Vue3最佳实践 第七章 TypeScript 中
Vue组件中TypeScript
在Vue组件中,我们可以使用TypeScript进行各种类型的设置,包括props、Reactive和ref等。下面,让我们详细地探讨一下这些设置。
| 设置 | 描述 |
|---|---|
| 设置props | 在Vue中,props本身就具有类型设定的功能。但如果你希望使用TypeScript的方式来设定类型,你可以使用PropType函数。在使用PropType时,你可以在defineProps函数中使用PropType的泛型来设定参数的类型。 |
| Reactive中的设置 | Reactive是Vue3的新特性,它允许我们创建一个反应性对象。我们可以使用TypeScript来设定Reactive对象的类型。通过设定类型,我们可以确保Reactive对象的属性和值都符合我们的预期。 |
| ref中的设置 | ref是Vue的一个重要特性,它使我们能够访问和修改组件中的响应式数据。在TypeScript中,我们可以使用Ref接口来设定ref的类型。这样,无论我们何时访问或修改ref,TypeScript都会确保我们的操作符合设定的类型。 |
| 反应属性与props | 在Vue中,我们可以使用props和反应属性(如Reactive和ref)来管理组件的状态。使用TypeScript可以帮助我们更好地管理这些状态,因为它提供了强大的类型检查和自动补全功能,使我们能够在编写代码时就发现并修复错误。 |
第一章 Vue3项目创建 1 Vue CLI 创建vue项目
第一章 Vue3项目创建 2 使用 Webpack 5 搭建 vue项目
第一章 Vue3项目创建 3 Vite 创建 vue项目
第二章 Vue3 基础语法指令
第三章 Vue Router路由器的使用
第四章 VUE常用 UI 库 1 ( element-plus,Ant ,naiveui,ArcoDesign)
第四章 VUE常用 UI 库 2 ( ailwind 后台框架)
第五章 Vue 组件应用 1( Props )
第五章 Vue 组件应用 2 ( Emit )
第五章 Vue 组件应用 3( Slots )
第五章 Vue 组件应用 4 ( provide 和 inject )
第五章 Vue 组件应用 5 (Vue 插件)
第六章 Pinia,Vuex与axios,VueUse 1(Pinia)
第六章 Pinia,Vuex与axios,VueUse 2(Vuex)
第六章 Pinia,Vuex与axios,VueUse 3(VueUse)
第六章 Pinia,Vuex与axios,VueUse 4(axios)
第七章 TypeScript 上
第七章 TypeScript 中
第七章 TypeScript 下 创建Trello 任务管理器
1props设置
现在我们已经确定了如何设置数据属性对象,让我们检查如何设置道具的类型。关于props,Vue本身也有设置props类型的功能。首先检查使用Vue的props中的type设置方法的操作。
<script setup lang="ts">
import he from './components/HelloWorld.vue';
</script>
<template>
<he msg="true"/>
</template>
HelloWorld.vue文件中defineProps获得父组件中传递属性msg设置,这是里没有使用到TypeScript语法来设置props属性类型。
<script setup lang="ts">
var def=defineProps({msg:{type: String}
});
</script>
<template><h1>{{ def.msg }}</h1>
</template>
1 props中属性设置
如果想使用 TypeScript 设置props的类型而不是 Vue.js 的方式来设置类型,需要使用到PropType 函数,在组件中导入 PropType并且在defineProps函数中使用 PropType 的泛型来设置参数的类型。
<script setup lang="ts">
import { ref,PropType } from 'vue'
var def=defineProps({msg:{type: String as PropType<string>,}
});
</script>
<template><h1>{{ def }}</h1>
</template>
让我们来修改一下HelloWorld.vue文件中props的msg属性类型,将msg类型改成number数值类型。这个时候会发现App.vue中的代码内容
<script setup lang="ts">
import { ref,PropType } from 'vue'
var def=defineProps({msg:{type: Number as PropType<number>,}
});
</script>
<template><h1>{{ def }}</h1>
</template>
这个时候会发现App.vue中的代码中msg参数部分在编辑器中有错误提示信息
<script setup lang="ts">
import he from './components/HelloWorld.vue';
</script>
<template>
<he msg="2234.33"/>
</template>
提示的内容是你在HelloWorld子组件中meg参数的类型是数字类型,而你现在组件中meg获得的值是字符串类型。

