通过ElementUi在Vue搭建的项目中实现CRUD
🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.实现CRUD
配置路由接口,用于向后端请求数据
'BOOK_Add': '/book/addBook', //绑定书籍'BOOK_UPD': '/book/editBook', //绑定书籍'BOOK_DEL': '/book/delBook', //绑定书籍前端编写以及弹出层
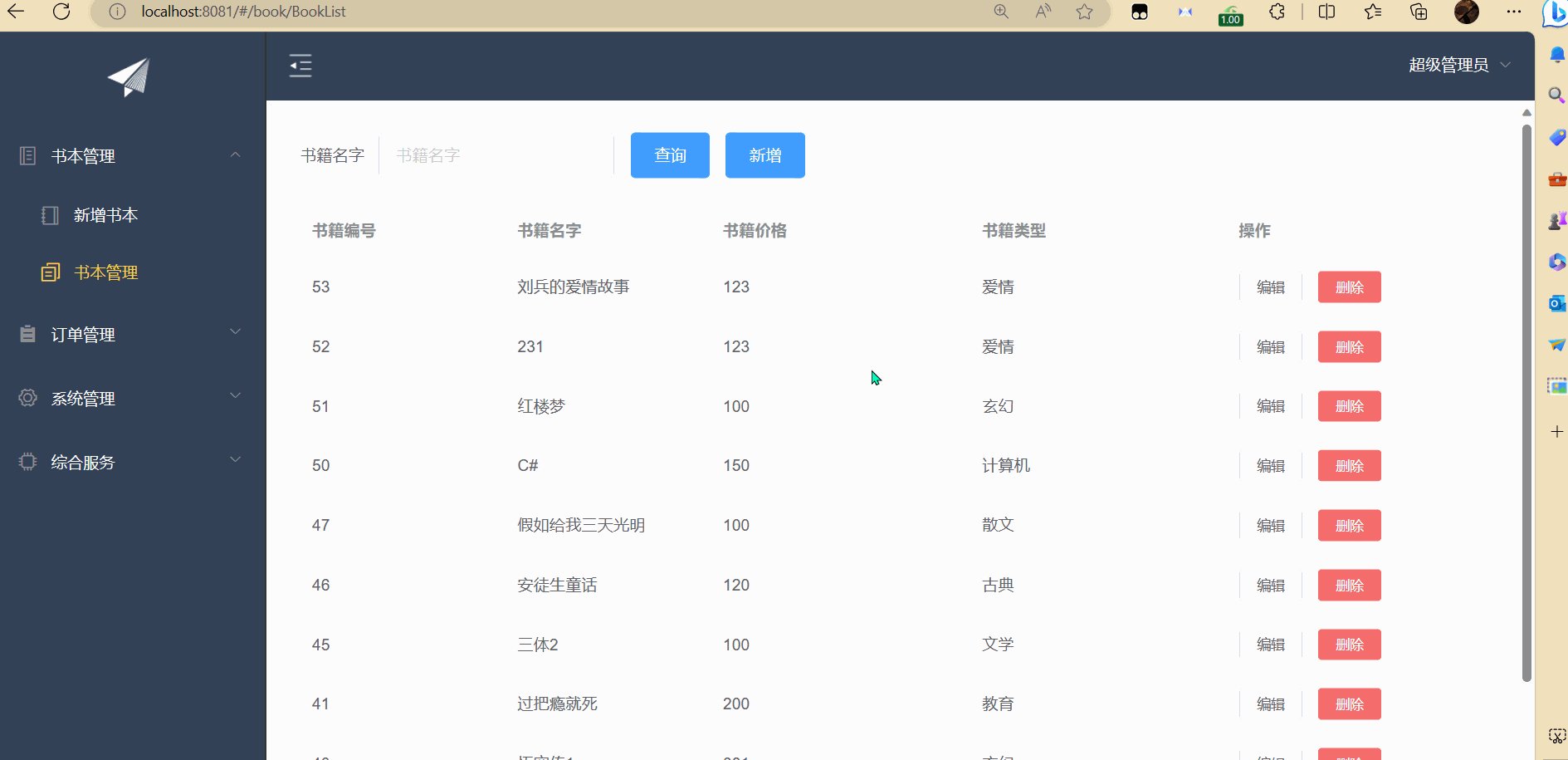
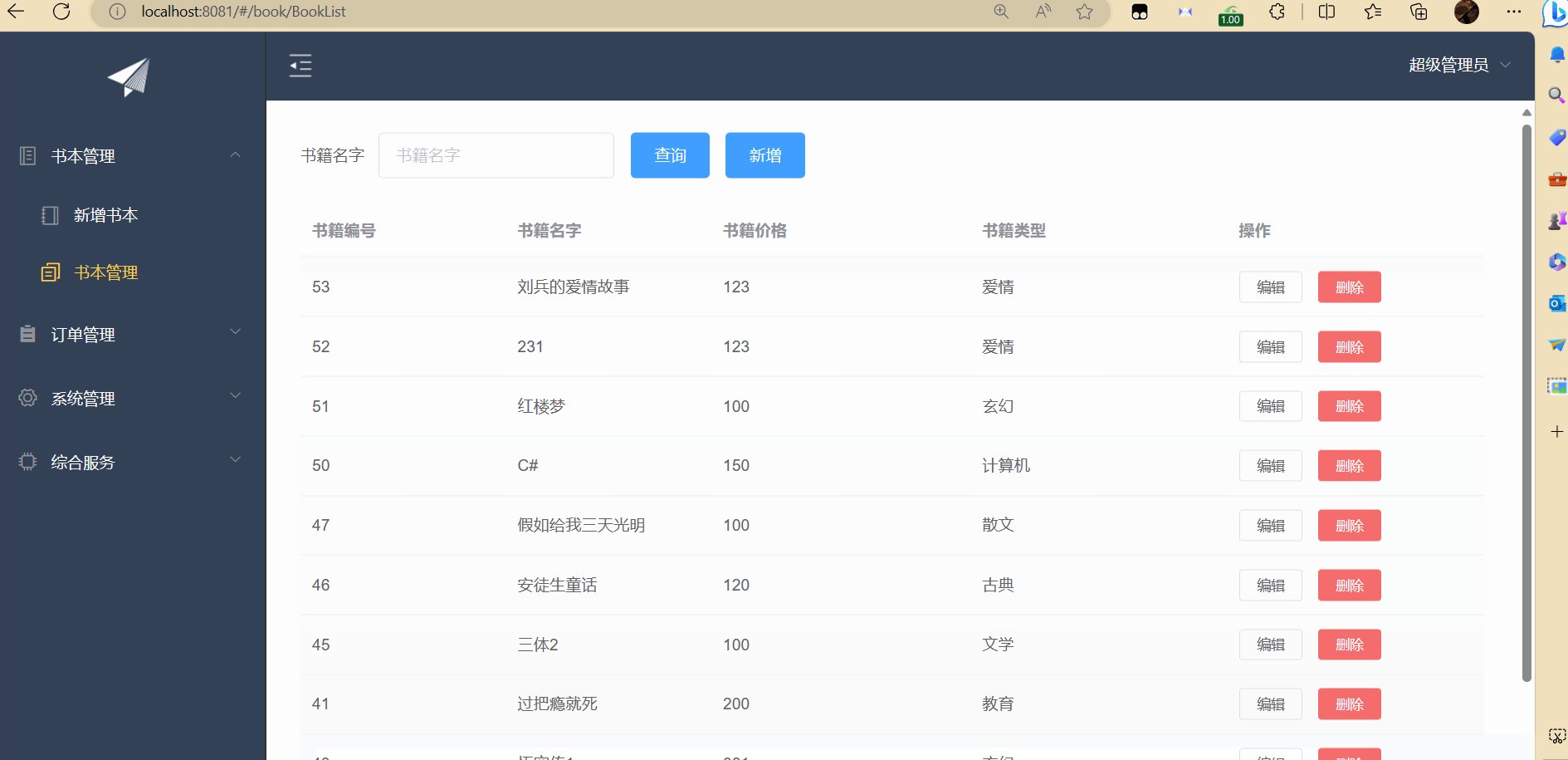
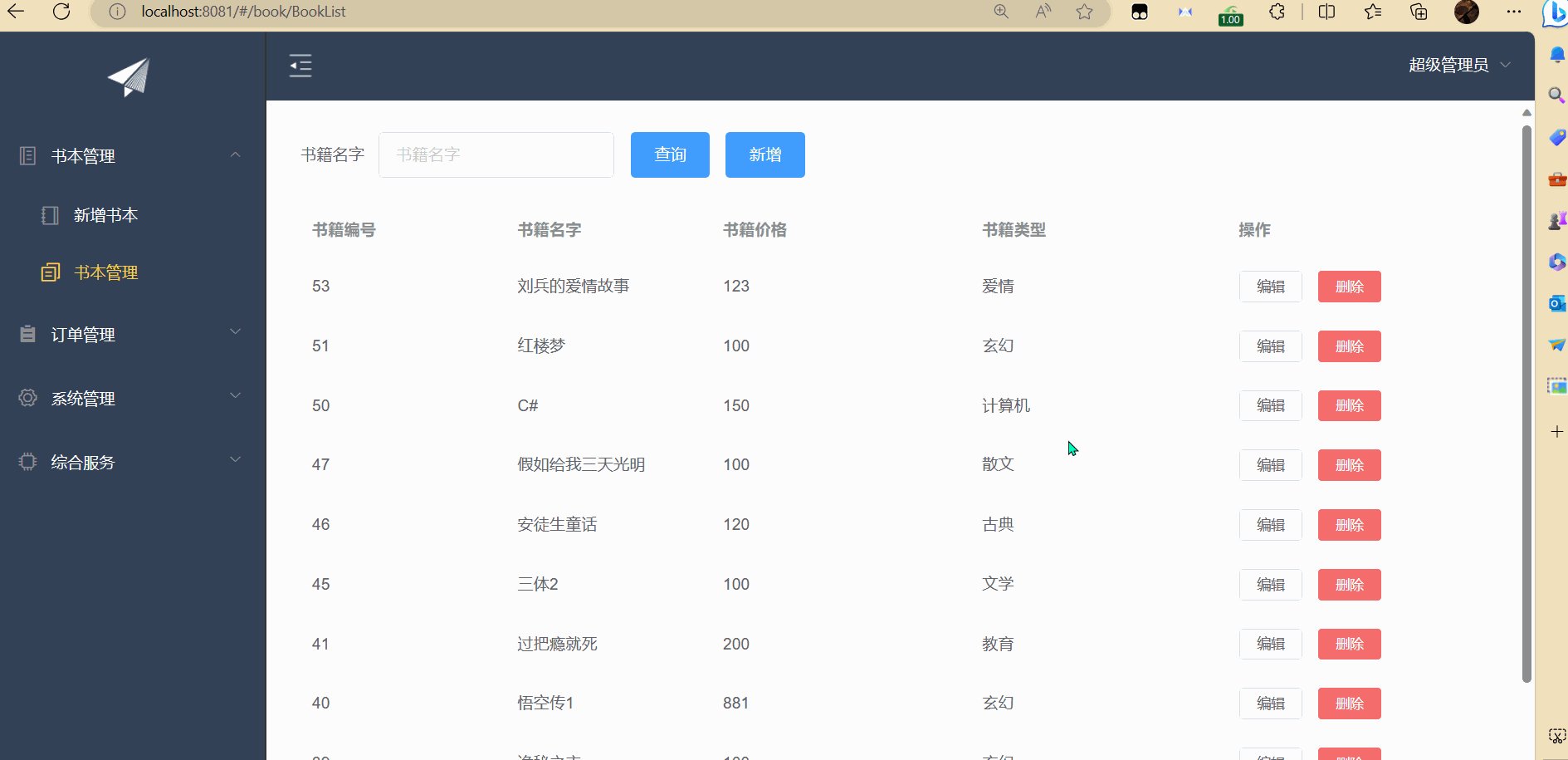
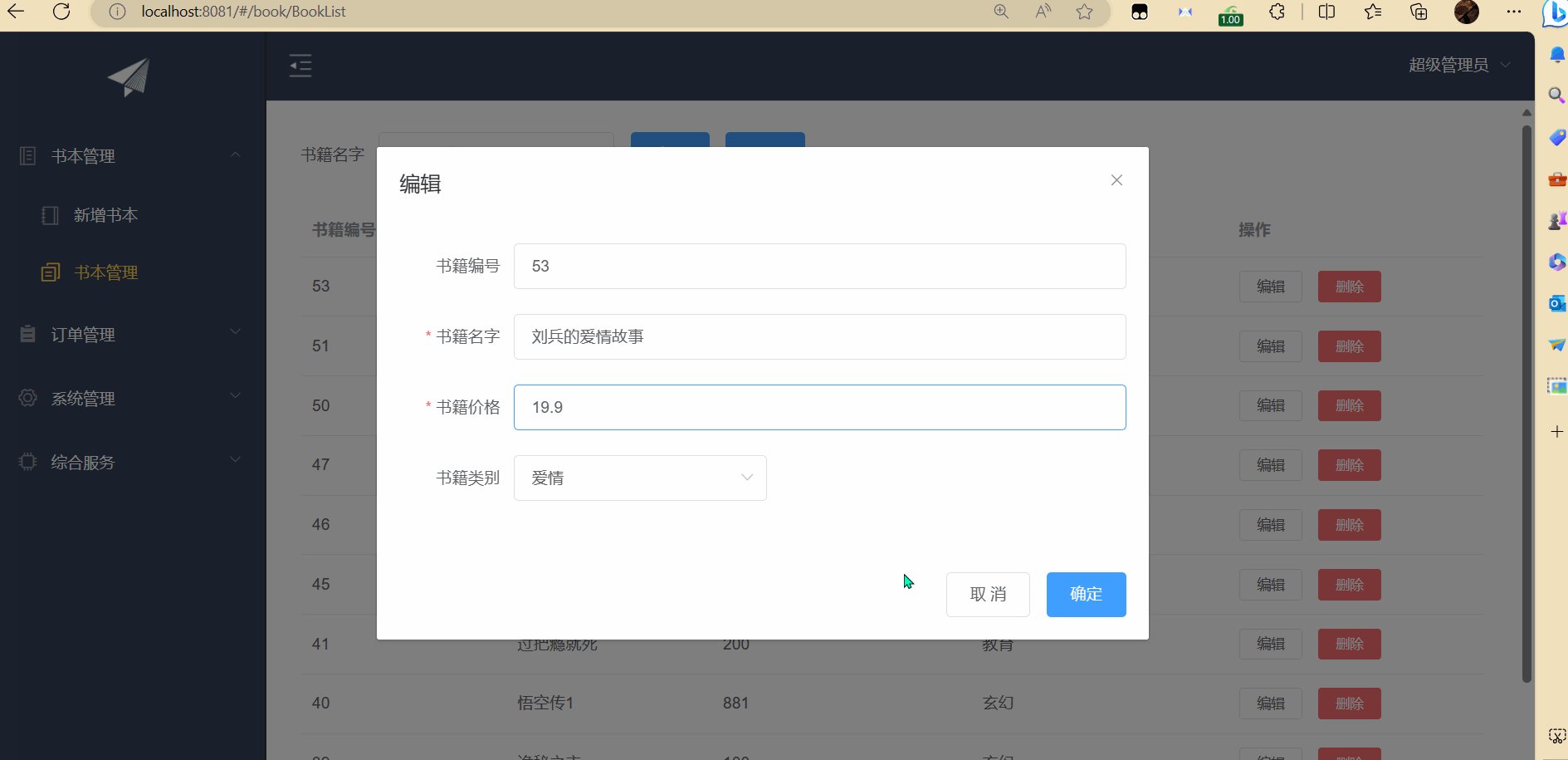
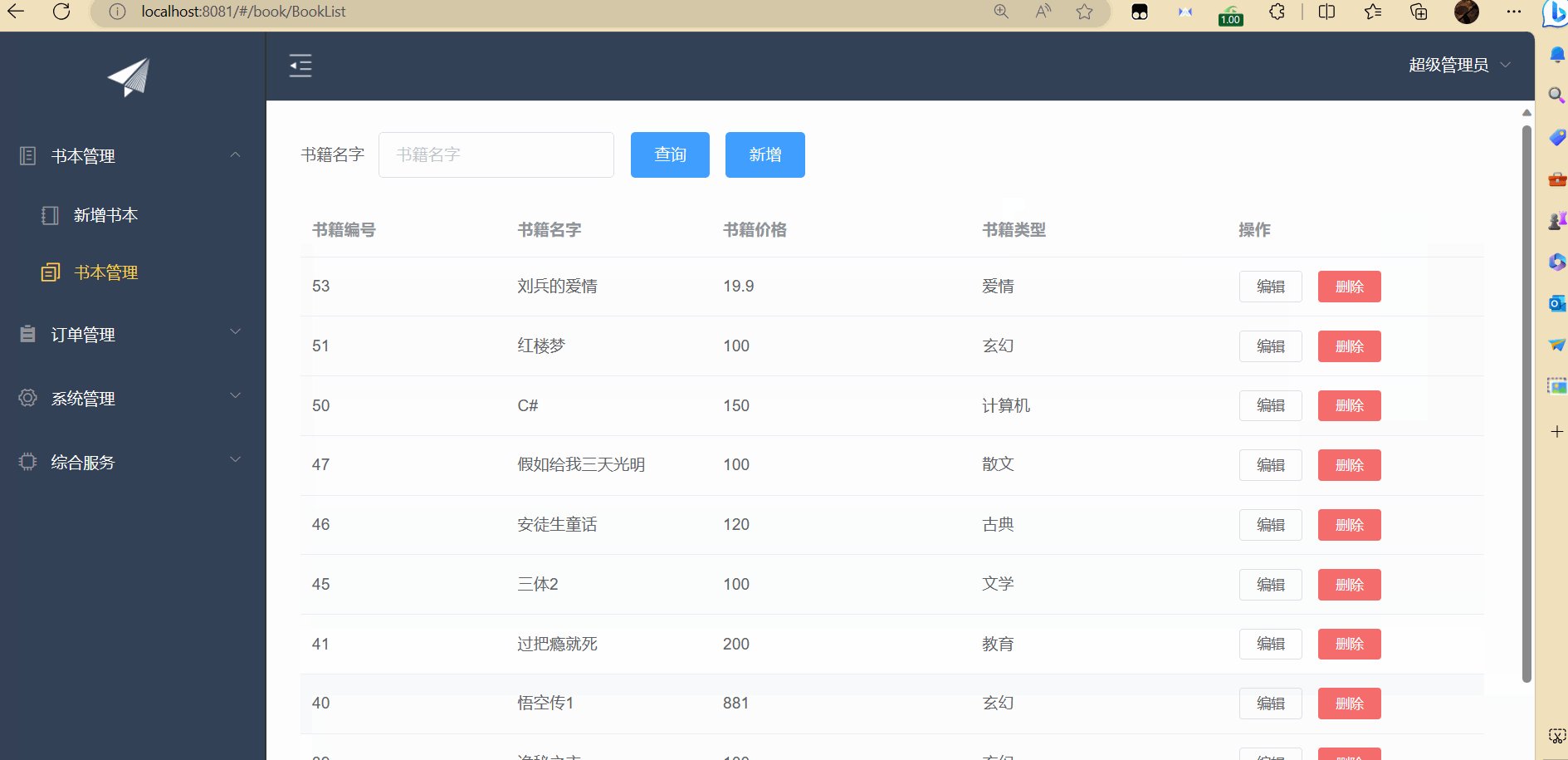
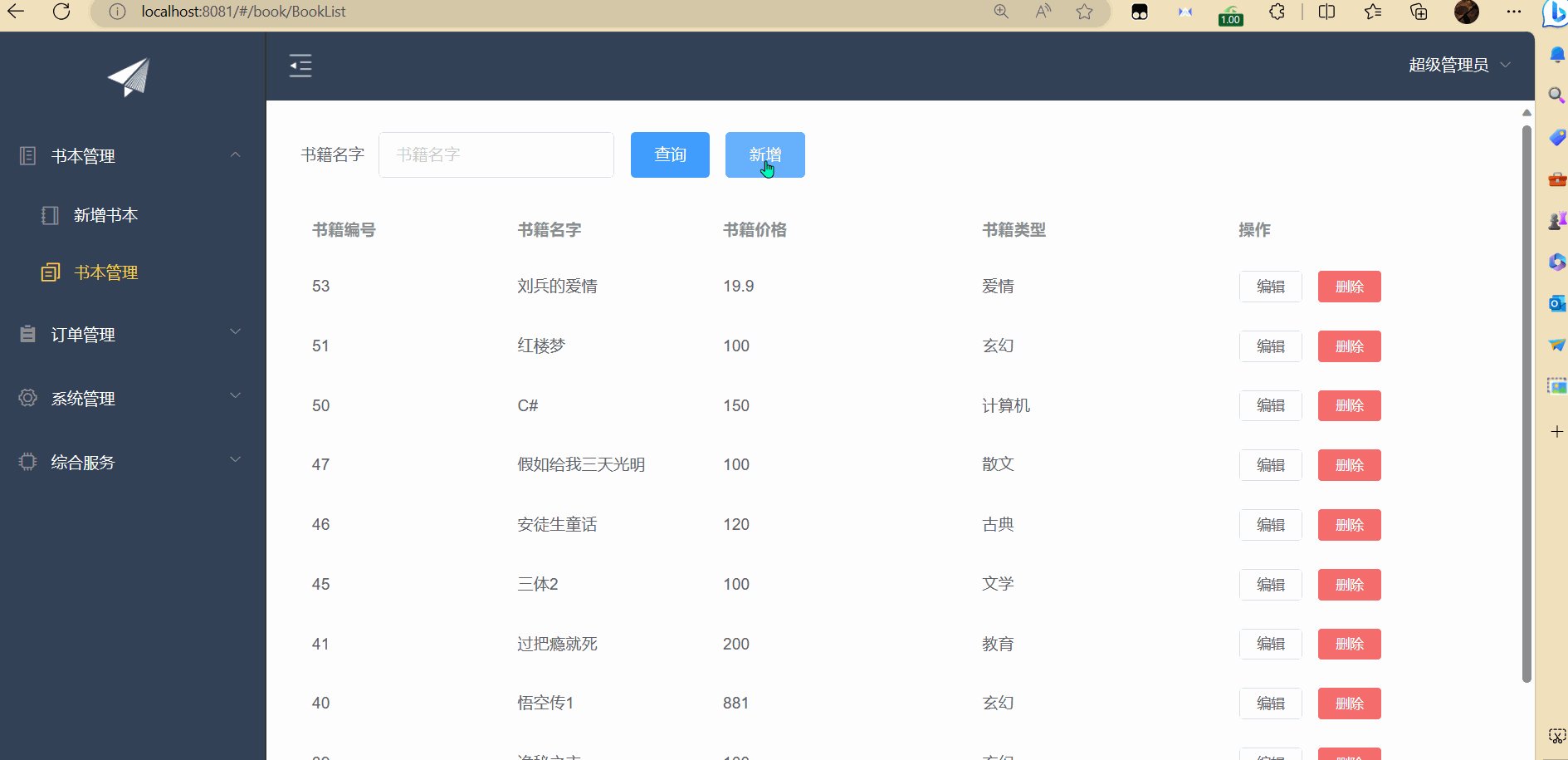
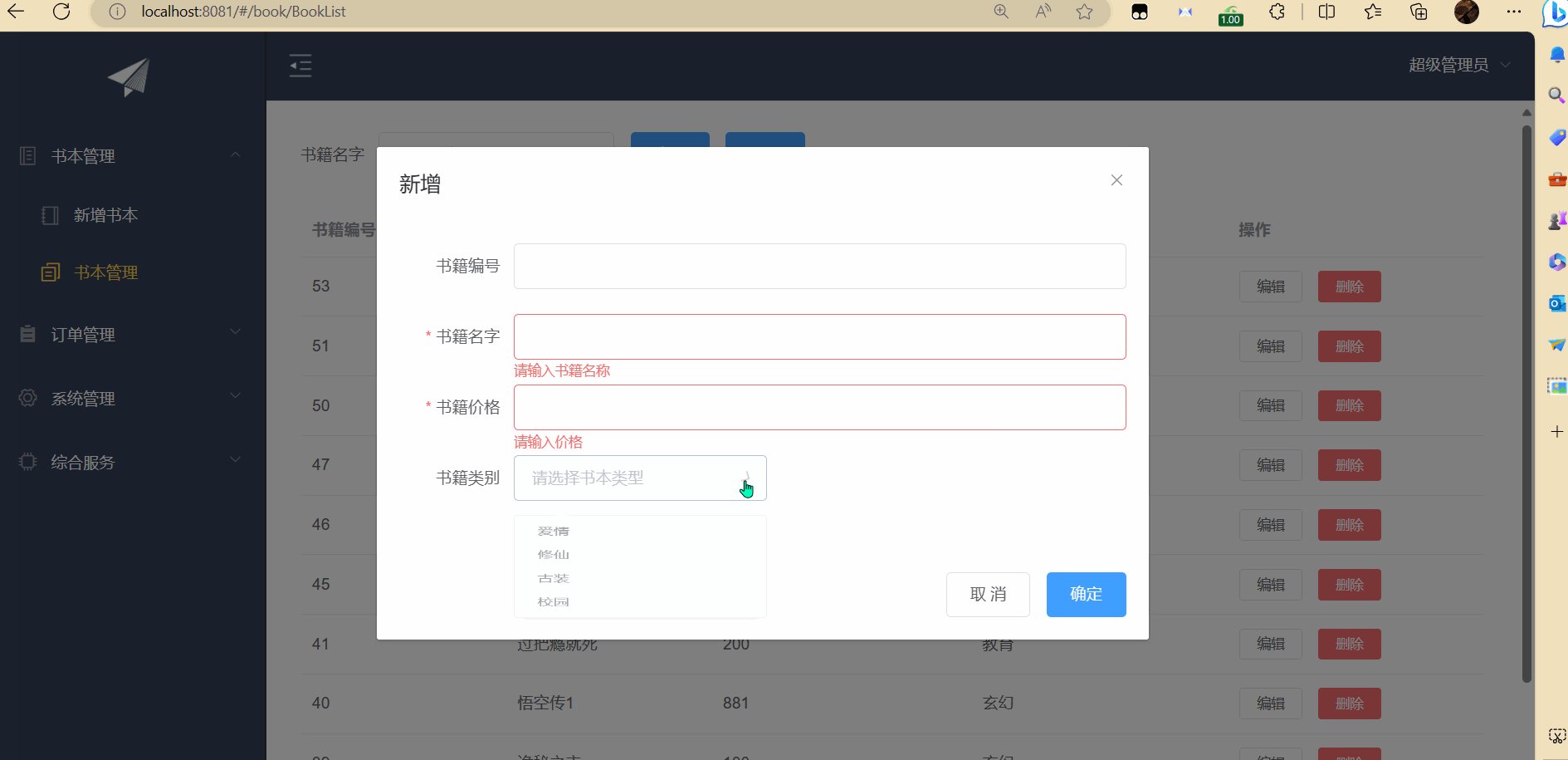
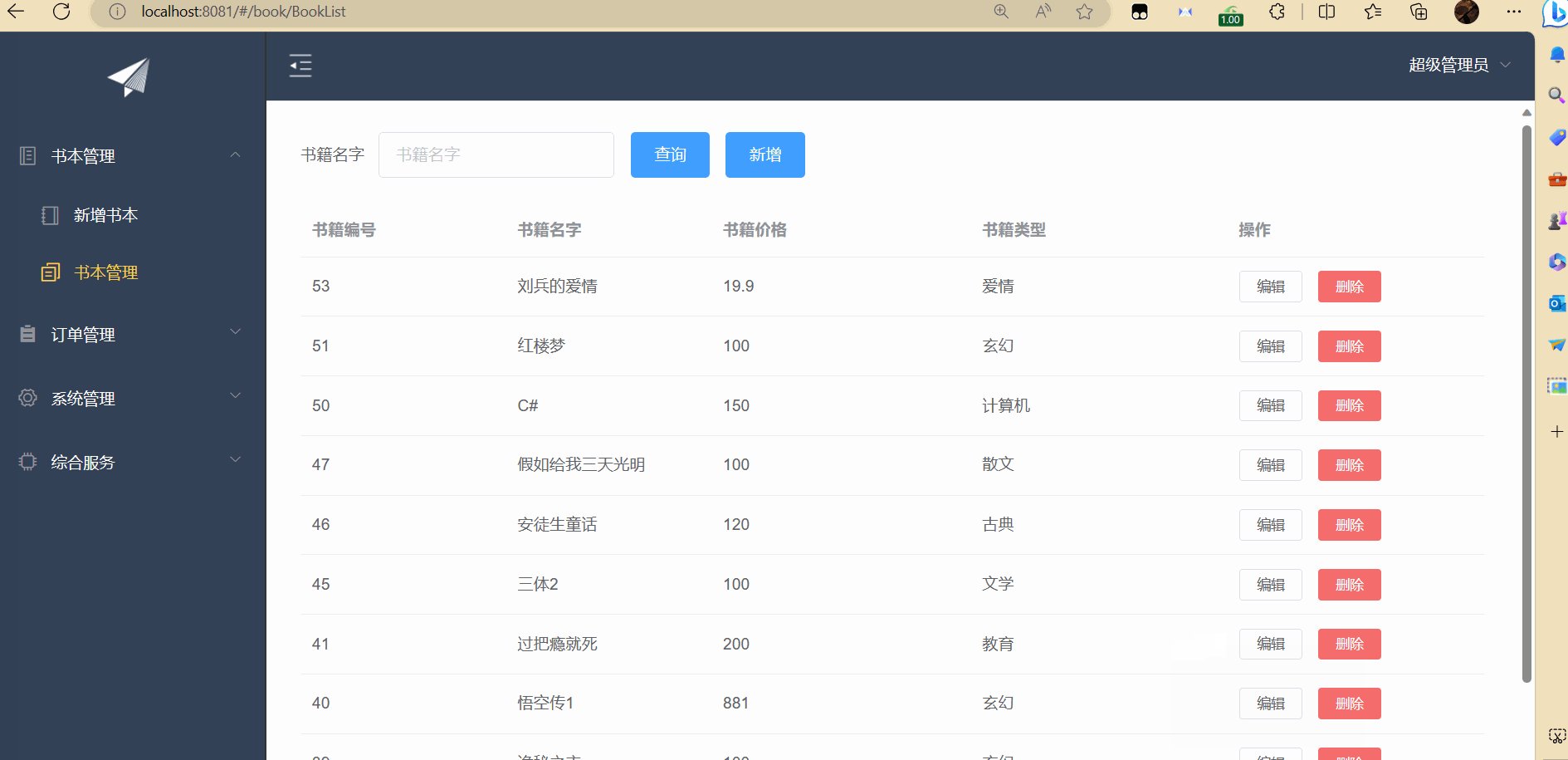
