Django的模版使用(Django-03)
一 模版的使用
模板引擎是一种可以让开发者把服务端数据填充到html网页中完成渲染效果的技术。它实现了 把前端代码和服务端代码分离 的作用,让项目中的业务逻辑代码和数据表现代码分离,让前端开发者和服务端开发者可以更好的完成协同开发。
- 静态网页:页面上的数据都是写死的,万年不变。
- 动态网页:页面上的数据是从后端动态获取的(比如后端获取当前时间;后端获取数据库数据然后传递给前端页面)。
要在django框架中使用模板引擎把视图中的数据更好的展示给客户端,需要完成3个步骤:
-
在项目配置文件中指定保存模板文件的模板目录。一般模板目录都是设置在项目根目录或者主应用目录下。
-
在视图中基于django提供的渲染函数绑定模板文件和需要展示的数据变量
-
在模板目录下创建对应的模板文件,并根据模板引擎内置的模板语法,填写输出视图传递过来的数据。
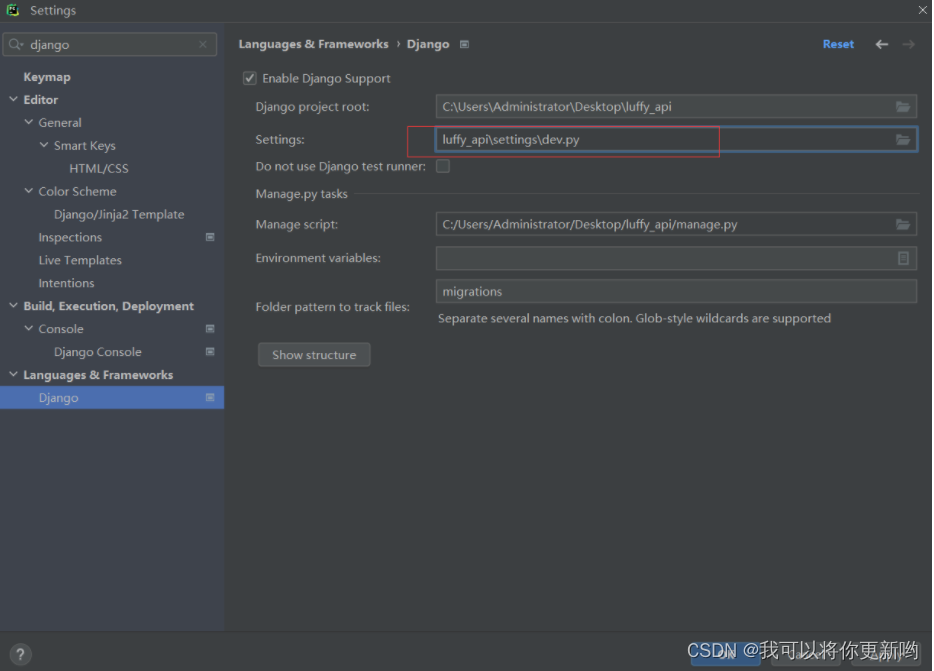
配置模板目录:在当前项目根目录下创建了模板目录templates. 然后在settings.py, 模板相关配置,找到TEMPLATES配置项,填写DIRS设置模板目录。
'DIRS': [BASE_DIR / "templates"]
# 模板引擎配置
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR / "templates", # 路径拼接],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
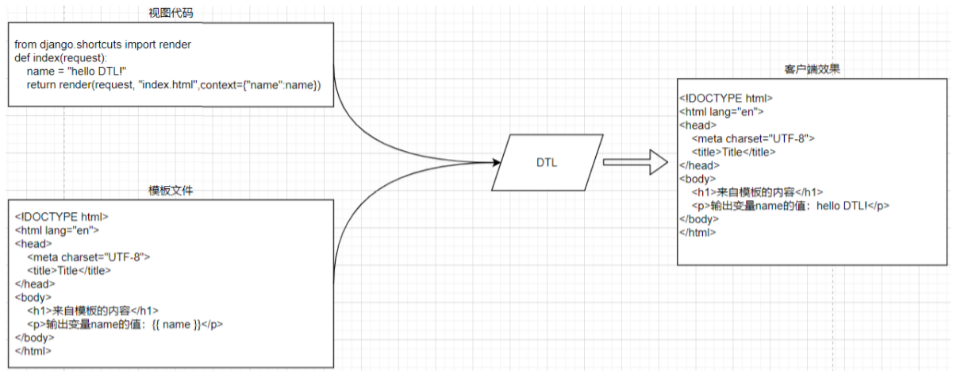
]1.1 Render函数内部本质

