使用Unity在材质球上实现绘画:详细解释每一行Shader代码!
在Unity中实现在材质球上绘画可以使用下面这个步骤:
创建一个基础的材质球:在Unity的项目面板中创建一个新材质球,然后将其分配给您要绘画的对象。
创建一个Shader:为了实现在材质球上绘画,您需要使用一种特殊的Shader。Unity内置了一些Shader,但您也可以使用第三方Shader,如Amplify Shader Editor等。
在Shader中添加纹理变量:在Shader中添加一个纹理变量,用于存储绘画结果。这个变量应该是一张空白的纹理。
在Shader中添加绘画函数:在Shader中添加一个绘画函数,用于在材质球上绘画。这个函数可以使用Unity内置的CG语言或HLSL编写。绘画函数应该将绘画结果存储到纹理变量中。
在Shader中添加材质属性:在Shader中添加一个材质属性,用于将绘画结果应用到材质球上。
在Shader中添加绘画工具:在Shader中添加一些绘画工具,例如画笔、橡皮擦等。这些工具可以使用Shader中的参数或Uniform变量控制。
编辑Shader:使用Unity的Shader编辑器或第三方插件编辑器,编辑Shader以实现您想要的效果。
在材质球上应用Shader:将创建的Shader应用到材质球上。您可以在材质球的Inspector面板中选择您创建的Shader。
在游戏中使用绘画工具:在游戏中使用绘画工具在材质球上绘画。您可以使用Unity的UI组件或编写自己的脚本来实现绘画工具的控制。
以上是使用Unity在材质球上实现绘画的基本步骤。这个过程需要一定的编程知识和图形学知识。如果您是新手,建议您先学习Unity和Shader编程的基础知识。
具体的Shader代码可以根据不同的需求而有所不同,下面是一个简单的示例代码,可以实现在材质球上绘制矩形:
Shader "Custom/DrawOnMaterial" {Properties {_MainTex ("Texture", 2D) = "white" {}_Brush ("Brush", Range(1, 100)) = 10_Color ("Color", Color) = (1,1,1,1)}SubShader {Pass {CGPROGRAM#pragma vertex vert#pragma fragment fragstruct appdata {float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f {float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};sampler2D _MainTex;float _Brush;fixed4 _Color;v2f vert (appdata v) {v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed4 frag (v2f i) : SV_Target {float2 uv = i.uv;float2 brush_uv = (uv - 0.5) * _Brush + 0.5;float4 color = tex2D(_MainTex, uv);color = lerp(color, _Color, step(brush_uv.x, uv.x) * step(uv.x, brush_uv.x) * step(brush_uv.y, uv.y) * step(uv.y, brush_uv.y));return color;}ENDCG}}FallBack "Diffuse"
}
在这个Shader中,我们定义了三个属性:
_MainTex,用于存储材质球的主纹理;_Brush,用于控制画笔大小;_Color,用于控制画笔颜色。
在顶点着色器中,我们只需要传递顶点坐标和纹理坐标即可。
在片段着色器中,我们首先获取当前像素的纹理坐标uv。然后,我们将画笔大小转化为纹理坐标系统中的大小,计算出当前像素到画笔中心点的距离,如果距离小于画笔大小,则将该像素的颜色设置为画笔颜色。
这个Shader只是一个简单的示例,如果要实现更复杂的绘画效果,需要更复杂的Shader代码。同时,还需要编写相关的脚本代码,实现用户输入、画笔大小、颜色等的控制。
SubShader {Tags { "RenderType"="Opaque" }LOD 100Pass {CGPROGRAM#pragma vertex vert#pragma fragment frag
这里是一个SubShader,Tags和LOD用于定义SubShader的渲染选项。Pass用于定义当前SubShader的渲染阶段。这里定义了一个CGPROGRAM代码块,并使用#pragma vertex vert和#pragma fragment frag指令,告诉编译器使用哪些函数作为顶点着色器和片段着色器。
struct appdata {float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f {float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};sampler2D _MainTex;float4 _MainTex_ST;sampler2D _BrushTex;float4 _BrushTex_ST;float _BrushScale;float4 _BrushColor;
这里定义了两个结构体,appdata和v2f,分别表示顶点数据和顶点着色器输出数据。sampler2D是一种表示纹理的类型,_MainTex、_BrushTex是两个纹理变量,_MainTex_ST、_BrushTex_ST表示纹理的缩放和偏移量,_BrushScale、_BrushColor分别表示画笔的缩放和颜色。
appdata vert (appdata v) {v.uv = mul (_MainTex_ST, float4(v.uv, 0, 1));v.vertex = UnityObjectToClipPos(v.vertex);return v;}fixed4 frag (v2f i) : SV_Target {float4 mainColor = tex2D(_MainTex, i.uv);float4 brushColor = tex2D(_BrushTex, i.uv * _BrushScale);float4 color = lerp(mainColor, _BrushColor * brushColor, brushColor.a);return color;}ENDCG}}
}
这里定义了两个函数,vert和frag,分别表示顶点着色器和片段着色器。在vert中,将uv坐标乘以_MainTex_ST,然后将顶点位置变换为裁剪空
相关文章:

使用Unity在材质球上实现绘画:详细解释每一行Shader代码!
在Unity中实现在材质球上绘画可以使用下面这个步骤:创建一个基础的材质球:在Unity的项目面板中创建一个新材质球,然后将其分配给您要绘画的对象。创建一个Shader:为了实现在材质球上绘画,您需要使用一种特殊的Shader。…...

Tesseract 4.0训练字库并且识别训练后的图片
各个工具下载链接在文章底部! 重要!!自己先创建一个空文件夹(名字随意),用来保存训练后的模型 ,还需要在里面创建一个 名称为tessdata 的文件夹 ,必须叫这个名 可以先使用下载后的进行测试训练(只需要把ja…...

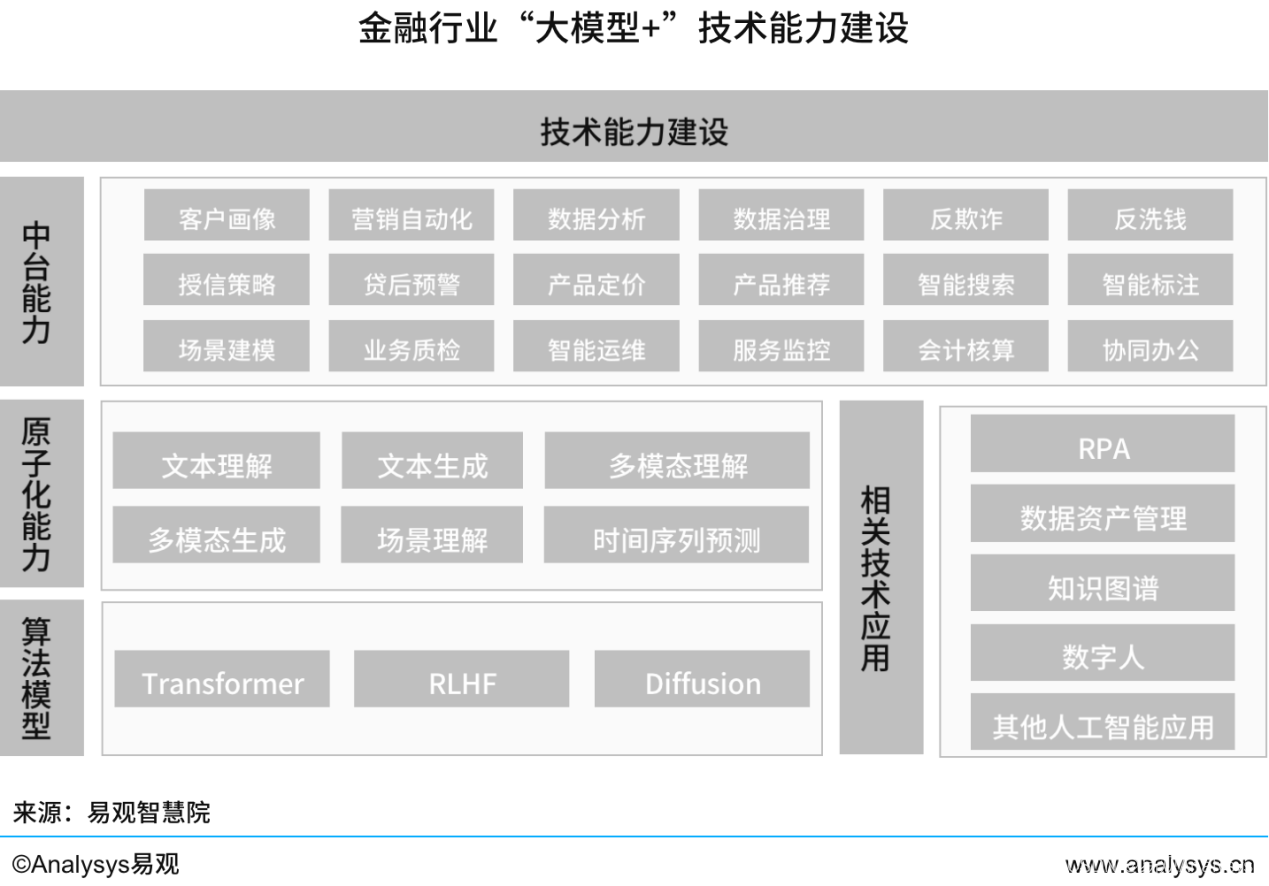
ChatGPT热潮背后,金融行业大模型应用路在何方?——金融行业大模型应用探索
ChatGPT近两个月以来不断引爆热点,对人工智能应用发展的热潮前所未有地高涨,ChatGPT所代表的大模型在语义理解、多轮交互、内容生成中所展现的突出能力令人惊喜。而人工智能技术在金融行业的落地应用仍然面临挑战,虽然已经让大量宝贵的人力从…...

