【Overload游戏引擎分析】画场景网格的Shader
Overload引擎地址: GitHub - adriengivry/Overload: 3D Game engine with editor
一、栅格绘制基本原理
Overload Editor启动之后,场景视图中有栅格线,这个在很多软件中都有。刚开始我猜测它应该是通过绘制线实现的。阅读代码发现,这个栅格的几何网格只有两个三角形面片组成的正方形,使用特殊Shader绘制出来的。

绘制栅格的代码在EditorRenderer.cpp中,代码如下:
void OvEditor::Core::EditorRenderer::RenderGrid(const OvMaths::FVector3& p_viewPos, const OvMaths::FVector3& p_color)
{constexpr float gridSize = 5000.0f; // 栅格的总的大小FMatrix4 model = FMatrix4::Translation({ p_viewPos.x, 0.0f, p_viewPos.z }) * FMatrix4::Scaling({ gridSize * 2.0f, 1.f, gridSize * 2.0f }); // 栅格的模型矩阵m_gridMaterial.Set("u_Color", p_color); // 栅格的颜色m_context.renderer->DrawModelWithSingleMaterial(*m_context.editorResources->GetModel("Plane"), m_gridMaterial, &model); // 绘制栅格// 绘制坐标轴的三条线m_context.shapeDrawer->DrawLine(OvMaths::FVector3(-gridSize + p_viewPos.x, 0.0f, 0.0f), OvMaths::FVector3(gridSize + p_viewPos.x, 0.0f, 0.0f), OvMaths::FVector3(1.0f, 0.0f, 0.0f), 1.0f);m_context.shapeDrawer->DrawLine(OvMaths::FVector3(0.0f, -gridSize + p_viewPos.y, 