Flask小项目教程(含MySQL与前端部分)
CONTENTS
- 1. 环境配置
- 2. 快速搭建Flask应用程序
1. 环境配置
首先我们在项目的根目录下创建一个 Python 虚拟环境,打开命令行输入以下指令:
python -m venv venv
启动虚拟环境:
.\venv\Scripts\Activate.ps1
如果遇到报错:.\venv\Scripts\Activate.ps1 : File ...\venv\Scripts\Activate.ps1 cannot be loaded because running scripts is disabled on this system.,说明可能是系统禁止运行脚本,打开 PowerShell 查看一下系统当前的执行策略:
get-executionpolicy
如果为 Restricted 说明此系统不载入任何配置文件,不运行任何脚本。我们需要修改一下执行策略,以管理员身份打开 PowerShell,使用以下指令修改执行策略:
Set-ExecutionPolicy Unrestricted # 设置全局的执行策略
Set-ExecutionPolicy -Scope CurrentUser Unrestricted # 设置当前用户的执行策略
接下来我们安装 Flask:
pip install flask
2. 快速搭建Flask应用程序
我们先看一下如何创建 URL 与函数的对应关系:
from flask import Flaskapp = Flask(__name__) # 实例化Flask类的对象@app.route("/index")
def index():return "<h1>Hello World!</h1>"if __name__ == "__main__":app.run()
其中的 @app.route 作用是创建了网址 /index 与 index 函数的对应关系。现在我们运行程序,能看到终端的输出: * Running on http://127.0.0.1:5000,然后我们访问 http://127.0.0.1:5000/index 即可看到 Hello World!。
注意我们返回的字符串中有 <h1></h1> 标签,这是 HTML 标签,整个项目的逻辑是用户(浏览器)访问 URL 时向 Web 应用(此处就是 Flask)发送请求,然后 Web 应用向浏览器返回一个字符串,浏览器是具备解析 <h1> 这类 HTML 标签的能力的。前端部分的学习可以在 Web 专栏中找到。
Tips:PyCharm 输入 main 即可自动补全出 if __name__ == "__main__":,VS Code 则需要进行配置,点击左下角的齿轮,选择 User Snippets(用户代码片段),然后在弹出的下拉选框中选择 python,这时会出来一个配置文件 python.json,然后向该文件中添加 "Print to console" 项,修改后如下:
{"Print to console": {"prefix": "main","body": ["if __name__ == '__main__':"," ${1:pass}","",],"description": "python--main"}
}
Flask 框架为了让我们写 HTML 标签更方便,支持将这些内容写到一个单独的文件中,render_template 函数可以渲染 HTML 文件,默认是从项目根目录下的 templates 目录中开始寻找文件,我们创建 templates 目录并创建一个 index.html 如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Index</title>
</head>
<body><h1>Hello World!</h1>
</body>
</html>
现在就可以将之前的字符串改为渲染一个 HTML 文件了:
from flask import Flask, render_templateapp = Flask(__name__) # 实例化Flask类的对象@app.route("/index")
def index():return render_template("index.html")if __name__ == "__main__":app.run()
假设我们在页面中需要引入一张本地的图片,在 Flask 中要求我们需要将图片这类静态文件(还有视频、音频、CSS、JS 等)放在项目根目录中的 static 目录下,假设我们有一张图片放在 static/image 目录下,那么就可以直接用相对路径调用该图片了:
<!DOCTYPE html>
<html lang="en">
...
<body><h1>Hello World!</h1><img src="/static/image/background.jpg" />
</body>
</html>
相关文章:
)
Flask小项目教程(含MySQL与前端部分)
CONTENTS 1. 环境配置2. 快速搭建Flask应用程序 1. 环境配置 首先我们在项目的根目录下创建一个 Python 虚拟环境,打开命令行输入以下指令: python -m venv venv启动虚拟环境: .\venv\Scripts\Activate.ps1如果遇到报错:.\venv…...