template><div id="book" style="padding: 30px;"><!-- 搜索框--><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名字"><el-input v-model="bookname" placeholder="书籍名字"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button><el-button type="primary" @click="open">新增</el-button></el-form-item></el-form><!-- 数据表格--><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名字" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作 "><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹出 增加,删除--><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名字" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="bookytpe"><el-select v-model="book.booktype" placeholder="请选择书本类型"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确定</el-button></div></el-dialog></div>
</template>注意
注1:隐藏显示设置,通过Vue实例对象中的dialogFormVisible="true|false"来控制dialog显示隐藏
:visible.sync="dialogFormVisible"
注2:通过close或closed事件,在关闭dialog弹出框时清空form表单数据和验证信息;
@close="dialogClose"
增加删除修改功能,以及表单验证的实现
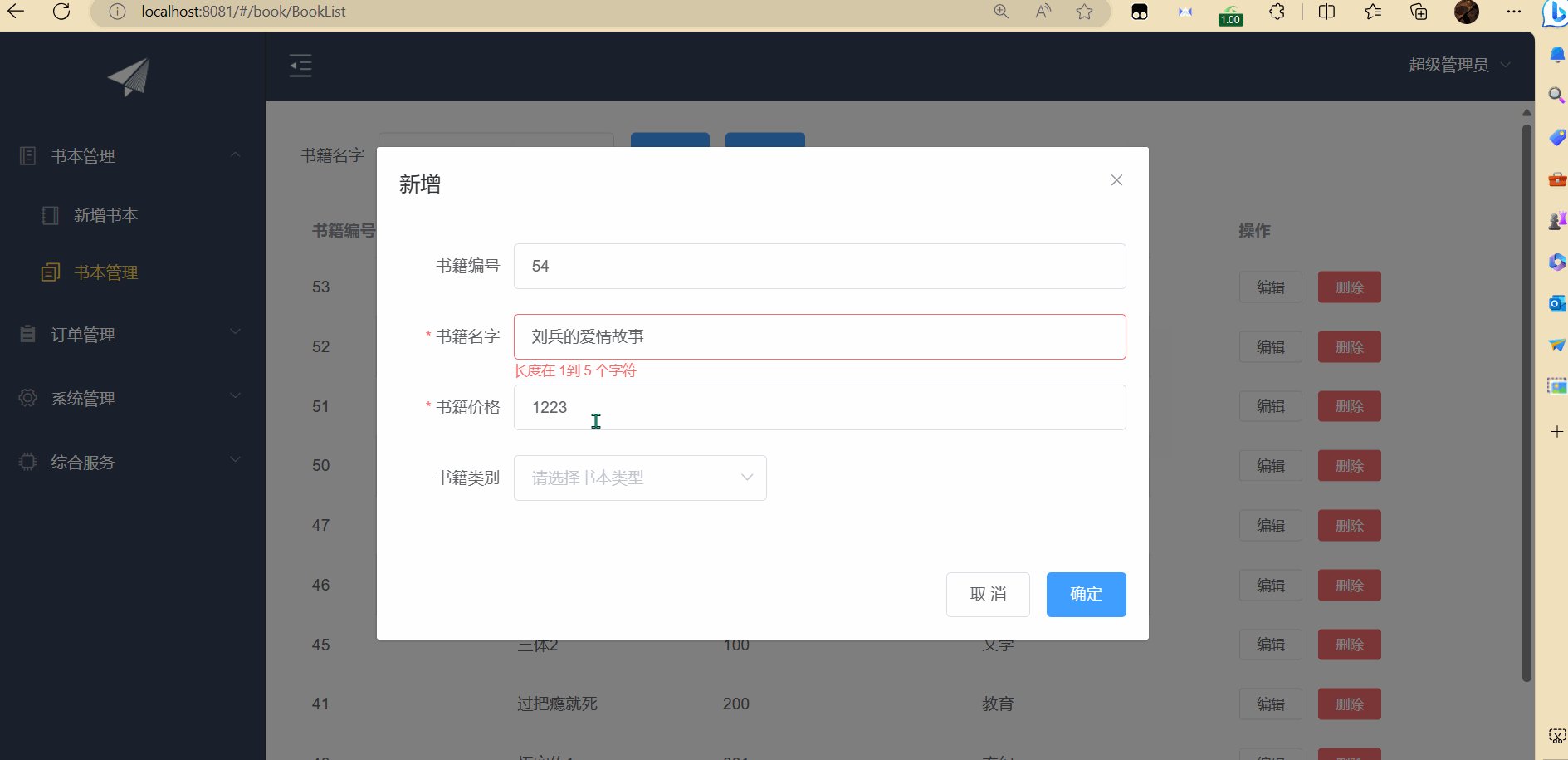
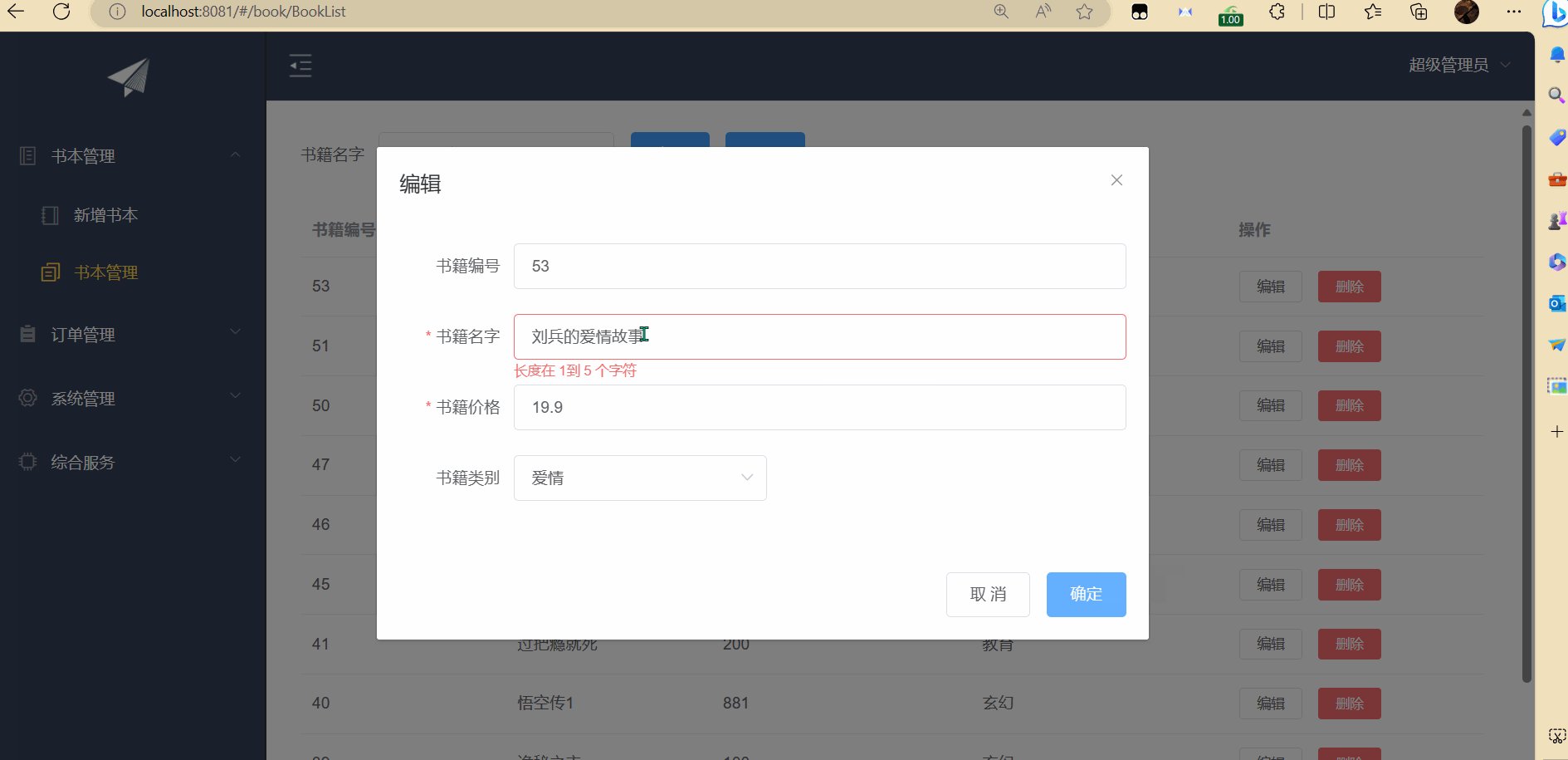
