asdTools-ReID热力图可视化
文章首发见博客:https://mwhls.top/4869.html。
无图/格式错误/后续更新请见首发页。
更多更新请到mwhls.top查看
欢迎留言提问或批评建议,私信不回。
Github - 开源代码及Readme
Blog - 工具介绍摘要:基于TorchCam实现ReID的热力图可视化的工具介绍。
场景
- 想为科研添砖加瓦,因此需要一个好看的可视化。
- 或者只是想了解一下模型的效果。
使用示例
- 开源地址:asdTools/asdTools/Tools/Image/VisualizeHeatmapOfReID.py at main
- 处理结果示例:asdTools/Sample/VisualizeHeatmapOfReID at main
- 实例化一个
VisualizeHeatmapOfReID对象,将 模型、图片文件夹、测试时transform 传入即可。- 使用示例见
if __name__ == "__main__":
- 使用示例见
- 安装 torch-cam:
pip install torchcamorconda install -c frgfm torchcam, GitHub: https://github.com/frgfm/torch-cam
from torchvision.transforms.functional import to_pil_imagefrom asdTools.Classes.Image.ImageBase import ImageBasefrom torchcam.utils import overlay_maskfrom torchcam.methods import GradCAMclass VisualizeHeatmapOfReID(ImageBase):""" Sample: Sample/VisualizeHeatmapOfReID使用torch-cam可视化热力图,仅测试于ReID模型。Visualize heatmap by torch-cam, test only on ReID.torch-cam: `pip install torchcam` or `conda install -c frgfm torchcam`, GitHub: https://github.com/frgfm/torch-cam"""def __init__(self, **kwargs) -> None:super().__init__(multipleFiles=True, **kwargs)def __call__(self, model, imgs_dir:str, transform,img_ext:list=["png", "jpg", "jpeg"],torchCamMethod=GradCAM,device="cuda") -> str:self.run(model, imgs_dir, transform, img_ext, torchCamMethod, device)def run(self, model, imgs_dir:str, transform, img_ext:list, torchCamMethod, device) -> str:self.begining()# get paths of imgs from img_dirimgs_path = self.get_paths_from_dir(imgs_dir)self.log(f"{len(imgs_path)} files found in {imgs_dir}")imgs_path = self.filter_ext(imgs_path, img_ext)self.log(f"{len(imgs_path)} images found after filter extension by {img_ext}")# init torchCammodel.to(device).eval()cam_extractor = torchCamMethod(model)for i, img_path in enumerate(imgs_path):# model(x)img = self.read_img(img_path)x = transform(img).unsqueeze(0).to(device)out = model(x)# visualize featureactivation_map = cam_extractor(class_idx=0, scores=out.unsqueeze(0))[0]result = overlay_mask(img, to_pil_image(activation_map, mode='F'), alpha=0.5)# save imgsave_path = self.remove_root_of_path(path=img_path, root=imgs_dir)save_middle_dir = self.get_dir_of_file(save_path)save_name = self.get_name_of_file(save_path, True)save_path = self.save_image(result, output_middle_dir=save_middle_dir, output_file=save_name)self.log(f"{i+1}/{len(imgs_path)}: the heatmap of {img_path} has been saved to {save_path}.")self.done()if __name__ == "__main__":""" ---------- usage example ---------- -- you can simply insert VisualizeHeatmapOfReID() in the train.py or main.py-- and then set value of imgs_dirfrom asdTools.Tools.Image.VisualizeHeatmapOfReID import VisualizeHeatmapOfReIDfrom models.img_resnet import ResNet50import data.img_transforms as Timgs_dir = "../../../../Datasets/PRCC"weight = "logs/0/baseline.pth.tar"checkpoint = torch.load(weight)model = ResNet50(config)model.load_state_dict(checkpoint['model_state_dict'])model.cuda().eval()transform_test = T.Compose([T.Resize((256, 128)),T.ToTensor(),T.Normalize(mean=[0.485, 0.456, 0.406], std=[0.229, 0.224, 0.225]),])color_heatmap = VisualizeHeatmapOfReID()color_heatmap(model, imgs_dir, transform_test)"""相关文章:

asdTools-ReID热力图可视化
文章首发见博客:https://mwhls.top/4869.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 Github - 开源代码及Readme Blog - 工具介绍 摘要:基于TorchCam实现ReID的热力图可视化的…...