【怎么预防sql注入,以及还有预防其他的什么网络攻击】
SQL注入是一种常见的Web攻击,通过在Web应用程序中注入恶意SQL语句来获取或修改数据库中的数据。为了防止SQL注入,开发者可以采取以下措施: 1、使用参数化查询(Prepared Statement)或存储过程(Stored Proce…...

2023年全国最新机动车签字授权人精选真题及答案4
百分百题库提供机动车签字授权人考试试题、机动车签字授权人考试预测题、机动车签字授权人考试真题、机动车签字授权人证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.使用转化炉原理测量氮氧化物的排气分析仪进行排气污…...

【Java】用记事本实现“HelloWorld”输出
【在进行以下操作前需要下载好JDK并配置好对应的环境变量】 一、在任意文件夹中创建一个新的文本文档文件并写入以下代码 public class Hello{public static void main (String[] args){System.out.print("Hello,World!");} } 二、修改文件名称及文件类型为 Hello.j…...

我希望早点知道的关于成长的建议
人上了年纪,往往在诸如更加闭塞,更加固执这些缺点之外,再多出来一个缺点:那就是动不动就爱给别人建议。我当然也未能免俗。有时候会听到同样悲观且固执的过来人告诉我,这些建议说了和没说效果都一样,人们在…...

【哈希表】使用方法总结
1. uthash简介开源的第三方头文件,这只是一个头文件:uthash.h。uthash还包括三个额外的头文件,主要提供链表,动态数组和字符串。utlist.h为C结构提供了链接列表宏。utarray.h使用宏实现动态数组。utstring.h实现基本的动态字符串。…...

【笑小枫-面试篇】Java基础面试题整理,努力做全网最全
写在前面 或许你只是想白嫖内容,或许你也会忽略这段文字,但我还是想弱弱的说 题目整理耗费了大量精力,希望可以给博主点赞收藏,谢谢大家啦 我呢,笑小枫,一个努力的普通人,也希望可以花1秒钟记住…...

