GraceUI相关的 知识
调试工具:UniApp提供了一些调试工具和插件,如uni-app-cli、调试器等,可以帮助你更好地定位和解决问题。同时,使用浏览器的开发者工具或模拟器的调试功能,可以更直观地观察页面效果和调试代码。
对于 GraceUI 的普通版本和 nvue 版本的选择,可以根据以下因素进行考虑:
功能需求:如果你的应用需要使用一些高级功能或者复杂的交互逻辑,推荐使用 GraceUI 的普通版本。普通版本的组件实现方式更接近 Vue 组件,支持完整的 Vue 模板语法和生命周期函数,功能较全面。
平台适配性:如果你的应用需要在多个平台上运行,包括 Web、小程序等,推荐使用 GraceUI 的普通版本。它基于 Vue 组件开发,具备良好的跨平台能力。
性能要求:如果你对应用的性能有较高的要求,特别是需要在微信小程序、百度小程序等原生平台上运行,建议选择 GraceUI 的 nvue 版本。nvue 版本基于原生组件实现,具有较高的性能和更接近原生应用的体验。
需要注意的是,nvue 版本由于依赖原生平台的支持,在某些高级功能和兼容性方面可能存在一些限制。
综上所述,如果你的应用需求相对简单且性能要求不是很高,可以选择 GraceUI 的普通版本;如果需要更好的性能和原生应用体验,并且目标平台是原生小程序,可以选择 GraceUI 的 nvue 版本。
Vue,react:h5 react native:ios android 原生转化
Flutter 原生转化(精)
Weex,h5,app(ios,android) 原生转化/ webview。双渲染引擎。
Uniapp: 在 App 端,如果使用 vue 页面,则使用 webview 渲染, 性能相对较低,可能出现页面卡顿或加载延迟的情况, WebView 可以在 Android 和 iOS 平台上运行,但需要编写不同平台的代码和适配。
如果使用 nvue 页面(native vue 的缩写),则使用原生渲染。一个 App 中可以同时使用两种页面,比如首页使用 nvue,二级页使用 vue 页面。虽然 nvue 也可以多端编译,输出 H5 和小程序,但 nvue 的 css 写法受限,所以如果你不开发 App,那么不需要使用 nvue。
1 使用 vue 模式进行多端开发,使用 nvue 优化 app 端体验 [ 推荐 ];
2 只开发 app 时 使用 nvue 开发;
具体的知识:
Nvue:
最好是文本写在<view>标签中。
尺寸用rpx,px.
默认是flex竖向布局。
不支持背景图片,不支持阴影,
仅支持类选择器。
字体图标,unicode形式。
| 样式名称 | 定义位置 | 作用 |
| .gui-text | 皮肤样式文件 | 规范通用文本、尺寸、行高及颜色 |
| .gui-text-small | 皮肤样式文件 | 规范通用小字体、尺寸及行高 |
| .gui-h1 ~ .gui-h6 | 皮肤样式文件 | 规范标题文本尺寸 |
| .gui-text-left | 核心样式文件 | 文本左对齐 |
| .gui-text-center | 核心样式文件 | 文本居中对齐 |
| .gui-text-right | 核心样式文件 | 文本右对齐 |
| .gui-ellipsis | 核心样式文件 | 文本溢出省略 ( nvue 溢出隐藏 ) |
| .gui-bold | 核心样式文件 | 文本加粗 |
| .gui-line-through | 核心样式文件 | 贯穿线 ( 删除线 ) |
| .gui-underline | 核心样式文件 | 下划线 |
| .gui-italic | 核心样式文件 | 文本倾斜 |
| .gui-indent | 皮肤样式文件 | 文本缩进 56rpx |
颜色:
/GraceUI5/css/colors.css。去文件里自己找。
定位:
| 属性名称 | 样式值 | 作用 |
| .gui-relative | position:relative; | 声明 view position:relative,一般用于 absolute 元素的父级元素。 |
| .gui-absolute-lt | position:absolute; z-index:2; left:0; top:0; | absolute 左上 |
| .gui-absolute-rt | position:absolute; z-index:2; right:0; top:0; | absolute 右上 |
| .gui-absolute-lb | position:absolute; z-index:2; left:0; bottom:0; | absolute 左下 |
| .gui-absolute-rb | position:absolute; z-index:2; right:0; bottom:0; | absolute 右下 |
| .gui-fixed-lt | position:fixed; z-index:2; left:0; top:0; | fixed 左上 |
| .gui-fixed-rt | position:fixed; z-index:2; right:0; top:0; | fixed 右上 |
| .gui-fixed-lb | position:fixed; z-index:2; left:0; bottom:0; | fixed 左下 |
| .gui-fixed-rb | position:fixed; z-index:2; right:0; bottom:0; | fixed 右下 |
布局:flex!!!
例子:
<button type="default" class="gui-button gui-bg-primary">
<text class="gui-icons gui-color-white gui-button-text"></text>
</button>
可以自己再定义样式,页内或者标签内,然后调用以调整细节!!!!。
相关文章:

