Android:实现手机前后摄像头预览同开
效果展示


一.概述
本博文讲解如何实现手机前后两颗摄像头同时预览并显示
我之前博文《OpenGLES:GLSurfaceView实现Android Camera预览》对单颗摄像头预览做过详细讲解,而前后双摄实现原理其实也并不复杂,粗糙点说就是把单摄像头预览流程写两遍。
与之前博文中使用GLSurfaceView实现相机预览不同,这次前后双摄使用TextureView来完成
二.变量定义
2.1 公共变量
//权限
public static final int REQUEST_CAMERA_PERMISSION = 1;private String mCameraId;
private Size mPreviewSize;
public final int mMaxImages = 5;//相机状态信号量
private Semaphore mCameraOpenCloseLock = new Semaphore(1);
2.2 摄像头相关变量
...private TextureView mFrontTextureView;
private CameraCaptureSession mFrontCaptureSession;private TextureView mBackTextureView;
private CameraCaptureSession mBackCaptureSession;...两个CaptureSession、两个TextureView(也就是同时两个Surface)
三.OpenCamera()
在 onResume() 中先判断 TextureView 状态是否 Available()
- 如果是就 OpenCamera()
- 如果不是就设置 SurfaceTexture 监听,在 onSurfaceTextureAvailable() 监听回调中再OpenCamera()
onResume()代码:
@Override
public void onResume() {super.onResume();if (mBackTextureView.isAvailable()) {openCamera(true, mBackTextureView.getWidth(), mBackTextureView.getHeight());} else {mBackTextureView.setSurfaceTextureListener(mBackSurfaceTextureListener);}if (mFrontTextureView.isAvailable()) {openCamera(false, mFrontTextureView.getWidth(), mFrontTextureView.getHeight());} else {mFrontTextureView.setSurfaceTextureListener(mFrontSurfaceTextureListener);}startBackgroundThread();
}
OpenCamera()时需要判断当前打开的是哪颗摄像头,然后走各自对应的流程
OpenCamera()代码:
private void openCamera(boolean isBack, int width, int height) {...if (isBack) {mCameraId = manager.getCameraIdList()[0];//预览size先写成固定值mPreviewSize = new Size(1440, 1080);mBackImageReader = ImageReader.newInstance(mPreviewSize.getWidth(), mPreviewSize.getHeight(), ImageFormat.YUV_420_888, mMaxImages);mBackImageReader.setOnImageAvailableListener(mOnImageAvailableListenerBack, mBackgroundHandler);Log.v(TAG, "openCamera mCameraId=" + mCameraId);manager.openCamera(mCameraId, mStateCallBack, mBackgroundHandler);} else {mCameraId = manager.getCameraIdList()[1];//预览size先写成固定值mPreviewSize = new Size(1080, 720);mFrontImageReader = ImageReader.newInstance(mPreviewSize.getWidth(), mPreviewSize.getHeight(), ImageFormat.YUV_420_888, mMaxImages);mFrontImageReader.setOnImageAvailableListener(mOnImageAvailableListenerFront, mFrontgroundHandler);Log.v(TAG, "openCamera mCameraId=" + mCameraId);manager.openCamera(mCameraId, mStateCallFront, mFrontgroundHandler);}...}四.createCaptureSession()
OpenCamera()之后,分别为前后摄创建CaptureSession
private void createCameraPreviewSession(boolean isBack) {try {if (isBack) {SurfaceTexture texture = mBackTextureView.getSurfaceTexture();assert texture != null;texture.setDefaultBufferSize(mPreviewSize.getWidth(), mPreviewSize.getHeight());ArrayList<Surface> surfaces = new ArrayList<Surface>();Surface surface = new Surface(texture);surfaces.add(surface);surfaces.add(mBackImageReader.getSurface());...mCameraDeviceBack.createCaptureSession(surfaces, mBackStateCallback, mBackgroundHandler);} else {SurfaceTexture texture = mFrontTextureView.getSurfaceTexture();assert texture != null;texture.setDefaultBufferSize(mPreviewSize.getWidth(), mPreviewSize.getHeight());ArrayList<Surface> surfaces = new ArrayList<Surface>();Surface surface = new Surface(texture);surfaces.add(surface);surfaces.add(mFrontImageReader.getSurface());...mCameraDeviceFront.createCaptureSession(surfaces, mFrontStateCallback, mFrontgroundHandler);}} catch (CameraAccessException e) {e.printStackTrace();}
}
五.setRepeatingRequest()
createCaptureSession()之后,在前后摄各自的状态回调StatCallback中调用setRepeatingRequest()启动预览。
前摄:
CameraCaptureSession.StateCallback mFrontStateCallback = new CameraCaptureSession.StateCallback() {@Overridepublic void onConfigured(CameraCaptureSession session) {Log.v(TAG, "CameraCaptureSession onConfigured");...mFrontCaptureSession = session;try {...mFrontCaptureSession.setRepeatingRequest(mFrontPreviewRequest,mPreviewBackCallback, mBackgroundHandler);} catch (CameraAccessException e) {e.printStackTrace();}}@Overridepublic void onConfigureFailed(CameraCaptureSession session) {Log.v(TAG, "onConfigureFailed");showToast("onConfigureFailed");}
};后摄:
CameraCaptureSession.StateCallback mBackStateCallback = new CameraCaptureSession.StateCallback() {@Overridepublic void onConfigured(CameraCaptureSession session) {Log.v(TAG, "CameraCaptureSession onConfigured");...mBackCaptureSession = session;try {...mBackCaptureSession.setRepeatingRequest(mBackPreviewRequest,mPreviewFrontCallback, mFrontgroundHandler);} catch (CameraAccessException e) {e.printStackTrace();}}@Overridepublic void onConfigureFailed(CameraCaptureSession session) {Log.v(TAG, "onConfigureFailed");showToast("onConfigureFailed");}
};六.注意
1.布局优化
本篇博文最开始,展示了两种前后双摄效果
第一种是分屏显示,前后摄预览各占1/2,但是画面有压缩
第二种是重合显示,前后摄预览重合在一起,画面没有压缩,但是有部分区域重叠覆盖
两种不同的显示方式,其实只是两个TextureView在布局文件中不同的配置
(1).第一种是在两个TextureView控件外加了一层LinearLayout控件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextureViewandroid:id="@+id/texture_back"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"/><TextureViewandroid:id="@+id/texture_front"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"/></LinearLayout></androidx.constraintlayout.widget.ConstraintLayout>(2).第二种去掉了LinearLayout,且在源生TextureView基础上略微封装了一个自定义的AutoFitTextureView,自动适配传入的显示区域宽高
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/iv_background"android:layout_width="match_parent"android:layout_height="match_parent" /><com.android.cameraapp.UiUtil.AutoFitTextureViewandroid:id="@+id/texture_back"android:layout_width="wrap_content"android:layout_height="wrap_content"tools:ignore="MissingConstraints" /><com.android.cameraapp.UiUtil.AutoFitTextureViewandroid:id="@+id/texture_front"android:layout_width="wrap_content"android:layout_height="wrap_content"tools:ignore="MissingConstraints" /></androidx.constraintlayout.widget.ConstraintLayout>2.代码优化
如果看到这里,证明你已经跟随博文实现了前后双摄,回过头来看代码,会发现比较简单粗糙,就是博文开始时所述,将单个摄像头预览开启流程重复了一遍。
这样的代码不简洁也不美观,且不易于扩展,可以使用工厂模式将功能代码抽象成一个Camera2Proxy,这一过程就不在此复述了。
七.结束语
前后双摄的实现过程和关键代码讲解到此结束
相关文章:

