pytorch中transform库中常用的函数有哪些及其用法?
在PyTorch的torchvision.transforms库中,有许多常用的图像变换函数可用于数据增强和预处理。下面列举了一些常用的函数及其用法:
-
Resize(size): 调整图像大小为给定的尺寸。transform = transforms.Resize((256, 256)) -
RandomCrop(size, padding=None): 随机裁剪图像到给定尺寸。transform = transforms.RandomCrop(224) -
CenterCrop(size): 从图像中心进行裁剪到给定尺寸。transform = transforms.CenterCrop(224) -
RandomHorizontalFlip(p=0.5): 随机水平翻转图像,翻转概率为 p。transform = transforms.RandomHorizontalFlip() -
ToTensor(): 将图像转换为张量。transform = transforms.ToTensor() -
Normalize(mean, std): 标准化图像张量。transform = transforms.Normalize((0.5, 0.5, 0.5), (0.5, 0.5, 0.5)) -
RandomRotation(degrees, resample=False, expand=False, center=None): 随机旋转图像给定角度。transform = transforms.RandomRotation(30) -
ColorJitter(brightness=0, contrast=0, saturation=0, hue=0): 随机调整亮度、对比度、饱和度和色调。transform = transforms.ColorJitter(0.2, 0.2, 0.2, 0.2) -
RandomGrayscale(p=0.1): 随机将图像转换为灰度图像,转换概率为 p。transform = transforms.RandomGrayscale() -
RandomResizedCrop(size, scale=(0.08, 1.0), ratio=(0.75, 1.3333333333333333), interpolation=<InterpolationMode.BILINEAR: 'bilinear'>): 随机裁剪并调整图像大小。transform = transforms.RandomResizedCrop(224) -
Grayscale(num_output_channels=1): 将图像转换为灰度图像。transform = transforms.Grayscale()
这些函数只是torchvision.transforms库中的一部分。您可以根据需要选择适当的图像变换函数,并按照上述示例将它们组合在一起使用,以实现数据增强和预处理。
相关文章:

pytorch中transform库中常用的函数有哪些及其用法?
在PyTorch的torchvision.transforms库中,有许多常用的图像变换函数可用于数据增强和预处理。下面列举了一些常用的函数及其用法: Resize(size): 调整图像大小为给定的尺寸。 transform transforms.Resize((256, 256))RandomCrop(size, paddingNone): 随…...

抖音手机实景无人直播间怎么搭建?
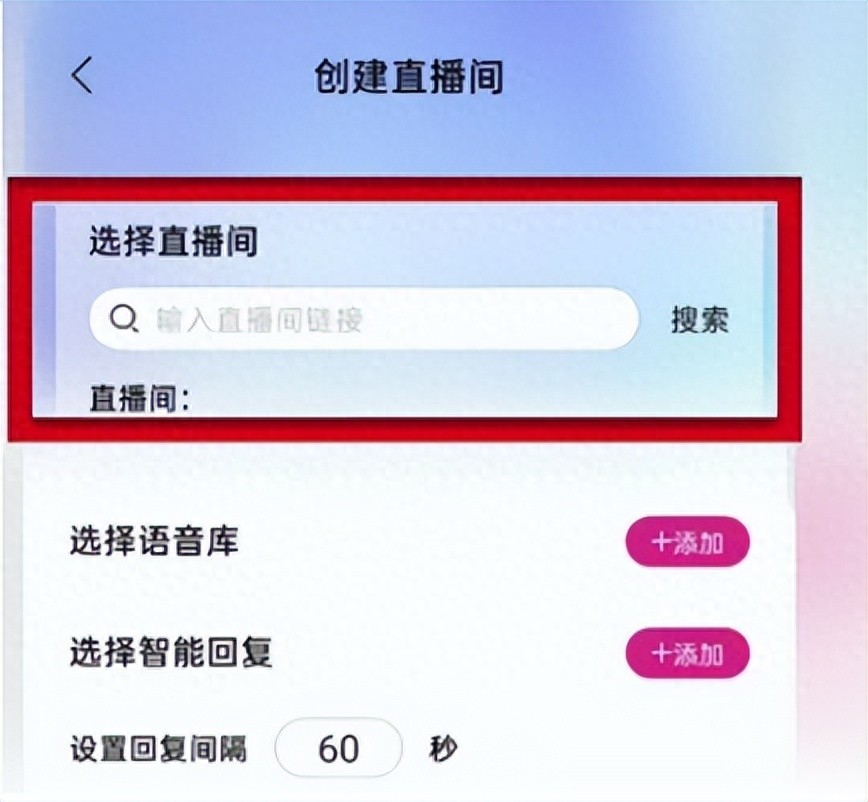
手机无人直播已成为用户直播和商家直播带货的一项热门技术趋势,为消费者提供了全新的观看体验。无人直播,顾名思义,即通过无人直播软件或数字人来进行无人直播。这一技术的广泛应用,不仅为短视频渠道带来了更丰富的玩法࿰…...