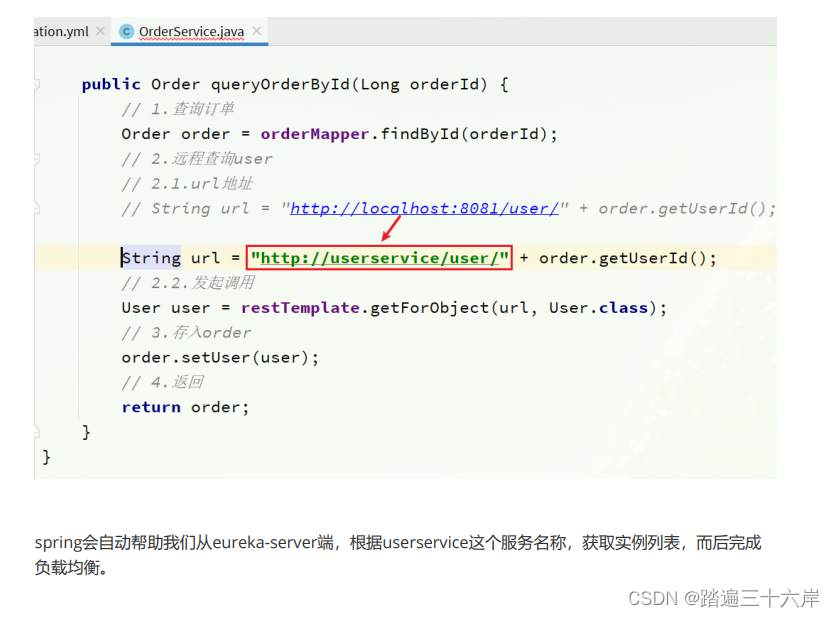
Eureka
大家好我是苏麟今天带来Eureka的使用 . 提供者和消费者 在服务调用关系中,会有两个不同的角色: 服务提供者:一次业务中,被其它微服务调用的服务。(提供接口给其它微服务) 服务消费者:一次业务…...

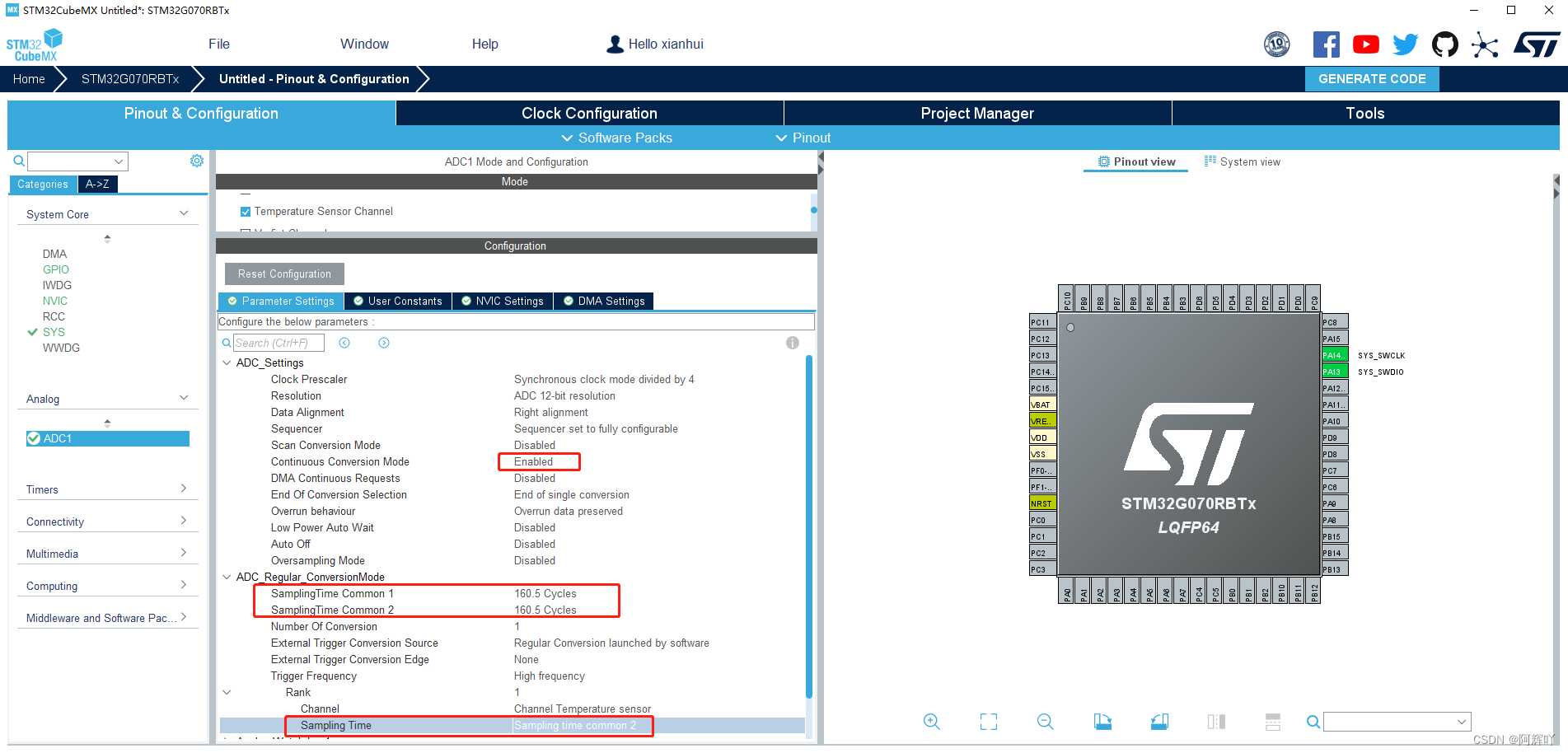
STM32G070RBT6-MCU温度测量(ADC)
1、借助STM32CubeMX生成系统及外设相关初始化代码。 在以上配置后就可以生成相关初始化代码了。 /* ADC1 init function */ void MX_ADC1_Init(void) {/* USER CODE BEGIN ADC1_Init 0 *//* USER CODE END ADC1_Init 0 */ADC_ChannelConfTypeDef sConfig {0};/* USER COD…...

