Python3 Selenium4 chromedriver Pycharm闪退的问题
Python3版本:3.11.5
Pycharm版本:2023.2.1
Chrome版本:117.0.5938.150(正式版本)
在使用最新版的Selenium4版本时,chromedriver可以驱动Chrome但是闪退,Selenium目前最新版本是4.13.0(Python版)
可能原因:
1.chromedriver版本和Chrome版本不一致导致,chromedriver版本是能下载到的最新版:117.0.5938.88 chromedriver-win64
2.Selenium版本的问题,新版不稳定
3.代码写的有问题,(Selenium4和Selenium3版本语法不一样)
结果:
Selenium版本导致的问题,4.13.0版本不稳定,降级即可。那么降级到哪个版本合适呢?依次从高到低试了一遍,目前来说,稳定不闪退的最新版本是Selenium4.5版本,4.5---4.13的版本都会闪退
资源下载链接:
1.chromedriver:Chrome for Testing availability
下载不下来的话,可以使用:GitHub - dreamshao/chromedriver: chrome 115.0.5790.110,117.0.5938.88 版本 webdriver 下载 (chrome driver 115.0.5790.110,117.0.5938.88 download)
相关文章:

Python3 Selenium4 chromedriver Pycharm闪退的问题
Python3版本:3.11.5 Pycharm版本:2023.2.1 Chrome版本:117.0.5938.150(正式版本) 在使用最新版的Selenium4版本时,chromedriver可以驱动Chrome但是闪退,Selenium目前最新版本是4.13.0&#…...

019 基于Spring Boot的教务管理系统、学生管理系统、课表查询系统
基于Spring Boot的教务管理系统、学生管理系统、课表查询系统 一、系统介绍 本作品主要实现了一个课表查询系统,采用了SSM(Spring SpringMVC MyBatis)的基础架构。 二、使用技术 spring-bootspring-MVCthymeleafmybatis-plusdruidLombo…...

包装类?为什么需要包装类?
包装类是一种用于将基本数据类型(如整数、浮点数、字符等)封装成对象的类。在Java和许多其他编程语言中,基本数据类型是不具备面向对象特性的,它们不是对象,不能进行方法调用或参与泛型化。为了弥补这一不足,Java引入了包装类,允许基本数据类型被当作对象来处理。 Java…...
)
Java中的TCP通信(网络编程 二)
简介 TCP(传输控制协议)是一种在计算机网络中常用的协议,它提供了可靠的、面向连接的通信(协议信息链接:TCP协议)。在Java中,我们可以使用Socket和ServerSocket类来实现TCP通信。 Java TCP通信…...

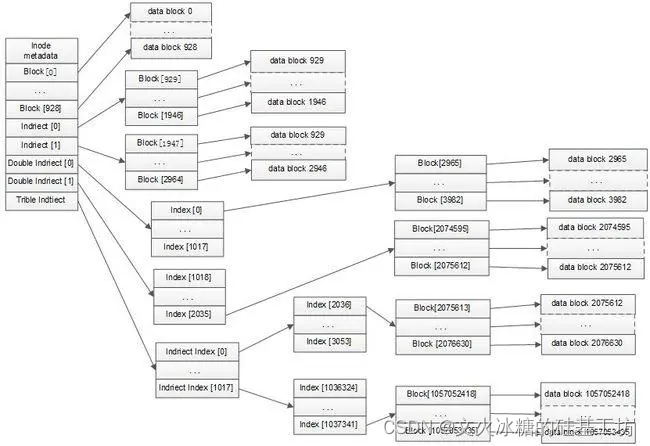
[架构之路-232]:目标系统 - 纵向分层 - 操作系统 - 数据存储:文件系统存储方法汇总
目录 前言: 一、文件系统存储方法基本原理和常见应用案例: 二、Windows FAT文件系统 2.1 概述 三、Linux EXT文件系统 3.1 基本原理 3.2 索引节点表(Inode Table) 3.2.1 索引节点表层次结构 3.2.2 间接索引表的大小和表项…...

【立体视觉(五)】之立体匹配与SGM算法
【立体视觉(五)】之立体匹配与SGM算法 一、立体匹配一)基本步骤二)局部立体匹配三)全局立体匹配四)评价标准1. 均方误差(RMS)2. 错误匹配率百分比(PBM) 二、半全局(SGM)立体匹配一)代价计算二&a…...

