javascript: Sorting Algorithms
// Sorting Algorithms int JavaScript https://www.geeksforgeeks.org/sorting-algorithms/
/**
* file Sort.js
* 1. Bubble Sort冒泡排序法
* @param arry
* @param nszie
*/
function BubbleSort(arry, nszie)
{var i, j, temp;var swapped;for (i = 0; i < nszie - 1; i++){swapped = false;for (j = 0; j < nszie - i - 1; j++){if (arry[j] > arry[j + 1]){// Swap arry[j] and arry[j+1]temp = arry[j];arry[j] = arry[j + 1];arry[j + 1] = temp;swapped = true;}}// IF no two elements were// swapped by inner loop, then breakif (swapped == false)break;}return arry
}
/**
*
*/
function swap(arry,xp, yp)
{var temp = arry[xp];arry[xp] = arry[yp];arry[yp] = temp;
}/**
* 2 选择排序 Selection Sort
* @param arry
* @param nszie
*/
function SelectionSort(arry, nsize)
{var i, j, min_idx;// One by one move boundary of unsorted subarrayfor (i = 0; i < nsize-1; i++){// Find the minimum element in unsorted arraymin_idx = i;for (j = i + 1; j < nsize; j++)if (arry[j] < arry[min_idx])min_idx = j;// Swap the found minimum element with the first elementswap(arry,min_idx, i);}return arry;
}/**
* 3 插入排序 Insertion Sort
* @param arry
* @param nszie
*/
function InsertionSort(arry, nsize)
{ let i, key, j; for (i = 1; i < nsize; i++){ key = arry[i]; j = i - 1; /* Move elements of arr[0..i-1], that are greater than key, to one position ahead of their current position */while (j >= 0 && arry[j] > key){ arry[j + 1] = arry[j]; j = j - 1; } arry[j + 1] = key; }return arry;
}
/**
*
*/
function stringArray(arry, size)
{var myStr=new Array();var i;for (i = 0; i < size; i++){//getstr=getstr+arry[i].toString() + "<br/>";myStr[i]=arry[i].toString();console.log(arry[i].toString()); }console.log(myStr.join("<br/>"));return myStr.join(" <br/>");//console.log(arry);/* var myStr=new Array();var getstr="";*//*var i;for (i = 0; i < size; i++){getstr=getstr+arry[i] + " ";myStr[i]=arry[i].toString();console.log(myStr[i]);} return getstr;//myStr.join(" ");*/
}/***/
function printArray(arry, size)
{var getstr="";var i;for (i = 0; i < size; i++){console.log(arry[i] + " ");getstr=getstr+arry[i]+" ";}return getstr;
}调用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>成长开始,geovindu,涂聚文,Geovin Du</title><meta name="Description" content="geovindu"/>
<meta name="Keywords" content="geovindu"/>
<meta name="author" content="geovindu"/><script src="js/jquery-3.6.0.js"></script><script src="js/SortAlgorithm/Sort.js"></script><script type="text/javascript">$(document).ready(function () {
// 1. Bubble Sort冒泡排序法
var arry = [ 64, 34, 25, 112, 220, 11, 90 ];
var nzie= arry.length;
var duselect=SelectionSort(arry,nzie);
console.log(duselect)
var geovindu=BubbleSort(arry, nzie);
console.log(geovindu);
var inserttdu=InsertionSort(arry,nzie);
var myStr=new Array();
var i;for (i = 0; i < nzie; i++){//getstr=getstr+arry[i].toString() + "<br/>";myStr[i]=geovindu[i].toString();console.log(geovindu[i].toString()); }
console.log(myStr.join("<br/>"));
var du=stringArray(arry,nzie);
var du2=stringArray(duselect,nzie);
var du3=stringArray(inserttdu,nzie);console.log(du);
console.log("Bubble Sorted array: ");var getstr=printArray(arry, nzie);
console.log("str:"+getstr)
$("#txtgeovindu").html(getstr);
txtgeovindu.innerHTML = getstr;//stringArray(geovindu,nsize);
$("#geovindu").html("1.泡冒泡排序Bubble Sorted:<br/>"+myStr.join("<br/>"));
$("#geovindu2").html(du);
$("#geovindu3").html("2.选择排序Selection Sorted:<br/>"+du2);
$("#geovindu4").html("3.插入排序Insertion Sorted:<br/>"+du3);});</script>
</head><body>
<textarea id="txtgeovindu" class="geovindu" name="" cols="30" rows="10"></textarea>
<div id="geovindu"></div>
<div id="geovindu2"></div>
<div id="geovindu3"></div>
<div id="geovindu4"></div>
</body>
</html>