【新书推荐】当 Python 遇到 ChatGPT —— 自动化办公落地
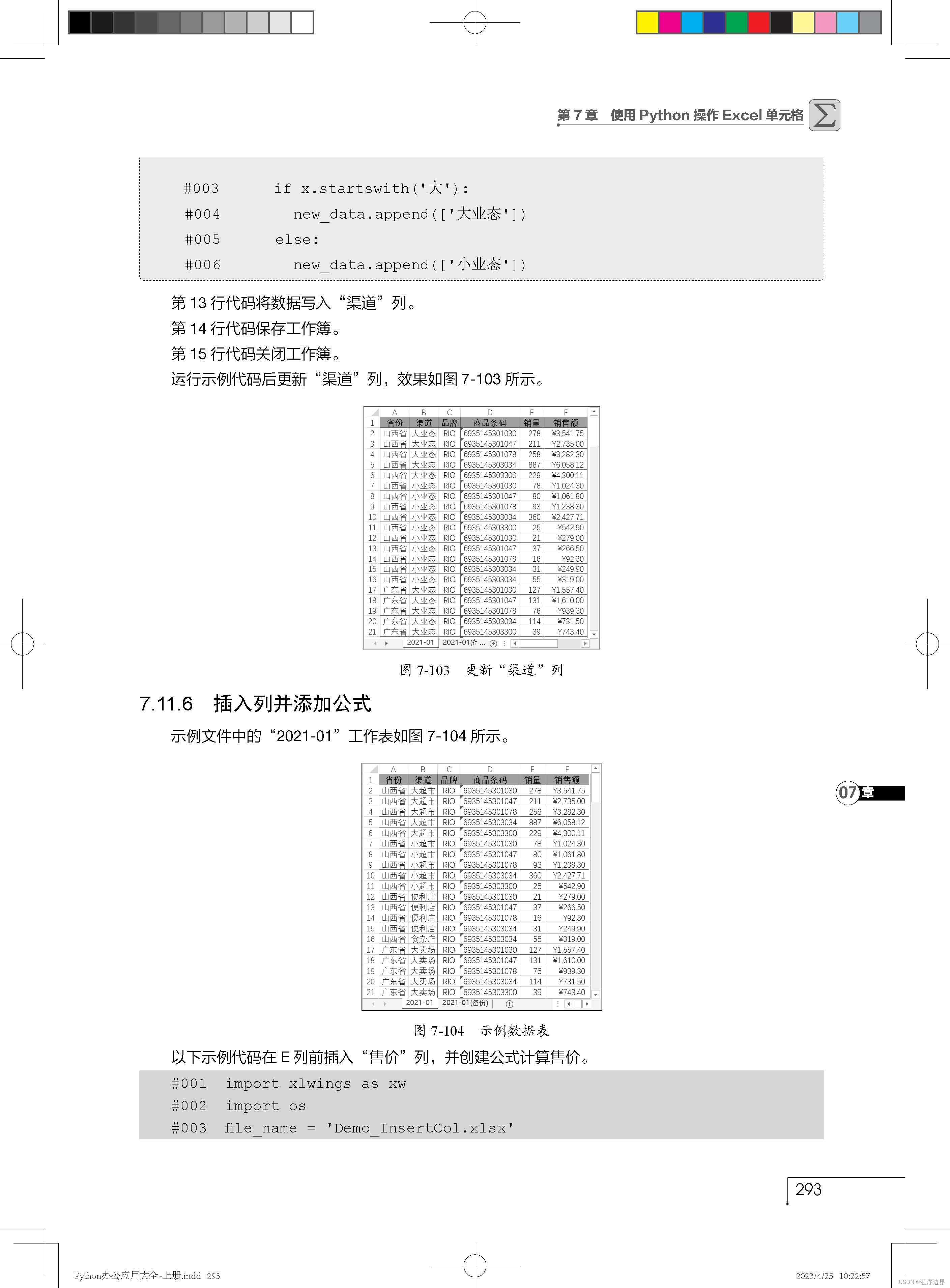
文章目录 当 Python 遇到 ChatGPT:一种强大的组合1. 文本生成2. 自动翻译3. 对话生成4. 情感分析 新书推荐《Python自动化办公应用大全(ChatGPT版):从零开始教编程小白一键搞定烦琐工作(上下册)》前言内容简…...

