【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(二)
storybook
- 回顾
- 继续说说用法
- 配置文件介绍
回顾
上篇博客地址:
https://blog.csdn.net/tuzi007a/article/details/129192502
说了部分用法。
继续说说用法
配置文件介绍
开发环境的配置都在.storybook目录中,里面包含了2个文件
main.js
preview.js
先看main.js文件。
该文件是在安装了storybook后自动生成的,里面本身就包含了支持当前框架在开发环境的配置,
我们所要做的是在配置上进行补充,比如支持less sass scss等,增加addon插件,修改
stories加载目录,修改打包工具版本和对应功能等。
module.exports = {stories: [ // 生成可视化UI控件文档时,会加载哪些文件// stories目录下的所有.stories.mdx文件"../stories/**/*.stories.mdx",// stories目录下的所有.stories.js .jsx .ts .tsx文件"../stories/**/*.stories.@(js|jsx|ts|tsx)"],addons: [// 用于配置storybook的插件// 在安装storybook后,这里会自动加载一些常用插件],babel: async (options) => {// ...options// babel的配置我们一般在根目录下的`.babelrc.js`中处理}, // 你使用的框架对应的storybook版本// 比如react框架对应的storybook版本是"@storybook/react"framework: "xxx", // 核心打包工具配置// 比如使用storybook的哪个版本,用webpack5的哪个版本打包,是否懒加载,是否要缓存等core: {builder: {name: 'webpack5',options: {lazyCompilation: true,fsCache: true}},},webpackFinal: async (config, { configType }) => {// 这里写入webpack的补充配置// 不要试图去修改入口和出口// config是一个配置对象,要配置哪个参数,就从config中调用配置项,然后进行追加,// 比如config.module.rules.push({...})用来增加loader的配置// config.devtool = “xxx-source-map”用来增加source-map的配置// config.plugins.push(xxx)用来增加webpack plugin的配置// 最后要返回配置内容 固定写法return config;}
}
再来看看preview.js文件
它主要用于控制story的渲染,在渲染story时提供一些数据上的配置。
它有3个配置项,
- decorators
- parameters
- globalTypes
下面进行一一介绍。
decorators
它是一个数组,负责为story提供渲染数据,可以对单个story使用,也可以对某个组件使用,
还可以放在全局配置里,因此它有如下多种写法,
第一种:对单个story使用
// Button.stories.jsximport React from 'react';
import { Button } from './Button';export default {title: "Example/Button",component: Buttonconst Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
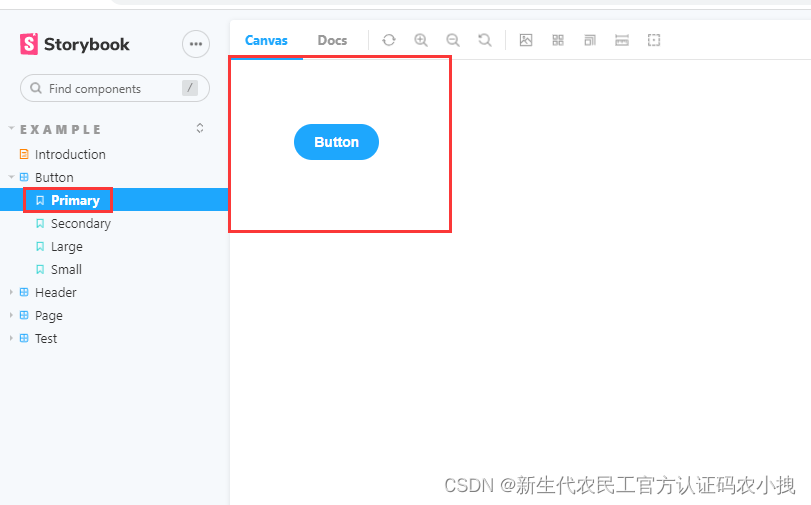
Primary.decorators = [(Story) => (<div style={{ margin: '3em' }}><Story /></div>),
];
配置结果:
当前如果选择查看Primary这个story的话,会增加3em的margin

而选择查看其他story的时候则不会:

第二种,对以Button组件为模板的story使用
// Button.stories.jsximport React from 'react';
import { Button } from './Button';export default {title: 'Button',component: Button,decorators: [(Story) => (<div style={{ margin: '3em' }}><Story /></div>),],
};
配置后,可以看到所有以Button为模板的story,它们的margin都增加了3em:


而以其他组件为模板的story则不会:

第三种,对全局的story和组件使用,这需要在.storybook/preview.js中配置:
// .storybook/preview.jsimport React from 'react';export const decorators = [(Story) => (<div style={{ margin: '3em' }}><Story /></div>),
];
然后就可以看到,所有的story都增加了3em的margin:



parameters
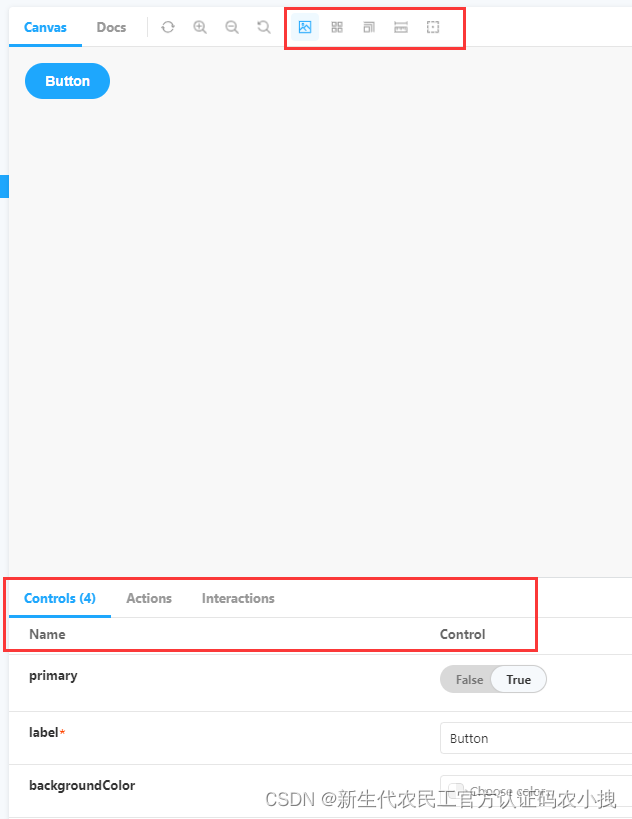
它是一个对象,是用来控制如下内容的:

比如背景色选项,事件,控制器显示等。
先来看下安装storybook后自动生成的.storybook/preview.js下关于parameters全局配置文件:
export const parameters = {// 配置事件显示,如果组件中的props参数是on+大写字母,就当作事件处理,比如onClickactions: { argTypesRegex: "^on[A-Z].*" },// 控制器controls: {matchers: {// 如果props参数里有background或者color,就把控制器显示成选色器的样子color: /(background|color)$/i,// 如果props参数是Date,就把该参数对应的控制器显示成时间选择器的样式date: /Date$/,},},
}
parameters同样有三种配置方式,分别对单个story生效、对以某个组件为模板的story生效
和全局生效。下面就以backgrounds配置项为例来说说。就是这里:

该配置项用来控制可视化UI文档的背景主题色,默认有两种,light和dark,默认选择是light,
也就是图中显示的白色,选择dark,就会显示成黑色:

现在要重新设置选择项,让主题色有红色,绿色和蓝色的选择项。
第一种方式:对单个story配置:
// Button.stories.jsximport { Button } from './Button';export default {title: 'Button',component: Button,
};const Template = (args) => <Button {...args} />;export const Primary = Template.bind({});
Primary.args = {primary: true,label: 'Button',
};
Primary.parameters = {backgrounds: {values: [{ name: 'red', value: '#f00' },{ name: 'green', value: '#0f0' },{ name: 'blue', value: '#00f' },],},
};
此时选择查看Primary这个story,就可以选择背景色了:
点击这里选择背景色:

可以看到可分别选择红黄蓝三种颜色,而其他story下,就不具备这个选择。
第二种方式,对以某个组件为模板的story生效:
import React from 'react';
import { Button } from '../src';export default {title: 'Example/Button',component: Button,argTypes: {backgroundColor: { control: 'color' },},parameters: {backgrounds: {values: [{ name: 'red', value: '#f00' },{ name: 'green', value: '#0f0' },{ name: 'blue', value: '#00f' },],},}
};
第三种方式,就是在preview.js中配置全局主题背景色
// .storybook/preview.jsexport const parameters = {backgrounds: {values: [{ name: 'red', value: '#f00' },{ name: 'green', value: '#0f0' },],},
};
globalTypes
这个是全局生效的配置,可以设置主题色,工具条等。
可参考文档:
https://storybook.js.org/docs/react/essentials/toolbars-and-globals
全局配置示例:
// .storybook/preview.jsexport const globalTypes = {theme: { // 主题name: 'Theme',description: 'Global theme for components',defaultValue: 'light',toolbar: {icon: 'circlehollow',// Array of plain string values or MenuItem shape (see below)items: ['light', 'dark'],// Property that specifies if the name of the item will be displayedshowName: true,// Change title based on selected valuedynamicTitle: true,},},
};
相关文章:

【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(二)
storybook回顾继续说说用法配置文件介绍回顾 上篇博客地址: https://blog.csdn.net/tuzi007a/article/details/129192502说了部分用法。 继续说说用法 配置文件介绍 开发环境的配置都在.storybook目录中,里面包含了2个文件 main.js preview.js先看m…...

(免费分享)基于ssm的BBS社区论坛系统带论文
项目描述前台部分:1.用户注册登录模块用户登录后,可以进行发帖回帖功能,在线签到功能,完善个人信息,添加好友,收藏贴子,评论帖子,点赞功能,记录功能(比如记录今天发生的事情)等等…2.排行榜模块1.帖子讨论热度排行,分两种排行方式:(1) 根据用户今日发出的帖子被回复数量进行排名…...

RebbitMQ 消息队列(简单使用)
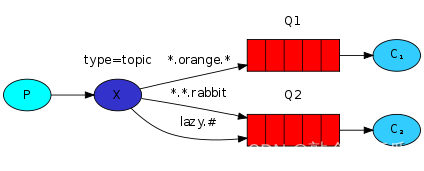
消息队列介绍 MQ的优势 1.业务解耦:不同系统消费信息互不关联,灵活增减系统数量,修改某个系统其他系统也不影响 2.异步提速:不同系统之间可同时响应,提升并发量 3.削峰填谷:处理消息高峰期,均摊…...

OpenCV-Python学习(21)—— OpenCV 图像几何变换之图像翻转(cv.flip、np.flip)
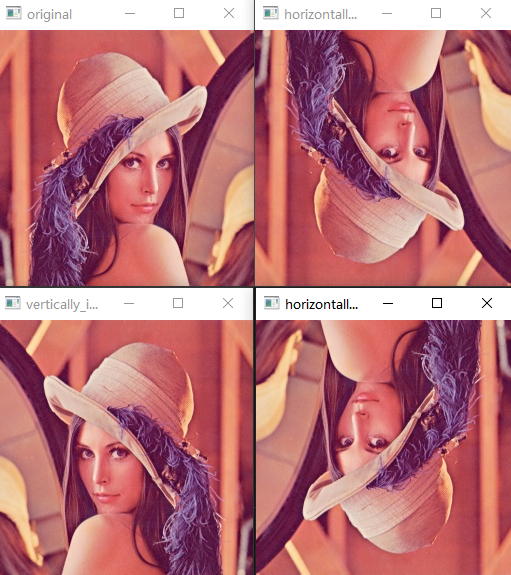
1. 学习目标 学习 OpenCV 图像的翻转函数 cv.flip;学习 NumPy 矩阵的反转函数 np.flip;自己实现矩阵反转的函数。 2. OpenCV 翻转 翻转也称镜像,是指将图像沿轴线进行轴对称变换。水平镜像是将图像沿垂直中轴线进行左右翻转,垂直…...

CRM系统能帮外贸行业解决哪些问题
国内的外贸行业经历了四个发展阶段,从发展期到繁荣期,CRM客户管理系统逐步走到幕前,成为外贸企业必不可少的主打工具。那么外贸行业整面临哪些问题?该如何解决?下面我们就来说说适合外贸行业的CRM解决方案。 外贸行业…...

掌握lombok简化Java编码完成后端提效
Lombok安装 –>添加依赖 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.16</version><scope>provided</scope> </dependency>scopeprovided,说…...

【蓝桥集训】第七天——并查集
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾或许会很慢,但是不可以停下来🐾 文章目录1.亲戚2.合并集合3.连通块中点的数量有关并查集的知识学习可以移步至—— 【算法】——并查集1.亲戚 或许你并不知道&#…...

该来的总会来,继岳云鹏走红之后,孔云龙也和主流相声界打成一片
说起德云社的岳云鹏,都知道他是农民的孩子,初中没有毕业就外出打工,一路辛酸才走到了今天。当年岳云鹏在北京打工,炸酱面馆里面他和孔云龙最好,两个人又经过老先生介绍,一起投奔郭德纲学说相声。 进入德云社…...