Android:实现手机前后摄像头预览同开
效果展示 一.概述 本博文讲解如何实现手机前后两颗摄像头同时预览并显示 我之前博文《OpenGLES:GLSurfaceView实现Android Camera预览》对单颗摄像头预览做过详细讲解,而前后双摄实现原理其实也并不复杂,粗糙点说就是把单摄像头预览流程写两…...

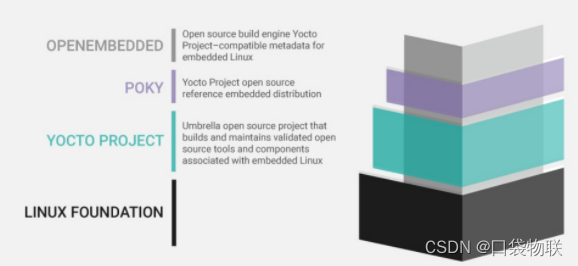
2.2.4 yocto poky openembedded bitbake关系
一 基本概念 The Yocto Project is an open-source project that delivers a set of tools that create operating system images for embedded Linux systems. Poky is the reference operating system distribution built with Yocto Project tools, and OpenEmbedded is a …...
)
开源后台管理系统 (go-vue-admin)
go-vue-admin 是一套基于go语言开源的后台管理系统。功能参考诺依网站 ,前后端分离。 简介 前端采用vue3、Element Plus 、RuoYi-Vue3后端采用gofrome 框架、mysql、redis、Jwt实现了一键生成前后端代码,高效开发。 内置功能 用户管理:用…...