这说明TypeScript 设置props的类型生效了,App.vue代码应用了TypeScript语法规则。我们将msg改成:msg这种直接获得参数方法来获得数字。这样编辑器不在出现错误提示。
<script setup lang="ts">
import he from './components/HelloWorld.vue';
</script>
<template>
<he :msg="2234.33"/>
</template>
2 props中对象设置
如果 Props 的参数是 Object 而不是普通的String 或 Number等属性类型 ,需要使用接口来设置对象的类型。在HelloWorld.vue 中创建一个User接口,它有3个属性name,dept,userid,分别为这3个属性设置PropType 类型。在defineProps函数中设置一个对象参数user,它为参数类型是接口User类型。我们在父组件中设置来传入这个User类型的参数对象。
<script setup lang="ts">
import { ref,PropType } from 'vue'
interface User {name: string;dept: string;userid: number;
}
var def=defineProps({user:{type: Object as PropType<User>,}
});
</script>
<template><h1>{{ user }}</h1>
</template>
在App.vue父组件中,我们定义User接口,接口内容与HelloWorld.vue中的User接口一致。在创建一个User类型的对象user,为对象中属性name,dept,userid赋值。在通过组件中的props 将参数user传递到HelloWorld.vue组件中。
<script setup lang="ts">
import he from './components/HelloWorld.vue';
interface User {name: string;dept: string;userid: number;
}
const user:User={name:'zhtbs',dept:'部门一',userid:1};
</script>
<template>
<he :user="user"/>
</template>
浏览器中看到HelloWorld.vue接收到App.vue组件中user对象的内容了。

我们在App.vue代码中user对象中新增一个deptid属性和它的值,这个时候会看到编辑器提示错误。
<script setup lang="ts">
import he from './components/HelloWorld.vue';
interface User {name: string;dept: string;userid: number;
}
const user:User={name:'zhtbs',dept:'部门一',userid:1,deptid:112};
</script>
<template>
<he :user="user"/>
</template>
这个错误是App.vue组件中的传的参数对象user的值,在HelloWorld.vue的props中没有对应的类型。原因是App.vue组件的user对象中多了一个deptid参数导致的类型不对。