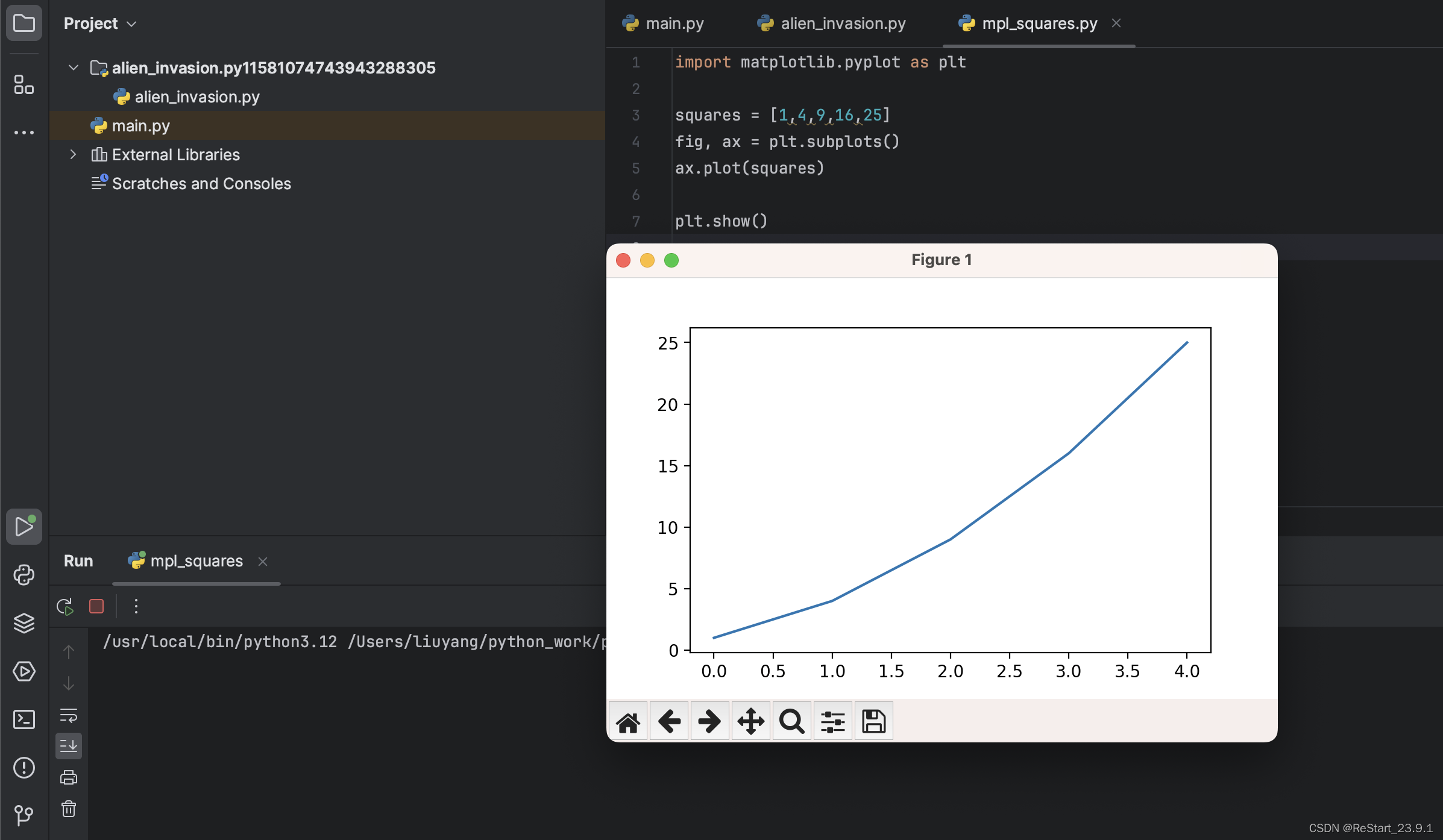
苹果系统_安装matplotlib__pygame,以pycharm导入模块
为了更便捷、连贯的进行python编程学习,尽量在开始安装python软件时,将编辑器、模块一并安装好,这样能避免以后版本冲突的问题。小白在开始安装pycharm、pip、matplotlib往往会遇到一些问题,文中列示其中部分bug,供大家…...