GraceUI相关的 知识
调试工具:UniApp提供了一些调试工具和插件,如uni-app-cli、调试器等,可以帮助你更好地定位和解决问题。同时,使用浏览器的开发者工具或模拟器的调试功能,可以更直观地观察页面效果和调试代码。 对于 GraceUI 的普通版本…...

三十二、【进阶】hash索引结构
1、hash索引结构 (1)简述: hash索引,就是采用一定的hash算法,将键值换算成新的hash值,映射到对应的槽位上,然后存储在hash表中。 (2)图示: 2、hash索引结构…...

如果有一天AI能自主编程了,程序员还有前途吗?
人们一直想知道人工智能(AI)等新技术将如何影响就业。如今的一个大问题是:人工智能会接管程序员的角色吗? 编程主要是关于人们学习计算机语言,这需要大量的时间和努力。但人工智能正在改变这一点。像 GPT-4 这样的系统…...

网络安全:个人信息保护,企业信息安全,国家网络安全的重要性
在当前的数字化时代,无论是个人,企业,还是国家,都会面临严重的网络安全威胁。网络安全不仅涉及我们的日常生活,也涉及到社会的稳定和国家的安全。这就需要我们高度重视网络安全,强化个人信息保护࿰…...

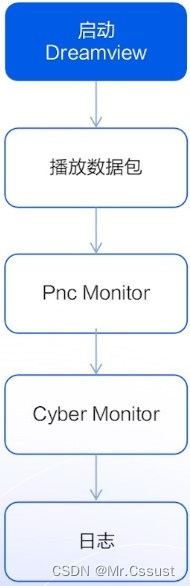
自动驾驶学习笔记(二)——Apollo入门
#Apollo开发者# 学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往: 《自动驾驶新人之旅》免费课程—> 传送门 《2023星火培训【感知专项营】》免费课程—>传送门 文章目录 前言 Ubuntu Linux文件系统 Linux指令…...

Flask 进行 Web 开发时,常见的错误
ImportError: No module named ‘flask’ 错误描述: 这个错误表示 Python 找不到 Flask 模块。解决方法: 确保已经正确安装了 Flask 模块。你可以使用以下命令来安装 Flask:pip install flaskAttributeError: ‘module’ object has no attri…...