这个错误说明了父组件参数的对象类型与子组件参数类型必须是一致的,TypeScript 在编辑中会验证它们的一致性。
3 导出接口
在上边实例中定义的接口类型,分别在子组件和父组件都要定义,接口类型User被创建了两次。为了解决这个样的问题,将接口类型定义在一个公共的TS文件中,需要使用到它的vue文件直接引入这个TS文件中的接口类型。在pojo文件夹下面创建User.ts文件,在文件中写入下面代码描述。
export interface User {name: string;dept: string;userid: number;
}
在App.vue与HelloWorld.vue文件中直接引入User文件获得接口User类型,这样父子组将之间就可以共享统一接口类型。App.vue中代码更改内容。
<script setup lang="ts">
import he from './components/HelloWorld.vue';
import {User} from './pojo/User'
const user:User={name:'zhtbs',dept:'部门一',userid:1};
</script>
<template>
<he :user="user"/>
</template>
HelloWorld.vue中代码更改内容。
<script setup lang="ts">
import { ref,PropType } from 'vue'
import {User} from '../pojo/User'
var def=defineProps({user:{type: Object as PropType<User>,}
});
</script>
<template><h1>{{ user }}</h1>
</template>
使用指定对象类型的时候,对象初始化中的属性与值必须与接口中的类型一致。但是使用as类型断言设置对象类型时候,对象中的值可以与接口中的值不一致。
<script setup lang="ts">
import he from './components/HelloWorld.vue';
import {User} from './pojo/User'//使用as 断言 User接口类型的时候,对象初始中的值可以增加deptid属性
const user={name:'zhtbs',dept:'部门一',userid:1,deptid:112} as User;
</script>
<template>
<he :user="user"/>
</template>
这是一个使用 Vue 的选项 API 时在 Vue3 环境中设置 TypeScript 的示例,但是您可以检查如何将 TypeScript 与数据、道具、计算、方法一起使用,这些都是构建 Vue 应用程序的基本要素。我做到了。
2 Reactive 中的设置
到目前为止,我们已经使用 Options API 来检查如何配置 TypeScript。您可以使用 Vue3 中的 Composition API 编写代码。从这里开始,我将解释如何在使用 Composition API 时设置 TypeScript。我认为有些人对 Composition API 还不熟悉,所以我在各个地方都包含了 Composition API 的解释。
使用类型推断判断Reactive 中的参数类型,如果没有给reactive函数属性类型,TypeScript代码将通过属性中的初始化的值进行类型推断来确定参数中的值类型。
<script setup lang="ts">
import { reactive } from 'vue';
import {User} from './pojo/User'
const state = reactive({msg: 'Hello TypeScript' as string,user:{name:'zhtbs',dept:'部门一',userid:1,deptid:112} as User
});
</script>
<template><h1> {{ state.msg }}</h1><h2> {{ state.user }}</h2>
</template>
使用类型直接定义Reactive 中的参数类型。
<script setup lang="ts">
import { reactive } from 'vue';
import {User} from './pojo/User'
let u:User={name:'zhtbs',dept:'部门一',userid:1}
const state = reactive<{ msg: string ,u1:User}>({msg: 'Hello TypeScript' as string,u1: u});
</script>
<template><h1> {{ state.msg }}</h1><h2> {{ state.u1 }}</h2>
</template>
使用接口设置直接定义Reactive 中的参数类型。
<script setup lang="ts">
import { reactive } from 'vue';
import {User} from './pojo/User'
let u:User={name:'zhtbs',dept:'部门一',userid:1}//接口类型设置
interface State {msg: string;u1:User;
}
const state = reactive<State>({msg: 'Hello TypeScript' as string,u1: u});
</script>
<template><h1> {{ state.msg }}</h1><h2> {{ state.u1 }}</h2>
</template>
3 ref 中的设置
ref中设置TypeScript属性与前面的Reactive 函数一样,可以使用类型推断的方式进行初始值设置,通过初始值得类型来设置ref参数类型。代码中导入ref 函数,使用ref函数设置msg属性值与user属性对象值,TypeScript的语法将会自动推断出属性值得类型。
<script setup lang="ts">
import { ref } from 'vue';
const msg = ref('Hello TypeScript');
const user=ref({name:'zhtbs',dept:'部门一',userid:1});
</script>
<template><h1> {{ msg}}</h1><h2> {{ user }}</h2>
</template>
最标准的在ref 函数中设置类型的方是,使用泛型设置类型。泛型设置是在ref函数的后边加上< > 括号,在括号中定义属性的类型。
<script setup lang="ts">
import { ref } from 'vue';
import {User} from './pojo/User'
const msg = ref<string>('Hello TypeScript');
const user=ref<User>({name:'zhtbs',dept:'部门一',userid:1});
</script>
<template><h1> {{ msg}}</h1><h2> {{ user }}</h2>
</template>
泛型中的类型数组设置,通过泛型数组设置可以设置参数数组内容。
<script setup lang="ts">
import { ref } from 'vue';
import {User} from './pojo/User'
const msg = ref('Hello TypeScript');
const user=ref<User>({name:'zhtbs',dept:'部门一',userid:1});
const users=ref<User[]>([{name:'zhtbs',dept:'部门一',userid:1},{name:'kimy',dept:'部门二',userid:2}
]);
</script>
<template><h1> {{ msg}}</h1><h2> {{ user }}</h2><h2> {{ users }}</h2>
</template>
浏览器中看到以下内容。

4 反应属性与props
在TypeScript 语法中,反应属性与props参数传值的联合使用
<script setup lang="ts">
import { ref } from 'vue';
import {User} from './pojo/User'
import he from './components/HelloWorld.vue'
const msg = ref('Hello TypeScript');
const user=ref<User>({name:'zhtbs',dept:'部门一',userid:1});
</script>
<template>
<he :user="user" />
</template>
<script setup lang="ts">
import { ref,PropType } from 'vue'
import {User} from '../pojo/User'
var def=defineProps({user:{type: Object as PropType<User>,}
});
const u1=def.user as User;
</script>
<template><h2>{{user}}</h2><input v-model="u1.name" /><input v-model="u1.dept" />
</template>

在这个示例中,我们使用了反应属性ref和props参数来管理组件的状态。具体来说:
- 在第一个代码块中,我们使用了ref来创建一个反应性对象msg和user,并将user作为props传递给了
he组件。 - 在第二个代码块中,我们使用了defineProps函数来定义了一个props对象def,并指定了user属性的类型为User。
相关文章:

Vue3最佳实践 第七章 TypeScript 中
Vue组件中TypeScript 在Vue组件中,我们可以使用TypeScript进行各种类型的设置,包括props、Reactive和ref等。下面,让我们详细地探讨一下这些设置。 设置描述设置props在Vue中,props本身就具有类型设定的功能。但如果你希望使用Ty…...

