ArcGIS Maps SDK for JS:监听按钮点击事件控制图层的visible属性
文章目录
- 1 需求描述
- 2 解决方案
1 需求描述
现在有这么一个需求:在地图中添加一些图层,添加图层列表按钮。打开图层列表后用户会打开某些图层使其可见,要求关闭图层列表时,隐藏某些图层(若visible=true)
2 解决方案
可以使用 ArcGIS API for JavaScript 的 dojo/on 模块来监听按钮的点击事件,控制图层的visible属性。
关键代码:
// 添加按钮
var toggleLayerBtn = document.getElementById("toggleLayerBtn");
view.ui.add(toggleLayerBtn, "top-right");// 监听按钮点击事件,若图层可见,则关闭
on(toggleLayerBtn, "click", function() {if (myFeatureLayer .visible) {myFeatureLayer .visible = false;}
});
完整代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>ArcGIS API for JavaScript: Custom Button to Toggle Layer Visibility</title><link rel="stylesheet" href="https://js.arcgis.com/4.16/esri/css/main.css"><script src="https://js.arcgis.com/4.16/"></script></head><body><div id="map"></div><button id="toggleLayerBtn">Toggle Layer</button><script>require(["esri/Map","esri/views/MapView","esri/layers/FeatureLayer","dojo/on", //用于监听按钮点击事件"dojo/domReady!"], function(Map, MapView, FeatureLayer, on) {// Create the map and set the viewvar map = new Map({basemap: "topo-vector"});var view = new MapView({container: "map",map: map,center: [0, 0],zoom: 4});// 添加图层var myFeatureLayer = new FeatureLayer({url: "https://example.com/path/to/feature/layer",title: "My Feature Layer",visible: false});map.add(myFeatureLayer );// 添加按钮var toggleLayerBtn = document.getElementById("toggleLayerBtn");view.ui.add(toggleLayerBtn, "top-right");// 监听按钮点击事件,若图层可见,则关闭on(toggleLayerBtn, "click", function() {if (myFeatureLayer .visible) {myFeatureLayer .visible = false;} });});</script></body>
</html>
上面的示例代码首先创建了一个地图和地图视图,然后创建了一个FeatureLayer并将其添加到地图中。接下来,使用 dojo/on 模块监听按钮的点击事件,在点击时检查FeatureLayer是否可见,若可见,则 myFeatureLayer .visible = false。
注意替换 “https://example.com/path/to/feature/layer” 为你的FeatureLayer的 URL。
相关文章:

ArcGIS Maps SDK for JS:监听按钮点击事件控制图层的visible属性
文章目录 1 需求描述2 解决方案 1 需求描述 现在有这么一个需求:在地图中添加一些图层,添加图层列表按钮。打开图层列表后用户会打开某些图层使其可见,要求关闭图层列表时,隐藏某些图层(若visibletrue) 2…...

微信小程序-1
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/ 报错在调试器的console里找 一、结构 Ctrl 放大字体 Ctrl - 缩小 设置 - - - 外观设置 - - - 可以修改喜欢的主题颜色 index.js index.json index.wxml 》 html <view class"box&qu…...
不容易解的题10.5
31.下一个排列 31. 下一个排列 - 力扣(LeetCode)https://leetcode.cn/problems/next-permutation/?envTypelist&envIdZCa7r67M会做就不算难题,如果没做过不知道思路,这道题将会变得很难。 这道题相当于模拟cpp的next_permu…...

后端面经学习自测(二)
文章目录 1、Http1.1和2.0的区别大概是什么?HTTP & HTTPS 2、HTTP,用户后续的操作,服务端如何知道属于同一个用户cookie & session & token手机验证码登录流程SSO单点登录 3、如果服务端是一个集群机器?4、hashmap是线…...

