django项目实战十(django+bootstrap实现增删改查)进阶数据统计
目录
一、echarts
1、下载
2、配置
二、实现统计分析页面--架构和柱图
1、url
2、chart.py
3、chart_list.html
4、修改url
5、新增chart_bar方法
6、修改chart_list.html
四、饼图
1、url
2、视图chart.py新增
3、修改chart_list.html
五、折线图
1、url
2、chart.py新增
3、chart_list.html
接上一篇《django项目实战九(django+bootstrap实现增删改查)进阶ajax实现》
知识点:
1、饼图、柱图、折线图
一、echarts
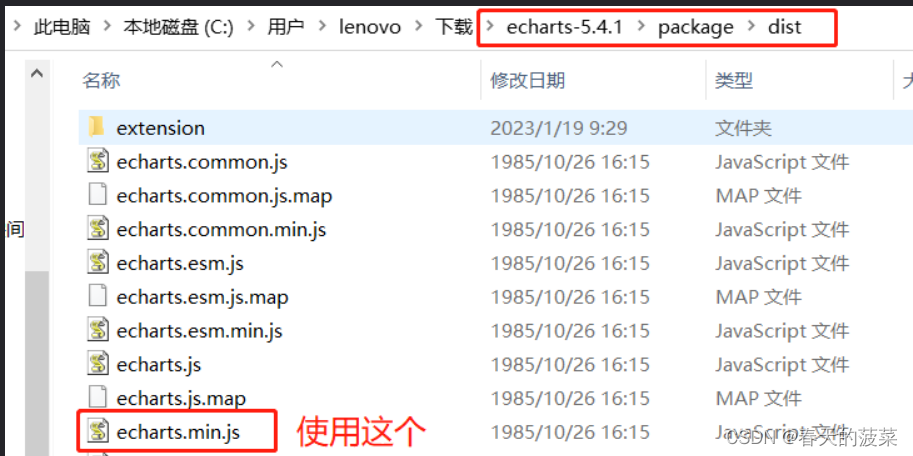
1、下载
链接:https://pan.baidu.com/s/1CDHwRrofeH5rKfzgCLR0qg
提取码:关注联系博主
2、配置


二、实现统计分析页面--架构和柱图
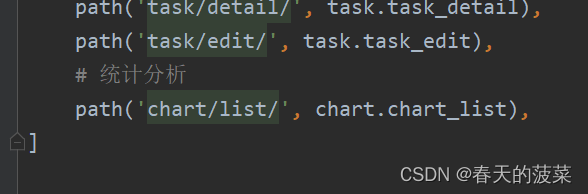
1、url

2、chart.py
from django.shortcuts import renderdef chart_list(request):"""统计分析"""return render(request, 'chart_list.html')
3、chart_list.html
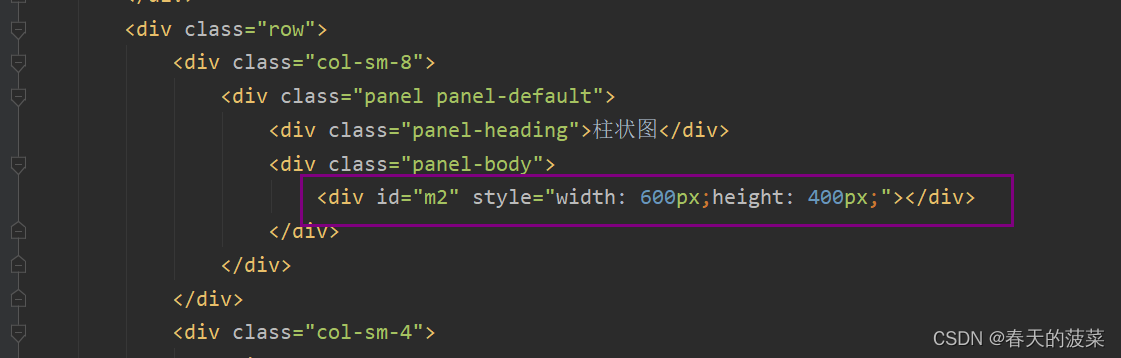
这里以柱图为例子,定义一个div 、 (设置高度、宽度,ID重要【下面js要使用】)
<div id="m2" style="width: 600px;height: 400px;"></div>
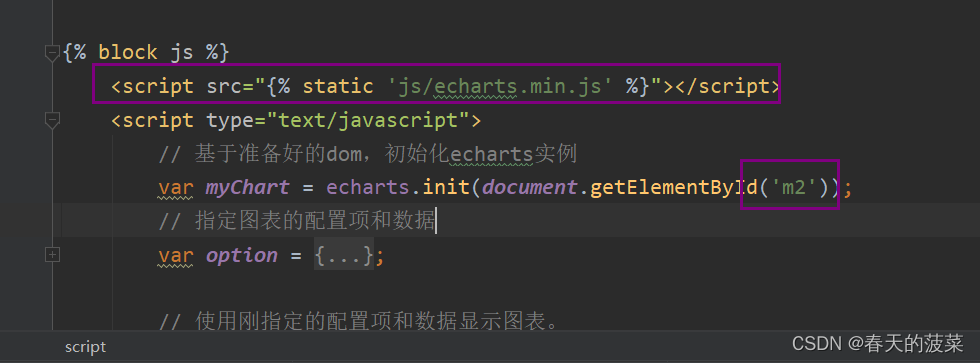
这个是导入js和柱图(官方网站复制)

