.some方法、vh、多列布局、DNS域名解析过程、空页面文字内容渲染
nodeEndTime.some((time) => !!time)
这个方法主要用来判断nodeEndTime这个数组中是否有至少一个非假值的元素。它会遍历 nodeEndTime 数组中的每个元素,如果至少有一个元素是真值(不是 null、undefined、0、false 或空字符串等假值),则 .some() 方法会返回 true,否则返回 false。


多列布局:
column-count
列数div {column-count: 3; // 将元素中的文本均分3列
}column-gap
列间隙div{column-gap: 40px; // 列间隙为40px
}column-rule
列之间的分隔线样式,类似border,是column-rule-style、 column-rule-width、 column-rule-color的合写div {column-count: 3;column-gap: 20px;column-rule: 2px solid red; // 列间以实线分隔
}column-span
规定元素应跨越多少列div {column-count: 3;column-gap: 20px;column-rule: 2px solid red;
}
h2{column-span: 3 | all; // h2标题横跨3列或者全列
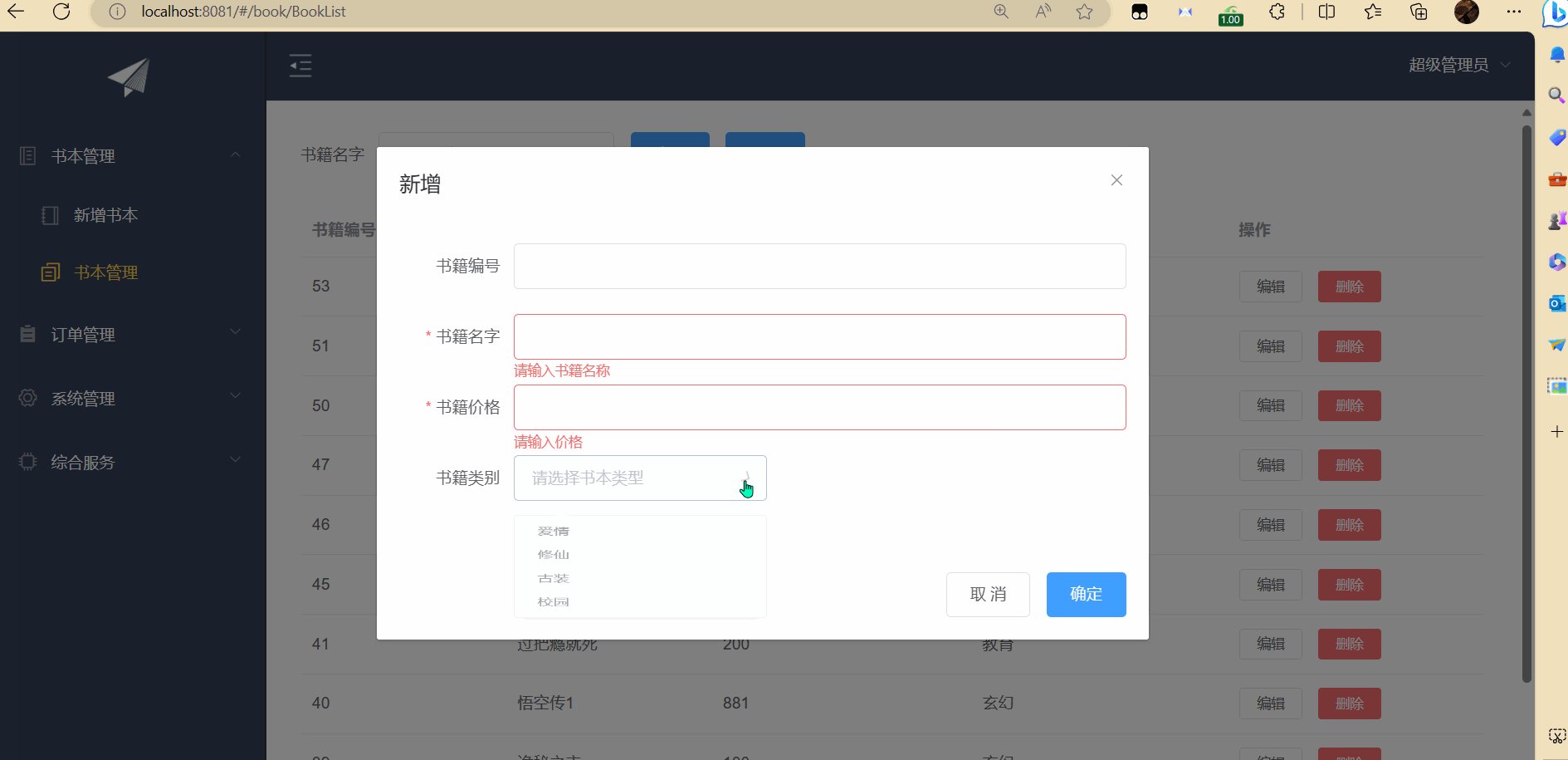
}空页面
export default function EmptyPage(props: Props) {const { children, className = '', content, flexBox, showPicture = true, style } = props;
//这部分函数主要展示图片下方的文字内容const renderChildrenView: (children: any) => any = (children) => {// 使用 Children.map 遍历子元素return Children.map(children, (child) => {// 