GEE16: 区域日均降水量计算
Precipitation
- 1. 区域日均降水量计算
- 2. 降水时间序列
- 3. 降水数据年度时间序列对比分析
1. 区域日均降水量计算
今天分析一个计算区域日均降水量的方法:
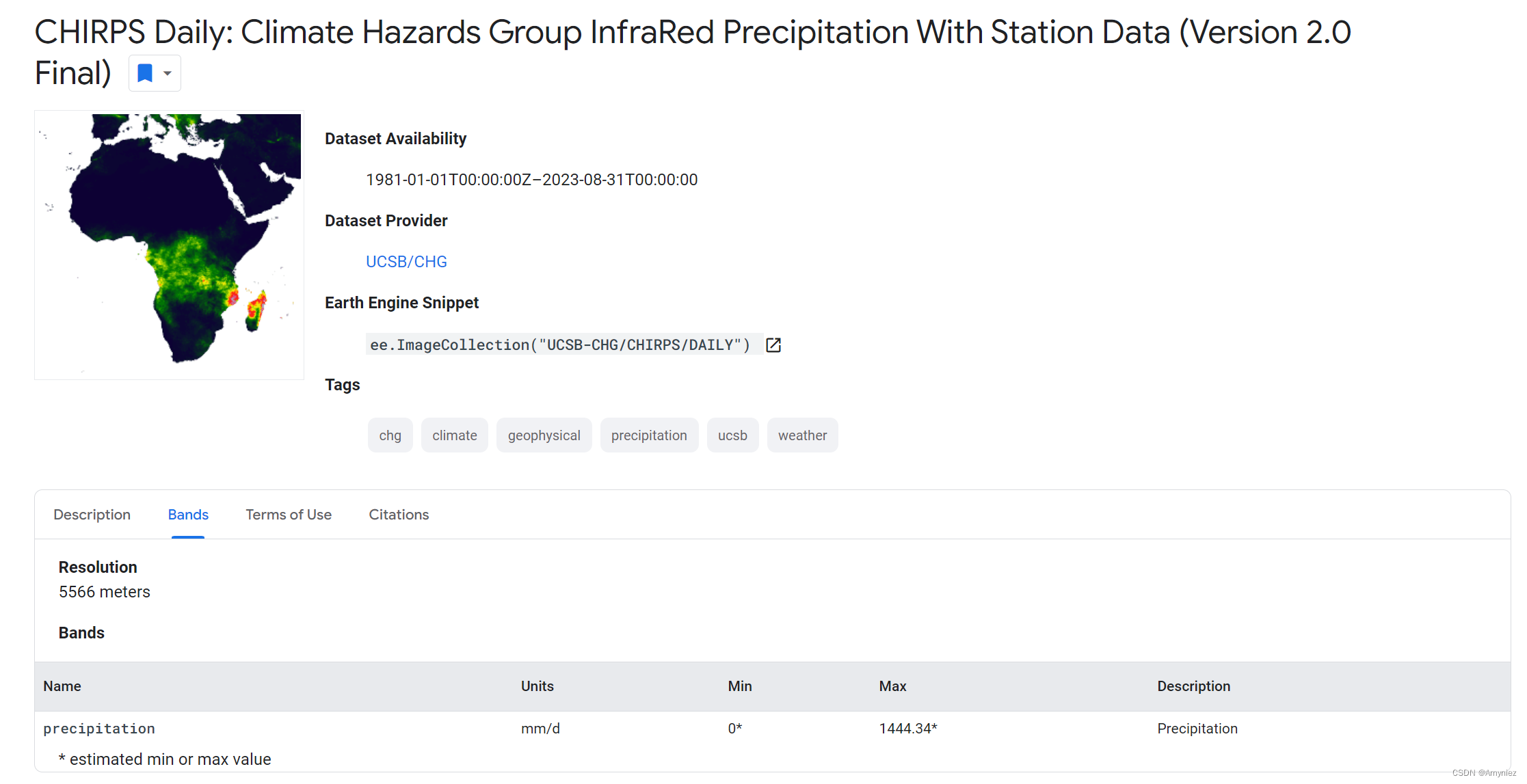
数据信息:
Climate Hazards Group InfraRed Precipitation with Station data (CHIRPS) is a 30+ year quasi-global rainfall dataset. CHIRPS incorporates 0.05° resolution satellite imagery with in-situ station data to create gridded rainfall time series for trend analysis and seasonal drought monitoring.