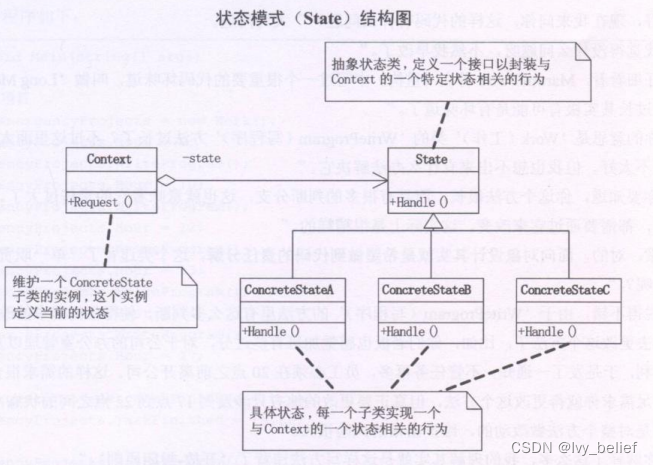
(三)行为模式:8、状态模式(State Pattern)(C++示例)
目录 1、状态模式(State Pattern)含义 2、状态模式的UML图学习 3、状态模式的应用场景 4、状态模式的优缺点 (1)优点 (2)缺点 5、C实现状态模式的实例 1、状态模式(State Pattern&#x…...
)
nginx的配置文件概述及简单demo(二)
默认配置文件 当安装完nginx后,它的目录下通常有默认的配置文件 #user nobody; worker_processes 1;#error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connection…...

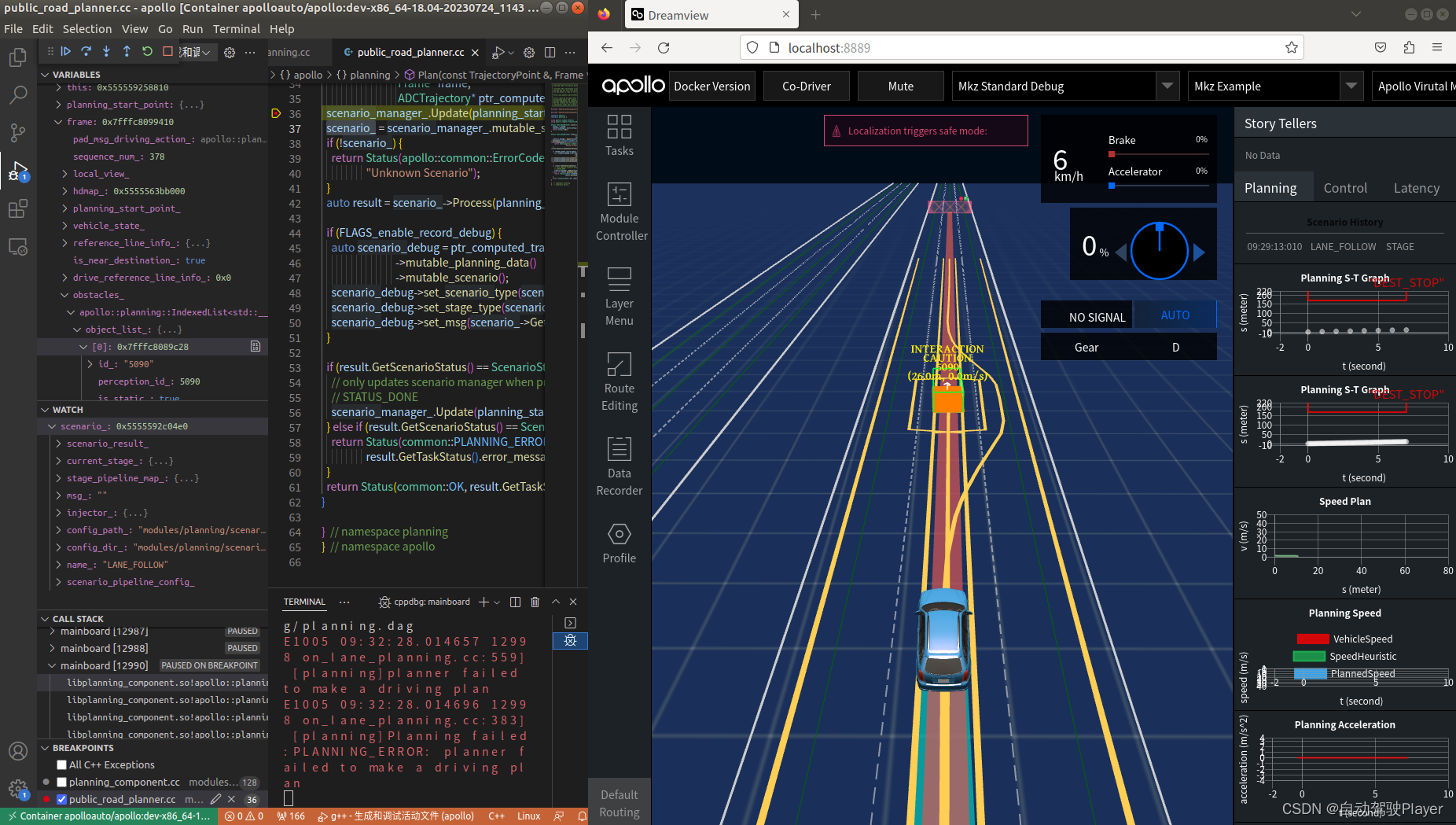
Apollo Planning2.0决策规划算法代码详细解析 (2): vscode gdb单步调试环境搭建
前言: apollo planning2.0 在新版本中在降低学习和二次开发成本上进行了一些重要的优化,重要的优化有接口优化、task插件化、配置参数改造等。 GNU symbolic debugger,简称「GDB 调试器」,是 Linux 平台下最常用的一款程序调试器。GDB 编译器通常以 gdb 命令的形式在终端…...