RSA攻击:Smooth攻击
目录 前言:缘起 P-1光滑攻击 P1光滑攻击 前缀知识 Lucas-Subsquence(卢卡斯序列) 编码实现与理解 小试牛刀 [NCTF 2019]childRSA 引用 前言:缘起 Smooth攻击(光滑攻击),在最近刷题的时候总是能偶尔蹦跶到我的脑子里面。不是天天遇见它&am…...

什么是位域和位段?如何定义和使用位域?
位域(Bit Fields)是C语言中一种用于在数据结构中以位为单位对数据进行精确控制的技术。它们允许程序员将一个整数字段分割成多个更小的部分,每个部分可以存储不同的信息。位域通常在对内存节省要求高、数据压缩或硬件寄存器描述等情况下使用。…...

网络攻防备课笔记
从“踩点”到“创建后门”的攻击流程 踩点:攻击者在实施攻击前对目标进行初步的探索和调查的过程,包括收集目标的IP地址、开放的端口、服务版本、可能的漏洞等信息。 扫描:使用工具如Nmap、Masscan等对目标进行端口扫描,找出开放…...

Apache Solr9.3 快速上手
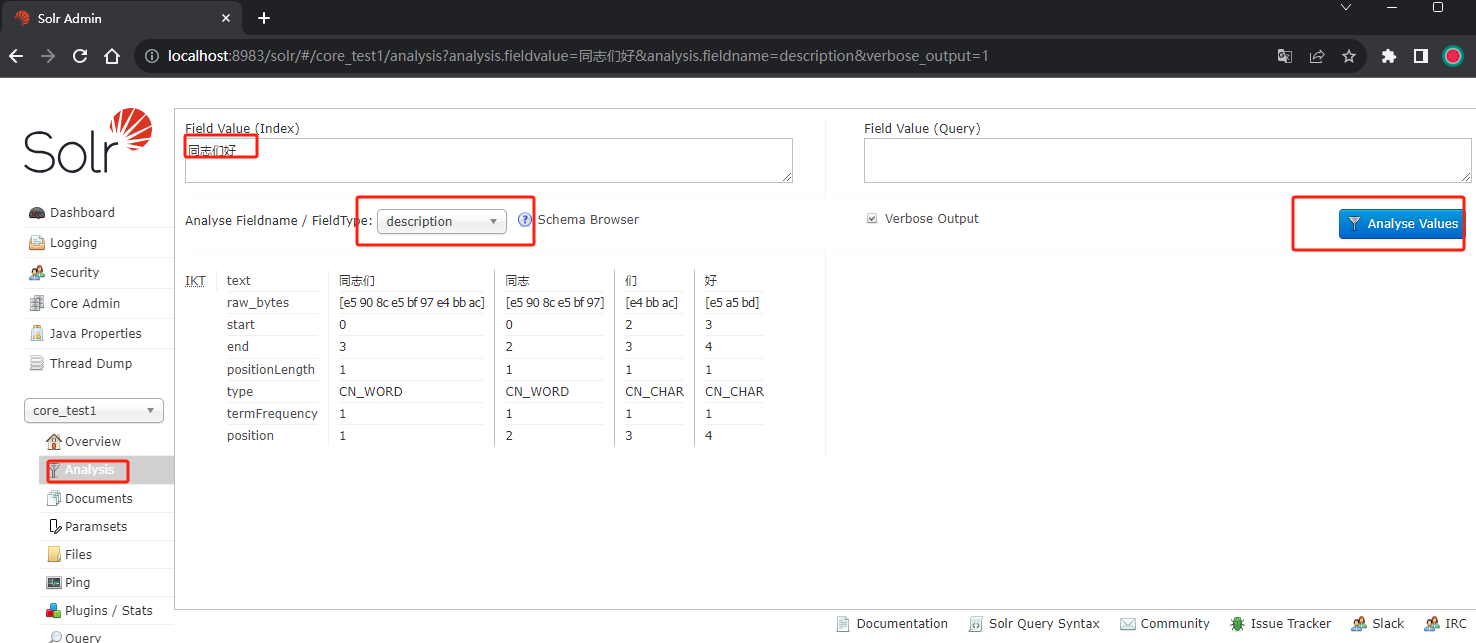
Apache Solr 简介 Solr是Apache的顶级开源项目,使用java开发 ,基于Lucene的全文检索服务器。 Solr比Lucene提供了更多的查询语句,而且它可扩展、可配置,同时它对Lucene的性能进行了优化。 安装 下载 : 下载地址解压 : tar -zxv…...