相关文章:

javascript: Sorting Algorithms
// Sorting Algorithms int JavaScript https://www.geeksforgeeks.org/sorting-algorithms/ /** * file Sort.js * 1. Bubble Sort冒泡排序法 * param arry * param nszie */ function BubbleSort(arry, nszie) {var i, j, temp;var swapped;for (i 0; i < nszie - 1; i)…...

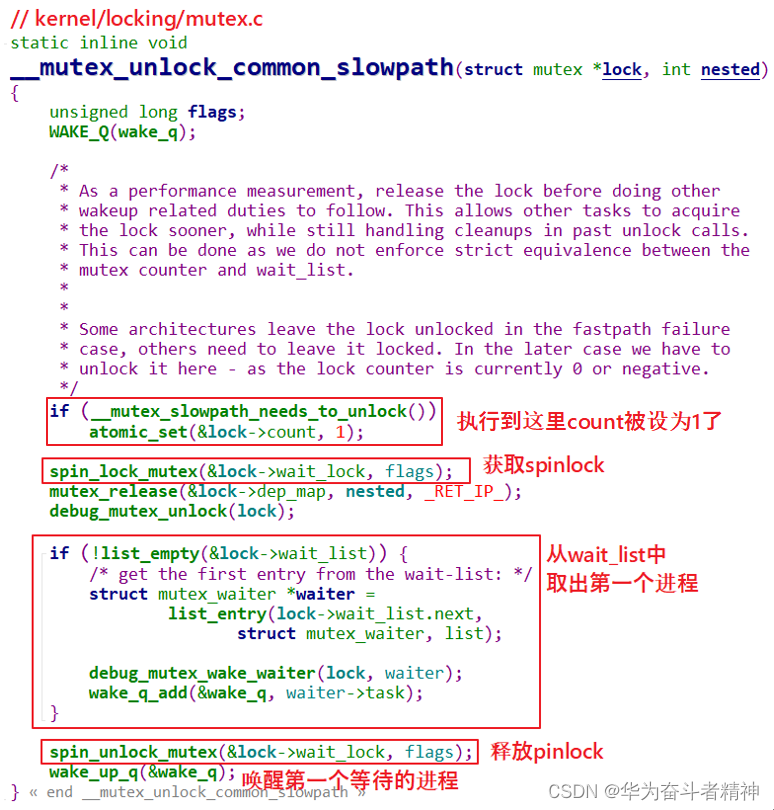
嵌入式Linux应用开发-驱动大全-同步与互斥④
嵌入式Linux应用开发-驱动大全-同步与互斥④ 第一章 同步与互斥④1.5 自旋锁spinlock的实现1.5.1 自旋锁的内核结构体1.5.2 spinlock在UP系统中的实现1.5.3 spinlock在SMP系统中的实现 1.6 信号量semaphore的实现1.6.1 semaphore的内核结构体1.6.2 down函数的实现1.6.3 up函数的…...

2023年【高压电工】证考试及高压电工复审模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 高压电工证考试根据新高压电工考试大纲要求,安全生产模拟考试一点通将高压电工模拟考试试题进行汇编,组成一套高压电工全真模拟考试试题,学员可通过高压电工复审模拟考试全真模拟&a…...

C/C++学习 -- 分组密算法(3DES算法)
1. 3DES算法概述 3DES(Triple Data Encryption Standard),又称为TDEA(Triple Data Encryption Algorithm),是一种对称加密算法,是DES(Data Encryption Standard)的加强版…...

C/C++面试题总结
1.new与malloc的区别 new操作符从自由存储区上为对象动态分配内存空间,而malloc函数从堆上动态分配内存。 使用new操作符申请内存分配时无须指定内存块的大小,而malloc则需要显式地指出所需内存的尺寸。 int *p new int; delete p;//一定要配对使用n…...

