JavaScript——数据类型、类型转换
数据类型
计算机世界中的万事万物都是数据。
计算机程序可以处理大量的数据,为什么要给数据分类?
- 更加充分和高效的利用内存
- 也更加方便程序员的使用数据
基本数据类型
number 数字型
- JavaScript中正数、负数、小数等统一称为number
- JS是弱数据类型,变量到底属于哪种类型,只有赋值之后,才能确定
- Java是强数据类型,例如: int a = 3,必须是整数
- 可以进行+、-、*、/、%的运算
- *、/、%的优先级相同
NaN
代表一个计算错误。它是一个不正确的或者一个未定义的数字操作所得到的结果
console.log("good" - 2) //输出:NaNNaN是粘性的。任何对NaN的操作都会返回NaN
console.log(NaN+2) // 输出:NaN甚至两个NaN都不相等
console.log(NaN === NaN) // 输出:falsestring 字符串型
通过单引号(")、双引号("")或反引号(`)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
string 字符串型
通过单引号(")、双引号("")或反引号(`)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
模板字符串
使用场景
- 拼接字符串和变量
- 在没有它之前,要拼接变量比较麻烦
语法
- ··(反引号)
- 内容拼接变量时,用${}包住变量
boolean 布尔型
只有两个值:true和false
undefined 未定义型
未定义是比较特殊的类型,只有一个值undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为undefined,一般很少【直接】为某个变量赋值为undefined。
let num
console.log(num)开发场景
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
null 空类型
let obj = nullconfirm.log(obj)引用数字类型
object 对象
检测数据类型
通过typeof关键字检测数据类型
typeof运算符可以返回被检测的数据类型。它支持两种语法形式:
1.作为运算符: typeof x(常用的写法)
2.函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。
let obj = null
console.log(typeof obj) // object
// 这是一个比较特殊的结果类型转换
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
- +号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符,比如–、*、/等都会把数据转成数字类型
缺点:
- 转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串
console.log(2 + '2') // 22 stringconsole.log(2 - '2') // 0 numberconsole.log(+ '2') // 把字符串类型转化为了数字型console.log(typeof + '2') // 类型为数字型显示转换
- Number()
- 把对象的值转换为数字,如果无法转换为数字,那么Number()函数返回NaN
- parseInt()
- 分析一个字符串,并且返回一个整数
- parseFloat
- 分析一个字符串,并且返回一个浮点数
console.log(Number(str))// 1 显示转化// let age = Number(prompt('请输入你的年龄')) // 转化为数字型// 2 隐式转换let age = + prompt('请输入你的年龄')console.log(typeof age)console.log(parseInt('12ps')) // 只能取数字开头的字符串中的整数 12console.log(parseInt('13.12ps')) // 只能取数字开头的字符串中的整数 13console.log(parseInt('asd123dfa')) // 结果为NaN//................. console.log(parseFloat('12ps')) // 12console.log(parseFloat('13.12ps')) // 13.12console.log(parseFloat('asd123dfa')) // 结果为NaN操作实例
let num1 = +prompt('请输入第一个数字:')let num2 = +prompt('请输入第二个数字:')alert(`两个数之和为:${num1 + num2}`)综合案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h2 {text-align: center;/*给字体为h2的设为中心对齐*/}table {/*合并边框*/border-collapse: collapse;/* 设置每个表格的高度为80px */height: 80px;/* 设置表格中的数据都居中对齐 */text-align: center;/* 让块元素水平剧中 */margin: 0 auto;}th {/* 设置表头单元格的左右边宽距 */padding: 5px 30px;/* padding: 10px 5px 15px 20px;上填充是 10px 右填充是 5px 下填充是 15px 左填充是 20px 顺时针的 padding: 10px 5px 15px;上填充是 10px 右填充和左填充是 5px 下填充是 15px padding: 10px 5px;上填充和下填充是 10px 右填充和左填充是 5px padding: 10px;所有四个填充都是 10px */}table,th,td {border: 1px solid #000/*solid定义实现边框*/}</style>
</head><body><h2>订单付款确认</h2><!-- 下面这个表达式的快捷键为:table>tr>th*5 --><!--tr table row 表示表格的一行td table data 表示表格的数据单元格th table header 表示表格的表头单元格--><script>// 1 用户输入let price = +prompt('请输入商品价格:')let num = +prompt('请输入商品数量:')let address = prompt('请输入收货地址:')// 2 计算总额let total = price * num// 3 页面打印document.write(`<table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>HUAWEI Mate 60 Pro</td><td>${price}元</td><td>${num}</td><td>${total}元</td><td>${address}</td></tr></table>`)</script>
</body></html>相关文章:

JavaScript——数据类型、类型转换
数据类型 计算机世界中的万事万物都是数据。 计算机程序可以处理大量的数据,为什么要给数据分类? 更加充分和高效的利用内存也更加方便程序员的使用数据 基本数据类型 number 数字型 JavaScript中正数、负数、小数等统一称为number JS是弱数据类型࿰…...

C位操作符
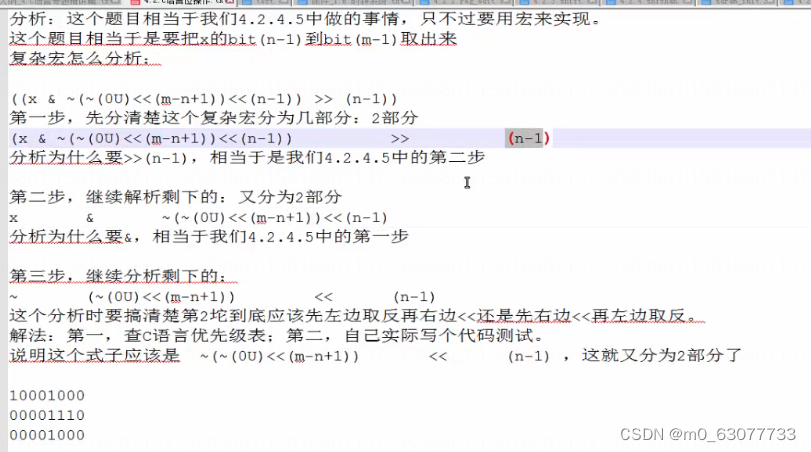
目录 一、位操作符 1.位与& 2.位或| 3.位取反~ 4.位异或^ 5.位与,位或,位异或的特点总结 6.左移位《《 右移位 》》 二、位与,位或,位异或在操作寄存器时的特殊作用 1.寄存器操作的要求(特定位改变而不…...

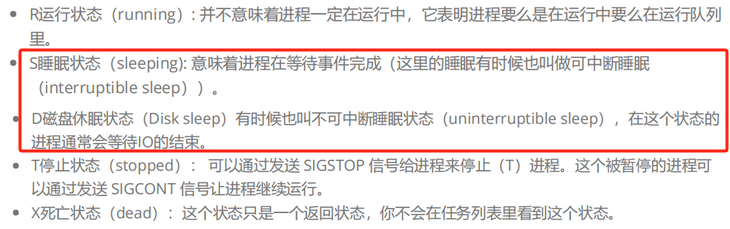
【linux进程(三)】进程有哪些状态?--Linux下常见的三种进程状态
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 Linux进程 1. 前言2. 操作系统…...
 - ‘0‘)
numString.charAt(i) - ‘0‘
numString.charAt(i) 表示获取字符串 numString 中第 i 个字符,这里假设该字符是数字 0 到 9 之间的一个字符。 0 是字符常量,表示数字 0 对应的字符。例如,字符 0 转换成数字就是 0,字符 1 转换成数字就是 1,以此类推…...