var startDate = ee.Date('2022-01-01');
var endDate = ee.Date('2023-01-01');// 以重庆为目标
var geometry = ee.FeatureCollection('projects/ee-*****736/assets/Chongqing_Province')
Map.centerObject(geometry,5)
var styling = {color:"red",fillColor:"00000000"}
Map.addLayer(geometry.style(styling),{},"geometry")
var geometry = geometry.geometry()var dataset = ee.ImageCollection("UCSB-CHG/CHIRPS/DAILY").filterDate(startDate, endDate);var list_dataset = dataset.toList(dataset.size());
print(list_dataset);// 计算区域内的日平均值
var getPrecipitation = function(image) {var value_precipit = ee.Image(image).reduceRegion(ee.Reducer.mean(), geometry).get('precipitation');var precipit_mm = ee.Number(value_precipit); return precipit_mm;
};// 输出每日平均降水量(mm)
var count = dataset.size();
var precipit_list = dataset.toList(count).map(getPrecipitation);
print("precipitation list", precipit_list);// 输出所有日期
var allDates = ee.List(dataset.aggregate_array('system:time_start'));
var allDatesSimple = allDates.map(function(date){return ee.Date(date).format().slice(0,10);});
print('allDates',allDatesSimple);// 将日期与降水数据组合
var paired = allDatesSimple.zip(precipit_list);
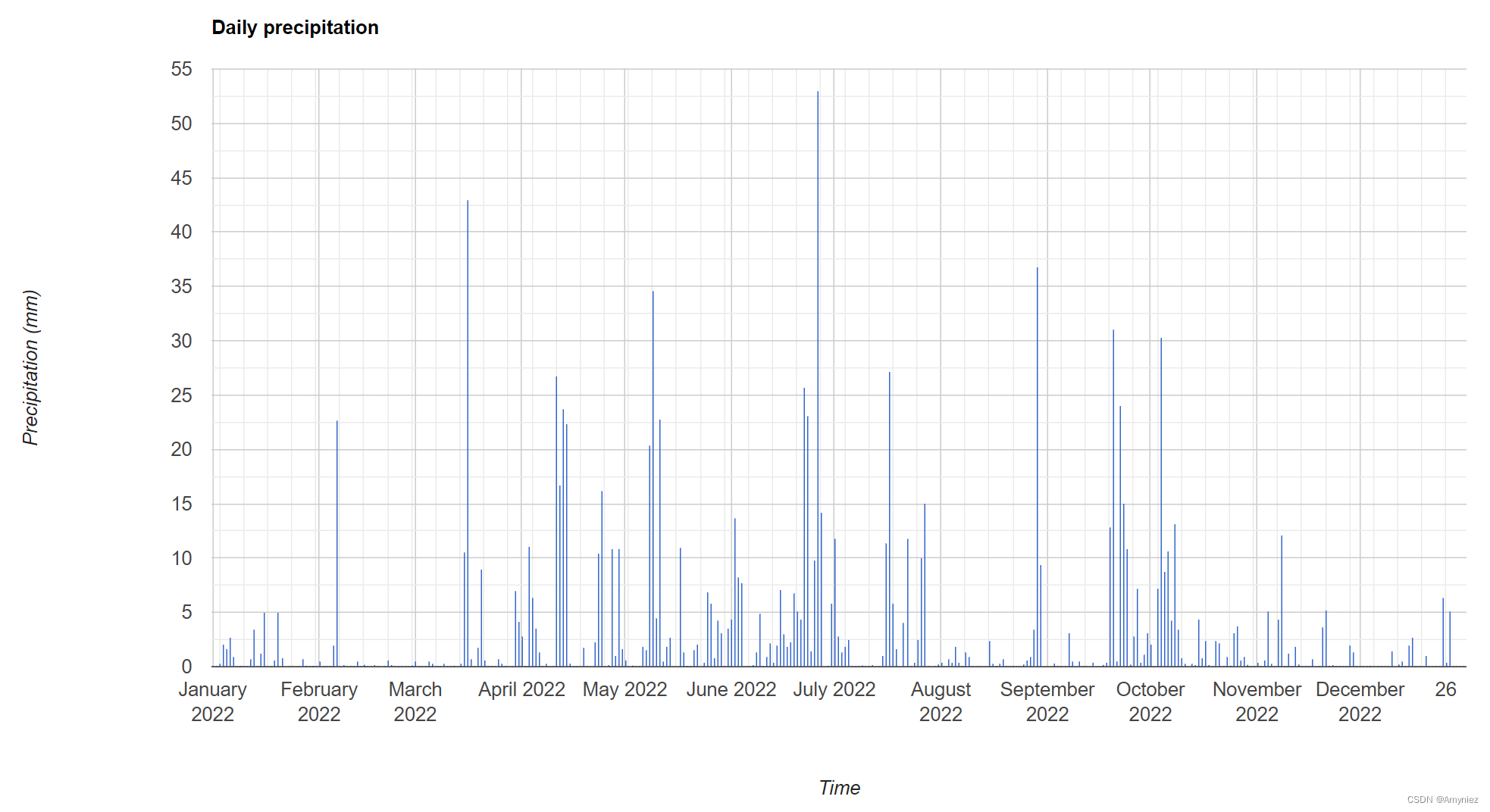
print (paired);var title = {title: 'Daily precipitation',hAxis: {title: 'Time'},vAxis: {title: 'Precipitation (mm)'},
};// 构建日平均降水量图表
var chartDaily = ui.Chart.image.seriesByRegion({imageCollection: dataset, regions: geometry,reducer: ee.Reducer.mean(),band: 'precipitation',scale: 5566,xProperty: 'system:time_start',seriesProperty: 'SITE'
}).setOptions(title).setChartType('ColumnChart');
print(chartDaily);// 将日平均降水量输出CSV文件
var myFeatures = ee.FeatureCollection(paired.map(function(el){el = ee.List(el); // cast every element of the listvar geom = geometry;return ee.Feature(null, {'date': ee.String(el.get(0)),'value':ee.Number(el.get(1))});
}));// Export features, specifying corresponding names.
Export.table.toDrive(myFeatures,
"precipitation", //my task
"GEE_Folder", //my export folder
"daily_precipit", //file name
"CSV");结果展示:

2. 降水时间序列
var geometry = ee.FeatureCollection('projects/ee-*****736/assets/Chongqing_Province')
Map.centerObject(geometry ,6)
var CHIRPS= ee.ImageCollection('UCSB-CHG/CHIRPS/PENTAD');var precip = CHIRPS.filterDate('2022-01-01', '2022-12-31');
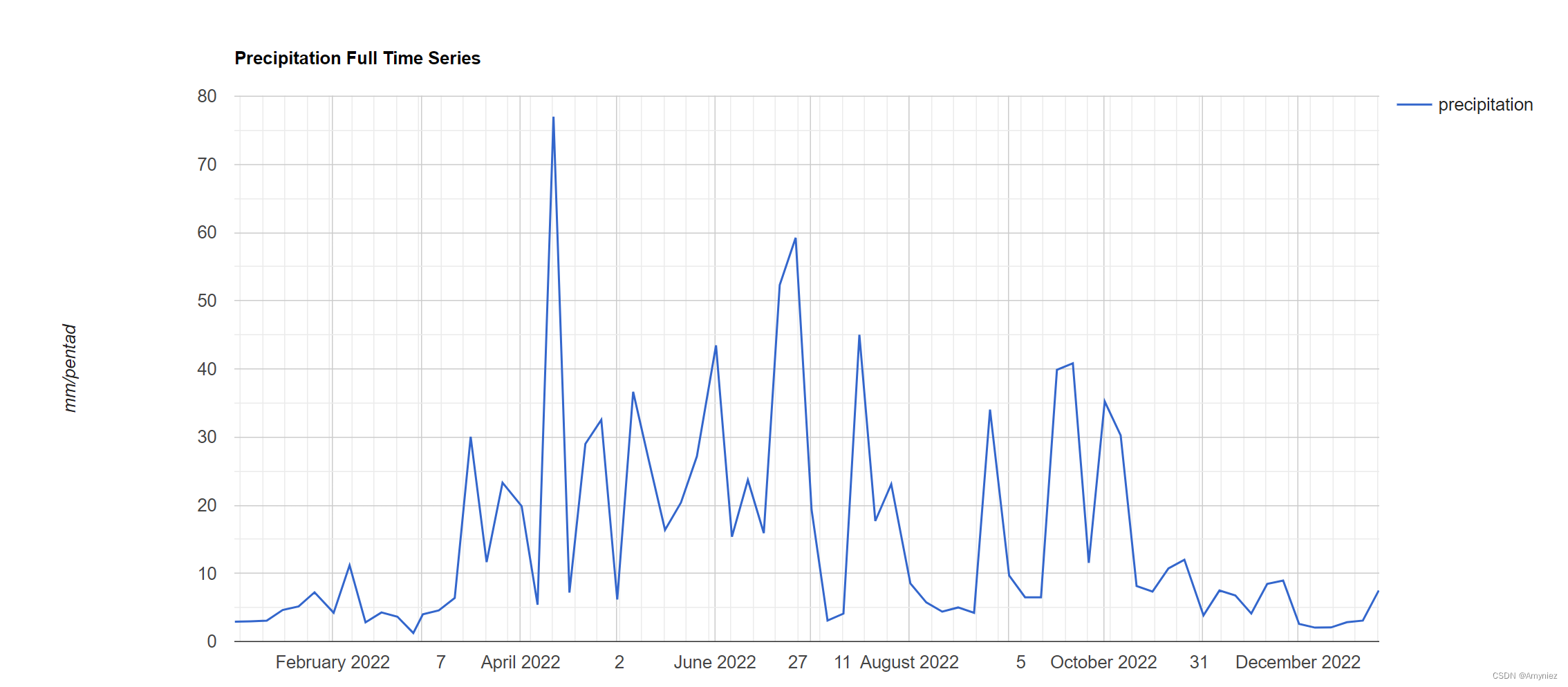
var precip1year=CHIRPS.filterDate('2020-01-01', '2022-12-31');var TS1 = Chart.image.series(precip, geometry, ee.Reducer.mean(),5566, 'system:time_start').setOptions({title: 'Precipitation Full Time Series',vAxis: {title: 'mm/pentad'},
});
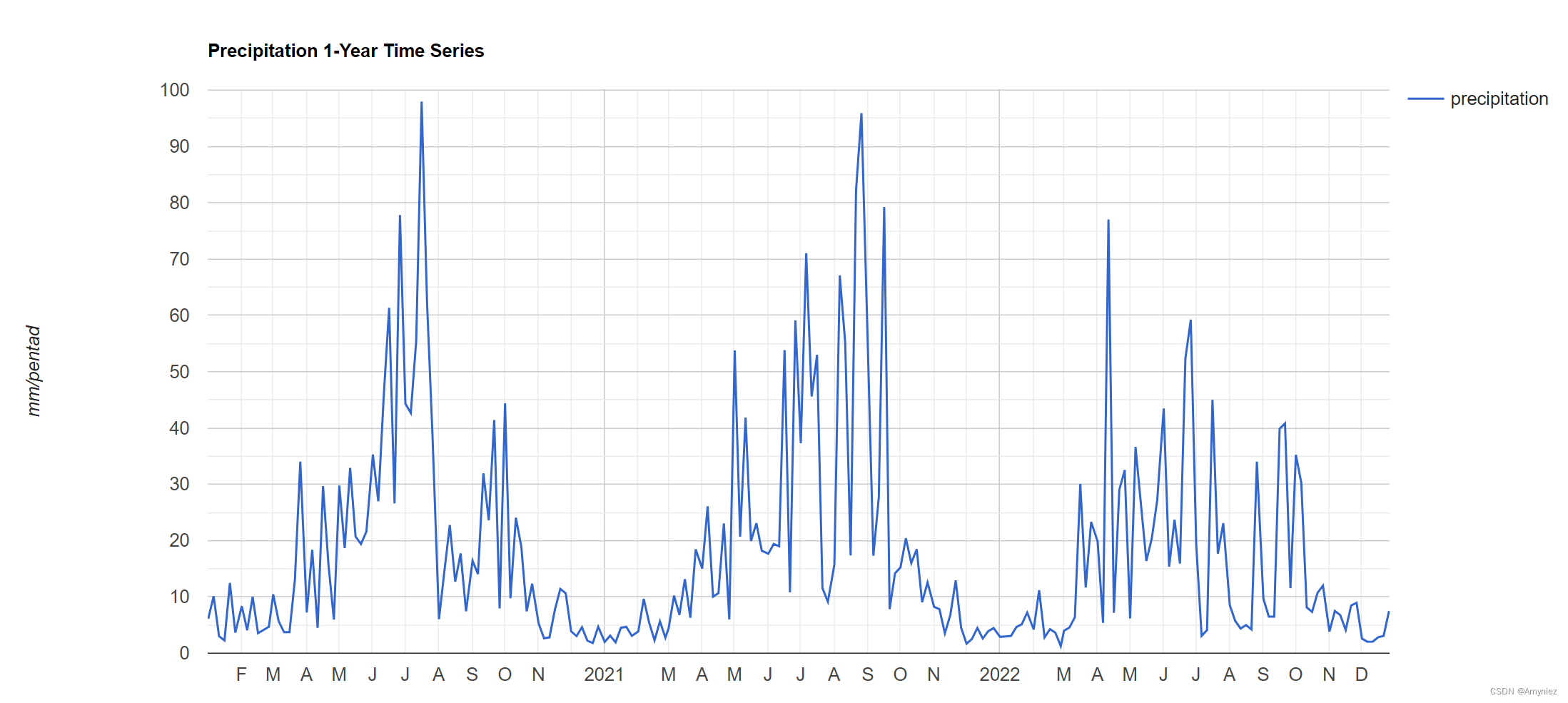
print(TS1);var TS2 = Chart.image.series(precip1year, geometry, ee.Reducer.mean(),5566, 'system:time_start').setOptions({title: 'Precipitation 1-Year Time Series',vAxis: {title: 'mm/pentad'},
});
print(TS2);
结果展示:


3. 降水数据年度时间序列对比分析
// 研究区域边界可视化
var geometry = ee.FeatureCollection('projects/ee-*****736/assets/Chongqing_Province')
Map.centerObject(geometry);
var styling = {color:'red',fillColor:'00000000'}
Map.addLayer(geometry.style(styling),{},'roi')var dataset = ee.ImageCollection('UCSB-CHG/CHIRPS/DAILY').filter(ee.Filter.date('2017-01-01', '2023-10-01')).select('precipitation').filterBounds(geometry).map(function(image){return image.clip(geometry)});var Chart1 = ui.Chart.image.doySeriesByYear({imageCollection:dataset,bandName:'precipitation',region:geometry,regionReducer:ee.Reducer.mean(),scale:5566,
})
print('每年的降水量走势',Chart1)// 计算每月的平均值
// 自行修改起始年份即可
var years = ee.List.sequence(2017, 2023);
var months = ee.List.sequence(1, 12);
var Monthlymean = ee.ImageCollection(years.map(function(y) {return months.map(function(m) {var perc = dataset.filter(ee.Filter.calendarRange(y,y, 'year')).filter(ee.Filter.calendarRange(m, m, 'month')).mean().clip(geometry)return perc.set('system:time_start',ee.Date.fromYMD(y,m,1)).set('system:index',ee.String(ee.Number(y).int()).cat("_").cat(ee.String(ee.Number(m).int())))})}).flatten());
print('月平均数据集',Monthlymean)var Chart2 = ui.Chart.image.doySeriesByYear({imageCollection:Monthlymean,bandName:'precipitation',region:geometry,regionReducer:ee.Reducer.mean(),scale:5566,
})
print('每年的月度降水量走势',Chart2)结果展示:
每年的降水量走势:

每年的月度降水量走势:

相关文章:

GEE16: 区域日均降水量计算
Precipitation 1. 区域日均降水量计算2. 降水时间序列3. 降水数据年度时间序列对比分析 1. 区域日均降水量计算 今天分析一个计算区域日均降水量的方法: 数据信息: Climate Hazards Group InfraRed Precipitation with Station data (CHIRPS) is a…...