{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body">zhe</div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 600px;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body">Panel content</div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量', '价格']},xAxis: {data: ['1月', '2月', '3月', '4月', '5月', '6月']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]},{name: '价格',type: 'bar',data: [25, 40, 80, 65, 70, 50]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
{% endblock %}
4、修改url

5、新增chart_bar方法
from django.shortcuts import render
from django.http import JsonResponsedef chart_list(request):"""统计分析 页面"""return render(request, 'chart_list.html')def chart_bar(request):""" 构造柱状图的数据 """# 数据可以去数据库中获取legend = ['销量', '价格']xAxis = ['1月', '2月', '3月', '4月', '5月', '6月']series_list = [{"name": '销量',"type": 'bar',"data": [5, 20, 36, 10, 10, 20]},{"name": '价格',"type": 'bar',"data": [25, 40, 80, 65, 70, 50]}]result = {"status": True,"data": {"legend": legend,"xAxis": xAxis,"series_list": series_list,}}return JsonResponse(result)6、修改chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body">zhe</div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 100%;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body">Panel content</div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">$(function () {initBar();})function initBar() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: '任务',// subtext: "xxx公司", //副标题textAlign: "auto",left: "center",},tooltip: {},legend: {data: [], // 后台获取bottom: 0,},xAxis: {data: [] // 后台获取},yAxis: {},series: [] // 后台获取};$.ajax({url: "/chart/bar/",type: "get",dataType: "JSON",success: function(res){if(res.status){// 将获取到的数据更新到 option 中option.legend.data = res.data.legend;option.xAxis.data = res.data.xAxis;option.series = res.data.series_list;// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}}})}
</script>{% endblock %}四、饼图
1、url

2、视图chart.py新增
from django.shortcuts import render
from django.http import JsonResponsedef chart_list(request):"""统计分析 页面"""return render(request, 'chart_list.html')def chart_bar(request):""" 构造柱状图的数据 """# 数据可以去数据库中获取legend = ['销量', '价格']xAxis = ['1月', '2月', '3月', '4月', '5月', '6月']series_list = [{"name": '销量',"type": 'bar',"data": [5, 20, 36, 10, 10, 20]},{"name": '价格',"type": 'bar',"data": [25, 40, 80, 65, 70, 50]}]result = {"status": True,"data": {"legend": legend,"xAxis": xAxis,"series_list": series_list,}}return JsonResponse(result)def chart_pie(request):""" 构造饼图的数据 """data_list = [{"value": 248, "name": 'P0'},{"value": 735, "name": 'P1'},{"value": 580, "name": 'P2'},{"value": 180, "name": 'P3'},]result = {"status": True,"data_list": data_list,}return JsonResponse(result)
3、修改chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body">zhe</div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 100%;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body"><div id="m3" style="width: 100%;height: 400px;"></div></div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">$(function () {initBar();iniPie();})function initBar() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: '任务',// subtext: "xxx公司", //副标题textAlign: "auto",left: "center",},tooltip: {},legend: {data: [], // 后台获取bottom: 0,},xAxis: {data: [] // 后台获取},yAxis: {},series: [] // 后台获取};$.ajax({url: "/chart/bar/",type: "get",dataType: "JSON",success: function(res){if(res.status){// 将获取到的数据更新到 option 中option.legend.data = res.data.legend;option.xAxis.data = res.data.xAxis;option.series = res.data.series_list;// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}}})}// 饼图function iniPie() {var chartDom = document.getElementById('m3');var myChart = echarts.init(chartDom);var option;option = {title: {text: '用例优先级',subtext: 'xxx公司',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',bottom: 0,},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};$.ajax({url: "/chart/pie/",type: "get",dataType: "JSON",success: function(res) {if(res.status){option.series[0].data = res.data_list;option && myChart.setOption(option);}}})
}</script>{% endblock %}五、折线图
1、url

