< elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >

elementUi 组件插件: el-table拖拽修改列宽及行高 及 使用注意事项
- 👉 资源Js包下载及说明
- 👉 使用教程
- > 实现原理
- > 局部引入
- > 全局引入 (在main.js中)
- 👉 注意事项
- 往期内容 💨
👉 资源Js包下载及说明
由于项目需求,需要给定原先使用的element列表新增一个列宽动态拖拽功能。结合在网上找到的资源,出一期 “ 使用事项 ” 及 使用过程中的问题汇总
> > 点击跳转资源下载 < <
👉 使用教程
由于是后期加的功能,相信大部分人都不太可能去动原先的组件。所以这个插件正好符合需求,全部代码基于原生js,不依赖任何插件,可以直接声明使用。
> 实现原理
-
列宽的调整最终是通过调整如上图的
col元素的width属性实现列宽调整的。 -
行高的调整是动态改变
tbody的el-table__row的高度实现调整的。
注意事项:
由于是直接引用的Js文件,代码内容是针对提前预设获取dom标签,给其增加事件监听。因此,是针对当前引入页面的所有表格都有效,如需要只针对某个表格,可以在查找元素的地方传参进行判断。判断代码如下:
const ths = document.querySelectorAll('.el-table__header th')const tBodyTr = document.querySelectorAll('.el-table__body tbody')const tbodys = document.querySelectorAll('.el-table__body-wrapper')
> 局部引入
import resizeTable from "@/utils/tabelleAnpassen";// 调用方法
mounted() {this.$nextTick(() => {resizeTable();});
}
> 全局引入 (在main.js中)
import resizeTable from "@/utils/tabelleAnpassen";// 挂载在vue的原型上
Vue.prototype.$resizeTable = resizeTable;// 在需要使用的地方,调用方法
this.$nextTick(() => {this.$resizeTable();
});
以上这些使用方法,得根据实际情况来判断。判断调用方法的位置放在那个位置合适,以及有没有那种情况会导致插件失效,需要重现调用的情况。
👉 注意事项
在开发中,我们的表格往往不是一成不变的,可能会使用element表格的其他属性,或者是通过Vue指令对其造成影响。 接下来,一一讲解出现的问题及解决方案:
v-if指令 包裹列表的情况下: 由于v-if会使表格出现一个重载的过程,从销毁到重现挂载。 会导致我们之前在调用这个方法的时候,获取到的dom失效,从而使插件代码无法确定表格是否存在,导致代码失效。v-for指令实现动态表头的情况下,由于v-for指令需要动态根据不同的数据渲染不同的表头, 也对插件获取表格具体的列数有影响,影响情况也和上面的 “v-if” 差不多的原因。 所以也需要在表头渲染完毕后,重现调用一下插件方法。
解决方案: 给 v-if / v-for 的判断条件加上一个监听事件(watch),在其变化后(也就是重现挂载后),重现调用我们引入的插件方法。
- el-table-column 上的
show-overflow-tooltip属性,导致内容无法跟随列宽变化而变化。主要原因是因为加上该属性后,列表表格中的内容外面都嵌套了一层.cell的 div 且这个div的宽度跟随一开始列表预设的宽度一致,导致外面那层表格宽度变化,里面还是显示预设的宽度样式。
解决方案: 在全局中,设置样式覆盖其原先的宽度样式
.el-table .cell.el-tooltip {width: auto !important;
}
> 补充在搜狗浏览器中表格错位问题解决
// 关键css代码
.el-table__header colgroup col[name="gutter"] {display: table-cell !important;
}
具体操作,需要视具体情况而定,原因都差不多,主要是看插件能否正常获取到表格标签。
还有需要注意的是,初次调用情况的思考,比如现在vue项目用的比较多的是单页面应用项目,需要在index页面中,增加 router 路由监听器 及 mounted生命周期 的插件调用,当 路由跳转 / 刷新 时触发插件函数,就能做到全局覆盖。
往期内容 💨
🔥 < 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
🔥 < CSDN周赛解析:第 27 期 >
🔥 < 每日算法 - JavaScript解析:二叉树灯饰【初识动态规划 - dp, 具体理解配合代码看最合适,代码均有注释】 >
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
相关文章:

< elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
elementUi 组件插件: el-table拖拽修改列宽及行高 及 使用注意事项👉 资源Js包下载及说明👉 使用教程> 实现原理> 局部引入> 全局引入 (在main.js中)👉 注意事项往期内容 💨Ǵ…...