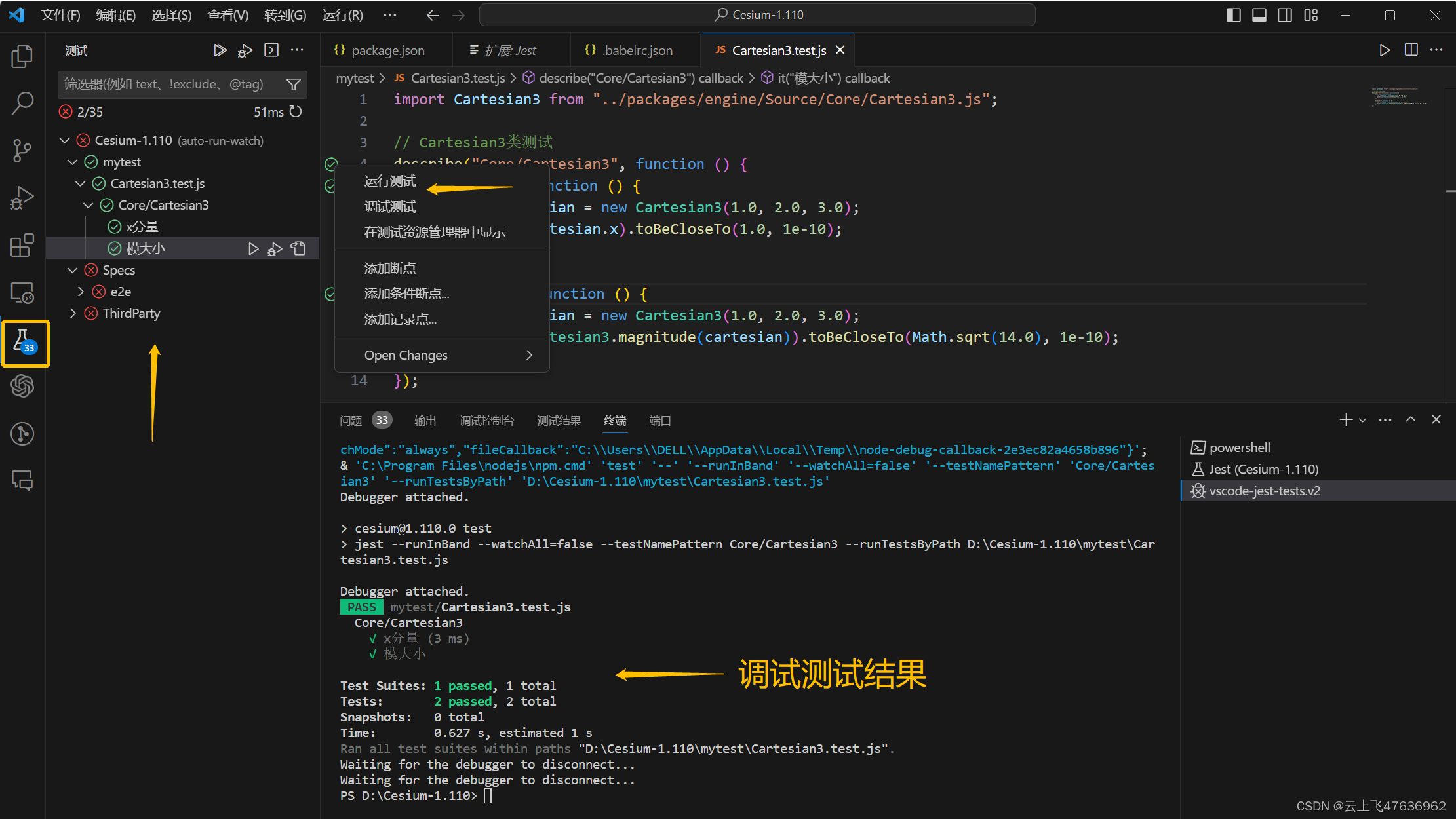
使用Jest测试Cesium源码
使用Jest测试Cesium源码 介绍环境Cesium安装Jest安装Jest模块包安装babel安装Jest的VSC插件 测试例子小结 介绍 在使用Cesium时,我们常常需要编写自己的业务代码,其中需要引用Cesium的源码,这样方便调试。此外,目前代码中直接使用…...

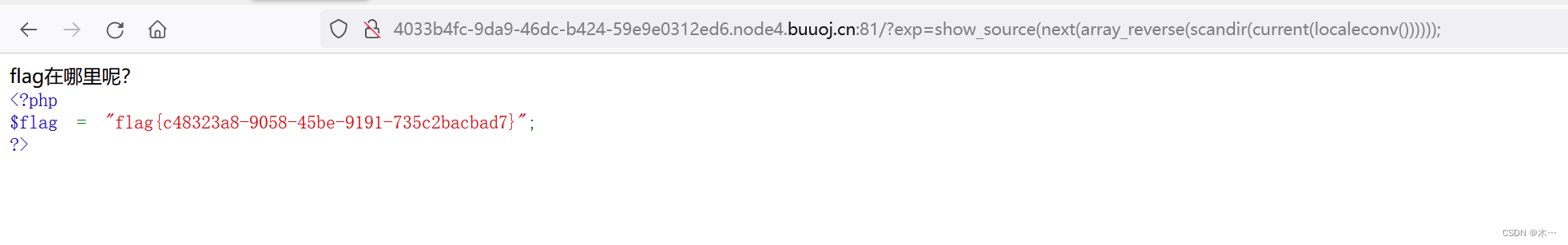
buuctf-[GXYCTF2019]禁止套娃 git泄露,无参数rce
用dirsearch扫一下,看到flag.php 访问一下没啥东西,使用githack python2 GitHack.py http://8996e81f-a75c-4180-b0ad-226d97ba61b2.node4.buuoj.cn/.git/查看index.php <?php include "flag.php"; echo "flag在哪里呢?…...