CSS学习笔记
目录 1.CSS简介1.什么是CSS2.为什么使用CSS3.CSS作用 2.基本用法1.CSS语法2.CSS应用方式1. 内部样式2.行内样式3.外部样式1.使用 link标签 链接外部样式文件2.import 指令 导入外部样式文件3.使用举例 3.选择器1.基础选择器1.标签选择器2.类选择器3.ID选择器4.使用举例 2.复杂选…...

linux操作命令
VMware版本: 17.0 ubantu版本:22.04.3 命令: # 查看当前目录文件 ls# 切换路径 []内是路径 cd [snap/] cd ../ #返回上一层# 创建文件 []内是文件名 touch [test.txt]# 创建文件夹 []内是文件夹名 mkdir [myself]# 测试一下网络 ping www.b…...
)
猜数字游戏(Python)
一、猜数字游戏是一个古老的密码破译类、益智类小游戏,通常由两个人参与,一个人设置一个数字,一个人猜数字,当猜数字的人说出一个数字,由出数字的人告知是否猜中:若猜测的数字大于设置的数字,出…...

可视化模块
目录 可视化送入网络的图片可视化网络层的热力图 可视化送入网络的图片 送入的数据为imgs,其大小为(8,3,256,256),并以2行8列进行展示 import matplotlib.pyplot as plt import numpy as np# 假设你的张量名为 tensor,形状为 (8, 3, 256, 2…...

MyBatis insert标签
<insert id"addWebsite" parameterType"string">insert into website(name)values(#{name}) </insert> 在 WebsiteMapper 接口中定义一个 add() 方法 public int addWebsite(String name); 参数为 Sting 类型的字符串;返回值为 …...

扬尘监测:智能化解决方案让生活更美好
随着工业化和城市化的快速发展,扬尘污染问题越来越受到人们的关注。扬尘不仅影响城市环境,还会对人们的健康造成威胁。为了解决这一问题,扬尘监测成为了一个重要的手段。本文将介绍扬尘监测的现状、重要性以及智能化解决方案,帮助…...

【AI视野·今日NLP 自然语言处理论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Mon, 2 Oct 2023 Totally 44 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Efficient Streaming Language Models with Attention Sinks Authors Guangxuan Xiao, Yuandong Tian, Beidi C…...

The little schemer 学习
参考文章: The Little Schemer 阅读笔记-CSDN博客 前言 原子是Scheme的基本元素之一。首先定义了过程atom?,用来判断一个S-表达式是不是原子: (define atom?(lambda (x)(and (not (pair? x)) (not (null? x))))) 这个“pair”实际上…...

yolov5+bytetrack算法在华为NPU上进行端到端开发
自从毕业后开始进入了华为曻腾生态圈,现在越来越多的公司开始走国产化路线了,现在国内做AI芯片的厂商比如:寒武纪、地平线等,虽然我了解的不多,但是相对于瑞芯微这样的AI开发板来说,华为曻腾的生态比瑞芯微…...

【Java-LangChain:使用 ChatGPT API 搭建系统-1】简介
简介 欢迎来到课程《使用 ChatGPT API 搭建系统》 , 旨在指导开发者如何基于 ChatGPT 搭建完整的智能问答系统。 使用 ChatGPT 不仅仅是一个单一的 Prompt 或单一的模型调用,本课程将分享使用 LLM 构建复杂应用的最佳实践。 本课程以构建客服助手为例,…...

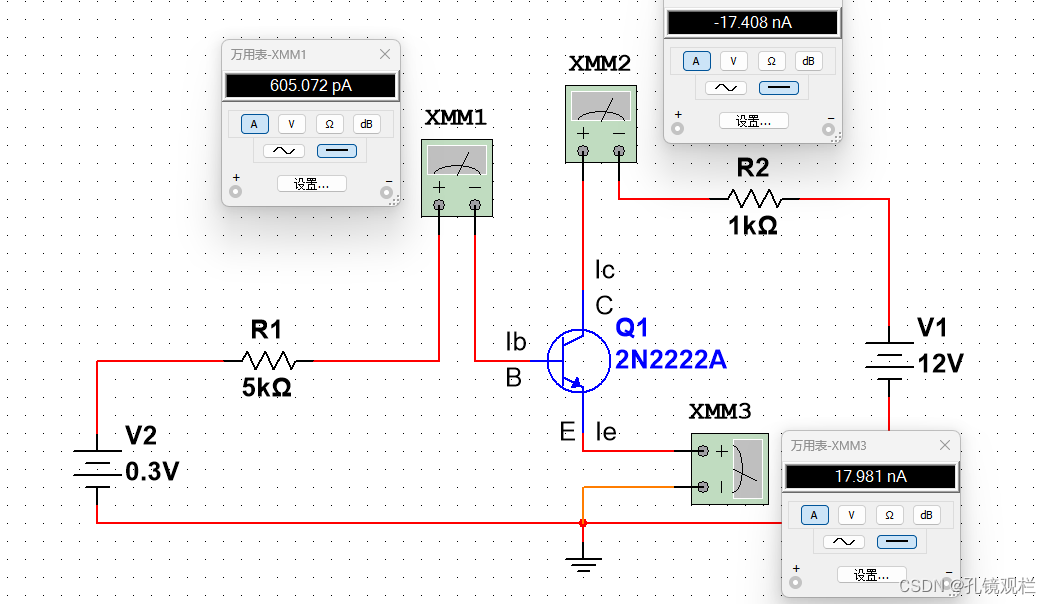
BJT晶体管
BJT晶体管也叫双极结型三极管,主要有PNP、NPN型两种,符号如下: 中间的是基极(最薄,用于控制),带箭头的是发射极(自由电子浓度高),剩下的就是集电极࿰…...