想升级macOS Big Sur,但是MacBook内存空间不够该怎么办?
随着使用时间的增长,我们会发现Mac电脑的存储空间越来越少,这时候我们就需要对Mac电脑进行清理,以释放更多的存储空间。那么,Mac空间不足怎么解决呢? 1.清理垃圾文件 Mac空间不足怎么解决?首先要做的就是清…...

结构化面试 --- 介绍 + 人际关系
目录 一、介绍 1、认识考试 2、认识考官 3、认识对手 4、认识考场 5、认识规则 6、如何备考 二、人际关系 练习题 第一题(换岗) 第二题(办法) 第三题(相处) 第四题 第五题 第六题 …...

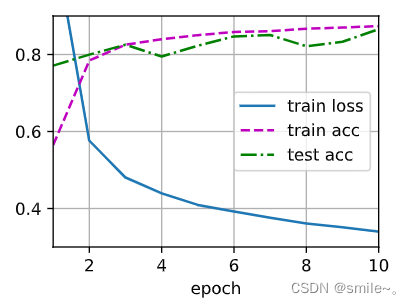
李沐深度学习记录5:13.Dropout
Dropout从零开始实现 import torch from torch import nn from d2l import torch as d2l# 定义Dropout函数 def dropout_layer(X, dropout):assert 0 < dropout < 1# 在本情况中,所有元素都被丢弃if dropout 1:return torch.zeros_like(X)# 在本情况中&…...

计算机竞赛 题目:基于大数据的用户画像分析系统 数据分析 开题
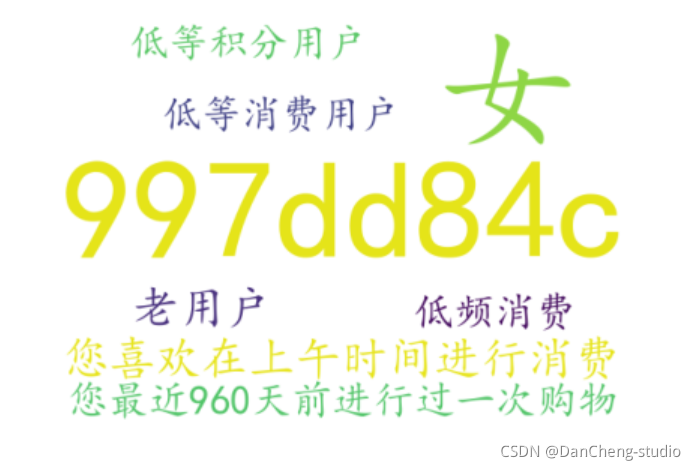
文章目录 1 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

MFC ExtTextOut函数学习
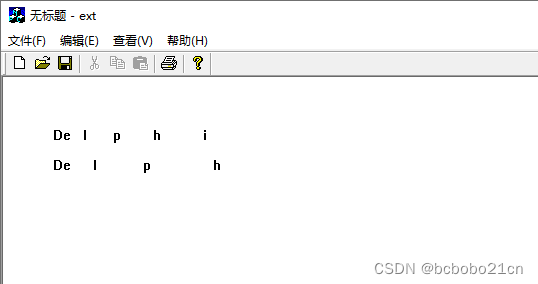
ExtTextOut - 扩展的文本输出; win32 api的声明如下; ExtTextOut( DC: HDC; {设备环境句柄} X, Y: Integer; {起点坐标} Options: Longint; {选项} Rect: PRect; {指定显示范围; 0 表示限制范围} Str: PChar; {字符串…...

Java中阻塞队列原理、特点、适用场景
文章目录 阻塞队列对比、总览阻塞队列本质思想主要队列讲解ArrayBlockingQueueLinkedBlockingQueueSynchronousQueueLinkedTransferQueuePriorityBlockingQueueDelayQueueLinkedBlockingDeque 阻塞队列对比、总览 阻塞队列本质思想 阻塞队列都是线程安全的队列. 其最主要的功能…...