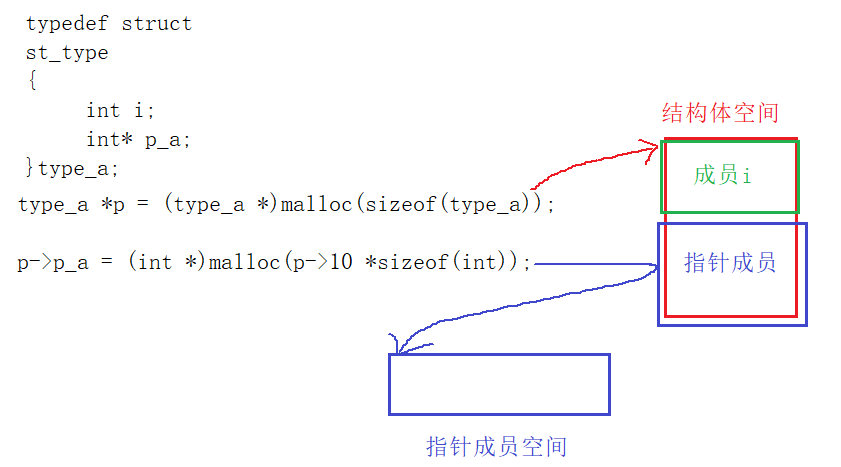
【逐步剖C】-第十一章-动态内存管理
一、为什么要有动态内存管理 从我们平常的学习经历来看,所开辟的数组一般都为固定长度大小的数组;但从很多现实需求来看需要我们开辟一个长度“可变”的数组,即这个数组的大小不能在建立数组时就指定,需要根据某个变量作为标准。…...

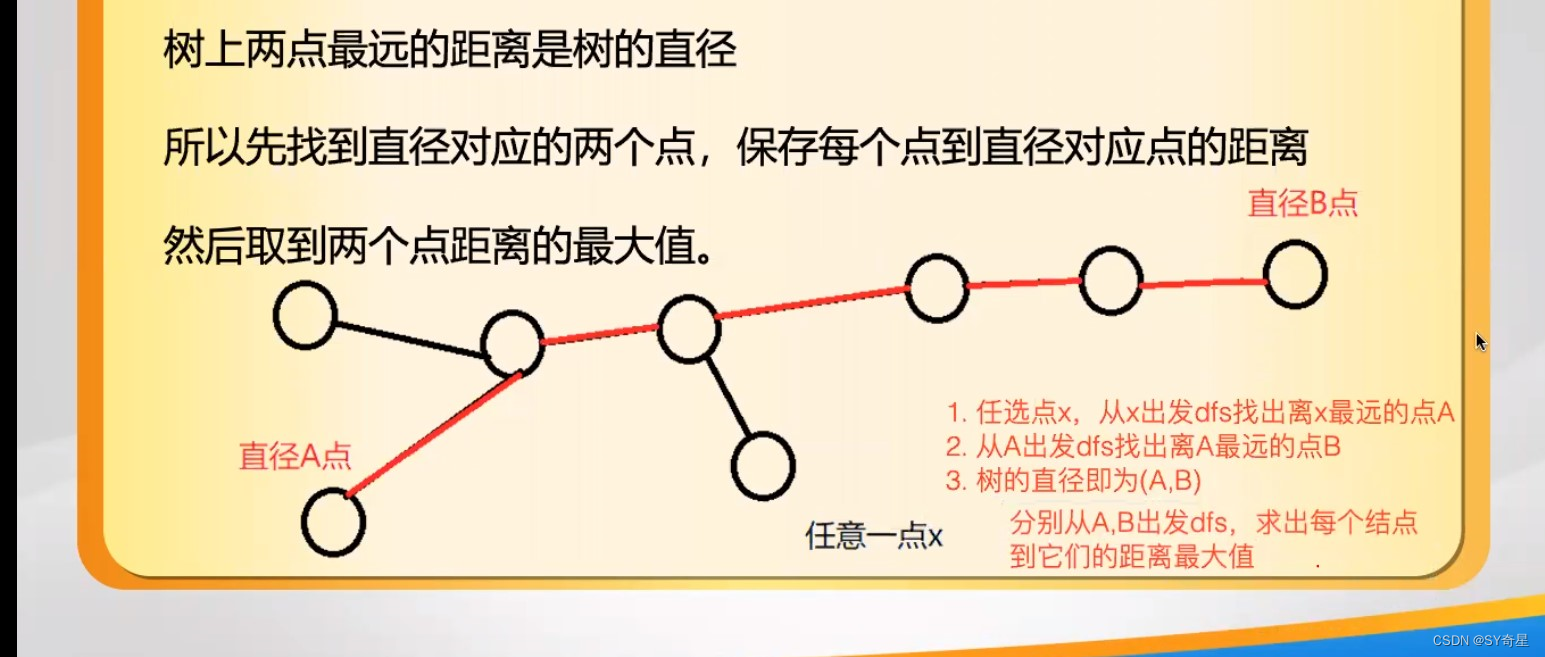
【树】树的直径和重心
目录 一.树的直径 (1)定义 (2)思路 (3)例题 (4)std(第一小问) 二.树的重心 (1)介绍 (2)求重心 (3)例…...

