网络-跨域解决
文章目录
- 前言
- 一、跨域是什么?
- 二、跨域的解决
- 1.JSONP
- 2.前端代理dev环境
- 3.后端设置请求头CORS
- 4.运维nginx代理
- 总结
前言
本文主要介绍跨域问题介绍并提供了四种解决办法。
一、跨域是什么?
准确的来说是浏览器存在跨域问题,浏览器为了安全考虑,也就是同源策略的限制,会拒绝跨域请求。
在这里同源策略是指:请求时拥有相同的协议、域名、端口,其中只要有一项不满足就被视为跨域。
| 主机(http://www.smz.com) | 是否跨域 | 原因 |
|---|---|---|
| https://www.smz.com | 是 | 协议不同 |
| http://www.smz.com:8001 | 是 | 端口不同 |
| http://www.baidu.com | 是 | 域名不同 |
| http://www.smz.com/index.html | 否 | 符合三个条件 |
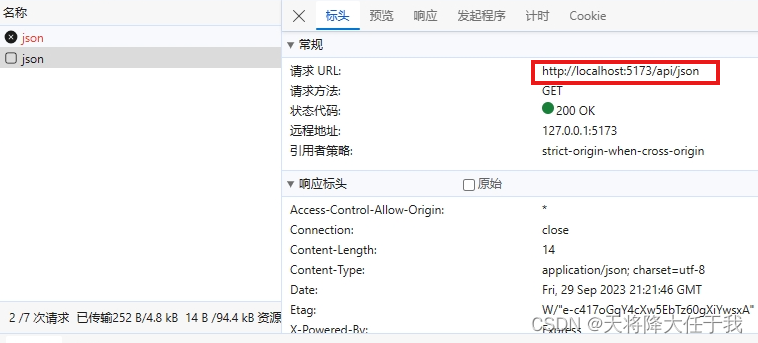
跨域产生:
前端,这里直接请求,就会产生跨域问题
fetch('http://localhost:3000/api/json').then(res=>res.json()).then(res=>{console.log(res)})
后端,这里不做处理直接返回数据
app.get('/api/json',(req,res)=>{res.send({name:'smz'})
})
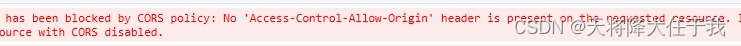
这里浏览器报错,是因为端口不一致导致跨域

这里值得注意的是,在发送跨域请求时,浏览器会先发送一个OPTIONS请求(预检请求),用来获取服务器对跨域的支持情况。以下几种跨域请求都会触发预检请求,如果服务端在请求头中返回了适当的跨域头,则允许发送实际请求,否则拒绝。而其他简单请求则会正常发送。
- 使用了非简单请求
简单请求包括:GET、HEAD、POST。
请求头部只包含以下字段:Accept、Accept-Language、Content-Language、Content-Type(仅限于application/x-www-form-urlencoded、multipart/form-data、text/plain)。 - 自定义请求头部:跨域请求中的请求头部包含了自定义的字段
二、跨域的解决
1.JSONP
这种方式需要前后端一起协商解决,原理就是动态创建script标签,因为script标签src属性不受跨域限制。但是script标签只能发送get请求,是不安全的。
后端返回的是一个函数 这个函数前端需先定义好 他会把返回的值注入到这个函数的参数中,其中具有代表性的就是百度搜索跨域请求就是jsonp实现的。
前端:
<script>let text = document.querySelector('#text')// 动态创建script标签,添加scr请求地址拼接函数名称const jsonp = (name) =>{let script = document.createElement('script')script.src = 'http://localhost:3000/api/jsonp?callback=' + namedocument.body.appendChild(script)return new Promise((resolve)=>{window[name] = (data) =>{resolve(data)}})}// 利用函数接收返回的参数jsonp(`callback${new Date().getTime()}`).then(res=>{text.textContent = resconsole.log(res)})
</script>
后端:这里用Node
const express = require('express')
const app = express()
app.get('/api/jsonp',(req,res)=>{const {callback} = req.query // 函数名res.send(`${callback}('hello jsonp')`) //返回并将数据充当函数参数返回
})app.listen(3000,()=>{console.log('server is running')
})