from django.shortcuts import render
from django.template.loader import get_template
from django.http.response import HttpResponse
def index(request):name = "hello world!"# 1. 初始化模板,读取模板内容,实例化模板对象# get_template会从项目配置中找到模板目录,我们需要填写的参数就是补全模板文件的路径template = get_template("index.html")# 2. 识别context内容, 和模板内容里面的标记[标签]替换,针对复杂的内容,进行正则的替换context = {"name": name}content = template.render(context, request) # render中完成了变量替换成变量值的过程,这个过程使用了正则。print(content)# 3. 通过response响应对象,把替换了数据的模板内容返回给客户端return HttpResponse(content)# 上面代码的简写,直接使用 django.shortcuts.render# return render(request, "index.html",context={"name":name})# return render(request,"index3.html", locals())# data = {}# data["name"] = "xiaoming"# data["message"] = "你好!"# return render(request,"index3.html", data)DTL模板文件与普通html文件的区别在哪里?
DTL模板文件是一种带有特殊语法的HTML文件,这个HTML文件可以被Django编译,可以传递参数进去,实现数据动态化。在编译完成后,生成一个普通的HTML文件,然后发送给客户端。
开发中,我们一般把开发中的文件分2种,分别是静态文件和动态文件。
- 静态文件,数据保存在当前文件,不需要经过任何处理就可以展示出去。普通html文件,图片,视频,音频等这一类文件叫静态文件。
- 动态文件,数据并不在当前文件,而是要经过服务端或其他程序进行编译转换才可以展示出去。 编译转换的过程往往就是使用正则或其他技术把文件内部具有特殊格式的变量转换成真实数据。 动态文件,一般数据会保存在第三方存储设备,如数据库中。django的模板文件,就属于动态文件。
1.2 模板语法
1.2.1 变量渲染
深度查询、过滤器:
{{val}} # 渲染数据
{{val|filter_name:参数}}1.2.2 标签
{% tag_name %} # 渲染逻辑1.2.3 嵌套和继承
{% extends "base_generic.html" %}{% block title %}{{ section.title }}{% endblock %}{% block content %}
5
<h1>{{ section.title }}</h1>{% for story in story_list %}
<h2><a href="{{ story.get_absolute_url }}">{{ story.headline|upper }}</a>
</h2>
<p>{{ story.tease|truncatewords:"100" }}</p>
{% endfor %}
{% endblock %}1.2.4 变量渲染之深度查询
class Book(object):def __init__():self.title=titleself.price=pricedef index(request):name = "root"age = 13sex = Truelve = ["swimming", "shopping", "coding", "game"]bookinfo = {"id": 1, "price": 9.90, "name": "python3天入门到挣扎", }book_list = [{"id": 10, "price": 9.90, "name": "python3天入门到挣扎", },{"id": 11, "price": 19.90, "name": "python7天入门到垂死挣扎", },]book01 = Book("三体",199)book02 = Book("体",99)book03 = Book("三",299)book04 = Book("票",39)books = [book01,book02,book03,book04] return render(request, 'index.html', locals())模板代码,templates/index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p>name={{ name }}</p><p>{{ age }}</p><p>{{ sex }}</p><p>列表成员</p><p>{{ lve }}</p><p>{{ lve.0 }}</p><p>{{ lve | last }}</p><p>字典成员</p><p>id={{ bookinfo.id }}</p><p>price={{ bookinfo.price }}</p><p>name={{ bookinfo.name }}</p><p>复杂列表</p><p>{{ book_list.0.name }}</p><p>{{ book_list.1.name }}</p><p>对象</p><p>{{ book01 }}</p><p>{{ book01.title }}</p><p>第三部书的价格{{ books.2.title }}</p></body>
</html>
<---通过句点符号深度查询----!>tem.urls 代码:
"""子应用路由"""
from django.urls import path, re_path
from . import viewsurlpatterns = [# ....path("index", views.index),
]1.2.5 变量渲染之内置过滤器
语法:
{{obj|过滤器名称:过滤器参数}}内置过滤器:

过滤器的使用视图代码 home.views.py;
def index(request):"""过滤器 filters"""content = "<a href='http://www.luffycity.com'>路飞学城</a>"# content1 = '<script>alert(1);</script>'book2=[]from datetime import datetimenow = datetime.now()content2= "hello wrold!"#locals() 函数会以字典类型返回当前位置的全部局部变量return render(request,"index.html",locals())模板代码,templates/index.html:
{{ content | safe }}{{ content1 | safe }}{# 过滤器本质就是函数,但是模板语法不支持小括号调用,所以需要使用:号分割参数 #}<p>日期:{{ now | date:"Y-m-d H:i:s" }}</p>{# conten1如果是True正常显示内容 如果为False显示default的默认值 #}<p>book2展示:{{ conten1 | default:"暂时没有符合条件的书籍" }}</p> {# 一个数据可以连续调用多个过滤器 #}<p>{{ content2 | truncatechars:6 | upper }}</p>{# safe 安全 django会把 <> 转义成特殊符号 避免js脚本恶意攻击 #}<p>链接:{{ content }}</p><p>链接:{{ content|safe }}</p> # 加上safe表明此链接安全 不会特殊处理{# 给书的价格加100 #}<p>链接:{{ book01.price|add:100 }}</p>1.2.6 自定义过滤器
虽然官方已经提供了许多内置的过滤器给开发者,但是很明显,还是会有存在不足的时候。例如:希望输出用户的手机号码时, 13912345678 ----> 139*****678,这时我们就需要自定义过滤器。要声明自定义过滤器并且能在模板中正常使用,需要完成2个前置的工作:
# 1. 当前使用和声明过滤器的子应用必须在setting.py配置文件中的INSTALLED_APPS中注册了!!!
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','home',
]
# --------------------------------------------------
# 2. 自定义过滤器函数必须被 template.register进行装饰使用.
# 而且过滤器函数所在的模块必须在templatetags包里面保存# 在home子应用下创建templatetags包[必须包含__init__.py], 在包目录下创建任意py文件
# home.templatetags.my_filters.py代码:from django import template
register = template.Library()# 自定义过滤器
@register.filter("mobile")
def mobile(content):return content[:3]+"*****"+content[-3:]
# --------------------------------------------------
# 3. 在需要使用的模板文件中顶部使用load标签加载过滤器文件my_filters.py并调用自定义过滤器
# home.views.py,代码:def index(request):"""自定义过滤器 filters"""moblie_number = "13312345678"return render(request,"index2.html",locals())templates/index2.html 代码:
# 将过滤器文件my_filters导入到模板里
{% load my_filters %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>{{ moblie_number| mobile }}
</body>
</html>1.2.7 if 标签
视图代码, tem.views.py:
def index(request):name = "xiaoming"age = 19sex = Truelve = ["swimming", "shopping", "coding", "game"]user_lve = "sleep"bookinfo = {"id": 1, "price": 9.90, "name": "python3天入门到挣扎", }book_list = [{"id": 10, "price": 9.90, "name": "python3天入门到挣扎", },{"id": 11, "price": 19.90, "name": "python7天入门到垂死挣扎", },]return render(request, 'index.html', locals())模板代码, templates/index.html,代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
{# 来自django模板引擎的注释~~~~ #}
{% comment %}
多行注释,comment中的所有内容全部都不会被显示出去
{% endcomment %}# 条件成立会被渲染出来
{# {% if age < 18 %}#}
{# <p>你还没成年,不能访问我的网站!</p>#}
{# {% endif %}#}
{##}
{# {% if name == "root" %}#}
{# <p>超级用户,欢迎回家!</p>#}
{# {% else %}#}
{# <p>{{ name }},你好,欢迎来到xx网站!</p>#}