微信小程序的分享朋友圈
分享朋友圈官方API:分享到朋友圈 1、分享到朋友圈接口设置事项: 2、onShareTimeline()注意事项: 3、分享朋友圈后,测试发现,没有数据请求。 用户在朋友圈打开分享的小程序页面,并不会真正打开小程序&…...
)
华为OD机试真题Python实现【 寻找路径】真题+解题思路+代码(20222023)
寻找路径 题目 二叉树也可以用数组来存储,给定一个数组,树的根节点的值储存在下标 1, 对于储存在下标 n 的节点,他的左子节点和右子节点分别储存在下标 2*n 和 2*n+1, 并且我们用 -1 代表一个节点为空。 给定一个数组存储的二叉树,试求从根节点到最小的叶子节点的路径,…...

九头蛇hydra爆破http示例
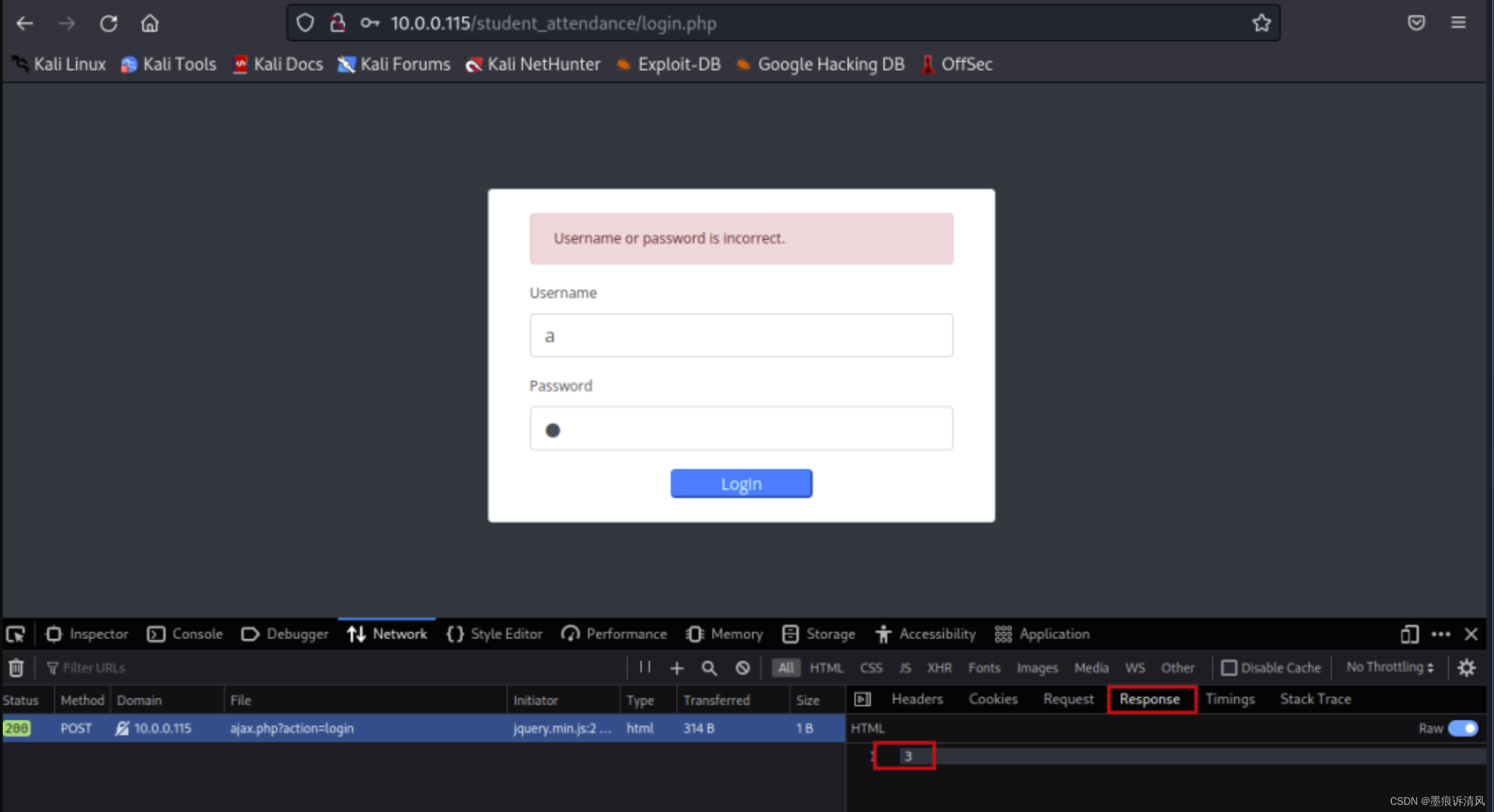
使用hydra执行http表单暴力破解 通过浏览器自带分析得知: 提交地址:http://10.0.0.115/student_attendance/ajax.php?action=login 提交方式:POST 提交数据:username=a&password=a 服务响应:3 根据以上收集的信息就可以使用hydra进行密码爆破 hydra 10.0.0.115 http…...