跨域问题可以通过以下几种方式解决:
-
JSONP(JSON with Padding):通过动态创建
需要注意的是,跨域问题只存在于浏览器中,对于服务器端来说并不存在跨域问题。因此,以上解决方案都是在浏览器端实现的。
2.前端代理dev环境
利用vite或者webpack通过代理,将请求转发到对应的服务器上。
vite或者webpack配置文件,这里用vite
import {defineConfig} from 'vite'export default defineConfig({server:{proxy:{'/api':{target:'http://localhost:3000',changeOrigin:true,// 开启跨域}}}
})
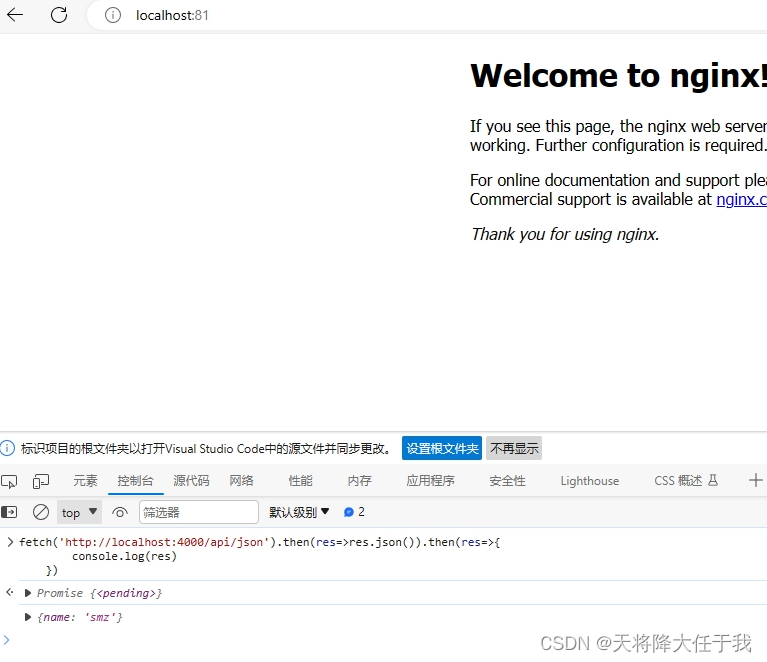
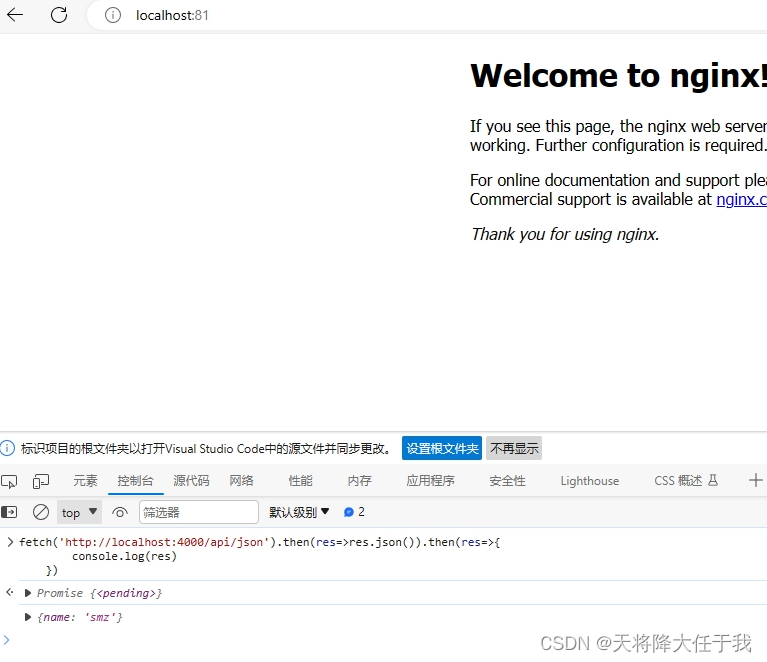
请求:
fetch('/api/json').then(res=>res.json()).then(res=>{console.log(res)})