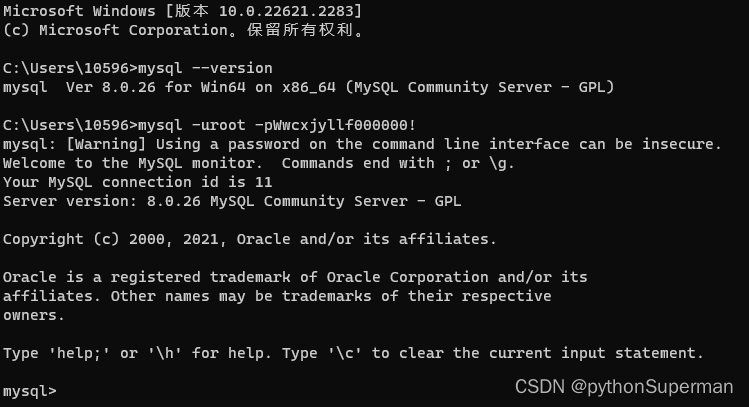
打开MySQL数据库
在命令行里输入mysql --version就可以查看: mysql -uroot -p之前设置的密码(不用输入)就可登录成功:...

玩转ChatGPT:DALL·E 3生成图像
一、写在前面 好久不更新咯,因为没有什么有意思的东西分享的。 今天更新,是因为GPT整合了自家的图像生成工具,名字叫作DALLE 3。 DALLE 3是OpenAI推出的一种生成图像的模型,它基于GPT-3架构进行训练,但是它的主要目…...

小程序入门笔记(一) 黑马程序员前端微信小程序开发教程
微信小程序基本介绍 小程序和普通网页有以下几点区别: 运行环境:小程序可以在手机的操作系统上直接运行,如微信、支付宝等;而普通网页需要在浏览器中打开才能运行。 开发技术:小程序采用前端技术进行开发,…...

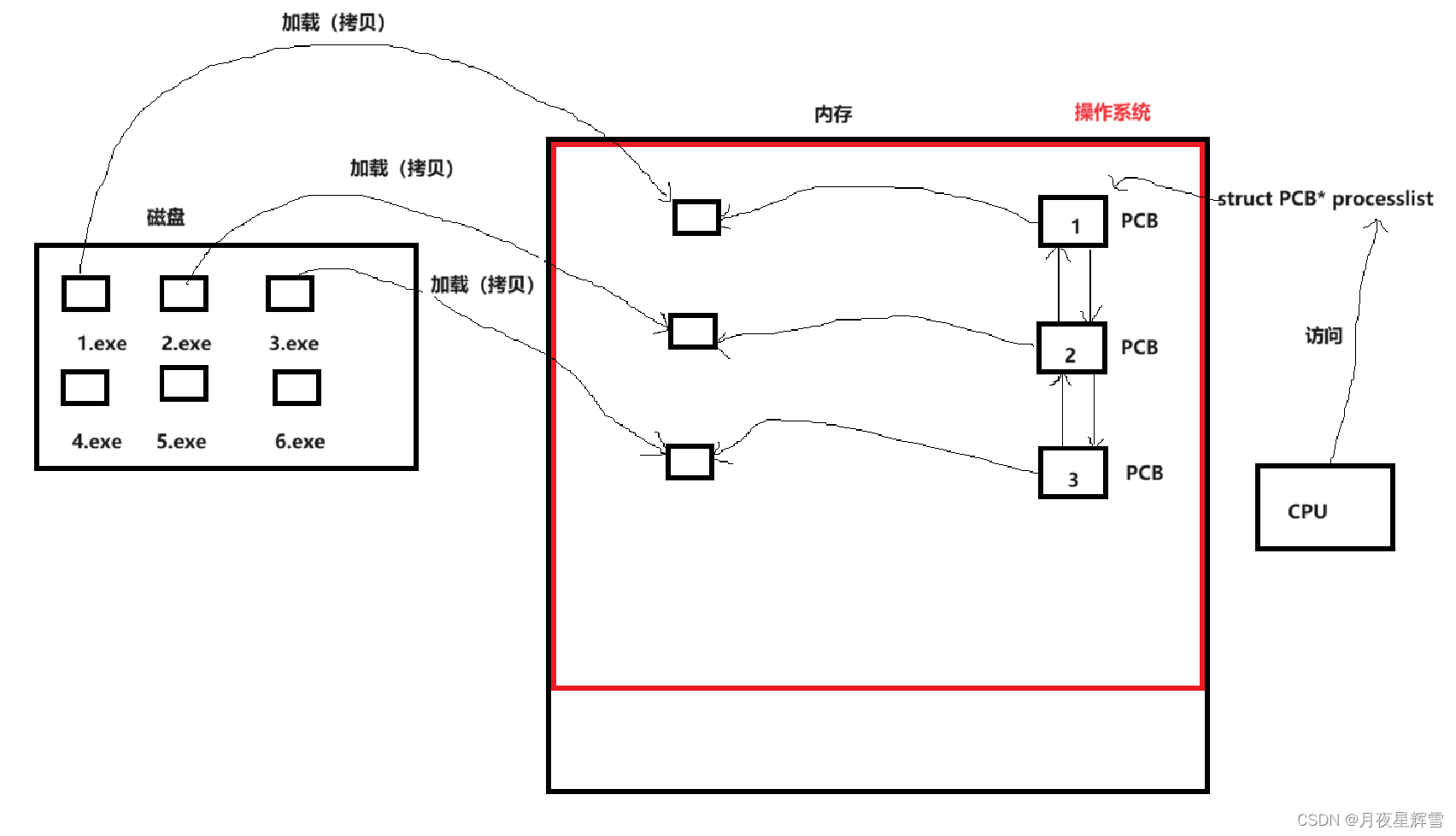
【进程管理】初识进程
一.何为进程 教材一般会给出这样的答案: 运行起来的程序 或者 内存中的程序 这样说太抽象了,那我问程序和进程有什么区别呢?诶?这我知道,书上说,动态的叫进程,静态的叫程序。那么静态和动态又是什么意思…...

