前端借助Canvas实现压缩base64图片两种方法
一、具体代码
1、利用canvas压缩图片方法一
// 第一种压缩图片方法(图片base64,图片类型,压缩比例,回调函数)// 图片类型是指 image/png、image/jpeg、image/webp(仅Chrome支持)// 该方法对以上三种图片类型都适用 压缩结果的图片base64与原类型相同// 压缩结果存在误差 压缩比例只能作为范围参考function compressImg(base64, type, rate, callback) {// 声明一个Image对象var _img = new Image();// 将图片的地址赋予这个Image_img.src = base64;// 在图片加载完成后_img.onload = function () {// 创建canvas标签var _canvas = document.createElement("canvas");// 根据压缩比例设置canvas画布的宽高属性// this 指的是当前Image对象var w = this.width * rate;var h = this.height * rate;_canvas.setAttribute("width", w);_canvas.setAttribute("height", h);// 将图片渲染到canvas画布上 并设置渲染图片的宽高与画布的宽高一致_canvas.getContext("2d").drawImage(this, 0, 0, w, h);// 将canvas画布转换成对应类型的base64 var base64 = _canvas.toDataURL(type);// 将结果通过回调函数传递给方法的调用者callback(base64);};}
2、利用canvas压缩图片方法二
// 第二种压缩图片的方法(图片base64,图片类型,压缩比例,回调函数)// 该方法只能将图片压缩为为image/jpeg和image/webp两种类型的图片base64// 压缩结果存在一定误差 但比第一种方法更加准确function compressImg2(base64, rate, callback) {// 声明一个Image对象var _img = new Image();// 将图片的地址赋予这个Image_img.src = base64;// 在图片加载完成后_img.onload = function () {// 创建canvas标签var _canvas = document.createElement("canvas");// 设置canvas画布的宽高属性// this 指的是当前Image对象var w = this.width;var h = this.height;_canvas.setAttribute("width", w);_canvas.setAttribute("height", h);// 将图片渲染到canvas画布上 并设置渲染图片的宽高与画布的宽高一致_canvas.getContext("2d").drawImage(this, 0, 0, w, h);// 将canvas画布转换成base64 但第一个参数 转换后的图片类型只能为image/jpeg或image/webp// 根据压缩比例设置第二个参数图片质量(范围0-1)var base64 = _canvas.toDataURL('image/jpeg',rate);// 将结果通过回调函数传递给方法的调用者callback(base64);};}
3、调用压缩方法
// 图片base64
const base64 = 'data:image/****;base64,*****'
console.log('压缩前的图片---',base64);
// 获取图片的类型
const type =file.type// 调用压缩方法一
compressImg(res.data,type,0.6,(res2) => {console.log('这是第一种方法压缩0.6倍后的图片:---',res2)
})
// 调用压缩方法二
compressImg2(res.data,0.6,(res3) => {console.log('这是第二种方法压缩0.6倍后的图片:---',res3)
})
4、代码解析