PHP之linux、apache和nginx与安全优化面试题
1.linux常用命令 查看目录pwd 创建文件touch 创建目录mkdir 删除文件rm 删除目录rmdir移动改名文件 mc 查询目录find 修改权限chmod 压缩包 tar 安装 yum install 修改文件vi查看进程ps 停止进程kill 定时任务crontab 2、nginx的优化 gzip压缩优化 expires缓存…...

算法笔记:0-1背包问题
n个商品组成集合O,每个商品有两个属性vi(体积)和pi(价格),背包容量为C。 求解一个商品子集S,令 优化目标 1. 枚举所有商品组合 共2^n - 1种情况 2. 递归求解 KnapsackSR(h, i, c)ÿ…...

C++入门-day02
引言:在上一节中我们接触了C中的命名空间,学会了C中的标准输出流。这一节,我标题一们讲讲缺省、重载。 一、缺省参数 在C中,给函数的形参默认给一个值就是缺省参数,你可能会比较懵逼,下面看一段代码。 正常…...
)
模板方法模式,基于继承实现的简单的设计模式(设计模式与开发实践 P11)
文章目录 实现举例应用钩子 Hook 模板方法模式是一种基于继承的设计模式,由两部分构成: 抽象父类(一般封装了子类的算法框架)具体的实现子类 实现 简单地通过继承就可以实现 举例 足球赛 和 篮球赛 都有 3 个步骤,…...
php://input输入流)
php实战案例记录(16)php://input输入流
php://input是PHP中的一个特殊的输入流,它允许访问请求的原始数据。它主要用于处理非表单的POST请求,例如当请求的内容类型为application/json或application/xml时。使用php://input可以获取到POST请求中的原始数据,无论数据是什么格式。使用…...

cad图纸如何防止盗图(一个的制造设计型企业如何保护设计图纸文件)
在现代企业中,设计图纸是公司的重要知识产权,关系到公司的核心竞争力。然而,随着技术的发展,员工获取和传播设计图纸的途径越来越多样化,如何有效地防止员工复制设计图纸成为了企业管理的一大挑战。本文将从技术、管理…...

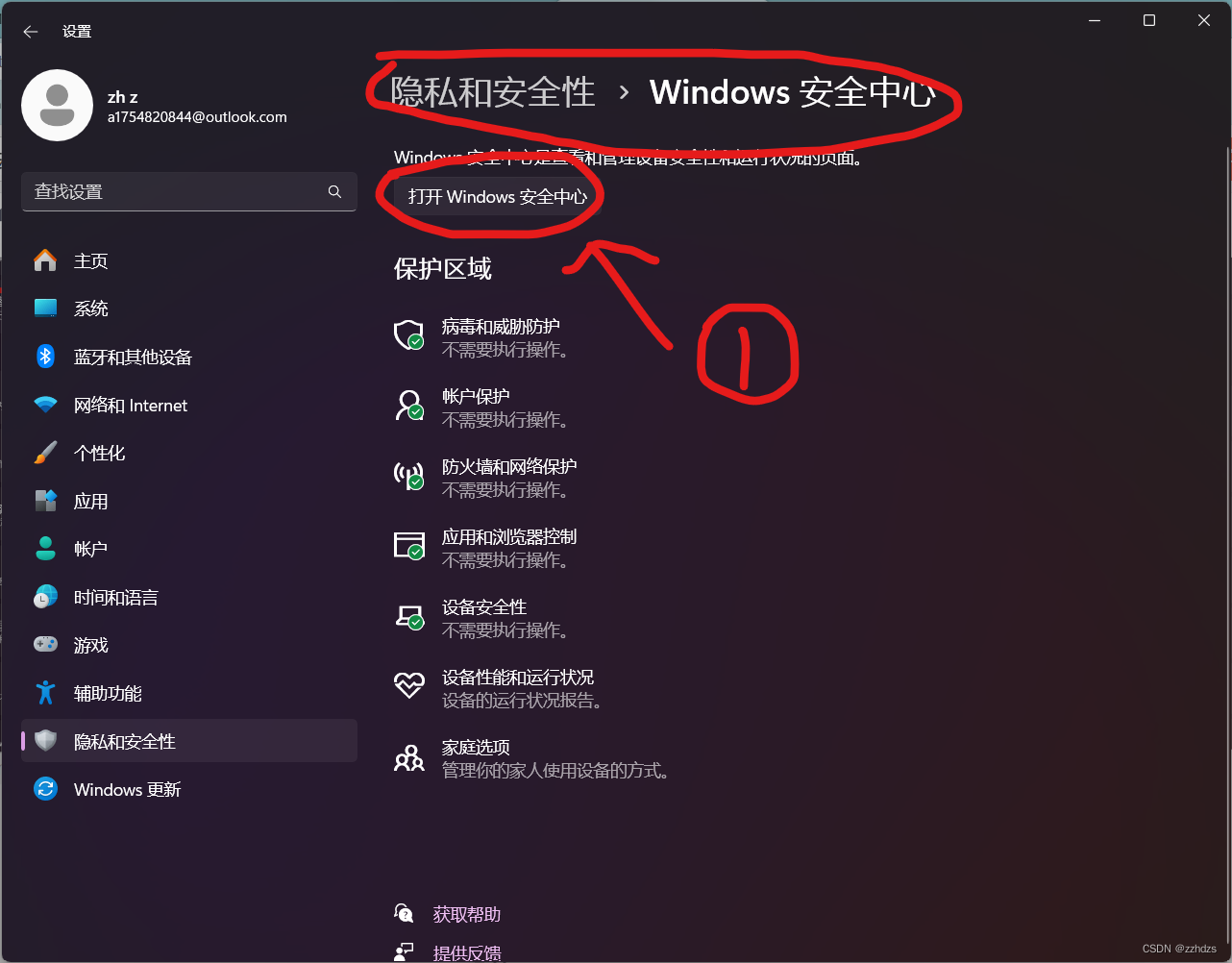
Windows11 安全中心页面不可用问题(无法打开病毒和威胁防护)解决方案汇总(图文介绍版)
本文目录 Windows版本与报错信息问题详细图片: 解决方案:方案一、管理员权限(若你确定你的电脑只有你一个账户,则此教程无效,若你也不清楚,请阅读后再做打算)方案二、修改注册表(常用方案)方案三、进入开发…...