如果子元素的类型是布尔值、数字、字符串、或者未定义,或者是 null,则直接返回该子元素if (['boolean', 'number', 'string', 'undefined'].includes(typeof child) || child === null) {return child;}// 如果子元素的类型是 'a' 或者具有 type 属性为 'link',则添加样式 'performance-empty-page__link'if (child.type === 'a' || child.props.type === 'link') {let className = 'performance-empty-page__link';// 如果子元素已经有 className 属性,将 'performance-empty-page__link' 添加到已有的类名中if ('className' in child.props) {className = child.props.className + ' ' + className;}// 使用 React.cloneElement 复制子元素,并设置新的 className 属性return React.cloneElement(child, { className });}// 如果子元素有子元素(嵌套结构),递归调用 renderChildrenView 处理子元素的子元素if (child.props.children) {return React.cloneElement(child, {}, renderChildrenView(child.props.children));}// 如果以上条件都不满足,直接返回子元素return child;});
};return (<divclassName={classNames('performance-empty-page', className, {flex: flexBox,})}style={style}>{showPicture && (<imgclassName="performance-empty-page__picture"src={require('./empty-page-bg.png')}alt={getLocale('Pro_Butt_Nodata')}/>)}
//如果||后面直接用children,则不会渲染a标签,只是正常输出文字。<div className="performance-empty-page__contnet">{content || renderChildrenView(children)}</div></div>);
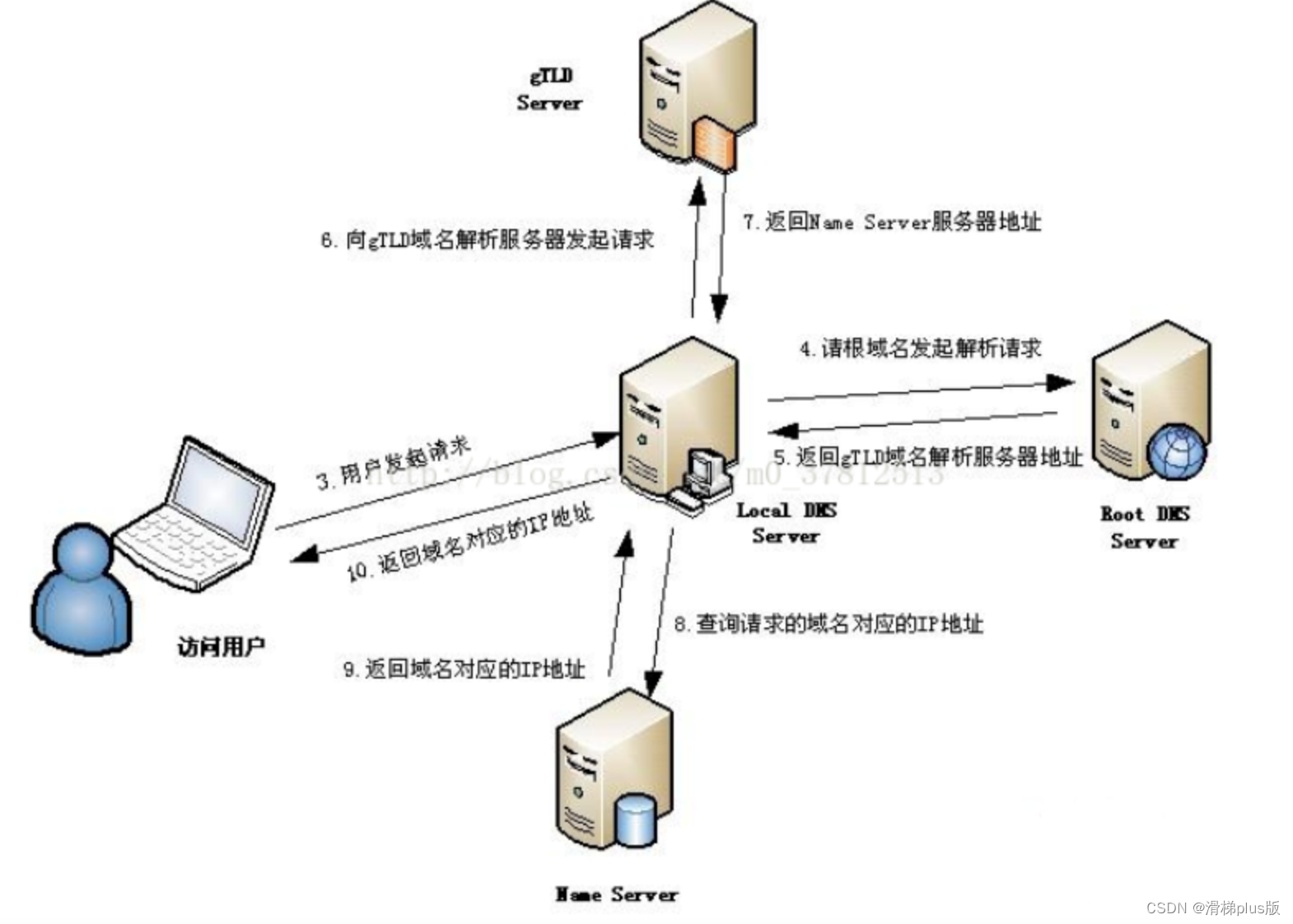
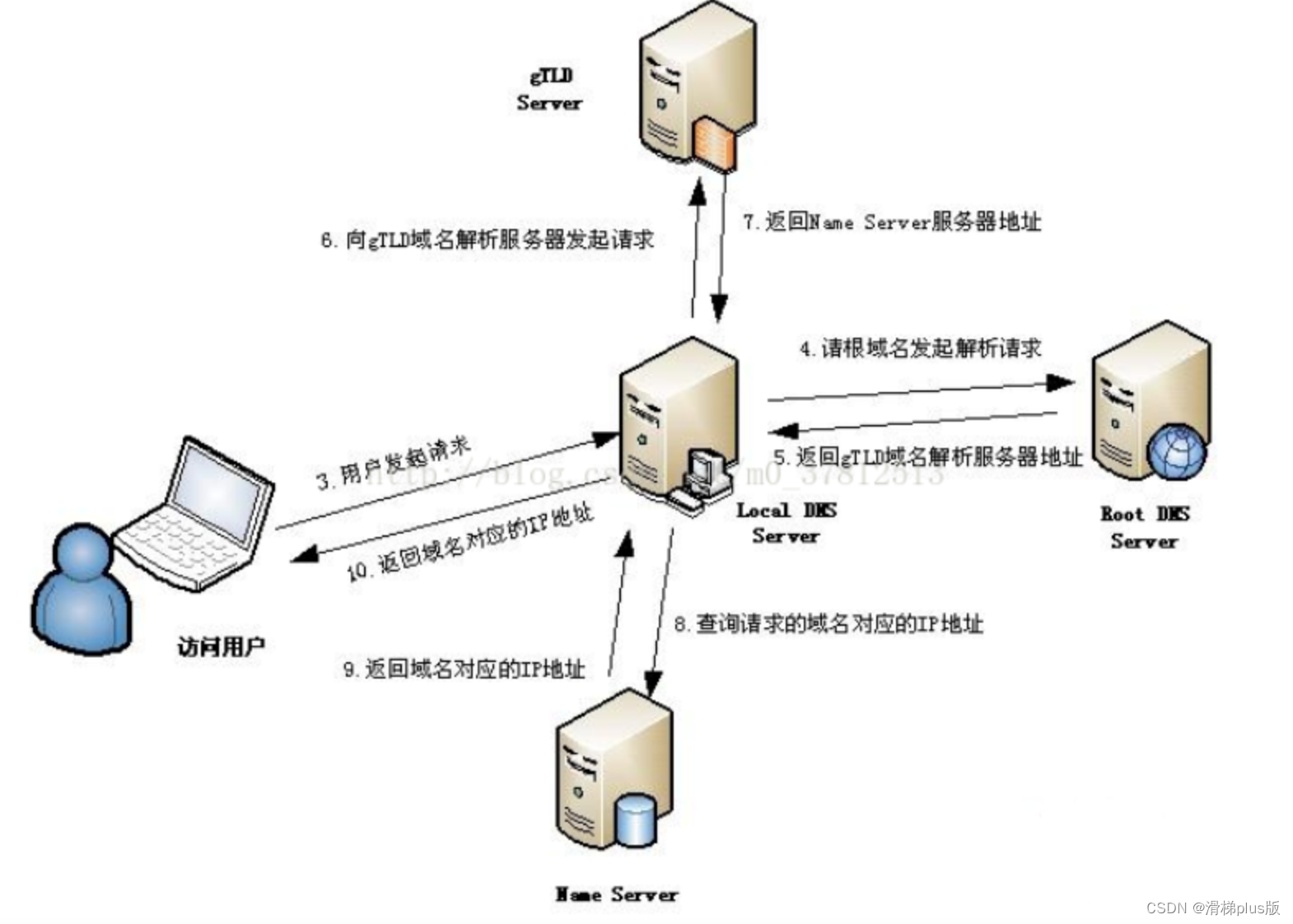
}DNS域名解析过程:
这部分内容总结自 http://t.csdnimg.cn/oMBfL
1.浏览器客户端检查自身有没有该域名的缓存,如果自身有缓存,直接返回该域名对应的IP地址,解析结束。如果浏览器没有缓存,浏览器会去检查操作系统缓存中有没有对应的已解析过的结果。
2.如果浏览器和操作系统都没有缓存,那么会请求 本地域名服务器(LDNS)来解析这个域名,这台服务器一般在距离你的主机比较近的位置,一般情况都会缓存着你要解析域名的结果,大多数的域名在这里就能解析完成了。
3.如果本地域名服务器仍然没有解析这个域名,就直接跳到Root Server( 根域名服务器 )请求解析。
4.根域名服务器返回给LDNS一个所查询域的主域名服务器(gTLD Server,国际顶尖域名服务器,如.com .cn .org等)的地址;
5.此时LDNS再发送请求给上一步返回的gTLD Server主域名服务器
6.接受请求的gTLD查找并返回给LDNS注册这个域名时候的Name Server (注册该域名的服务器) 的地址;
7.LDNS再向Name Server发起解析请求,Name Server会根据映射关系表直接找到目标ip,返回给LDNS
8.LDNS会缓存这个域名和对应的ip,然后把解析的结果返回给用户;
9.用户根据TTL值缓存到本地系统缓存中,域名解析过程至此结束;
极端情况下,LDNS扮演者核心中转角色,与ROOT DNS Server 根域名服务器,
gTLD Server .xxx对应的主域名服务器 ,Name Server 注册待解析域名的服务器 进行了三次一去一回的循环式交付,最终拿到结果。
相关文章:

.some方法、vh、多列布局、DNS域名解析过程、空页面文字内容渲染
nodeEndTime.some((time) > !!time) 这个方法主要用来判断nodeEndTime这个数组中是否有至少一个非假值的元素。它会遍历 nodeEndTime 数组中的每个元素,如果至少有一个元素是真值(不是 null、undefined、0、false 或空字符串等假值&#x…...

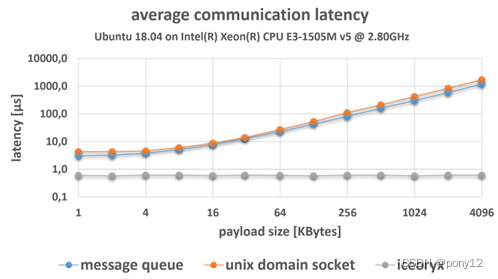
Eclipse iceoryx™ - 真正的零拷贝进程间通信
1 序言 通过一个快速的背景教程,介绍项目范围和安装所需的所有内容以及第一个运行示例。 首先:什么是冰羚? iceoryx是一个用于各种操作系统的进程间通信(IPC)中间件(目前我们支持Linux、macOS、QNX、FreeBS…...
面向对象的编程思维:virtual虚拟调用、继承、protected成员、派生类与基类)
【C++】面向对象编程(二)面向对象的编程思维:virtual虚拟调用、继承、protected成员、派生类与基类
默认情形下,成员函数的解析都是编译时静态进行。如果要让成员函数的解析在程序运行时动态进行,需要在成员函数的声明前加上关键字virtual: //LibMat声明表示,其析构函数和print()函数皆为虚函数 class LibMat{ public:LibMat(){c…...
)
【古谷彻】算法模板(更新ing···)
目录 一、数学 1、逆元 (一)费马小定理/欧拉定理(快速幂) 2、组合数 (1)求组合数C(n,m) 方法一:阶乘+逆元+快速幂求组合数 方法二:记忆化搜索 方法三:递推公式 (2)组合数求概率 3、高精度sqrt (1)二分法 (2)递加递减 4、快速幂 5、欧拉函数 方法一:…...

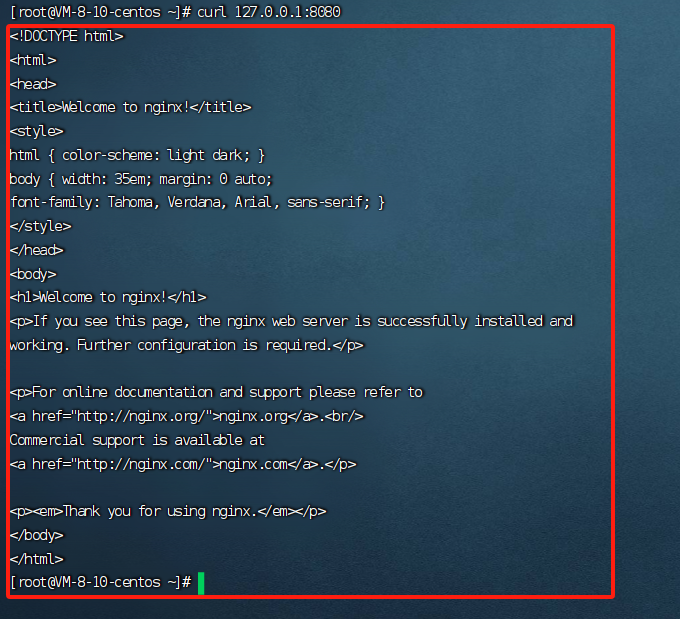
Day-06 基于 Docker 安装 Nginx 镜像
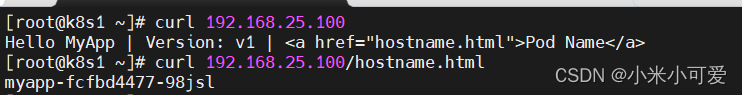
1.去官方公有仓库查询nginx镜像 docker search nginx 2.拉取该镜像 docker pull nginx 3. 启动镜像,使用nginx服务,代理本机8080端口(测试是不是好使) docker run -d -p 8080:80 --name nginx-8080 nginx docker ps curl 127.0.0.1:8080...

k8s集群-7 service
工作负载的应用是如何暴露出去的 解决访问问题 Service可以看作是一组提供相同服务的Pod对外的访问接口。借助Service,应用可以方便地实现服务发现和负载均衡。 service默认只支持4层负载均衡能力,没有7层功能。(可以通过Ingress实现) service的类型: C…...

JS进阶-防抖和节流
防抖(debounce) 单位时间内,频繁触发事件,只执行最后一次。 例子:王者荣耀回城,只要被打断就需要重新来 使用场景: 1)搜索框搜索输入。只需用户最后一次输入完,再发送…...

踩坑日记 uniapp 底部 tabber遮挡住购物车结算
tabbar 被购物车结算遮挡 在小程序上tabbar没有将固定栏遮挡,如果直接调高,浏览器H5页面是对了,但在小程序上面离底部的定位就太高了 原代码 // 底部结算样式.shop-foot {border-top: 2rpx solid #F7F7F7;background-color: #FFF;position: …...