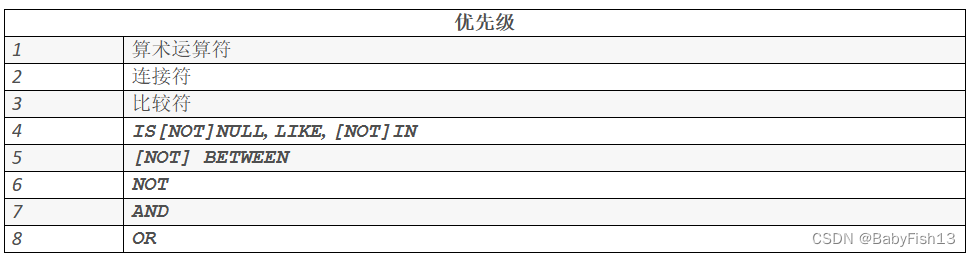
ORACLE中SQL运算符的优先级
SQL运算符优先级: 注: 1、可以使用括号改变优先级顺序 2、可以看出OR的优先级最低,算术运算符的优先级最高 另:操作符优先级 * / - 1、乘除的优先级高于加减; 2、同一优先级运算符从左向右执行; 3、括号内的…...
)
springboot和vue:十一、Axios网络请求的安装引入与使用、跨域问题解决(CORS)
Axios简介与安装 Axios是一个基于promise的网络请求库,作用于node.js和浏览器中Axios在浏览器端使用XMLHttpRequests发送网络请求,并自动完成json数据的转换安装:npm install axios官方文档:https://www.axios-http.cn/ Axios基…...

外汇天眼:真实记录,投资者在盗版MT4平台SCE Group上做交易的经历!
外汇市场是全球最大的金融市场,比起其他市场有着更多天然的优势,但也因为资讯的不对等,导致很多人上当受骗。而在外汇市场上最常见的骗局之一,就是黑平台使用盗版MT4/5交易软件,因为截至目前MT4/5仍是外汇市场交易使用…...

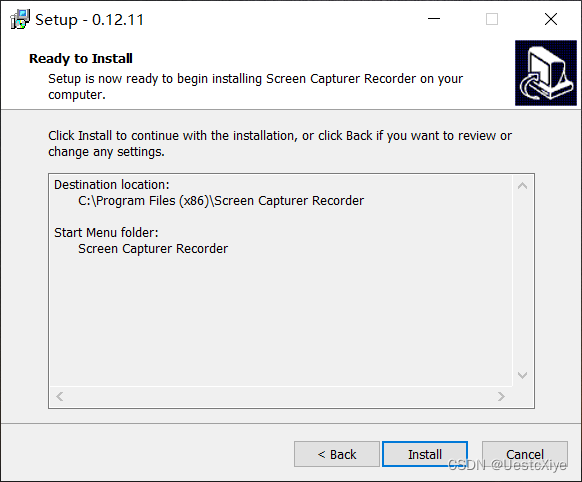
FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制
FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制 FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制安装软件:Screen Capturer Recorder查看可用设备名字音视频录制录制视频(默认参数)录制声音(默认参数&am…...