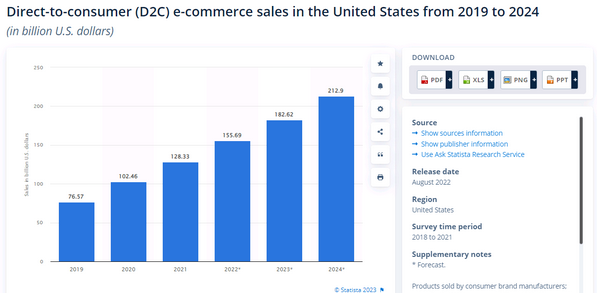
亚马逊短期疲软,但长期前景乐观
来源:猛兽财经 作者:猛兽财经 由于投资者对亚马逊(AMZN)前景的担忧,导致该公司的股价在过去一年中下跌了39%。然而猛兽财经认为亚马逊近期面临的不利因素只是暂时的,该公司还是有充分的条件可以在医疗保健和物流领域获得重大增长机…...

webgis高德地图
webgis高德地图 首先准备工作,注册一个高德地图账号,然后在创建一个新应用生一个key跟appId 高德开放平台 接着创建一个html页面 高德配置手册 <style>* {margin: 0;padding: 0;}#...

django项目实战十(django+bootstrap实现增删改查)进阶数据统计
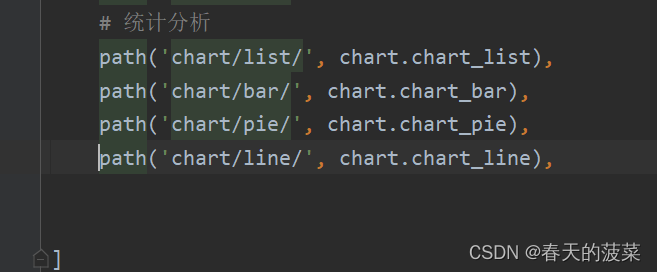
目录 一、echarts 1、下载 2、配置 二、实现统计分析页面--架构和柱图 1、url 2、chart.py 3、chart_list.html 4、修改url 5、新增chart_bar方法 6、修改chart_list.html 四、饼图 1、url 2、视图chart.py新增 3、修改chart_list.html 五、折线图 1、url 2、char…...

【布隆过滤器(Bloom Filter)基本概念与原理、Bloom Filter优点与缺点、以及应用场景】
布隆过滤器(Bloom Filter)基本概念与原理、Bloom Filter优点与缺点、以及应用场景 Bloom Filter 基本概念 布隆过滤器是1970年由一个叫布隆的小伙子提出的。它实际上是一个很长的二进制向量和一系列随机映射函数。布隆过滤器可以用于检索一个元素是否在…...

unity的Rendertexture上面显示粒子特效最便捷的解决方案
一、为什么不显示 1.为什么粒子特效也不显示? 不显示是正常的,因为当前为背景的点设置为A为0时已经被剔除,当前位置粒子特效的颜色也会被剔除。 因为clip发生在融合blend之前,blend发生在所有颜色输出之后的帧缓存。 2.为什么NGUI的Unlit/Premultiplied Colored的shade…...

Docker 查询、停止、删除和重启容器
docker 列出所有容器IDdocker ps -aq[rootlocalhost conf]# docker ps -aq f81aa5f48427 06a66409d7ce 1c3d38b948ba 62233dfad35b 4b0032878886 0f6f368c4c1d 7d98a59a8012 1906ba6bfbe1 [rootlocalhost conf]#docker 查看所有运行容器docker ps -a[rootlocalhost conf]# dock…...
)
面试历程(3)
1、HashMap为什么要使用红黑树,不能使用平衡二叉树(AVL树) 二叉查找树具有的特性: 左子树上所有结点的值均小于或等于它的根结点的值。右子树上所有结点的值均大于或等于它的根结点的值。左、右子树也分别为二叉排序树。AVL树是严格平衡二叉树(左右两个子树的高度差的绝对…...

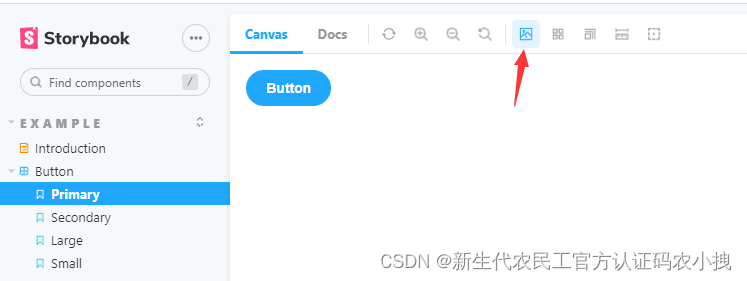
【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(二)
storybook回顾继续说说用法配置文件介绍回顾 上篇博客地址: https://blog.csdn.net/tuzi007a/article/details/129192502说了部分用法。 继续说说用法 配置文件介绍 开发环境的配置都在.storybook目录中,里面包含了2个文件 main.js preview.js先看m…...