索引的创建与设计原则
1.索引的声明与使用 1.1索引的分类 MySQL的索引包括普通索引、唯一性索引、全文索引、单列索引、多列索引和空间索引等。 从 功能逻辑 上说,索引主要有 4 种,分别是普通索引、唯一索引、主键索引、全文索引。按照 物理实现方式,索引可以分…...

day51【代码随想录】动态规划之回文子串、最长回文子序列
文章目录前言一、回文子串(力扣647)二、最长回文子序列(力扣516)前言 1、回文子串 2、最长回文子序列 一、回文子串(力扣647) 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目…...

拟凸函数,拟凹函数,单峰函数
拟凸(quasi-convex)函数很早就听说过,但是标准定义一直不太了解,现在总结一下。 一个定义在凸集上的实数函数 fff 是拟凸函数:若对于其定义域内的任意两个点 xxx 和 yyy,以及任意常数 λ∈[0,1]\lambda\in…...
代码:卡尔曼滤波 vs. 卡尔曼平滑)
数据处理(伪)代码:卡尔曼滤波 vs. 卡尔曼平滑
步骤一、导入csv或txt格式的试验数据 最简洁也是据说读取速度最快的方法是: pPath C:\data_org\9#-1.txt % 数据文件 data importdata(pPath); % 读取 pPath 的结果到 一个数据结构变量 data 中。 pData data.data; % 提取有效数据数组data 的数据结构如下&a…...

华为OD机试题,用 Java 解【比赛评分】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

【基础算法】哈希表(开放寻址法)
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

优化算法(寻优问题)
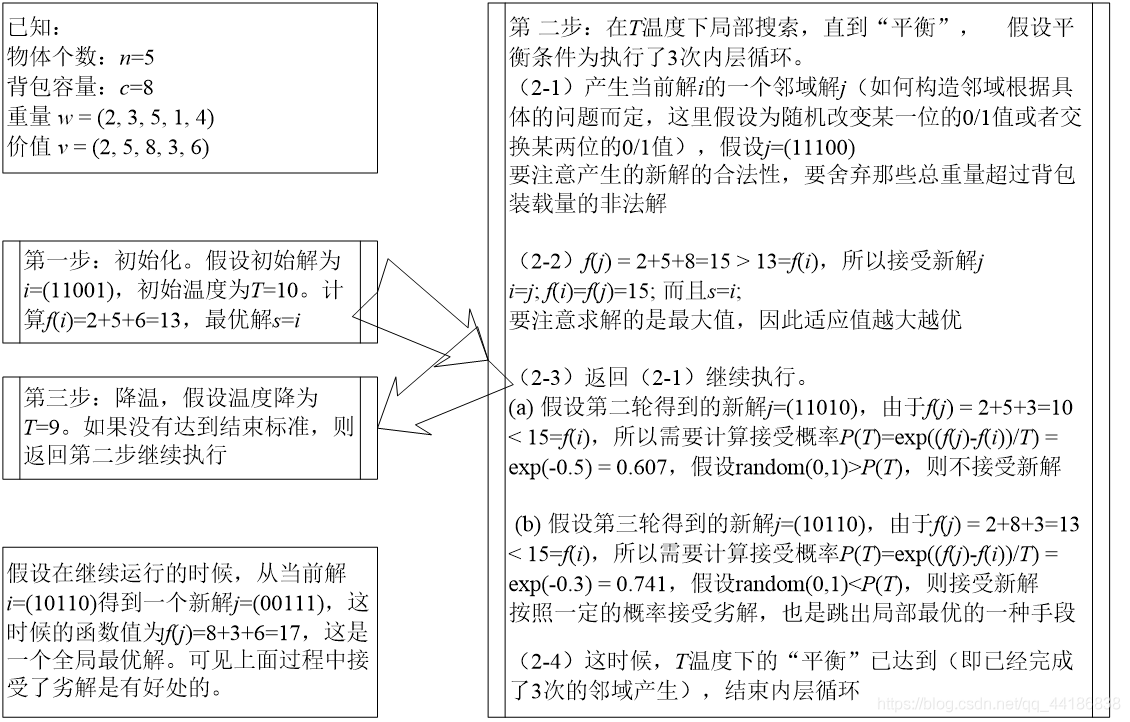
前言 群智能算法(全局最优):模拟退火算法(Simulated annealing,SA),遗传算法(Genetic Algorithm, GA),粒子群算法(Particle Swarm Optimization&…...