2、chart.py新增
def chart_line(request):""" 构造折线图的数据 """legend_list = ['2021', '2022']xAxis_list = ['1月', '2月', '3月', '4月', '5月', '6月', '7月']series_list = [{"name": '2021',"type": 'line',"stack": 'Total',"data": [120, 132, 101, 134, 90, 230, 210]},{"name": '2022',"type": 'line',"stack": 'Total',"data": [220, 182, 191, 234, 290, 330, 310]},]result = {"status": True,"data": {"legend_list": legend_list,"xAxis_list": xAxis_list,"series_list": series_list,}}return JsonResponse(result)
3、chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body"><div id="m1" style="width: 100%;height: 250px;"></div></div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 100%;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body"><div id="m3" style="width: 100%;height: 400px;"></div></div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">$(function () {initBar();iniPie();initLine();})function initBar() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: '任务',// subtext: "xxx公司", //副标题textAlign: "auto",left: "center",},tooltip: {},legend: {data: [], // 后台获取bottom: 0,},xAxis: {data: [] // 后台获取},yAxis: {},series: [] // 后台获取};$.ajax({url: "/chart/bar/",type: "get",dataType: "JSON",success: function(res){if(res.status){// 将获取到的数据更新到 option 中option.legend.data = res.data.legend;option.xAxis.data = res.data.xAxis;option.series = res.data.series_list;// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}}})}// 饼图function iniPie() {var chartDom = document.getElementById('m3');var myChart = echarts.init(chartDom);var option;option = {title: {text: '用例优先级',subtext: 'xxx公司',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',bottom: 0,},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};$.ajax({url: "/chart/pie/",type: "get",dataType: "JSON",success: function(res) {if(res.status){option.series[0].data = res.data_list;option && myChart.setOption(option);}}})
}// 折线图function initLine() {var chartDom = document.getElementById('m1');var myChart = echarts.init(chartDom);var option;option = {title: {text: '分公司业绩图',left: "center",},tooltip: {trigger: 'axis'},legend: {data: [],bottom: 0,},grid: {left: '3%',right: '4%',bottom: '12%',containLabel: true},toolbox: {feature: {// saveAsImage: {}saveAsImage: false,}},xAxis: {type: 'category',boundaryGap: false,data: []},yAxis: {type: 'value'},series: []};$.ajax({url: "/chart/line/",type: "get",dataType: "JSON",success: function(res) {if(res.status){option.legend.data = res.data.legend_list;option.xAxis.data = res.data.xAxis_list;option.series = res.data.series_list;option && myChart.setOption(option);}}})
}</script>{% endblock %}相关文章:

django项目实战十(django+bootstrap实现增删改查)进阶数据统计
目录 一、echarts 1、下载 2、配置 二、实现统计分析页面--架构和柱图 1、url 2、chart.py 3、chart_list.html 4、修改url 5、新增chart_bar方法 6、修改chart_list.html 四、饼图 1、url 2、视图chart.py新增 3、修改chart_list.html 五、折线图 1、url 2、char…...

【布隆过滤器(Bloom Filter)基本概念与原理、Bloom Filter优点与缺点、以及应用场景】
布隆过滤器(Bloom Filter)基本概念与原理、Bloom Filter优点与缺点、以及应用场景 Bloom Filter 基本概念 布隆过滤器是1970年由一个叫布隆的小伙子提出的。它实际上是一个很长的二进制向量和一系列随机映射函数。布隆过滤器可以用于检索一个元素是否在…...

unity的Rendertexture上面显示粒子特效最便捷的解决方案
一、为什么不显示 1.为什么粒子特效也不显示? 不显示是正常的,因为当前为背景的点设置为A为0时已经被剔除,当前位置粒子特效的颜色也会被剔除。 因为clip发生在融合blend之前,blend发生在所有颜色输出之后的帧缓存。 2.为什么NGUI的Unlit/Premultiplied Colored的shade…...