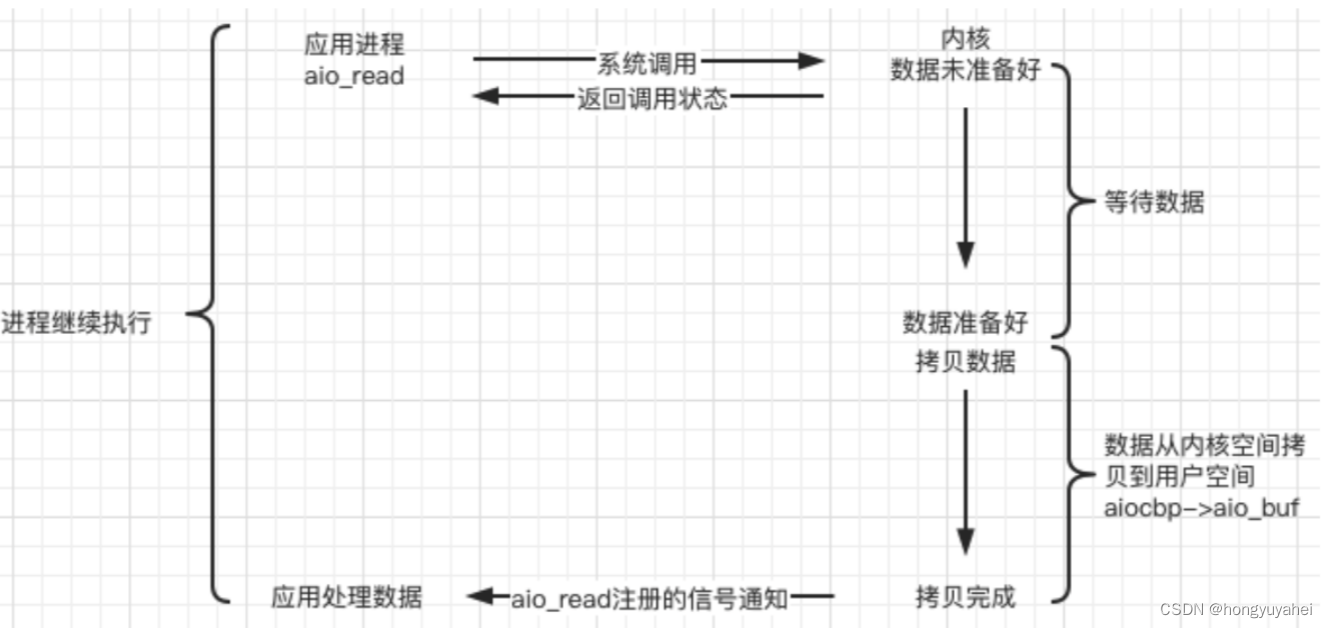
【项目】5.1阻塞和非阻塞、同步和异步 5.2Unix、Linux上的五种IO模型
5.1阻塞和非阻塞、同步和异步(网络IO) 典型的一次IO的两个阶段是什么?数据就绪和数据读写 数据就绪:根据IO操作的就绪状态 阻塞非阻塞 数据读写:根据应用程序和内核的交互方式 同步异步 陈硕:在处理IO的…...

Unity可视化Shader工具ASE介绍——3、ASE的Shader类型介绍
大家好,我是阿赵。这里继续介绍Unity可视化Shader编辑插件ASE的用法。 上一篇介绍了节点的输入输出节点。这一篇来介绍一下不同的Shader类型的区别。 一、修改Shader类型 之前介绍创建Shader的时候,曾经说过可以选择Shader的类型。 其实这个类型是…...
)
国内手机安装 Google Play 服务 (GMS/Google Mobile Services)
目录 1. 国内手机安装 Google Play 服务 (GMS/Google Mobile Services)1.1. 什么是 GMS1.2. 国内手机只需要安装 3 个 APP1.2.1. Google Services Framework 服务框架1.2.2. Google Play Services1.2.3. Google Play Store 应用商店 1.3. 问题1.3.1. 谷歌地图闪退 2. 小米手机 …...

数据结构与算法-(7)---栈的应用-(4)后缀表达式求值
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

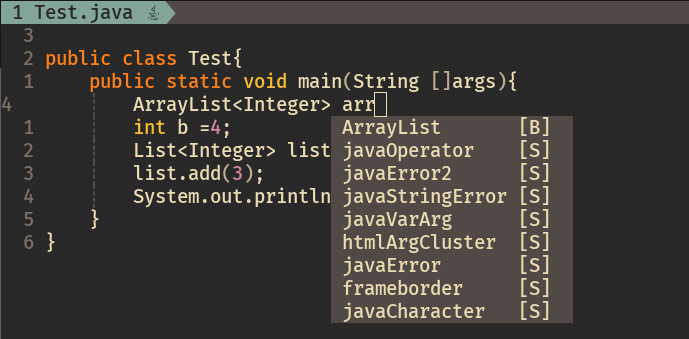
[VIM]spcaevim
Home | SpaceVim SpaceVim - 知乎 关于Vim/Neovim/SpaceVim的一些思考 - 知乎 vim高配版(1) – SpaceVim 简介 SpaceVim 是国内的一个大佬将一些NB的插件整合到一起的一个插件包. 一键式安装, 功能强大. 官网参见 Home | SpaceVim vim高配版(2) – vimplus 简介 vimplu…...

