前端vue学习笔记——Vuex
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.何时使用?
多个组件需要共享数据时
3.搭建vuex环境
(1)创建文件:src/store/index.js
// 该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 应用vuex插件
Vue.use(Vuex)// 准备actions——用于响应组件中的动作
const actions = {}
// 准备mutations——用于操作数据(state)
const mutations = {}
// 准备state——用于存储数据
const state = {}// 创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})
(2)在main.js中创建vm时传入store 配置项
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 引入插件
import VueResource from 'vue-resource'
// 引入store
import store from './store'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// 使用插件
Vue.use(VueResource)// 创建vm
new Vue({el:'#app',render:h => h(App),store,beforeCreate(){Vue.prototype.$bus = this}
})4. 基本使用
(1)初始化数据、配置actions、配置mutations,操作文件store.js
// 该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 应用vuex插件
Vue.use(Vuex)
// 准备actions——用于响应组件中的动作
const actions = {jiaOdd(context,value){console.log('actions中的jiaOdd被调用了',context)if (context.state.sum % 2) {context.commit('JIA',value)}}
}
// 准备mutations——用于操作数据(state)
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了')state.sum += value},
}
// 准备state——用于存储数据
const state = {sum:0 //当前的和
}// 创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})
(2)组件中读取vuex中的数据:$store.state.sum
(3)组件中修改vuex中的数据:$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接写commit
getters的使用
#####(1)概念:
当state中的数据需要经过加工后再使用时,可以使用getters加工。
(2)在store.js中追加getters配置
// 准备getters——用于将state中的数据进行加工
const getters = {bigSum(state){return state.sum *10}
}
// 创建并暴露store
export default new Vuex.Store({......getters
})
(3)组件中读取数据:$store.getters.bigSum
6.四个map方法的使用
(1)mapState方法:用于帮助我们映射state中的数据为计算属性
computed:{// 借助mapState生成计算属性,从state中读取数据。(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'}),// 借助mapState生成计算属性,从state中读取数据。(数组写法)...mapState(['sum','school','subject']),},
2.mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed:{// 借助mapGetters生成计算属性,从getters中读取数据。(对象写法)// ...mapGetters({bigSum:'bigSum'}),// 借助mapGetters生成计算属性,从getters中读取数据。(数组写法)...mapGetters(['bigSum']),},
3. mapActions方法:用于帮助我们生成与actions对话的方法,即:包含:$store.dispatch(xxx)的函数
methods: {// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)// ...mapActions(['jiaOdd','jiaWait'])},
4. mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods: {// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)...mapMutations({increment:'JIA',decrement:'JIAN'}),// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)// ...mapMutations(['JIA','JIAN']),
mapActions与mapMutations使用时,若需要传递参数,需要在模板中绑定事件时传递好参数,否则参数是事件对象。
7.模块化+命名空间
(1)目的:让代码更好维护,让多种数据分类更加明确。
(2)修改store.js
const countAbout = {namespaced:true,//开启命名空间state:{x:1},mutations:{......},actions:{.......},getters:{bigSum(state){return state.sum * 10}}
}const personAbout = {namespaced:true,//开启命名空间state:{...},mutations:{......},actions:{.......}
}const store = new Vuex.Store({modules:{countAbout,personAbout}
})
(3)开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:...mapState('countAbout',['sum','school','subject']),
(4)开启名米个空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
(5)开启命名空间后,组件中调用dispatch
//方式一:自己直接读取
this.$store.dispatch('personAbout/addPersonWang',personObj)
//方式二:借助mapActions读取:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
(6)开启命名空间后,组件中调用commit
//方式一:自己直接读取
this.$store.commit('personAbout/ADD_PERSON',personObj)
//方式二:借助mapMutations读取:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
相关文章:

前端vue学习笔记——Vuex
1.概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 2.何时使用?…...
7个在Github上的flutter开源程序
阅读大量代码是提高开发技能的最佳方法之一。该开源项目是了解最佳实践、编码风格和许多其他主题的最佳场所。 软件开发最受欢迎的领域之一是跨平台移动应用程序开发。Flutter 是您可以使用的最流行的跨平台移动应用程序开发工具之一。今天,我们将了解 7 个开源 Flu…...