这两种压缩图片的方法,是借助于Image和canvas实现的,整体区别不大,前半部分都是先将base64图片通过src渲染到一个Image中,当图片加载完成,触发onload事件后,创建一个canvas元素。区别主要是后半部分:
第一种方法是在创建canvas元素后,设置其宽高为图片原来宽高*压缩比例,然后将图片渲染到canvas元素上,同时设置渲染图片的宽高与canvas宽高一致,最后通过toDataURL(type)将canvas画布转成base64,参数type设置为原来的图片类型。其主要原理是通过压缩宽高来实现压缩图片的大小,但压缩结果误差较大。
第二种方法是在创建canvas元素后,设置其宽高与图片原本宽高一致,并将图片渲染到canvas元素上,同时设置渲染图片的宽高与canvas宽高一致,但是在通过toDataURL()将canvas画布转成base64时,第一个参数设置图片类型为:image/jpeg或image/webp,第二个参数设置图片的质量,范围是0-1。其主要原理是改变图片的质量来实现压缩图片的大小,压缩结果相对准确一些。
5、HTMLCanvasElement.toDataURL([type,encoderOptions])
该方法是canvas元素实例的一个方法,参数有两个,都是可选参数:type - 输出图片的类型,默认为image/png类型,常见的类型有:image/png、image/jpeg、image/webp(仅Chrome支持),图片的分辨率为 96dpi; encoderOptions - 当第一个参数指定图片类型为 image/jpeg 或 image/webp 的情况下,可以通过该参数设置输出图片的质量,取值区间是0-1,默认为0.92,当超出取值区间时,会使用默认值。
该方法的返回值是一个包含图片信息的Data URL,也可以看成图片的base64字符串。但如果调用该方法的canvas元素的宽或高为0,则返回值为字符串"data:,",、
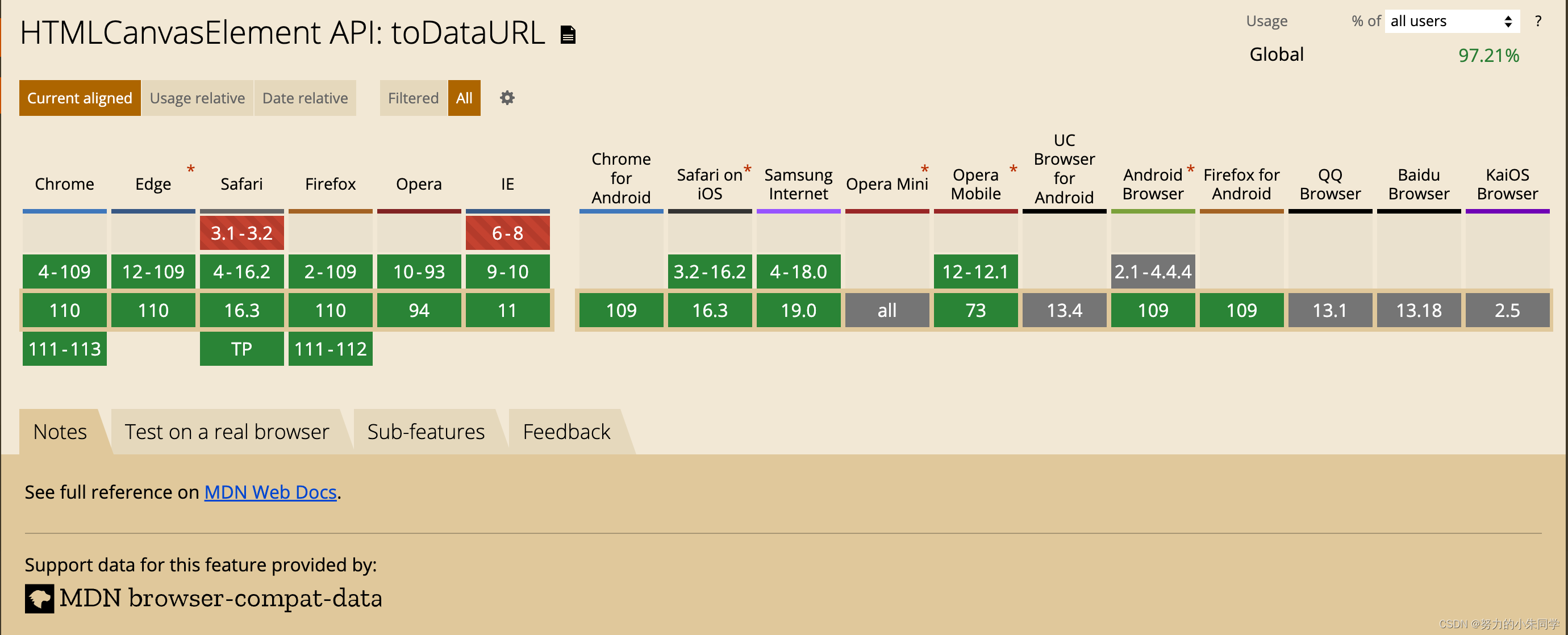
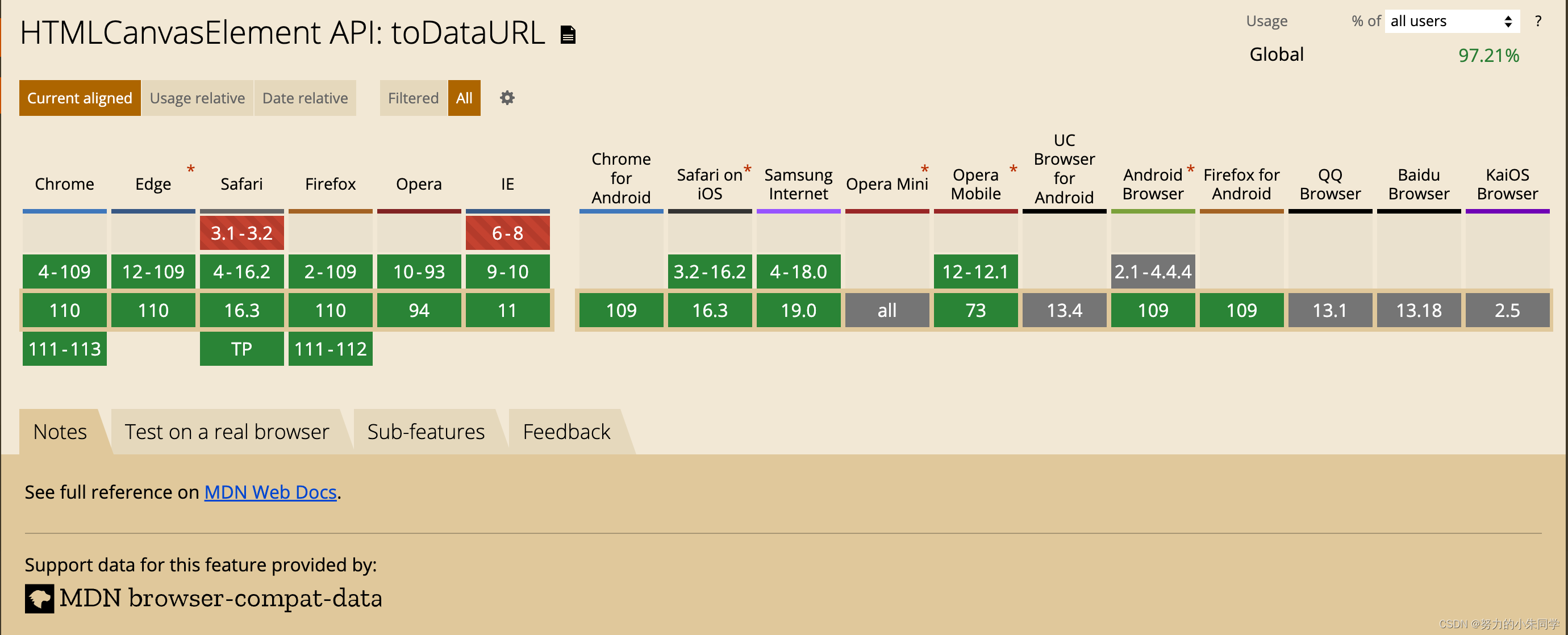
浏览器兼容性:

6、相关文档:
前端FileReader对象实现图片file文件转base64
前端将base64图片转换成file文件
toDataURL
Data URL
相关文章:

前端借助Canvas实现压缩base64图片两种方法
一、具体代码 1、利用canvas压缩图片方法一 // 第一种压缩图片方法(图片base64,图片类型,压缩比例,回调函数)// 图片类型是指 image/png、image/jpeg、image/webp(仅Chrome支持)// 该方法对以上三种图片类型都适用 压缩结果的图片base64与原类型相同// …...

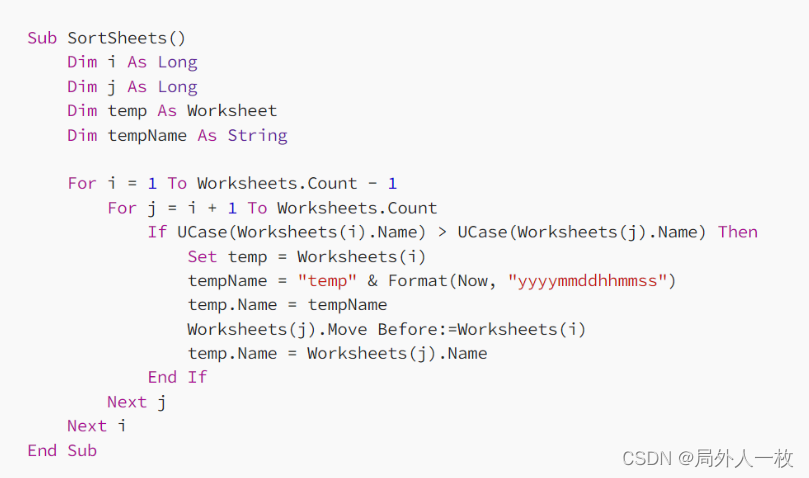
用ChatGPT生成Excel公式,太方便了
ChatGPT 自去年 11 月 30 日 OpenAI 重磅推出以来,这款 AI 聊天机器人迅速成为 AI 界的「当红炸子鸡」。一经发布,不少网友更是痴迷到通宵熬夜和它对话聊天,就为了探究 ChatGPT 的应用天花板在哪里,经过试探不少人发现,…...

【Kubernetes 企业项目实战】09、Rancher 2.6 管理 k8s-v1.23 及以上版本高可用集群
目录 一、Rancher 介绍 1.1Rancher简介 1.2 Rancher 和 k8s 的区别 1.3 Rancher 企业使用案例 二、安装 Rancher 2.1 初始化环境 2.2 安装 Rancher 2.3 登录 Rancher 平台 三、通过 Rancher 管理已存在的 k8s 集群 3.1 配置 rancher 3.2 导入 k8s 四、通过 Ranc…...

在Excel中按条件筛选数据并存入新的表
案例 老板想要看去年每月领料数量大于1000的数据。手动筛选并复制粘贴出来,需要重复操作12次,实在太麻烦了,还是让Python来做吧。磨刀不误砍柴工,先整理一下思路: 1读取原表,将数量大于1000的数据所对应的行整行提取(如同在excel表中按数字筛选大于1000的) 2将提取的数…...

【面试题】MySQL索引相关知识点
1.什么是索引 索引是存储引擎快速查找记录的一种数据结构,就类似书的目录,通过目录可以快速的查找到想要查找的内容 2.索引的特点 特点:索引是基于数据引擎的,不同的数据引擎实现索引的方式不一定相同 好处:通过索引…...

MySQL索引类型及原理?一文读懂
一、什么是MySQL索引? MySQL索引是一种数据结构,用于提高数据库查询的性能。它类似于一本书的目录,通过在表中存储指向数据行的引用,使得查询数据的速度更快。 在MySQL中,索引通常是在表上定义的,它们可以…...

【C语言】字符分类函数+内存函数
目录 1.字符函数 1.1字符分类函数 1.2.字符转换函数 //统一字符串中的大小写 2.内存处理函数 2.1内存拷贝函数memcpy //模拟实现memcpy 2.2内存移动函数memmove //模拟实现memmove 2.3内存比较函数memcmp 2.4内存设置函数memset 1.字符函数 1.1字符分类函数 头文…...

高通平台开发系列讲解(SIM卡篇)SIM卡基础概念
文章目录 一、SIM卡基本定义二、卡的类型三、SIM卡的作用三、SIM卡基本硬件结构四、SIM卡的内部物理单元五、卡文件系统沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍SIM的相关组件。 一、SIM卡基本定义 SIM卡是一种智能卡(ICC Card/UICC Card) SIM…...