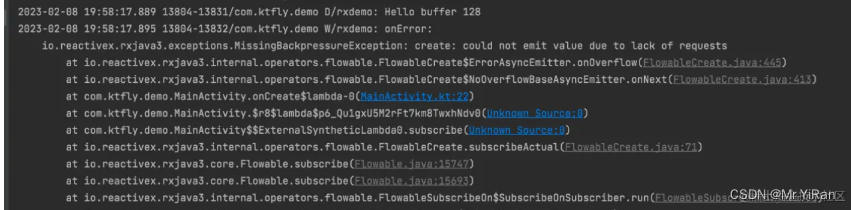
Android中的RxJava入门及常用操作符
文章目录 1.定义2.作用3.特点4.使用4.1创建被观察者(Observable)4.2创建观察者(Observer)4.3订阅(Subscribe)4.4Dispose 5.操作符5.1操作符类型5.2just操作符5.2链式调用5.3 fromArray操作符5.4 fromIterab…...

【数字化转型】10大数字化转型能力成熟度模型03
一、前言 数字化转型是数据化能力建设的目标和价值,作为一个新兴的课题,目前为止并未出现一个统一的数字化转型成熟度模型。不同的企业和机构,根据自身的发展和认知,推出了自己的企业级或者准行业级标准。这些标准具有很强的参考意义,作者收集和整理了相关的标准和规范,整…...

【算法与数据结构】--前言
欢迎来到《算法与数据结构》专栏!这个专栏将引领您进入计算机科学领域中最重要、最精彩的领域之一:算法与数据结构。不管您是一名初学者,还是已经拥有一定编程经验的开发者,都可以从这里找到有益的知识和实践。 在计算机科学的世…...

R²决定系数
R 2 R^2 R2(决定系数)是一个用于衡量统计模型拟合数据的指标,通常用于线性回归分析。它表示模型所解释的因变量(目标变量)方差的比例,范围从0到1。 更具体地说, R 2 R^2 R2告诉我们模型能够解释…...

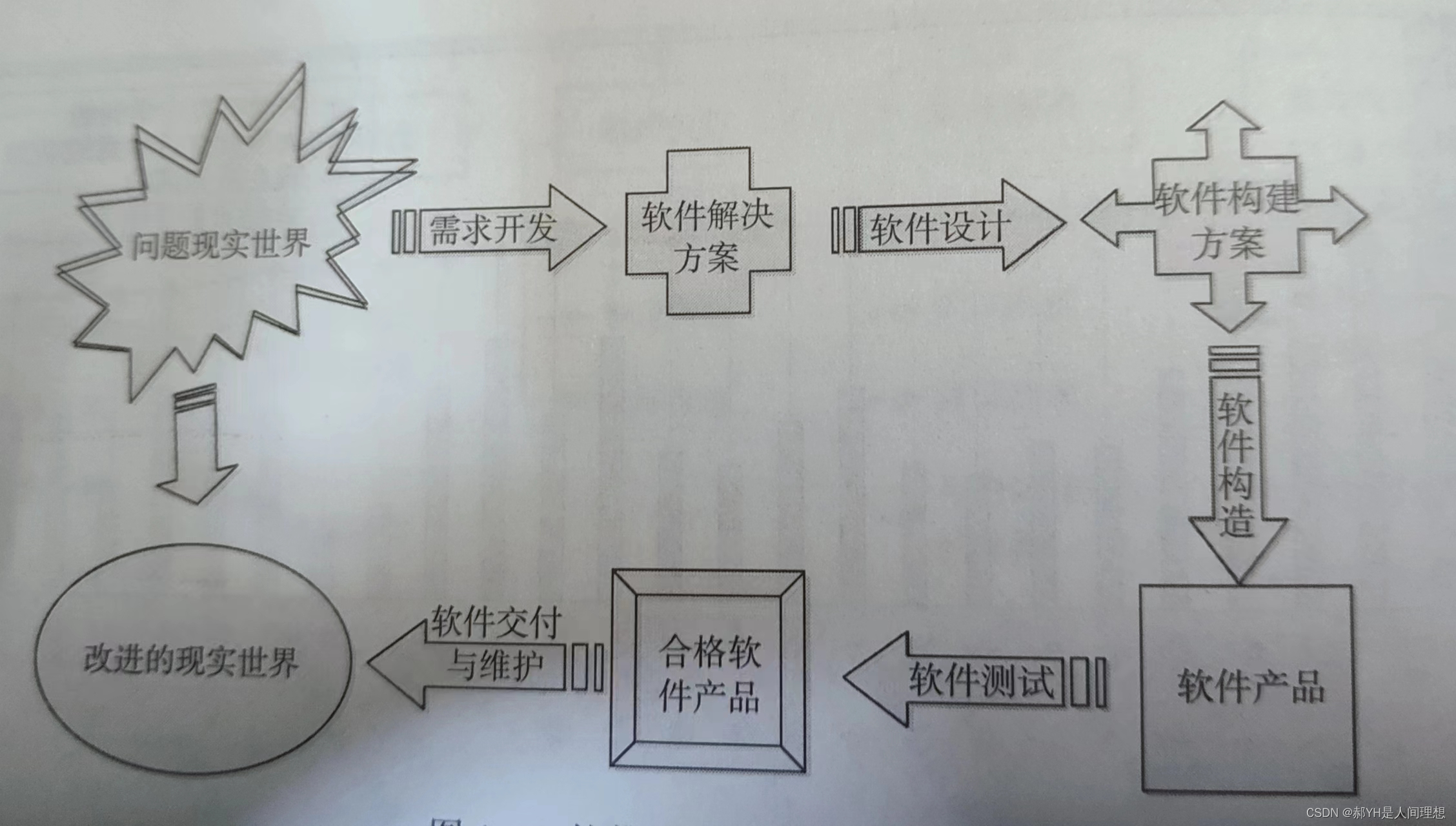
软件工程与计算总结(一)软件工程基础
国庆快乐,今天开始更新《软件工程与计算(卷二)》的重要知识点内容~ 一.软件 1.软件独立于硬件 早期的软件是为了计算机硬件在研究型项目中而开发制造的,人们使用专门针对于硬件的指令码和汇编语言编写,这也是最早软件…...