Docker 查询、停止、删除和重启容器
docker 列出所有容器IDdocker ps -aq[rootlocalhost conf]# docker ps -aq f81aa5f48427 06a66409d7ce 1c3d38b948ba 62233dfad35b 4b0032878886 0f6f368c4c1d 7d98a59a8012 1906ba6bfbe1 [rootlocalhost conf]#docker 查看所有运行容器docker ps -a[rootlocalhost conf]# dock…...
)
面试历程(3)
1、HashMap为什么要使用红黑树,不能使用平衡二叉树(AVL树) 二叉查找树具有的特性: 左子树上所有结点的值均小于或等于它的根结点的值。右子树上所有结点的值均大于或等于它的根结点的值。左、右子树也分别为二叉排序树。AVL树是严格平衡二叉树(左右两个子树的高度差的绝对…...

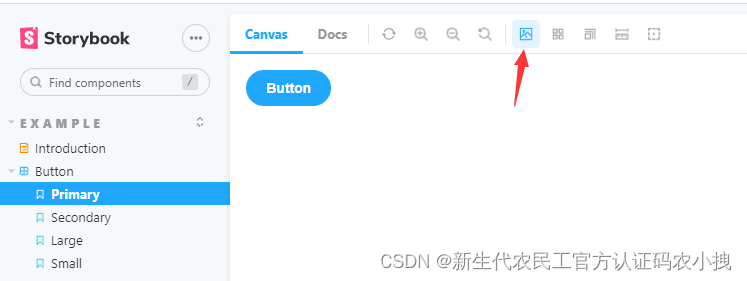
【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(二)
storybook回顾继续说说用法配置文件介绍回顾 上篇博客地址: https://blog.csdn.net/tuzi007a/article/details/129192502说了部分用法。 继续说说用法 配置文件介绍 开发环境的配置都在.storybook目录中,里面包含了2个文件 main.js preview.js先看m…...

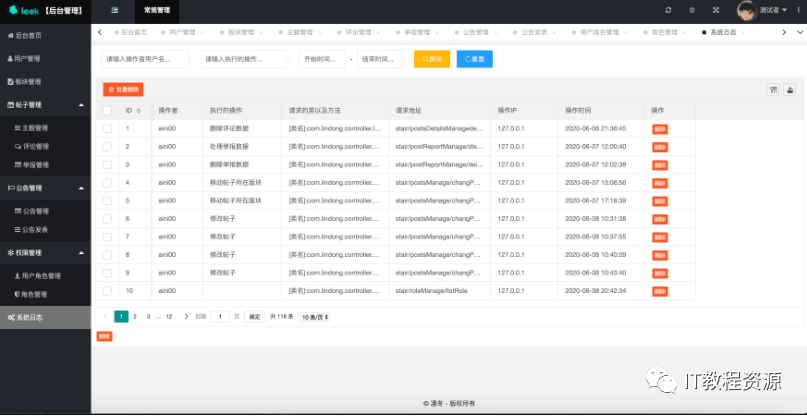
(免费分享)基于ssm的BBS社区论坛系统带论文
项目描述前台部分:1.用户注册登录模块用户登录后,可以进行发帖回帖功能,在线签到功能,完善个人信息,添加好友,收藏贴子,评论帖子,点赞功能,记录功能(比如记录今天发生的事情)等等…2.排行榜模块1.帖子讨论热度排行,分两种排行方式:(1) 根据用户今日发出的帖子被回复数量进行排名…...

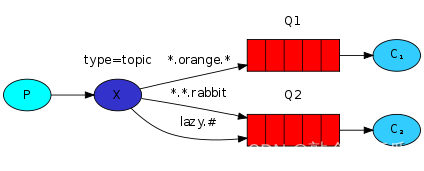
RebbitMQ 消息队列(简单使用)
消息队列介绍 MQ的优势 1.业务解耦:不同系统消费信息互不关联,灵活增减系统数量,修改某个系统其他系统也不影响 2.异步提速:不同系统之间可同时响应,提升并发量 3.削峰填谷:处理消息高峰期,均摊…...