这里浏览器显示的是前端端口发送的请求,实际上已经通过请求转发给3000端口了,是vite开启了一个Node服务,在Node服务这里做了请求转发的操作。

只在开发环境生效,项目上线得用nginx
3.后端设置请求头CORS
后端设置跨域很简单,只要在返回请求头中带入允许跨域的接口地址就行Access-Control-Allow-Origin
将其值设置为*可以放行全部,但是不建议这样放行全部,可以指定ip。在这里要注意一下非简单请求是会发一个预检请求的,这个预检请求需要放行带上响应头返回。保证请求能够跨域。
预检(options)请求放行返回,这里使用后端是node
app.options('/api/*', (req,res) => {res.setHeader("Access-Control-Allow-Origin","*")res.setHeader("Access-Control-Allow-Headers", "*");res.end()
})
其他请求带响应头
res.setHeader('Access-Control-Allow-Origin','*')

其实在产生跨域问题时,浏览器就提示我们这样的做法了

4.运维nginx代理
在项目上线时,通过nginx代理进行请求转发。
在nginx配置文件nginx.conf中加入代理配置
location /api {proxy_pass http://127.0.0.1:5000;}

总结
本文记录了,跨域问题在前后端的解决方法,以及不同环境下的解决方案。
相关文章:

网络-跨域解决
文章目录 前言一、跨域是什么?二、跨域的解决1.JSONP2.前端代理dev环境3.后端设置请求头CORS4.运维nginx代理 总结 前言 本文主要介绍跨域问题介绍并提供了四种解决办法。 一、跨域是什么? 准确的来说是浏览器存在跨域问题,浏览器为了安全考…...

git提交代码的流程
1.拉取代码 当你进入了一家公司就需要拉去公司的代码进行开发,此时你的项目小组长会给你个地址拉代码, git clone 公司项目的地址 此时如果不使用了这个方式拉去代码,拉去的是master分支上的代码,但是很多数的情况下,公司的项目可能会在其它的分支上,因此到公…...

【SpringBoot】配置文件详解
配置文件详解 一. 配置文件作用二. 配置文件的格式1. properties 配置文件说明①. properties 基本语法②. 读取配置⽂件③. properties 缺点 2. yml 配置⽂件说明①. yml 基本语法②. yml 使用进阶 3. properties VS yml 三. 设置不同环境的配置⽂件 一. 配置文件作用 整个项…...

一文讲懂-五险一金
假设在“北京”:这里的数值并不代表任何真实的城市或地区,只是为了说明计算方法。 工资: 月工资为 6000 元。养老保险: 单位比例: 20% 个人比例: 8%医疗保险: 单位比例: 10% 个人比例: 2%失业保险: 单位比例: 2% 个人比例: 0.5%工伤保险: 单位比例: 0.5…...

判断三条边是否构成三角形(Python实现)
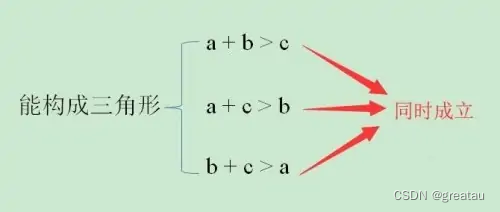
组成三角形的三条边a,b,c需满足条件: ab>c ac>b bc>a 已知:三角形任意三条边的长度之和大于第三条边。 解题:定义3个变量a、b、c,让用户输入任意三个数字赋值给三个变量。判断三个变量中是否任意两个之和大于第三个数值。 判断条件之…...

The directory ‘*‘ or its parent directory is not owned by the current user
python安装编译时出现如下错误 The directory /home/admin/.cache/pip/http or its parent directory is not owned by the current user and the cache has been disabled. Please check the permissions and owner of that directory. If executing pip with sudo, you may …...

leetcode做题笔记162. 寻找峰值
峰值元素是指其值严格大于左右相邻值的元素。 给你一个整数数组 nums,找到峰值元素并返回其索引。数组可能包含多个峰值,在这种情况下,返回 任何一个峰值 所在位置即可。 你可以假设 nums[-1] nums[n] -∞ 。 你必须实现时间复杂度为 O(…...

nginx负载转发源请求http/https:X-Forwarded-Proto及nginx中的转发报头
今天在排查服务器的问题时最后定位到服务器因为经过了运维这一层的处理,转发过来的请求不管用户请求的是https还是http,我们的proxy服务器收到的都是80端口上的http。于是联系相关部门了解有没有现成的可用的这样一个字段来获得这个值。公司用的也是标准…...

