css自学框架之选项卡
这一节我们学习切换选项卡,两种切换方式,一种是单击切换选项,一种是鼠标滑动切换,通过参数来控制,切换方法。

一、参数
| 属性 | 默认值 | 描述 |
|---|---|---|
| tabBar | .myth-tab-header span | 鼠标触发区域 |
| tabCon | .myth-tab-content | 主体区域 |
| className | current | 切换时追加的样式 |
| tabEvent | click | 触发事件,可以换成mousemove |
| index | 0 | 默认第一个为打开,默认当前状态索引(从0开始) |
二、Js代码
参数合并代码。
function extend() {// 默认不进行深拷贝var deep = false;var name, options, src, copy;var length = arguments.length;// 记录要复制的对象的下标var i = 1;// 第一个参数不传布尔值的情况下,target默认是第一个参数var target = arguments[0] || {};// 如果第一个参数是布尔值,第二个参数是才是targetif (typeof target == 'boolean') {deep = target;target = arguments[i] || {};i++;}// 如果target不是对象,我们是无法进行复制的,所以设为{}if (typeof target !== 'object') {target = {}}// 循环遍历要复制的对象们for (; i < length; i++) {// 获取当前对象options = arguments[i];// 要求不能为空 避免extend(a,,b)这种情况if (options != null) {for (name in options) {// 目标属性值src = target[name];// 要复制的对象的属性值copy = options[name];if (deep && copy && typeof copy == 'object') {// 递归调用target[name] = extend(deep, src, copy);} else if (copy !== undefined) {target[name] = copy;}}}}return target;};
功能时限代码。这段代码还是需要加到我们以前的基础框架中。
mythTable: function(options, callback) {var defaults = {tabBar: '.myth-tab-header span',tabCon: ".myth-tab-content",className: "current",tabEvent: "click",index: 0,}var options = extend(defaults, options);var that = this;var headspan = that.dom[0].querySelectorAll(options.tabBar);var contentTable = that.dom[0].querySelectorAll(options.tabCon); for (var i = 0; i < headspan.length; i++) { if(options.tabEvent=="mousemove"){headspan[i].onmouseover=function(){ for (var i = 0; i < headspan.length; i++) { if(headspan[i]==this){headspan[i].classList.add(options.className)contentTable[i].style.display = "block";}else{headspan[i].classList.remove(options.className)contentTable[i].style.display = "none";}}}}else if(options.tabEvent=="click"){headspan[i].onclick=function(){for (var i = 0; i < headspan.length; i++) { if(headspan[i]==this){headspan[i].classList.add(options.className)contentTable[i].style.display = "block";}else{headspan[i].classList.remove(options.className)contentTable[i].style.display = "none";}}}}}headspan[options.index].classList.add(options.className)contentTable[options.index].style.display = "block";}
三、css代码
/* 选项卡 */.myth-tab .myth-tab-header {border-bottom: 1px solid #e8e8e8;}.myth-tab .myth-tab-header span {cursor: pointer; display: inline-block; height: 40px;line-height: 40px;padding: 0 20px;border-bottom: solid 2px #fff;}.myth-tab .myth-tab-header span.current {border-bottom-color: #1890ff;}.myth-tab .myth-tab-content {display: none;padding-top: 20px;}
这段代码同样需要加入我们的CSS基础代码内。
四、html调用代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/myth.css"><script src="js/myth.js"></script><meta name="viewport" content="width=device-width, maximum-scale=1, initial-scale=1" /></head><body><div class="mythBox mid"><div class="myth-tab" id="mytable"><div class="myth-tab-header"><span role="tab">选项卡一</span><span role="tab">选项卡二</span><span role="tab">自适应宽度</span></div><div class="myth-tab-content">内容一</div><div class="myth-tab-content">内容二</div><div class="myth-tab-content">内容三</div></div></div><script>myth("#mytable").mythTable({ tabEvent:"mousemove",index:0});</script></body>
</html>
ok这样选项卡就实现了,需要源代码的请单击下载。
相关文章:

css自学框架之选项卡
这一节我们学习切换选项卡,两种切换方式,一种是单击切换选项,一种是鼠标滑动切换,通过参数来控制,切换方法。 一、参数 属性默认值描述tabBar.myth-tab-header span鼠标触发区域tabCon.myth-tab-content主体区域cla…...