《Attention Is All You Need》论文笔记
下面是对《Attention Is All You Need》这篇论文的浅读。 参考文献: 李沐论文带读 HarvardNLP 《哈工大基于预训练模型的方法》 下面是对这篇论文的初步概览: 对Seq2Seq模型、Transformer的概括: 下面是蒟蒻在阅读完这篇论文后做的一…...

C++笔记之不同buffer数量下的生产者-消费者机制
C笔记之不同buffer数量下的生产者-消费者机制 文章目录 C笔记之不同buffer数量下的生产者-消费者机制0.在不同的缓冲区数量下,生产者-消费者机制的实现方式和行为的区别1.最简单的生产者-消费者实现:抄自 https://mp.weixin.qq.com/s/G1lHNcbYU1lUlfugXn…...

编码文字使用整数xyz 三个坐标 并使用
导航 说明原始描述AI理解的实现代码说明 原始描述 而后期的,相同的s,前缀差距 和 自身权重 要对应的上,或者说 假设每个序列都是三维空间上的点集合,使用最小的空间表达这些信息,整个数据集才是重点。这些点的集合可以 是空间直线或者是曲线 整体的思路是 一个集合能在任…...

创建vue3工程
一、新建工程目录E:\vue\projectCode\npm-demo用Visual Studio Code 打开目录 二、点击新建文件夹按钮,新建vue3-01-core文件夹 三、右键vue3-01-core文件夹点击在集成终端中打开 四、初始化项目,输入npm init 一直敲回车直到创建成功如下图 npm init 五…...

Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…...

门面模式简介
门面模式简介 门面模式(Facade Pattern)是一种结构性设计模式,它提供了一个简化复杂系统的接口,允许客户端通过一个统一的接口与系统交互,而不需要了解系统内部的复杂性。这个模式的目标是降低客户端与系统之间的耦合…...

2023年7月工作经历二
invoke的翻译 C#的这个关键字很熟,但不知道如何翻译比较好。和网友沟通,并查阅多篇博文,觉得“同步调用(invoke)和异步调用(beginvoke)”比较好。 VS2022很爽 C#的类名,会提示命名空间。C调试的时候&…...

7.wifi开发【智能家居:终】,实践总结:智能开关,智能采集温湿,智能灯。项目运行步骤与运行细节,技术归纳与提炼,项目扩展
一。项目运行步骤与运行细节 1.项目运行步骤(一定有其他的运行方式,我这里只提供一种我现在使用的编译方式) (1)项目运行使用软件与技术: 1.Virtual linux 使用这个虚拟机进行程序的编译 2.Makefile与shl…...

学习开发一个RISC-V上的操作系统(汪辰老师) — unrecognized opcode `csrr t0,mhartid‘报错问题
前言 (1)此系列文章是跟着汪辰老师的RISC-V课程所记录的学习笔记。 (2)该课程相关代码gitee链接; (3)PLCT实验室实习生长期招聘:招聘信息链接 正文 (1)在跟着…...

【计算机网络】 心跳机制
文章目录 心跳机制应用场景什么是心跳机制心跳包的发送,通常有两种技术 心跳机制 应用场景 在长连接下,有可能很长一段时间没有数据往来。理论上说,这个连接是一直保持连接的,但是实际情况中,如果中间节点出现什么故…...

文心一言 VS 讯飞星火 VS chatgpt (106)-- 算法导论10.1 4题
四、用go语言,重写 ENQUEUE 和 DEQUEUE 的代码,使之能处理队列的下溢和上溢。 文心一言: 在 Go 语言中,我们可以使用切片来实现队列。下面是如何实现 ENQUEUE 和 DEQUEUE 操作,同时处理队列的下溢和上溢的情况&#…...

进程调度算法之时间片轮转调度(RR),优先级调度以及多级反馈队列调度
1.时间片轮转调度算法(RR) round Robin 1.算法思想 公平地、轮流地为各个进程服务,让每个进程在一定时间间隔内都可以得到响应。 2.算法规则 按照各进程到达就绪队列的顺序,轮流让各个进程执行一个时间片(如100ms)。 若进程未…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