Docker compose插件安装
添加docker源 # Add Dockers official GPG key: sudo apt-get update sudo apt-get install ca-certificates curl gnupg sudo install -m 0755 -d /etc/apt/keyrings curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/do…...

【数据结构与算法】树、二叉树的概念及结构(详解)
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨专栏:http://t.csdn.cn/oXkBa ⛳⛳本篇内容:c语言数据结构--树以及二叉树的概念与结构 目录 一.树概念及结构 1.树的概念 1.1树与非树 树的特点࿱…...
)
函数指针数组指针(指向函数指针数组的指针)
一、什么是函数指针数组指针? 本质是指针,指向函数指针数组,存放函数指针数组的地址。 代码如下: pfArr是函数指针数组 p是函数指针数组指针 int main() {int(*pfArr[])(int, int) { Add,Sub };//函数指针数组int(*(*p)[])(int, …...

经典算法-----汉诺塔问题
前言 今天我们学习一个老经典的问题-----汉诺塔问题,可能在学习编程之前我们就听说过这个问题,那这里我们如何去通过编程的方式去解决这么一个问题呢?下面接着看。 汉诺塔问题 问题描述 这里是引用汉诺塔问题源自印度一个古老的传说&#x…...

博客之站项目测试报告
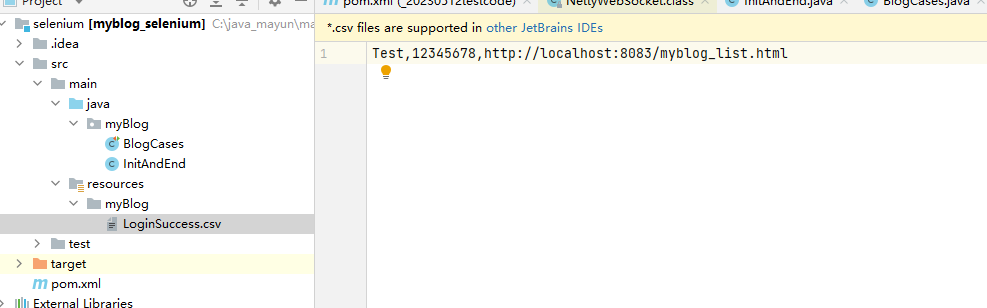
项目背景项目功能测试计划Bug总结升级自动化测试正常登录流程 项目背景 1:博客之站系统是采用前后端分离的方式来实现;使用MySQL、Redis数据库储存相关数据;同时部署到云服务器上。 2:包含注册页、登录页、博客列表页、个人列表页…...

k8s晋级之管理容器的计算资源
概述 在 Kubernetes 中创建工作负载时,您可以为 Pod 中的每一个容器指定其所需要的内存(RAM)大小和 CPU 数量。如果这些信息被指定了,Kubernetes 调度器可以更好的决定将 Pod 调度到哪一个节点。对于容器来说,其所需要…...

计算机竞赛 深度学习火车票识别系统
文章目录 0 前言1 课题意义课题难点: 2 实现方法2.1 图像预处理2.2 字符分割2.3 字符识别部分实现代码 3 实现效果4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 图像识别 火车票识别系统 该项目较为新颖,适…...

盒子阴影和网页布局
盒子阴影 box-shadow: 10px 10px 10px 4px rgba(0,0,0,.3);//最后一个是透明度 传统网页布局的三种方式 标准流 就是按照规定好的默认方式排列 1.块级元素:div、hr、p、h1~h2、ul、ol、dl、form、table 行内元素会按照书顺序,从左到右顺序排列&#…...