计算机基础
分值:3-7 1. 计算机系统概述 2. 计算机组成结构 3. 存储结构 3.1. 层次化存储结构 一般用什么调什么,局部性原理 内存和外存可以统称为虚拟存储器 我们可以操作哪些:操作外存、内存、CPU寄存器。Cache具有透明性。 3.2. Cache Cache的功…...

Oracle-ASM实例communication error问题处理
问题背景: Oracle数据库日志出现大量的WARNING: ASM communication error: op 0 state 0x0 (15055)错误 问题分析: 首先检查ASM实例的状态,尝试通过sqlplus / as sysasm连接asm实例,出现Connected to an idle instance连接asm实例失败 检查ASM实例的后台…...

gin路由相关方法
c.Request.URL.Path 拿到请求的路径 package mainimport ( "fmt" "github.com/gin-gonic/gin" "net/http")//路由重定向,请求转发,ANY ,NoRoute,路由组func main() { r : gin.Default() // -------…...

vue项目 Editor.md使用示例
简介 Editor.md 支持“标准” Markdown / CommonMark 和 Github 风格的语法,也可变身为代码编辑器; 支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等…...

12.3 实现模拟鼠标录制回放
本节将向读者介绍如何使用键盘鼠标操控模拟技术,键盘鼠标操控模拟技术是一种非常实用的技术,可以自动化执行一些重复性的任务,提高工作效率,在Windows系统下,通过使用各种键盘鼠标控制函数实现动态捕捉和模拟特定功能的…...

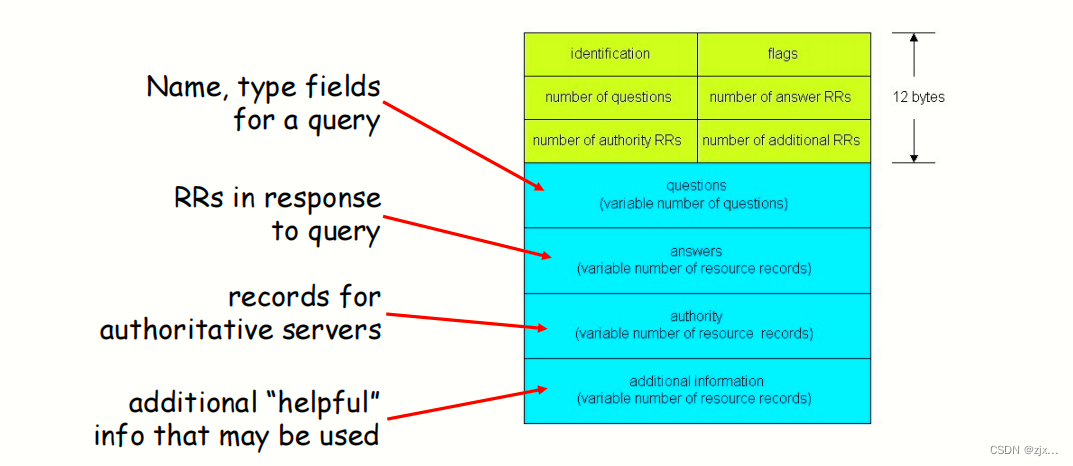
【计算机网络-自顶向下方法】应用层(SMTP、POP3、DNS)
目录 1. Electronic Mail电子邮件应用画像1.1 电子邮件系统1.2 邮件报文格式1.3 邮件访问 2. DNS(Domain Name System)2.1 DNS提供的服务2.2 DNS工作机理2.3 DNS资源记录2.4 DNS协议,报文2.5 小结 1. Electronic Mail 电子邮件应用画像 应用…...

【Pm4py第八讲】关于Statistics
本节用于介绍pm4py中的统计函数,包括统计轨迹变体、案例持续时间、案例到达时间等。 1.函数概述 本次主要介绍Pm4py中一些常见的统计函数,总览如下表: 函数名说明pm4py.stats.get_start_activities()从事件日志中获取开始活动。pm4py.stats.…...

