(5)SpringMVC处理携带JSON格式(“key“:value)请求数据的Ajax请求
SpringMVC处理Ajax
参考文章数据交换的常见格式,如JSON格式和XML格式
请求参数的携带方式
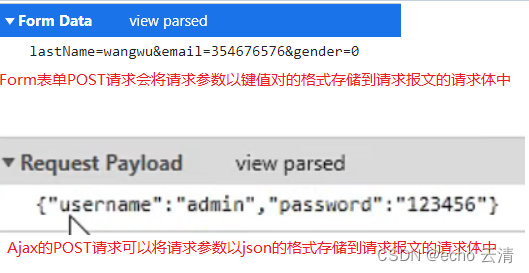
浏览器发送到服务器的请求参数有name=value&...(键值对)和{key:value,...}(json对象)两种格式
URL请求会将请求参数以键值对的格式拼接到请求地址后面,form表单的GET和POST请求会将请求参数以键值对的格式存储到请求报文的请求体中- 发起Ajax请求时,可以将请求参数以Json的格式存储到请求报文的请求体中

控制器方法获取两种格式请求参数的方式
- 以
name=value&键值对格式发送到服务器的请求参数的可以通过request对象的API获取,即在SpringMVC中可以直接通过控制器方法的形参获取请求参数 - 以
{key:value,}Json格式的请求参数时无法通过request对象获取,在SpringMVC中需要使用@RequestBody注解标识控制器方法的形参获取请求参数
发起Ajax请求的方式
现在比较流行的开发方式为异步调用, 前后台以异步Ajax请求的方式进行交换数据,传输的数据使用的是JSON
- Ajax请求发送后,当浏览器接收到服务器的响应内容后不会重新加载整个页面,只会更新网页的部分实现局部刷新的效果
使用vue.js提供的axios方法发起Ajax请求,方法的参数是一个配置对象
method: 指定请求的方式url: 指定请求的路径params和data: 指定请求的参数
params和data属性的区别
- 使用params属性时无论发送GET还是POST请求,请求参数都是以
name=value&name=value的格式拼接到请求地址后,获取请求参数时通过requset对象的API - 使用data属性时,只能发送POST请求,请求参数是以
json的格式存储到请求报文的请求体中,获取请求参数时需要相关的jar包将请求体中的json数据转成Java对象
使用axios({配置对象})方法发起Ajax请求,使用params属性将请求参数以name=value&name=value的格式拼接到请求地址后
testAjax:function (event) {axios({method:"post",url:event.target.href,params:{username:"admin",password:"123456"}}).then(function (response) {//服务器处理Ajax请求成功后执行的回调函数// 服务器响应的结果都会被封装在response对象中,响应的数据都在data属性中alert(response.data);});
使用axios.post(url,[data])方法和axios.get(url)方法发起Ajax请求,使用data属性将请求参数以json的格式存储到请求报文的请求体中
testAjax(){axios.post("/SpringMVC/test/ajax",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);});
},
处理键值对的请求参数
使用axios({配置对象})方法发起Ajax请求,使用params属性将请求参数以name=value&name=value的格式拼接到请求地址后
<div id="app"><!--请求超链接--><a @click="testAxios()" th:href="@{/testAxios}">SpringMVC处理ajax</a>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}"></script>
<script type="text/javascript">var vue = new Vue({el:"#app",methods:{testAjax:function (event) {axios({method:"post",url:event.target.href,params:{username:"admin",password:"123456"}}).then(function (response) {//服务器处理Ajax请求成功后执行的回调函数// 服务器响应的结果都会被封装在response对象中,响应的数据都在data属性中alert(response.data);});// 阻止超链接默认的跳转行为event.preventDefault();}}});
</script>
编写控制器方法处理浏览器发起的Ajax请求,直接在控制器方法中的声明同名的形参获取请求地址中的请求参数
@RequestMapping("/testAxios")
public void testAxios(String username, String password,HttpServletResponse response){System.out.println("username:"+username+",password:"+password);// 由于我们发起的是Ajax请求就是用来做局部刷新的即页面不能跳转,所以不能直接返回视图名称转发或重定向到一个页面,而是响应数据response.getWriter().write("hello,axios");
}
@RequestBody注解处理json格式
使用axios.post(url,[data])方法和axios.get(url)方法发起Ajax请求,将请求参数以json的格式存储到请求报文的请求体中
testAjax(){axios.post("/SpringMVC/test/ajax",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);});
},testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456",age:23,gender:"男"}).then(response=>{console.log(response.data);});
},
@RequestBody注解可以用来标识控制器方法的形参, 默认可以获取当前请求的请求体的全部内容然后为注解所标识的String类型的形参赋值
- 将请求中请求体所包含的数据传递给请求参数,此注解一个处理器方法只能使用一次
@RequestMapping("test/ajax")
public void testRequestBody(@RequestBody String requestBody){// requestBody:{"username":"admin","password":"123456"}System.out.println("requestBody:"+requestBody);// 由于我们发起的是Ajax请求就是用来做局部刷新的即页面不能跳转,所以不能直接返回视图名称转发或重定向到一个页面,而是响应数据response.getWriter().write("hello,axios");
}
需求: 使用@RequestBody注解获取请求体中json格式的请求参数,并且将json格式的请求参数转化为指定类型的Java对象或Map集合
第一步: 导入jackson的依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.1</version>
</dependency>
第二步: 在SpringMVC的配置文件中开启mvc的注解驱动
<!--开启mvc注解驱动-->
<mvc:annotation-driven />
第三步: 指定实体类用来封装请求体中json格式的请求参数
public class User {private Integer id;private String username;private String password;private Integer age;private String gender;public User() {}public User(Integer id, String username, String password, Integer age, String gender) {this.id = id;this.username = username;this.password = password;this.age = age;this.gender = gender;}//getter和setter以及toString方法
}
第四步: 发起POST请求方式的Ajax请求,将请求参数以json的格式存储到请求报文的请求体中,然后传输到服务器
testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456",age:23,gender:"男"}).then(response=>{console.log(response.data);});
},
第五步: 使用@RequestBody注解获取请求体中json格式的请求参数然后转化为指定的实体类对象或Map集合
// 将请求体中json格式的数据转换为map集合
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody Map<String, Object> map,HttpServletResponse response) throws IOException {//{username=admin, password=123456,age=23,gender=男}System.out.println(map);response.getWriter().print("hello,axios");
}// 将请求体中json格式的数据转换为User对象
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody User user, HttpServletResponse response) throws IOException {//User{id=null, username='admin', password='123456', age=null,gender='null'}System.out.println(user);response.getWriter().print("hello,axios");
}
JSON格式的扩展
控制器方法参数前添加@RequestBody注解,将请求体中的Json数组映射到List集合类型形参的String类型对象中