数据结构之带头双向循环链表
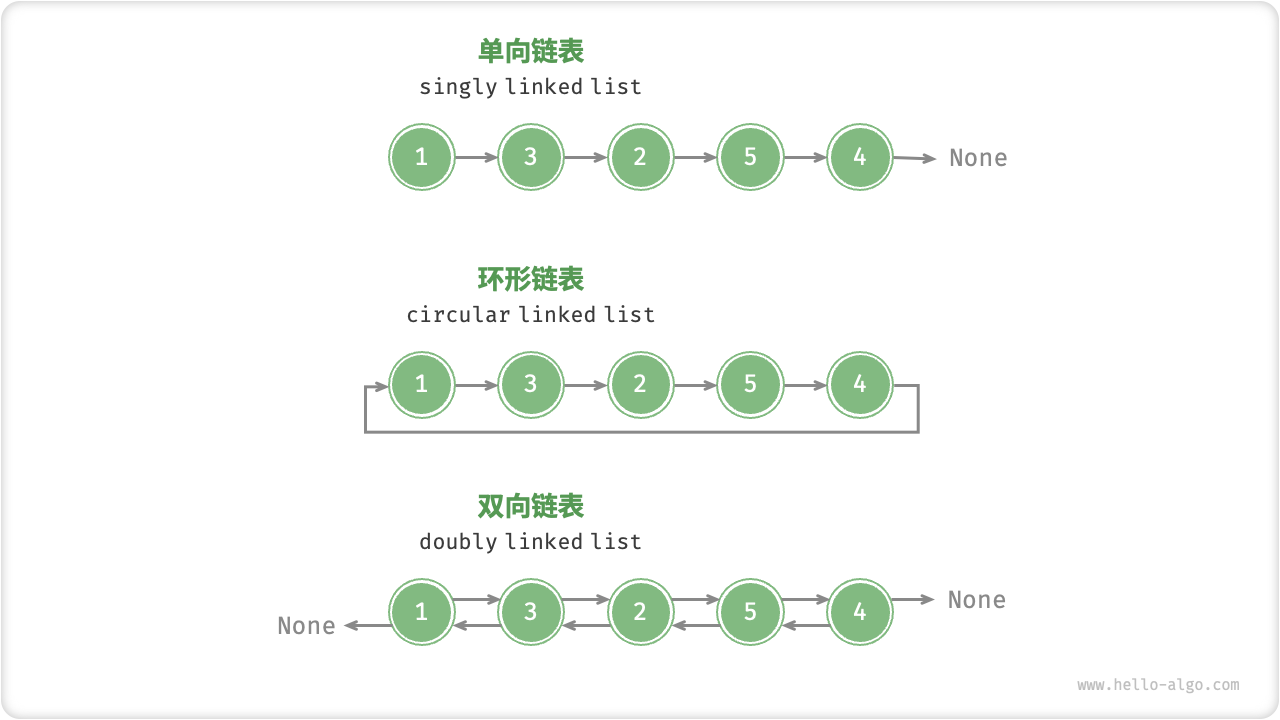
目录 链表的分类 带头双向循环链表的实现 带头双向循环链表的结构 带头双向循环链表的结构示意图 空链表结构示意图 单结点链表结构示意图 多结点链表结构示意图 链表创建结点 双向链表初始化 销毁双向链表 打印双向链表 双向链表尾插 尾插函数测试 双向链表头插 …...