jQuery基本使用
获取和设置元素内容学习目标能够知道获取和设置元素内容的操作1. html方法的使用jquery中的html方法可以获取和设置标签的html内容示例代码:<script>$(function(){var $div $("#div1");// 获取标签的html内容var result $div.html();alert(result);// 设置…...

互联网企业如何进行数字化转型?业务需求迭代频繁的应对之策!
互联网行业作为我国数字经济发展“四化”框架中生产力主要组成部分,是国家数字化转型的主要推动者之一。为此,相对于其他传统行业来说,互联网行业企业数字化转型的紧迫程度更高,如果不数字化转型或者转型不成功,会有更…...

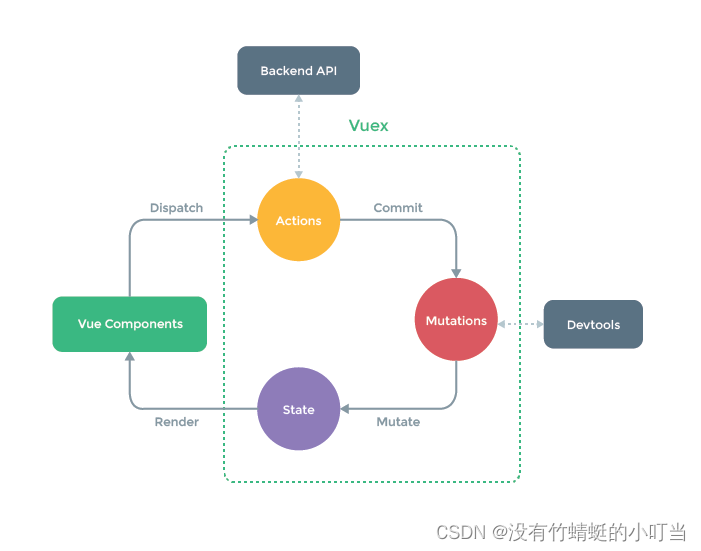
前端学习日记——Vue之Vuex初识(一)
前言 学习前端一段时间了,因为一直是做Python开发,所以凭借着语言的通性学习Javascript、Vue轻快很多,但一些碎片化的知识及插件的使用方法还是需要记录一下,时而复习,形成系统化的知识体系(PS:…...

【C++】Windows动态库【.DLL文件】制作方法总结
如题,我们本篇介绍如何制作DLL,将代码类中的方法以接口的形式暴露出来给exe程序使用。会涉及类厂创建方法实例、声明DLL接口、.def文件的使用等。 目录 一、DLL介绍 二、C制作DLL文件 2.1 DLL端 2.2 调用端 三、DLL导出类方法 四、COM技术制作DLL…...