<script>export default {data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0,title: '新增',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'},{min: 1,max: 5,message: '长度在 1到 5 个字符',trigger: 'blur'}],price: [{required: true,message: '请输入价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入类型',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + ',是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;//获得动态数据if (this.title = '编辑') {url = this.axios.urls.BOOK_UPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, this.book).then(r => {console.log(r);this.clear();this.query({});}).catch(e => {})} else {console.log('error submit!!');return false;}});},//初始化窗体clear() {this.dialogFormVisible = false;this.title = '新增',this.book = {id: '',bookname: '',price: '',booktype: ''}},//打开窗体的方法open(idx, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},query(params) {//获得动态数据let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},created() {this.query({});this.types = [{id: 1,name: '爱情'},{id: 2,name: '修仙'},{id: 3,name: '古装'},{id: 4,name: '校园'}];}}
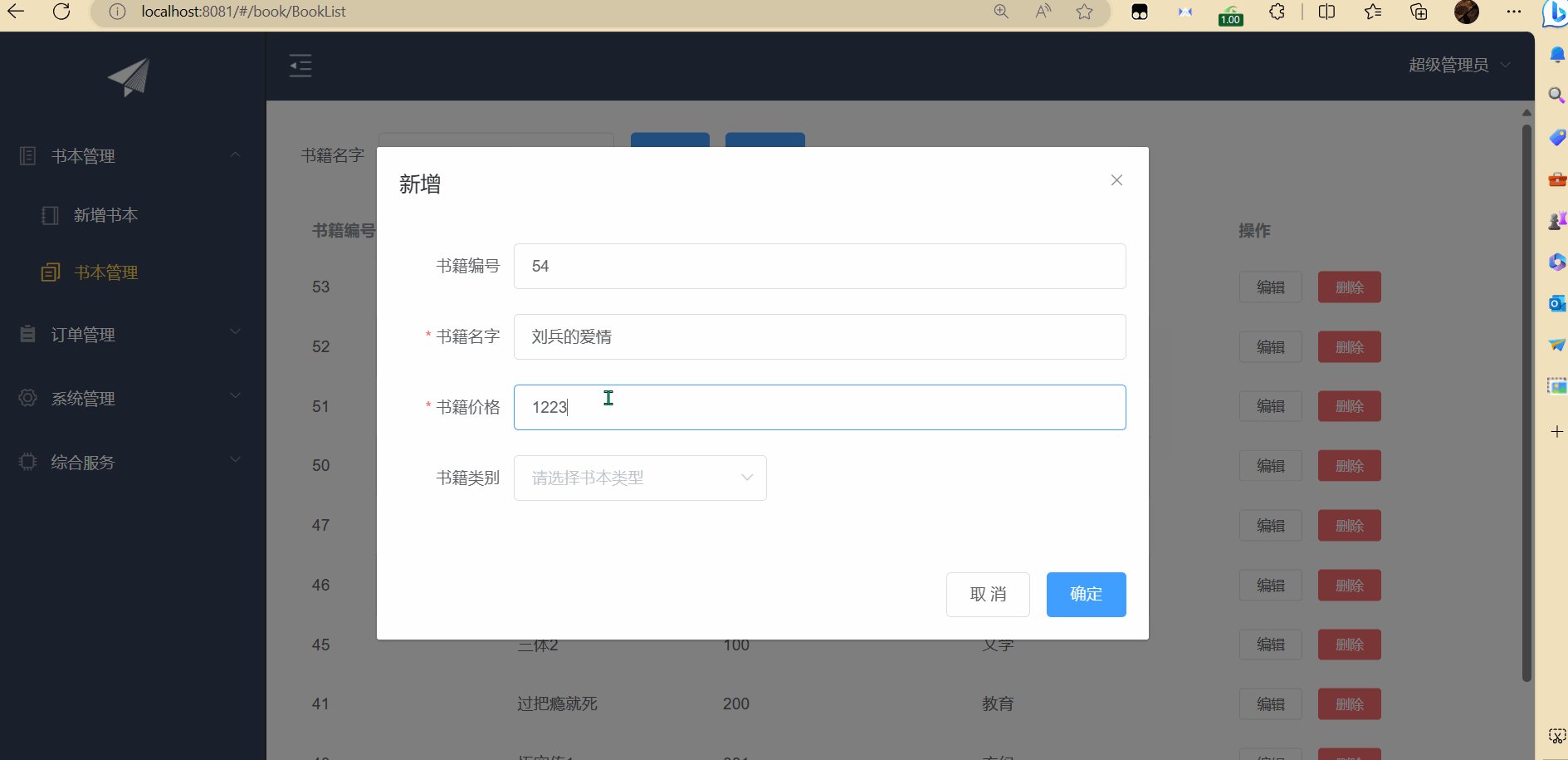
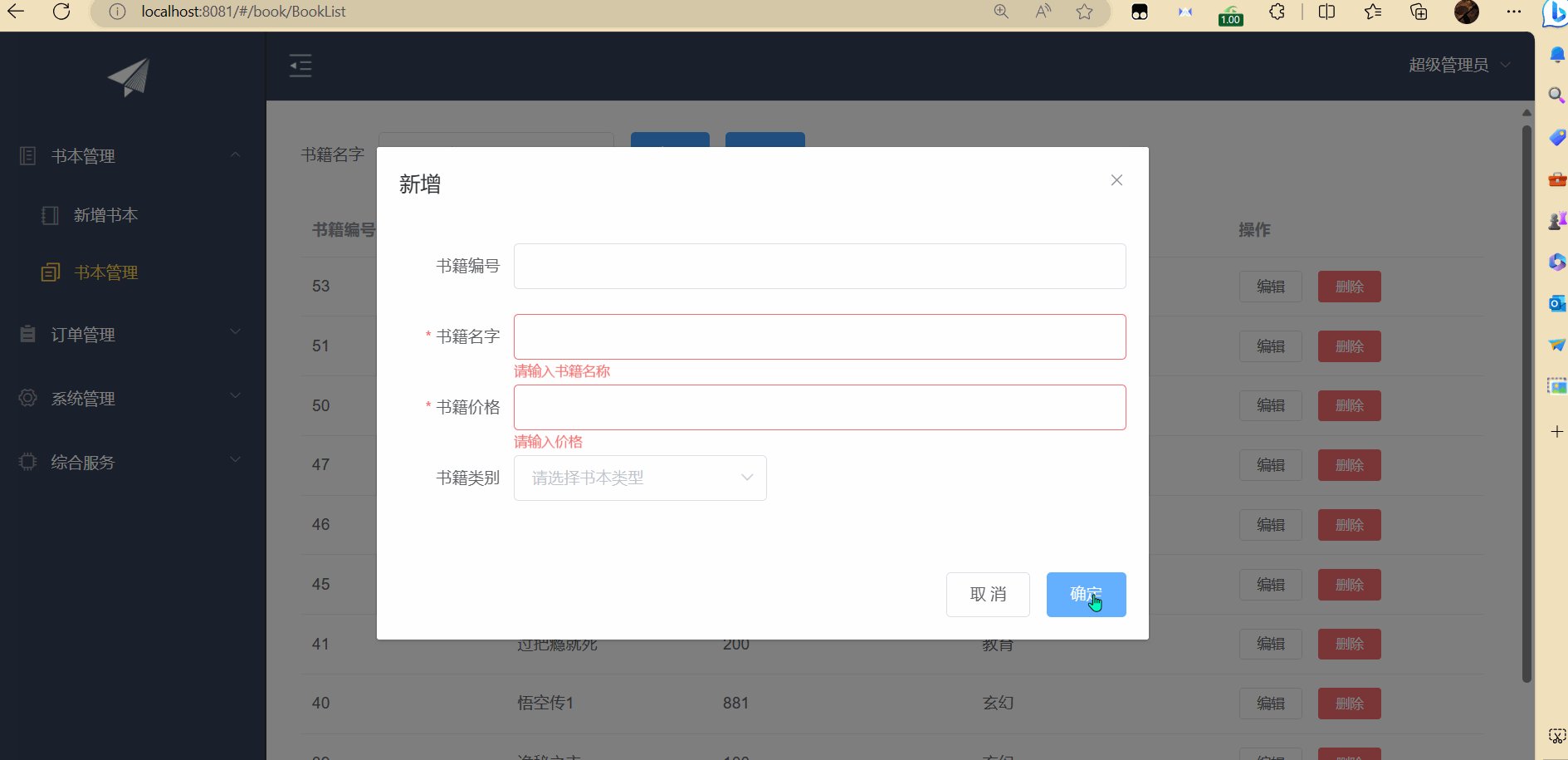
</script>增加效果展示