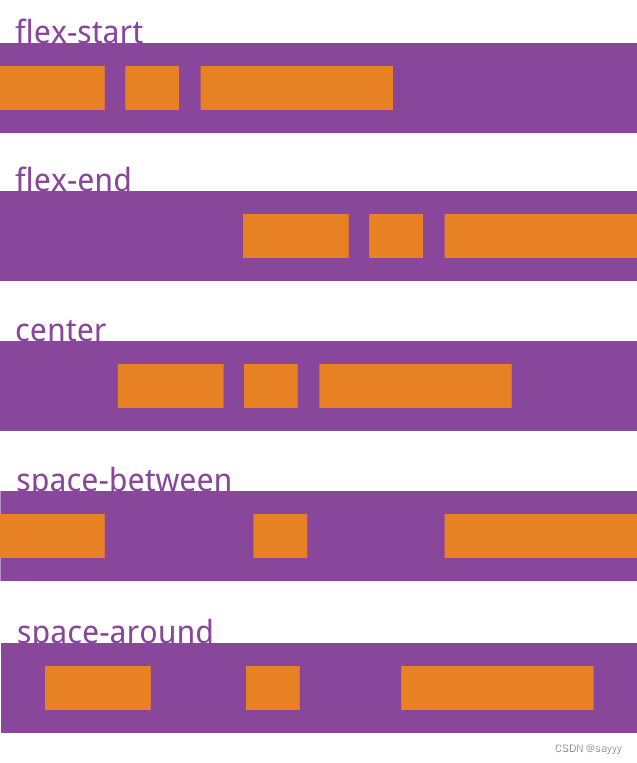
flex 布局:元素/文字靠右
前言 略 使用flex的justify-content属性控制元素的摆放位置 靠右 <view class"more">展开更多<text class"iconfont20231007 icon-zhankai"></text></view>.more {display: flex;flex-direction: row;color: #636363;justify-co…...