Element Plus组件库中的input组件如何点击查看按钮时不可编辑,点击编辑时可编辑使用setup
如果你正在使用 Vue 3 和 Composition API,你可以使用 setup 函数来实现 Element Plus 的 Input 组件在点击查看按钮时不可编辑,点击编辑按钮时可编辑的功能。 以下是一个使用 setup 的示例代码: <template><div><el-input …...

小米、华为、iPhone、OPPO、vivo如何在手机让几张图拼成一张?
现在很多手机自带的相册APP已经有这个拼图功能了。 华为手机的拼图 打开图库,选定需要拼图的几张图片后,点击底部的【创作】,然后选择【拼图】就可以将多张图片按照自己想要的位置,组合在一起。 OPPO手机的拼图 打开相册&#…...

物联网AI MicroPython传感器学习 之 WS2812 RGB点阵灯环
学物联网,来万物简单IoT物联网!! 一、产品简介 ws2812是一个集控制电路与发光电路于一体的智能外控LED光源。其外型与一个5050LED灯珠相同,每个元件即为一个像素点。像素点内部包含了智能数字接口数据锁存信号整形放大驱动电路&a…...

【GPU常见概念】GPU常见概念及分类简述
随着大模型和人工智能的爆火,大家对GPU的关注持续上升,本文简单简述下GPU经常用的概念。 GPU(图形处理器),又称显示核心、视觉处理器、显示芯片,是一种专门在个人电脑、工作站、游戏机和一些移动设备&…...

JVM篇---第九篇
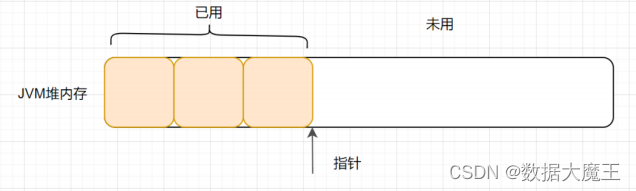
系列文章目录 文章目录 系列文章目录一、什么是指针碰撞?二、什么是空闲列表三、什么是TLAB? 一、什么是指针碰撞? 一般情况下,JVM的对象都放在堆内存中(发生逃逸分析除外)。当类加载检查通过后࿰…...

探索 GAN 和 VAE 之外的 NLP 扩散模型
介绍 扩散模型最近引起了极大的关注,特别是在自然语言处理(NLP)领域。基于通过数据扩散噪声的概念,这些模型在各种NLP任务中表现出了卓越的能力。在本文中,我们将深入研究扩散模型,了解其基本原理,并探讨实际应用、优势、计算注意事项、扩散模型在多模态数据处理中的相…...

发现很多人分不清 jwt session token 的区别?
1. JWT(JSON Web Token) 1.1 什么是JWT? JWT,全称为JSON Web Token,是一种用于在网络上安全传输信息的开放标准。它的设计初衷是用于跨域通信,在不同域之间传递声明性信息。JWT是一种自包含的令牌&#x…...

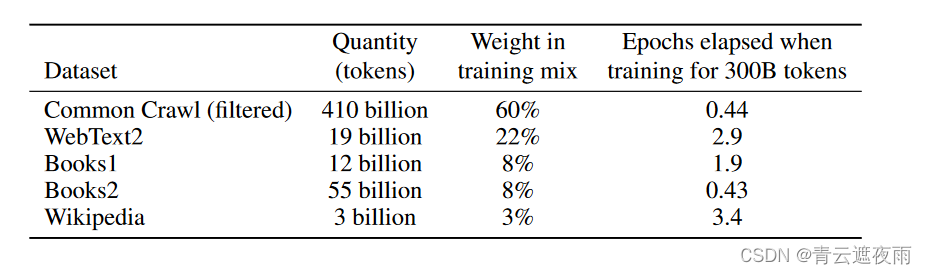
GPT系列论文解读:GPT-3
GPT系列 GPT(Generative Pre-trained Transformer)是一系列基于Transformer架构的预训练语言模型,由OpenAI开发。以下是GPT系列的主要模型: GPT:GPT-1是于2018年发布的第一个版本,它使用了12个Transformer…...