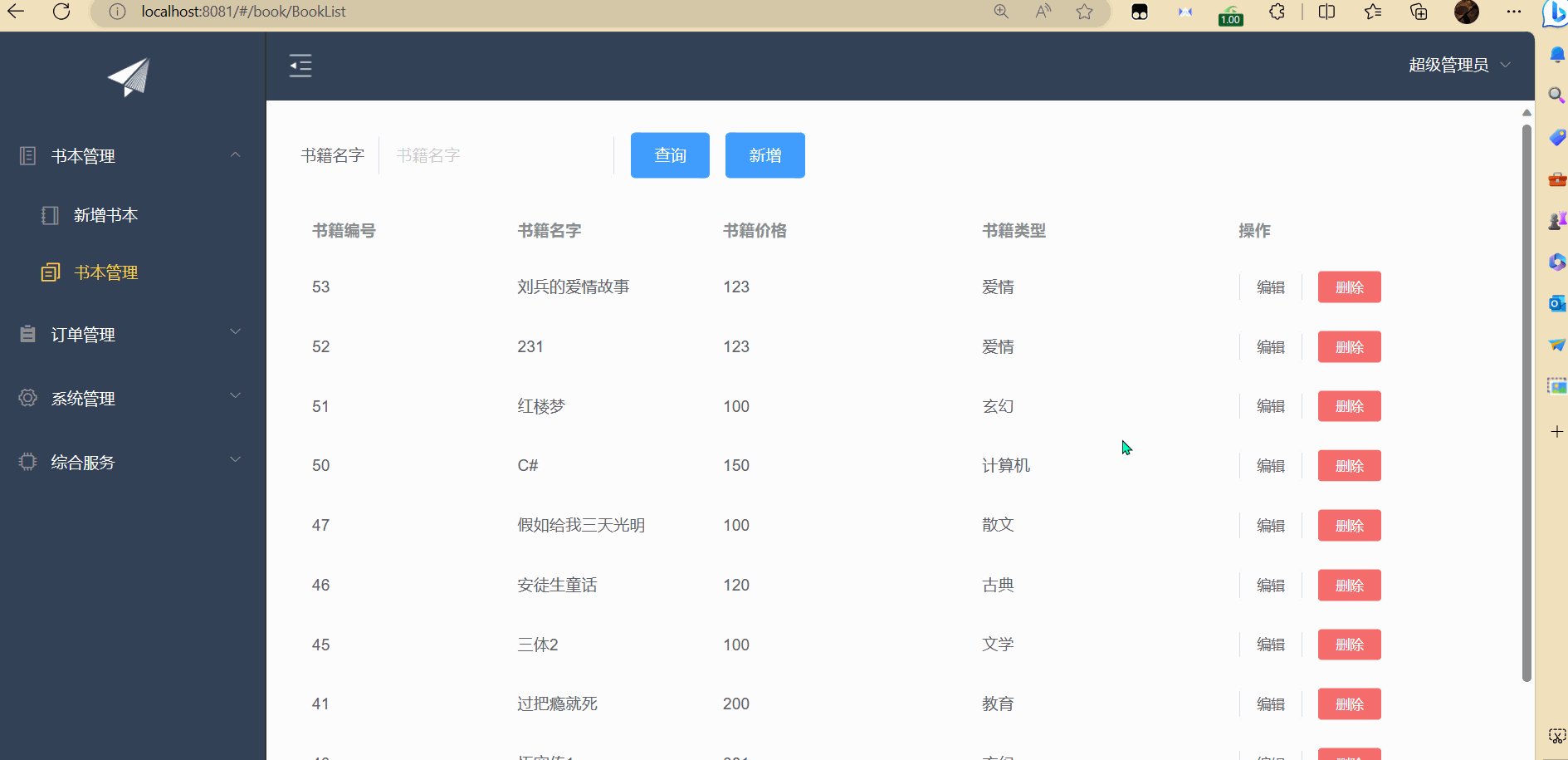
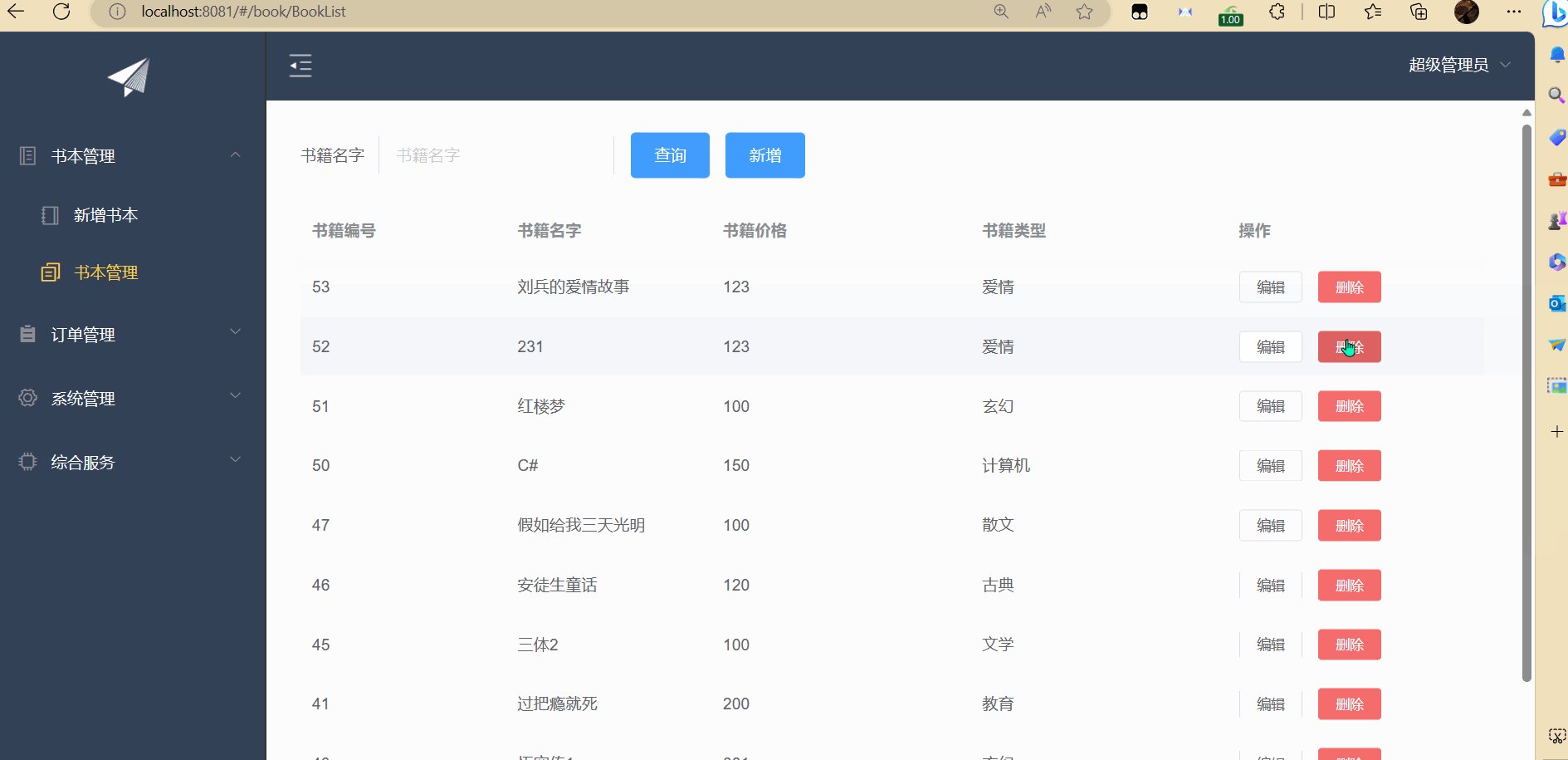
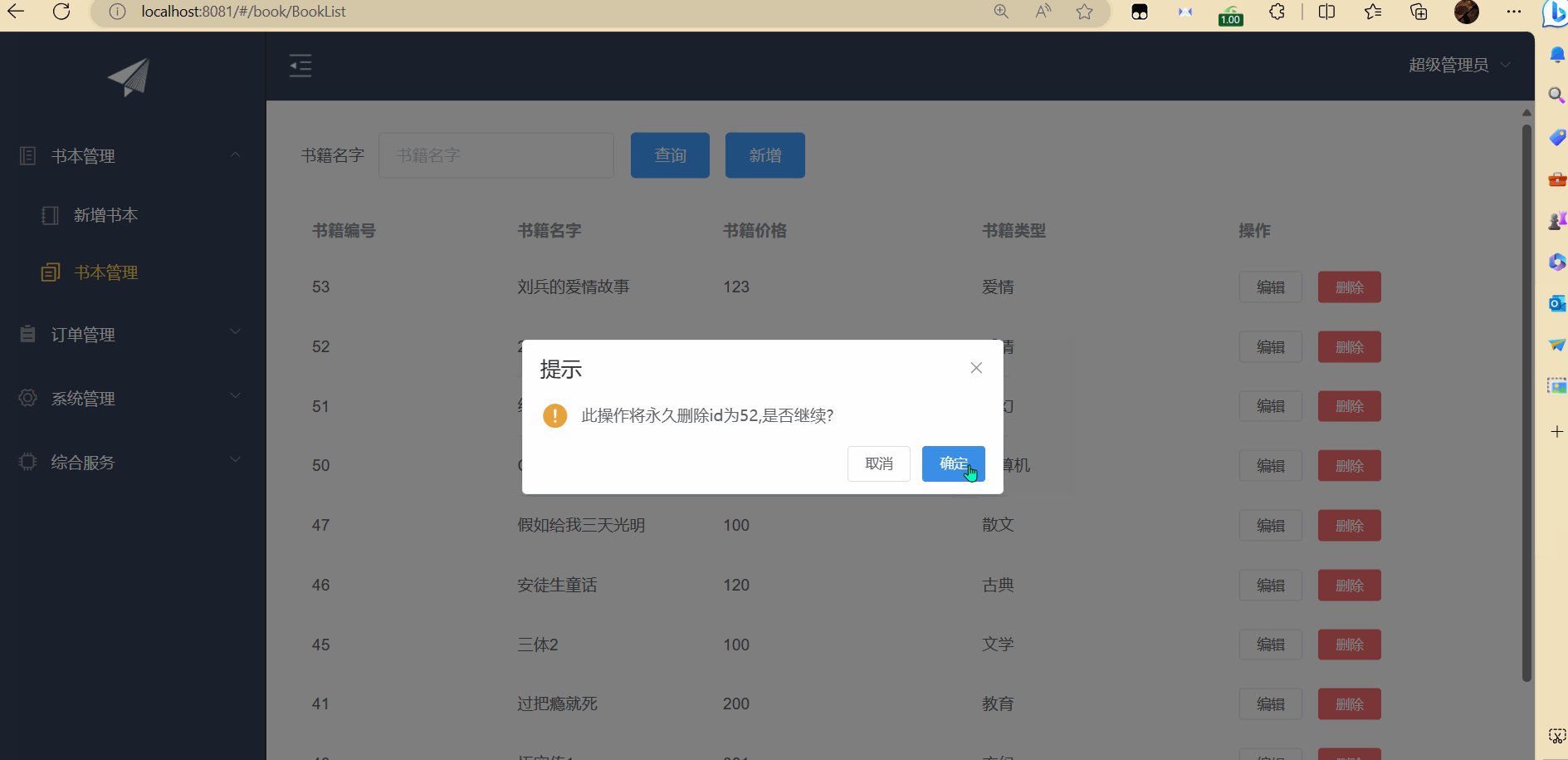
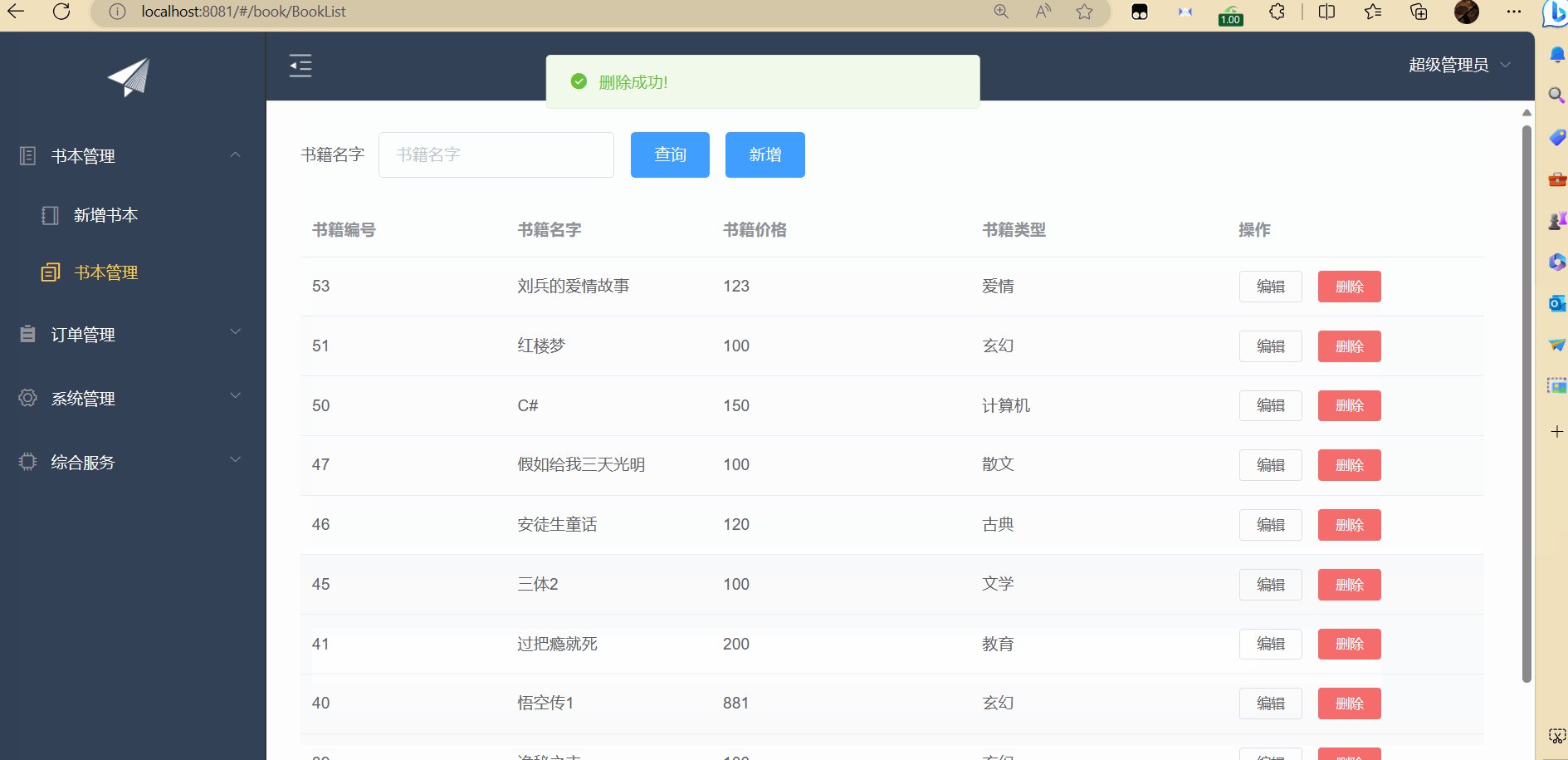
删除效果展示