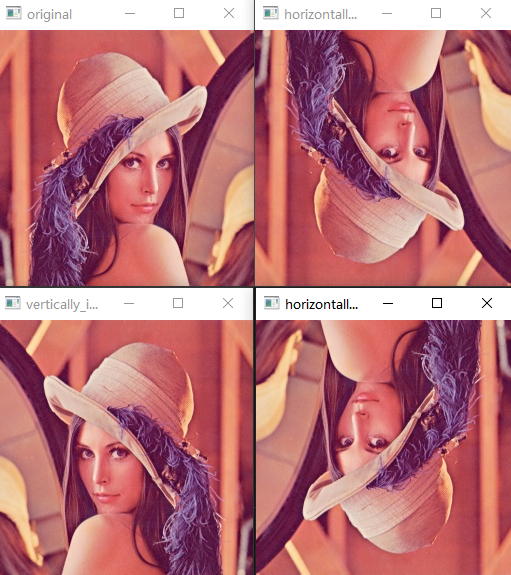
OpenCV-Python学习(21)—— OpenCV 图像几何变换之图像翻转(cv.flip、np.flip)
1. 学习目标 学习 OpenCV 图像的翻转函数 cv.flip;学习 NumPy 矩阵的反转函数 np.flip;自己实现矩阵反转的函数。 2. OpenCV 翻转 翻转也称镜像,是指将图像沿轴线进行轴对称变换。水平镜像是将图像沿垂直中轴线进行左右翻转,垂直…...

CRM系统能帮外贸行业解决哪些问题
国内的外贸行业经历了四个发展阶段,从发展期到繁荣期,CRM客户管理系统逐步走到幕前,成为外贸企业必不可少的主打工具。那么外贸行业整面临哪些问题?该如何解决?下面我们就来说说适合外贸行业的CRM解决方案。 外贸行业…...

掌握lombok简化Java编码完成后端提效
Lombok安装 –>添加依赖 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.16</version><scope>provided</scope> </dependency>scopeprovided,说…...

【蓝桥集训】第七天——并查集
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾或许会很慢,但是不可以停下来🐾 文章目录1.亲戚2.合并集合3.连通块中点的数量有关并查集的知识学习可以移步至—— 【算法】——并查集1.亲戚 或许你并不知道&#…...

该来的总会来,继岳云鹏走红之后,孔云龙也和主流相声界打成一片
说起德云社的岳云鹏,都知道他是农民的孩子,初中没有毕业就外出打工,一路辛酸才走到了今天。当年岳云鹏在北京打工,炸酱面馆里面他和孔云龙最好,两个人又经过老先生介绍,一起投奔郭德纲学说相声。 进入德云社…...

索引的创建与设计原则
1.索引的声明与使用 1.1索引的分类 MySQL的索引包括普通索引、唯一性索引、全文索引、单列索引、多列索引和空间索引等。 从 功能逻辑 上说,索引主要有 4 种,分别是普通索引、唯一索引、主键索引、全文索引。按照 物理实现方式,索引可以分…...

day51【代码随想录】动态规划之回文子串、最长回文子序列
文章目录前言一、回文子串(力扣647)二、最长回文子序列(力扣516)前言 1、回文子串 2、最长回文子序列 一、回文子串(力扣647) 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目…...

拟凸函数,拟凹函数,单峰函数
拟凸(quasi-convex)函数很早就听说过,但是标准定义一直不太了解,现在总结一下。 一个定义在凸集上的实数函数 fff 是拟凸函数:若对于其定义域内的任意两个点 xxx 和 yyy,以及任意常数 λ∈[0,1]\lambda\in…...
代码:卡尔曼滤波 vs. 卡尔曼平滑)
数据处理(伪)代码:卡尔曼滤波 vs. 卡尔曼平滑
步骤一、导入csv或txt格式的试验数据 最简洁也是据说读取速度最快的方法是: pPath C:\data_org\9#-1.txt % 数据文件 data importdata(pPath); % 读取 pPath 的结果到 一个数据结构变量 data 中。 pData data.data; % 提取有效数据数组data 的数据结构如下&a…...

华为OD机试题,用 Java 解【比赛评分】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

【基础算法】哈希表(开放寻址法)
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

优化算法(寻优问题)
前言 群智能算法(全局最优):模拟退火算法(Simulated annealing,SA),遗传算法(Genetic Algorithm, GA),粒子群算法(Particle Swarm Optimization&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