@RequestMapping("/jsonArrayParam")@ResponseBodypublic String jsonArrayParam(@RequestBody List<String> hobbies) {// JSON数组参数传递hobbies --> [唱, 跳, Rap, 篮球]System.out.println("JSON数组参数传递hobbies --> " + hobbies);return "{'module':'json array param'}";}
将请求体中的嵌套的Json对象数据映射到POJO对象形参的属性中
{"name":"菲茨罗伊","age":"27","address":{"city":"萨尔沃", "province":"外域"}}
@RequestMapping("/jsonPojoParam")
@ResponseBody
public String jsonPojoParam(@RequestBody User user) {// User{name=’菲茨罗伊’, age=27, address=Address{province=’外域’, city=’萨尔沃’}}System.out.println("JSON对象参数传递user --> " + user);return "{'module':'json pojo param'}";
}
将请求体中包含JSON对象的数组映射到集合形参的多个POJO对象属性中
[{"name":"菲茨罗伊","age":"27","address":{"city":"萨尔沃","province":"外域"}},{"name":"地平线","age":"136","address":{"city":"奥林匹斯","province":"外域"}}
]
@RequestMapping("/jsonPojoListParam")
@ResponseBody
public String jsonPojoListParam(@RequestBody List<User> users) {/*user —> [User{name=’菲茨罗伊’, age=27, address=Address{province=’外域’, city=’萨尔沃’}},User{name=’地平线’, age=136, address=Address{province=’外域’, city=’奥林匹斯’}}]*/System.out.println("JSON对象数组参数传递user --> " + users);return "{'module':'json pojo list param'}";
}
相关文章:

(5)SpringMVC处理携带JSON格式(“key“:value)请求数据的Ajax请求
SpringMVC处理Ajax 参考文章数据交换的常见格式,如JSON格式和XML格式 请求参数的携带方式 浏览器发送到服务器的请求参数有namevalue&...(键值对)和{key:value,...}(json对象)两种格式 URL请求会将请求参数以键值对的格式拼接到请求地址后面,form表单的GET和POST请求会…...