{# {% endif %}#}{% if user_lve == lve.0 %}<p>那么巧,你喜欢游泳,海里也能见到你~</p>{% elif user_lve == lve.1 %}<p>那么巧,你也来收快递呀?~</p>{% elif user_lve == lve.2 %}<p>那么巧,你也在老男孩?</p>{% else %}<p>看来我们没有缘分~</p>{% endif %}
</body>
</html>路由代码:
"""子应用路由"""
from django.urls import path, re_path
from . import viewsurlpatterns = [# ....path("index", views.index),
]1.2.8 for 标签
视图代码, home.views.py:
def index7(request):book_list1 = [{"id": 11, "name": "python基础入门", "price": 130.00},{"id": 17, "name": "Go基础入门", "price": 230.00},{"id": 23, "name": "PHP基础入门", "price": 330.00},{"id": 44, "name": "Java基础入门", "price": 730.00},{"id": 51, "name": "C++基础入门", "price": 300.00},{"id": 56, "name": "C#基础入门", "price": 100.00},{"id": 57, "name": "前端基础入门", "price": 380.00},]return render(request, 'index.html', locals())template/index.html,代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table width="800" align="center" border="1"><tr><td>序号</td><td>id</td><td>标题</td><td>价格</td></tr>
{# 多行编辑,alt+鼠标键,alt不要松开,左键点击要编辑的每一行 #}
{# {% for book in book_list1 %}#}
{# <tr>#}
{# <td>{{ book.id }}</td>#}
{# <td>{{ book.name }}</td>#}
{# <td>{{ book.price }}</td>#}
{# </tr>#}
{# {% endfor %}#}{# 建议不要直接使用for循环一维字典,此处使用仅仅展示for嵌套for而已 #}
{# {% for book in book_list1 %}#}
{# <tr>#}
{# {% for field,value in book.items %}#}
{# <td>{{ field }} == {{ value }}</td>#}
{# {% endfor %}#}
{# </tr>#}
{# {% endfor %}#}{# {% for book in book_list1 %}#}
{# <tr>#}
{# <td>{{ book.id }}</td>#}
{# <td>{{ book.name }}</td>#}
{# {% if book.price > 200 %}#}
{# <td bgcolor="#ff7f50">{{ book.price }}</td>#}
{# {% else %}#}
{# <td>{{ book.price }}</td>#}
{# {% endif %}#}
{# </tr>#}
{# {% endfor %}#}{# 逆向循环数据 #}
{# {% for book in book_list1 reversed %}#}
{# <tr>#}
{# <td>{{ book.id }}</td>#}
{# <td>{{ book.name }}</td>#}
{# {% if book.price > 200 %}#}
{# <td bgcolor="#ff7f50">{{ book.price }}</td>#}
{# {% else %}#}
{# <td>{{ book.price }}</td>#}
{# {% endif %}#}
{# </tr>#}
{# {% endfor %}#}{% for book in book_list1 %}<tr>
{# <td>{{ forloop.counter }}</td>#} # forloop循环器 只能在for循环里使用 counter计数器
{# <td>{{ forloop.counter0 }}</td>#} # counter0 从0开始计数
{# <td>{{ forloop.revcounter }}</td>#}
{# <td>{{ forloop.revcounter0 }}</td>#}
{# <td>{{ forloop.first }}</td>#} # 是否是循环的第一个 返回布尔值<td>{{ forloop.last }}</td><td>{{ book.id }}</td><td>{{ book.name }}</td>{% if book.price > 200 %}<td bgcolor="#ff7f50">{{ book.price }}</td>{% else %}<td>{{ book.price }}</td>{% endif %}</tr>{% endfor %}</table>
</body>
</html>路由代码:
"""子应用路由"""
from django.urls import path, re_path
from . import viewsurlpatterns = [# ....path("index", views.index),
]循环中, 模板引擎提供的forloop对象,用于给开发者获取循环次数或者判断循环过程的.