0.0f), OvMaths::FVector3(0.0f, gridSize + p_viewPos.y, 0.0f), OvMaths::FVector3(0.0f, 1.0f, 0.0f), 1.0f);m_context.shapeDrawer->DrawLine(OvMaths::FVector3(0.0f, 0.0f, -gridSize + p_viewPos.z), OvMaths::FVector3(0.0f, 0.0f, gridSize + p_viewPos.z), OvMaths::FVector3(0.0f, 0.0f, 1.0f), 1.0f);
}从中看出,先将面片平移到视点的前方,使得三角形始终在视锥体范围内,同时将三角形进行缩放,总的尺寸缩放到10000。然后使用m_gridMaterial材质进行绘制。所谓的材质就是Shader的封装。最后再绘制坐标轴的三条线。
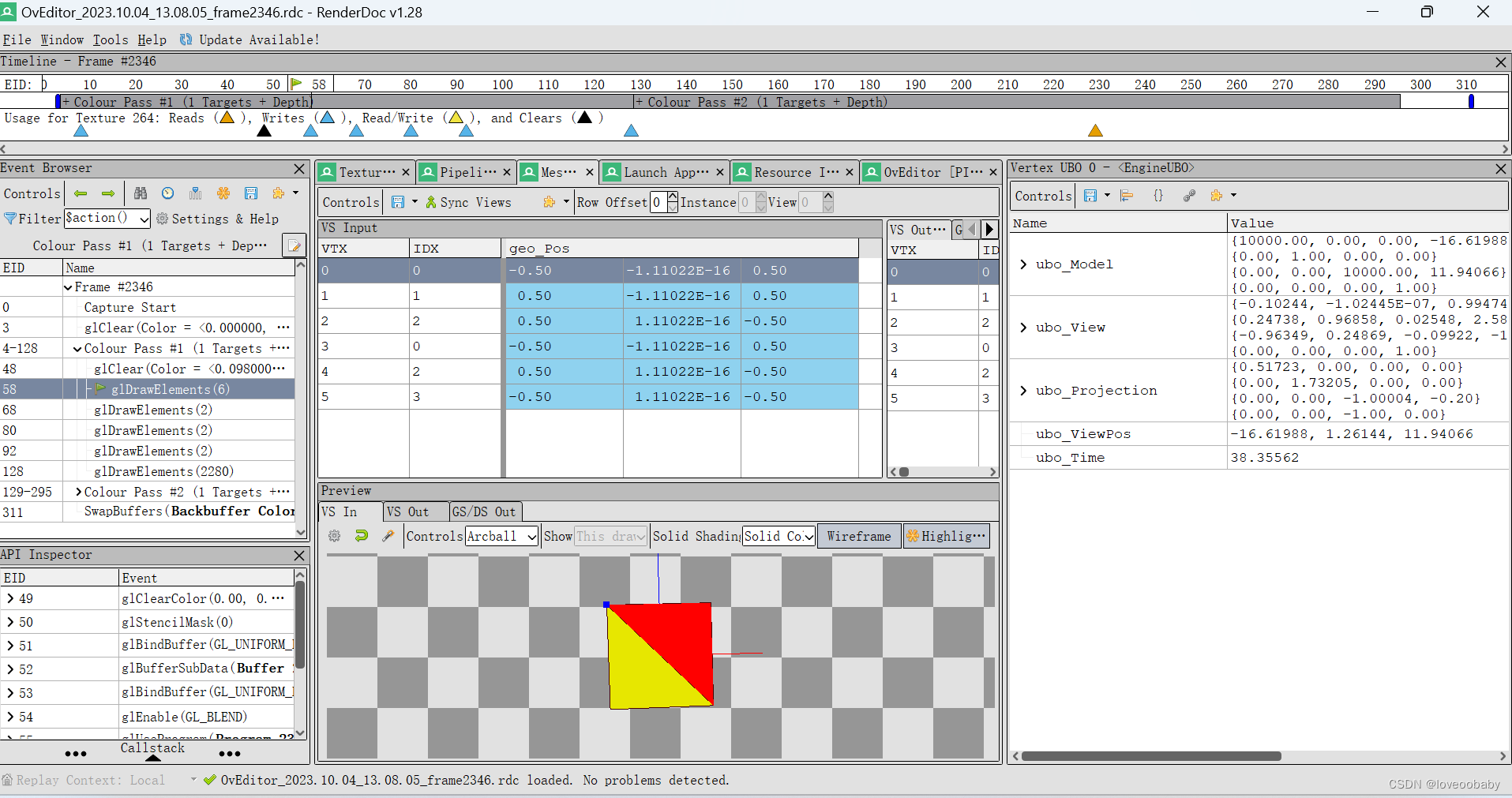
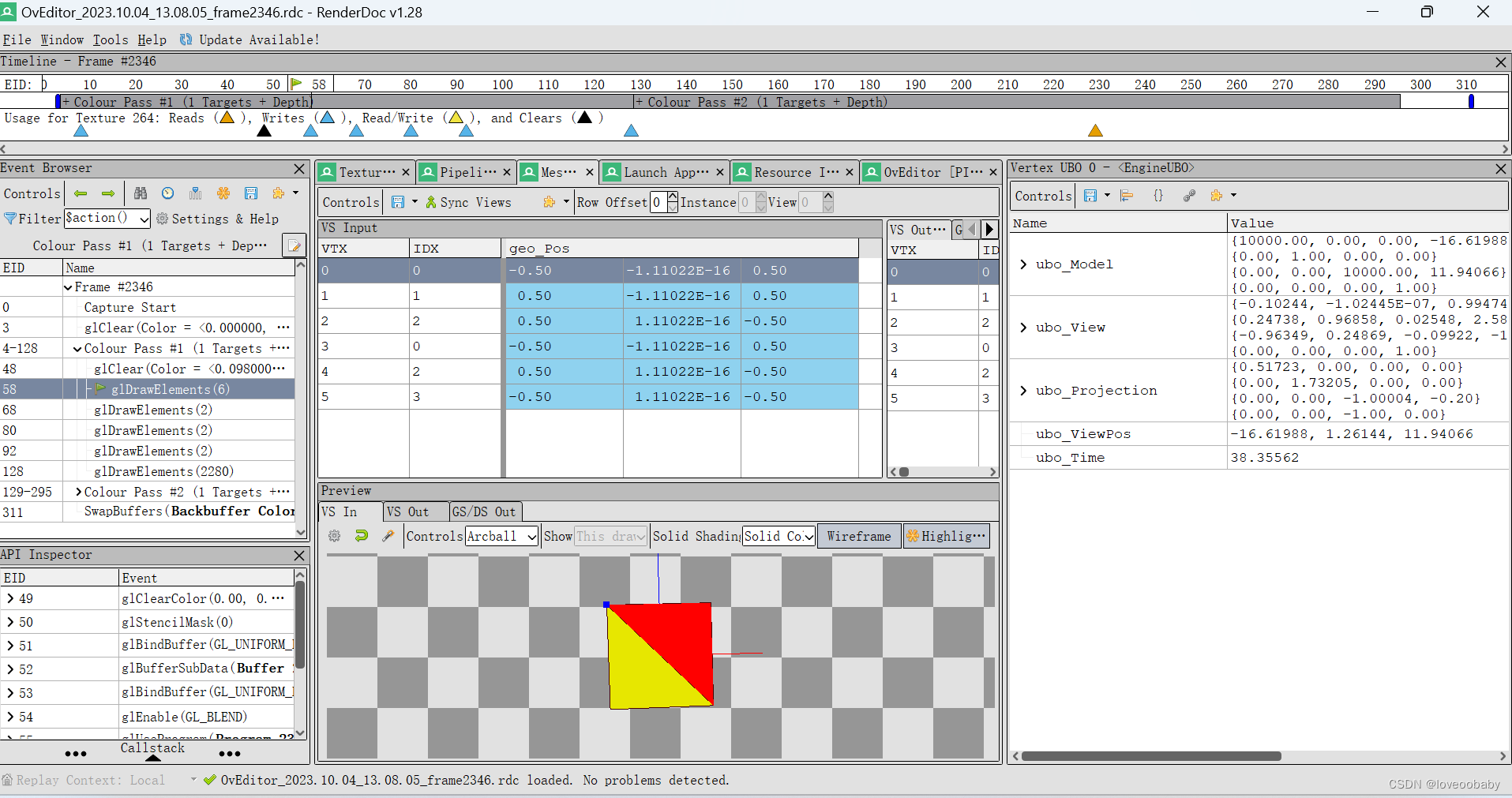
可以使用RenderDoc抓帧,可以验证确实是这么实现的。