【iOS】——仿写计算器
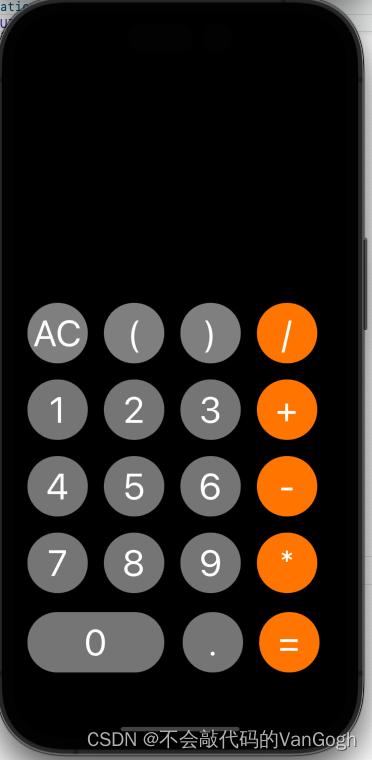
文章目录 一、实现思路二、实现方法三、判错处理 一、实现思路 先搭建好MVC框架,接着在各个模块中实现各自的任务。首先要创建好UI界面,接着根据UI界面的元素来与数据进行互动,其中创建UI界面需要用到Masonry布局。 二、实现方法 在calcu…...

公安机关警务vr综合实战模拟训练提高团队合作能力
公安出警VR虚拟仿真培训软件是VR公司利用VR虚拟现实和web3d开发技术,对警务执法过程中可能发生的各种场景进行还原、模拟、演练,结合数据分析,实施量化考核,提高学员的心理承压、应急处突、遇袭反应和临危处置综合能力。 公安出警…...

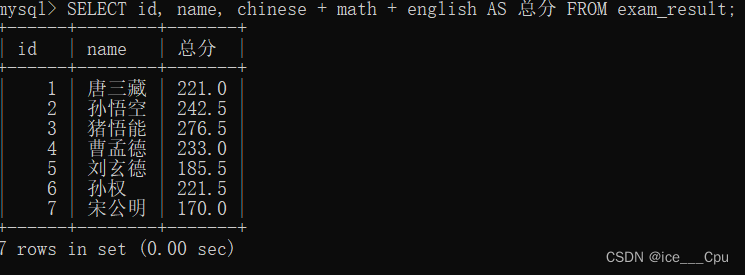
MySQL-1(12000字详解)
一:数据库的引入 数据库在我们以后工作中是一个非常常用的知识,数据库用来存储数据,但是有些同学可能就会疑惑了,存储数据用文件就可以了,为什么还要弄个数据库呢? 文件保存数据有以下几个缺点࿱…...

voc数据集格式与yolo数据集格式的区别及相互转化
Pascal VOC数据集是目标检测领域最常用的标准数据集之一,几乎所有检测方向的论文都会给出其在VOC数据集上训练并评测的效果。VOC数据集包含的信息非常全,它不仅被拿来做目标检测,也可以拿来做分割等任务,因此除了目标检测所需的文…...

超详细!Android Termux上如何安装MySQL,内网穿透实现公网远程访问
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

TSNE降维学习
在学习使用Cora数据集时,输入的初始为[2708, 1433], 输入一共有2708个点,每个节点有1433个特征。测试集的大小为[1000, 1433]最后的输出为[1000, 7],表示每个点的类别。 我们要的就是查看这个[1000, 7]的预测结果。想要将他展示在一个平面上是…...

基于Python+Selenium的web自动化测试框架详解
简介 随着Web应用程序的广泛应用和不断发展,Web自动化测试已经成为软件质量保证中的一个重要环节。而PythonSelenium作为一组强大的工具和框架,已经成为Web自动化测试领域中的热门技术之一。PythonSelenium可以帮助我们快速、准确地模拟用户行为和操作&…...