1.2.9 模板嵌套继承
传统的模板分离技术,依靠 {% include "模板文件名"%} 实现,这种方式,虽然达到了页面代码复用的效果,但是由此也会带来大量的碎片化模板(一直include),导致维护模板的成本上升.因此, Django框架中除了提供这种模板分离技术以外,还并行的提供了 模板继承给开发者.
视图, home.views.py代码:
def index(request):"""模板继承"""return render(request,"index.html",locals())templates/index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>base.html的头部</h1><h1>base.html的内容</h1><h1>base.html的脚部</h1>
{% include "ad.html"%}
</body>
</html>新建ad.html (不需要构建新的页面 只需要子页面 提取出公共部分)
<style>.advertise{width:200pxheight:150px}
</style><div class='advertise'>广告</div>{% include "模板文件名"%} # 模板嵌入
{% extends "base.html" %} # 模板继承 (1) 继承父模板的公共内容
{% extends "base.html" %}# 视图, home.views.py代码:def index(request):"""模板继承"""return render(request,"index.html",locals())
子模板, templates/index.html{% extends "base.html" %}
父模板, templates/base.html<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>base.html的头部</h1><h1>base.html的内容</h1><h1>base.html的脚部</h1>
</body>
</html>(2) 个性展示不同于父模板的内容
{%block %} 独立内容 {%endblock%}{{block.super}}视图home.views.py, 代码:def index(request):"""模板继承"""return render(request,"index.html",locals())def home(request):"""模板继承"""return render(request,"home.html",locals())
路由 home.urls.py,代码:from django.urls import path
from . import views
urlpatterns = [path("", views.index),path("home/", views.home),
]
子模板index.html,代码:{% extends "base.html" %}
{% block title %}index3的标题{% endblock %}
{% block content %}{{ block.super }} {# 父级模板同名block标签的内容 #}<h1>index3.html的独立内容</h1>{{ block.super }}
{% endblock %}
子模板home.html,代码:{% extends "base.html" %} # 继承父模板
{% block title %}home的标题{% endblock %} # 重写父模板的盒子内容
父模板base.html,代码:<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %}{% endblock %}</title>
</head>
<body><h1>base.html的头部</h1>{% block content %}<h1>base.html的内容</h1>{% endblock %}<h1>base.html的脚部</h1>
</body>
</html>-
如果你在模版中使用 {% extends %} 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。
-
在base模版中设置越多的 {% block %} 盒子标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,子模板只定义重写你需要的那一个盒子,没定义使用父模板的默认内容。多一点钩子总比少一点好。
-
为了更好的可读性,你也可以给你的 {% endblock %} 标签一个 名字 。例如:{
% block content%}...{% endblock content%},在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。 -
不能在一个模版中定义多个相同名字的 block 标签。
-
子模板里的{{ block.super }} # 表示父模板的默认内容展示出来 不会被重写内容覆盖
1.3 静态文件
开发中在开启了debug模式时,django可以通过配置,允许用户通过对应的url地址访问django的静态文件。
setting.py,代码:# 可以访问静态资源的配置
STATIC_URL = '/static/'
STATICFILES_DIRS = [BASE_DIR / "static",
]注意:项目上线以后,关闭debug模式时,django默认是不提供静态文件的访问支持,项目部署的时候,我们会通过收集静态文件使用nginx这种web服务器来提供静态文件的访问支持。
相关文章:

Django的模版使用(Django-03)
一 模版的使用 模板引擎是一种可以让开发者把服务端数据填充到html网页中完成渲染效果的技术。它实现了 把前端代码和服务端代码分离 的作用,让项目中的业务逻辑代码和数据表现代码分离,让前端开发者和服务端开发者可以更好的完成协同开发。 静态网页&…...

详解分布式搜索技术之elasticsearch
目录 一、初识elasticsearch 1.1什么是elasticsearch 1.2elasticsearch的发展 1.3为什么学习elasticsearch? 1.4正向索引和倒排索引 1.4.1传统数据库采用正向索引 1.4.2elasticsearch采用倒排索引 1.4.3posting list 1.4.4总结 1.5 es的一些概念 1.5.1文档和字段 …...

系统架构设计:3 软件架构建模技术与应用
目录 一 架构“4+1”视图 二 论点 1 架构的本质 2 “4+1”视图 (1)逻辑视图 <...

JAVA在线电子病历编辑器源码 B/S架构
电子病历在线制作、管理和使用的一体化电子病历解决方案,通过一体化的设计,提供对住院病人的电子病历书写、保存、修改、打印等功能。电子病历系统将临床医护需要的诊疗资料以符合临床思维的方法展示。建立以病人为中心,以临床诊疗信息为主线…...

TS中的枚举是什么如何使用
在 TypeScript 中,枚举(enum)是一种用于定义命名常量集合的数据类型。枚举可以提高代码的可读性和可维护性,因为它允许开发人员定义并使用有意义的符号名称来表示特定的常量。 下面是一个使用枚举的示例: enum Color…...

UG\NX二次开发 重命名特征对象 UF_OBJ_set_name
文章作者:里海 来源网站:《里海NX二次开发3000例专栏》 感谢粉丝订阅 感谢 林闹 订阅本专栏,非常感谢。 简介 UG\NX二次开发 重命名特征 UF_OBJ_set_name 效果 代码 #include "me.hpp" #include <vector> #include...

低欲望社会:只要我没欲望,世界就对我束手无策?
新的转变正在发生,越来越多的人,正从外部的物质世界向内部的精神世界回归。 比如,中产不再炫名牌,而是改炫读书;打工人不再炫工资,而是炫如何整顿职场。 越来越多的人认为消费主义弥漫着恶臭,…...

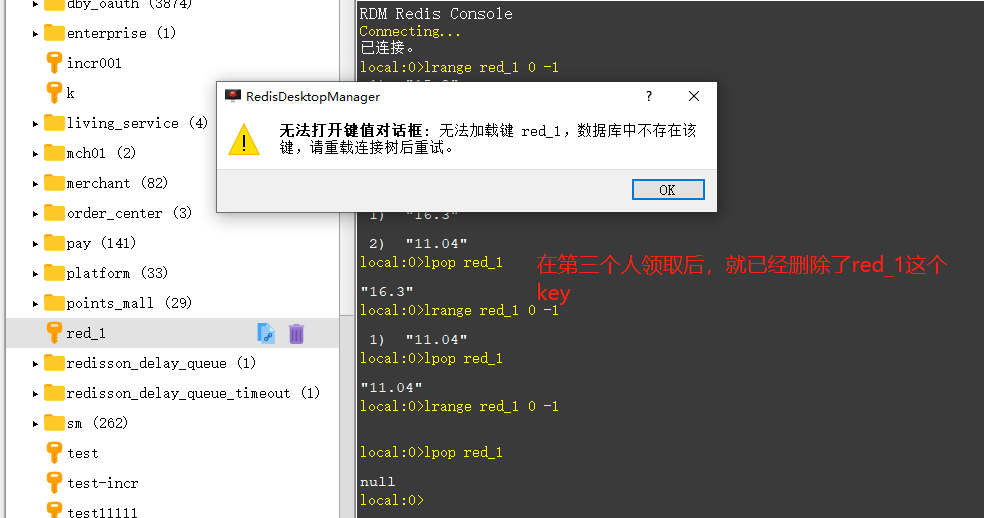
抢红包设计
抢红包大致可以分为2步:1 发红包 ;2 抢红包 发红包流程 为了突出红包设计主题,以下设计会忽略支付流程、24H过期退款剩余金额、用户领取红包余额到账等业务,则简化后的相关表设计如下: CREATE TABLE red_record (id…...