1329: 【C2】【排序】奖学金
题目描述 某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前5名学生发奖学金。期末,每个学生都有3门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再按语文成绩从高到低排序,…...

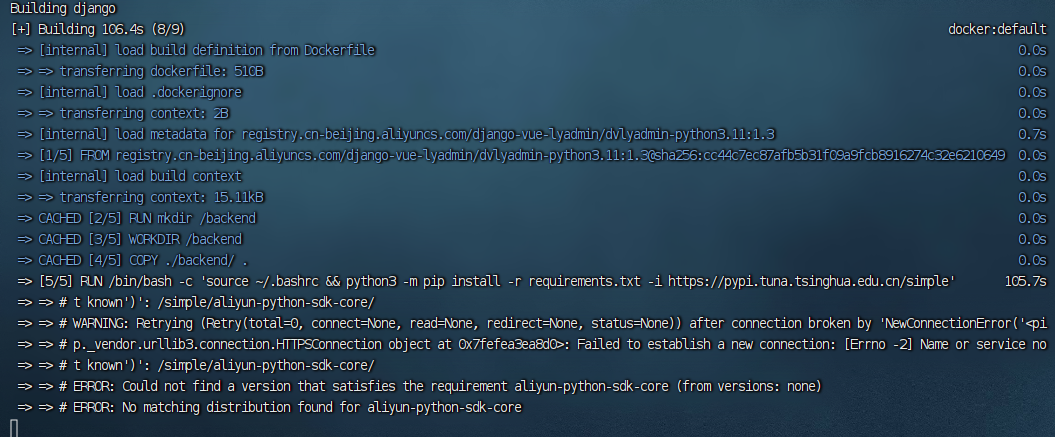
解决dockerfile创建镜像时pip install报错的bug
项目场景: 使用docker-compose创建django容器 问题描述 > [5/5] RUN /bin/bash -c source ~/.bashrc && python3 -m pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple: 0.954 Looking in indexes: https://…...

算法题:分发饼干
这个题目是贪心算法的基础练习题,解决思路是排序双指针谈心法,先将两个数组分别排序,优先满足最小胃口的孩子。(本题完整题目附在了最后面) 代码如下: class Solution(object):def findContentChildren(se…...

WebSocket编程golang
WebSocket编程 WebSocket协议解读 websocket和http协议的关联: 都是应用层协议,都基于tcp传输协议。跟http有良好的兼容性,ws和http的默认端口都是80,wss和https的默认端口都是443。websocket在握手阶段采用http发送数据。 we…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