常用颜色的英文和十六进制
以下颜色都是按照下面格式所写 # size:文字大小(1~7);color:文字颜色 <font size5 colorred>红 red #ff0000</font>红 red #ff0000 橙 orange #ffa500 黄 yellow #ffff00 草绿 springgreen #00FF7F 绿…...

计算机网络第二章思考题
1. 调制与编码分别有何作用? 调制(Modulation)和编码(Coding)是通信系统中的两个关键概念,它们分别具有不同的作用和功能: 调制(Modulation): 作用ÿ…...

Xcode、终端、Mason、nvim.debug环境路径
Xcode: /Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk/usr/include 终端: /Library/Developer/CommandLineTools/usr/include Mason: /Users/donny/.local/share/nvim/mason/packages/clangd/…...
【Java、C++、Go、Python】)
2023华为OD机试真题-2023(A+B卷)【Java、C++、Go、Python】
【华为OD机试真题-2023(A+B卷)【Java、C++、Go、Python】 该专栏博客已帮助千余名同学通过OD机考 2023年5月,华为OD机考更新为OD统一考试(B卷)。B卷的题目包括两部分: 1.2022年老题库 2.2023新增题目 OD统一考试B卷的题目博主也会及时搜集更新! 以下为OD统一考试(B卷…...

[NISACTF 2022]join-us - 报错注入无列名注入
点击登录,找到注入点 这种框,可以直接爆破关键字,看是否拦截,也可以手动尝试,发现、union、and、or、substr、database等关键字都拦截了 1、学到了:可以用数据库中不存在的表名或者不存在的自定义函数名爆…...

Raid10--Raid01介绍
RAID10 先对磁盘做mirror,然后对整个mirror组做条带化; 比如8块盘 需要分成4个基组,每个基组2块盘; 每个基组先做raid1,再做raid0,4条条带化; 所以: …...

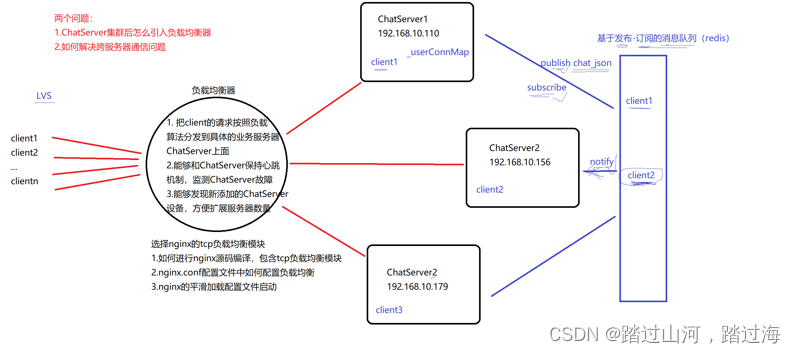
集群服务器
文章目录 项目名:实现集群服务器技术栈通过这项目你学到(或者复习到)实现功能编码环境json环境muduo库boost库MySql数据库登录mysql:查看mysql服务开启了没有?mysql的服务器及开发包库chat,表 allgroup friend groupuser offlinemessage user…...

大数据Doris(五):开始编译 Doris
文章目录 开始编译 Doris 一、下载Doris的安装包 二、解压缩 三、上传配置文件...

Linux软硬链接和动静态库
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 软硬链接和动静态库 前言正文软硬链接原理使用 文件时间动静态库库介绍静态库静态库制作静态库的使用关于静态链接 动态库动态库制作动态库的使用关于动态链接 补充 最…...

Linux shell编程学习笔记6:查看和设置变量的常用命令
上节我们介绍了变量的变量命名规则、变量类型、使用变量时要注意的事项,今天我们学习一下查看和设置变量的一些常用命令,包括变量的提升,有些命令在之前的实例中已经使用过了。 一、 echo :查看变量的值 语法格式:ech…...

leetcode 416.分割等和子集
416. 分割等和子集 给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 示例 1: 输入:nums [1,5,11,5] 输出:true 解释:数组可以分割成 [1, 5, 5] 和…...

Java基于SSM+Vue的平时成绩管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

flutter开发实战-webview插件flutter_inappwebview使用
flutter开发实战-webview插件flutter_inappwebview使用 在开发过程中,经常遇到需要使用WebView,Webview需要调用原生的插件来实现。常见的flutter的webview插件是webview_flutter,flutter_inappwebview。之前整理了一下webview_flutter&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