按关键字搜索淘宝商品API接口获取商品销量、优惠价、商品标题等参数示例
关键词搜索商品接口的作用是提供搜索功能,让用户根据关键词在电商平台上搜索商品,并根据搜索条件和偏好获取相关的商品列表和推荐结果,提高用户购物体验和准确度。对于电商平台而言,这个接口也能帮助用户发现更多商品、提升销量和…...

【外汇天眼】价格波动的节奏感:优化止盈方法!
止盈,依然是一种经验,而不是一种技术。它涉及到价格波动的灵活应对,以确保我们不会错失潜在的盈利,同时也不会让盈利被逆市波动所侵蚀。以下是关于如何有效实施止盈策略的一些建议: 首先,我们要明确&#…...

VMvare虚拟机安装国产麒麟V10桌面操作系统
一、系统下载 进入银河麒麟官网:https://www.kylinos.cn/ 选择桌面操作系统,然后进入操作系统版本选择页面,选择银河麒麟桌面操作系统V10 选择后,进入系统介绍页面,然后点击申请试用 点击后进入申请页面…...

Golang--channel+waitGroup控制并发量
文章目录 channelwaitGroup控制并发量前言示例 channelwaitGroup控制并发量 前言 golang的goroutine非常轻量级,同时启动数万协程都没问题。如果不对并发量进行控制,比如同时产生数百万的协程,会压垮服务器通过控制channel缓冲区的大小&…...

前端【响应式图片处理】之 【picture标签】
目录 🌟前言🌟目前最常见的解决方案🌟新的解决方案<picture>🌟<picture>的工作原理🌟<picture> 兼容性解决方案🌟写在最后 🌟前言 哈喽小伙伴们,前端开发过程中经…...

js实现链式调用,查询和处理数据
实现一个 query 方法,实现对数据的链式查询和处理 要求如下 query 传入参数为原始数据(数组格式,每个元素都是对象) 通过进行链式调用对数据执行操作,支持的方法有where(predicate): 根据参数的条件进行筛选࿰…...