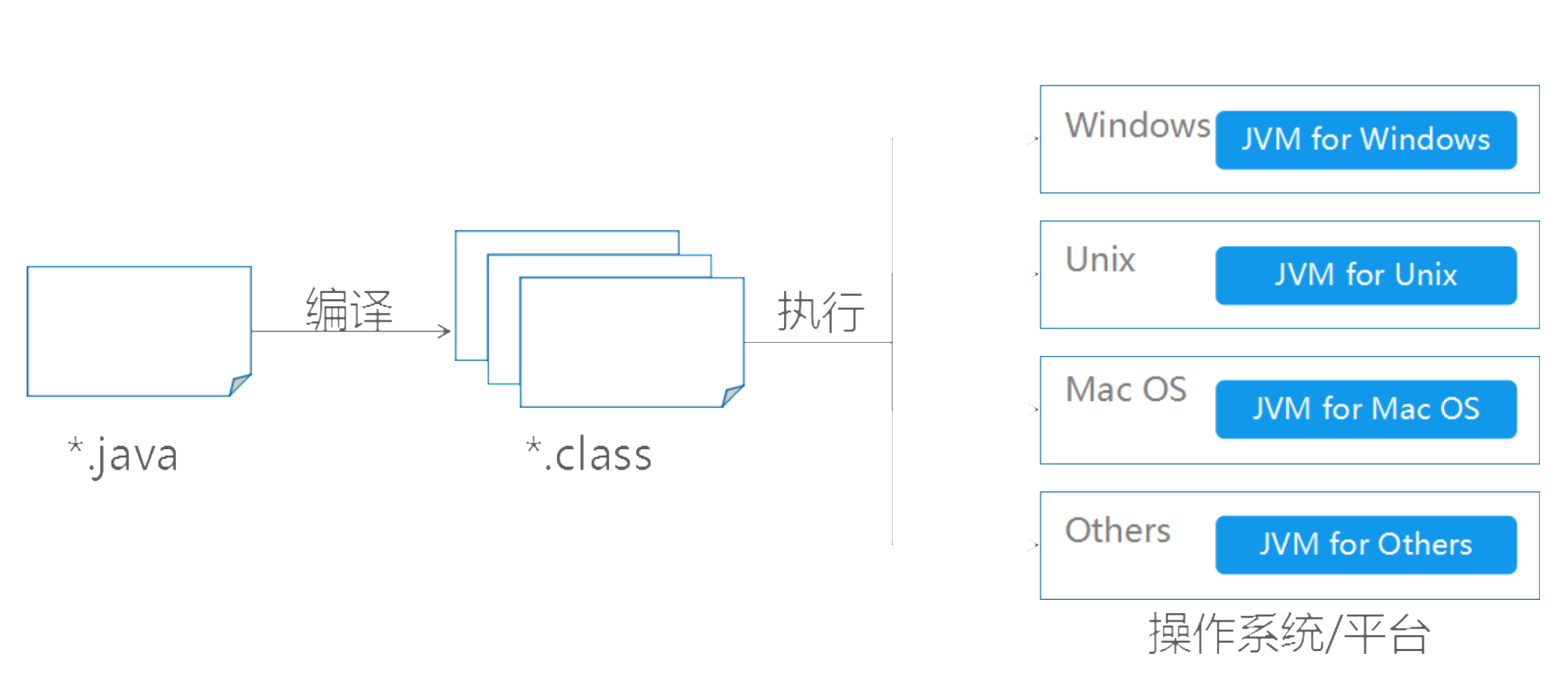
java基础-第1章-走进java世界
一、计算机基础知识 常用的DOS命令 二、计算机语言介绍 三、Java语言概述 四、Java环境的搭建 JDK安装图解 环境变量的配置 配置环境变量意义 配置环境变量步骤 五、第一个Java程序 编写Java源程序 编译Java源文件 运行Java程序 六、Java语言运行机制 核心机制—Java虚拟机 核…...

jvm 堆内存 栈内存 大小设置
4种方式配置不同作用域的jvm的堆栈内存。 1、Eclise 中设置jvm内存: 改动eclipse的配置文件,对全部project都起作用 改动eclipse根文件夹下的eclipse.ini文件 -vmargs //虚拟机设置 -Xms40m //初始内存 -Xmx256m //最大内存 -Xmn16m //最小内存 -XX:PermSize=128M //非堆内…...