ArcGIS Maps SDK for JS:监听按钮点击事件控制图层的visible属性
文章目录 1 需求描述2 解决方案 1 需求描述 现在有这么一个需求:在地图中添加一些图层,添加图层列表按钮。打开图层列表后用户会打开某些图层使其可见,要求关闭图层列表时,隐藏某些图层(若visibletrue) 2…...

微信小程序-1
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/ 报错在调试器的console里找 一、结构 Ctrl 放大字体 Ctrl - 缩小 设置 - - - 外观设置 - - - 可以修改喜欢的主题颜色 index.js index.json index.wxml 》 html <view class"box&qu…...
不容易解的题10.5
31.下一个排列 31. 下一个排列 - 力扣(LeetCode)https://leetcode.cn/problems/next-permutation/?envTypelist&envIdZCa7r67M会做就不算难题,如果没做过不知道思路,这道题将会变得很难。 这道题相当于模拟cpp的next_permu…...

后端面经学习自测(二)
文章目录 1、Http1.1和2.0的区别大概是什么?HTTP & HTTPS 2、HTTP,用户后续的操作,服务端如何知道属于同一个用户cookie & session & token手机验证码登录流程SSO单点登录 3、如果服务端是一个集群机器?4、hashmap是线…...

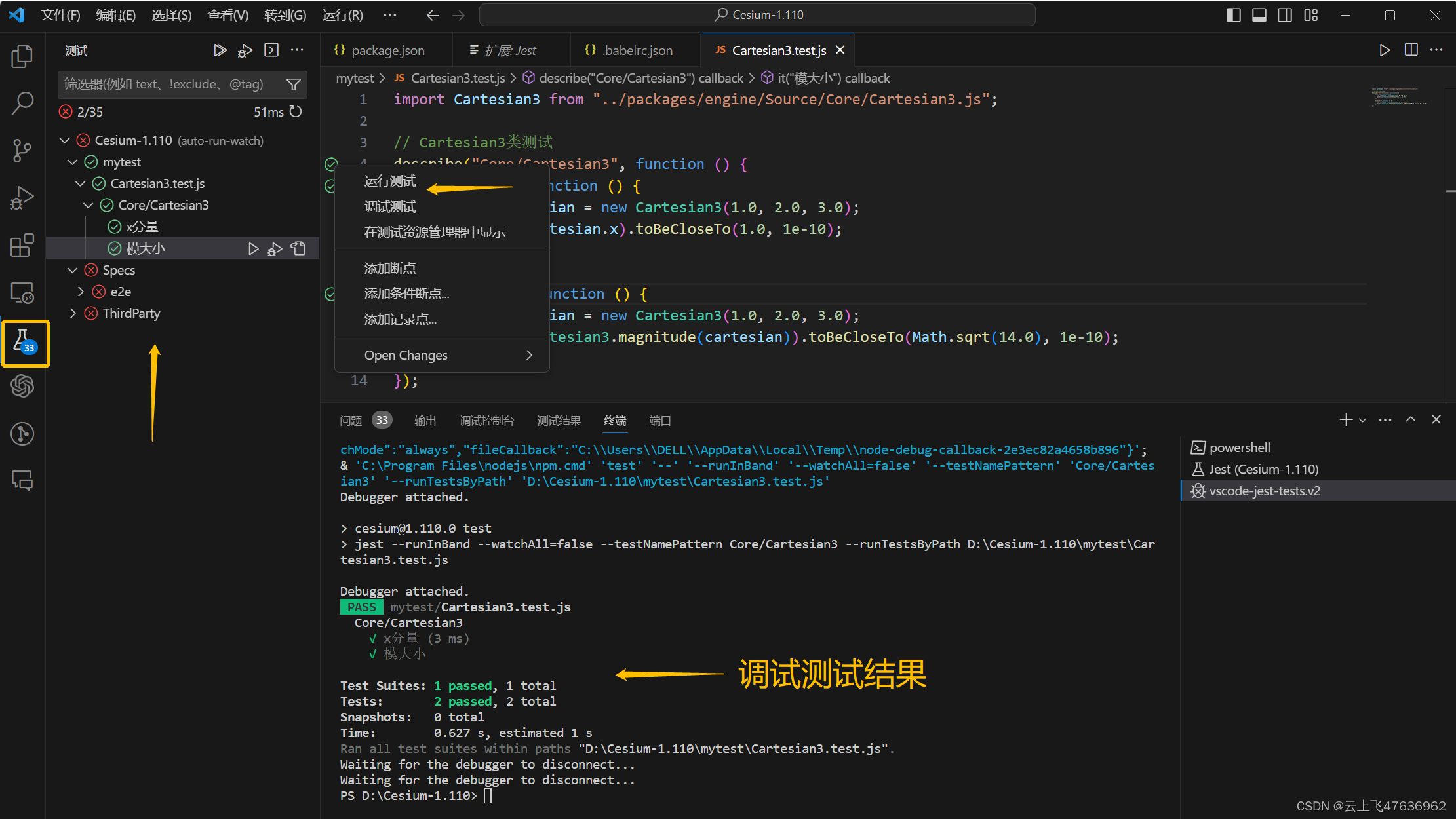
使用Jest测试Cesium源码
使用Jest测试Cesium源码 介绍环境Cesium安装Jest安装Jest模块包安装babel安装Jest的VSC插件 测试例子小结 介绍 在使用Cesium时,我们常常需要编写自己的业务代码,其中需要引用Cesium的源码,这样方便调试。此外,目前代码中直接使用…...