二、栅格绘制的Shader代码
绘制栅格的Vertex Shader代码如下:
#version 430 corelayout (location = 0) in vec3 geo_Pos;
layout (location = 1) in vec2 geo_TexCoords;
layout (location = 2) in vec3 geo_Normal;layout (std140) uniform EngineUBO
{mat4 ubo_Model;mat4 ubo_View;mat4 ubo_Projection;vec3 ubo_ViewPos;float ubo_Time;
};out VS_OUT
{vec3 FragPos;vec2 TexCoords;
} vs_out;void main()
{vs_out.FragPos = vec3(ubo_Model * vec4(geo_Pos, 1.0)); // 计算顶点世界坐标系坐标vs_out.TexCoords = vs_out.FragPos.xz; // 对应的纹理坐标,取对应的世界坐标gl_Position = ubo_Projection * ubo_View * vec4(vs_out.FragPos, 1.0); // 计算NDC坐标
}Vertex Shader的代码相对较简单,有效的输入只有geo_Pos。EngineUBO是OpenGL的UBO变量,传入了模型、视图、投影矩阵。main方法中,计算了三角形的世界坐标系坐标、纹理坐标、输出gl_Position变量。
Fragment Shader的代码如下:
#version 430 coreout vec4 FRAGMENT_COLOR;layout (std140) uniform EngineUBO
{mat4 ubo_Model;mat4 ubo_View;mat4 ubo_Projection;vec3 ubo_ViewPos;float ubo_Time;
};in VS_OUT
{vec3 FragPos;vec2 TexCoords;
} fs_in;uniform vec3 u_Color;float MAG(float p_lp)
{const float lineWidth = 1.0f;const vec2 coord = fs_in.TexCoords / p_lp;const vec2 grid = abs(fract(coord - 0.5) - 0.5) / fwidth(coord);const float line = min(grid.x, grid.y);const float lineResult = lineWidth - min(line, lineWidth);return lineResult;
}float Grid(float height, float a, float b, float c)
{const float cl = MAG(a);const float ml = MAG(b);const float fl = MAG(c);const float cmit = 10.0f;const float cmet = 40.0f;const float mfit = 80.0f;const float mfet = 160.0f;const float df = clamp((height - cmit) / (cmet - cmit), 0.0f, 1.0f);const float dff = clamp((height - mfit) / (mfet - mfit), 0.0f, 1.0f);const float inl = mix(cl, ml, df);const float fnl = mix(inl, fl, dff);return fnl;
}void main()
{const float height = distance(ubo_ViewPos.y, fs_in.FragPos.y);const float gridA = Grid(height, 1.0f, 4.0f, 8.0f);const float gridB = Grid(height, 4.0f, 16.0f, 32.0f);const float grid = gridA * 0.5f + gridB;// const vec2 viewdirW = ubo_ViewPos.xz - fs_in.FragPos.xz;// const float viewdist = length(viewdirW);FRAGMENT_COLOR = vec4(u_Color, grid);
}
Fragment shader的代码没有看太明白,需要的时候再分析吧。
三、绘制坐标轴线Shader
相比之下,绘制坐标轴线的Shader就简单太多了。线的顶点使用两个uniform变量传入线的两个顶点,根据gl_VertexID判断使用哪个顶点。FS直接给出颜色。
############ Vertex Shader ############version 430 coreuniform vec3 start;
uniform vec3 end;
uniform mat4 viewProjection;void main()
{vec3 position = gl_VertexID == 0 ? start : end;gl_Position = viewProjection * vec4(position, 1.0);
}######## Fragment Shader #############
#version 430 coreuniform vec3 color;out vec4 FRAGMENT_COLOR;void main()
{FRAGMENT_COLOR = vec4(color, 1.0);
}
对应CPU端的代码:
void OvRendering::Core::ShapeDrawer::DrawLine(const OvMaths::FVector3& p_start, const OvMaths::FVector3& p_end, const OvMaths::FVector3& p_color, float p_lineWidth)
{// 绑定line Shaderm_lineShader->Bind();m_lineShader->SetUniformVec3("start", p_start); // 线的起点m_lineShader->SetUniformVec3("end", p_end); // 线的终点m_lineShader->SetUniformVec3("color", p_color); // 线的颜色// 绘制线m_renderer.SetRasterizationMode(OvRendering::Settings::ERasterizationMode::LINE);m_renderer.SetRasterizationLinesWidth(p_lineWidth);// 掉Draw callm_renderer.Draw(*m_lineMesh, Settings::EPrimitiveMode::LINES);m_renderer.SetRasterizationLinesWidth(1.0f);m_renderer.SetRasterizationMode(OvRendering::Settings::ERasterizationMode::FILL);m_lineShader->Unbind();
}这里有个m_lineMesh对象,其包含两个随意的顶点即可,只是为了启动两次顶点着色器,真实的顶点坐标是靠uniform传入的。Overload将其全部初始化为0:
std::vector<Geometry::Vertex> vertices;vertices.push_back({0, 0, 0,// 坐标0, 0, // 纹理0, 0, 0,// 法线0, 0, 0,0, 0, 0});vertices.push_back({0, 0, 0,0, 0,0, 0, 0,0, 0, 0,0, 0, 0});m_lineMesh = new Resources::Mesh(vertices, { 0, 1 }, 0);相关文章:

【Overload游戏引擎分析】画场景网格的Shader
Overload引擎地址: GitHub - adriengivry/Overload: 3D Game engine with editor 一、栅格绘制基本原理 Overload Editor启动之后,场景视图中有栅格线,这个在很多软件中都有。刚开始我猜测它应该是通过绘制线实现的。阅读代码发现࿰…...

【JavaEE】多线程进阶(一)饿汉模式和懒汉模式
多线程进阶(一) 文章目录 多线程进阶(一)单例模式饿汉模式懒汉模式 本篇主要引入多线程进阶的单例模式,为后面的大冰山做铺垫 代码案例介绍 单例模式 非常经典的设计模式 啥是设计模式 设计模式好比象棋中的 “棋谱”…...

C++树详解
树 树的定义 树(Tree)是n(n≥0)个结点的有限集。n0时称为空树。在任意一颗非空树中:①有且仅有一个特定的称为根(Root)的结点;②当n>1时,其余结点可分为m(…...

支付环境安全漏洞介绍
1、平台支付逻辑全流程分析 2、平台支付漏洞如何利用?买东西还送钱? 3、BURP抓包分析修改支付金额,伪造交易状态? 4、修改购物车参数实现底价购买商品 5、SRC、CTF、HW项目月入10W副业之路 6、如何构建最适合自己的网安学习路线 1…...

抄写Linux源码(Day16:内存管理)
回忆我们需要做的事情: 为了支持 shell 程序的执行,我们需要提供: 1.缺页中断(不理解为什么要这个东西,只是闪客说需要,后边再说) 2.硬盘驱动、文件系统 (shell程序一开始是存放在磁盘里的,所以需要这两个东…...

Cookie和Session详解以及结合生成登录效果
目录 引言 1.Cookie中的数据从哪来数据长啥样? 2.Cookie有什么作用? 3.cookie与session的工作关联? 4.Cookie到哪去? 5.Cookie如何存? 6.Session 7.Cookie与Session的关联与区别 8.通过代码理解 8.1 相关代码 8.2…...

Spring基础以及核心概念(IoC和DIQ)
1.Spring是什么 Spring是包含了众多工具方法的IoC容器 2.loC(Inversion of Control )是什么 IoC:控制反转,Spring是一个控制反转容器(控制反转对象的生命周期) Spring是一个loC容器,我们之前学过的List/Map就是数据存储的容器,to…...

《C和指针》笔记32:多维数组初始化
文章目录 使用括号进行初始化初始化省略维度 使用括号进行初始化 我们可以给数组赋值一个长长的列表: int matrix[2][3] { 100, 101, 102, 110, 111, 112 };它等价于 matrix[0][0]100; matrix[0][1]101; matrix[0][2]102; matrix[1][0]110; matrix[1][1]111; ma…...

零食食品经营小程序商城的作用是什么
零食几乎可以涵盖每个年龄阶段,同时又是市场中常见的零售批发商品,在多个场景中都有销售/购买属性,对消费者来说,购买零食的渠道多种多样,无论线下还是线上,都可随心而购。 庞大市场升级促进下,…...

Java泛型--什么是泛型?
https://www.bilibili.com/video/BV1xJ411n77R?p5&vd_sourcebb1fced25254581cf052adea5e87a1ff 1.泛型类、接口 1.1.泛型类 泛型类的定义 class 类名称 <泛型标识, 泛型标识, ...> {private 泛型标识 变量名;...... }常用的泛型标识:T、E、K、V jav…...

LabVIEW工业虚拟仪器的标准化实施
LabVIEW工业虚拟仪器的标准化实施 创建计算机化的测试和测量系统,从计算机桌面控制外部测量硬件设备,以及在计算机屏幕上显示的类似仪器的面板上查看来自外部设备的测试或测量数据,所有这些都需要虚拟仪器系统软件。该软件允许用户执行所有这…...

JavaScript系列从入门到精通系列第十七篇:JavaScript中的全局作用域
文章目录 前言 1:什么叫作用域 一:全局作用域 1:全局变量的声明 2:变量声明和使用的顺序 3:方法声明和使用的顺序 前言 1:什么叫作用域 可以起作用的范围 function fun(){var a 1; } fun();consol…...

汇编指令集合
...