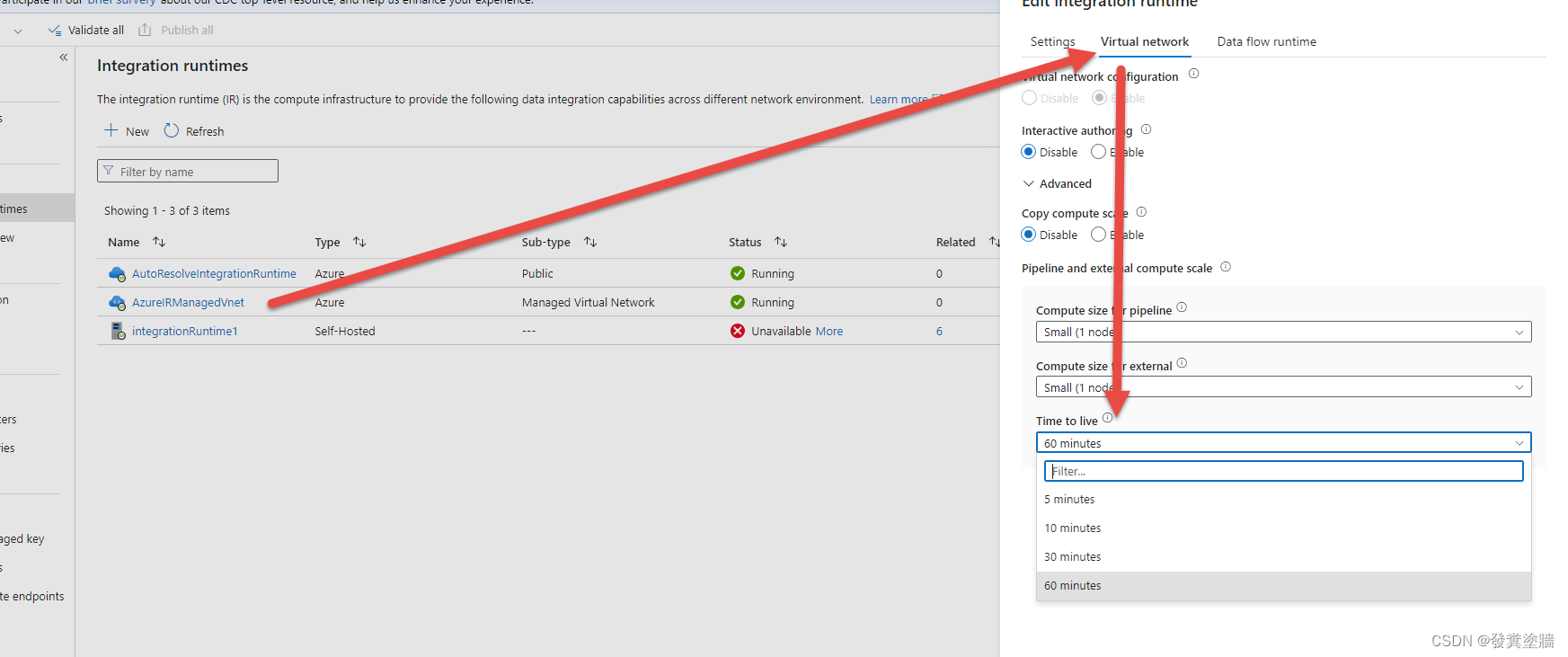
【Azure 架构师学习笔记】-Azure Data Factory (5) --Data Flow
本文属于【Azure 架构师学习笔记】系列。 本文属于【Azure Data Factory】系列。 接上文【Azure 架构师学习笔记】-Azure Data Factory (4)-触发器详解-事件触发器 前言 Azure Data Factory, ADF 是微软Azure 的ETL 首选服务之一, 是Azure data platfor…...

uniapp之ios开发及支付整体流程爬坑记录
前言 在写这篇记录的时候,关于ios的支付已经对接的差不多了,下一步就是测试好了直接发版,总共花了好几周的时间,从0到1对于首次做ios支付来说,确实很多坑。 其实业务层面很简单,甚至比安卓支付还简单&…...

AutoDL百川大模型体验
文章目录 镜像克隆模型下载测试效果AutoDL自定义服务 感谢AutoDL和CodeWithGPU这两个平台,让我们能低成本,低门槛地部署体验这些大模型 镜像克隆 我是在CodeWithGPU上克隆的这个镜像 模型下载 codewithgpu有介绍 注意这三个文件都需要下载 把那个&quo…...

蓝桥杯每日一题2023.10.8
题目描述 七段码 - 蓝桥云课 (lanqiao.cn) 题目分析 所有的情况我们可以分析出来一共有2的7次方-1种,因为每一个二极管都有选择和不选择两种情况,有7个二极管,但是还有一种都不选的情况需要排除,故-1 枚举每个方案看是否符合要…...

jmeter,性能测试,Locust
一。性能测试的概念 1.性能:就是软件质量属性中的 “ 效率 ” 特性 2.效率特性: 时间特性:指系统处理用户请求的响应时间 资源特性:指系统在运行过程中,系统资源的消耗情况 CPU 内存 磁盘IO(磁盘的写…...

