象 6:使用函数声明创建一个匿名函数 一:函…...
)
当我们做后仿时我们究竟在仿些什么(三)
异步电路之间必须消除毛刺 之前提到过,数字电路后仿的一个主要目的就是动态验证异步电路时序。异步电路的时序是目前STA工具无法覆盖的。 例如异步复位的release是同步事件,其时序是可以靠STA保证的;但是reset是异步事件,它的时序…...

如何将超大文件压缩到最小
1、一个文件目录,查看属性发现这个文件达到了2.50GB; 2、右键此目录选择添加到压缩文件; 3、在弹出的窗口中将压缩文件格式选择为RAR4,压缩方式选择为最好,选择字典大小最大,勾选压缩选项中的创建固实压缩&…...

[C#]C#最简单方法获取GPU显存真实大小
你是否用下面代码获取GPU显存容量? using System.Management; private void getGpuMem() {ManagementClass c new ManagementClass("Win32_VideoController");foreach (ManagementObject o in c.GetInstances()){string gpuTotalMem String.For…...

【数据结构】红黑树(C++实现)
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【数据…...
图论 part 03)
day-64 代码随想录算法训练营(19)图论 part 03
827.最大人工岛 思路一:深度优先遍历 1.深度优先遍历,求出所有岛屿的面积,并且把每个岛屿记上不同标记2.使用 unordered_map 使用键值对,标记:面积,记录岛屿面积3.遍历所有海面,然后进行一次广…...

xss测试步骤总结
文章目录 测试流程1.开启burp2.测试常规xss语句3.观察回显4.测试闭合与绕过Level2Level3Level4Level5Level6Level7 5.xss绕过方法1)测试需观察点2)无过滤法3)">闭合4)单引号闭合事件函数5)双引号闭合事件函数6)引号闭合链接7)大小写绕过8)多写绕过9)unicode编码10)unic…...

2023最新简易ChatGPT3.5小程序全开源源码+全新UI首发+实测可用可二开(带部署教程)
源码简介: 2023最新简易ChatGPT3.5小程序全开源源码全新UI首发,实测可以用,而且可以二次开发。这个是最新ChatGPT智能AI机器人微信小程序源码,同时也带部署教程。 这个全新版本的小界面设计相当漂亮,简单大方&#x…...

【Redis】数据过期策略和数据淘汰策略
数据过期策略和淘汰策略 过期策略 Redis所有的数据结构都可以设置过期时间,时间一到,就会自动删除。 问题:大家都知道,Redis是单线程的,如果同一时间太多key过期,Redis删除的时间也会占用线程的处理时间…...

RPA的优势和劣势是什么,RPA能力边界在哪里?
RPA,即Robotic Process Automation(机器人流程自动化),是一种新型的自动化技术,它可以通过软件机器人模拟人类在计算机上执行的操作,从而实现业务流程的自动化。RPA技术的出现,为企业提高效率、…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