Java下正面解除警告Unchecked cast: ‘java.lang.Object‘ to ‘java.util.ArrayList‘
就是我在反序列化时,遇到这样一个警告: Unchecked cast: java.lang.Object to java.util.ArrayList<com.work1.Student>然后我去网上查,有些人说用SuppressWarnings(“unchecked”)去忽略警告,但是我觉得作为一名合格的程序…...

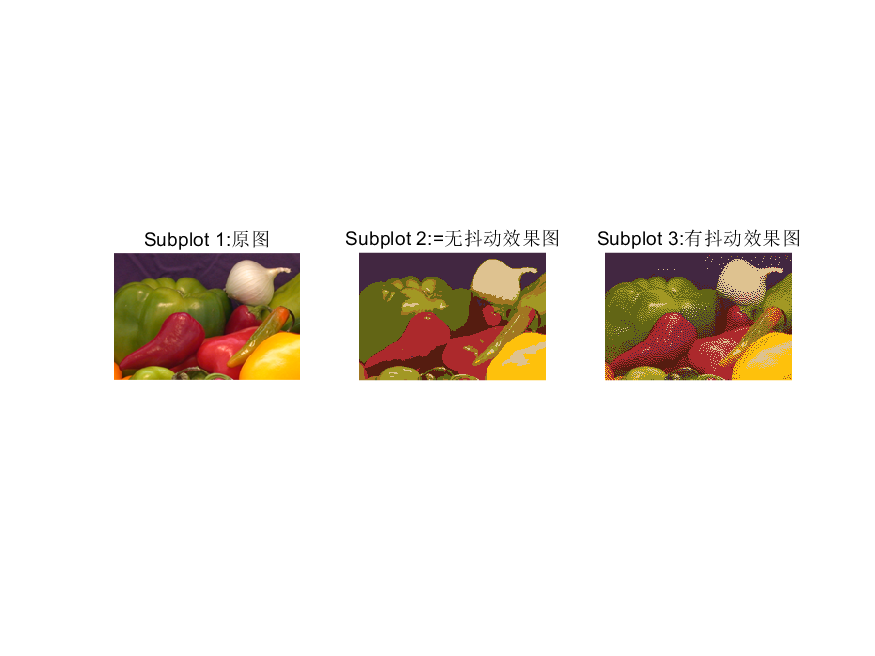
图像处理与计算机视觉--第四章-图像滤波与增强-第二部分
目录 1.图像噪声化处理与卷积平滑 2.图像傅里叶快速变换处理 3.图像腐蚀和膨胀处理 4 图像灰度调整处理 5.图像抖动处理算法 学习计算机视觉方向的几条经验: 1.学习计算机视觉一定不能操之过急,不然往往事倍功半! 2.静下心来,理解每一个…...

[前端基础]typescript安装以及类型拓展
(0)写在前面: 作者之前都是在写js,所以这里介绍ts肯定是不能从头开始介绍了,主要在js的基础上介绍ts关于类型的几个特性,以及ts的安装还有配置问题 (1)ts和js是什么关系 通俗点来…...
)
网络参考资料汇总(1)
将这段时间参考的各路大佬的资料加以汇总分类: (1)FFmpeg: 基于FFmpeg进行rtsp推流及拉流(详细教程) Linux 编译安装 FFmpeg 步骤(带ffplay) Jetson 环境安装(三):jetson nano配置ffmpeg和ngin…...

Remove和RemoveLast用法
LeetCode 46 全排列 先贴代码 class Solution {List<List<Integer>> result new ArrayList<>();List<Integer> temp new ArrayList<>();public List<List<Integer>> permute(int[] nums) {dfs(nums, 0);return result;}public v…...

(一) 使用 Hugo 搭建个人博客保姆级教程(上篇)
手把手教你如何从0开始构建一个静态网站,这不需要有太多的编程和开发经验和时间投入,也基本不需要多少成本(除了个性化域名),使用GitHub和Hugo模板即可快速构建和上线一个网站。 目标读者 本文档适用于以下用户&…...