adb详细教程(四)-使用adb启动应用、关闭应用、清空应用数据、获取设备已安装应用列表
adb对于安卓移动端来说,是个非常重要的调试工具。本篇介绍常用的adb指令 文章目录 一、启动应用:adb shell am start二、使用浏览器打开指定网址:adb shell am start三、杀死应用进程adb shell am force-stop/adb shell am kill四、删除应用所…...

【Spring Boot】日志文件
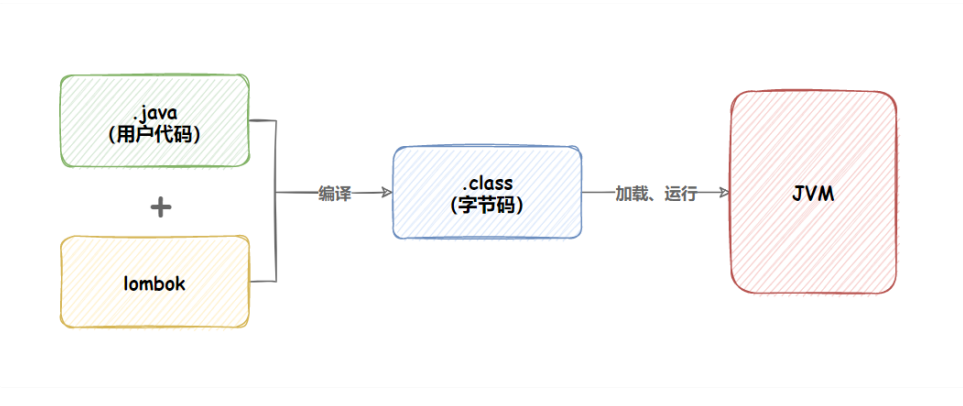
日志文件 一. 日志文件有什么用二. 日志怎么用三. ⾃定义⽇志打印1. 在程序中得到⽇志对象2. 使⽤⽇志对象打印⽇志3. ⽇志格式说明 四. 日志级别1. ⽇志级别有什么⽤2. ⽇志级别的分类与使⽤ 五. 日志持久化六. 更简单的⽇志输出—lombok1. 添加 lombok 依赖2. 输出⽇志3. lom…...

图像处理与计算机视觉--第五章-图像分割-Canny算子
文章目录 1.边缘检测算子分类2.Canny算子核心理论2.1.Canny算子简单介绍2.2.Canny算子边缘检测指标2.3.Canny算子基本原理 3.Canny算子处理流程3.1.高斯滤波去噪声化3.2.图像梯度搜寻3.3.非极大值抑制处理3.4.双阈值边界处理3.5.边界滞后技术跟踪3.6.Canny算子边缘检测的特点 4…...

LabVIEW开发教学实验室自动化INL和DNL测试系统
LabVIEW开发教学实验室自动化INL和DNL测试系统 如今,几乎所有的测量仪器都是基于微处理器的设备。模拟输入量在进行数字处理之前被转换为数字量。对于参加电气和电子测量课程的学生来说,了解ADC以及如何欣赏其性能至关重要。ADC的不确定性可以根据其传输…...