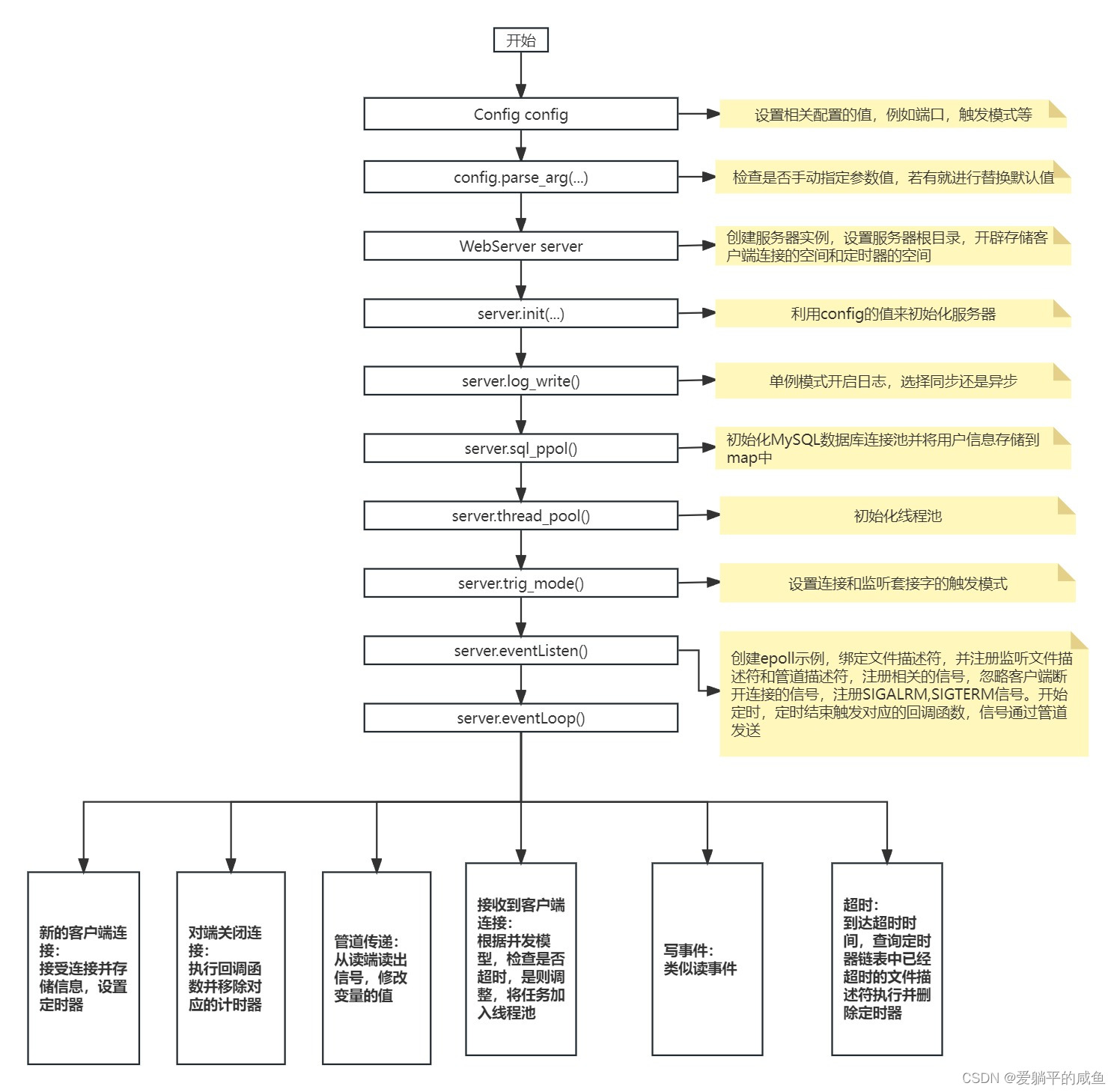
TinyWebServer整体流程
从main主函数开始: 一、定义MySQL数据库的账号、密码和用到的数据库名称。 二、调用Config获得服务器初始化属性 在这一步确定触发模式端口等信息。 三、创建服务器实例对象 设置根目录、开辟存放http连接对象的空间,开辟定时器空间。 四、利用Confi…...