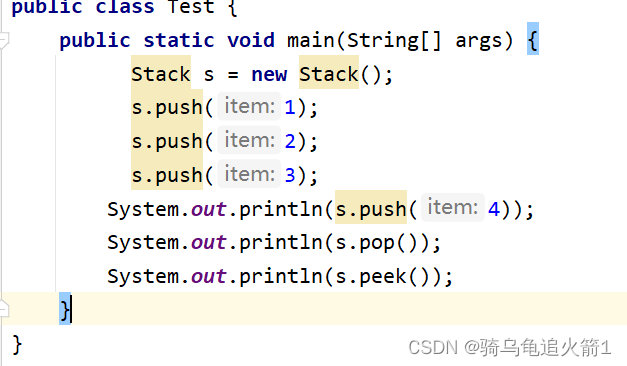
数据结构之栈
栈的模拟实现 1.栈的概念2.栈的方法3.栈的模拟实现(代码)3.1 接口My_Stack3.2 StackList3.3 异常类StackException3.4 测试类Test 1.栈的概念 2.栈的方法 3.栈的模拟实现(代码) 3.1 接口My_Stack 3.2 StackList 3.3 异常类StackException 3.4 测试类Test...

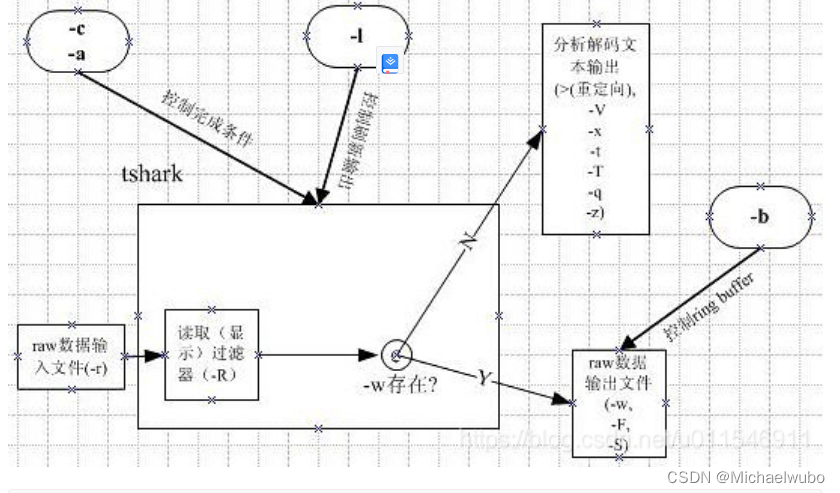
wireshark of tshark tools v3.4.0版本 支持json
tshark(1) Install tshark (Wireshark) Ver.3.4.0 on CentOS7 --It must be "ps", "text", "pdml", "psml" or "fields". TCP 协议中的三次握手和四次挥手是 TCP 连接建立和关闭的过程。 三次握手 客户端向服务器发送 SYN…...

Python开源项目月排行 2023年9月
#2023年9月2023年9月9日1fishdraw这个项目是用来随机生成一条鱼的,这条鱼特别的稀奇古怪,这个项目不依赖任何库,支持 svg, json, csv 等格式。2vizro一个用于创建模块化数据可视化应用程序的工具包。在几分钟内快速自助组装定制仪表板 - 无需…...

uniapp项目实践总结(二十五)苹果 ios 平台 APP 打包教程
导语:当你的应用程序开发完成后,在上架 ios 应用商店之前,需要进行打包操作,下面就简单介绍一下打包方法。 目录 准备工作注册账号生成证书打包配置准备工作 在打包之前,请保证你的 uniapp 应用程序编译到 ios 模拟器或者是真机调试基座环境下是可以正常运行的,苹果打包…...

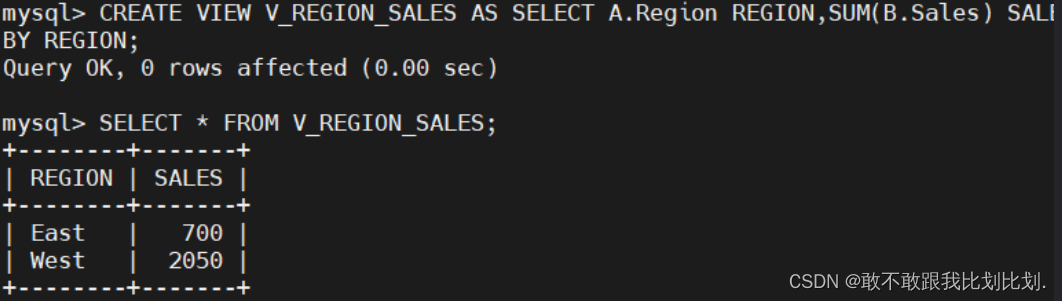
MySQL查询(基础到高级)
一、单表查询: 1.基本查询: 1.1 查询多个字段: 1.查询所有字段: select * from 表名;2.查询指定字段: select 字段1,字段2 from 表名; 1.2 去除重复记录 select distinct "字段" FROM "表名"; …...