《Python 自动化办公应用大全》书籍推荐(包邮送书五本)
前言 随着科技的快速发展和智能化办公的需求增加,Python自动化办公成为了一种趋势。Python作为一种高级编程语言,具有简单易学、功能强大和开放源代码等优势,可以帮助我们更高效地完成日常办公任务。 Python自动化办公还可以帮助我们实现更…...

day57:ARMday4,程序状态寄存器读写指令、软中断指令、C和汇编的混合编程、开发板介绍
思维导图:有道云笔记...

el-cascader
场景: el-cascader lazy multiple 反显数据 非lazy的场景 selecetedOptions2: [[1, 2, 3],[1, 2, 4], ],可以正常回显;> ok lazy场景下: 是不可以回显的… 如果el-cascader是异步的单选 cascader默认会加载下个层级的(子…...

图论第3天----第841题、第463题
# 图论第3天----第841题、第463题 文章目录 一、第841题--钥匙和房间二、第463题--岛屿的周长 又继续开始修行,把图论这块补上,估计要个5-6天时间。 一、第841题–钥匙和房间 有向图的遍历。dfs遍历3部曲做,思路也较顺----访问过的&a…...

软件测试/测试开发丨利用ChatGPT 生成自动化测试脚本
点此获取更多相关资料 简介 自动化测试脚本可以模拟用户与应用程序的交互,例如点击按钮、输入数据、导航到不同的页面等等,以验证应用程序的正确性、性能和稳定性。 自动化测试在回归测试、冒烟测试等测试流程中都可以极大地起到节省时间、节省人力的作…...

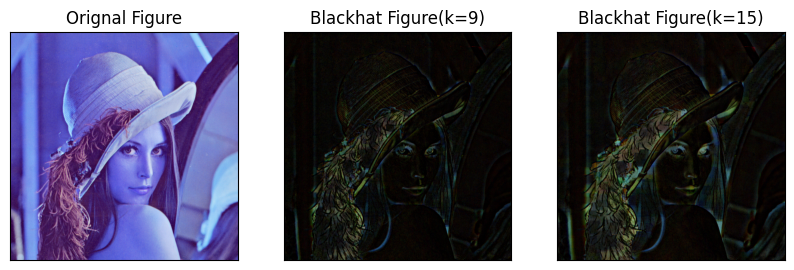
3.3.OpenCV技能树--二值图像处理--图像形态学操作
文章目录 1.图像形态学运算简介2.图像开运算处理2.1.图像开运算处理简介2.2.图像开运算处理代码2.3.图像开运算处理效果 3.图像闭运算处理3.1.图像闭运算处理简介3.2.图像闭运算处理代码3.3.图像闭运算处理效果 4.图像形态学梯度处理4.1.图像形态学梯度处理简介4.2.图像形态学梯…...

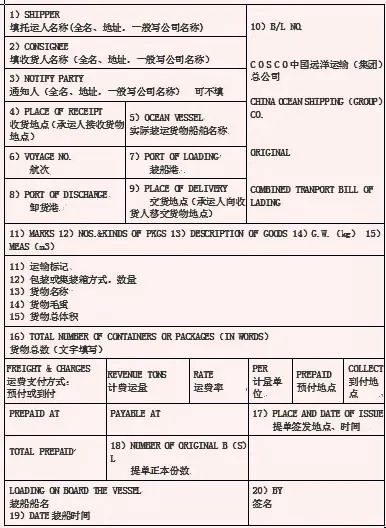
这15个海运提单的雷区 你知道吗?
海运提单中英文对照 海运提单主要项目填制说明 1、托运人(Shipper):即与承运人签订运输契约,委托运输的货主,即发货人。在信用证支付方式下,一般以受益人为托运人;托收方式以托收的委托人为托运人。另外,根据《UCP500》…...