Ph.D,一个Permanent head Damage的群体
一个群体 Permanent head Damage 的博士生群体 Permanent head Damage Ph.D 博士生一年级的同学们,不要担忧或高兴得太早,抱歉你们还没有经历Qualification——预备考试,你们暂且不能被称为博士,只能称自己是要努力成为博士预备…...

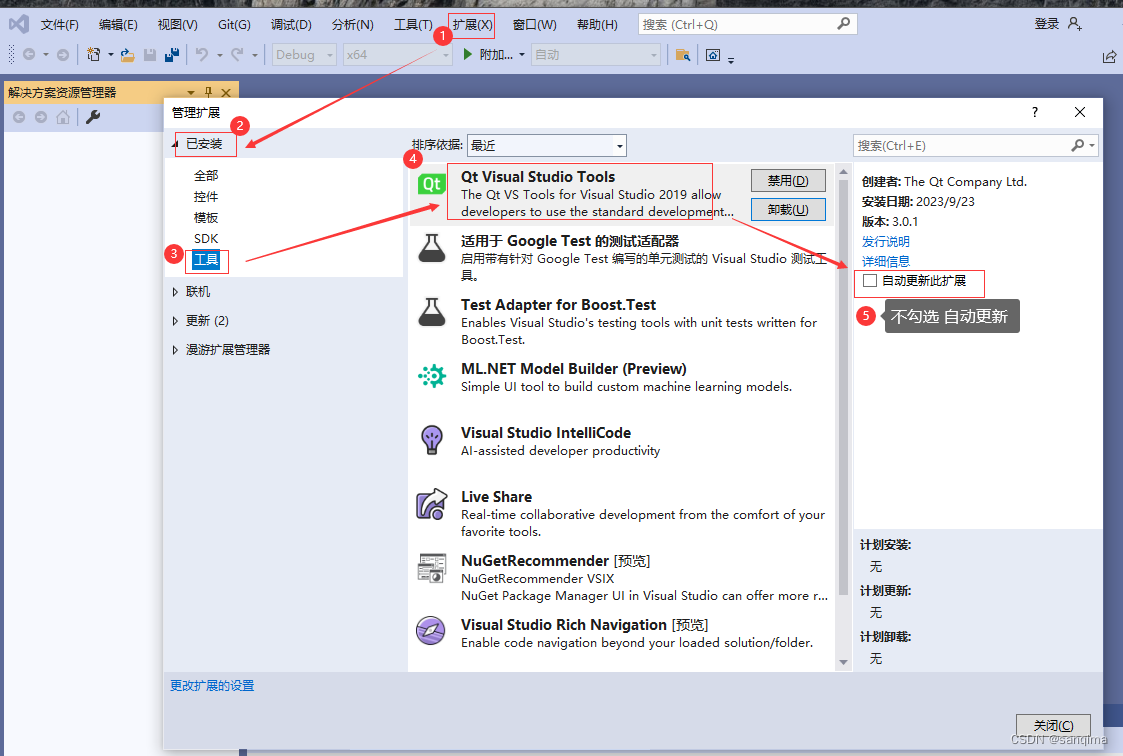
visual studio禁用qt-vsaddin插件更新
visual studio里qt-vsaddin插件默认是自动更新的,由于qt-vsaddin插件新版本的操作方式与老版本相差较大,且新版本不稳定,容易出Bug,所以需要禁用其自动更新,步骤如下: 点击VS2019菜单栏上的【扩展】–…...

Docker通过Dockerfile创建Redis、Nginx--详细过程
创建Nginx镜像 我们先创建一个目录,在目录里创建Dockerfile [rootdocker-3 ~]# mkdir mynginx [rootdocker-3 ~]# cd mynginx [rootdocker-3 ~]# vim Dockerfile Dockerfile的内容 FROM daocloud.io/library/centos:7 RUN buildDepsreadline-devel pcre-devel o…...

关于使用 uniapp Vue3 开发分享页面 语法糖 setup 开发获取ref踩坑
上代码 前端代码 <!-- 分享弹出 --> <uni-popup ref"share" type"share" safeArea backgroundColor"#fff"><uni-popup-share></uni-popup-share> </uni-popup>处理函数 import {onNavigationBarButtonTap} from…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