【MySQL】表的约束(一)
文章目录 为什么要有约束一. 空属性二. 默认值三. 列描述四. zerofill结束语 为什么要有约束 数据库是用来存放数据的,所以其需要保证数据的完整性和可靠性 数据类型也算是一种约束,比如,整型的数据无法插入字符型。 通过约束,让…...

Excel宏管理库存清单
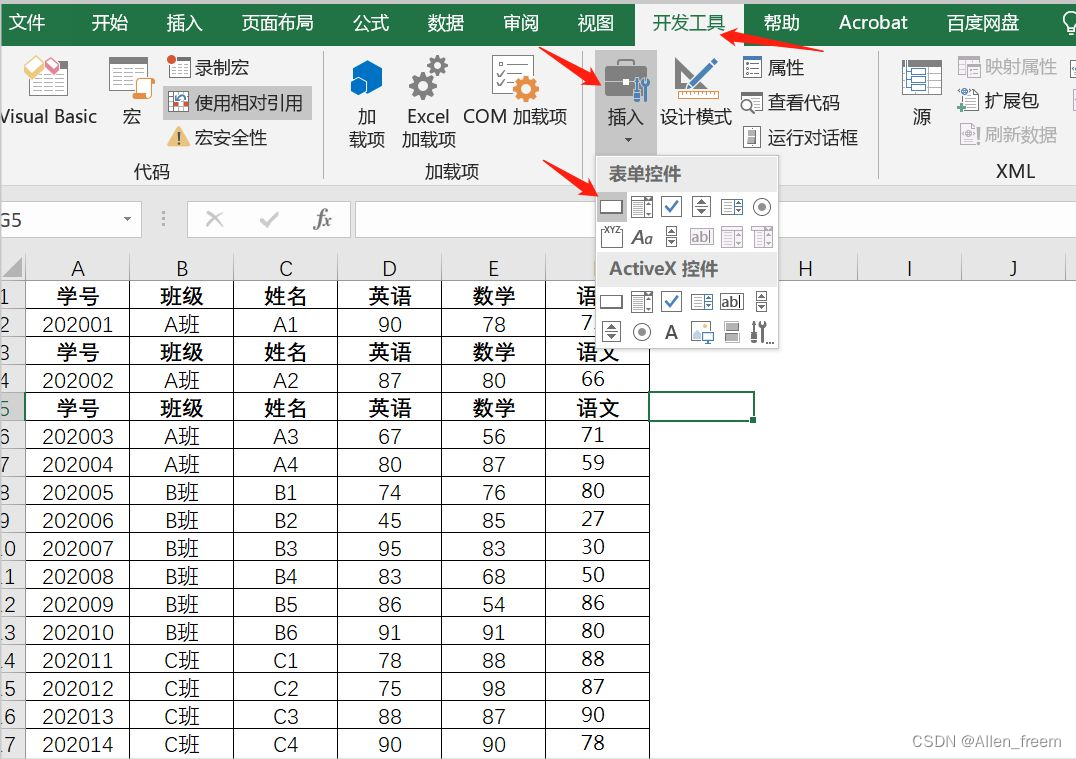
1. 开启宏: - 打开 Excel - 选择 “文件” > “选项” > “自定义功能区” > “开发工具” ,将其添加到功能区。 - 返回Excel界面,点击 “开发工具” 选项卡。 2.准备你的库存清单: - 在一个新的工作表中创建你的库存清单。…...

C语言练习百题之排序算法
题目:C语言实现排序算法 冒泡排序 思路: 依次比较相邻的元素,如果顺序不对则交换,直到整个数组有序。 实现代码: #include <stdio.h>void bubbleSort(int arr[], int n) {for (int i 0; i < n - 1; i) {for (int j…...