记录一次ubuntu下配置ssh登录出现的问题
现象描述: 1. 配置完服务器端公钥和本地的私钥之后,ssh登录始终会让输入密码,用ssh -vvv rootip 查看发现发送密钥之后就没反应了。 本机debug info: debug1: Trying private key: C:\Users\wangc/.ssh/id_xxxx (私钥文件) debug3…...

深度剖析数据在内存中的存储(下)(适合初学者)
上篇讲解了整形在内存中的存储方式,这篇文章就来继续讲解浮点数在内存中的存储方式。 上篇地址: (5条消息) 深度剖析数据在内存中的存储(上)_陈大大陈的博客-CSDN博客 目录: 3.浮点型在内存中的存储 3.1.浮点数的…...

智慧物联网系统源码:一个用于数据的收集、处理、可视化、设备管理、设备预警、报警的平台
项目简介: 一个用于数据的收集、处理、可视化、设备管理、设备预警、报警的平台,通过平台将所有设备连接起来,为上层应用提供设备的管理、数据收集、远程控制等核心物联网功能。 支持支持远程对设备进行实时监控、故障排查、远程控制&#…...

2023年,拥有软考证书在这些地区可以领取福利补贴
众所周知,软考的含金量很高,比如可以入户、领取技能补贴、抵扣个税、以考代评、招投标加分,入专家库… 今天小编给大家收集了拥有软考证书可以领取软考福利的地区,希望对大家有所帮助! 【深圳】 入户 ①核准类入户:…...

使用Unity在材质球上实现绘画:详细解释每一行Shader代码!
在Unity中实现在材质球上绘画可以使用下面这个步骤:创建一个基础的材质球:在Unity的项目面板中创建一个新材质球,然后将其分配给您要绘画的对象。创建一个Shader:为了实现在材质球上绘画,您需要使用一种特殊的Shader。…...

Tesseract 4.0训练字库并且识别训练后的图片
各个工具下载链接在文章底部! 重要!!自己先创建一个空文件夹(名字随意),用来保存训练后的模型 ,还需要在里面创建一个 名称为tessdata 的文件夹 ,必须叫这个名 可以先使用下载后的进行测试训练(只需要把ja…...