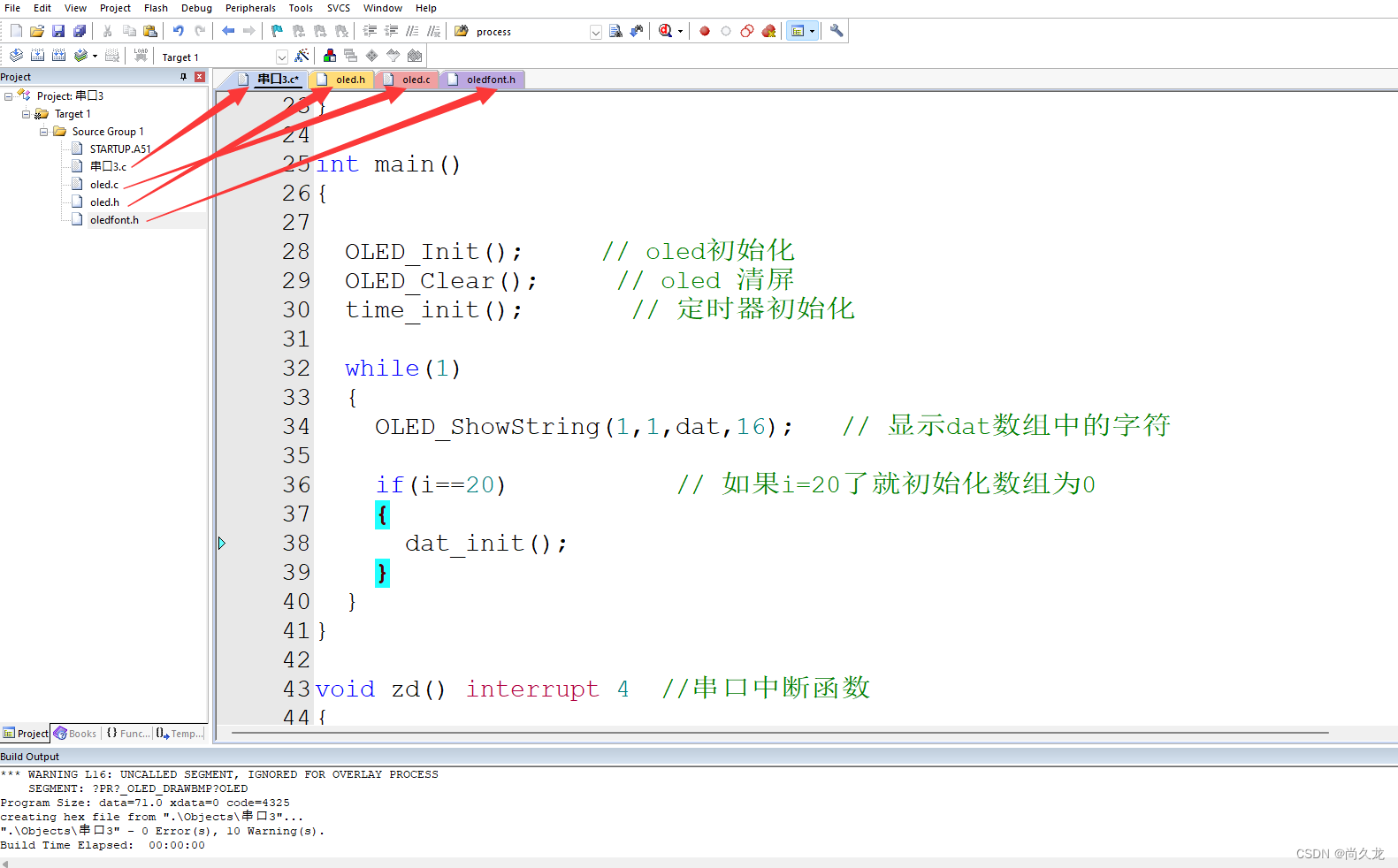
电脑通过串口助手和51单片机串口通讯
今天有时间把电脑和51单片机之间的串口通讯搞定了,电脑发送的串口数据,单片机能够正常接收并显示到oled屏幕上,特此记录一下,防止后面自己忘记了怎么搞得了。 先来两个图片看看结果吧! 下面是串口3.c的文件全部内容&a…...