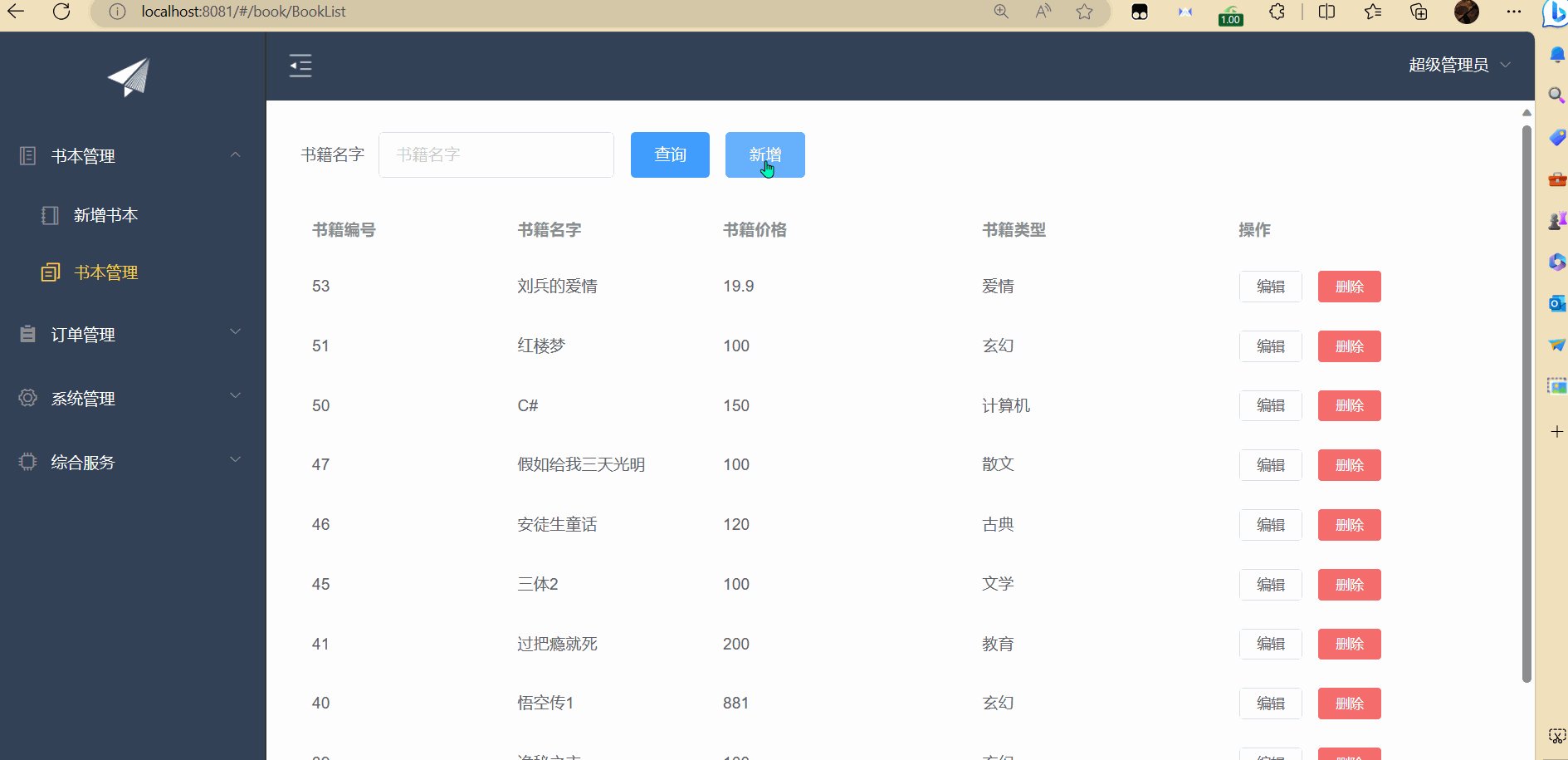
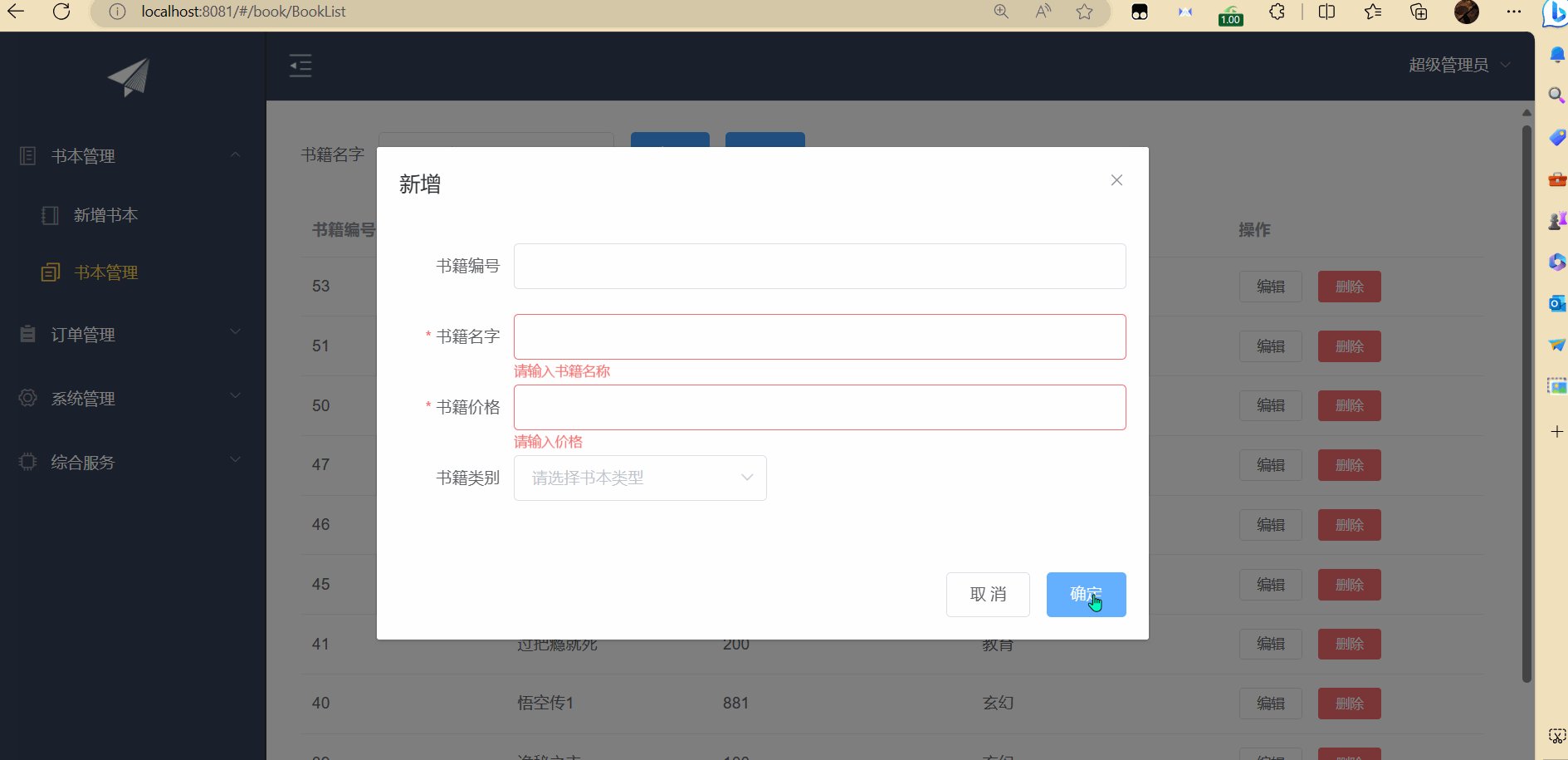
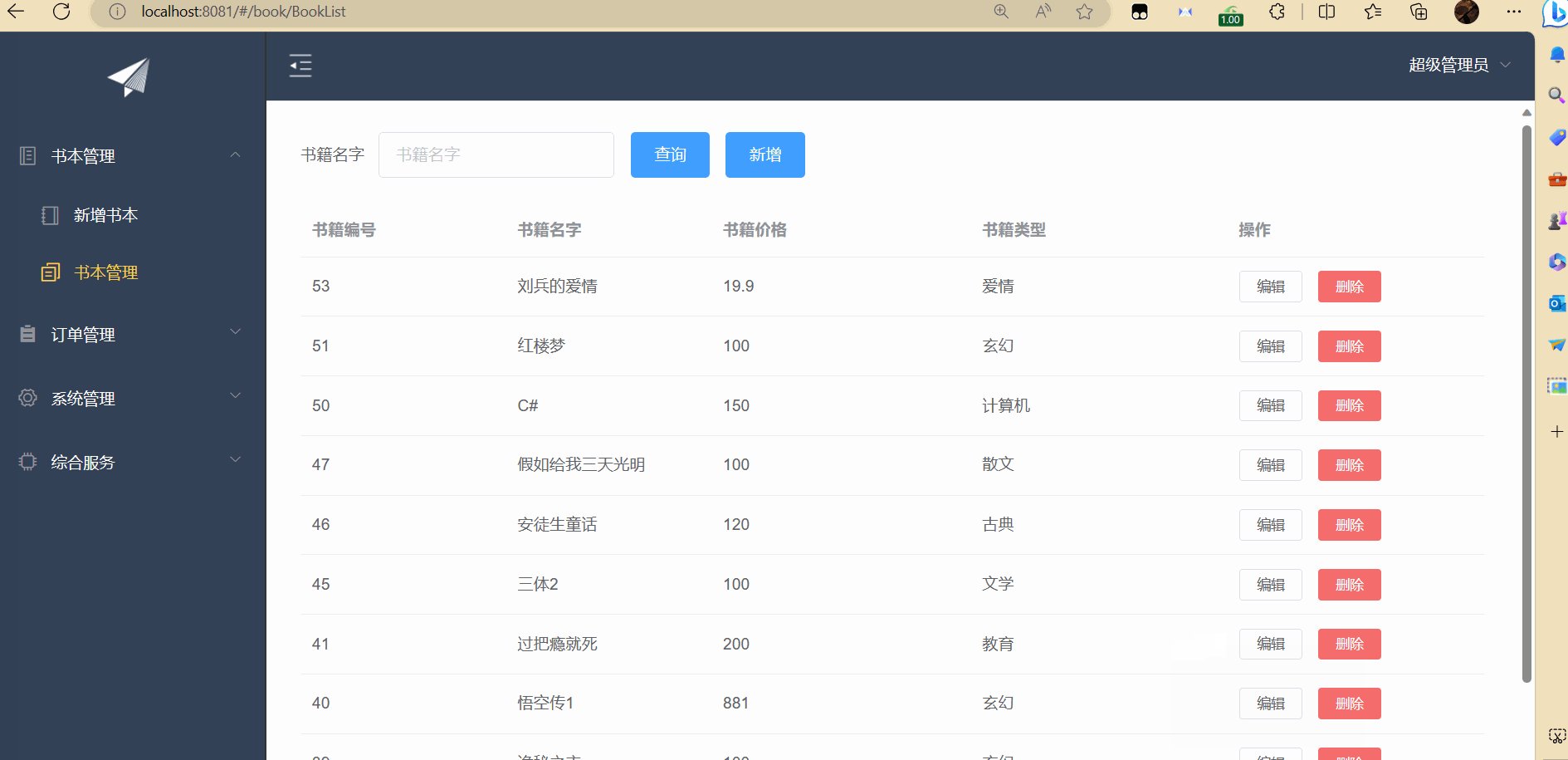
通过ElementUi在Vue搭建的项目中实现CRUD
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

