力扣之删除有序数组中的重复项
力扣:26. 删除有序数组中的重复项 - 力扣(LeetCode)
方法:双指针法。
我的方法:
class Solution {
public:int removeDuplicates(vector<int>& nums) {int slow =0,fast;for(fast = 0; fast < nums.size() - 1 ; fast ++){if(nums[fast] != nums[fast + 1]){nums[slow ++ ] = nums[fast];}}nums[slow ++] = nums[nums.size() - 1];return slow;}
};fast指针是用来遍历数组,寻找符合要求的数组元素,slow是用来更新数组元素的。我的方法是判断右边的数字是否与自身相等,如果相等,fast++,直到到达了重复数组的右边界元素,放入到slow指向的位置。对于最后一个元素,不管有没有重复,都需要放入到新数组中。
其他的方法:
class Solution {
public:int removeDuplicates(vector<int>& nums) {int n = nums.size();if(n == 0) return 0;int j = 0;for(int i = 0; i < n; i++){if(nums[j] != nums[i]){nums[++j] = nums[i];}}return j + 1;}
};双指针解法
一个指针 i 进行数组遍历,另外一个指针 j 指向有效数组的最后一个位置。只有当 i 所指向的值和 j 不一致(不重复),才将 i 的值添加到 j 的下一位置。
附录:
26. 删除有序数组中的重复项 - 力扣(LeetCode)
相关文章:

力扣之删除有序数组中的重复项
力扣:26. 删除有序数组中的重复项 - 力扣(LeetCode) 方法:双指针法。 我的方法: class Solution { public:int removeDuplicates(vector<int>& nums) {int slow 0,fast;for(fast 0; fast < nums.size()…...

pnpm、npm、yarn 包管理工具『优劣对比』及『环境迁移』
前言 博主在开发前端网站的时候,发现随着开发的项目的逐渐增多,安装的依赖包越来越臃肿,依赖包的安装速度也是非常越来越慢,多项目开发管理也是比较麻烦。之前我就了解过 pnpm,但是当时担心更换包管理环境可能会出现的…...

【AntDesign】多环境配置和启动
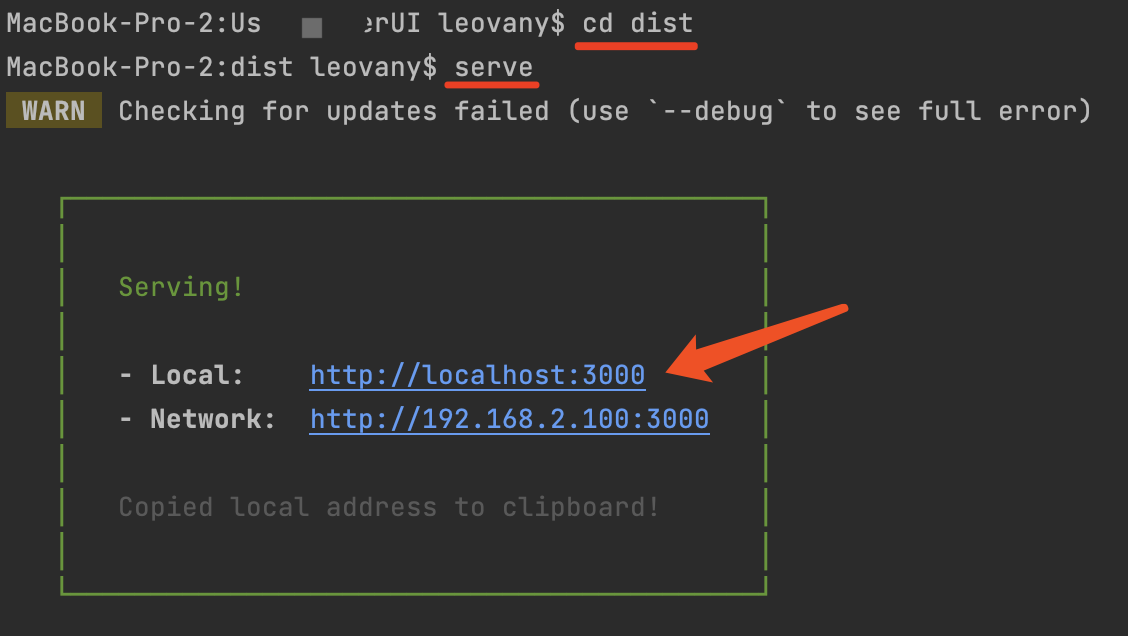
环境分类,可以分为 本地环境、测试环境、生产环境等,通过对不同环境配置内容,来实现对不同环境做不同的事情。 AntDesign 项目,通过 config.xxx.ts 添加不同的后缀来区分配置文件,启动时候通过后缀启动即可。 config…...