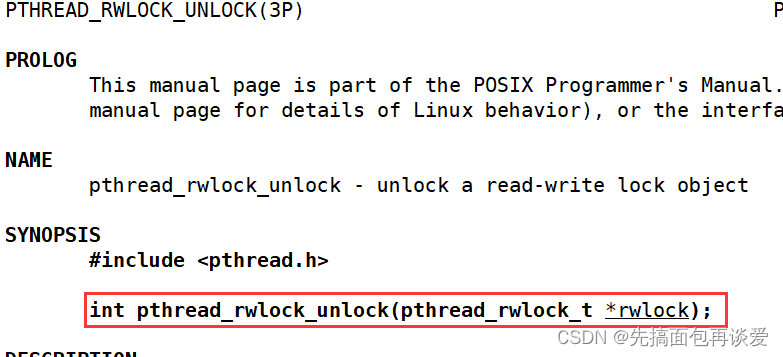
【Linux】线程详解完结篇——信号量 + 线程池 + 单例模式 + 读写锁
线程详解第四篇 前言正式开始信号量引例信号量的本质信号量相关的四个核心接口生产消费者模型用环形队列实现生产者消费者模型基于环形队列的生产消费模型的原理代码演示单生产者单消费者多生产者多消费者 计数器的意义 线程池基本概念代码 单例模式STL,智能指针和线程安全STL中…...

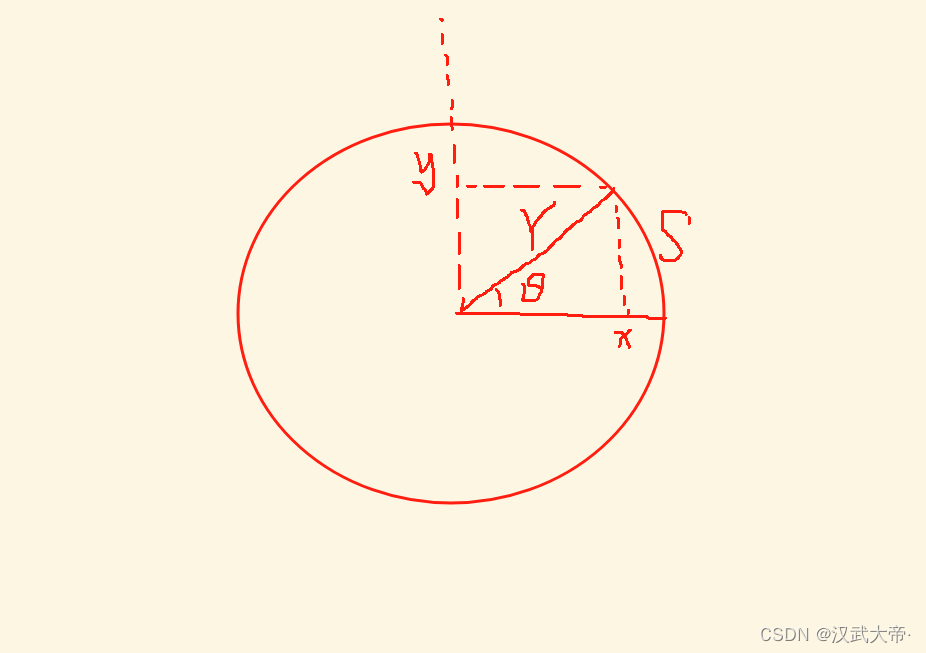
弧度、圆弧上的点、圆的半径(r)、弧长(s)之间的关系
要计算弧度和圆弧上的点,需要知道以下几个要素: 圆的半径(r):即圆的中心到圆周上任意一点的距离。 弧长(s):从圆周上的一个点到另一个点所经过的弧长。 弧度(θ&#x…...

[AOSP] [JNI] [Android] AOSP中使用JNI
一. 简要 🍎 JNI是Java Native Interface的缩写,它提供了若干的API实现了Java和其他语言的通信(主要是C&C)。从Java1.1开始,JNI标准成为java平台的一部分,它允许Java代码和其他语言写的代码进行交互。J…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