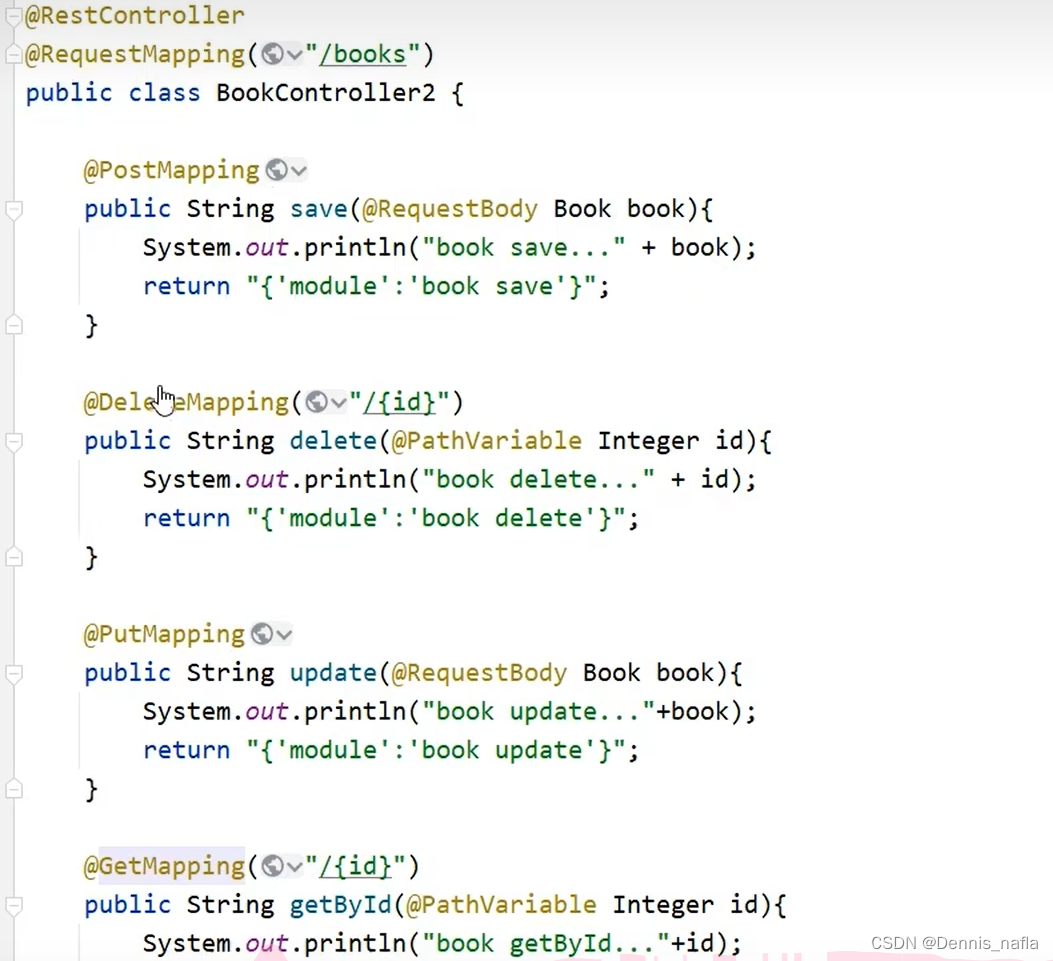
SpringBoot-黑马程序员-学习笔记(一)
8.pom文件中的parent 我们使用普通maven项目导入依赖时,通常需要在导入依赖的时候指定版本号,而springboot项目不需要指定版本号,会根据当前springboot的版本来下载对应的最稳定的依赖版本。 点开pom文件会看到这个: 继承了一个…...