基于视频流⽔线的Opencv缺陷检测项⽬
代码链接见文末 1.数据与任务概述 输入为视频数据,我们需要从视频中检测出缺陷,并对缺陷进行分类。 2.整体流程 (1)视频数据读取和轮廓检测 首先,我们需要使用opencv读取视频数据,将彩色图转为灰度图后进行图像阈值处理。阈值处理是为了让前景和背景更明显的区分处理。…...

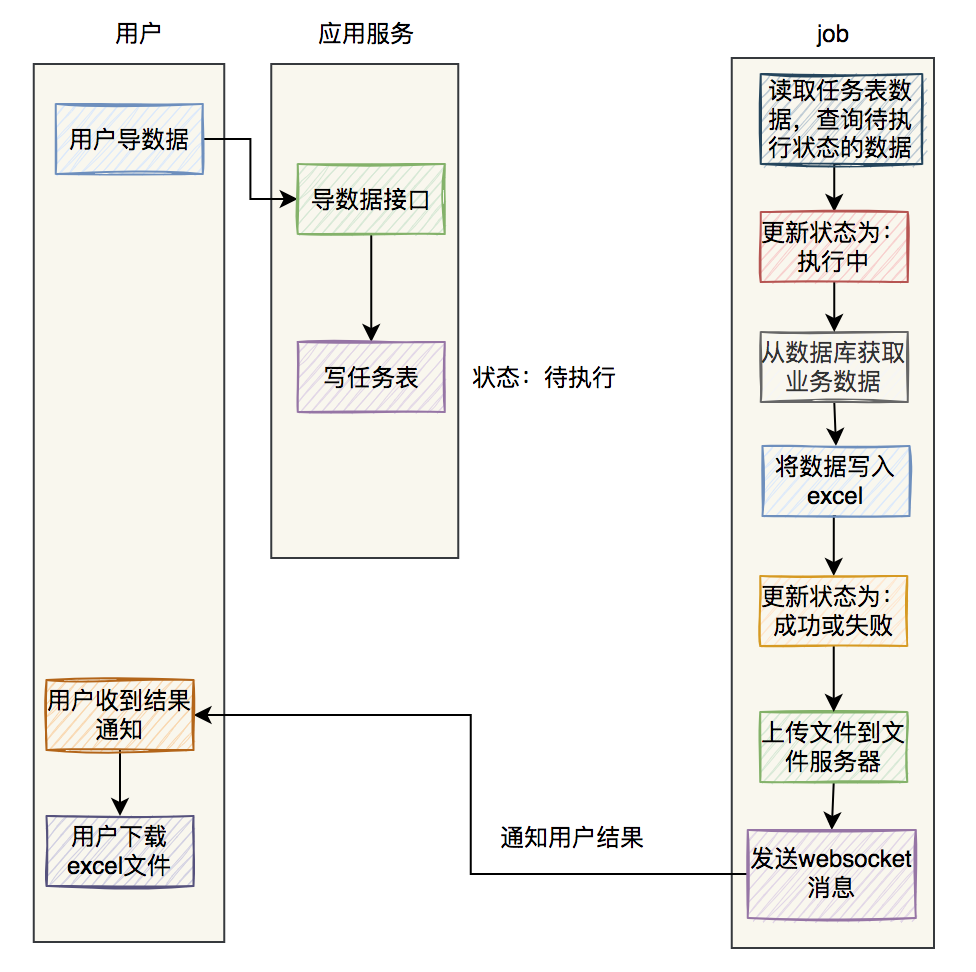
百万数据excel导出功能如何实现?
最近我做过一个MySQL百万级别数据的excel导出功能,已经正常上线使用了。 这个功能挺有意思的,里面需要注意的细节还真不少,现在拿出来跟大家分享一下,希望对你会有所帮助。 原始需求:用户在UI界面上点击全部导出按钮…...

华为OD机试题,用 Java 解【合规数组】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

SAP ABAP中的数据类型 Data Types
简单来说分两种: 数据字典里定义的在ABAP程序里定义的 文章目录1. ABAP数据字典里的1.1 数字型的1.2 字符型1.3 字节型1.4 特殊类型2. 预定义的ABAP数据类型2.1 预定义数字型2.2 预定义字符型2.3 预定义字节型1. ABAP数据字典里的 1.1 数字型的 用在数学计算里的…...

HashMap~
HashMap: HashMap是面试中经常被问到的一个内容,以下两个经常被问到的问题, Question1:底层数据结构,1.7和1.8有何不同? 答:1.7数组+链表,1.8数组+(链表|红…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