C 语言编程 — HelloWorld
目录 文章目录目录安装 Linux GCC 编译器YUM 安装发行版本编译安装指定版本HelloWorld基本语法编码运行安装 Linux GCC 编译器 YUM 安装发行版本 $ yum install gcc vim -y$ gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) Copyright © 2015 Free Software…...
三数之和(梦破碎的地方))
蓝桥杯入门即劝退(二十一)三数之和(梦破碎的地方)
欢迎关注点赞评论,共同学习,共同进步!------持续更新蓝桥杯入门系列算法实例--------如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流!你的点赞、关注、评论、是我创作的动力!-------希望我的文章对你有所…...

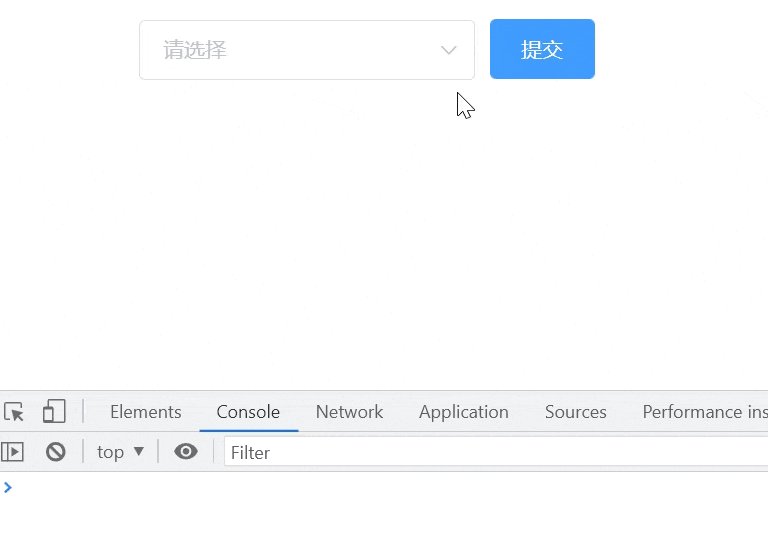
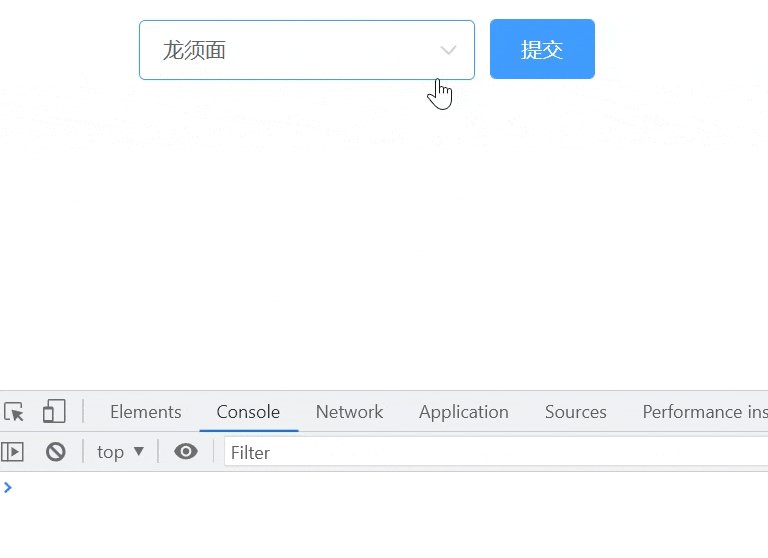
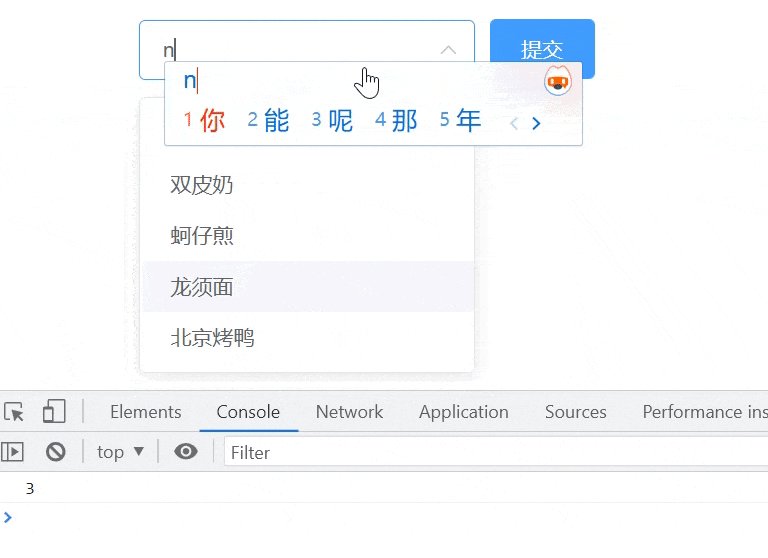
element 下拉框支持搜索并输入
前言 下拉框对于开发来说再常见不过了,也是界面设计中的常用组件,在部分使用场景下,我们需要做到下拉框可以选择的同时,支持搜素和输入,以 element 的下拉框组件为例,当我们同时设置属性让其支持搜素和输入…...