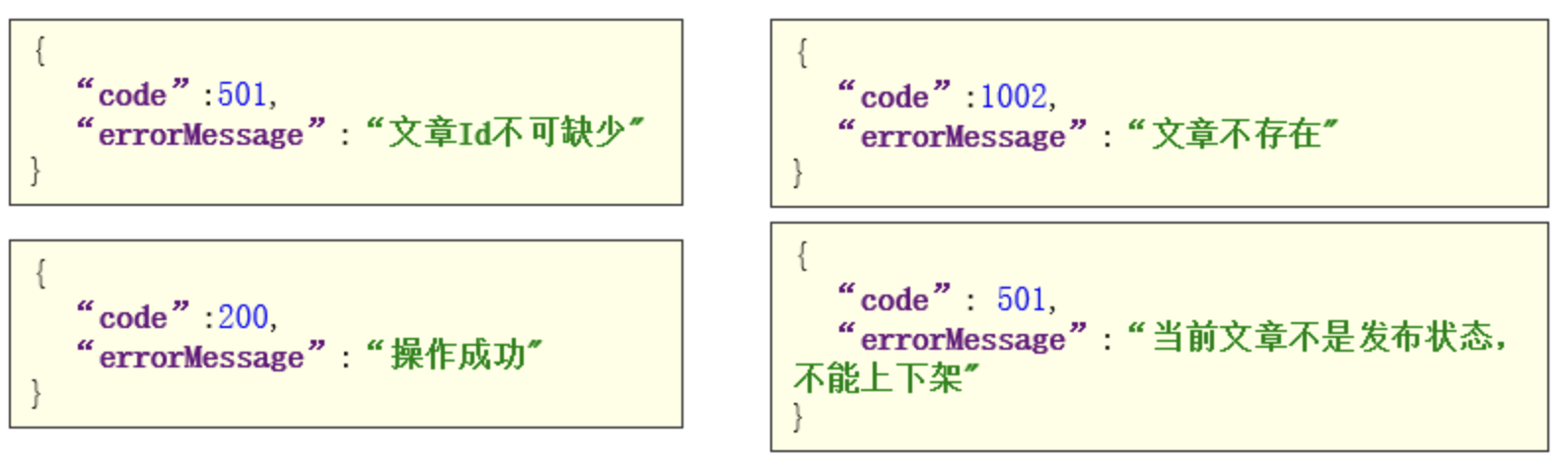
【Java项目推荐之黑马头条】自媒体文章实现异步上下架(使用Kafka中间件实现)
自媒体文章上下架功能完成 需求分析 流程说明 接口定义 说明接口路径/api/v1/news/down_or_up请求方式POST参数DTO响应结果ResponseResult DTO Data public class WmNewsDto {private Integer id;/*** 是否上架 0 下架 1 上架*/private Short enable;}ResponseResult 自媒…...

自学(黑客)技术方法————网络安全
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

python+playwright 学习-84 Response 接口返回对象
Response 是获取接口响应对象,根据Response 对象可以获取响应的状态码,响应头部,响应正文等内容。 Response 相关操作方法 all_headers 所有响应HTTP标头, 返回Dict 类型 response.all_headers()body 获取 bytes 类型body内容 response.body()json 返回响应主体的 JS…...

GCN详解
a ⃗ \vec{a} a 向量 a ‾ \overline{a} a 平均值 a ‾ \underline{a} a下横线 a ^ \widehat{a} a (线性回归,直线方程) y尖 a ~ \widetilde{a} a a ˙ \dot{a} a˙ 一阶导数 a \ddot{a} a 二阶导数 H(l)表示l层的节点的特征 W(l)表示l层的参数 D ~ \widet…...

总结二:linux面经
文章目录 1、 Linux中查看进程运行状态的指令、查看内存使用情况的指令、tar解压文件的参数。2、文件权限怎么修改?3、说说常用的Linux命令?4、说说如何以root权限运行某个程序?5、 说说软链接和硬链接的区别?6、说说静态库和动态…...

12、【Qlib】【主要组件】Qlib Recorder:实验管理
11、【Qlib】【主要组件】Qlib Recorder:实验管理 简介Qlib RecorderExperiment ManagerExperimentRecorderRecord Template简介 Qlib包含一个名为QlibRecorder的实验管理系统,旨在帮助用户以高效的方式处理实验并分析结果。 该系统有三个组件: 实验管理器(ExperimentMan…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