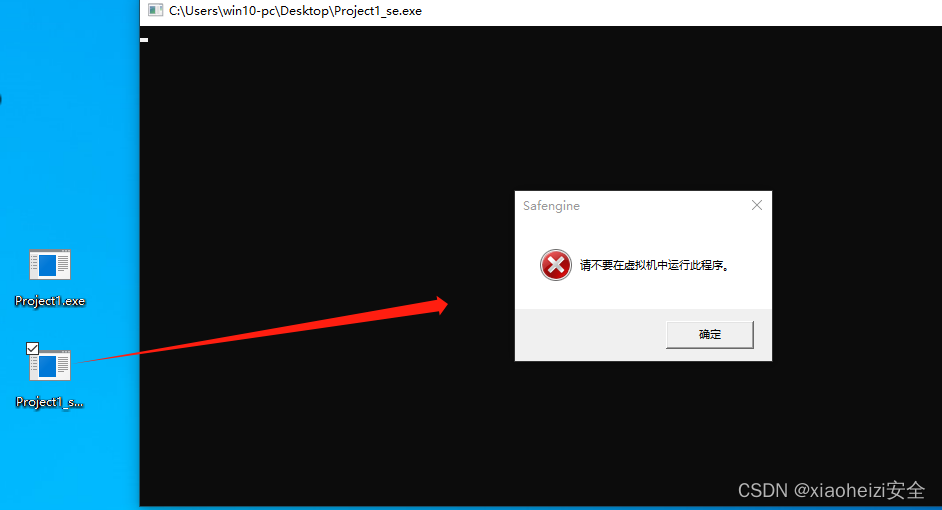
免杀对抗-反沙盒+反调试
反VT-沙盒检测-Go&Python 介绍: 近年来,各类恶意软件层出不穷,反病毒软件也更新了各种检测方案以提高检率。 其中比较有效的方案是动态沙箱检测技术,即通过在沙箱中运行程序并观察程序行为来判断程序是否为恶意程序。简单来说…...

QTimer类的使用方法
本文介绍QTimer类的使用方法。 1.单次触发 在某些情况下,定时器只运行一次,可使用单次触发方式。 QTimer *timer new QTimer(this); connect(timer, &QTimer::timeout, this, &MainWindow::timeout); timer->setSingleShot(true); timer-…...
行为模式:9、空对象模式(Null Object Pattern)(C++示例))
(三)行为模式:9、空对象模式(Null Object Pattern)(C++示例)
目录 1、空对象模式(Null Object Pattern)含义 2、空对象模式的主要涉及以下几个角色 3、空对象模式的应用场景 4、空对象模式的优缺点 (1)优点 (2)缺点 5、C实现空对象模式的实例 1、空对象模式&am…...

Django实战项目-学习任务系统-用户登录
第一步:先创建一个Django应用程序框架代码 1,先创建一个Django项目 django-admin startproject mysite将创建一个目录,其布局如下:mysite/manage.pymysite/__init__.pysettings.pyurls.pyasgi.pywsgi.py 2,再创建一个…...

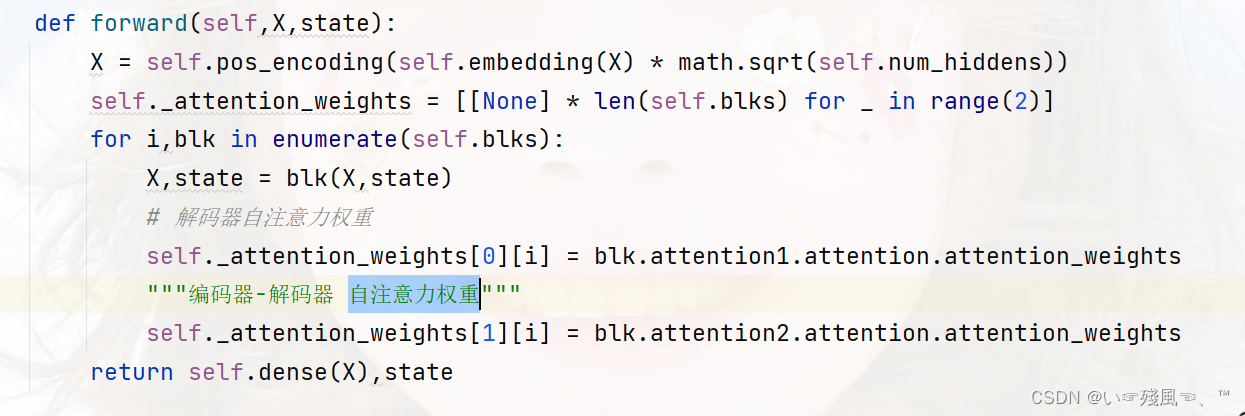
【动手学深度学习-Pytorch版】Transformer代码总结
本文是纯纯的撸代码讲解,没有任何Transformer的基础内容~ 是从0榨干Transformer代码系列,借用的是李沐老师上课时讲解的代码。 本文是根据每个模块的实现过程来进行讲解的。如果您想获取关于Transformer具体的实现细节(不含代码)可…...