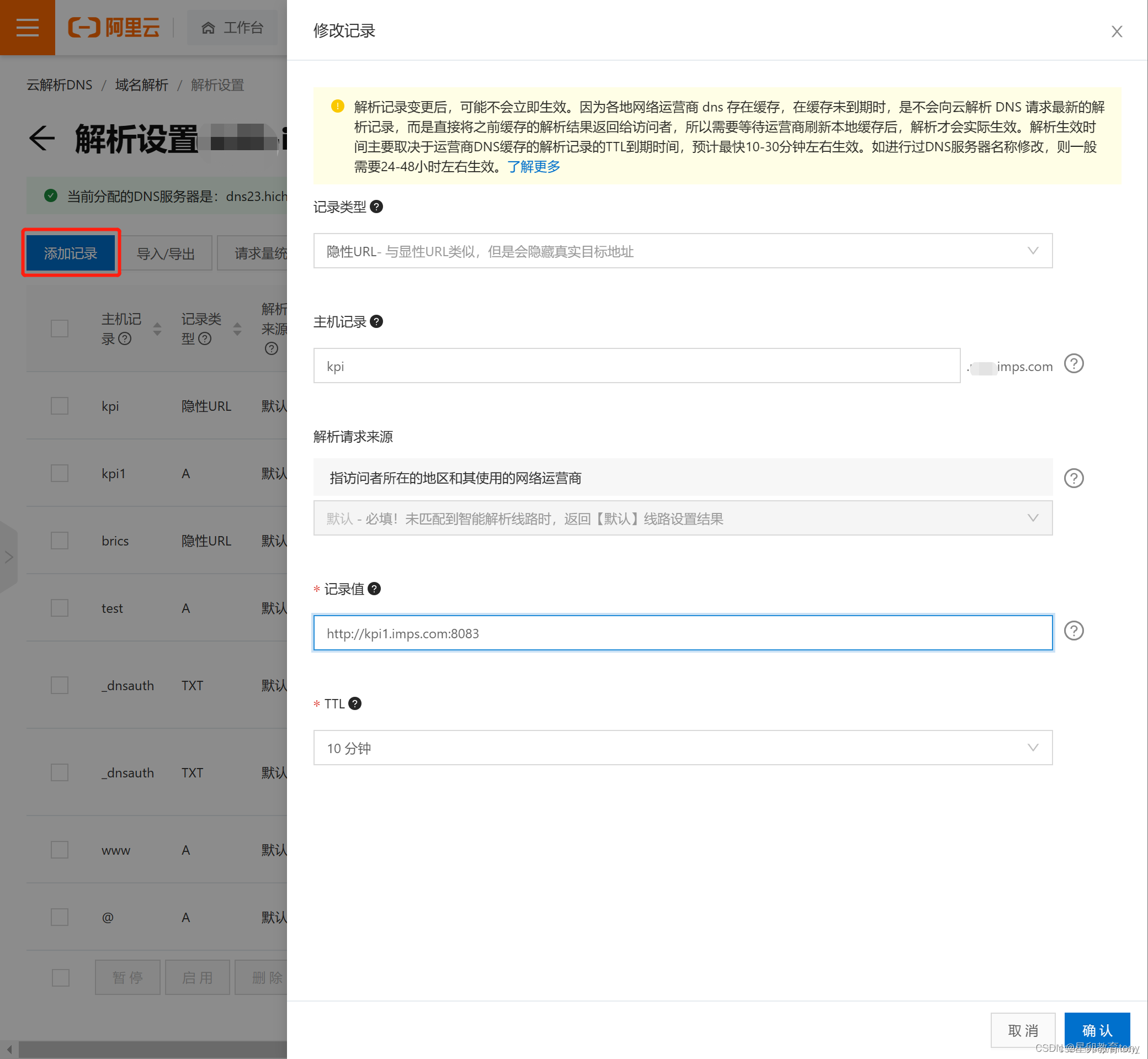
阿里云 腾讯云 配置二级域名并解析指向非80端口操作指南
目标:主域名 imps.com 已完成配置,新增配置 kpi.imps.com 等二级域名并指向 8083 端口。 (此操作需要主域名已经通过备案3天后,最好指向的IP地址网站也通过了备案申请,否则会提示域名没有备案。) 操作流程…...

菜单子节点的写法
菜单子节点的写法 1.测试数据2.实现代码3.获取父ID层级 1.测试数据 1.表结构SQL CREATE TABLE test (id int DEFAULT NULL,u_id int DEFAULT NULL,p_u_id int DEFAULT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8mb4 COLLATEutf8mb4_general_ci;2.数据SQL INSERT INTO test (i…...