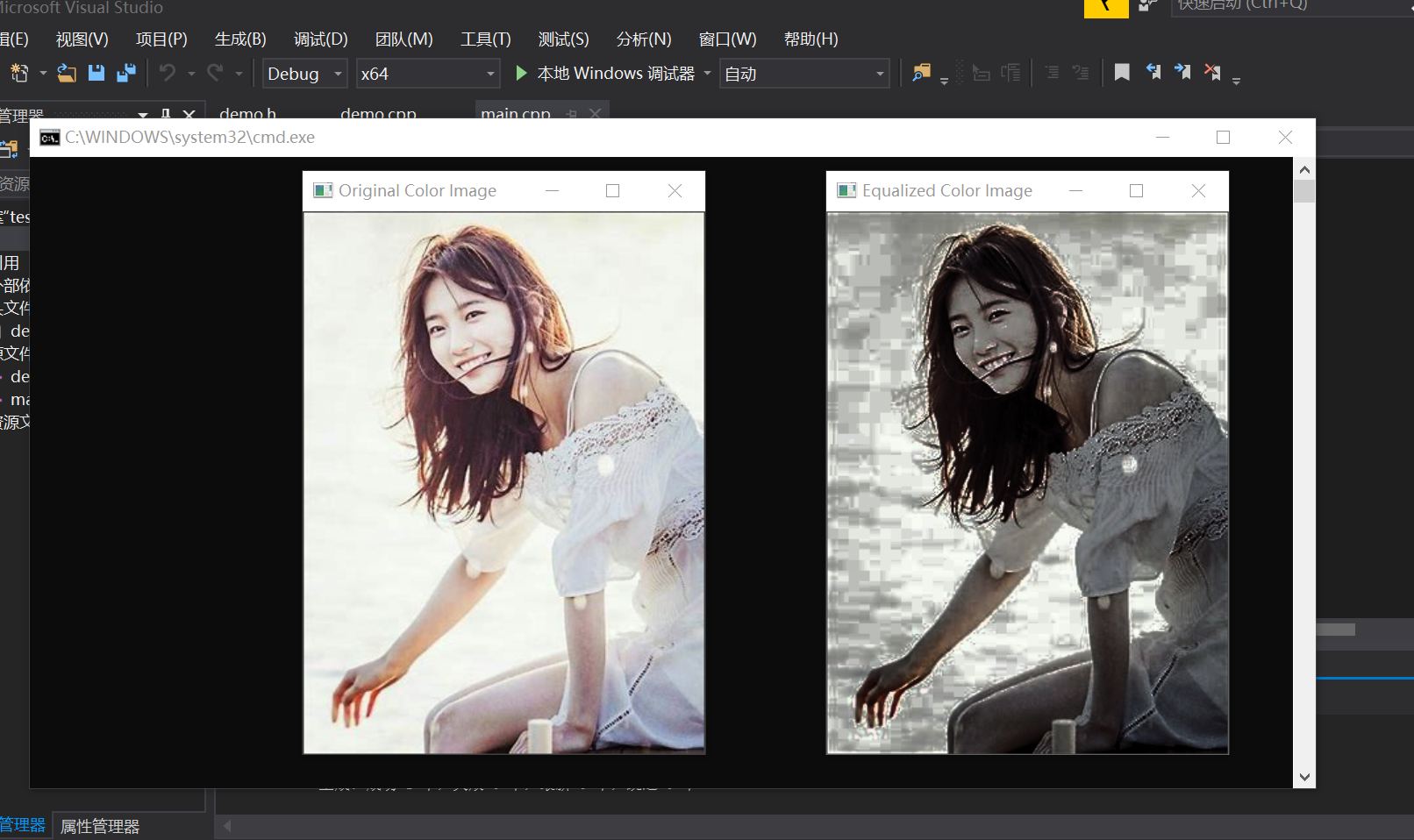
opencv图像的直方图,二维直方图,直方图均衡化
文章目录 opencv图像的直方图,二维直方图,直方图均衡化一、图像的直方图1、什么是图像的直方图:2、直方图的作用:3、如何绘制图像的直方图:(1)cv::calcHist()函数原型:英文单词 calc…...