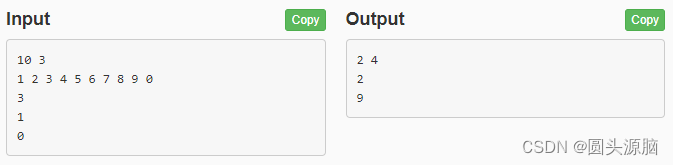
C (1094) : DS双向链表—前驱后继
Description 在双向链表中,A有一个指针指向了后继节点B,同时,B又有一个指向前驱节点A的指针。这样不仅能从链表头节点的位置遍历整个链表所有节点,也能从链表尾节点开始遍历所有节点。 对于给定的一列数据,按照给定的…...

mp4视频太大怎么压缩变小?
mp4视频太大怎么压缩变小?确实,很多培训和教学都转向了线上模式,这使得我们需要下载或分享大量的在线教学视频。然而,由于MP4视频文件通常较大,可能会遇到无法打开或发送的问题。为了解决这个问题,我们可以…...

利用easy excel 实现文件导出
一.创建实体类 package com.siact.product.jwp.module.report.dto;import com.alibaba.excel.annotation.ExcelProperty; import com.alibaba.excel.annotation.write.style.ColumnWidth; import com.alibaba.excel.annotation.write.style.ContentRowHeight; import com.alib…...

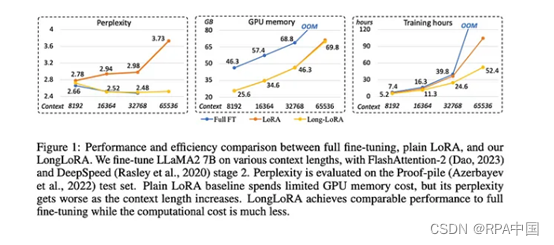
LongLoRA:超长上下文,大语言模型高效微调方法
麻省理工学院和香港中文大学联合发布了LongLoRA,这是一种全新的微调方法,可以增强大语言模型的上下文能力,而无需消耗大量算力资源。 通常,想增加大语言模型的上下文处理能力,需要更多的算力支持。例如,将…...

【漏洞复现】某 NVR 视频存储管理设备远程命令执行
漏洞描述 NUUO NVR是中国台湾NUUO公司旗下的一款网络视频记录器,该设备存在远程命令执行漏洞,攻击者可利用该漏洞执行任意命令,进而获取服务器的权限。 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律&am…...

若依前端-应用路径发布和使用
官网的路径:前端手册 | RuoYi 应用路径 有些特殊情况需要部署到子路径下,例如:https://www.ruoyi.vip/admin,可以按照下面流程修改。 1、修改vue.config.js中的publicPath属性 publicPath: process.env.NODE_ENV "produ…...

Mojo 正式发布,Rust 能否与之匹敌?
9 月 7 日,Modular 公司宣布正式发布 Mojo:Mojo 现在已经开放本地下载——初步登陆 Linux 系统,并将很快提供 Mac 与 Windows 版本。据介绍,Mojo 最初的目标是比 Python 快 35000 倍,近日该团队表示,Mojo 将…...

opencv实现抠图,图像拼接,图像融合
在OpenCV中,你可以使用图像拼接、抠图和将图像的一部分放在另一张图片的指定位置。以下是示例代码,演示如何执行这些操作: 图像拼接 要将两张图像拼接在一起,你可以使用 cv::hconcat(水平拼接)和 cv::vco…...

照片处理软件Lightroom Classic mac中文版功能介绍(Lrc2021)
Lightroom Classic 2022 mac是一款桌面编辑工具,lrc2021 mac包括提亮颜色、使灰暗的摄影更加生动、删除瑕疵、将弯曲的画面拉直等。您可以在电脑桌面上轻松整理所有照片。使用Lightroom Classic, 轻松整理编辑照片,为您的作品锦上添花。 Ligh…...

asp.net高校留学生信息管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net 高校留学生信息管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使 用c#语言开发 asp.net留学生信息管理系…...

C# - Opencv应用(1) 之VS下环境配置详解
C# - Opencv应用(1) 之VS下环境配置详解 有时候,单纯c#做前端时会联合C实现的dll来落地某些功能由于有时候会用C - Opencv实现算法后封装成dll,但是有时候会感觉麻烦,不如直接通过C#直接调用Opencv在此慢慢总结下C# -…...