修改效果展示

表单验证效果展示
相关文章:

通过ElementUi在Vue搭建的项目中实现CRUD
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

【CSS如何进行圣杯布局】
圣杯布局是一种经典的三栏布局,其中中间的主栏宽度自适应,两侧的边栏宽度固定。实现圣杯布局可以使用CSS中的浮动、定位、负边距等属性。 以下是一种实现圣杯布局的方法: HTML结构: <div class"container"><…...

flex 实现的圣杯布局
关键点 通过 margin-left 与 left 属性将左右两列放置到准确的位置; 父元素需要设置 padding; margin-left 取值为百分比时,是以其父元素的宽度为基准的;和双飞翼不同的地方 圣杯布局的的左中右三列容器没有多余子容器存在,通过控制父元素的 padding 空出左右两列的宽度。…...

数字人直播软件排名推荐,铭顺科技数字人品牌抢占“日不落”流量新技能
在今年的618中,相信大家能明显感受到,现如今已经有越来越多的品牌商都在使用AI营销工具,如AI营销工具、AI电话、AI虚拟主播。据京东战报显示,在今年的618中,使用AI数字人直播比去年双11增幅近5倍。 7*24小时不间断直播…...

【AI视野·今日Robot 机器人论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 2 Oct 2023 Totally 42 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚PONG, Probabilistic Object Normals for Grasping 用于抓取的概率目标归一化,根据目标表面法向量获取的不确定…...
)
【计算机网络】网络编程接口 Socket API 解读(9)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

用户端App自动化测试
一、capability 进阶用法 1、 deviceName 只是设备的名字,别名随便起不能锁定唯一一个设备 2、 uid 多设备选择的时候,要指定 uid默认读取设备列表的第一个设备设备列表获取 adb devices 3、 newCommandTimeout appium 程序应等待来自客户端的新命…...
)
[洛谷]P2697 宝石串(经典好题!)
思路: 对于一个类似的东西进行前缀和: G R G G R G G:1 1 2 3 3 4 R:0 1 1 1 2 2 差:1 0 1 2 1 2 所得关于差的数列,同样的数最左最右的位置差为一个答案,选取最大的答案即为解࿰…...

毫米波汽车雷达测试应用指南
汽车毫米波雷达测试背景 车载毫米波雷达通过天线向外发射毫米波,接收目标反射信号,经后方处理后快速准确地获取汽车车身周围的物理环境信息(如汽车与其他物体之间的相对距离、相对速度、角度、运动方向等),然后根据所…...

抖音账号矩阵系统开发源码----技术研发
一、技术自研框架开发背景: 抖音账号矩阵系统是一种基于数据分析和管理的全新平台,能够帮助用户更好地管理、扩展和营销抖音账号。 抖音账号矩阵系统开发源码 部分源码分享: ic function indexAction() { //面包屑 $breadc…...

C++ 33.学习C++的意义-狄泰软件学院
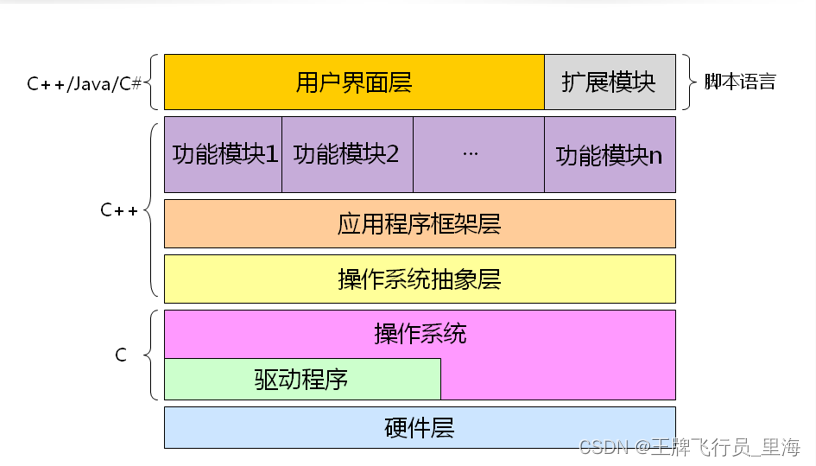
一些历史 UNIX操作系统诞生之初是直接用汇编语言编写的随着UNIX系统的发展,汇编语言的开发效率成为瓶颈,所以需要一个新的语言替代汇编语言1971年通过对B语言改良,使其能直接产生机器代码,C语言诞生UNIX使用C语言重写,…...