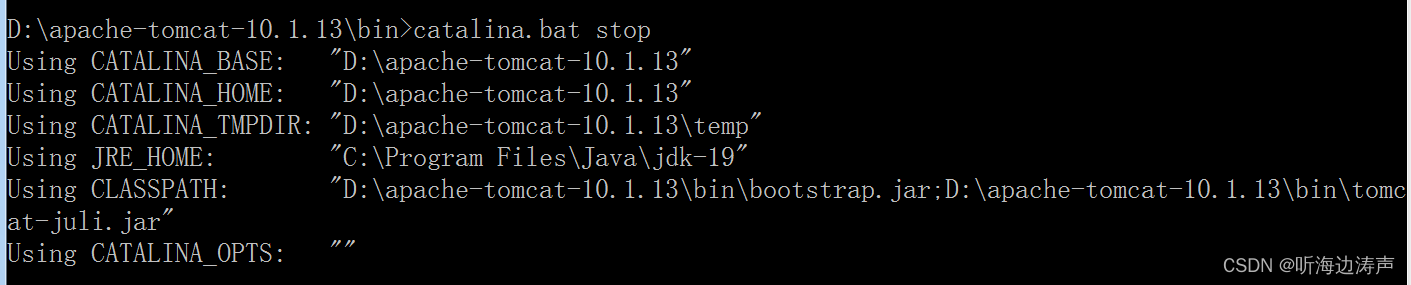
Apache Tomcat安装、运行
介绍 Apache Tomcat是下面多个规范的一个开源实现:Jakarta Servlet、Jakarta Server Pages、Jakarta Expression Language、Jakarta WebSocket、Jakarta Annotations 和 Jakarta Authentication。这些规范是 Jakarta EE 平台的一部分。 Jakarta EE 平台是Java EE平…...

聊聊分布式架构05——[NIO基础]BIO到NIO的演进
目录 I/O I/O模型 BIO示例 BIO与NIO比较 NIO的三大核心 NIO核心之缓冲区 Buffer常用子类: Buffer常用API Buffer中的重要概念 NIO核心之通道 FileChannel 类 FileChannel常用方法 NIO核心之选择器 概述 应用 NIO非阻塞原理分析 服务端流程 客户端…...

聊天、会议、多媒体一体化:多平台支持的即时通讯系统 | 开源日报 No.44
harness/gitness Stars: 28.2k License: Apache-2.0 Gitness 是一个建立在 Drone 之上的新型开源开发者平台,具备代码托管和流水线功能。它提供了以下核心优势: 轻量级、超快速的代码托管和持续集成服务支持 Docker 容器化部署可以在本地环境中构建和…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