k8s集群-6(daemonset job cronjob控制器)
Daemonset 一个节点部署一个节点 当有节点DaemonSet 确保全部 (或者某些) 节点上运行一个 Pod 的副本。加入集群时,也会为他们新增一个 Pod 。当有节点从集群移除时,这些Pod 也会被回收。删除 DaemonSet 将会删除它创建的所有 Pod。 DaemonSet 的典型用…...

Compose 编译器版本和Kotlin版本对应关系
使用了最新的kotlin版本,compose报错,不兼容,在这里记录一下版本对应关系 值得注意的是Compose Kotlin 编译器扩展 (androidx.compose.compiler) 未关联到 Compose 库版本。相反,它会关联到 Kotlin 编译器插件的版本,…...

vite+vue+cesium
1.创建vite项目 npm create vite 项目名称 2. 选择vuejs/ts 3.在终端输入命令 npm install 4.安装cesium插件,在终端输入命令 npm i cesium vite-plugin-cesium vite -D 5.项目配置cesium 在vite.config.js里进行配置 import { defineConfig } from vite i…...

tcp滑动窗口原理
18.1 滑动窗口 我们再来看这个比喻: 网络仅仅是保证了整个网络的连通性,我们我们基于整个网络去传输,那么是不是我想发送多少数据就发送多少数据呢?如果是这样的话,是不是就会像我们的从一个池塘抽水去灌到另外一个…...
)
3.4 Android bpfloader初始化流程解读(二)
我继续看bpfloader是如何读取和处理bpf程序的。 4.2 读取代码段之readCodeSections static int readCodeSections(ifstream& elfFile, vector<codeSection>& cs, size_t sizeOfBpfProgDef,const bpf_prog_type* allowed, size_t numAllowed) {...ret = readSect…...

Linux0.12内核源码解读(2)-Bootsect.S
作者:小牛呼噜噜 | https://xiaoniuhululu.com 计算机内功、源码解析、科技故事、项目实战、面试八股等更多硬核文章,首发于公众号「小牛呼噜噜」 文章目录 回顾计算机启动过程8086、80x86是什么意思?寄存器初始化CS:IPCPU是如何和ROM相连的?加载MBR到…...

虚拟环境搭建、后台项目创建及目录调整、封装logger、封装全局异常、封装Response、后台数据库创建
1 虚拟环境搭建 #1 虚拟环境作用多个项目,自己有自己的环境,装的模块属于自己的# 2 使用pycharm创建-一般放在项目路径下:venv文件夹-lib文件夹---》site-package--》虚拟环境装的模块,都会放在这里-scripts--》python࿰…...

每日一练 | 网络工程师软考真题Day39
1、Windows Server 2003操作系统中,IIS6.0不提供以下 效劳。 A.web B.smtp C.pop3 D.ftp 2、Windows Server 2003操作系统中, 提供了远程桌面访问。 A.ftp B.email C…...