Unix Network Programming Episode 78
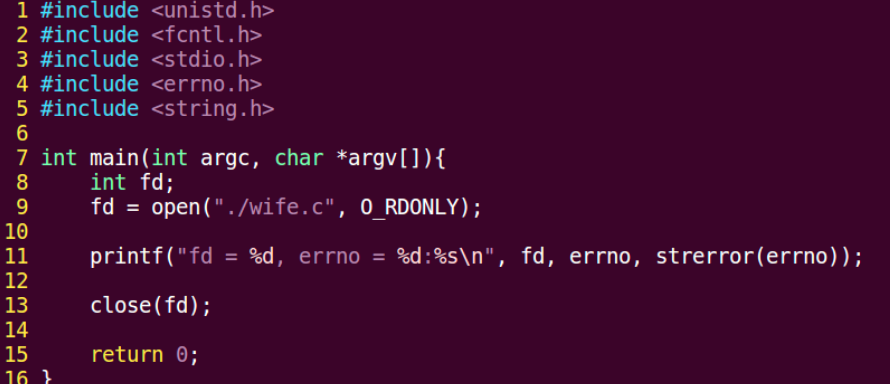
‘getaddrinfo’ Function The gethostbyname and gethostbyaddr functions only support IPv4. The API for resolving IPv6 addresses went through several iterations, as will be described in Section 11.20(See 8.9.20); the final result is the getaddrinfo function…...
学习笔记(css穿透、vue-cookie、拦截器、vuex、导航守卫、token/Cookie、正则校验)
目录 一、记录 1、CSS穿透 2、输入框是否提示输入 3、插槽 #slot 4、v-deep深入改掉属性值 二、vue-cookie 1、官方文档 2、使用 三、拦截器 1、请求拦截器 2、响应拦截器 四、vuex对信息存取改 五、路由导航守卫 1、登录思路 2、设置白名单 六、Token与Cookie…...

Day4:Linux系统编程1-60P
我的学习方法是:Linux系统编程(看pdf笔记) Linux网络编程 WebServer 01P-17P Linux相关命令及操作 cp -a dirname1 dirname2 复制目录 cp -r dirname1 dirname2 递归复制目录 1 到目录 2 这里-a 和-r 的差别在于,-a 是完全复制…...
支持的模型)
【HuggingFace】Transformers(V4.34.0 稳定)支持的模型
Transformer 4.43.40 版本是自然语言处理领域的一个重要工具包,为开发者提供了丰富的预训练模型资源,可以用于各种文本处理任务。在这个版本中,Transformer 支持了众多模型,每个模型都具有不同的优势和适用领域。下面是一个 Trans…...

oracle 导入数据泵常用语句
oracle常用语句 window10 导出导入数据泵文件导入数据泵文件导出数据泵文件 oracle表空间查询、剩余空间查询查询表空间大小及对应文件查询各个表空间大小扩充表空间 window10 导出导入数据泵文件 导入数据泵文件 首先将数据泵文件放在oracle安装得对应位置,例如&…...

tensorflow中的常见方法
1.tf.argmax(input,axis) tf.argmax(input,axis)根据axis取值的不同返回每行或者每列最大值的索引。 axis 0: 比较每一列的元素,将每一列最大元素所在的索引记录下来,最后输出每一列最大元素所在的索引数组。 test[0] array([1, 2, 3]) test[1] …...

【周末闲谈】“PHP是最好的语言”这个梗是怎么来的?
个人主页:【😊个人主页】 系列专栏:【❤️周末闲谈】 系列目录 ✨第一周 二进制VS三进制 ✨第二周 文心一言,模仿还是超越? ✨第二周 畅想AR 文章目录 系列目录前言最早的出处关于PHP语言优点缺点网络评价 总结 前言 …...