buuctf-[GXYCTF2019]禁止套娃 git泄露,无参数rce
用dirsearch扫一下,看到flag.php 访问一下没啥东西,使用githack python2 GitHack.py http://8996e81f-a75c-4180-b0ad-226d97ba61b2.node4.buuoj.cn/.git/查看index.php <?php include "flag.php"; echo "flag在哪里呢?…...

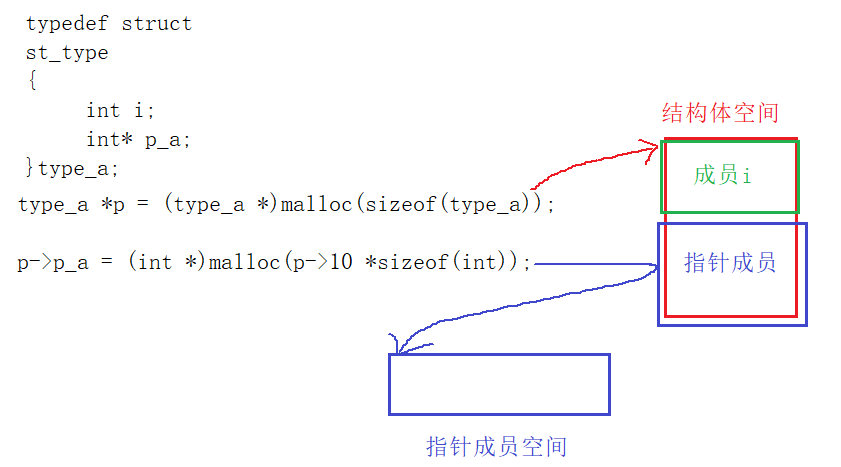
【逐步剖C】-第十一章-动态内存管理
一、为什么要有动态内存管理 从我们平常的学习经历来看,所开辟的数组一般都为固定长度大小的数组;但从很多现实需求来看需要我们开辟一个长度“可变”的数组,即这个数组的大小不能在建立数组时就指定,需要根据某个变量作为标准。…...