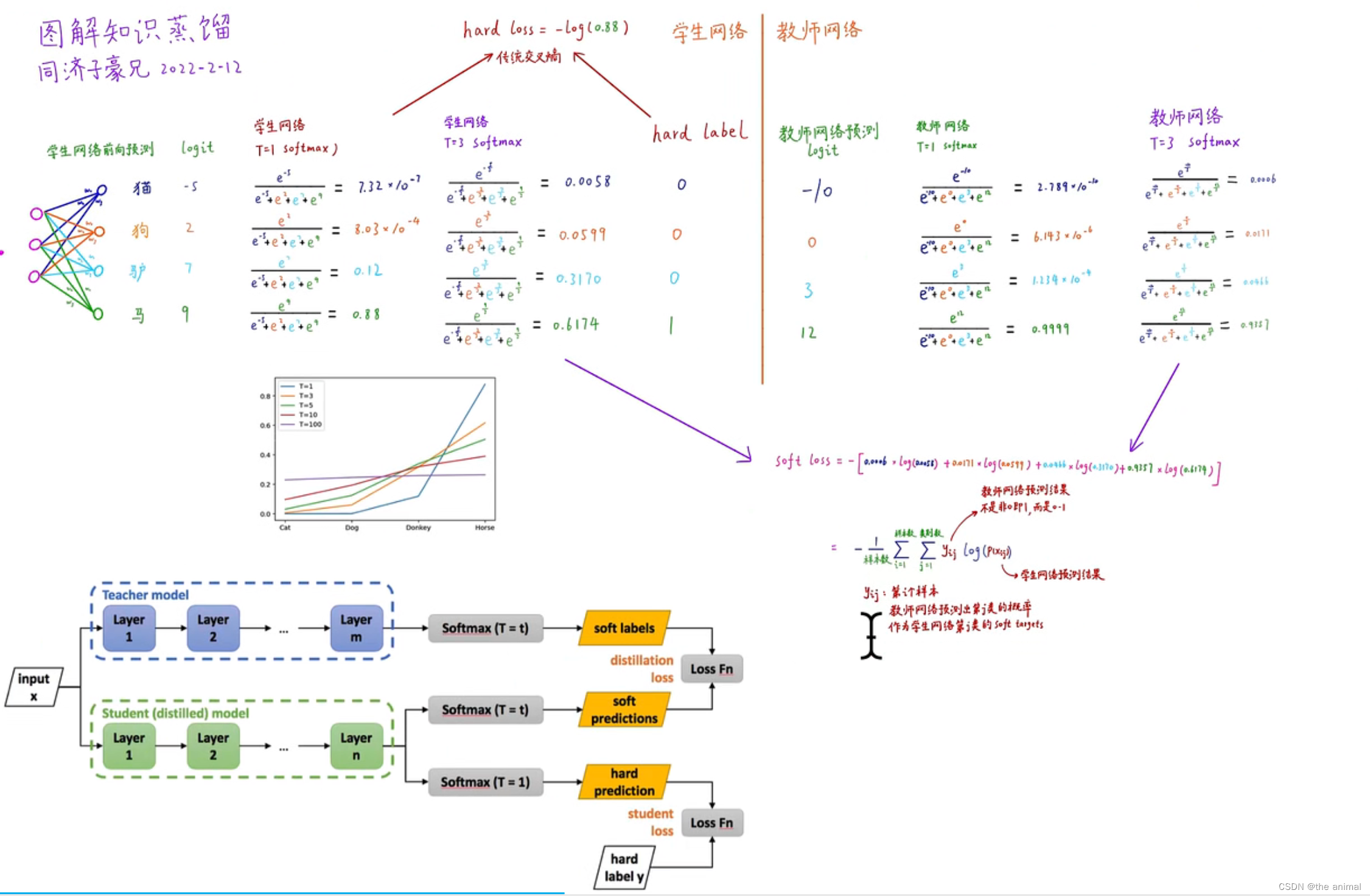
神经网络中的知识蒸馏
多分类交叉熵损失函数:每个样本的标签已经给出,模型给出在三种动物上的预测概率。将全部样本都被正确预测的概率求得为0.70.50.1,也称为似然概率。优化的目标就是希望似然概率最大化。如果样本很多,概率不断连乘,就会造…...

jmeter利用自身代理录制脚本
在利用代理录制脚本时一定要安装java jdk,不然不能录制的。 没有安装过java jdk安装jmeter后打开时会提示安装jdk,但是mac系统中直接打开提示安装jdk页面后下载的java并不是jdk(windows中没有试验过,笔者所说的基本全部指的是在ma…...