数据结构: 数组与链表
目录 1 数组 1.1 数组常用操作 1. 初始化数组 2. 访问元素 3. 插入元素 4. 删除元素 5. 遍历数组 6. 查找元素 7. 扩容数组 1.2 数组优点与局限性 1.3 数组典型应用 2 链表 2.1 链表常用操作 1. 初始化链表 2. 插入节点 3. 删除…...

unity 控制玩家物体
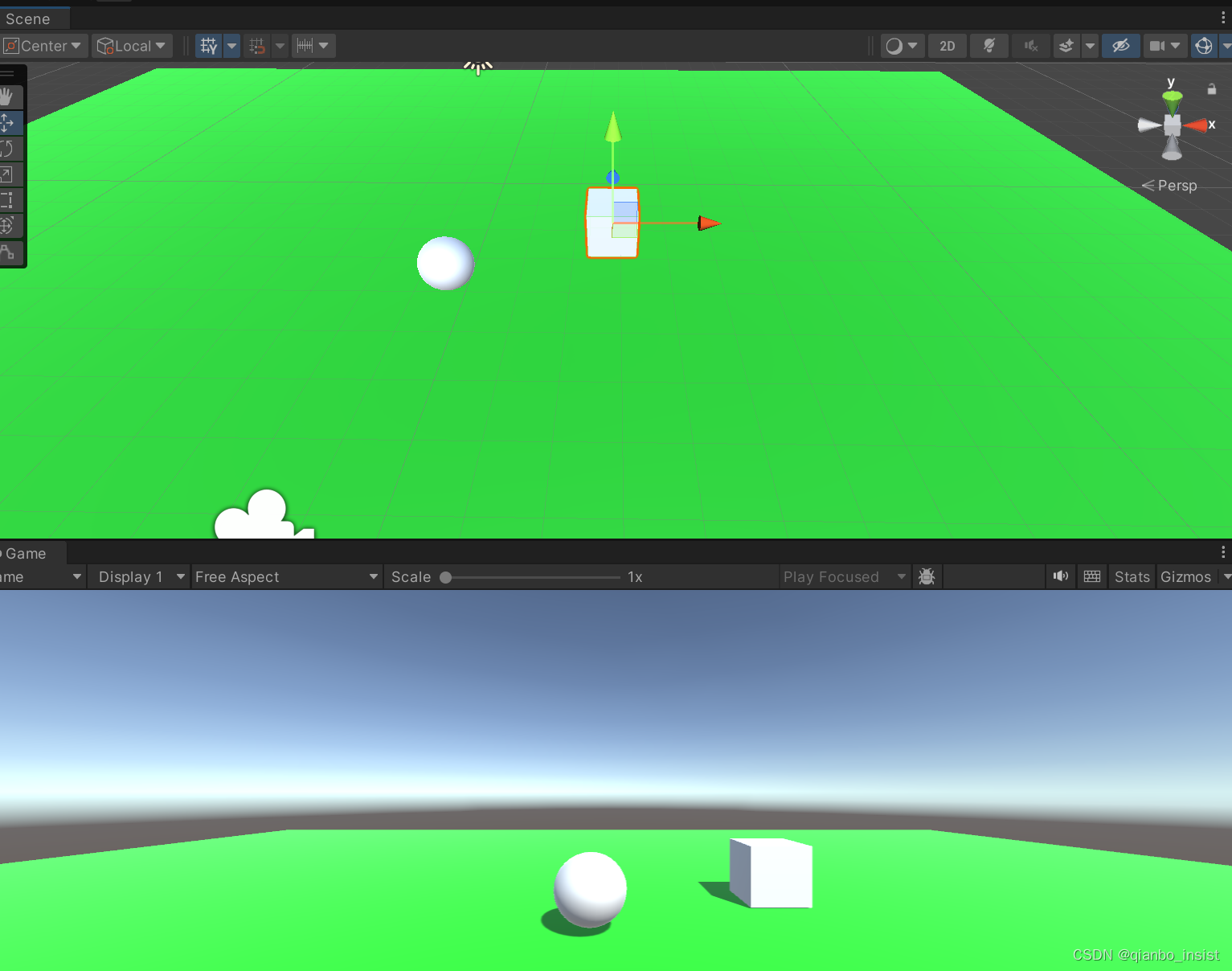
创建场景 放上一个plane,放上一个球 sphere,假定我们的球就是我们的玩家,使用控制键w a s d 来控制球也就是玩家移动。增加一个材质,把颜色改成绿色,把材质赋给plane,区分我们增加的白球。 增加组件和脚…...