系统架构设计:9 论软件系统架构评估及其应用
目录 一 架构评估的意义 1 性能 2 可用性 3 安全性 4 可修改性 5 易用性...

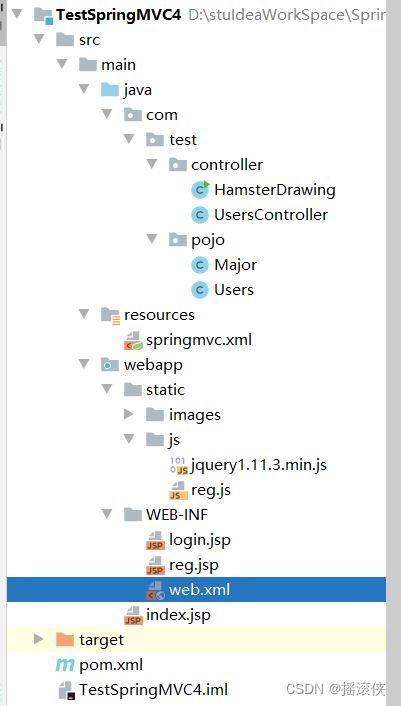
javaee SpringMVC中json的使用
jsp <%--Created by IntelliJ IDEA.User: 呆萌老师:QQ:2398779723Date: 2019/12/6Time: 15:55To change this template use File | Settings | File Templates. --%> <% page contentType"text/html;charsetUTF-8" language"java" %> <%St…...

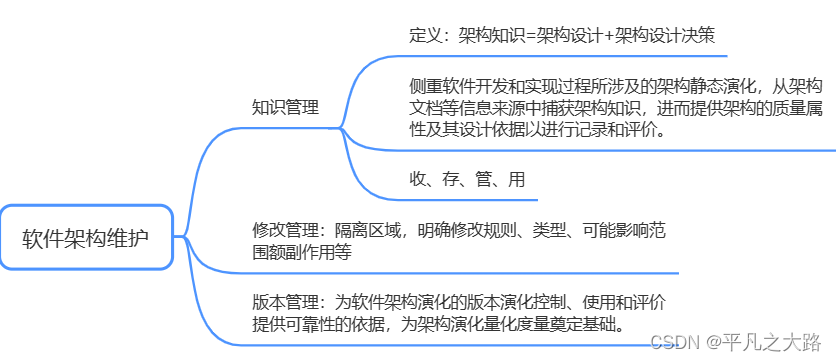
【系统架构】软件架构的演化和维护
导读:本文整理关于软件架构的演化和维护知识体系。完整和扎实的系统架构知识体系是作为架构设计的理论支撑,基于大量项目实践经验基础上,不断加深理论体系的理解,从而能够创造新解决系统相关问题。 目录 1、软件架构演化和定义 …...

一盏茶的功夫帮你彻底搞懂JavaScript异步编程从回调地狱到async/await
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 1. 引言 📘 2. 使用方法 📘 3. 实现原理 📘 4. 写到最后…...

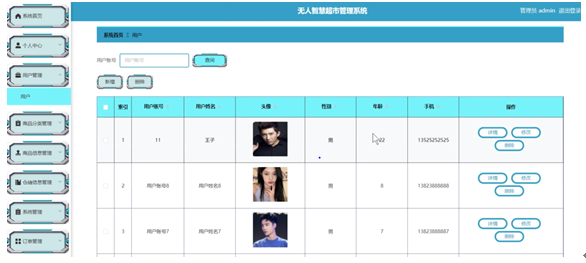
前后端分离计算机毕设项目之基于SpringBoot的无人智慧超市管理系统的设计与实现《内含源码+文档+部署教程》
博主介绍:✌全网粉丝10W,前互联网大厂软件研发、集结硕博英豪成立工作室。专注于计算机相关专业毕业设计项目实战6年之久,选择我们就是选择放心、选择安心毕业✌ 🍅由于篇幅限制,想要获取完整文章或者源码,或者代做&am…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