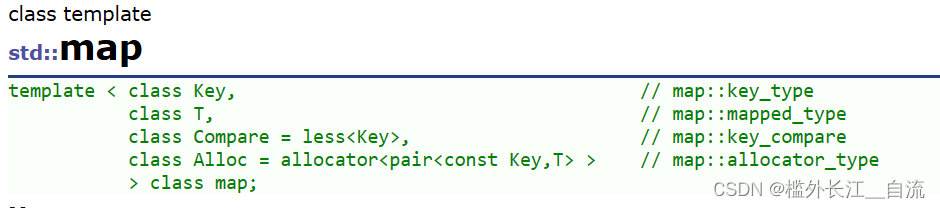
c++中的map和set
文章目录 1. 关联式容器2. 键值对3. 树形结构的关联式容器3.1 set3.1.1 set的介绍3.1.2 set的使用 3.2 map3.2.1 map的介绍3.2.2 map的使用 3.3 multiset3.3.1 multiset的介绍3.3.2 multiset的使用 3.4 multimap3.4.1 multimap的介绍3.4.2 multimap的使用 1. 关联式容器 在初阶…...

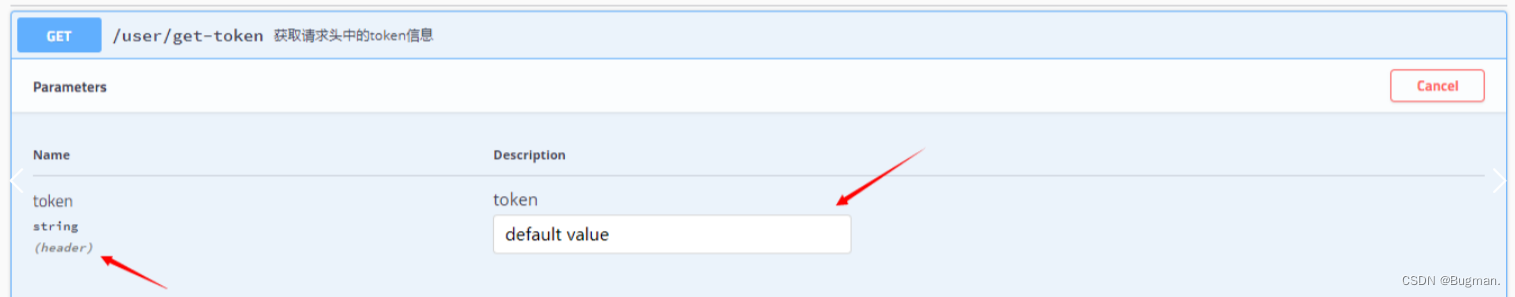
Swagger使用详解
目录 一、简介 二、SwaggerTest项目搭建 1. pom.xml 2. entity类 3. controller层 三、基本使用 1. 导入相关依赖 2. 编写配置文件 2.1 配置基本信息 2.2 配置接口信息 2.3 配置分组信息 2.3.1 分组名修改 2.3.2 设置多个分组 四、常用注解使用 1. ApiModel 2.A…...

ToBeWritten之车联网安全中常见的TOP 10漏洞
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

软考-密码学概述
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 by 2023年10月 密码学基本概念 密码学的主要目的是保持明文的秘密以防止攻击者获知,而密码分…...

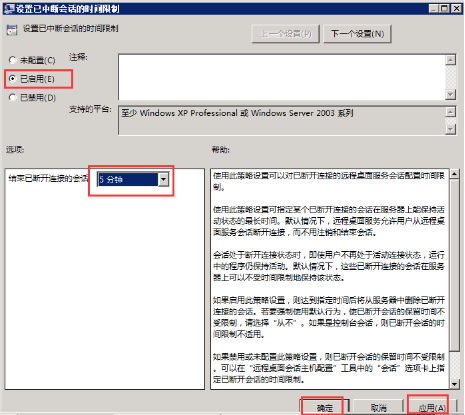
windows 2003、2008远程直接关闭远程后设置自动注销会话
1、2003系统: 按开始—运行—输入“tscc.msc”,打开“终端服务配置”。 单击左边窗口的“连接”项,右边窗口中右击“RDP-TCP”,选择“属性”。 单击“会话”项,勾选“替代用户设置”,在“结束已断开的会话”…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