做外贸独立站选Shopify还是WordPress?
现在确实会有很多新人想做独立站,毕竟跨境电商平台内卷严重,平台规则限制不断升级,脱离平台“绑架”布局独立站,才能获得更多流量、订单、塑造品牌价值。然而,在选择建立外贸独立站的过程中,选择适合的建站…...

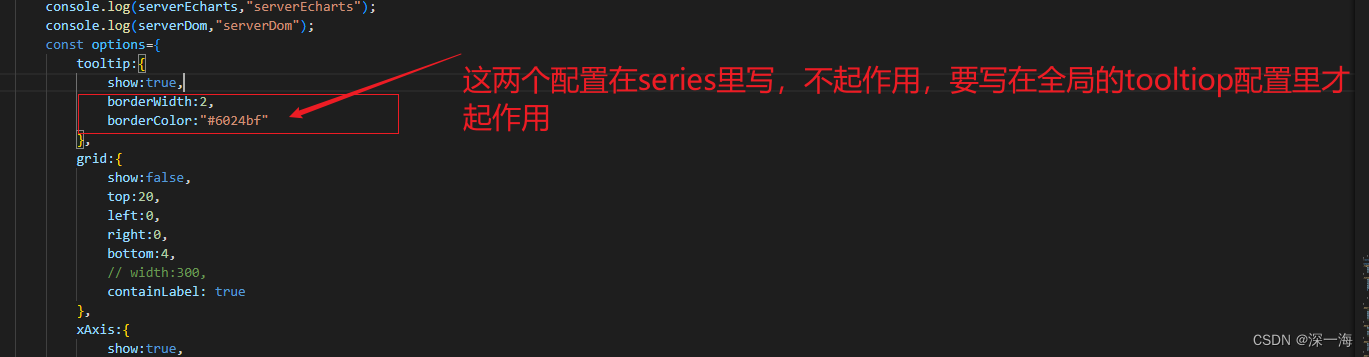
echarts的bug,在series里写tooltip,不起作用,要在全局先写tooltip:{}才起作用,如果在series里写的不起作用就写到全局里
echarts的bug,在series里写tooltip,不起作用,要在全局先写tooltip:{show:true}才起作用,如果在series里写的不起作用就写到全局里 series里写tooltip不起作用,鼠标悬浮在echarts图表上时不显示提示 你需要…...

jmeter分布式压测
一、什么是压力测试? 压力测试(Stress Test),也称为强度测试、负载测试,属于性能测试的范畴。 压力测试是模拟实际应用的软硬件环境及用户使用过程的系统负荷,长时间或超大负荷地运行被测软件系统ÿ…...

consulmanage部署
一、部署consul 使用yum方式部署consul yum install -y yum-utils yum-config-manager --add-repo https://rpm.releases.hashicorp.com/RHEL/hashicorp.repo yum -y install consul 执行以下命令获取uuid密钥并记录下来 uuidgen 编辑consul配置文件 vi /etc/consul.d/consul.h…...

大数据软件项目的验收流程
大数据软件项目的验收流程是确保项目交付符合预期需求和质量标准的关键步骤。以下是一般的大数据软件项目验收流程,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.项目验收计划制定: 在…...

《第一行代码Andorid》阅读笔记-第一章
这篇文章是我自己的《第一行代码Andorid》的阅读笔记,虽然大量参考了别人已经写好的一些笔记和代码但是也有自己的提炼和新的问题在里面,我也会放上参考文章链接。 学习重点 Android系统的四大组件: (1)活动ÿ…...
(VP))
Educational Codeforces Round 146 (Rated for Div. 2)(VP)
写个题解 A. Coins void solve(){ll n, k; cin >> n >> k;bl ok true;if (n &1 && k %2 0) ok false;print(ok ? yes : no); } B. Long Legs void solve(){db x, y; cin >> x >> y;if (x < y) swap(x, y);int t1 ceil(sqrt(x))…...

9.30国庆
消息队列完成进程间通信 #include <myhead.h>#define size sizeof(msg_ds)-sizeof(long) //正文大小//消息结构体 typedef struct {long msgtype; //消息类型char data[1024]; //消息正文 }msg_ds;//创建子线程构造体 void *task1(void *arg) {//创造第二个key值ke…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