指数分布优化器(EDO)(含MATLAB代码)
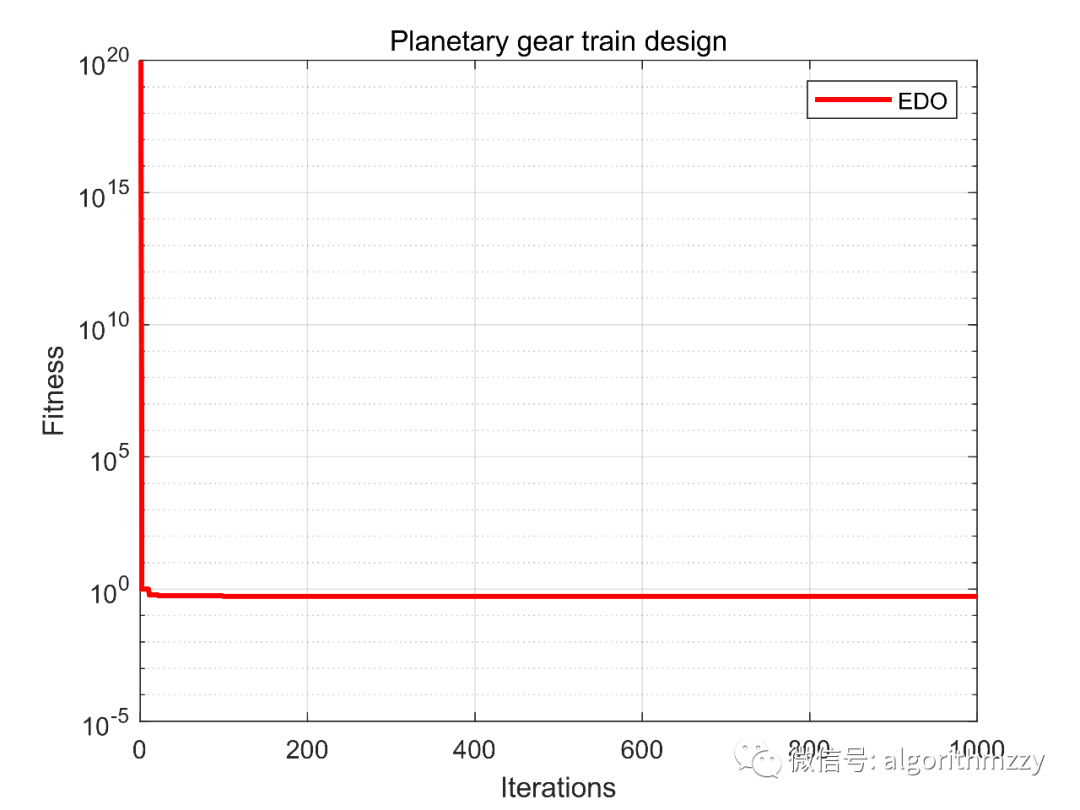
先做一个声明:文章是由我的个人公众号中的推送直接复制粘贴而来,因此对智能优化算法感兴趣的朋友,可关注我的个人公众号:启发式算法讨论。我会不定期在公众号里分享不同的智能优化算法,经典的,或者是近几年…...

Java 时间的加减处理
时间的加减处理 Date date new Date(操作时间(类型Date)-(60000*60*1));600001分钟 60000*60*1 1小时...