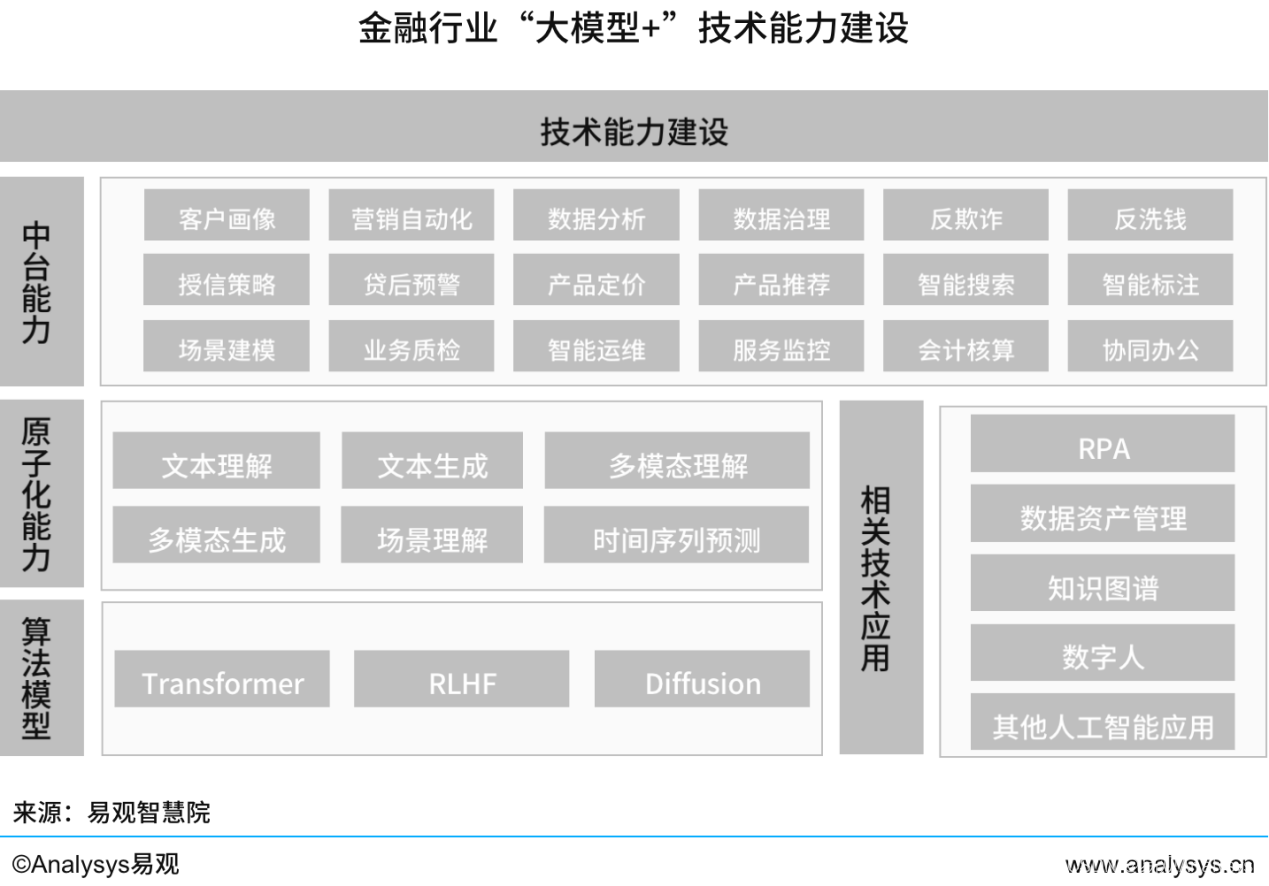
ChatGPT热潮背后,金融行业大模型应用路在何方?——金融行业大模型应用探索
ChatGPT近两个月以来不断引爆热点,对人工智能应用发展的热潮前所未有地高涨,ChatGPT所代表的大模型在语义理解、多轮交互、内容生成中所展现的突出能力令人惊喜。而人工智能技术在金融行业的落地应用仍然面临挑战,虽然已经让大量宝贵的人力从…...

【怎么预防sql注入,以及还有预防其他的什么网络攻击】
SQL注入是一种常见的Web攻击,通过在Web应用程序中注入恶意SQL语句来获取或修改数据库中的数据。为了防止SQL注入,开发者可以采取以下措施: 1、使用参数化查询(Prepared Statement)或存储过程(Stored Proce…...

2023年全国最新机动车签字授权人精选真题及答案4
百分百题库提供机动车签字授权人考试试题、机动车签字授权人考试预测题、机动车签字授权人考试真题、机动车签字授权人证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.使用转化炉原理测量氮氧化物的排气分析仪进行排气污…...

【Java】用记事本实现“HelloWorld”输出
【在进行以下操作前需要下载好JDK并配置好对应的环境变量】 一、在任意文件夹中创建一个新的文本文档文件并写入以下代码 public class Hello{public static void main (String[] args){System.out.print("Hello,World!");} } 二、修改文件名称及文件类型为 Hello.j…...

我希望早点知道的关于成长的建议
人上了年纪,往往在诸如更加闭塞,更加固执这些缺点之外,再多出来一个缺点:那就是动不动就爱给别人建议。我当然也未能免俗。有时候会听到同样悲观且固执的过来人告诉我,这些建议说了和没说效果都一样,人们在…...

【哈希表】使用方法总结
1. uthash简介开源的第三方头文件,这只是一个头文件:uthash.h。uthash还包括三个额外的头文件,主要提供链表,动态数组和字符串。utlist.h为C结构提供了链接列表宏。utarray.h使用宏实现动态数组。utstring.h实现基本的动态字符串。…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