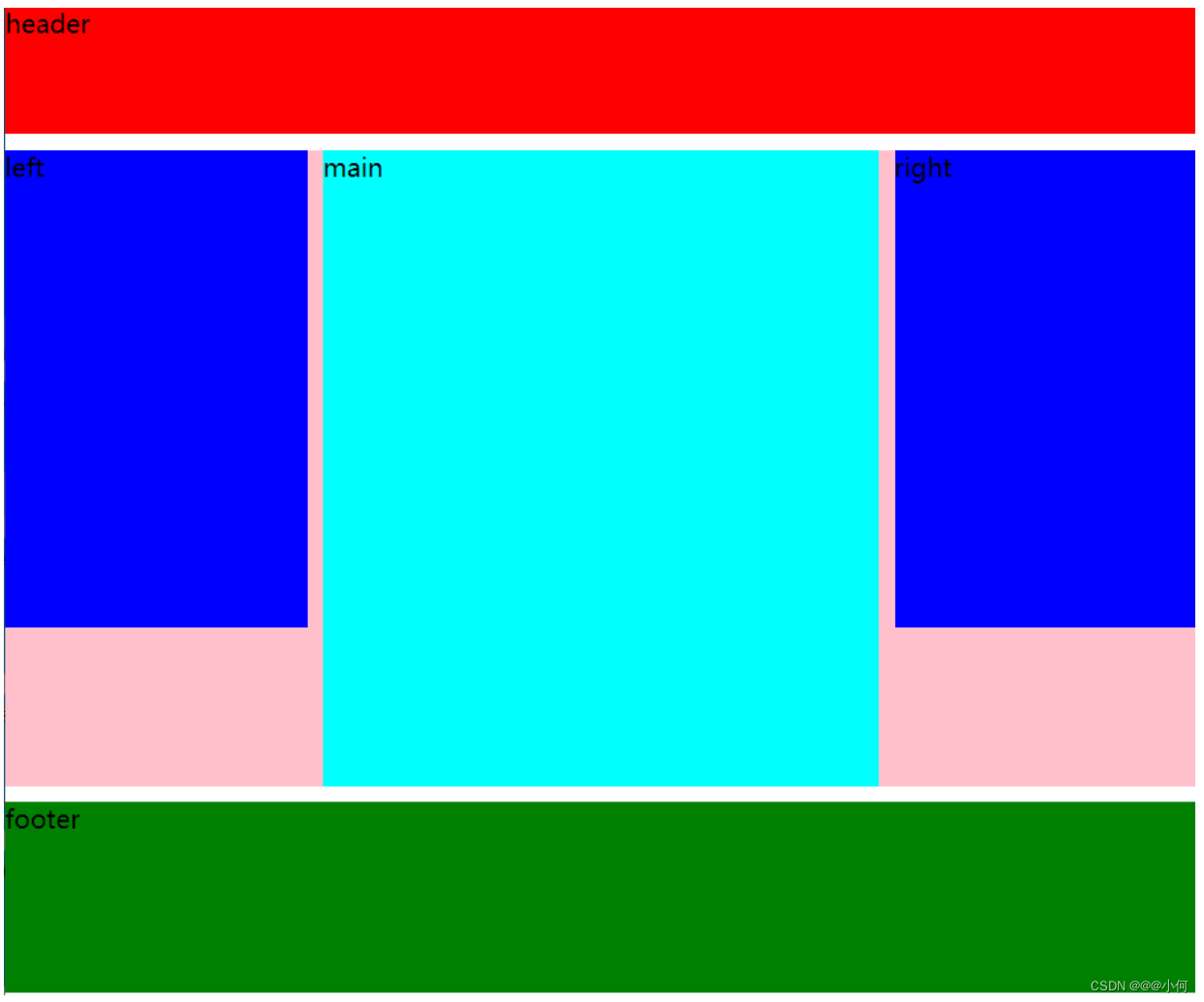
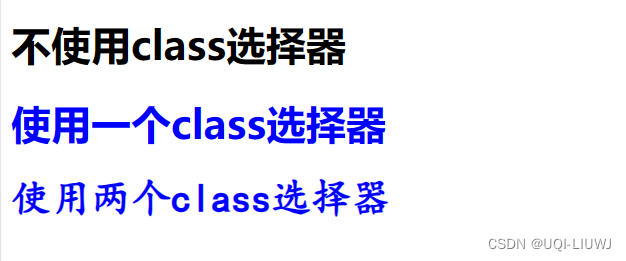
html 笔记:CSS
1 什么是CSS CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素样式通常存储在样式表中 1.1 css的语法格式 1.1.1 选择器种类 HTML选择器: 重新定义HTML的某种标签的显示格式id选择器 对于HTML文档中的某个标签,定义它的显示格式…...
)
【LeetCode - 每日一题】901. 股票价格跨度(23.10.07)
901. 股票价格跨度 题意 设计一个数据结构返回股票当日价格的跨度(必须是当日开始的) 解法 暴力 优化 一开始没理解题意,以为是求第 i 天及以前,小于等于 prices[i] 的最大连续子串的长度。后来才发现,这个最大连…...

第二证券:突发!A股T+0?刚刚,紧急回应!
沪深生意所急迫回应 6日,商场传出一个消息,传延伸A股生意时刻和部分票可日内T0一次。一个版本是提早至9点,然后下午延伸至15:30,另一个版本是上午推延至12点,下午延伸至16:00。 7日࿰…...
)
ShardingSphereJDBC5.4.0支持Nacos配置(SpringCloud版)
背景 在ShardingSphere在5.3.0版本之前,我们可以通过依赖shardingsphere-jdbc-core-spring-boot-starter模块,在application.yml文件里配置数据库连接信息。再结合spring-cloud-starter-alibaba-nacos-config,在项目启动时,从Nac…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