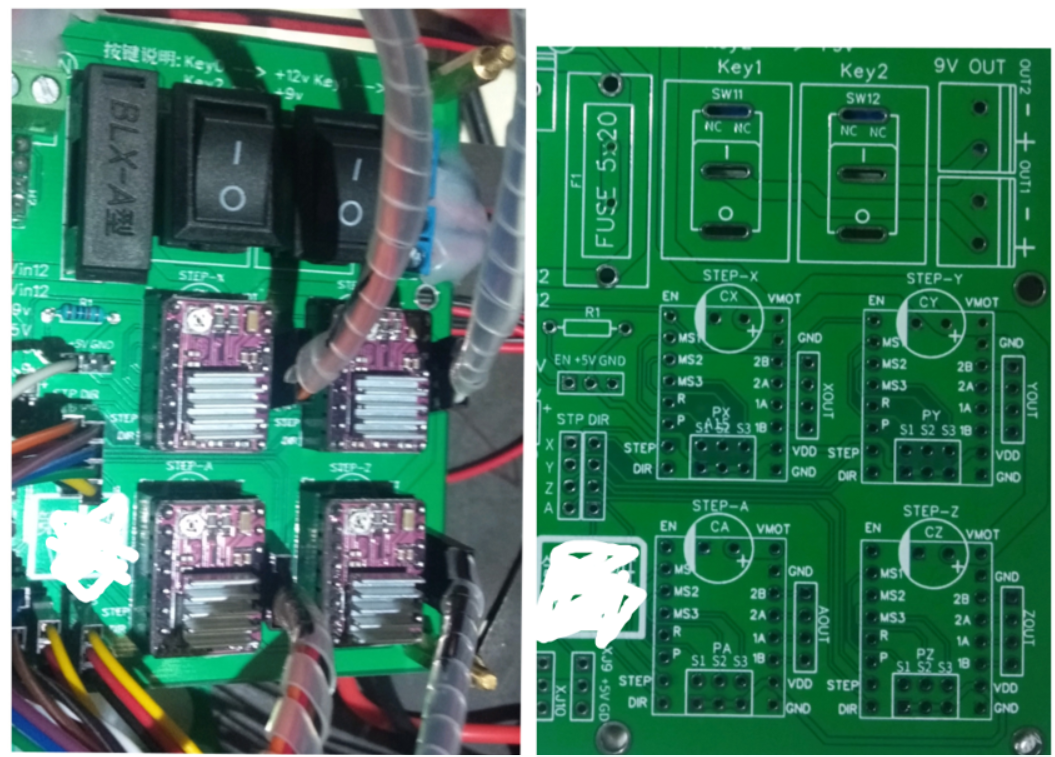
基于A4988/DRV8825的四路步进电机驱动器
概述 简化板的CNC sheild V3.0,仅保留步进电机速度与方向的控制引脚STEP/DIR、使能端EN、芯片供电VCC\GND,共计11个引脚。PCB四周开设四个M3通孔,以便于安装固定。此外,将板载的焊死的保险丝更改为可更换的保险座保险丝ÿ…...

万字总结网络原理
目录 一、网络基础 1.1认识IP地址 1.2子网掩码 1.3认识MAC地址 1.4一跳一跳的网络数据传输 1.5总结IP地址和MAC地址 二、网络设备及相关技术 2.1集线器:转发所有端口 2.2交换机:MAC地址转换表+转发对应端口 2.3主机:网络分层从上到下封装 2.4主机&路由器:ARP…...

【AI视野·今日CV 计算机视觉论文速览 第262期】Fri, 6 Oct 2023
AI视野今日CS.CV 计算机视觉论文速览 Fri, 6 Oct 2023 Totally 73 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers Improved Baselines with Visual Instruction Tuning Authors Haotian Liu, Chunyuan Li, Yuheng Li, Yong Jae Lee大型多模…...

一文搞懂Jenkins持续集成解决的是什么问题
1、持续集成的定义 大师 Martin Fowler 是这样定义持续集成的: 持续集成是一种软件开发实战, 即团队开发成员经常集成他们的工作. 通常, 每个成员每天至少集成一次, 也就意味着每天可能发生多次集成. 持续集成并不能消除Bug, 而是让它们非常容易发现和改正. 根据对项目实战的理…...

微信小程序去除默认滚动条展示
一、微信小程序改版框架升级后,滚动条默认展示了。 在实际应用中效果不好,如果想默认隐藏掉,代码段如下: /* 去除默认滚动条效果 */ ::-webkit-scrollbar {display:none;width:0;height:0;color:transparent; } 设置成全局样式…...
)
3.02 创建订单操作详细-订单创建与回滚 (创建订单操作详细)
步骤1: 创建orders订单表,子订单表和订单状态表对应的pojo和mappperOrders和OrderItemsMapperOrderItems和OrderItemsMapperOrderStatus和OrderStatusMapper步骤2:创建OrderService和对应的实现类 public interface OrderService {/*** 用于创建订单相关…...

需求放缓、价格战升级、利润率持续恶化对小鹏汽车造成了严重影响
来源:猛兽财经 作者:猛兽财经 收入和每股收益不及预期,亏损创记录 财报显示,小鹏汽车(XPEV)2023年第二季度收入为50.6亿元人民币(合7亿美元),略低于预期,而且还产生了比预期更大的亏…...

《算法通关之路》chapter19解题技巧和面试技巧
《算法通关之路》学习笔记,记录一下自己的刷题过程,详细的内容请大家购买作者的书籍查阅。 1 看限制条件 1.1数据规模 有的题目数据规模较小,那么暴力法就可行;如果暴力法不行,那么再稍微加一个诸如缓存和剪枝的优化…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