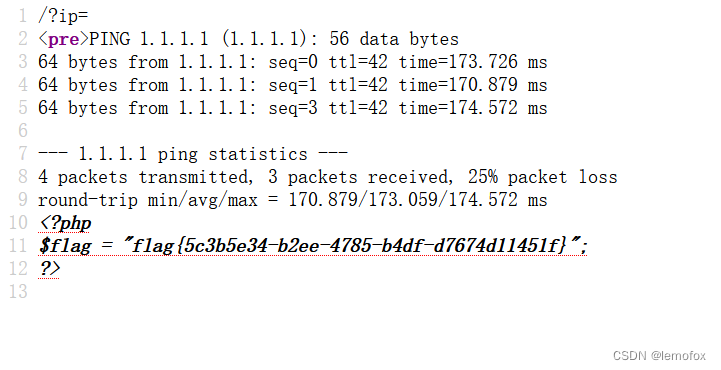
几道web题目
总结几道国庆写的web题目 [ACTF2020 新生赛]Include1 点进去发现就一个flag.php,源代码和抓包都没拿到好东西 结合题目猜是文件包含,构建payload ?filephp://filter/readconvert.base64-encode/resourceflag.php 得到base64编码过的flag,解码即可 此题…...

API接口大全分享,含短信API、IP查询API。。。
免费API接口大全分享,含短信API、IP查询API等。。。 语音验证码短信:拨打电话告知用户验证码,实现信息验证。短信验证码:可用于登录、注册、找回密码、支付认证等等应用场景。支持三大运营商,3秒可达,99.9…...

记录一次springboot使用定时任务中@Async没有生效的场景
环境说明 jdk21springboot 3.0.11 springcloud 2022.0.0 spring-cloud-alibaba 2022.0.0.0 在开发一个定时触发的任务的时候,由于开发执行任务的函数比较耗费时间,所以采用异步解决问题。 发现并没有按照预期的触发 经询问后,发现当前类的…...

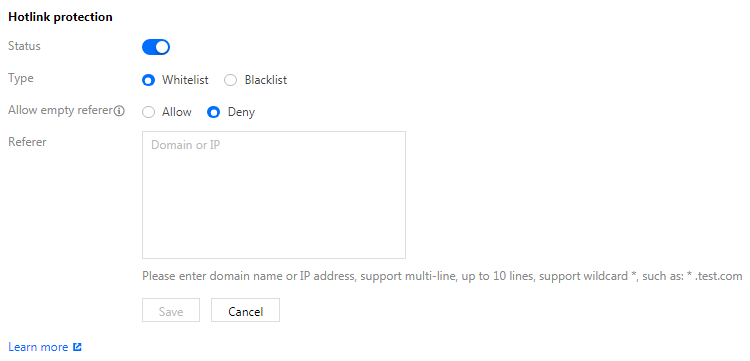
腾讯云/阿里云国际站免费账号:腾讯云国际站如何对象存储cos设置防盗链
简介 为了避免恶意程序使用资源 URL 盗刷公网流量或使用恶意手法盗用资源,腾讯云国际站给用户带来不必要的损失。腾讯云对象存储支持防盗链配置,建议您通过控制台的防盗链设置配置黑/白名单,来进行安全防护。 注意: 如果您访问对…...

python编程:使用 Pillow 将照片转换为1寸报名照片
引言: 在现代科技时代,我们经常需要调整和处理照片以适应特定的需求和用途。本文将介绍如何使用 wxPython 和 Pillow 库,通过一个简单的图形界面程序,将选择的照片转换为指定尺寸的 JPG 格式,并保存在桌面上。 C:\pyt…...
)
Aria2 for Mac (免HomeBrew)
Aria2 for Mac (免HomeBrew)-CSDN博客 之前搜索Aria2的安装方法,推荐的方法是使用HomeBrew安装。是,这个插件很省事,但启用条件是你安装了HomeBrew且运行起来需要再下十来个G的Xcode…… 这对急用的我非常不友好,当然,…...