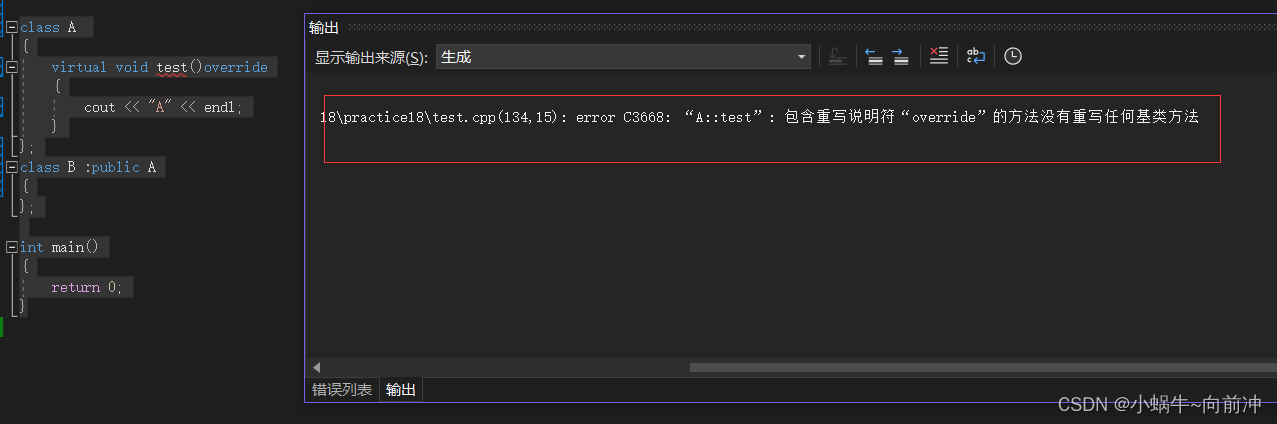
[C++基础]-多态
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正。 本期学习目标&am…...

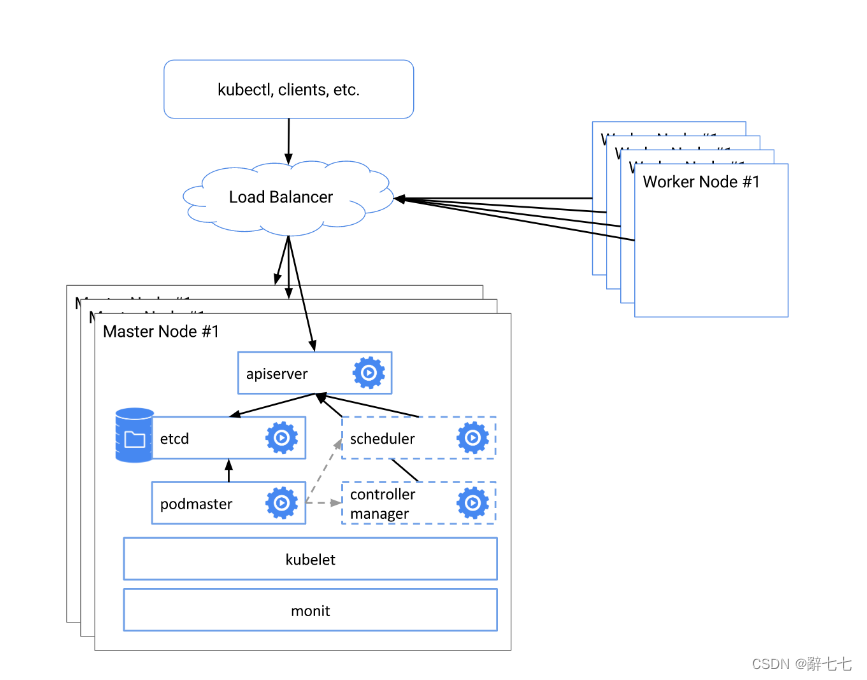
【Kubernetes】当K8s出现问题时,我们可以从哪些方面排查出
前言 kubernetes,简称K8s,是用8代替名字中间的8个字符“ubernete”而成的缩写。是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效(powerful),Kub…...

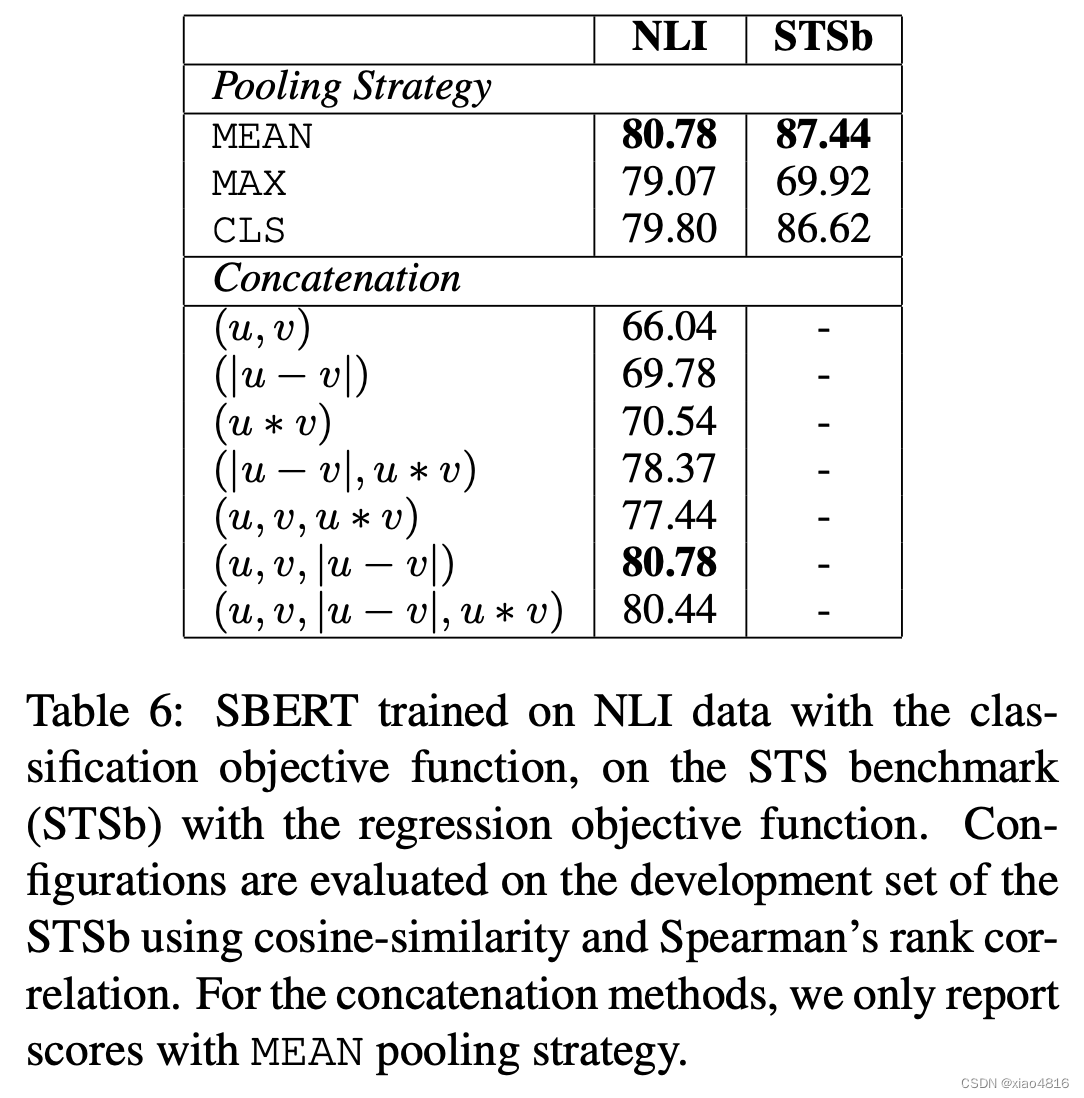
SentenceTransformer 之论文解读
摘要 原文标题:Sentence-BERT: Sentence Embeddings using Siamese BERT-Networks 链接:https://arxiv.org/pdf/1908.10084.pdf 尽管Bert和RoBERTa在句子对回归任务上,例如语义文本相似度(Semantic Text Similarity)…...

AI发展历史
一、AI的发展历史 二、AI发展的第五阶段 (一)、第一阶段 1.艾伦图灵与模仿游戏 艾伦•图灵(Alan Turing,1912~1954)是英国数学家、逻辑学家,被称为计算机科学之父,人工智能之父。二战中协助军…...

想要精通算法和SQL的成长之路 - 简化路径
想要精通算法和SQL的成长之路 - 简化路径 前言一. 简化路径 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 简化路径 原题连接 思路如下: 我们根据 "/" 去拆分字符串,得到每个子目录。这里拿到的子目录可能是空字符串,需要…...

【哈士奇赠书活动 - 41期】- 〖产品设计软技能:创业公司篇〗
文章目录 ⭐️ 赠书 - 《产品设计软技能:创业公司篇》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《产品设计软技能:创业公司篇》 ⭐️ 内容简介 在创业公司设计产品与在成熟公司设计产品存在明显差异。《产品设计软…...

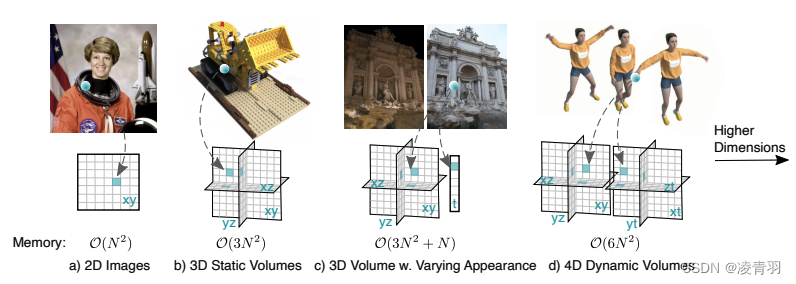
MARS: An Instance-aware, Modular and Realistic Simulator for Autonomous Driving
MARS: An Instance-aware, Modular and Realistic Simulator for Autonomous Driving(基于神经辐射场的自动驾驶仿真器)https://github.com/OPEN-AIR-SUN/marshttps://arxiv.org/pdf/2307.15058.pdfhttps://mp.weixin.qq.com/s/6Ion_DZGJwzs8JOoWMMbPw …...
:数据分析 | 数据挖掘 | 十大算法之一)
关联规则挖掘(上):数据分析 | 数据挖掘 | 十大算法之一
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

centos7 + citus12 + postgresql 14 安装
1 安装及编译 yum install -y centos-release-scl-rh epel-release yum update -y yum groupinstall -y Development Tools yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm yum install -y postg…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