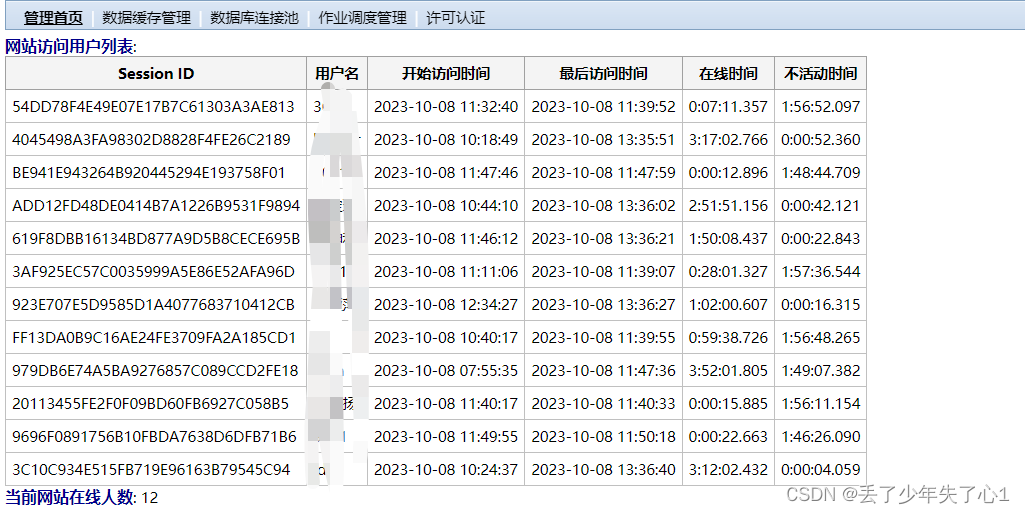
【漏洞复现】时空智友企业流程化管控系统 session泄露
漏洞描述 时空智友企业流程化管控系统 session 泄露 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共秩序,尊重社会公德,不得利用网络从事危害国家安全、荣誉和利益,未经授权请勿利用…...

获取泛型的类型
示例一:获取父类的泛型的类型 public class Emp<T, Q> {class Stu extends Emp<String, Integer> {}Testvoid fun() {final Type type Emp.class.getGenericSuperclass();final ParameterizedType parameterizedType (ParameterizedType) type;Syste…...

[Python进阶] Pyinstaller打包问题
5.9 Pyinstaller打包问题 5.9.1 找不到指定的模块 Pyinstaller在进行打包时,会解析打包的Python文件,自动寻找py源文件的依赖模块。但是Pyinstaller解析模块时可能会遗漏某些模块,这个时候就会报错:No Module named xxx。 如果是…...

计算机竞赛 题目:基于机器视觉opencv的手势检测 手势识别 算法 - 深度学习 卷积神经网络 opencv python
文章目录 1 简介2 传统机器视觉的手势检测2.1 轮廓检测法2.2 算法结果2.3 整体代码实现2.3.1 算法流程 3 深度学习方法做手势识别3.1 经典的卷积神经网络3.2 YOLO系列3.3 SSD3.4 实现步骤3.4.1 数据集3.4.2 图像预处理3.4.3 构建卷积神经网络结构3.4.4 实验训练过程及结果 3.5 …...

竞赛选题 机器学习股票大数据量化分析与预测系统 - python 竞赛选题
文章目录 0 前言1 课题背景2 实现效果UI界面设计web预测界面RSRS选股界面 3 软件架构4 工具介绍Flask框架MySQL数据库LSTM 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 机器学习股票大数据量化分析与预测系统 该项目较为新颖&am…...