【CSS如何进行圣杯布局】
圣杯布局是一种经典的三栏布局,其中中间的主栏宽度自适应,两侧的边栏宽度固定。实现圣杯布局可以使用CSS中的浮动、定位、负边距等属性。 以下是一种实现圣杯布局的方法: HTML结构: <div class"container"><…...

flex 实现的圣杯布局
关键点 通过 margin-left 与 left 属性将左右两列放置到准确的位置; 父元素需要设置 padding; margin-left 取值为百分比时,是以其父元素的宽度为基准的;和双飞翼不同的地方 圣杯布局的的左中右三列容器没有多余子容器存在,通过控制父元素的 padding 空出左右两列的宽度。…...

数字人直播软件排名推荐,铭顺科技数字人品牌抢占“日不落”流量新技能
在今年的618中,相信大家能明显感受到,现如今已经有越来越多的品牌商都在使用AI营销工具,如AI营销工具、AI电话、AI虚拟主播。据京东战报显示,在今年的618中,使用AI数字人直播比去年双11增幅近5倍。 7*24小时不间断直播…...

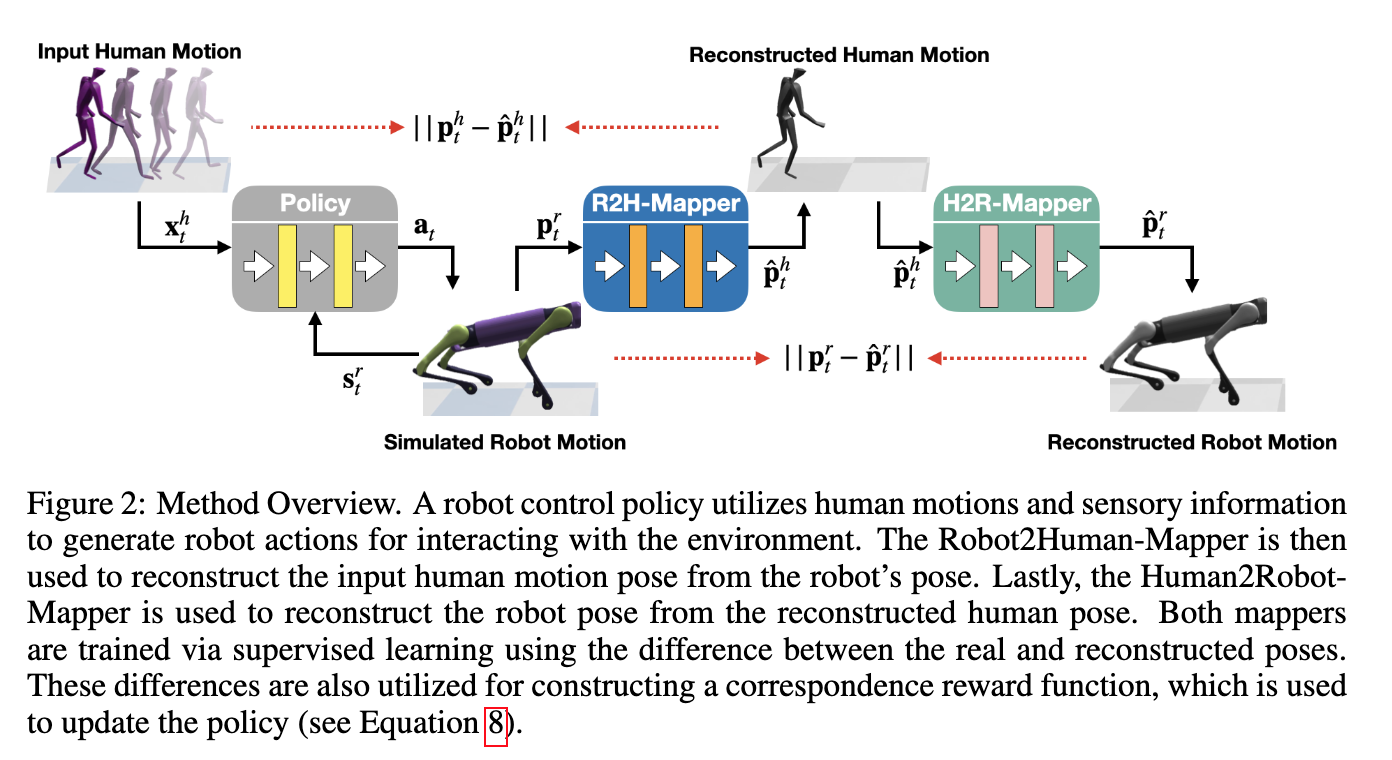
【AI视野·今日Robot 机器人论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 2 Oct 2023 Totally 42 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚PONG, Probabilistic Object Normals for Grasping 用于抓取的概率目标归一化,根据目标表面法向量获取的不确定…...
)
【计算机网络】网络编程接口 Socket API 解读(9)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

用户端App自动化测试
一、capability 进阶用法 1、 deviceName 只是设备的名字,别名随便起不能锁定唯一一个设备 2、 uid 多设备选择的时候,要指定 uid默认读取设备列表的第一个设备设备列表获取 adb devices 3、 newCommandTimeout appium 程序应等待来自客户端的新命…...
)
[洛谷]P2697 宝石串(经典好题!)
思路: 对于一个类似的东西进行前缀和: G R G G R G G:1 1 2 3 3 4 R:0 1 1 1 2 2 差:1 0 1 2 1 2 所得关于差的数列,同样的数最左最右的位置差为一个答案,选取最大的答案即为解࿰…...

毫米波汽车雷达测试应用指南
汽车毫米波雷达测试背景 车载毫米波雷达通过天线向外发射毫米波,接收目标反射信号,经后方处理后快速准确地获取汽车车身周围的物理环境信息(如汽车与其他物体之间的相对距离、相对速度、角度、运动方向等),然后根据所…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