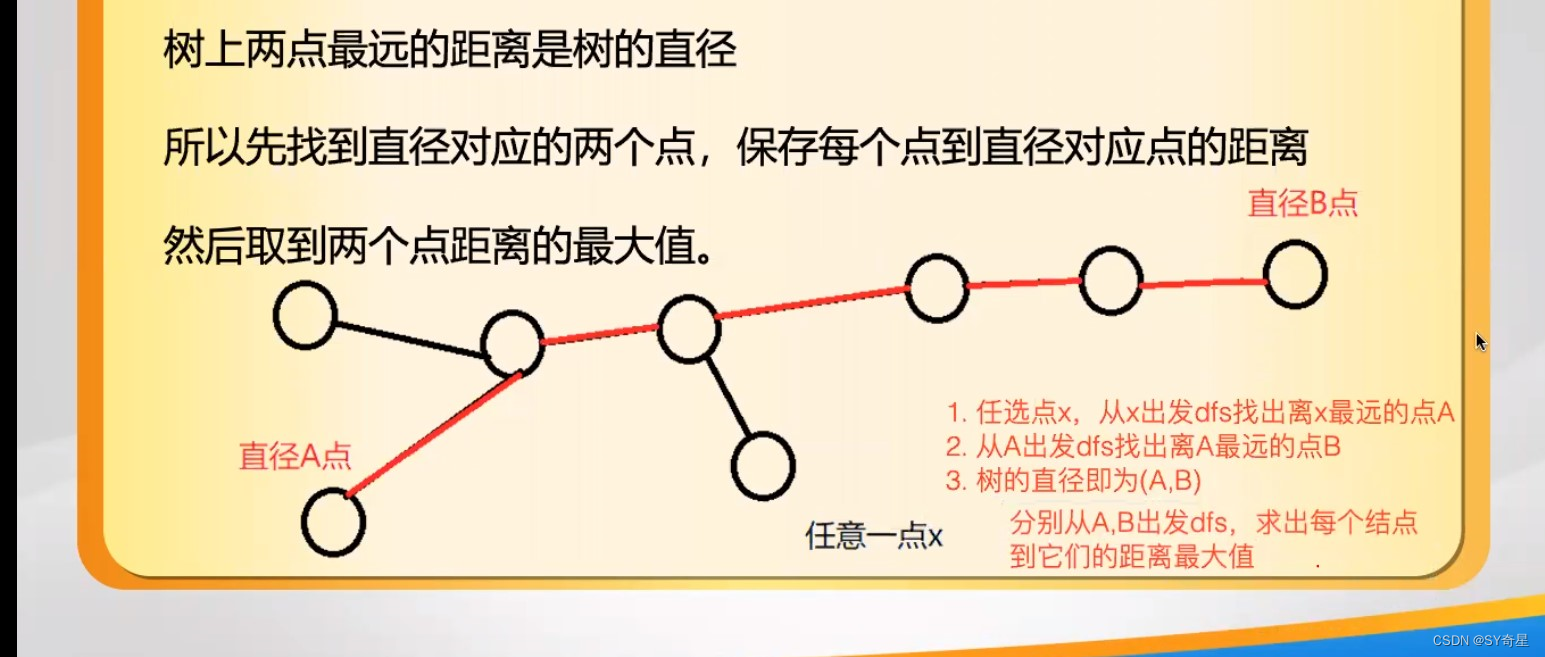
【树】树的直径和重心
目录 一.树的直径 (1)定义 (2)思路 (3)例题 (4)std(第一小问) 二.树的重心 (1)介绍 (2)求重心 (3)例…...

《Attention Is All You Need》论文笔记
下面是对《Attention Is All You Need》这篇论文的浅读。 参考文献: 李沐论文带读 HarvardNLP 《哈工大基于预训练模型的方法》 下面是对这篇论文的初步概览: 对Seq2Seq模型、Transformer的概括: 下面是蒟蒻在阅读完这篇论文后做的一…...

C++笔记之不同buffer数量下的生产者-消费者机制
C笔记之不同buffer数量下的生产者-消费者机制 文章目录 C笔记之不同buffer数量下的生产者-消费者机制0.在不同的缓冲区数量下,生产者-消费者机制的实现方式和行为的区别1.最简单的生产者-消费者实现:抄自 https://mp.weixin.qq.com/s/G1lHNcbYU1lUlfugXn…...

编码文字使用整数xyz 三个坐标 并使用
导航 说明原始描述AI理解的实现代码说明 原始描述 而后期的,相同的s,前缀差距 和 自身权重 要对应的上,或者说 假设每个序列都是三维空间上的点集合,使用最小的空间表达这些信息,整个数据集才是重点。这些点的集合可以 是空间直线或者是曲线 整体的思路是 一个集合能在任…...

创建vue3工程
一、新建工程目录E:\vue\projectCode\npm-demo用Visual Studio Code 打开目录 二、点击新建文件夹按钮,新建vue3-01-core文件夹 三、右键vue3-01-core文件夹点击在集成终端中打开 四、初始化项目,输入npm init 一直敲回车直到创建成功如下图 npm init 五…...

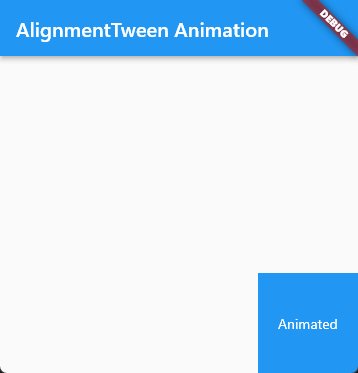
Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…...

门面模式简介
门面模式简介 门面模式(Facade Pattern)是一种结构性设计模式,它提供了一个简化复杂系统的接口,允许客户端通过一个统一的接口与系统交互,而不需要了解系统内部的复杂性。这个模式的目标是降低客户端与系统之间的耦合…...

2023年7月工作经历二
invoke的翻译 C#的这个关键字很熟,但不知道如何翻译比较好。和网友沟通,并查阅多篇博文,觉得“同步调用(invoke)和异步调用(beginvoke)”比较好。 VS2022很爽 C#的类名,会提示命名空间。C调试的时候&…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