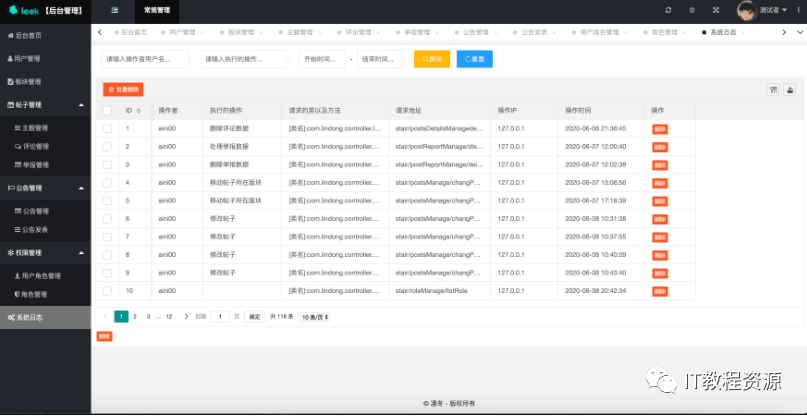
(免费分享)基于ssm的BBS社区论坛系统带论文
项目描述前台部分:1.用户注册登录模块用户登录后,可以进行发帖回帖功能,在线签到功能,完善个人信息,添加好友,收藏贴子,评论帖子,点赞功能,记录功能(比如记录今天发生的事情)等等…2.排行榜模块1.帖子讨论热度排行,分两种排行方式:(1) 根据用户今日发出的帖子被回复数量进行排名…...

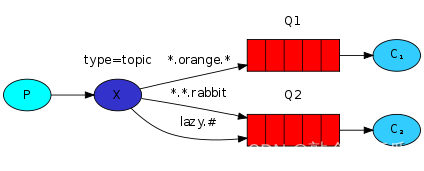
RebbitMQ 消息队列(简单使用)
消息队列介绍 MQ的优势 1.业务解耦:不同系统消费信息互不关联,灵活增减系统数量,修改某个系统其他系统也不影响 2.异步提速:不同系统之间可同时响应,提升并发量 3.削峰填谷:处理消息高峰期,均摊…...

OpenCV-Python学习(21)—— OpenCV 图像几何变换之图像翻转(cv.flip、np.flip)
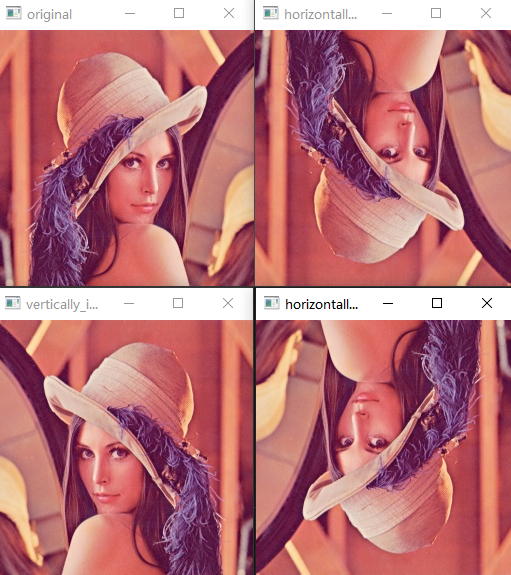
1. 学习目标 学习 OpenCV 图像的翻转函数 cv.flip;学习 NumPy 矩阵的反转函数 np.flip;自己实现矩阵反转的函数。 2. OpenCV 翻转 翻转也称镜像,是指将图像沿轴线进行轴对称变换。水平镜像是将图像沿垂直中轴线进行左右翻转,垂直…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