四位十进制数字频率计VHDL,仿真视频、代码
名称:四位十进制数字频率计VHDL,quartus仿真 软件:Quartus 语言:VHDL 代码功能: 使用直接测频法测量信号频率,测频范围为1~9999Hz,具有超量程报警功能 演示视频:四位十进制数字频…...

Unity实现设计模式——策略模式
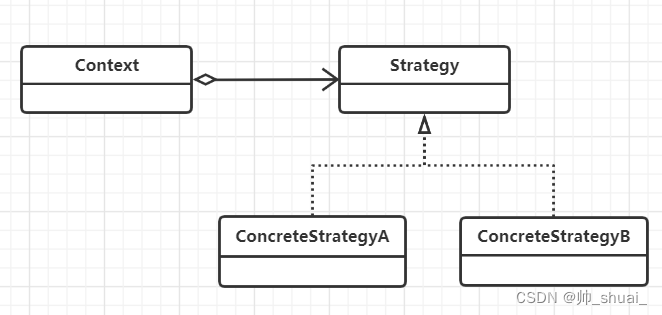
Unity实现设计模式——策略模式 策略模式是一种定义一些列算法的方法,这些所有的算法都是完成相同的工作,只是实现不同。它可以通过相同的方式调用所有的算法,减少各种算法类与使用算法类之间的耦合。 策略模式的 Strategy 类层次为 Contex…...

C++基础——数据类型
1 概述 在创建变量和常量的时候,都需要指定其数据类型,以便为其分配合适的内存空间。 其中宏常量不需要指定类型,是因为宏定义是字符替换。 2 整型 整型表示的是整数,C中的整型有以下几种: 数据类型占用空间取值范…...

文本自动输入/删除的加载动画效果
效果展示 CSS 知识点 绕矩形四周跑的光柱动画实现animation 属性的 steps 属性值运用 页面基础结构实现 <div class"loader"><!-- span 标签是围绕矩形四周的光柱 --><span></span><span></span><span></span>&l…...

PHP8的匿名类-PHP8知识详解
PHP8支持通过new class 来实例化一个匿名类。所谓匿名类,就是指没有名称的类,只能在创建时使用new语句来声明它们。 匿名类是一种没有命名的即时类,可以用于简单的对象封装和实现接口。 以下是PHP 8中匿名类的基本语法示例: $ob…...

WebKit Inside: CSS 样式表的匹配时机
WebKit Inside: CSS 的解析 介绍了 CSS 样式表的解析过程,这篇文章继续介绍 CSS 的匹配时机。 无外部样式表 内部样式表和行内样式表本身就在 HTML 里面,解析 HTML 标签构建 DOM 树时内部样式表和行内样式就会被解析完毕。因此如果 HTML 里面只有内部样式…...

<HarmonyOS第一课>从简单的页面开始——闯关习题及答案
加入鸿蒙应用开发公开课系统学习HarmonyOS应用开发 判断题 1.在Column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向,在Row容器中的组件默认是按照从左到右的水平方向布局的,其主轴的方向是水平方向。ÿ…...

视频下载plus+:一款强大的视频下载小程序
引言 在当下,随着视频号的火爆和用户数量的不断增加,视频下载已经成为了众多用户追求的目标。尽管市面上有很多视频下载助手,但是很多人对于如何下载视频还是摸不着头脑。今天我将向大家推荐一款我自己使用并且非常好用的视频下载小程序——…...

扭线机控制
扭线机属于线缆加工设备,线缆加工设备种类非常多。有用于网线绞合的单绞,双绞机等,有关单绞机相关算法介绍,大家可以查看专栏相关文章,有详细介绍,常用链接如下: 线缆行业单绞机控制算法&#…...

Android App启动优化之启动框架
android启动优化是个比较重要的部分,也是一大难题,一个优秀的app首先给人第一感觉就是启动速度,启动速度非常影响用户的体验,那么我们今天展开说说启动优化相关的问题。 我们先来简单分析一下启动过程、启动优化方向,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