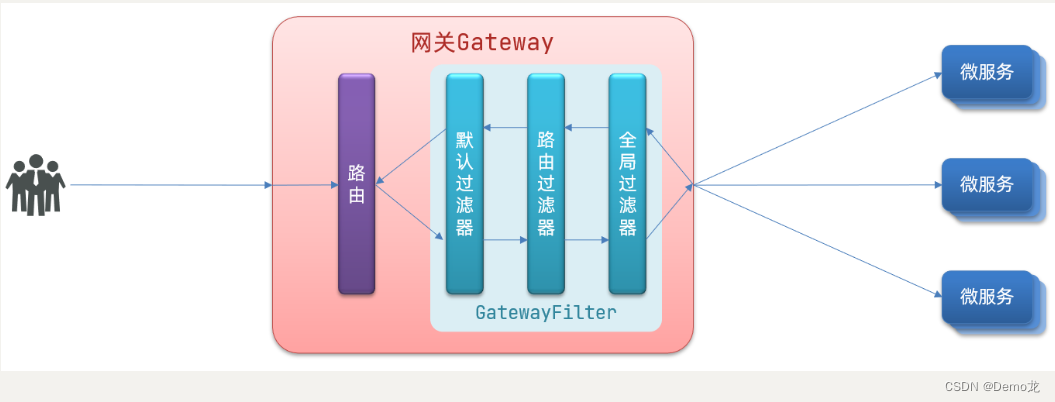
【Java】微服务——Gateway网关
目录 1.为什么需要网关2.gateway快速入门1)创建gateway服务,引入依赖2)编写启动类3)编写基础配置和路由规则4)重启测试5)网关路由的流程图 3.3.断言工厂3.4.过滤器工厂3.4.1.路由过滤器的种类3.4.2.请求头过…...

大厂笔试汇总
大厂笔试 华为笔试汇总1.交易系统的降级策略(二分法)2.获取最多食物(树形DP)3.小王的密码本(哈希)4.每日股票价格(单调栈)5.中庸行者(回溯)输入描述输出描述6.数字序列比大小(贪心)输入描述输出描述7、快递中转站8、互通设备集字节跳动中兴笔试华为笔试汇总 1.交易…...

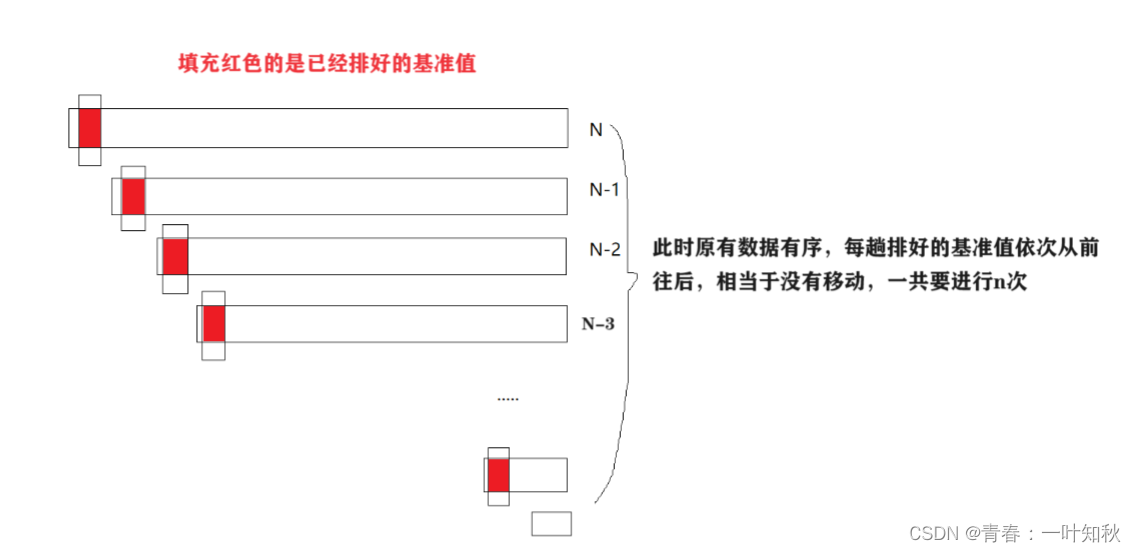
【数据结构】快排的详细讲解
目录: 介绍 一,递归快排确定基准值 二,递归遍历 三,非递归的快排 四,快排的效率 介绍 快排是排序算法中效率是比较高的,快排的基本思想是运用二分思想,与二叉树的前序遍历类似,…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