智慧驿站:为城市带来全新智慧公厕未来形态
随着城市发展和科技进步的不断推进,智慧公厕逐渐成为城市规划和公共设施建设的重要组成部分。而集合了创意的外观设计、全金属结构工艺、智慧公厕、自动售货、共享设备、广告大屏、小型消防站、小型医疗站,并能根据需要而灵活组合的智慧驿站成为其中重要…...

Java获取汉字首字母
Java获取汉字的首字母,例如:中国香港,则返回ZGXG;Tom 中国欢迎你,则返回 TOM ZGHYN,如果为英文,则返回英文的大写形式,传空字符串则什么也不返回。 其中需要引用的maven依赖…...

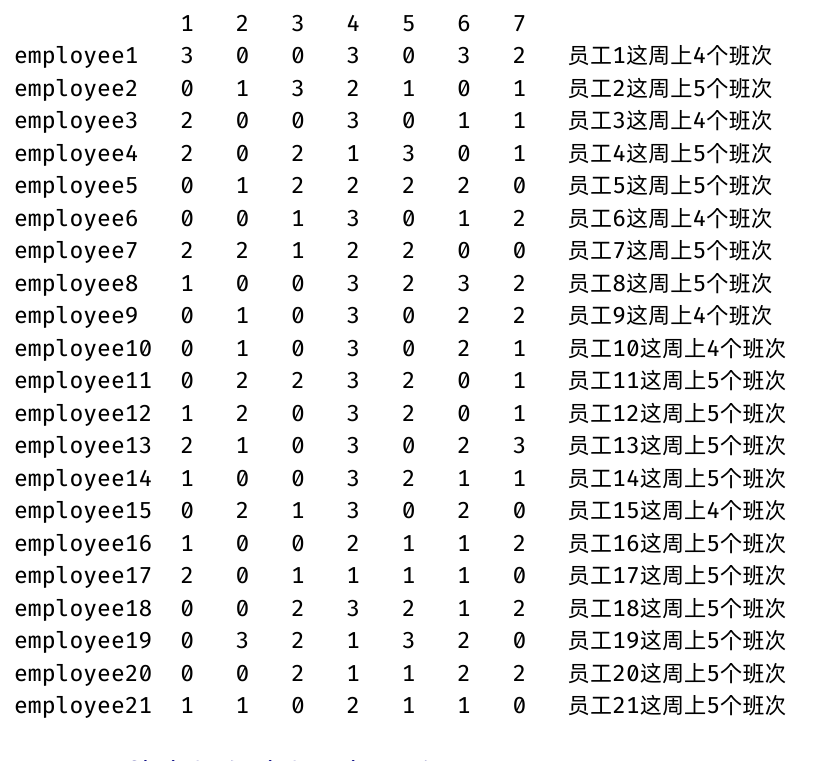
基于or-tools的人员排班问题建模求解(JavaAPI)
使用Java调用or-tools实现了阿里mindopt求解器的案例(https://opt.aliyun.com/platform/case)人员排班问题。 这里写目录标题 人员排班问题问题描述数学建模编程求解(ortoolsJavaAPI)求解结果 人员排班问题 随着现在产业的发展&…...

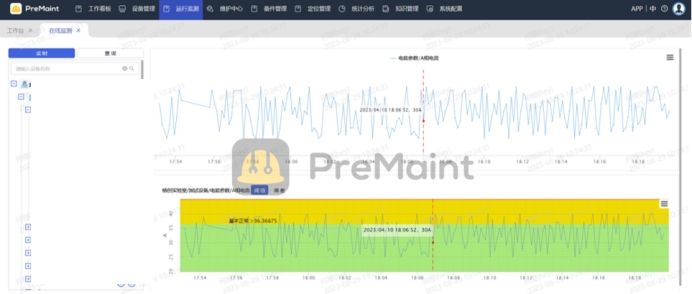
设备管理团队如何做好停机维护工作_基于PreMaint设备数字化平台
在现代工业生产中,设备的正常运行对于企业的生产效率和利润至关重要。而停机维护作为设备管理的重要环节,旨在确保设备的安全性、可靠性和性能稳定。本文将介绍停机维护的概念,讨论如何计划停机维护,并重点探讨如何通过PreMaint设…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