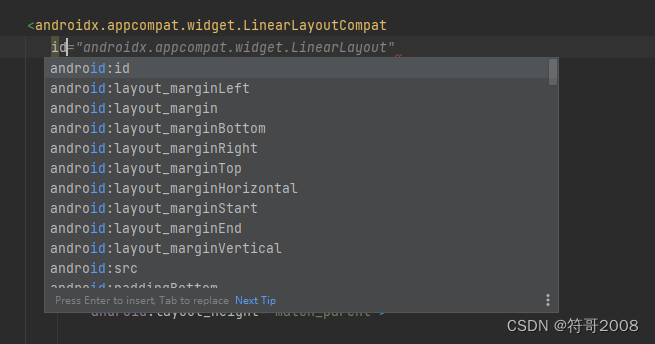
Android Studio编写xml布局不提示控件的部分属性问题的解决
最近突然发现Android Studio编写xml,发现有一部分控件的属性没有了代码提示,主要体现为id,margin等属性不再有代码提示,如下图。 但是手动输入仍然有效。然后删掉Android Sdk重新回来还是发现有问题,导一个之前的旧项目进来&#…...

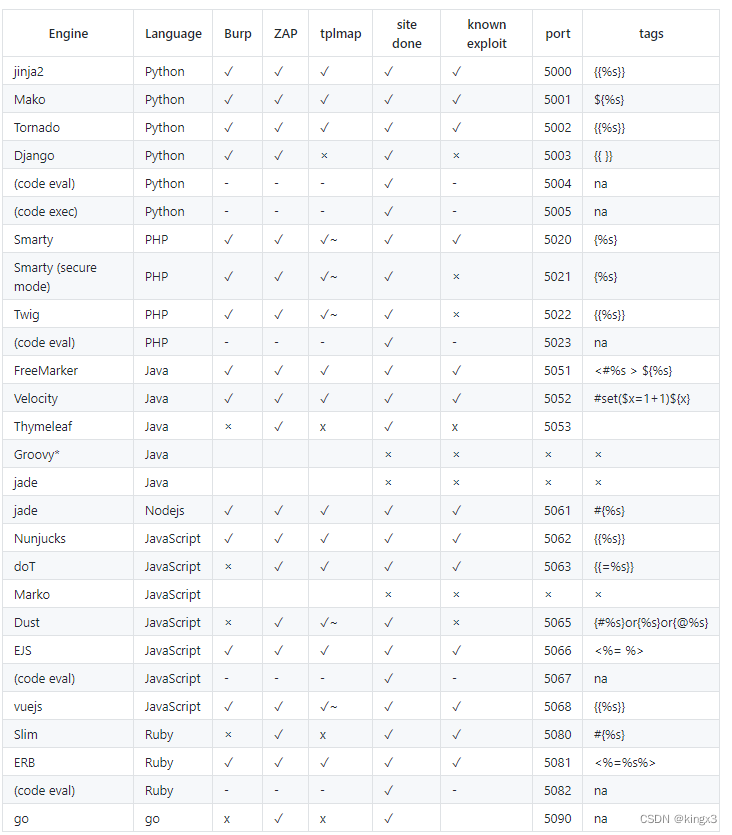
BUGKU-simple_SSTI_1漏洞注入
SSTI漏洞注入 SSTI全称Server side template injection.服务端模板注入这节课主要讲flask的模板注入.flask会把类似于 的变量当做参数来渲染并填充到web页面,如果该参数可控并被后台解析则有可能被注入恶意代码导致注入漏洞请注意 模板注入只会存在于二次渲染中,无二次渲染不会…...

Python:dict
一些关于dict的奇妙观察 实验一 首先,创建两个一模一样的字典: dict1 {a: 1} dict2 {a: 1}然后,进行各种各样的相等判断: print(dict1 dict2) print(dict1.keys() dict2.keys()) print(dict1.values() dict2.values()) p…...

git和svn 的国内的下载地址
CNPM Binaries Mirror 下面是svn的地址 TortoiseSVN 64位下载-TortoiseSVN客户端官方版下载-华军软件园...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