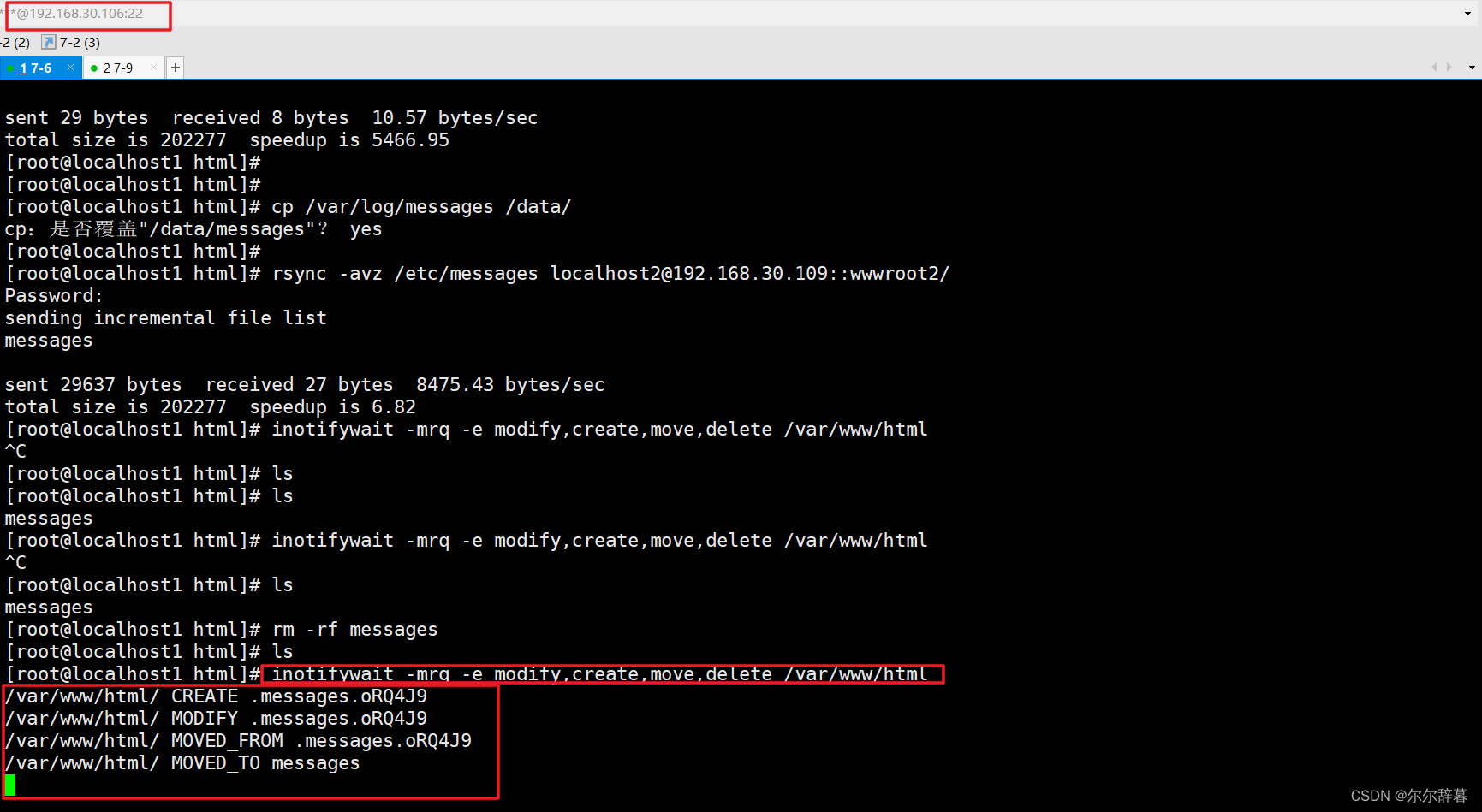
rsync 远程同步实现快速、安全、高效的异地备份
目录 1 rsync 远程同步 1.1 rsync是什么? 1.2 rsync同步方式 1.3 rsync的特性 1.4 rsync的应用场景 1.5 rsync与cp、scp对比 1.6 rsync同步源 2 配置rsync源服务器 2.1 建立/etc/rsyncd.conf 配置文件 3 发起端 4 发起端配置 rsyncinotify 4.1 修改rsync…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