JVM详解——垃圾回收
如果有兴趣了解更多相关内容的话,可以看看我的个人网站:耶瞳空间 GC:垃圾收集(Gabage Collection),内存处理是编程人员容易出现问题的地方,忘记或者错误的内存。不当的回收可能会导致程序或系统的不稳定甚至崩溃&…...

spring之集成Mybatis
文章目录一、实现步骤1、准备数据库表2、在IDEA中创建一个模块,并引入依赖3、基于三层架构实现4、编写pojo5、编写mapper接口6、编写mapper配置文件7、编写service接口和service接口的实现类8、编写jdbc.properties配置文件9、编写mybatis-config.xml配置文件10、编…...

【面试宝典】准备面试了~集合
1、ArrayList和linkedList的区别 它们都是继承自 Collection。 ArrayList 是基于数组的,在使用查询的时候效率比较高,但删除效率却非常低,因为它需要重新排数组中的所有数据。 LinkList底层是一个双链表,在添加和删除元素时更好…...
)
华为OD机试真题Python实现【GPU 调度】真题+解题思路+代码(20222023)
GPU 调度 题目 为了充分发挥 GPU 算力, 需要尽可能多的将任务交给 GPU 执行, 现在有一个任务数组, 数组元素表示在这1s内新增的任务个数, 且每秒都有新增任务, 假设 GPU 最多一次执行n个任务, 一次执行耗时1s, 在保证 GPU 不空闲的情况下,最少需要多长时间执行完成。…...

gcc编译C源程序
一、安装 在Linux下,一般使用gcc或arm-linux-gcc交叉编译器来编译程序。在Ubuntu环境下,我们可以使用以下apt-get命令来安装这些编译程序。 apt-get install gcc apt-get install gcc-arm-linux-gnueabi 安装完毕后,使用以下命令查看编译器…...

Tina_Linux_各平台多媒体格式_支持列表_new
Tina Linux 各平台多媒体格式支持列表 1 概述 1.1 编写目的 本文档将介绍Allwinner Tina Linux 系统各个芯片平台支持的多媒体格式,旨在帮助软件开发工程师、技术支持工程师查找各芯片平台支持哪些多媒体格式。 1.2 适用范围 Tina Linux v3.5 及以上版本。 1.…...

归并排序及其应用
归并排序算法基于分而治之的概念,具体来说就是遍历一棵树,归并的过程是一个后序执行的动作。 由于我们知道每个子部分在合并后都是有序的,我们可以利用这个特性来解决一些问题。 上图可视化了merge sort algorithm的过程,我们很容…...
)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分) 前言 Problem:1007 Maximum Subsequence Sum (25 分) Tags:DP Difficulty:剧情模式 想流点汗 想流点血 死而无憾 Address:1007 Maximum Subsequence Sum (25 分) 问题描…...
)
华为OD机试真题Python实现【 最小叶子节点】真题+解题思路+代码(20222023)
最小叶子节点 题目 二叉树也可以用数组来存储, 给定一个数组,树的根节点的值储存在下标1, 对于储存在下标n的节点,他的左子节点和右子节点分别储存在下标2*n和2*n+1, 并且我们用-1代表一个节点为空, 给定一个数组存储的二叉树, 试求从根节点到最小的叶子节点的路径, …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
